Тренды кроссплатформенной разработки. Дизайн-система, онбординг, голосовая коммерция, UX
Дизайн и продуктовый подход — как это видится с конференции CrossConf.

15 сентября в Москве пройдёт ежегодная ИТ-конференция CrossConf, организуемая компанией Friflex. Эксперты ведущих компаний рынка соберутся вместе, чтобы обменяться опытом и обсудить тренды кроссплатформенной разработки и развития отрасли в целом.
В преддверии CrossConf предлагаем окунуться в атмосферу конференции. В потоке Design & Product эксперты из Иннотех (ex-ВТБ), Ak Bars Digital, Ozon, Friflex, Яндекс поделились подходами к разработке дизайн-систем, составлению технической документации, трендами UX и визуализации для умных колонок.
Нужна ли вам дизайн-система
Последние 5–7 лет понятие дизайн-системы стало своеобразным баззвордом продуктовых дизайнеров. Многие начали создавать свои дизайн-системы только потому, что это модно. Но нужна ли на самом деле вашему бизнесу собственная дизайн-система, рассказал Илья Лесов, Product Design Team Lead, Иннотех (ex-ВТБ).

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.
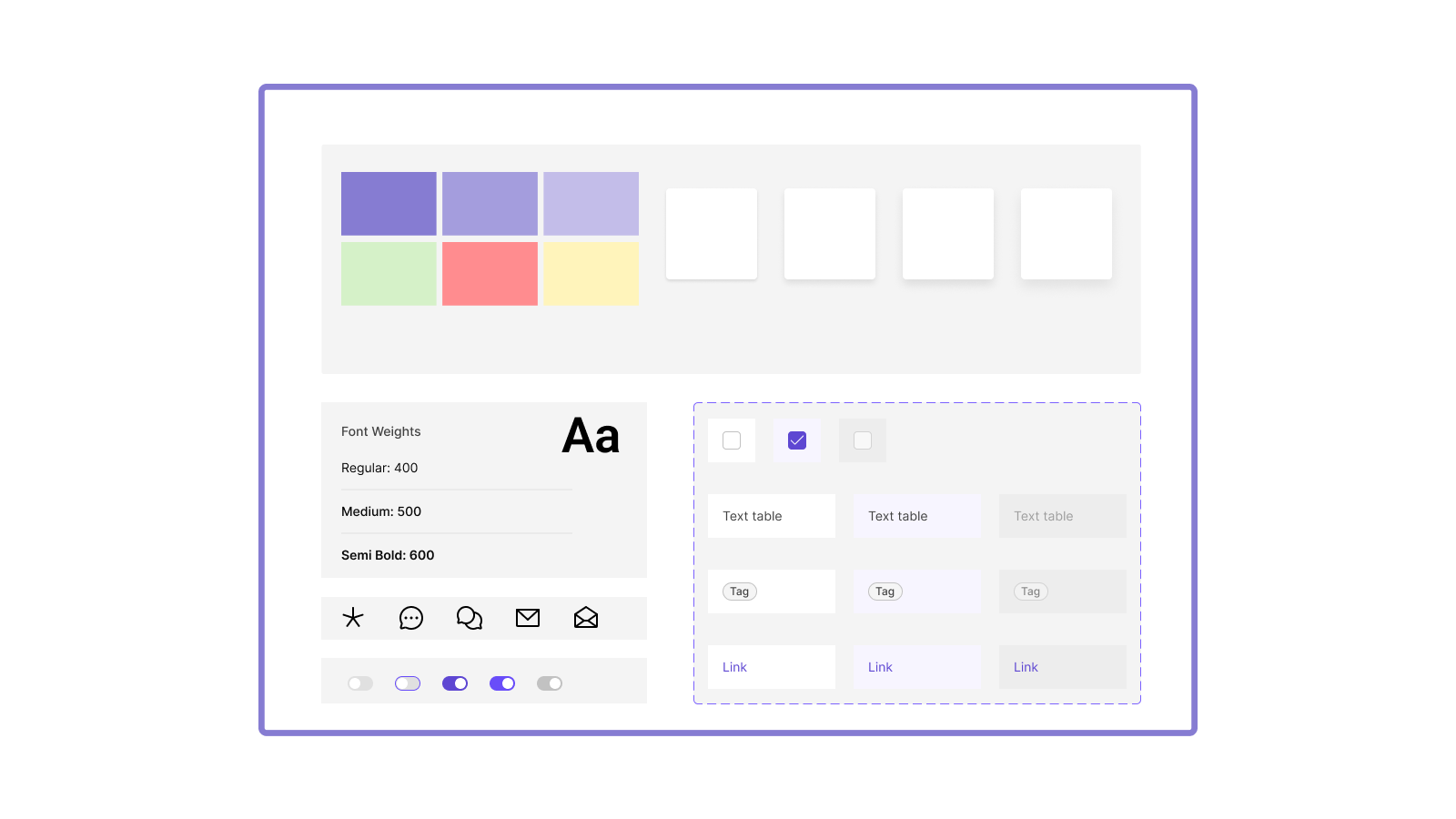
Дизайн-система — набор стандартов и правил, которые позволяют управлять дизайном на всех этапах его развития. Система задаёт стандарты и шаблоны, которые используются разработчиками. Шесть основных элементов дизайн-системы в совокупности дают возможность управлять командой и продуктом:
-
визуальный язык — часть бренда, с которой коммуницируют пользователи, например, типографика, цвет и иконки;
-
UI-кит — набор компонентов, который дизайнеры используют для создания макета;
-
библиотека компонентов кода для разработчиков;
-
описание паттернов и UX-сценариев — всех вариантов взаимодействия с системой, которым следует пользователь, графики и схемы, передающие принцип взаимодействия клиента и продукта;
-
гайд для текстов интерфейса — инструкции, которые показывают, как общаться с клиентом, какие знаки и символы использовать, каким должен быть tone-of-voice компании;
-
система управления процессами — выстраивания процесс работы, как дизайн-система должна использоваться и какие команды участвуют в работе.
