Мобайл-маркетинг: как продвигать продукт или услугу в мобайле для быстрого результата
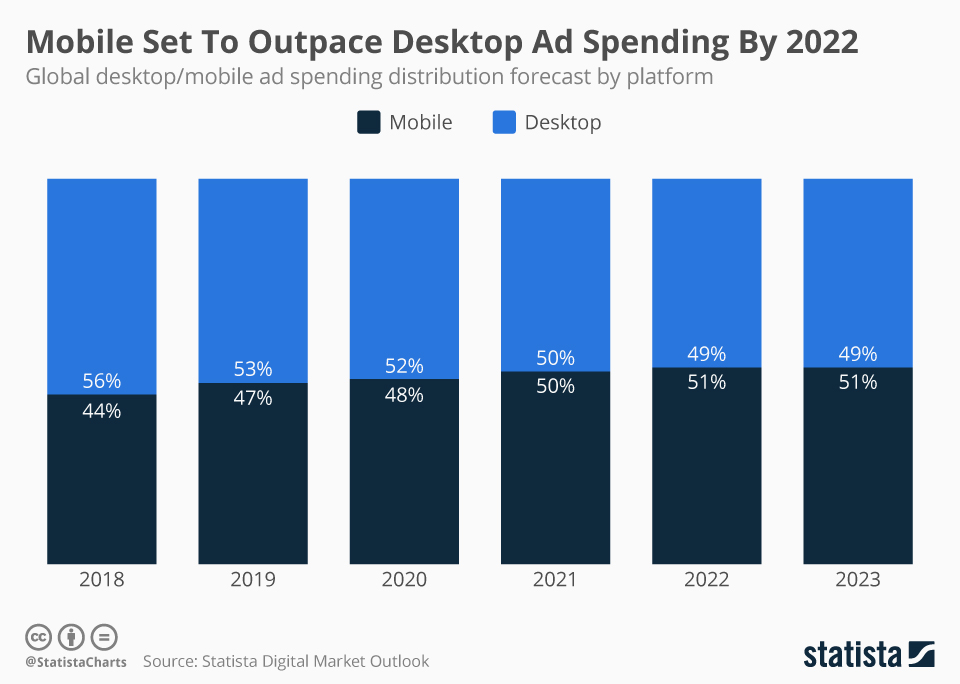
По данным Statista, к концу 2021 года рост мобильных продаж в ecommerce будет составлять 73%. Вдобавок расходы на мобильную рекламу превысят половину объёма всего рынка. Как уже сейчас подготовить сайт к продвижению в мобильном сегменте и настроить мобильную рекламу — рекомендации Романа Шинкаренко, диджитал-маркетолога и эксперта в продвижении товаров в сфере ecommerce.

Мобильная реклама превысит десктопную
Что сделать перед запуском мобильной рекламы: чеклист
В последнее время распространяются прогнозы про уменьшение роста мобильного веб-сёрфинга в последующие 10 лет. Вполне логично — постоянно расти не будешь. Однако его значимость нельзя недооценивать. Хотя бы потому, что сейчас более 70% украинцев предпочитают покупать в интернете через смартфон. По России ситуация аналогичная — 70,8%.
С 2016 года Google ввёл ранжирование по Mobile-First Index. Это алгоритм, который учитывает удобство просмотра сайта с мобильного телефона. Что нужно сделать перед запуском рекламы под мобайл? Вот чеклист.

Тест SEO 2 недели
В топ за 2 недели бесплатно. Предоплата не нужна.
Подключай тест-драйв SEO в PromoPult:
- Подберем ключевые слова.
- Выполним задачи по базовой оптимизации.
- Проставим ссылки с надежных сайтов.
- Создадим контент под информационные запросы.
