Джедайст: обзор новинок от Figma, Sketch, Adobe XD и других инструментов для веб-дизайна
Всё, о чём нужно знать джедаям от дизайна и веб-разработки. Собрали в Red Collar.
В подборке основной пул сервисов и инструментов для работы дизайнера. Две недели были наполнены громкими обновлениями. Но чтобы разбавить эту формальность, в конце вас ждёт парочка приятных плюшек, которые облегчат и скрасят ваш рабочий процесс.
Что нового у Figma
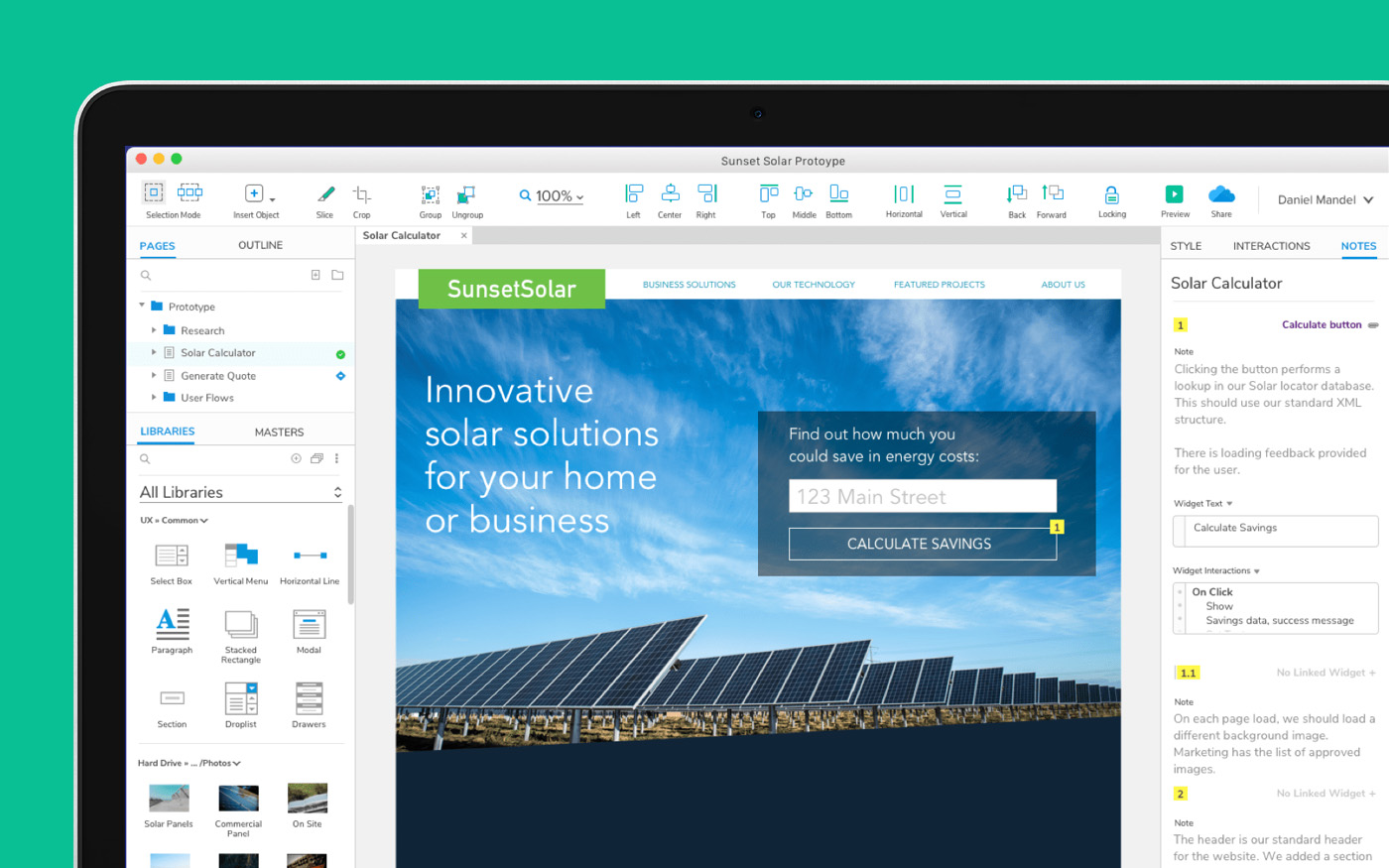
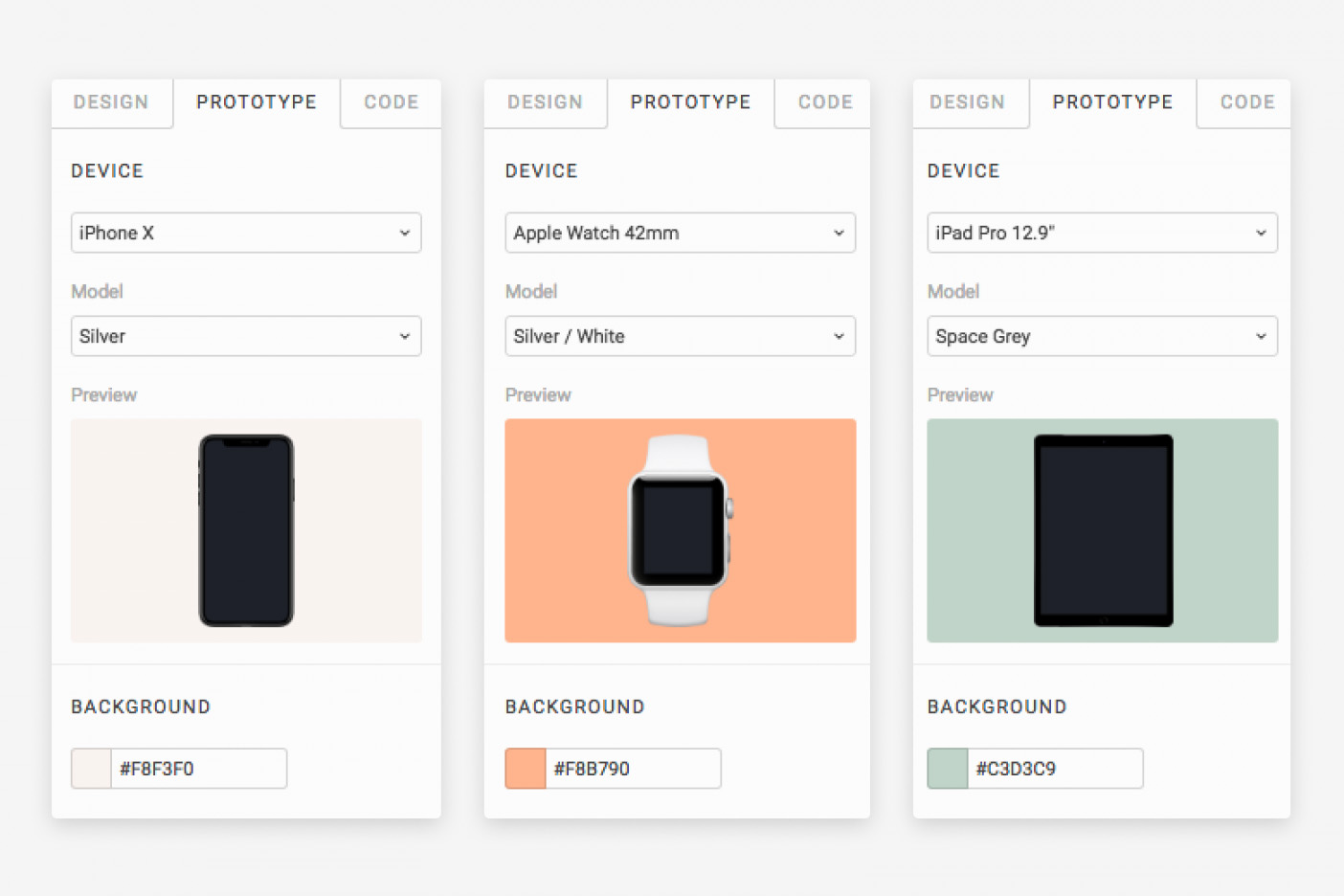
Figma получила мажорное обновление. В прототипирование добавили мокапы устройств: теперь презентовать проекты ещё проще и эффектней. Плюс стало легче проверять масштабы при проектировании дизайна (хотя Figma Mirror для этих целей всё же подходит лучше).