Визуальный язык бренда
Для чего именно нужна дизайн-система? Она ускоряет time-to-market и выход новых релизов, например, на вёрстку одних и тех же элементов уходит значительно меньше времени. Она упрощает масштабирование проектов — в roadmap сразу закладывается масштабирование всех элементов. Дизайн-система также снижает время онбординга новых пользователей и сотрудников: пользователи знакомы с универсальным интерфейсом компании, а у сотрудников не возникает вопросов о том, как нужно выполнять тот или иной элемент.
Прежде чем приступить к разработке дизайн-системы, ответьте на вопрос «Нужна ли дизайн-система именно вам?».
Для этого:
-
определите потребность, исходя из специфики продукта;
-
проведите интервью с разработчиками и дизайнерами, чтобы собрать вводные и гипотезы;
-
рассчитайте окупаемость;
-
определите цели на год.
Если вы поняли, что дизайн-система вам нужна, после её интеграции необходимо регулярно собирать метрики, чтобы замерять эффективность. Если годовые цели, поставленные во время исполнения сценария, не достигаются, то дизайн-система нуждается в доработке.
Мастер–макет — источник правды
Дизайнеры постоянно повышают не только эффективность проектирования интерфейсов и пользовательского опыта, но и доставки дизайна и коммуникаций внутри команды. Об одном из способов повышения эффективности доставки — Git-flow и системе ветвлений (branching) в сервисе Figma, рассказал Николай Никулин, продуктовый дизайнер Ak Bars Digital.
На дизайн можно посмотреть с двух сторон:
-
дизайн как конечный результат — дизайн как макет, который получается в результате проектирования;
-
дизайн как процесс — дизайн как проектирование пользовательского взаимодействия, коммуникации в процессе проектирования и доставка спроектированного функционала.
Ниже рассмотрим дизайн именно как процесс проектирования и доставки.
Первоначально производственный процесс выглядел так.
-
Дизайнер «собирал» макет в Figma.
-
Разработчик получал доступ к макету и использовал его в работе.
-
Тестировщик сравнивал дизайн-макет с результатом разработки на фронте.
Условный конвейер разработки был очень простым.
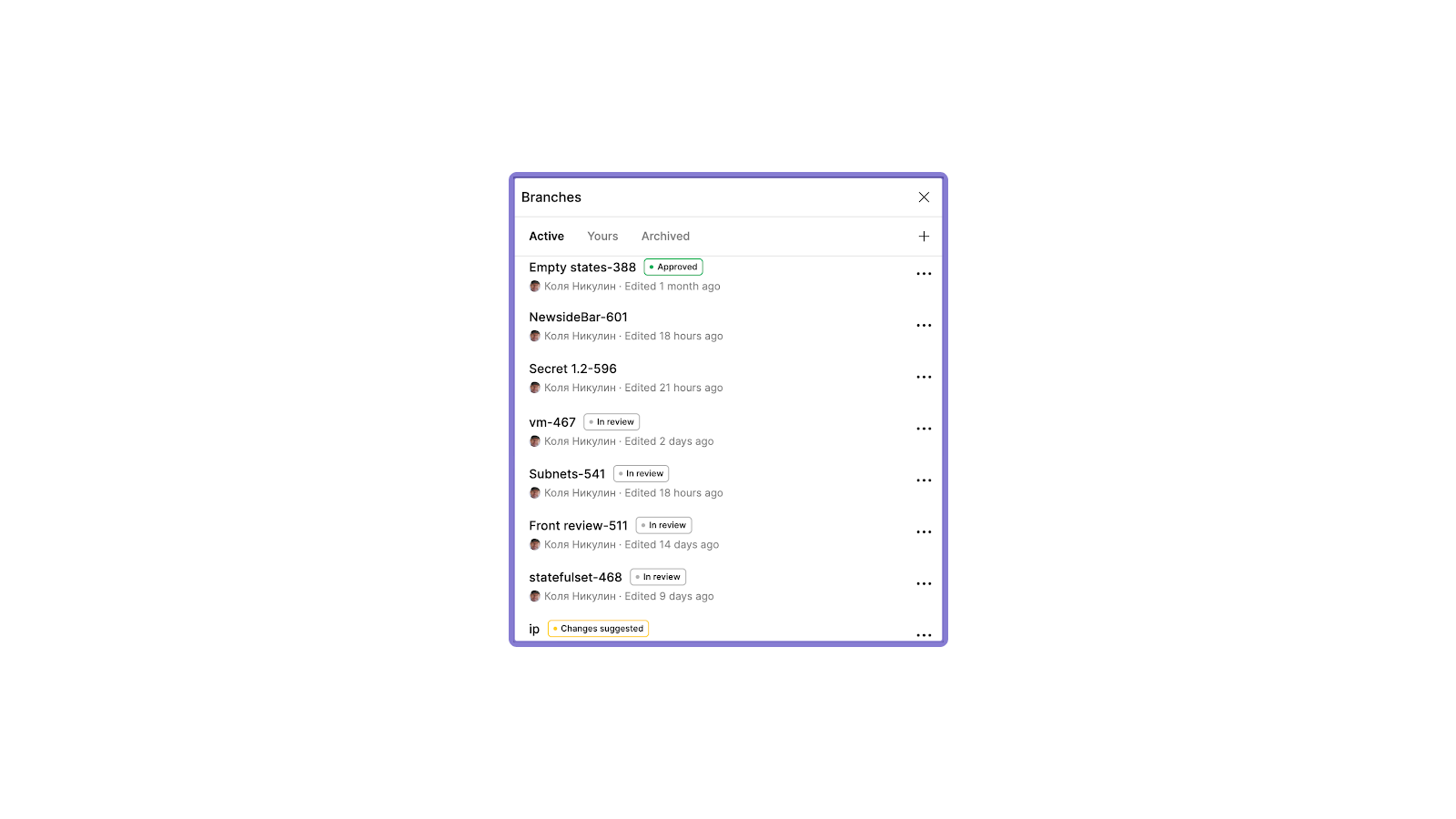
В ноябре 2021 года Figma презентовала для дизайнеров функционал «Веток» (branching), доступный на платных тарифах. Через данный функционал мы получили возможность прозрачно доставлять фитчу в dev-макет. Давайте разберём детали этого процесса.
1. В системе контроля версий (Jira, Linear) завели задачу на проектирование фичи.
