Как решать стратегические задачи с помощью интерфейсных решений: кейс Baku Electronics
Подробный кейс про переработку сайта крупного ритейлера и про «подгонку» бизнес-процессов конкретно под интернет-продажи

Baku Electronics знают в Азербайджане, как одного из лидеров в сфере электроники и бытовой техники: 25 лет на рынке, 17 магазинов, более 60 представленных брендов. Студия Турум-бурум провела редизайн и разработку интернет-магазина и на примере этого кейса рассказала, как с помощью интерфейсных решений можно решить задачи бизнеса и какие практические приёмы помогут в этом.

Проектирование и дизайн масштабного гипермаркета имеет свои особенности:
- наличие многочисленных категорий и фильтров,
- множество локаций и вариантов выдачи товара,
- возможность покупки в кредит.
Среди трудностей, с которыми мы столкнулись, было отсутствие корректных данных веб-аналитики и специфика азербайджанского ecommerce. Нам пришлось дополнительно изучать потребительские предпочтения и покупательские возможности аудитории рынка Азербайджана.
Мы наладили коммуникацию с экспертом со стороны бизнеса, у которого было чёткое стратегическое ви́дение развития проекта.
Перед нами поставили такие задачи:
- Создать WOW-проект, чтобы визуально отстроиться от конкурентов.
- Передать глобальную концепцию «всё для дома». Гипермаркет, где пользователь может купить любой товар, чтобы обставить свой дом, от тарелки до домашнего кинотеатра.
- Рассказать о Baku Electronics как о масштабном гипермаркете Азербайджана с большим ассортиментом электроники и низкими ценовыми предложениями.
- Сделать акцент на уникальном торговом предложении — удобном процессе оформления товара в кредит с помощью загрузки фото паспорта онлайн.
- Привлечь молодёжный сегмент целевой аудитории, сформировать у них ви́дение бренда и стать помощником в мире покупок надолго.
- Сделать выбор и покупку максимально комфортной, и даже после завершения сделки решать возможные проблемы с товаром.
Мы разбили процесс на этапы.
Как мы решали задачи бизнеса
При создании интернет-магазина 80% работ обычно не видны клиенту. Но мы раскроем вам внутренние процессы работы UX-дизайнеров, чтобы рассказать, почему в интерфейсе этого проекта были приняты именно эти решения и чем обычно руководствуется дизайнер, определяясь с концептом.
1. Анализ рынка Азербайджана и конкурентов
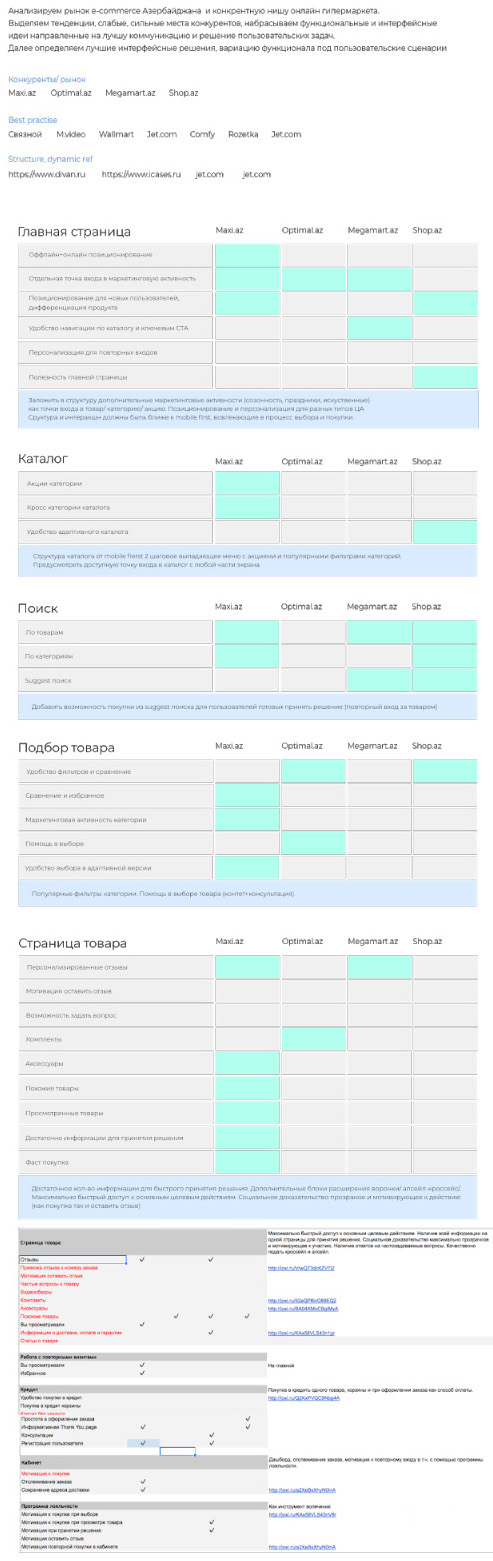
Определить главных конкурентов нам помог эксперт со стороны бизнеса, а также собственные поисковые запросы по категориям и анализ рынка. Мы определили четырёх главных конкурентов и провели бенчмаркинг, сравнительный анализ функциональности по каждой странице.

