Детские игрушки: как вырастить трафик интернет-магазина в 16 раз за 5 лет
Мастер-класс по внутренней оптимизации сайта.

Kokoc Group и Cossa продолжают серию мастер-классов по интернет-маркетингу. Сегодня на повестке дня привлечение трафика. Как увеличивать посещаемость сайта в течение 5 лет на примере интернет-магазина детских товаров, рассказывает Ольга Коноплева — руководитель отдела трафика Kokoc.com (Kokoc Group).
Шаг 1. Разбор полетов
Клиент пришел к нам в июле 2011-го года. Работу начали с аудита, который разделили на два этапа.
Техническая часть
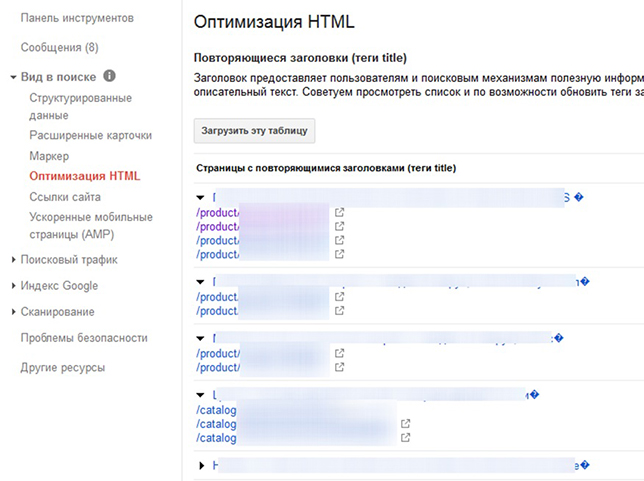
1. С помощью инструмента Google Search Console по повторяющимся тегам Title нашли дубликаты страниц, рекомендовали их удалить и настроить 301-е редиректы.

2. Сформировали правила генерации для файла Sitemap — крупному сайту это необходимо из-за обилия страниц. Файл генерируется автоматически, но в нашем случае обнаружили классические проблемы: отсутствие всех необходимых URL, содержание адресов с ответом сервера, отличным от HTTP/1.1 200 OK и адресов, закрытых от индексации в robots.txt.
(В чём была проблема: у каждой CMS свои правила формирования файлов Sitemap, поэтому часть страниц в них может не включаться по умолчанию. Необходимые — это главная страница, страницы категорий/подкатегорий, страницы всех товаров.)
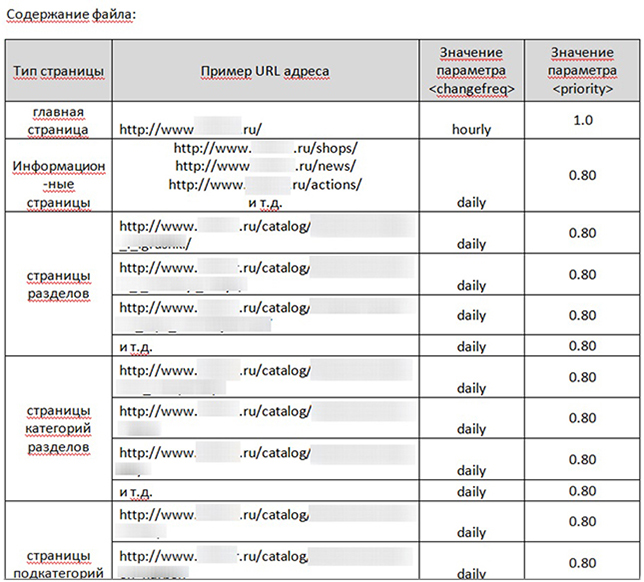
Чтобы избежать подобных ошибок в будущем, описали общие требования, которым должен соответствовать файл Sitemap. К примеру, указали, что в нём необходимы следующие типы страниц:
- «Главная»;
- информационные — «Новости», «Акции»;
- страницы разделов — «Игры», «Товары для новорожденных».