2. Создаём в Figma фича-ветку с номером задачи.
3. Проектируем функционал в фича-ветке. После завершения отправляем ветку на ревью, заинтересованным пользователям (продакт-менеджеры, frontend-разработчики и так далее).
4. Frontend разработчик отводит в git фича-ветку, разрабатывает функционал. После завершения работ передаёт артефакты в виде фича-ветки в Figma и фича-ветки в git тестировщику.
5. После оценки результатов работ тестировщик в git соединяет фича-ветку с dev и сообщает дизайнеру об этом (у нас это происходит автоматически с помощью бота, который оставляет комментарий в Figma).
6. Дизайнер, получив уведомление, соединяет в Figma фича-ветку с dev-макетом.
7. Dev-ветка в git = dev-макет в Figma.
Для чего всё это нужно? Дизайн всегда опережает разработку. В макетах накапливаются экраны, функционал для которых ещё не предусмотрен.
Используя в работе представленный git-flow, дизайнер получает источник правды, непротиворечивый dev-стенду.
Детальная техническая документация для упрощения онбординга
Упрощению процесса онбординга дизайнеров и разработчиков способствует детальная техническая документация, за которую отвечают технические писатели. Теодора Малевинская, старший технический писатель в Тинькофф, поделилась информацией о том, как технические писатели могут упростить жизнь дизайнеров и разработчиков.
Сегодня доля работающего населения в России составляет 57%. Только за первое полугодие 2022 года из России уехало около 40 тысяч ИТ-специалистов. Актуальной тенденцией для ИТ-компаний становится активное привлечение новых специалистов, а вместе с тем и их онбординг. В процессе адаптации новых сотрудников участвуют не только HR и тимлиды, но и технические писатели.
Технические писатели — специалисты, которые пишут, составляют и поддерживают документацию различного рода. Как правило, их делят на две группы:
-
пишущие внутреннюю документацию с инструкциями для разработчиков, дизайнеров и инженеров;
-
пишущие внешние инструкции для клиентов и пользователей, которые размещаются в различных точках контакта.
Ключевая проблема разработчиков, которую решают технические писатели — bus factor. Bus factor — это мера того, какое количество сотрудников нужно потерять, чтобы знание, от которого зависит работа всей вашей компании, потерялось.
Всю полезную для сотрудников информацию технические писатели стремятся разместить в одном месте. Существует несколько способов, чтобы этого добиться.