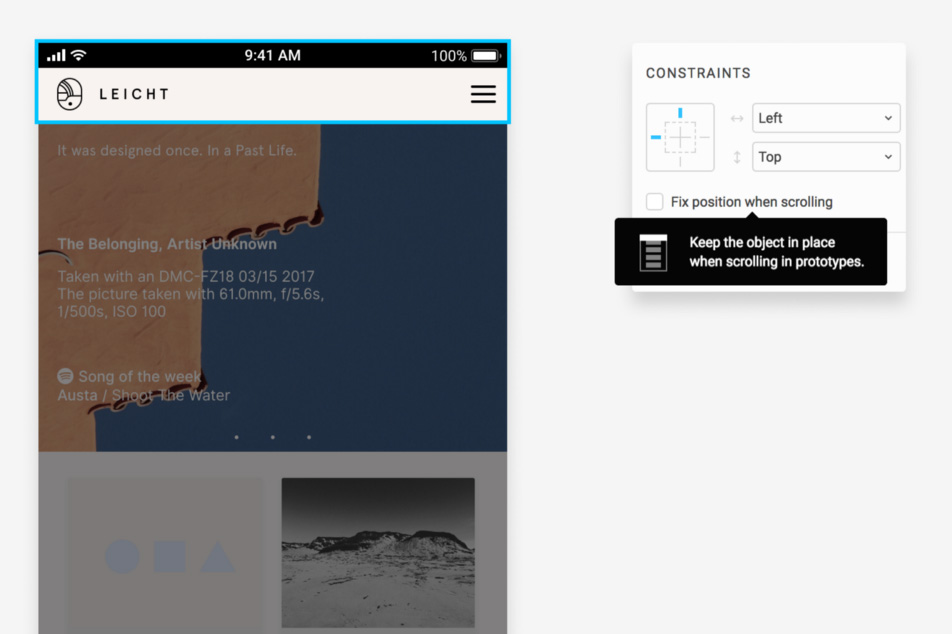
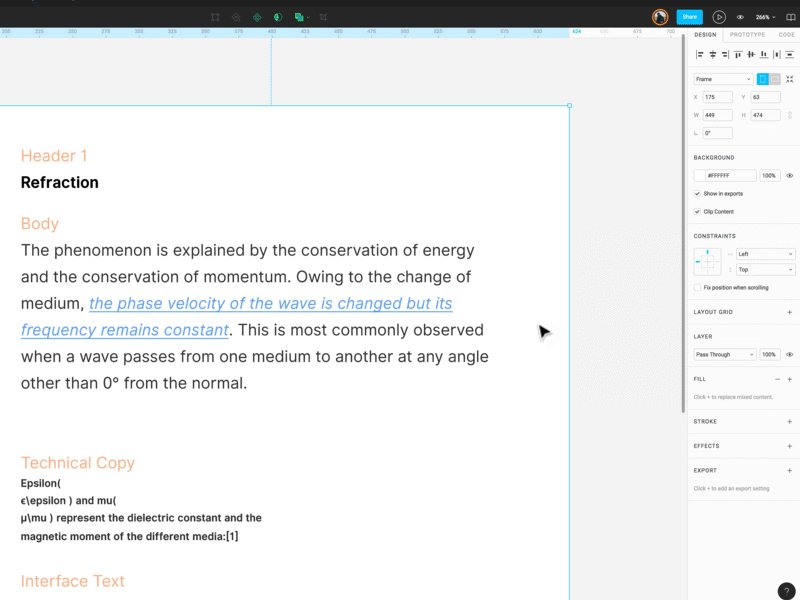
Теперь вы можете зафиксировать объекты — например, футер или хедер — сверху, снизу или по бокам экрана. Приятно, что можно использовать разные режимы смешивания на фиксированный объект, таким образом добиваясь физического размытия фона. Такое пока не умеют ни Marvel, ни Invision.