<changefreq> → вероятная частота изменения этой страницы;
<priority> → приоритетность URL относительно других URL на сайте, только это позволяет указать поисковым системам, какие страницы, по нашему мнению, более важны для сканеров.
3. Скорректировали файл robot.txt:
- рекомендовали удалить лишние страницы (результаты поиска, сортировки);
- открыть недостающие (страницы пагинации, адресов офлайн-точек, html-карту сайта);
- и указать корректный Sitemap.
Постраничные рекомендации
Перешли к аудиту страниц и подобрали точные названия категорий для лучшего ранжирования поисковиками.
Например, категорию «Трансформеры» предложили изменить на «Коляски-трансформеры», оставив исходное название в меню.
Добавили соответствующее значение в новую переменную, которую использовали во всех текстовых элементах (тег H1, тег Title).
Разработали правила генерации тегов Title, H1, Description и текстовых блоков для каждого типа страниц. Тег Title формировали таким образом, чтобы в нем содержались коммерческие «хвосты» («Купить», «Цена»), необходимое количество вхождений названий категорий и наиболее частотная последовательность слов. Для тех же колясок тег Title раньше был: «Трансформеры», мы рекомендовали сделать его таким:
«Купить коляски-трансформеры, цена на коляски-трансформеры в интернет-магазине».
Тег Description не влияет на ранжирование сайта с точки зрения текстовой оптимизации, но может повысить кликабельность сниппета и тем самым улучшить поведенческие факторы. Оказалось, что на сайте был единый тег Description, который дублировался на все внутренние страницы с «Главной».
Мы переделали его таким образом, чтобы пользователь понимал, что он увидит, перейдя на конкретную страницу и почему именно на эту страницу ему лучше перейти. Пример тега Description:
«Интернет-магазин детских товаров предлагает купить коляски-трансформеры по цене от 5 000 руб. У нас вы можете заказать коляску-трансформер с бесплатной доставкой по Москве и области».
Дальше разработали минимальные требования, которым должны соответствовать текстовые блоки на типовых страницах. На их основе вместе с копирайтерами подготовили типовые мини-описания. Вот пример требований по вхождениям ключевых слов:
|
|
Ключевое слово | Частота вхождения |
|
|---|---|---|---|
| <название родительской категории> | 1 раз | ||
| <название категории в винительном падеже множественном числе> | 1 раз | ||
| купить <название категории в винительном падеже единственном числе > в интернет-магазине | 1 раз | ||
| продажа <название категории в родительном падеже множественном числе> | 1 раз |
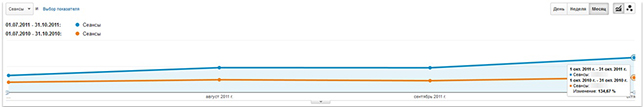
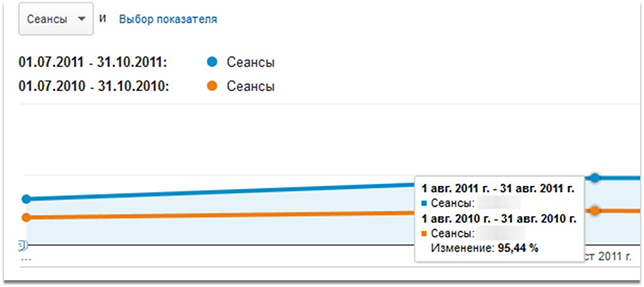
Клиент начал внедрять рекомендации и через месяц (август 2011 года) трафик увеличился на 95% по отношению к прошлому году. (Естественно, результат приумножился, в том числе благодаря сезонному пику покупательской активности.)

После того как интернет-магазин окончательно внедрил рекомендации, в октябре 2011 года трафик вырос более чем в два раза по сравнению с аналогичным периодом прошлого года.
Шаг 2. Расширение горизонтов
После того, как оптимизировали имеющиеся на сайте страницы, перешли к созданию новых.
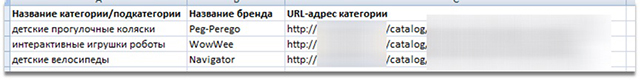
Чтобы покрыть максимальное количество брендовых запросов — например, «Коляски Peg Perego», «Автокресла Chicco», «Развивающий коврик Tiny Love», «Кукла Штеффи» — выделили категории, которые имеют спрос по брендам. Для этого запросили у клиента выгрузку товаров и проработали каждую категорию в отдельности.