Проверьте через GSC и TMS
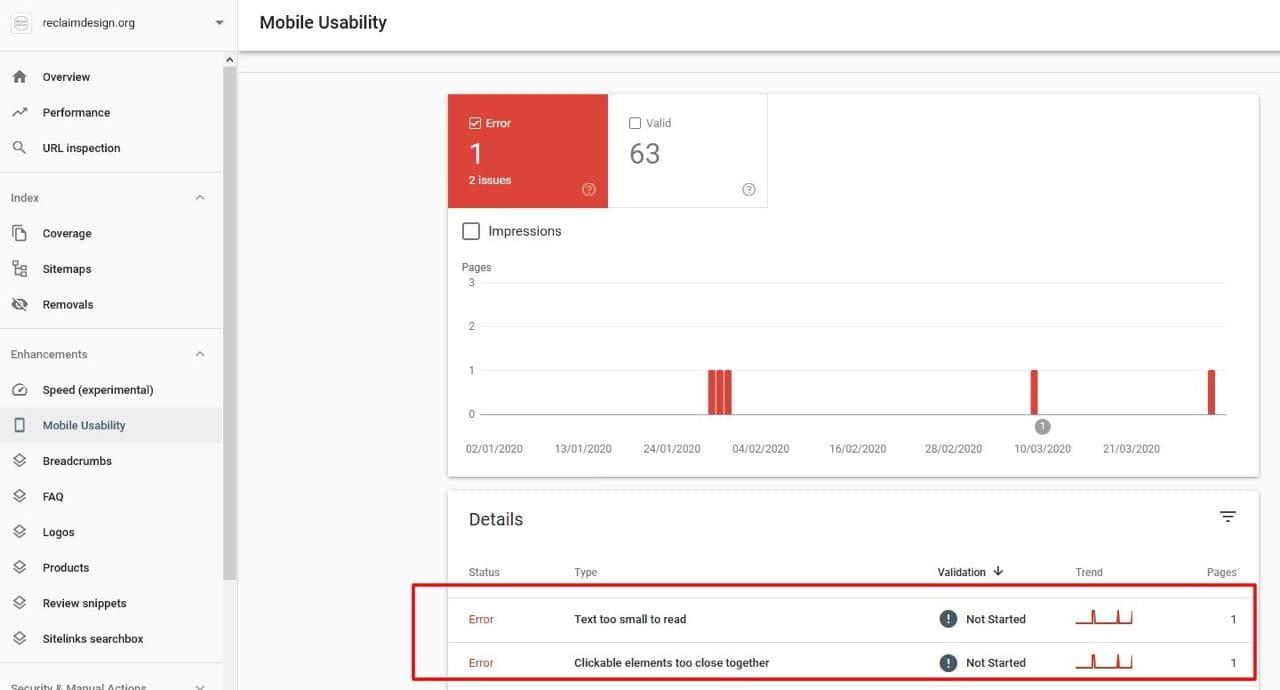
Веб-мастер должен предусмотреть, как будут выглядеть графические элементы в мобильной версии. Проверяется это через Google Search Console, вкладка «Удобство для мобильных».
Панель Google Search Console
Также прогоните сайт через сервис Гугла Test my site. Там нужно просто ввести URL, на что система предложит указать страну, для которой делается анализ и вид сети (3G/4G). Далее покажет скорость загрузки, поставит сравнительную оценку, покажет тенденцию (лучше или хуже за последний месяц) и предложит рекомендации.
Урежьте код
Минификация кода — это когда код урезается, но его функционал сохраняется. Так увеличивается скорость загрузки сайта, что сильно влияет на выдачу. Изображения сжимаются с помощью TinyPNG либо используются другие «малые» форматы: JPEG 2000, JPEG XR и другие. Этот вопрос лучше сразу делегировать вашим разработчикам.
Отсекайте лишнее
При адаптации сайта под мобильные устройства удаляйте функционал, который может некорректно работать в мобильной версии. Это может быть калькулятор расчёта стоимости или расстояния. Визуализаторы и функции, требующие большей скорости интернета. Если использование конкретной функции сайта на смартфоне не предполагается, тоже смело удаляйте её.
