Сел и поехал. Композитный подход к масштабированию ecommerce-платформы
Как упаковать экспертизу и программные наработки агентства в масштабируемый продукт. Опытом делится Владимир Синельников, управляющий партнёр ecommerce-агентства Aero.

Мы занимаемся разработкой интернет-магазинов 9 лет. Первый серьёзный опыт в ecommerce мы получили, работая над интернет-магазином Евросети. Поначалу каждый новый проект приходилось изобретать заново, но опыта становилось всё больше, экспертиза росла, многие подходы и решения доказали свою эффективность. Наши проекты становились всё сложнее.
Мы решили разработать решение, которое позволит системно использовать наш опыт и программные наработки при запуске новых проектов, чтобы экономить время, сократить число ошибок и добиваться лучших бизнес-результатов.
Мы назвали это решение композитным, потому что оно состоит из нескольких «слоёв». Каждый «слой» делает продукт более прочным и легко масштабируемым.

Основу композитного решения составляет MVP (Minimum Viable Product или минимально жизнеспособный продукт) — интернет-магазин с набором самых важных для покупателя функций. MVP позволяет корпорациям с сотнями тысяч товаров запускать интернет-продажи с нуля меньше, чем за полгода.
Но на этапе MVP всё только начинается. Электронная коммерция — это не просто интернет-магазин. Это сервис, который надо постоянно совершенствовать: добавлять новые функции, развивать бизнес-процессы и покупательский опыт. Поэтому параллельно с разработкой MVP мы формируем дорожную карту развития проекта на два года — это вторая составляющая композитного продукта.
Третья составляющая — это ecommerce-консалтинг. Консалтинг помогает проекту прорасти и раскрыться внутри компании и интегрироваться с другими бизнес-направлениями.
И четвёртый «слой» — это выделенная команда разработки для воплощения этих планов. Мы разработали композитный продукт специально для старта крупного бизнеса в электронной коммерции. Но основные принципы и подходы к разработке проектов будут полезны для любого масштаба бизнеса.
MVP