Первый вариант: онбординговые внутренние сервисы, где под каждую команду разрабатывается отдельная документация для онбординга со всеми ссылками. Некоторые элементы могут повторяться, но в конечном счёте получается детальная эффективная система документации.
Второй вариант — создание общего онбординга, который был бы универсальным для разработчиков, дизайнеров и других специалистов и включал бы все ключевые моменты рабочего процесса.
Визуальный интерфейс для голосовой коммерции. Зачем нужна анимация на умных колонках с Алисой
Визуальная информация преобладает в окружающем нас мире, она подсказывает пользователю изменения в состояниях и делает его опыт уникальным. Алексей Белицкий, дизайнер Яндекса, рассказал о создании анимации для умных колонок.
Тенденция помещать голосовых ассистентов внутри колонок и делать так, чтобы они общались с помощью анимации, началась с Amazon и их Echo Dot. Анимация в этих примерах выполняет две функции:
-
показывает, что именно происходит на колонке;
-
служит эстетическим элементом, который вызывает у пользователя WOW-эффект.
Анимации хороши тем, что добавляют Алисе индивидуальности и помогают создать WOW-эффект от взаимодействия с колонкой. Если на Станции играет музыка, стоит таймер или Алиса сообщает, какая погода за окном, это сопровождается визуализацией.
В разработке анимаций участвует вся команда Алисы. На этом этапе приветствуются любые идеи и комментарии. Когда команда запускала Станцию Лайт, дизайнерам нужно было придумать, как при помощи трёх светодиодов сделать анимацию для голосовых ответов Алисы, настроек Станции и музыки.