Зелёным цветом выделены существующие решения, а серым — зоны роста и идеи для интерфейса, которые можно развивать
Так мы определили функционал, который сможет сделать интернет-магазин удобнее, чем у конкурентов и произвести WOW-эффект на пользователей.
2. Собирательный образ персоны
Мы определили архетипы пользователей с их проблемами, задачами, мотивацией, страхами и контекстом использования товаров. Сфокусировались на сегменте целевой аудитории 16–25 лет и изучили её более детально.

Пример одного из собирательных образов
Далее мы определили пользовательские сценарии, боли и цели аудитории.
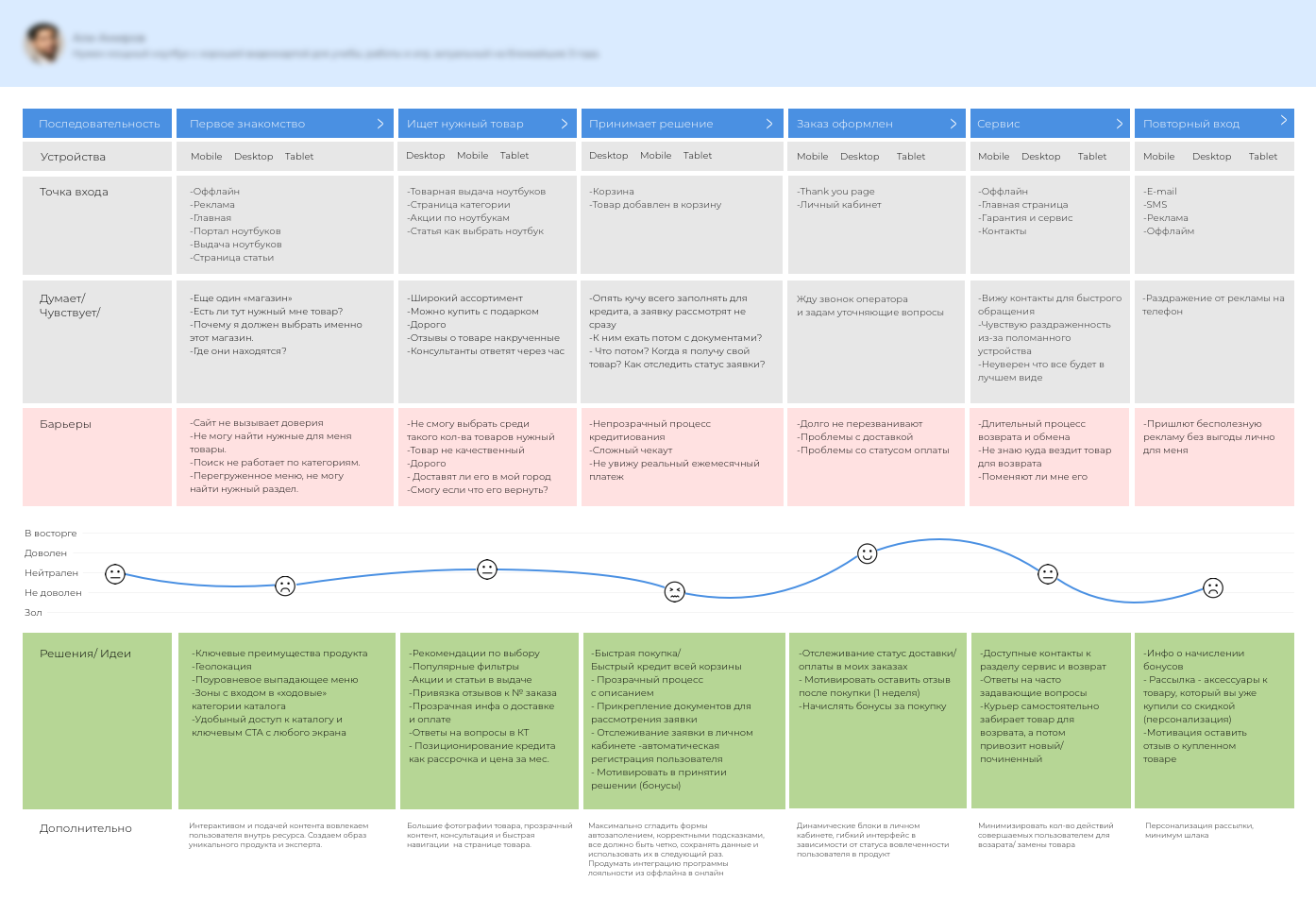
3. Анализ пути пользователя