Есть одна не для всех очевидная истина: нельзя построить лучший в мире интернет-магазин с нуля. Можно восхищаться тем, как устроен Amazon, но нельзя забывать, что это результат двадцатилетней работы и миллиардов инвестиций. А ещё это бесчисленные эксперименты, ошибки и во многом — удача. Мы советуем учесть опыт лидеров, насколько возможно, но начать с более приземлённых целей.

На базе своего опыта запуска онлайн-продаж мы составили описание MVP — из чего должен состоять и как работать интернет-магазин на старте. В первую очередь описали бизнес-логику онлайн-продаж и архитектуру всей системы.
Мы проработали наиболее выгодные схемы интеграции ИТ-решений и сформировали типовые конфигурации оборудования и серверных программ для надёжной работы разного типа проектов.
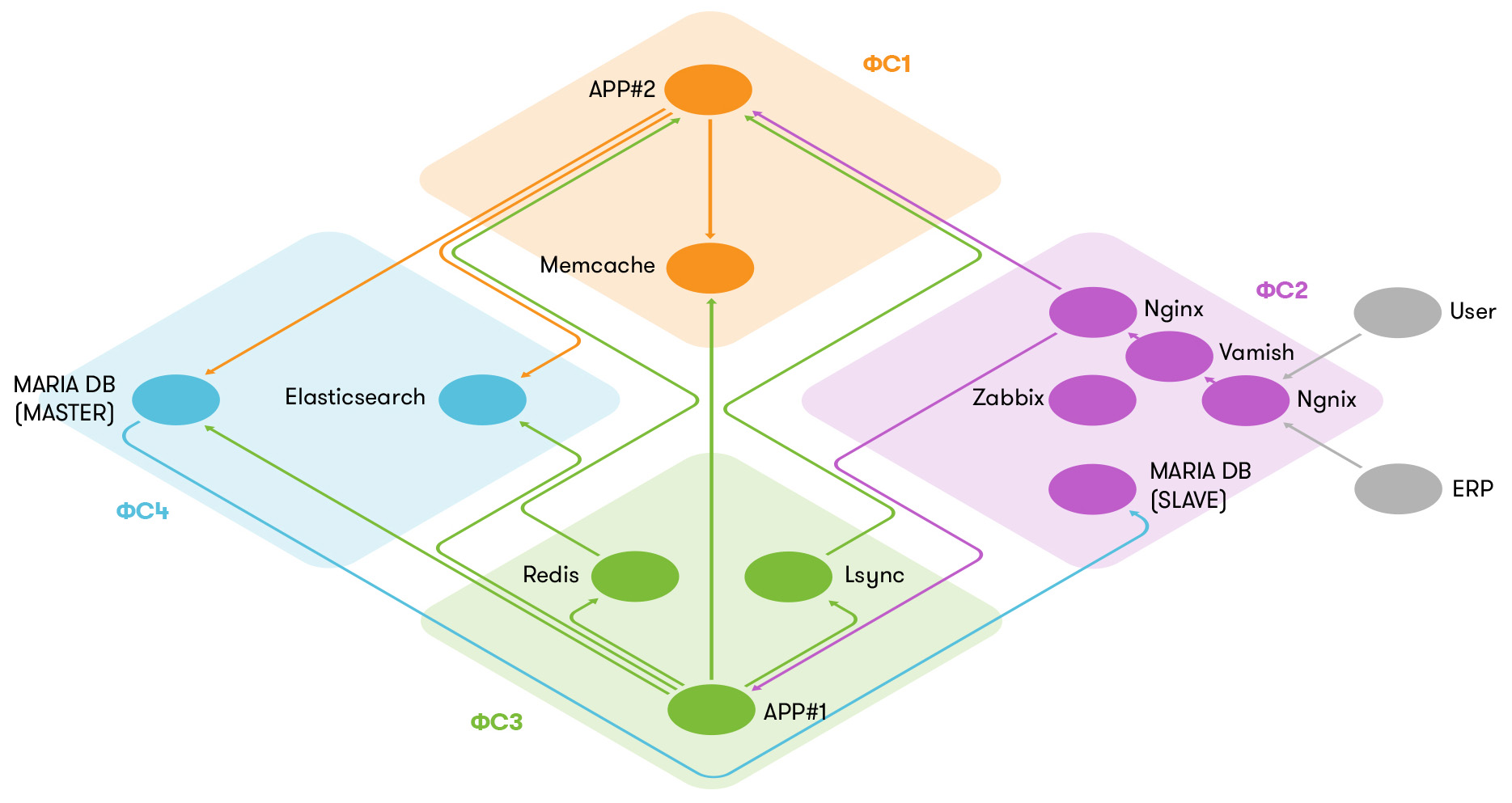
Схема серверной архитектуры для проектов с посещаемостью более 2 млн в месяц:
ФС — физический сервер,
App#1 — программная часть, 1C-Bitrix, 50% нагрузки,
App#2 — программная часть, 1C-Bitrix, 50% нагрузки,
Maria DB (master) — мастер-база данных для хранения данных сайта,
Maria DB (slave) — слейв-база данных для хранения данных сайта,
Nginx — веб-сервер статических файлов и исполняемых скриптов, роутинг запросов для Varnish, балансировщик для App-серверов,
Varnish — система кеширования статических файлов, применение технологии ESI,
Memcache — система кеширования данных,
Redis — система хранения сессий пользователей,
Elasticsearch — система хранения и сложного поиска по каталогу товаров,
Lsync — система синхронизации файлов между App-серверами,
Zabbix — система мониторинга серверов.
Качество покупательского опыта передаётся через шаблоны проектирования и прототипы элементов интерфейсов, отрабатывающие цепочки целевых действий по ключевым пользовательским сценариям.
Для витрины интернета-магазина мы разработали отдельное frontend-решение. Оно позволяет практически мгновенно обрабатывать большой объём данных и обновлять контент на странице: фильтровать каталог, сортировать товары, менять состав корзины или пересчитывать стоимость доставки в зависимости от срочности.