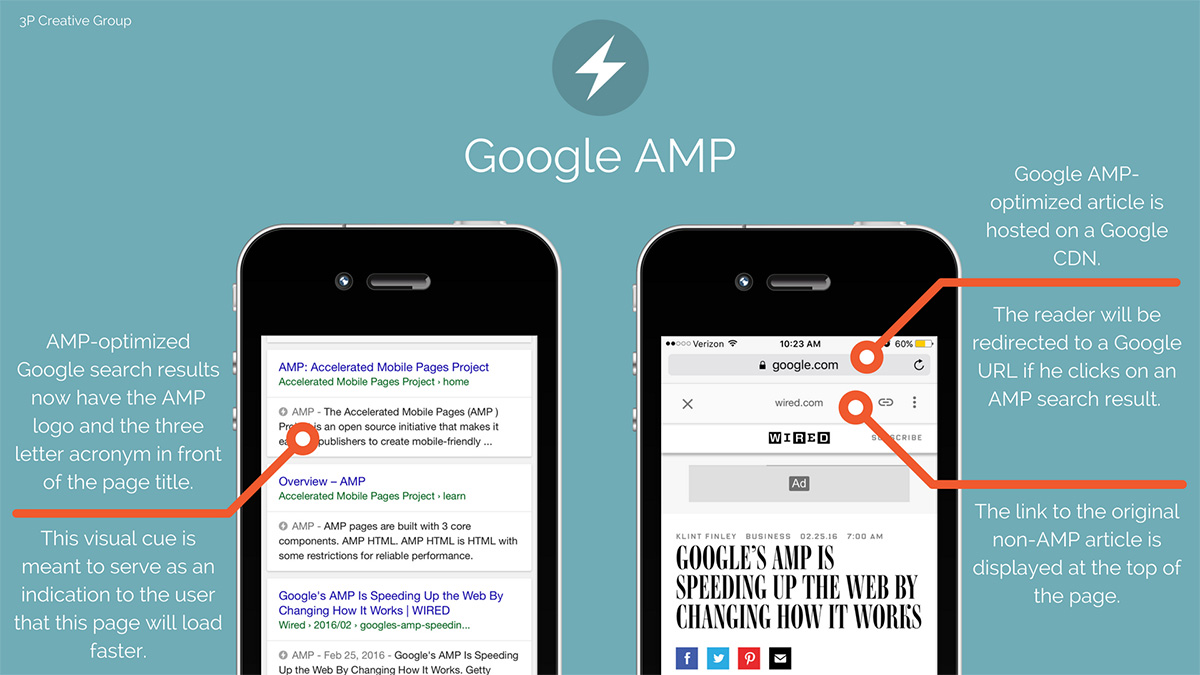
Используйте AMP
Accelerated Mobile Pages — гугловская технология для быстрой загрузки страниц. Поможет загрузить сайт, даже когда интернет очень слабый. Код у технологии открыт — кастомизация, welcome. Альтернатива у Яндекса — Турбо-страницы.
Наглядно про AMP
Какой способ оптимизации выбрать
Надо сказать, что ни один из трёх видов нельзя назвать панацеей. Всё зависит от задач и ресурсов.
Адаптивная верстка. Это вёрстка, при которой конкретный URL сайта будет иметь одинаковый код для всех устройств. Это значит, что переписывать код не нужно. Адаптивный веб-дизайн — один из самых простых способов оптимизации под мобайл, его предлагают большинство конструкторов сайтов (Tilda, Wix и так далее). Главный минус такого способа — скорость загрузки страниц. Она тоже не меняется, даже если скрыть некоторые элементы сайта в мобильном поиске. А это отрицательно влияет на ранжирование в поисковике.
Мобильная версия. Отдельный сайт со своим кодом и URL. Главный плюс — скорость загрузки страниц, она гораздо быстрее десктопной. Минусов больше: разрабатывать сайт нужно с нуля, количество страниц увеличивается почти в 2 раза, нужна поддержка сразу двух версий. Google не рекомендует использовать мобильные версии сайтов.
Динамический показ. URL сайта не меняется, но HTML-код отдаётся разный — в зависимости от устройства, с которого ведётся поиск. Плюсы: хорошая оптимизация без усложнений, ускоряет загрузку страниц. Из минусов стоит отметить только поддержку сразу двух кодов и необходимость учёта нестандартных разрешений экранов, например, 1152×864 или 1024×768 пикселей.
Как грамотно оформить объявление
Выдача с десктопа отличается от мобильной, поэтому где бы вы ни продвигались — в Яндексе или Гугле — вам необходимо создать мобильные объявления. Наибольшую популярность пока что имеют текстовые объявления, но есть и другие форматы.
Создание отдельной выдачи уже само по себе свидетельствует о важности оптимизации сайта. Но для убедительности скажем, что по данным SEMrush только 13% сайтов имеют одинаковые позиции в обоих видах выдачи.
Обычно у рекламы в мобайле конверсия выше на 40–50% (данные по Яндексу), но это характерно только для грамотно оформленных объявлений. Вот, что я называю грамотно оформленными.