Перед запуском Станции-2 задача была ещё сложнее. Нужно было понять, как несколькими лампочками показать падающий снег, дождь или тучу на верхней панели колонки. Для этого понадобилось изобрести свой дизайн-язык. В итоге на колонках есть анимации для будильника, уведомлений, подключения zigbee-устройств, музыкальных сценариев, звонков и прогноза погоды.
Упрощение UX на примере приложения для распознавания шахматных партий idChess
Одна из главных функций интерфейса — упрощение навигации пользователя в приложении. С каждым годом тренды оптимизации пользовательского опыта сменяют друг друга. Как оптимизировать маршрут пользователя в продукте по оцифровке спорта, рассказала Светлана Моторкина, Head of Design Friflex, на примере мобильного приложения idChess.
Таббар меню для лёгкой навигации
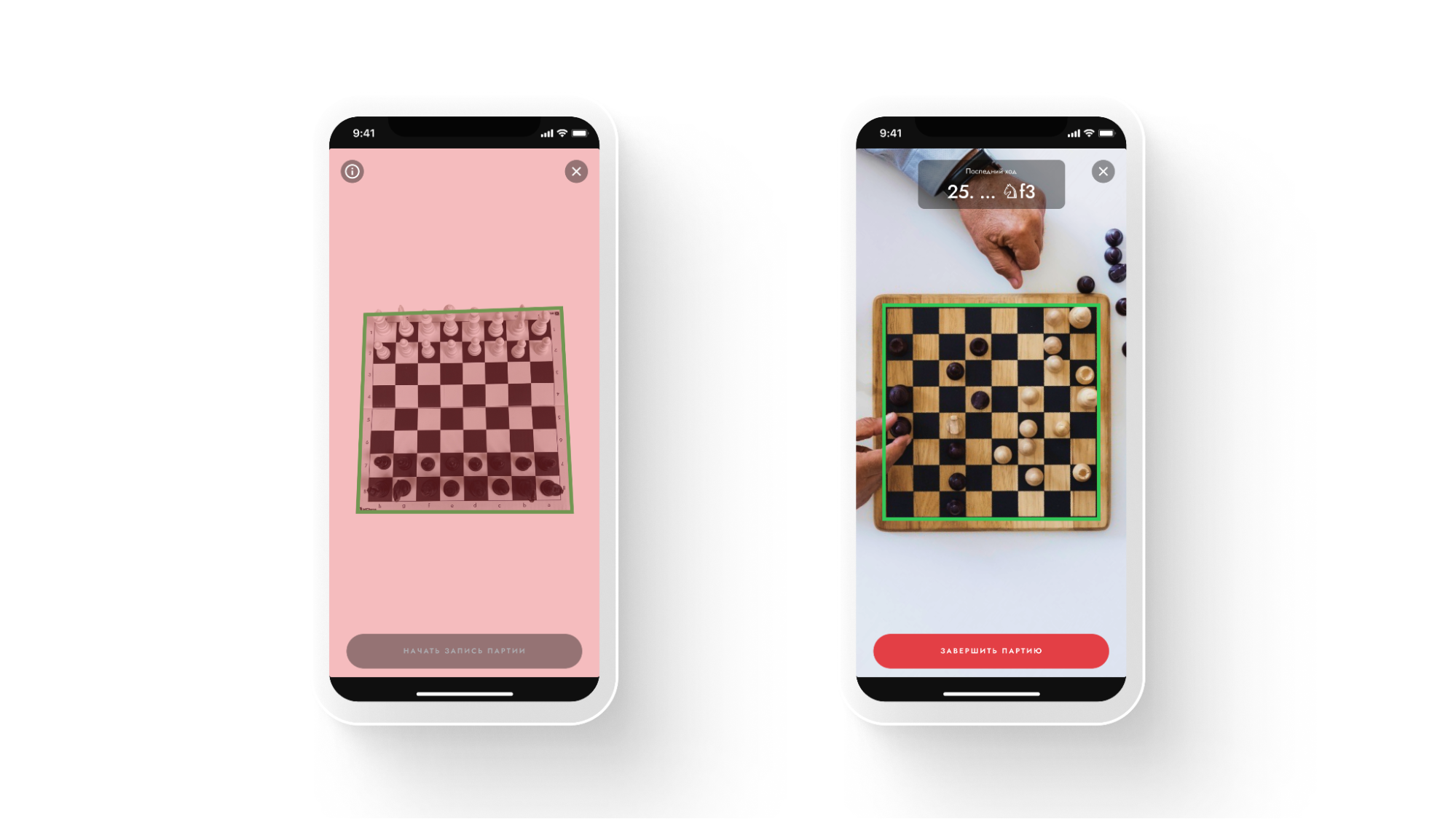
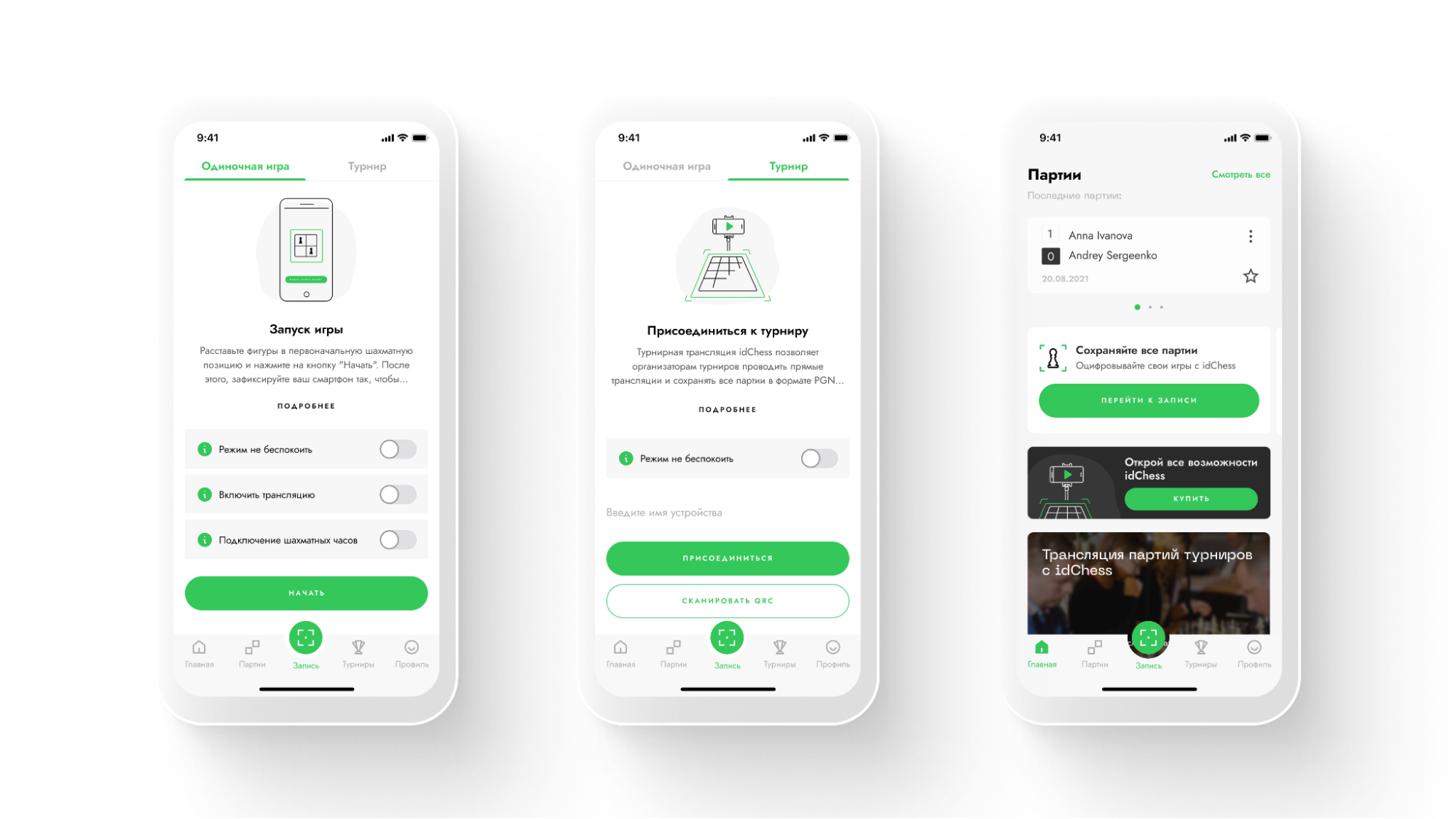
Приложение idChess работает на базе нейронных сетей и позволяет распознавать шахматные партии, проводить прямые трансляции игр, анализировать партии и многое другое. Многофункциональность приложения idChess подтолкнула дизайн-команду собрать навигацию в одном месте в виде таббар меню. Главное преимущество этого подхода в том, что используя таббар, пользователь может одной рукой легко переключаться между разделами. Такое меню доступно в любой момент, даже когда пользователь находится глубоко в приложении, что значительно упрощает пользовательский опыт.