Построение Customer Journey Map помогает визуализировать пути пользователей по сайту и определить, как они взаимодействуют с продуктом. Разметка точек входа на каждом этапе помогает в дальнейшем оптимизировать навигационную структуру.
Мы определили приоритет устройств, используемых пользователями и решили двигаться от mobile first, что было продиктовано тенденциями рынка и фокусом на молодёжной целевой аудитории. Кроме того, повторное вовлечение пользователей в проект происходило с помощью SMS- и email-нотификации о бонусной программе и персонализированных предложениях.
Мы выделили, о чём думает пользователь на каждом этапе пути к целевому действию, определили барьеры, негативно сказывающиеся на вероятность перехода к следующему шагу.
График эмоционального состояния позволяет корректировать эмоциональную кривую для создания запоминающегося и вовлекающего продукта (кликните на картинку, чтобы открыть в полном размере)
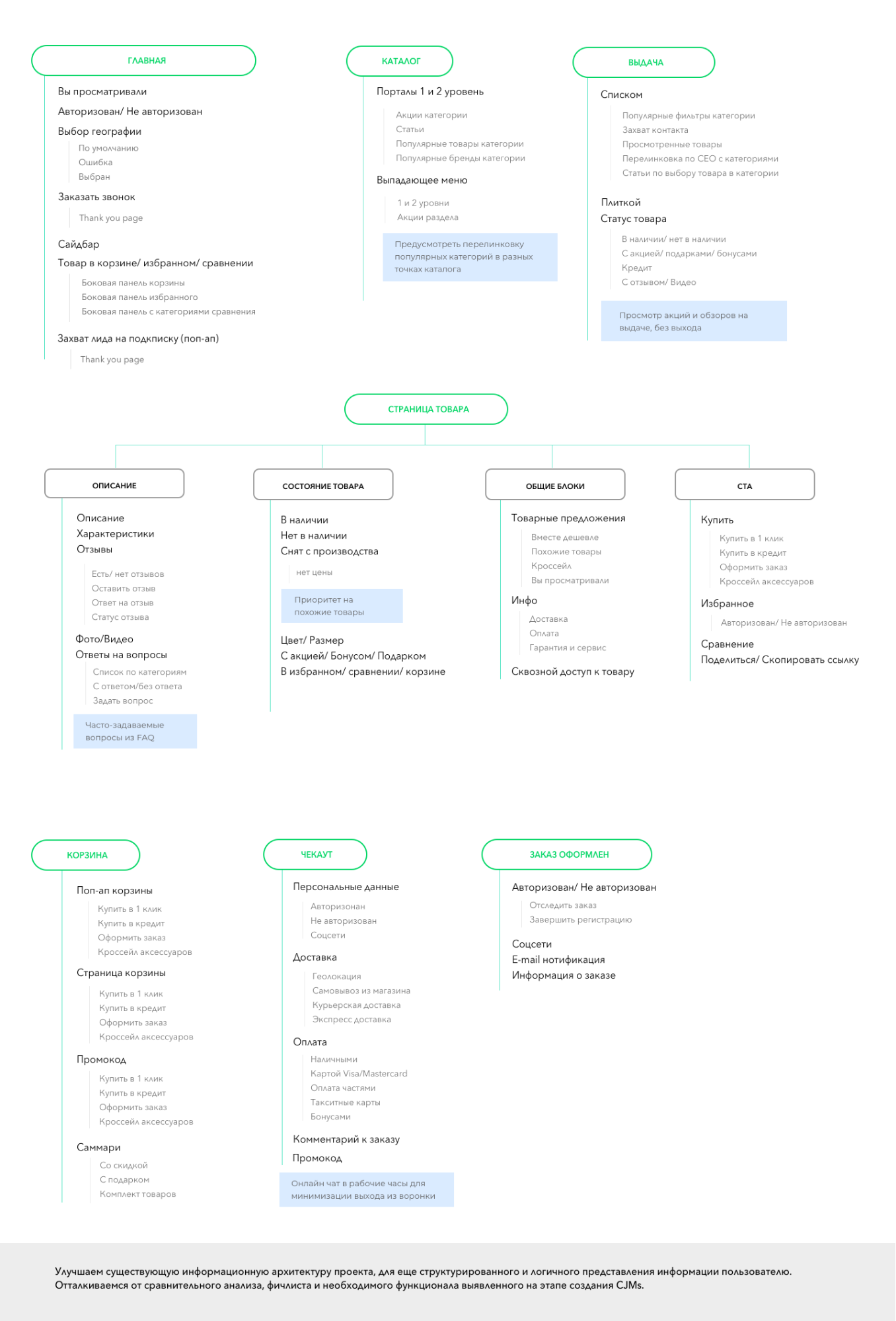
4. Создание информационной и навигационной архитектуры
Мы определили, какие группы страниц, подстраницы, категории и состояния страниц необходимы. На этом этапе вместе с экспертом со стороны бизнеса мы заложили потенциал развития новых категорий товаров, определили структуру каталога и продумали удобство переходов между страницами.