В прототипе можно настраивать объекты на прокрутку в разные стороны: скроллить по горизонтали (для каруселей изображений), по вертикали (для списков) или сразу в любом направлении (для карт).

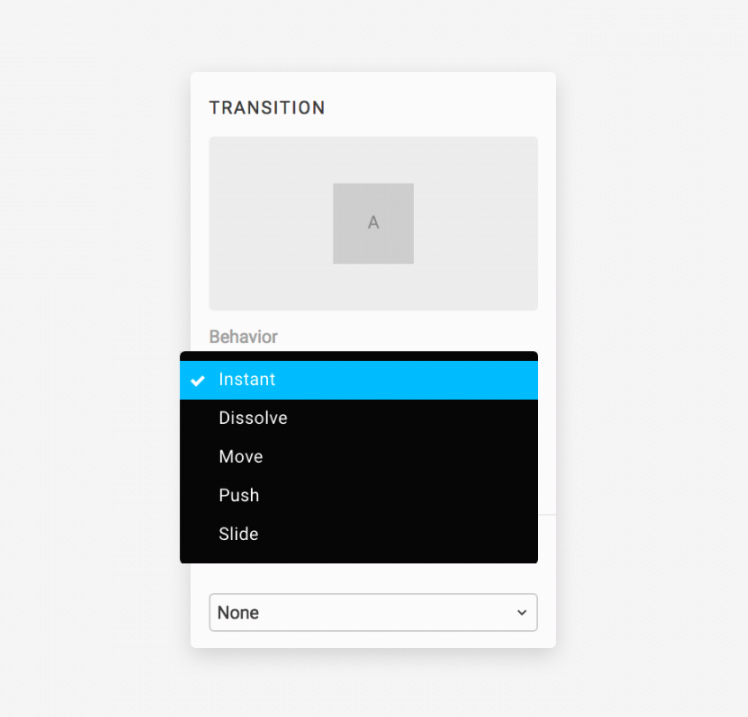
Появилась возможность добавить постепенное исчезновение, слайд- или пуш-эффекты для переходов между экранами.

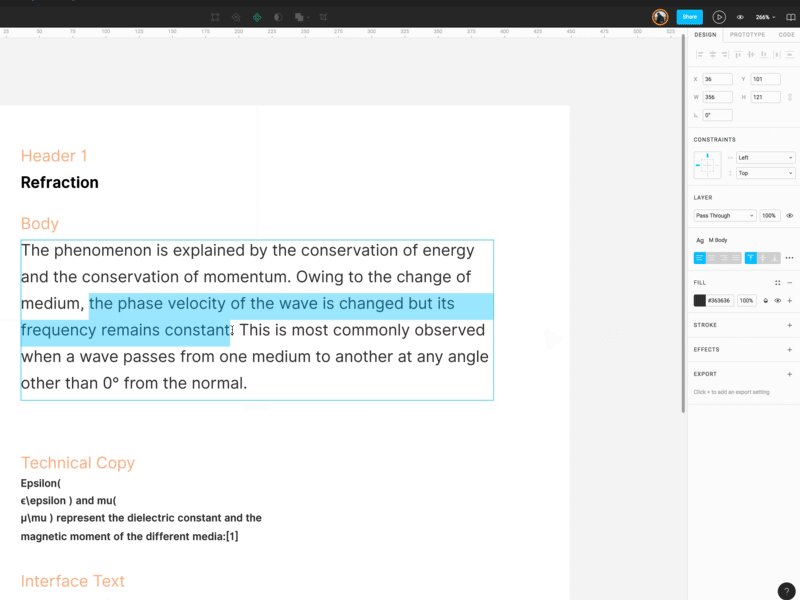
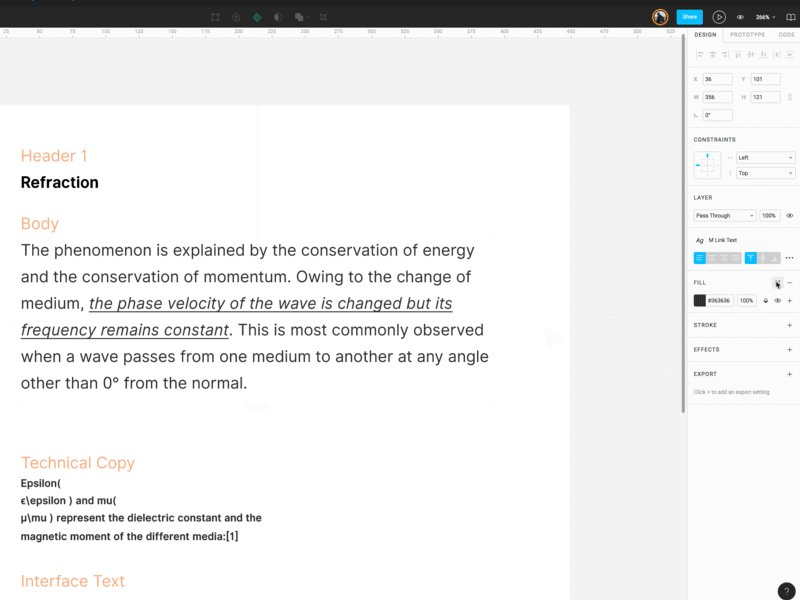
Долгожданные стили получились гибкими и модульными. Можно применять их одновременно к тексту, заливке и обводке. А при обновлении базового цвета вам не придётся переписывать все другие стили на включение нового оттенка. Также стиль можно привязывать к отдельным частям текста.
Все стили можно выгрузить в командную библиотеку, причём коллеги смогут принять или отклонить правки в своих файлах. Кроме того, стили помогут избежать разночтений цветов и свойств на уровне инстансов, которые могли бесконтрольно изменяться. Отметим, что скорость обновления стилей очень высокая.