Альтернатива нижнему таббару — гамбургер меню. Однако последние исследования NNGroup и Spotify показывают его неэффективность. С исчезновением гамбургер меню количество кликов в сервисах выросло на 30%.
Подсказки для быстрого знакомства с функциями
Вторым важным инструментом навигации idChess являются подсказки.
Всплывающая подсказка — элемент UI, который обеспечивает пользователю быструю передачу информации для знакомства с объектами приложения. Подсказки напоминают пользователю о новых функциях, обновлениях приложения.
В мобильном приложении idChess используется множество подсказок и фишек в интерфейсе.
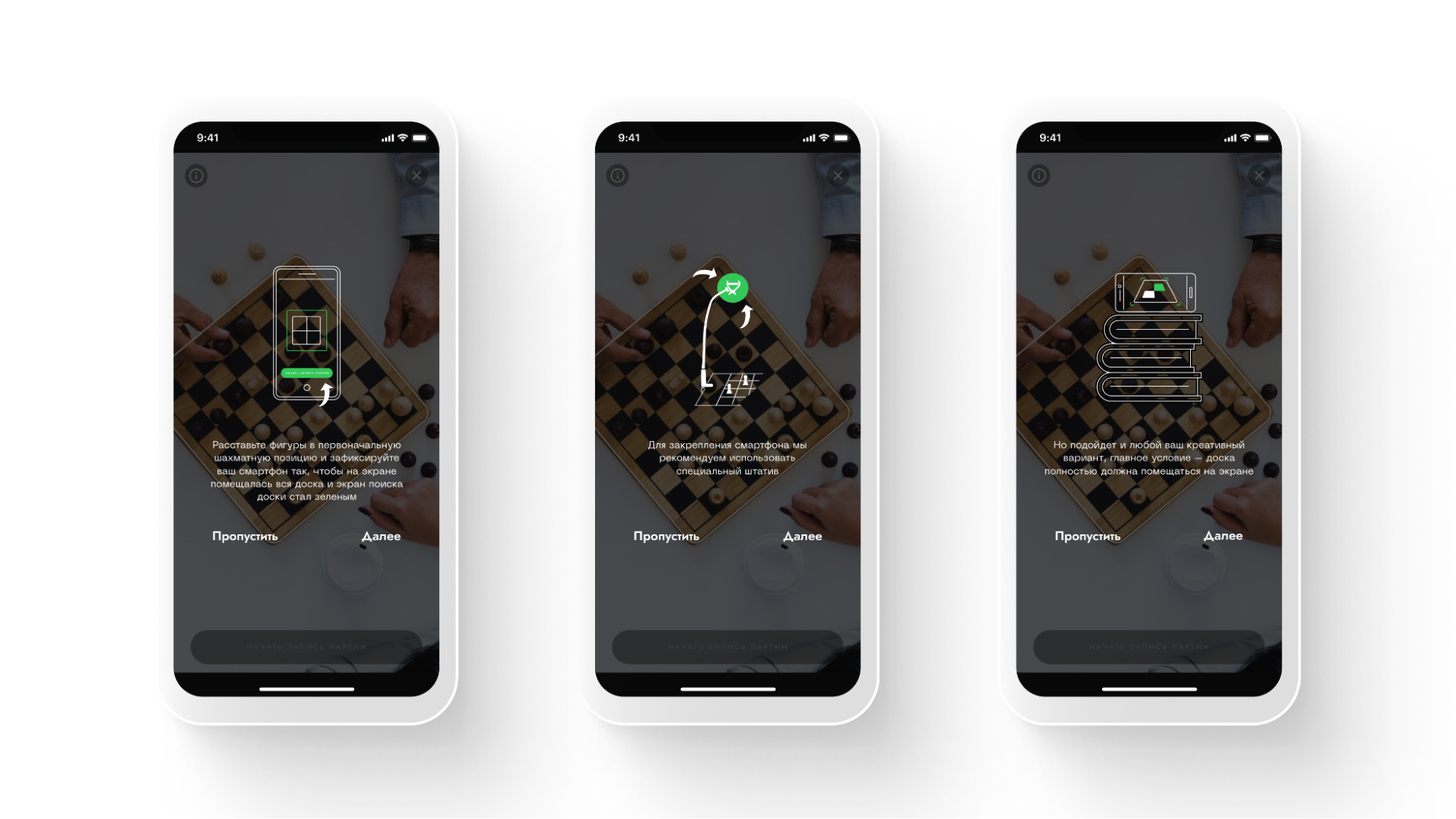
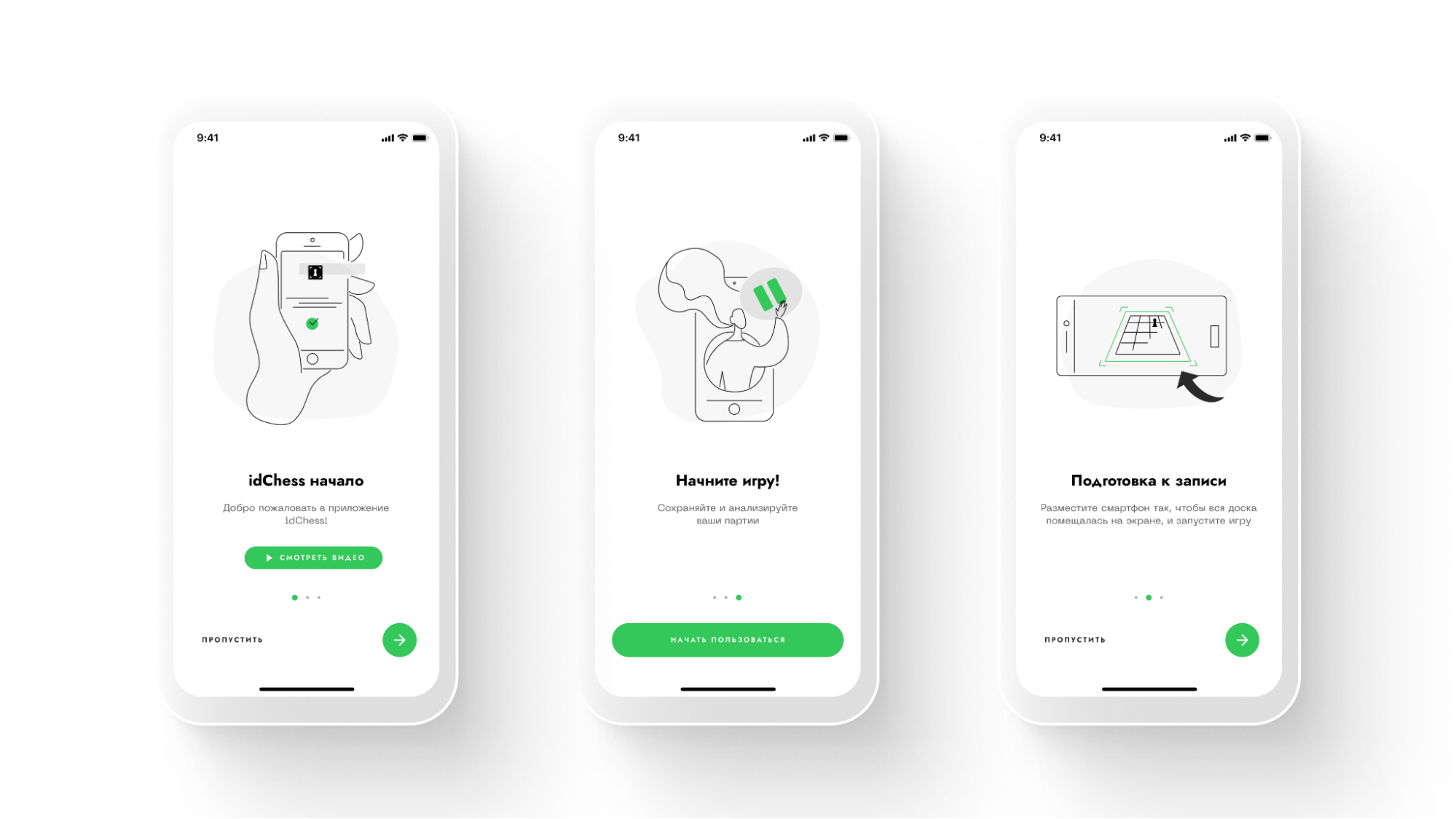
- Онбординги — процесс знакомства пользователя с продуктом. Главная цель — показать ценность продукта и провести пользователя к решению его задачи.
-
Hard/soft update — два режима обновления интерфейса. В случае жёсткого (hard-update), на дисплее появляется одна кнопка «Обновить». Нельзя закрыть окно или воспользоваться приложением. При мягком (soft-update) на экране появляются две кнопки: «Обновить» и «Пропустить». В этом случае пользователь только уведомляется о новой версии.