- С помощью «Яндекс Wordstat» и внутренних сервисов агентства сформировали запросы по выгрузке и определили частоту запросов вида «Категория+бренд».
- Выделили группы категорий, для которых нужно создать дополнительные страницы. (Отказались от их создания для категорий с низкой частотой запросов вида «Категория+бренд», к примеру — пледы, комоды, игрушки для песочницы.) Подобрали русскоязычные названия для брендов, чтобы охватить больше семантики.
- По аналогии с Шагом 1 подготовили правила генерации тегов Title, H1, Description и текстовых блоков, создали правила формирования URL-адресов.
- Подготовили правила размещения ссылок на новые страницы внутри сайта, согласно которым должны проставляться текстовые ссылки на новые, созданные страницы для успешной индексации и передачи статического веса.
- Это необходимо, чтобы по клику на список брендов пользователи попадали на соответствующую страницу «Категория+бренд».
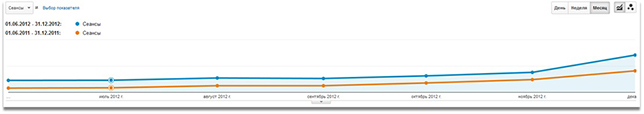
В результате через 9 месяцев (май 2012 года) удалось увеличить трафик более чем на 200% по сравнению с тем же периодом предыдущего года.
Шаг 3. От перемены мест слагаемых сумма не меняется
Пока мы занимались оптимизацией, клиент запланировал запуск нового дизайна сайта на самый «низкий» месяц сезона — июль. Чтобы минимизировать потери трафика, традиционные для подобных изменений, наши оптимизаторы активно участвовали в подготовке нового дизайна.
Дали комментарии по макетам. Например, сразу заметили, что в новом дизайне отсутствовало место для размещения текстов на страницах категорий, не были предусмотрены страницы брендов и блоки перелинковки.
Протестировали техническую часть сайта. По сути, делали аудит с нуля, поскольку при разработке нового дизайна часто теряются настройки по старым рекомендациям, появляются новые ошибки.
К примеру, в этот раз при обработке несуществующих страниц сервер отдавал ответ: HTTP/1.1 500 Internal Server Error или HTTP/1.1 200 OK, вместо: HTTP/1.1 404 Not Found.
Некоторые категории на сайте оказались объединены в одну, поэтому старые URL-адреса давали ответ: HTTP/1.1 404 Not Found.
Без настройки 301-го редиректа на новые URL это могло привести к потере накопленного статического веса.
Проверили наличие оптимизации на тестовой версии. Посмотрели, совпадает ли текстовое наполнение URL-адресов, тегов Title, H1, Description, текстов и текстовых блоков, блоков перелинковки.
Часть работ, например, проверку корректности шаблонов, делали вручную. Для остального использовали парсеры и собственные инструменты агентства.
В результате редизайн сайта провели без потерь трафика.
Шаг 4. Регулярная уборка
Естественно, без регулярной работы по оптимизации невозможно поддерживать достигнутые показатели трафика, поэтому ежемесячно проводили ряд работ:
- Мониторинг технического состояния сайта: поиск дублей, проверку корректности файла robots.txt и соответствие шаблонам. К примеру, заметили, что по одной из категорий резко снизились показатели трафика. Тест показал отсутствие дубликатов страниц. Тогда с помощью поиска «Яндекса» определили, что текст начал дублироваться на пагинацию и другие страницы и быстро исправили ошибку.
- Мониторинг изменений алгоритмов и доработку оптимизации. Это позволяло быстро фиксировать резкие изменения видимости сайта. Например, интернет-магазин хорошо ранжировался по синонимам («Детские машинки» и «Машинки для детей») без их использования в контенте страниц. Мы своевременно обнаружили, когда метод перестал работать и добавили синонимы в контент, чтобы не потерять результат.
- Повышение юзабилити и конверсии. Клиент изменил цвет фона сайта и он слился с транзакционной кнопкой в корзине, что привело к резкому снижению конверсии. Мы обнаружили это, сообщили заказчику, фон изменили.
- Расширение товарного ассортимента: проработали структуры каталога. Создали новые страницы и разделы, когда в ассортименте магазина появился сегмент одежды, где основной трафик собирался не на товары, а на листинги.
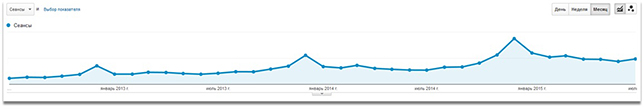
В результате этих действий сохранили стабильный прирост трафика на 60% год к году.
Шаг 5. Охватить неохваченное
Перешли к проработке неохваченных запросов. К примеру, поняли, что категорию «Мягкие игрушки» можно расширить за счет создания дополнительных страниц, охватывающих соответствующую семантику.
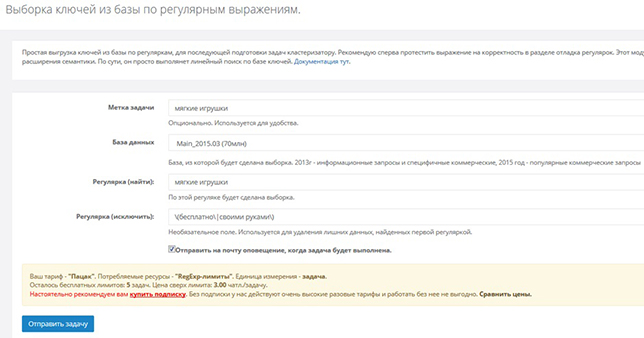
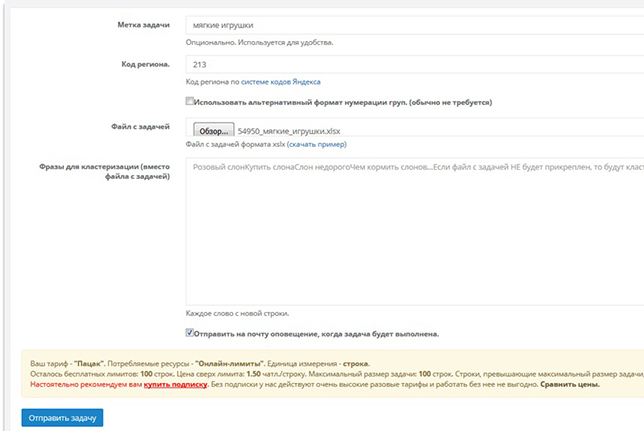
Чтобы определить, какие именно страницы нужно создать, собрали семантику по запросу «Мягкие игрушки» с помощью сервиса «Регулярки» Just Magic.
Полученный список запросов загрузили в сервис «Кластеризатор» того же Just Magic.
После проверили список запросов на частоту вида «!мягкие !игрушки» с помощью внутреннего инструментария, сравнили полученные данные с файлом из «Кластеризатора» и удалили низкочастотные запросы.
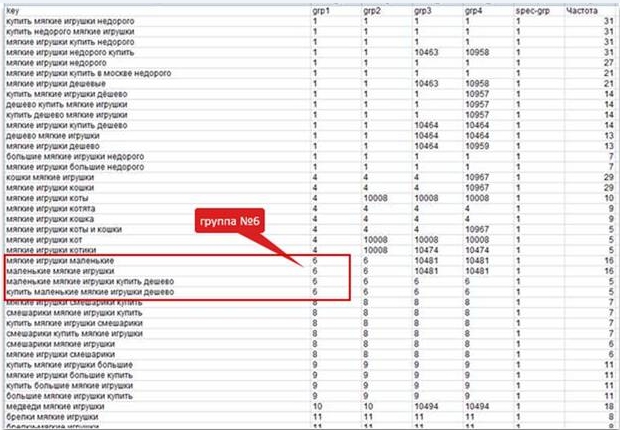
В итоге получили список ключевиков с необходимой частотой, разбитый на группы.

