Статья из блога АРТИЗАН-ТИМ.
Брошенные корзины — одно из самых больших разочарований в электронной коммерции. Владельцы интернет-магазинов направляют все силы на решение этой проблемы — внедряют механизмы отложенных покупок, используют имейл-маркетинг и другие каналы для возврата клиентов. Но в погоне за покупателями они часто забывают о главной причине большинства брошенных корзин — неудобоваримом дизайне и плохих интерфейсах товарной карточки. О том, почему бросают оформление заказа и какой должна быть механика идеальной корзины — расскажут наши специалисты. Бонусом — полезные чек-листы по юзабилити.
Почему покупатели бросают корзины?
Для индустрии электронной коммерции высокий процент брошенных корзин — норма. Даже у топовых магазинов средний показатель отказов достигает 69%1. Подавляющий процент покупок в интернете — непрямые. Пользователи не привыкли заходить на сайт и заказывать товар в один визит: без сравнений, внимательного изучения продукта, поиска лучшей цены. Большая часть отказов — естественное следствие этой потребительской особенности, и они неизбежны.
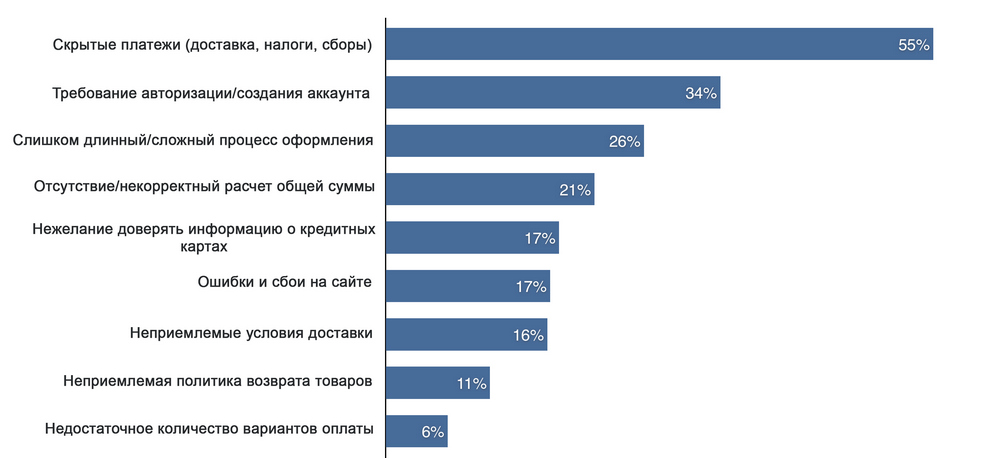
В то же время, если вынести за скобки покупателей категории «я только посмотреть/сравнить/сохранить на будущее» — останется немало других причин, которые являются препятствием на пути к совершенной покупке. Согласно исследованию Baymard Institute, статистика брошенных корзин объясняется следующими факторами:

Корень почти всех этих проблем сокрыт в плохой реализации товарной карточки и недоработанном функционале корзины. Эти недочеты легко исправить. Как именно — рассказываем дальше.
Реализация эффективных интерфейсов корзины
Магазины могут быть разного типа, масштабов, написанные с нуля или созданные с использованием готовых решений, но разработка их корзины всегда подчиняется единой логике. Соблюдение этих требований — залог хорошего юзабилити и высоких конверсий.
Алгоритмы калькуляции
Расчет общей суммы заказа и ее изменение при добавлении и удалении товаров — это далеко не все, что должна уметь корзина. В хорошо реализованных интерфейсах сумма рассчитывается с учетом дополнительных параметров: скидок, комиссий и прочих издержек или бонусов, закрепленных за каждым товаром. В этом случае итоговая цена не станет для пользователя разочарованием на финальном этапе покупки, и вероятность брошенной корзины снизится в разы.
При создании интерфейсов магазина разработчики уделяют первоочередное внимание аспектам калькуляции, так что в этом модуле редко бывают серьезные просчеты. Тем не менее, это не исключает необходимости тщательной проверки.
