Джедайст от Red Collar: 12+ новых инструментов и ресурсов для веб-дизайнера
Всё, что нужно, чтобы стать настоящим джедаем. Собрали в Red Collar.
UI, UI-кит и UI-паттерны
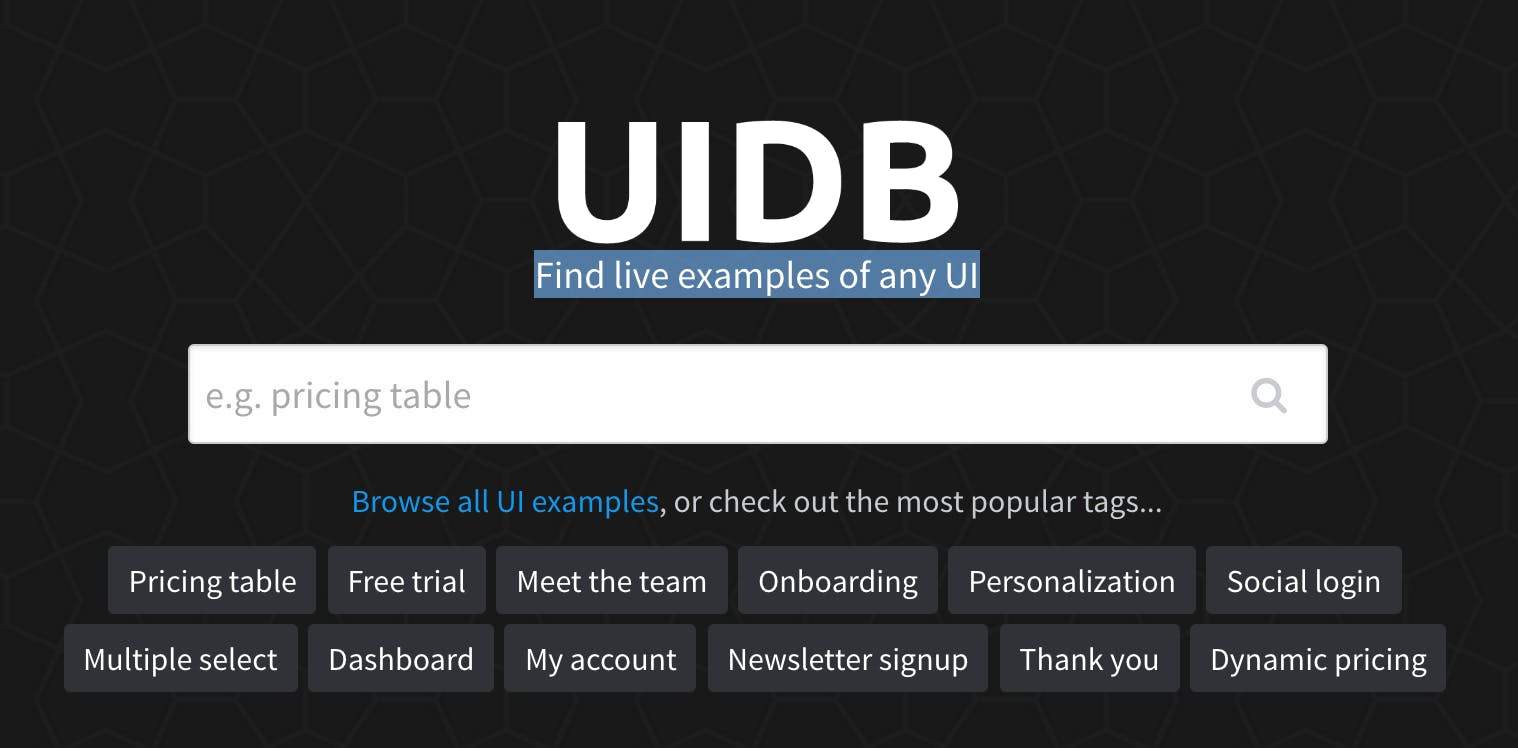
UIDB.IO — база данных пользовательского интерфейса: целая поисковая система с примерами UI/UX. Ранжирование и наполнение возложено на плечи комьюнити, а значит сервис живой и активно растущий. Можно запросить у сообщества помощь по поиску референсов: заполните заявку здесь и ждите ответа на почту.