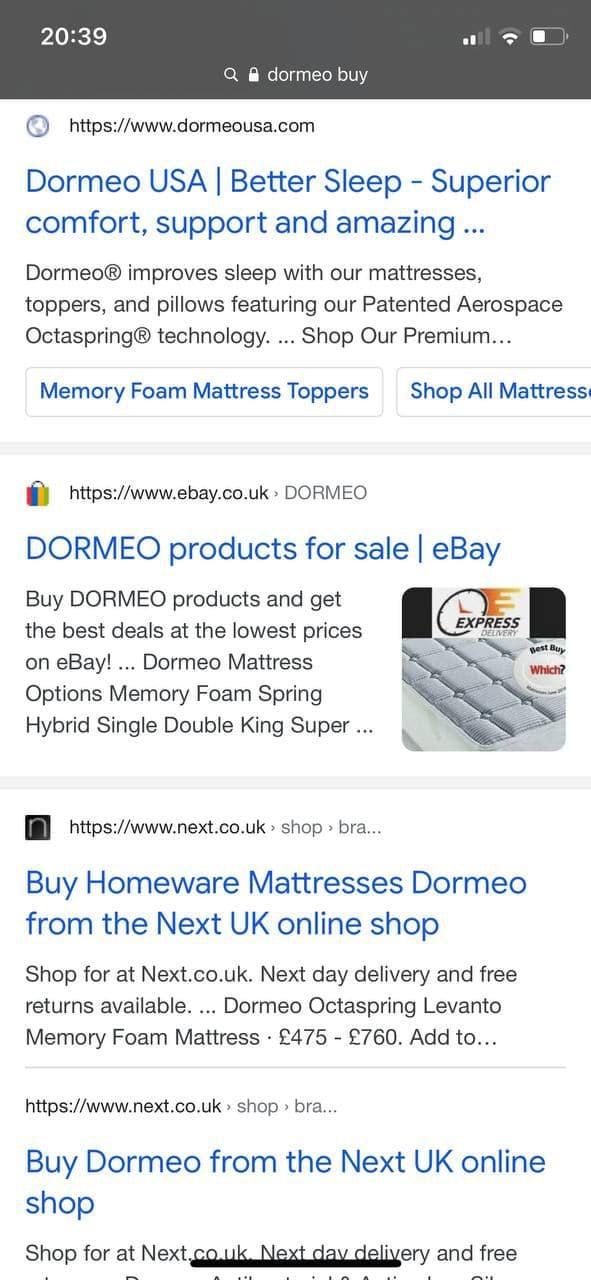
Тайтл. В мобайле он длиннее, чем на десктопе. Можно вместить в него не только ключевики, но и призыв к действию. Не в ущерб информативности, разумеется.
Заголовки сниппетов имеют больше символов
Соблюдайте границы. Блокировка рекламы — вещь нешуточная: за бан нескольких объявлений из-за вызывающих образов можно получить и бан рекламного аккаунта. Привлекать внимание нужно, но не перестарайтесь.
Метатеги. Проверьте, чтобы метаданные (заголовки, описания теги для роботов) были одинаковыми для десктопной рекламы и для мобильной.
Шрифт. Тут отдельно. Рекомендуется использовать кегль от 12. Плюс учтите сочетаемость шрифтов. Дизайнер Артем Помельников сделал таблицу сочетаемости и привёл примеры. Спасибо ему, а вам — помощь.
Что делать после запуска
Проверяйте позиции. Для этого можно использовать платные и условно-бесплатные сервисы. Пример первого — «Топвизор». Второго — «Серпхант».
Отслеживайте трафик с мобильных устройств. Вот как это сделать в Гугле: перейдите в Google Analytics → Аудитория → Мобильные устройства → Обзор. В Яндекс.Метрике: Стандартные отчёты → Технологии → Устройства.
Учитывайте различия поведения. Когда готовите объявления под рекламу, учтите разность поведения людей с разным типом устройств. Вспомните себя за ноутбуком и телефоном. Когда гуглите с телефона, ответ вам нужен лаконичный и как можно быстрее, так? Это нужно учитывать в формулировках.
Группы объявлений. При создании кампании в группу лучше добавить оба вида: мобильную и десктопную. Тогда трафик распределится в зависимости от устройства. Плюс это облегчает управление ставками в Яндекс.Директ: в контексте у вас будет размах от −50 до +1200%.
Ссылки. Одно объявление — одна ссылка. Её нужно уместить в одну строку. Чем короче, тем лучше. Используйте специальные сокращатели ссылок, но осторожно — лучше на платных аккаунтах сервисов. Потому что у каждой бесплатно сокращённой ссылки есть свой срок действия.
Источник фото на тизере: Girl with red hat on Unsplash
Рекомендуем:
- 10 скиллов мобайл-маркетолога. Личный топ Анны Кандалиной, М.Видео
- Игры по новым правилам. Что означает отсутствие доступа к IDFA и как это повлияет на мобильный маркетинг в будущем
- 9 инструментов мобильной коммерции. Личный топ mcommerce-эксперта Ксении Дроздовой, IMSHOP.IO
- OEM: преимущества нового performance-канала для раскрутки мобильных приложений
- «Не увеличивайте партнёров и штат на первом этапе»: inDriver, BestDoctor, Ostrovok.ru о том, как продвигать мобильные приложения
- Секреты Brand Intimacy: как повысить лояльность клиентов с помощью мобильного приложения
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.