Чек-лист:- Общая сумма заказа рассчитывается правильно.
- При удалении товаров из корзины сразу происходит перерасчет.
- Корректно работают алгоритмы расчета скидок и дополнительных трат для каждого товара.

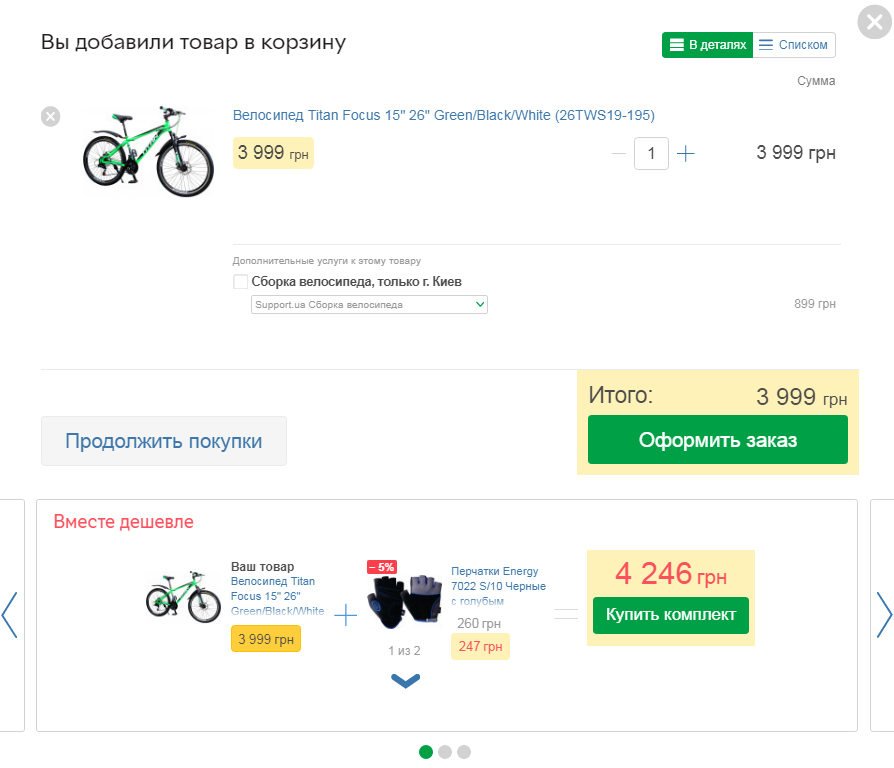
При выборе дополнительной услуги «Сборка велосипеда» происходит перерасчет общей суммы.
Редактирование корзины
Возможность удаления товаров — базовый функционал любой корзины. В его реализации нет ничего сложного, но есть ряд нюансов, на которые не лишним будет обратить внимание для улучшения юзабилити.
Чек-лист:- Ссылки или кнопки удаления товара хорошо заметны и работают.
- Перед тем как убрать продукт, предлагается диалог с подтверждением выбранного действия и вариантом отмены — это исключает вероятность непреднамеренного удаления.
- При редактировании корзины происходит корректный пересчет суммы. Все дополнительные траты отклоненного товара — его доставка и другие издержки — также удаляются.
- При отсутствии содержимого используется надпись «Корзина пуста». Свободное пространство заполнено блоками с персонализированными рекомендациями, списком недавно просмотренных товаров или другими элементами, задача которых — заставить пользователя выполнять целевые действия.

