Ломаная сетка, вариативные шрифты и ещё 8 трендов веб-дизайна по версии проекта ReadWrite
Привет, эра диверсификации.
Техноблог ReadWrite выбрал 10 главных трендов веб-дизайна этого года.
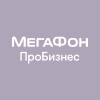
Ломаная сетка
Ранее веб-дизайнеры рисовали сайты с чётко структурированными сетками. В 2018 году набирает популярность макет с ломаной сеткой, который размывает строгие линии, но сохраняет при этом структуру.

Иллюстрации
Изображения всегда были центральной частью любого сайта. Однако большинство картинок на сайте — это фотографии, снимки продуктов или гифки (видео). В 2018 году всё более заметными становятся иллюстрации, а художники-иллюстраторы становятся важными членами многих дизайн-команд.

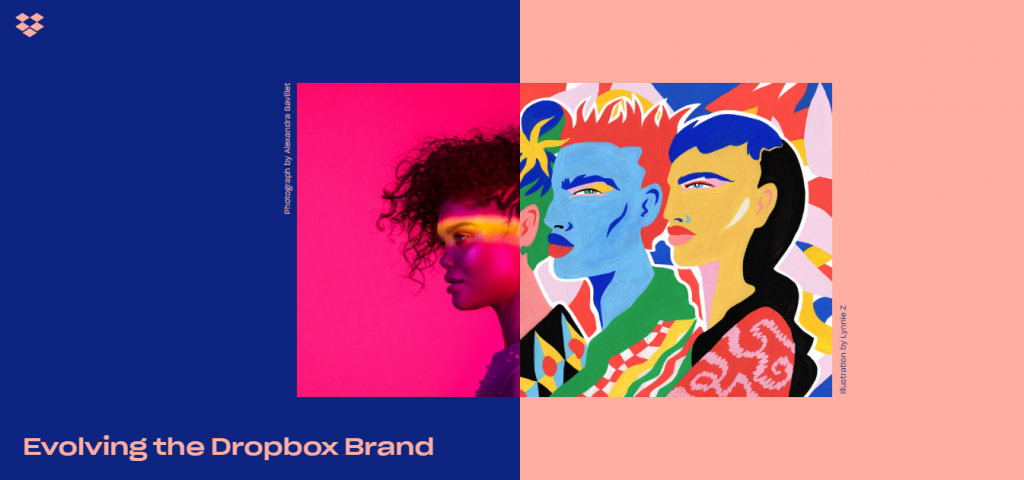
Свободная геометрия
Веб-дизайнеры долго использовали во внешнем виде сайта исключительно острые углы, прямоугольники и квадраты. Они обеспечивали аккуратный и строгий дизайн ресурса. Однако в 2018 году дизайнеры всё чаще используют закруглённые края и более органичные формы. Также во внешнем виде сайта стали свободнее играть с диагональными линиями и перспективой.

Больше интерактива и анимации
За последние несколько лет интерактивные и анимированные сайты стали чрезвычайно популярными. Если веб-дизайнеры правильно используют анимацию, то они могут побудить посетителей ресурса уделить внимание определённым вещам в определённое время.
Например, сайт агентства The Black Sheep разработан таким образом, что при прокрутке вниз слова автоматически выделяются. Это заставляет читателей сосредоточиться на содержании контента, потому что они заинтригованы интерактивным текстом.
Тем временем на сайте онлайн-академии Анны Эшвуд отображаются плавающие изображения, а ещё некоторые из них при прокрутке раскрашиваются.
Плавающее меню
Стандартной частью большинства сайтов является панель навигации, закреплённая вверху страницы. Однако сейчас веб-дизайнеры начинают создавать ресурсы с плавающими навигационными меню. Цель в том, чтобы дать пользователю ощущение, что навигация — это универсальный компонент, который сопровождает его на протяжении всего пути по сайту, и неважно, где он находится, пока соблюдена внутренняя логика площадки.
Хотите больше примеров? О новаторском дизайне (и даже дизайне меню) пишут наши друзья из Red Collar в их замечательном дайджесте DIЧ.
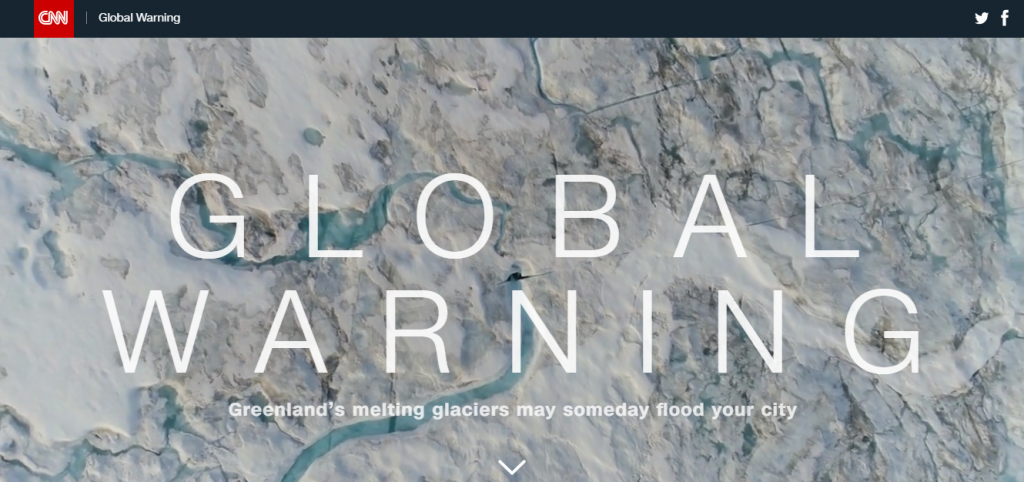
Больше мультимедийных элементов
Веб-дизайнеры пытаются разбавлять куски текста видео, изображениями или звуковым сопровождением, чтобы сделать материал более интересным для пользователей.