Это делает магазин удобнее и повышает производительность сайта, так как многие вычисления производятся в браузере покупателя, а не на сервере. В рамках frontend-приложения мы собрали богатую библиотеку компонентов — поля регистрации, фильтры и сортировки, ключевые элементы карточки товара, корзины, оформления заказа и личного кабинета. Компоненты протестированы и уже работают на миллионной аудитории покупателей, легко адаптируются под потребности и стилевые особенности любого проекта.
Backend-приложение на платформе 1С-Битрикс усилено поисковой технологией Elasticsearch, которая показывает улучшенную производительность и функциональность поиска.
Платформа умеет исправлять запросы с опечатками, менять раскладку, учитывает морфологию, даёт подсказки и рекомендации для запросов, по которым нет результатов. Поиск используется и для интеллектуального ранжирования товаров: выдачи персональных рекомендаций, продвижения новинок и акционных товаров.
На backend’е Elasticsearch снимает часть нагрузки с административной части системы и позволяет проще масштабировать решение в пики посещаемости.
В основу MVP интернет-магазина мы заложили 5 принципов разработки клиентоцентричных продуктов, которых мы придерживаемся в своей работе:
- удовольствие от покупок: CX-исследования и проектирование через User Stories;
- неценовая конкуренция: качественный сервис и программы лояльности;
- омниканальный и экосистемый подход: адаптивный дизайн, мобильная версия и интеграции с другими каналами продаж и сервиса;
- технологичность и безопасность;
- персонализация, основанная на данных: агрегация информации по товарам и событиям в отдельный слой данных, интеграция решений для подключения маркетинговых платформ, рекомендательных сервисов и инструментов персонализации коммуникаций.
Особенности MVP
1. Одностраничный чекаут.
Мы создали для MVP простую, одностраничную форму оформления заказа, которая подойдёт для большинства проектов. Одностраничный чекаут повышает конверсию.
2. Фоновая регистрация.
При повторном оформлении заказа интернет-магазин узнаёт покупателя, и формы заполняются автоматически. Это тоже повышает конверсию.
3. Поддержка Elasticsearch.
В базовую версию MVP мы интегрировали поисковую технологию Elasticsearch. Она обеспечивает не только быстрый и гибкий поиск даже на нагруженных проектах, но и рост производительности сайта в несколько раз.
4. Мобильная версия.
Мы используем адаптивную вёрстку при создании MVP, но для достижения действительно быстрой работы на мобильных устройствах, управления жестами и нативной навигации мы рекомендуем разработать самостоятельную, облегчённую мобильную версию.
5. Специфическая функциональность для разных индустрий.
MVP содержит решения, которые отражают особенности разных индустрий: от fashion и электроники до продуктов питания. Для B2B-проектов MVP предусматривает изменённую структуру каталога и расширенные возможности личных кабинетов.
Дорожная карта
Детальный план и бюджет развития интернет-магазина на два года, то есть дорожную карту, мы готовим параллельно с MVP. Чтобы изучить целевую аудиторию, мы проводим кабинетные и полевые исследования. Мы выявляем проблемы покупательского опыта и сервисные разрывы — те этапы покупательского пути, которым явно не хватает внимания, и составляем Customer Journey Map. Мы тестируем идеи и прототипы на потенциальных покупателях — проводим Customer Development.
Для сбора дополнительных идей, приоритезации задач и закрепления результатов мы проводим воркшоп, в котором участвуют все заинтересованные стороны проекта. Потом мы превращаем результаты исследовательской работы в конкретный план действий — Product Backlog. Это список задач, который разбит на этапы (Epics) и наложен на календарный план. Этот план понятен всем участникам проекта, его легко оценить в деньгах. Реализацию Product Backlog стоит начинать в первый же день после запуска MVP.
Преимущества дорожной карты
1. Долгосрочное планирование.
Стратегические цели и план позволяют лучше управлять ресурсами, планировать бюджет проекта, экономить время и деньги за счёт продуманной, масштабируемой архитектуры и движения проекта. Другой важный момент — управление ожиданиями всех заинтересованных сторон, согласованность действий внутри компании и понимание роста функциональных и технологических преимуществ в конкурентной среде.
2. Тактический план.