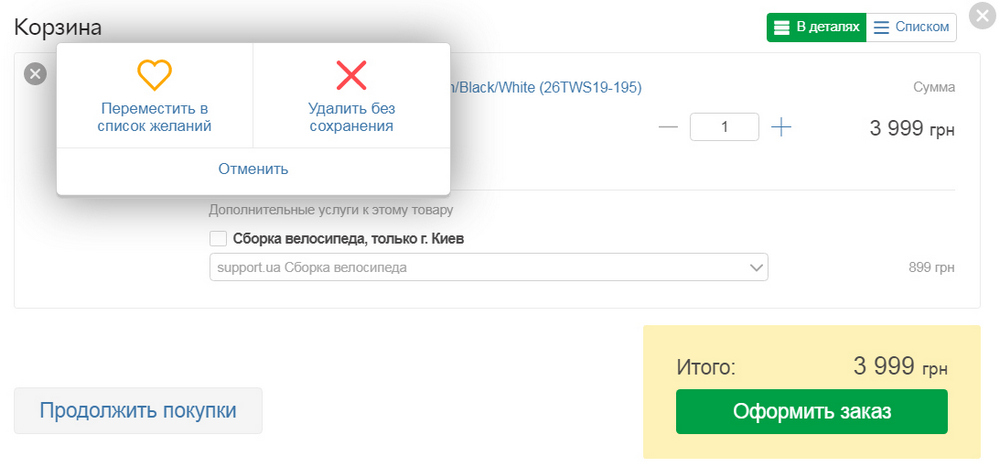
Интерфейс редактирования, который борется за отложенную покупку: при удалении товара из корзины предлагается три сценария — отправить продукт в виш-лист, удалить без сохранения или отменить действие.
Навигация
Навигация корзины предусматривает небольшой набор элементов, но их значимость трудно переоценить. Переходы в другие разделы являются жизненно важными компонентами, которые обеспечивают хорошее юзабилити и высокие конверсии магазина. Проводя технические аудиты eCommerce-сайтов, мы всегда сверяем навигацию корзины по этому списку.
Чек-лист:- Кнопка «Оформить заказ» расположена на видном месте, имеет привлекательный дизайн и первой бросается в глаза.
- В корзине предусмотрена кнопка для возврата в каталог.
- Название товара кликабельно, чтобы пользователь в любой момент мог перейти в его карточку и уточнить характеристики.
- В корзине присутствуют блоки с товарами, которые могут идти в дополнение к основной покупке. Это опциональное решение, но мы рекомендуем не игнорировать его.
- При нажатии на кнопку «Оформить заказ» происходит переход на нужную страницу.

Использование сross-sell решения в виде блока «Вместе дешевле»
Интерфейсы оформления заказа
Сложное и затянутое оформление входит в тройку причин, из-за которых бросают корзины. Это наиболее ответственный процесс во всей цепочке пользовательских действий, поэтому упростить его до нескольких кликов сложно. Главная задача здесь — сделать все этапы максимально понятными и оптимизированными.
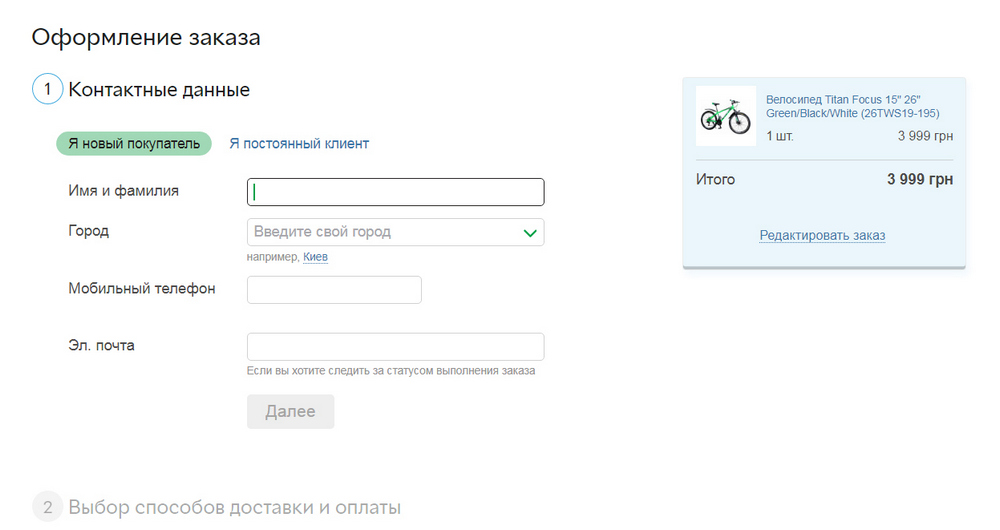
Стандартный процесс оформления заказа включает три кластера: контактную информацию, доставку и оплату. Обычно эти блоки не показывают все сразу — большое количество форм и действий отпугивает пользователей. Здесь лучше внедрять принцип постепенного раскрытия с использованием кнопки «Далее». Интерфейс в этом случае оказывается не таким нагроможденным и более понятным.