Например, CNN освещает проблему глобального потепления, используя различные мультимедийные эффекты, которые помогают создать нужную атмосферу для взаимодействия с материалом. Текст отображается в середине экрана, в то время как на фоне воспроизводятся тематические видео и аудиоряд.
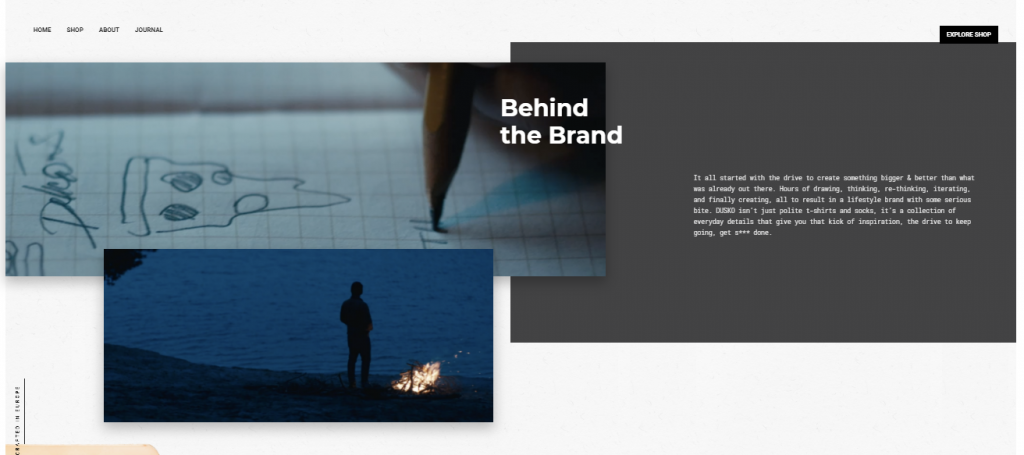
Фокус на расовое и гендерное разнообразие
Дизайнеры, наконец, осознают важность изображения расового и гендерного разнообразия, особенно при работе на международных рынках. В визуальном оформлении сайта необходимо учитывать особенности каждой религии, расы, пола, сексуальной ориентации и других социокультурных аспектов.
Смещение акцента с текста на видео
Сайты всё чаще публикуют информацию в формате видео. Это долгоиграющий тренд, который окреп в этом году, хотя текст по-прежнему является основой оформления всех сайтов.
Вариативные шрифты
В течение многих лет веб-дизайнеры использовали ограниченное количество шрифтов. В противном случае сайты становились слишком тяжёлыми, выглядели сумбурно и непрофессионально. Однако теперь независимые дизайнеры наравне с Apple, Microsoft, Google и Adobe создают так называемые вариативные шрифты.
Один шрифтовой файл формата OpenType может содержать бесконечное множество начертаний, что даёт невиданную свободу с точки зрения типографики.

Адаптивный веб-дизайн
Всё больше людей использует для выхода в интернет мобильные устройства. Поэтому важно, чтобы веб-дизайн был адаптивным — страницы сайта правильно отображались на любом устройстве и динамически подстраивались под заданные размеры окон браузеров. И вот три исчерпывающих аргумента в пользу того, почему адаптивный дизайн — это лучше, чем мобильная версия сайта.

Читайте далее: обзор новинок от Figma, Sketch, Adobe XD и других инструментов для веб-дизайна
О диджитале в удобном формате ➜ читайте нас в Telegram