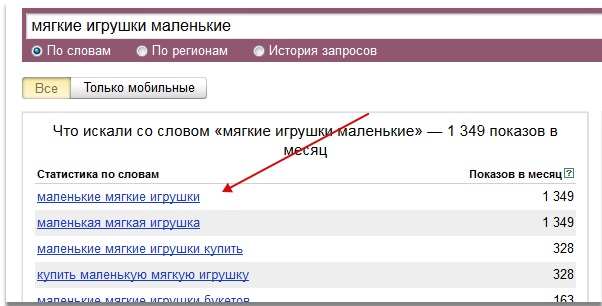
Группы, по сути, являлись теми страницами, которые нужно было создать на сайте. Как правило, самый частотный запрос из группы можно использовать в качестве названия для страницы. Например, для группы № 6 из приведенного примера — это «Мягкие игрушки маленькие» или «Маленькие мягкие игрушки».
Чтобы определить правильный порядок слов, использовали «Яндекс Wordstat».

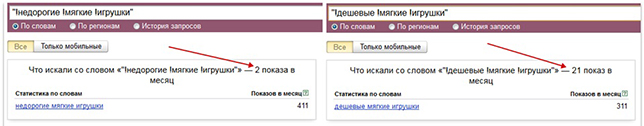
С названиями для страницы группы № 1 необходимо было использовать наиболее логичную и частотную фразу «Недорогие мягкие игрушки» или «Дешевые мягкие игрушки»; в нашем случае последняя была оптимальным вариантом.
Постоянная работа над оптимизацией и доработкой сайта привела к тому, что добавление новых страниц сделало его навигацию громоздкой. В связи с этим вместе с клиентом приняли решение перевести его на новую платформу, чем сейчас и занимаемся, параллельно сохраняя прирост трафика.
Результат
В итоге за пять лет удалось увеличить трафик более чем в 16 раз по сравнению с июлем 2011 года.
Читать по теме:
- Кейс: увеличение оборота интим-магазина в 3 раза за счет подключения СPA-сетей
- Кейс: поэтапная разработка дизайна сайта с учетом SEO
- Кейс: новый сайт в ТОП «Яндекса» за полтора года
- Как интернет-магазин в 3 раза увеличил доход от рекламы в соцсетях
- Кейс: как сделать контекстную рекламу самым эффективным digital-каналом для фармацевтической компании
- Кейс: как снизить стоимость контекста в недвижимости
- Кейс: как увеличить трафик для интернет-магазина бытовой техники в 4 раза
- Кейс: как привлечь 600 дешёвых заявок из интернета на тест-драйв автомобилей
- Шоппинг-терапия: рост числа заказов в магазине электроники из маркет-плейсов
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.