UIDB.IO
UI Sources — библиотека паттернов и микровзаимодействий лучших приложений из App Store. Помогает при анализе и аналитике продуктов конкурентов, да и просто вдохновляет. Контент сортируется по приложениям или по самим паттернам. В отличие от pttrns — бесплатен, и это круто.
UI Sources
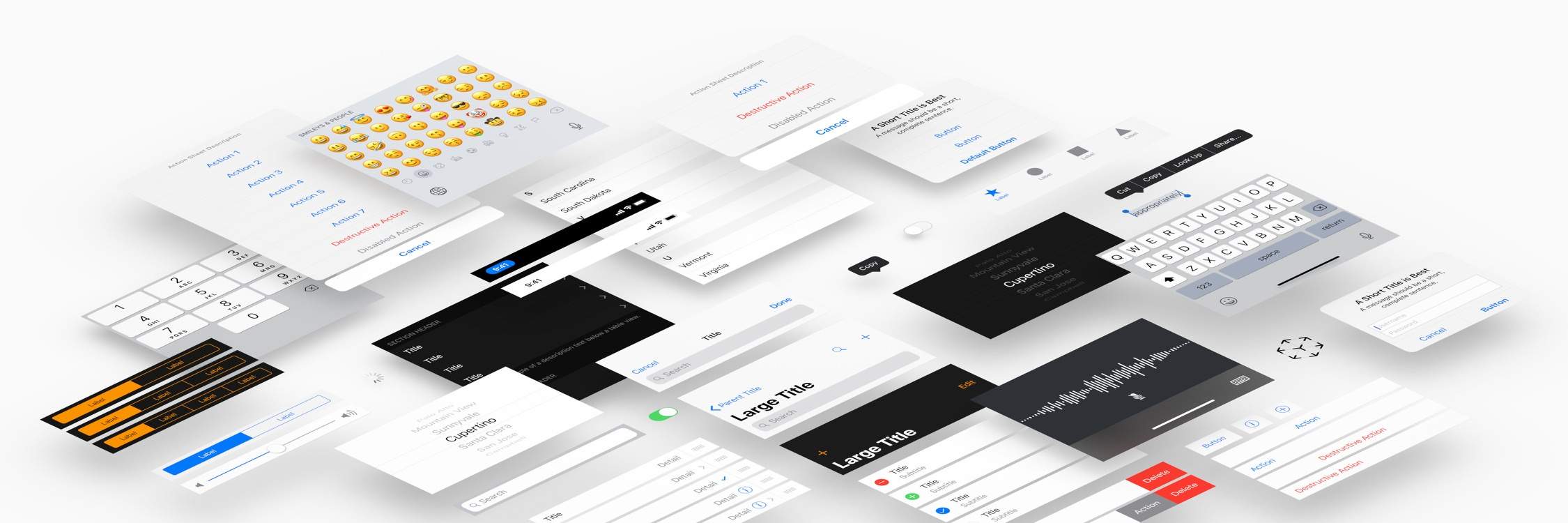
Apple добавил на сайт AppKit UI, который включает в себя элементы для дизайна приложений под macOS. Пока что только в формате Sketch и PhotoShop. Киты можно скачать тут.

AppKit UI
Figma и командная работа
Важно, чтобы все в команде понимали термины одинаково. Для этой цели Figma выпустила глоссарий Figma Dictionary. Сейчас словарь включает в себя 70 отсортированных по алфавиту терминов. Предложения по улучшению и истории о возникающих из-за терминов путаницах можно отправить Figma, заполнив форму внизу страницы.
Кстати, недавно тему единого понимания терминов поднимал Стас Поляков в своём интервью для bangbangeducation. Вышло интересно, есть над чем подумать.

Figma
Стеки в Figma! Одним из главных плагинов при работе в Sketch были Anima и Paddy, которые позволяли описывать поведение блоков при изменении их размеров. Такая штука скоро появится и в Figma. На официальном форуме продолжается активная беседа с гифками, показывающими, как всё это будет выглядеть: например, стеки будут работать по вертикали и по горизонтали.
Figma
Pitchproof поможет эффектно презентовать логотип клиенту: интерактивно и наглядно показать проработку концепций, движение мысли и конечный результат. Презентация адаптивна. Сейчас автор собирает базу для раннего доступа к проекту, не прошляпьте.