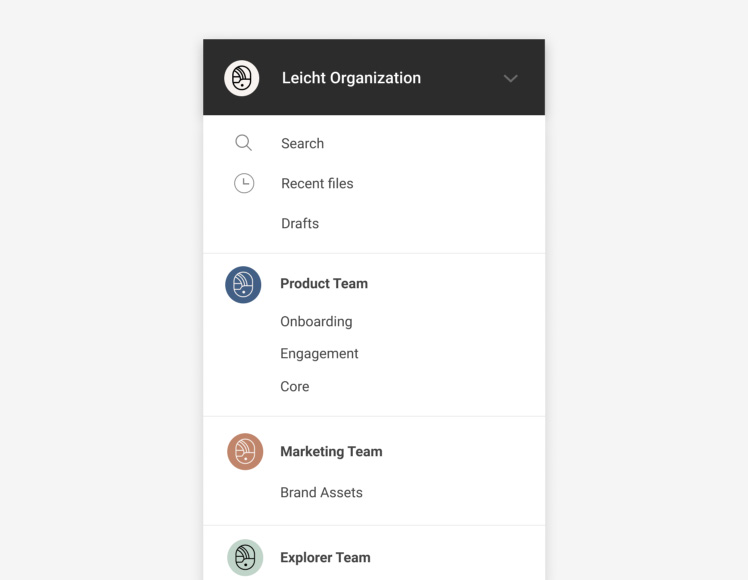
Также Figma добавила новый уровень организации файлов, который идеально подойдёт для крупных корпораций со множеством отделов, библиотек и правил. Помимо удобного и централизованного управления, есть гибкая настройка прав доступа к разным частям командной библиотеки.