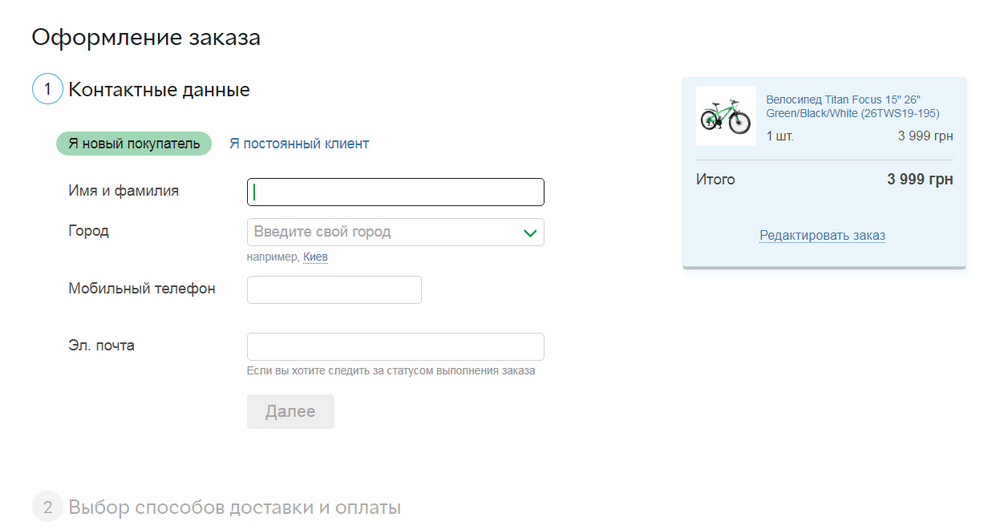
После корректного заполнения каждого блока кнопка «Далее» становится активной.
Упростите жизнь покупателям, и не требуйте авторизации без веских причин. Для 34% пользователей, согласно данным уже упомянутого исследования Baymard Institute, — это повод бросить корзину. Авторизация важна с точки зрения формирования лояльной аудитории, но она должна быть опциональной. Объясните, какие преимущества получит посетитель, если залогинится на сайте: сможет отслеживать историю своих покупок, получать промокоды, возвращаться к спискам желаний и т.д.
Контактные данныеСамый простой сценарий для неавторизованных пользователей — предложить заполнить «ленивую» форму, которая предусматривает ограниченный набор информации:
- имя и фамилия;
- город;
- мобильный телефон;
- имейл (опционально, если человек хочет следить за статусом выполнения заказа).

«Ленивая» форма для неавторизованного покупателя
- Оформление заказа доступно для авторизованных и неавторизованных пользователей.
- Предлагается минимум полей для заполнения.
- Все формы работаю корректно.
Блок доставки разрабатывают таким образом, чтобы с одной стороны максимально упростить пользовательский опыт, но при этом предоставить довольно обширный перечень важной информации. Ограниченные возможности магазина в вопросах доставки — это 16% брошенных корзин.
Чек-лист по блоку доставка:- При выборе разных вариантов доставки (самовывоз/курьер) происходит корректный пересчет общей суммы заказа.
- Предусмотрена возможность смены адреса.
- Пользователь проинформирован об ограничениях при заказе крупногабаритных товаров.