Pitchproof
Интерактивный дизайн и user-тестирование
Самый громкий анонс прошедших дней — снятая завеса с проекта Framer X. Мы уже делали предположение об этом проекте ранее, а теперь раскрываем полнее:
- Framer по-прежнему концентрируется на интерактивном дизайне, но теперь для использования не надо знать принципы написания кода слишком глубоко.
- Включены инструменты для рисования иконок и иллюстраций.
- Можно создавать адаптивные макеты и использовать гибкие стеки. Это своего рода уход от привычных статичных макетов — впечатляет!
- Макеты можно «оживить» посредством встроенных переходов.
- Ещё большее погружение в компонентный дизайн.
- Создание интерактивных компонентов с нуля с помощью React.
- Доступ к панеле свойств, которую вы сможете автоматически запрограммировать для большего контроля над компонентами.
С 1 августа раздают доступ к бета-версиям продукта.
Framer X
Prelly помогает удалённо тестировать пользователей и быстро прототипировать скетчи и дизайн-макеты. Создаёте в программе интерактивные прототипы, загружаете свои картинки, формулируете задачи для респондентов и приглашаете их к тестированию. По итогам анализируете поведение пользователей с помощью тепловых карт, карт кликов, а также время до первого клика и ответы на вопросы.
Prelly
На сладкое: новый сток, полезный курс, цвета и типографика
Cover 2.0 — бесплатный видеосток. Каждый понедельник семь новых видео в коллекции. Все по группам, удобно искать даже без поиска по слову. Для теста видеозапись можно запустить под размер открытого окна. Приятно удивил раздел с вертикальными видео: в режиме превью видеозапись запускается в мокапе телефона.
Cover 2.0
Функциональный и удобный цветовой круг Wheel. Умеет генерировать палитру от 1 до 28 цветов, дублировать их, скрывать и копировать hex кода. Можно построить палитру относительно вашего цвета: перекодируйте его код из hex в HSL, выставите полученные значения на ползунках и дальше установите приемлемый для вас оттеночный «разброс».
Wheel
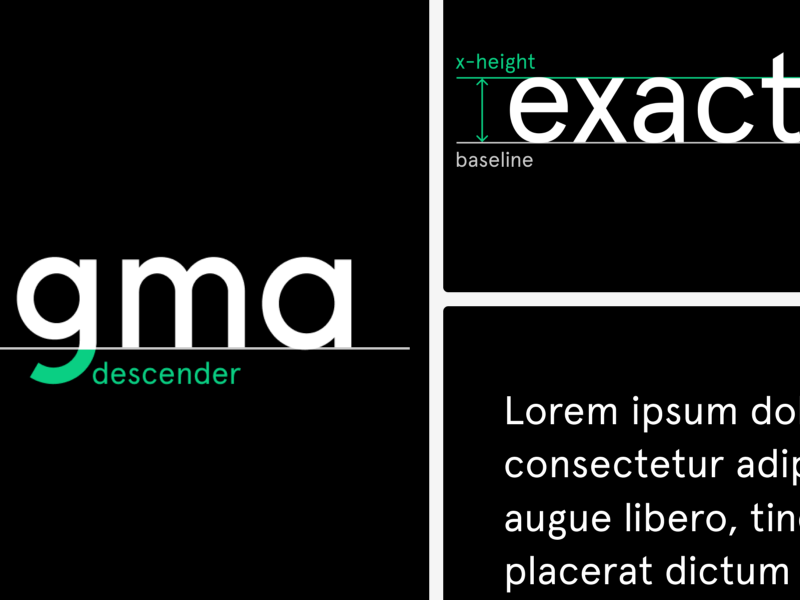
Помните, мы писали об игре, помогающей разбираться в шрифтах? Её авторы из betterwebtype выпустили список приложений, инструментов, плагинов и других ресурсов по веб-типографике. Сейчас количество материалов столько, что можно стать экспертом в этой области, и будет ещё пополняться! Но не забывайте о практике ;−)

betterwebtype
@MengTo продолжает расширять линейку своих курсов для дизайнеров и добрался до React. Шестичасовой курс подойдёт тем, кто проектирует свои сайты в Figma или Sketch на основе переиспользуемых компонентов. Здесь вы познакомитесь с основами реакта, научитесь использовать компоненты, сможете собрать и заанимировать сайт. Важно — курс именно для дизайнеров.
Смотрите далее: DIЧ.LIVЕ: обсуждаем дизайн в прямом эфире. Гость выпуска — Сергей Матвеев из Яндекс.Денег
О диджитале в удобном формате ➜ подписывайтесь на нашу рассылку

Тест SEO 2 недели
В топ за 2 недели бесплатно. Предоплата не нужна.
Подключай тест-драйв SEO в PromoPult:
- Подберем ключевые слова.
- Выполним задачи по базовой оптимизации.
- Проставим ссылки с надежных сайтов.
- Создадим контент под информационные запросы.