Однозначно: «Браво, Figma!». ? А со всеми обновлениями рекомендуем познакомиться поближе в их канале на YouTube.
Relay for Figma
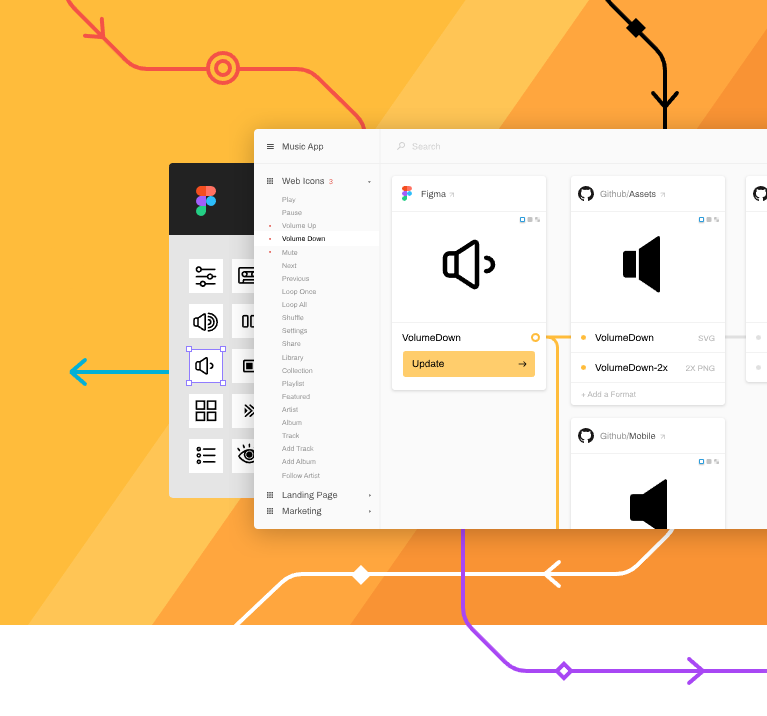
Relay for Figma — новое приложение на базе API Figma, которое позволяет синхронизировать графику между макетом и репозиторием разработки. Таким образом изменить иконки или другую графику на продакшене вы сможете буквально в пару кликов.

Как дела у Sketch
Sketch представил свежую бета-версию. И здесь тоже несколько жирных обновлений.
- Library Styles позволяет добавить в библиотеку текстовые стили и стили слоя. Теперь ждём перезаписываемые стили.
- В прототипировании можно зафиксировать слои — при скролле они останутся на своих местах.
- Стрелки обзавелись симпатичными наконечниками. Возможно, готовят почву для визуального построения карт сайтов и переходов.
- Добавили приятные мелочи. Например, в инспекторе программы вы можете применить математические операции к нескольким выбранным элементам.

Flatten 2.0 for Sketch
Недавно был анонсирован новый плагин Flatten. Он помогает растрировать и клонировать любой слой, редактировать исходник, — и при этом все изменения синхронизируются на лету. Если вдруг вам упадёт пакет правок, затрагивающий базовое состояние, то благодаря Flatten вам не придётся производить правки в двух местах. Также плагин поможет в ситуации, когда вы отрисовываете иконки на большом зуме и важно сразу видеть результат в 100%. Больше полезных кейсов — в этой статье.
А что там у Adobe XD
Adobe первыми представили свои обновления для прототипирования: фиксированные элементы, выпадающие меню, попапы. Появился кроп картинки в заливке, добавили математические операции в полях инспектора. И улучшили настройки заливки объекта картинкой (и теперь это стало сильно похоже на Figma).
Команда Adobe XD провела AMA, в рамках которого рассказала о будущих плагинах для программы и показала страницу, где можно записаться на раннее тестирование API программы для написания плагинов.
Независимые инструменты
Бета Axure RP 9 выйдет уже этим летом. Разработчики обещают полностью переписанную версию для Windows, которая будет в два раза быстрее предыдущей. Появились новые инструменты для документации и проектирования, импорт из Sketch, обновился интерфейс для построения взаимодействий и плеер для прототипов.
Анонсирован Framer X — по всей видимости, тот же Framer, только теперь вместо Coffee Script нас ждёт React. Это один из немногих инструментов, который развивается задом наперёд: не от редактора в код, а от кода — к графическому редактору. А перевод его на React — довольно интересный шаг для связки вашего дизайна с дизайн-системами. Релиз намечен на осень 2018-го.
UXPin продолжает обновлять свою студию. А параллельно анонсировал новую дизайн-революцию — Design from Code. Это тоже про дизайн-системы, только теперь компоненты описаны у вас на GitHub, а вы соединяете свой репозиторий с UxPin и продолжаете дизайнить, используя отрендеренные компоненты из кода. Всё это синхронизируется: поменяли цвет в UxPin — он поменялся в проекте. Ребята смело двигаются к тому, чтобы превратить все ваши объекты в живой код для разработчиков.
Gravit — векторный редактор в вебе — выкатил обновление после того, как его купил CorelDRAW. Обновление добавило новые способы навигации по рабочей области, импорт eps-файлов, улучшенное выравнивание векторных точек, повышена производительность и ещё много других фиксов.
Phase готовит нас к выпуску своего инструмента. В своём журнале ребята рассказали о построении динамических макетов: представили его как некий симбиоз констрейтов, флексбокса, css-сеток и динамических единиц измерения. Создатели по-прежнему хотят сделать «инструмент без лишних ограничений», отказавшись от парадигм статического дизайна.
А в блоге Phase описали свою модель компонентов, которая основана на переиспользуемых свойствах объектов.