Согласованный Backlog и приоритеты задач позволят действовать быстро и уверенно в период особого дефицита внимания, сразу после запуска. Срочное исправление ошибок на сайте и в бизнес-процессах, обслуживающих интернет-продажи, не должно отвлекать от задач развития.
3. Непрерывное совершенствование.
Отсутствие разрыва между разработкой MVP и выходом на планомерное развитие позволяет не потерять время, в которое конкуренты попытаются скопировать успешный опыт.
4. Глубокая мотивация.
Переключение между тактическими и стратегическими задачами, участие в разработке стратегии и более дальний горизонт планирования значительно повышают осмысленность действий и мотивацию команды, а как следствие — её целостность и эффективность.
Ecommerce-консалтинг
Чтобы запустить интернет-продажи, многие бизнес-процессы в компании приходится менять, а некоторые выстраивать с нуля. Если у компании не хватает внутренней экспертизы в электронной коммерции, ей нужны внешняя консультационная поддержка и обучение.
Консалтинговые проекты всегда индивидуальны, но и в них можно выделить основные направления:
- исследование рынка, конкурентный и ценовой анализ, определение преимуществ и точек роста;
- аудит существующих бизнес-процессов и проектирование новых;
- сервис-аудит и рекомендации по повышению качества обслуживания во всех точках контакта;
- разработка программы лояльности;
- построение бизнес-модели цифровых продаж;
- разработка оргструктуру и KPI ecommerce-департамента;
- разработка стратегии продвижения;
- обучение и помощь в подборе ecommerce-команды для работы in-house.
Далеко не каждый проект нуждается во всех этих работах, но подавляющее большинство — в какой-то части.
Выделенная команда разработки
На этапе планирования мы подбираем команду, компетенции которой будут наиболее близки к проекту. Такая команда похожа на небольшое агентство из 8–10 человек. В неё входят проектный менеджер, менеджер по продукту, системный аналитик, дизайнеры, разработчики и тестировщик. По мере необходимости команда привлекает других специалистов, но базовый состав не меняется. Эта же команда будет работать и над реализацией дорожной карты развития после запуска MPV.
В чём преимущества выделенной команды?
Во-первых, команда уже знает проект, в ней распределены роли и ответственность, определены и согласованы финансовые и юридические условия. Выделенная команда полностью вовлечена в проект, никто не переключается на другие задачи, участники команды всегда могут договориться между собой и гибко управлять приоритетами. Команда постоянно общается, каждый знает текущий статус и работает на конечный результат, на общую цель, а не выполняет свою узкую задачу. Наконец, в команде уже сложились личные отношения, её стабильность и эффективность предсказуема, на неё можно положиться.
Что нужно учесть при формировании и смене команды
1. На сбор команды в 10 человек может потребоваться два-три месяца. Ещё месяц-два — на отладку внутрикомандных процессов и возможные замены.
2. Если вы решите поменять команду после запуска MVP, нужно будет утвердить с ней сроки и условия выполнения работ: каждая команда по-своему оценивает трудоёмкость и обладает разной производительностью.
3. На обучение команды и погружение в проект тоже понадобится несколько недель. Не всегда новая команда принимает решения предыдущей, часто случается, что целые блоки проекта переделываются с нуля из-за идейных расхождений или просто привычек новых людей, пришедших в проект.
Лучше решить, кто будет развивать проект, ещё до запуска MVP, чтобы сэкономить время. В идеале после запуска интернет-магазина команда не должна меняться, так как MVP — это как раз тот испытательный срок, который требуется на сплочение и обучение команды.
Закрепим. Ключевые слои композитного подхода при масштабировании ecommerce-площадки
- MVP.
- Дорожная карта.
- Ecommerce-консалтинг.
- Выделенная команда разработки.

Рекомендуем:
- Как и зачем интегрировать онлайн в розничную сеть — опыт Aero
- Маркетплейсы — локомотив роста ecommerce
- Идеальный контент интернет-магазина. Три идеи для экспериментов
- Кейс. Как редизайн магазина улучшил поведенческие показатели посетителей
- Как вернуть потенциального покупателя: проверенные инструменты
- Программа лояльности интернет-магазина: курс молодого бойца
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.