- В разделе присутствует информация о времени передачи посылки в службу доставки.
- Информация корректно передается в административную панель.
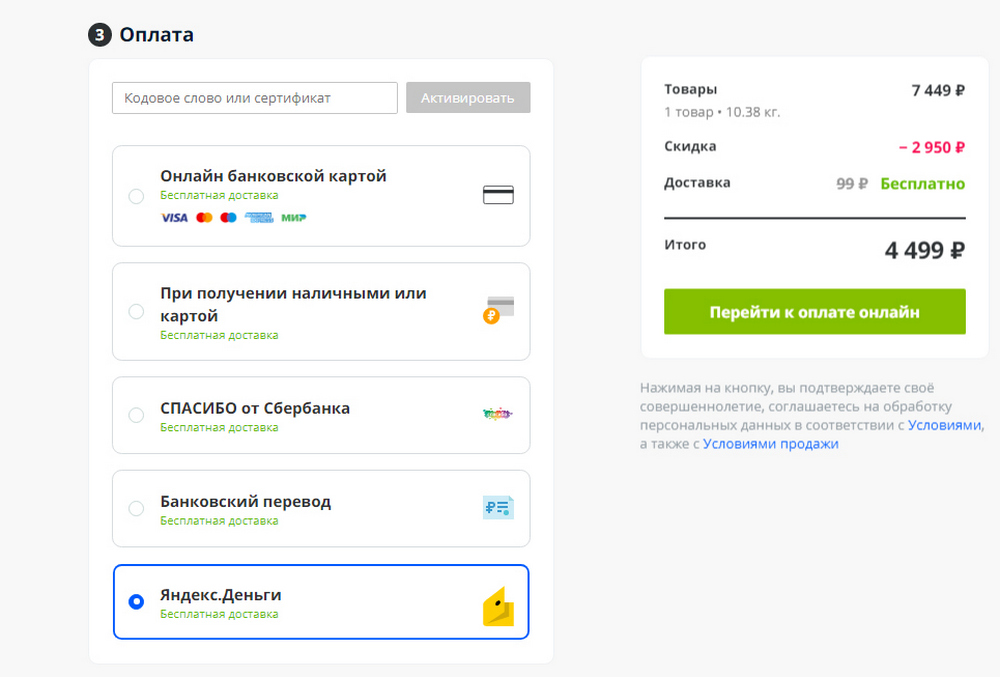
Это последний и наиболее ответственный этап оформления заказа. С точки зрения функциональности и технической реализации здесь все должно быть безупречно.
 Чек-лист по интерфейсам оплаты:
Чек-лист по интерфейсам оплаты:- Сайт поддерживает все платежные системы, представленные в корзине. Чем больше способов оплаты, тем лучше.
- Пользователю корректно предлагается тот способ оплаты, который он выбрал.
- Предусмотрена возможность активировать промокоды.
- Если цена товара меняется в зависимости от формата оплаты, производится пересчет итоговой суммы.
- Все данные корректно передаются в административную панель. При подтверждении оплаты в админке изменяется статус заказа.
- Предусмотрен функционал для распечатки квитанций.
- После подтверждения оплаты пользователь получает соответствующее уведомление, заказ перемещается в историю, а товары удаляются из корзины.
- В случае сбоя указывается причина ошибки, и даются указания, как совершить повторную попытку. Все содержимое корзины при этом сохраняется.
Читайте по теме:
Как создать интернет-магазин, которому доверяют. Результаты исследования
Вместо заключения
Юзабилити корзины — очень важный, но далеко не единственный фактор, обеспечивающий высокие конверсии. Без хорошей структуры, грамотной разработки товарной карточки, логичной навигации и прочих аспектов UX самая идеальная корзина бесполезна. Интернет-магазин обязательно должен иметь приличную мобильную адаптацию и решенную проблему сертификатов безопасности. Важную роль играет оптимизированный бэкэнд — подвисания на каждом из этапов оформления заказа уменьшают вероятность завершения покупки.