Дизайн-спецификации и версионность
Zeplin выкатил обновление 2.0. Появились компоненты, возможность переименовать ассеты, стайлгайд и обновлённый дашборд. Компоненты позволят разработчикам сразу видеть используемые элементы в макетах без предварительного просмотра. Сами компоненты — это символы из Sketch (говорят, скоро завезут поддержку Figma и Adobe XD).
Некоторую несогласованность в наименовании ассетов разработчик теперь способен решить самостоятельно прямо в программе. Плюс обновление затронуло сохранение последовательности экспортируемых артбордов на дашборд.
Avocode рассказал о своей третьей версии. Ускорили передачу макетов на сервер и их рендеринг в самом приложении. Важно, что теперь можно экспортировать исходники Sketch, Figma и Adobe XD без установки этих программ на компьютер — это шаг к полной кроссплатформенности.
Для разработчиков: теперь в Avocode можно экспортировать ваши переменные для команды, что позволит поддерживать консистентность на уровне кода. Плюс тонна других обновлений и исправленных багов.
Abstract представил свою 72 версию. Главным (и фактически единственным) нововведением стало добавление панели Inspect для передачи ассетов разработчикам. Функции примерно те же, что у Zeplin и Avocode.

Инструменты, которые стремятся улучшить взаимодействие между разработчиками и дизайнерами, начинают постепенно схлопываться до единообразия. Возможно, жить им осталось совсем немного, поскольку нативность этих функций в привычных редакторах кажется более привлекательной. Единственное, на что стоит продолжать делать ставку, — удовлетворять желания не дизайнеров, а разработчиков, чтобы последним было сложнее соскочить с этих сервисов.
Приятности на закуску
Vectary — этакий 3D-гуглодок для совместной работы. Создавайте 3D-графику, типографику или просто мокапы посредством обычного перетаскивания элементов на рабочую область. Довольно быстрый рендеринг объектов на canvas и простой удобный интерфейс.
ULNA — новый фотосток с фотографиями, распространяемыми по лицензии CC0 (свободное использование). Сортировка по 20 категориям, но коллекция пока что небольшая, ждём пополнения.

Generative.app трансформирует ваши изображения в генеративную графику. Создано для дизайнеров, подходит для контент-менеджеров, которым постоянно приходится искать уникальную обложку для очередного поста в социальных сетях. Коллекция стилей небольшая, но её разнообразие ограничивается только вашей фантазией.
Приятным бонусом оказалась возможность скачать результат в векторе (правда, за 4$) для дальнейшей печати, например, на футболке.

Artboard Studio — сервис по созданию мокапов прямо в браузере — начал раздавать доступы для бета-тестирования. Сервис уже поддерживает импорт макетов с Figma. Удобно для сбора презентации для Behance.
- Библиотека объектов огромна, и она обязательно пригодится вам для создания собственных мокапов.
- Инструменты редактирования скудные по функциям, но при создании мокапов к ним приходится обращаться крайне редко.
- На сбор кастомизированного мокапа уходит не более 10 минут.
О работой самого сервиса — в демонстрации:
Оставьте свою почту на странице студии: помимо возможности получить доступ к ресурсу, вам на почту будут приходить дайджесты с шаблонами мокапов для вдохновения.
Смотрите далее: О минимализме в айдентике и веб-дизайне
О диджитале в удобном формате ➜ подписывайтесь на нашу рассылку
Фото на тизере: Chester Wade

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.