-
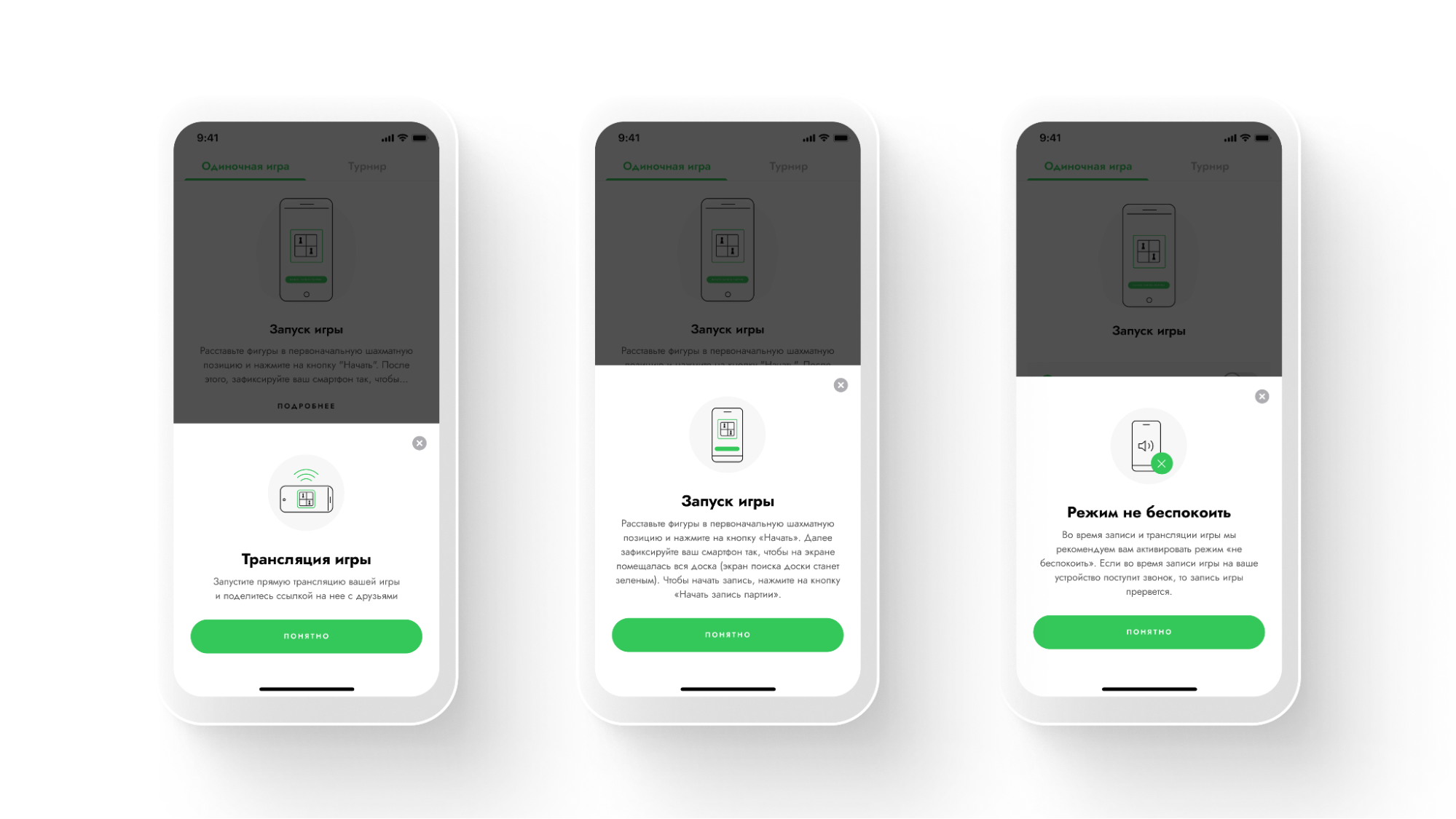
Информационные подсказки, которые помогают сфокусировать внимание на нужных элементах интерфейса и подталкивают к выполнению определённого действия по необходимости.
- Контекстная помощь, которая обеспечивает пользователя информацией о конкретном объекте или ситуации. В приложении idChess, к примеру, перед запуском игры можно включить режим не беспокоить При нажатии иконки рядом откроется окно, которое поясняет, чем именно является этот режим.
О каких ещё трендах дизайна и разработки вам будет интересно узнать?
Что ещё почитать про дизайн и разработку
- Когда нужна дизайн-система: что это такое и где применяется
- Дизайн-системы: почему это плюс для продукта, но минус — для студии
- Дизайн для бизнеса: прихоть или необходимость
- «Бесконечного числа итераций быть не может». Валерия Терехина, ex Яндекс Драйв, о дизайне интерфейсов
- Гид по сленгу дизайнеров: как ставить задачу на одном языке с повелителями Фотошопа и Иллюстратора
- Кейс: разработка продающего ювелирного интернет-магазина в условиях высокой конкуренции
- Когда нужна дизайн-система: что это такое и где применяется
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.