При построении информационной архитектуры мы отталкивались от сравнительного анализа конкурентов и необходимого функционала, выявленного на этапе создания Customer Journey Map.
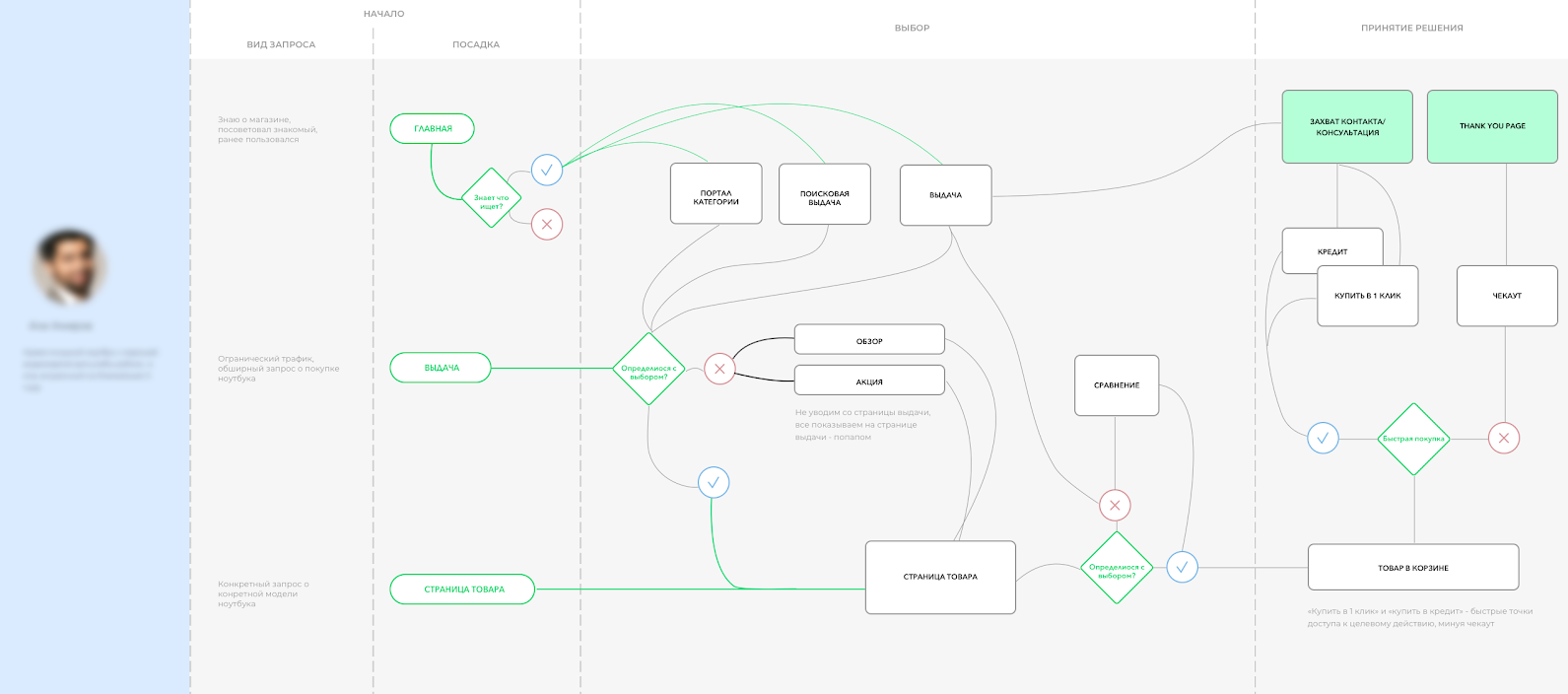
Навигационная архитектура помогает определить, какой путь проходит пользователь от первой точки соприкосновения с продуктом до покупки. В результате в интерфейсе можно усилить взаимодействие в точках максимальной вероятности совершения целевого действия.
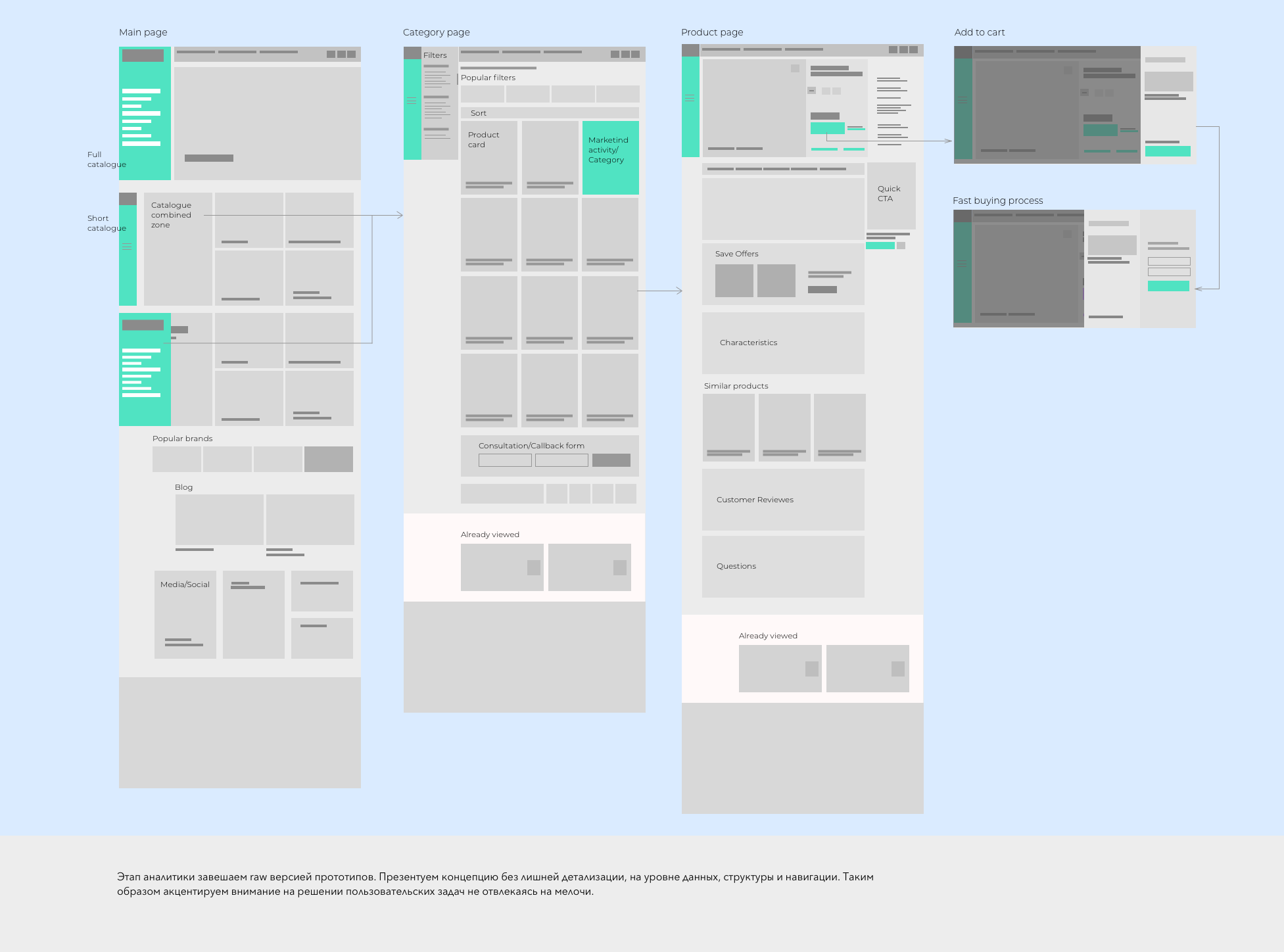
5. Создание концепта и raw-прототипов
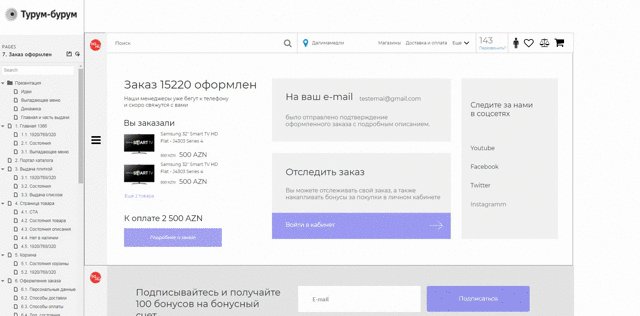
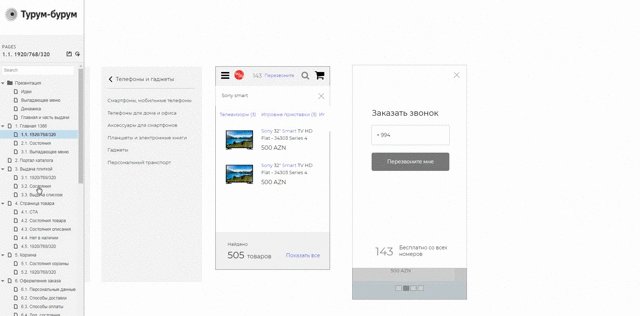
Чтобы не тратить время на проработку детализированных прототипов, мы набросали схематически экраны главных страниц на пути к покупке. Основная задача таких «сырых» прототипов — донести концепт и показать собственнику бизнеса идею, как решаются задачи пользователей на пути к цели.
Здесь нет лишних деталей и акценты расставлены лишь на структуру и навигацию
6. Детализированные динамические прототипы
Постепенно мы прорабатываем дополнительные сценарии, двигаясь от адаптивной версии. Таким образом мы реализовывали около 120 экранов прототипов.

В результате при создании интерфейса мы учли специфику рынка, особенности аудитории и паттерны её взаимодействия с сайтом при осуществлении покупок.
Интерфейсные решения для ключевых страниц
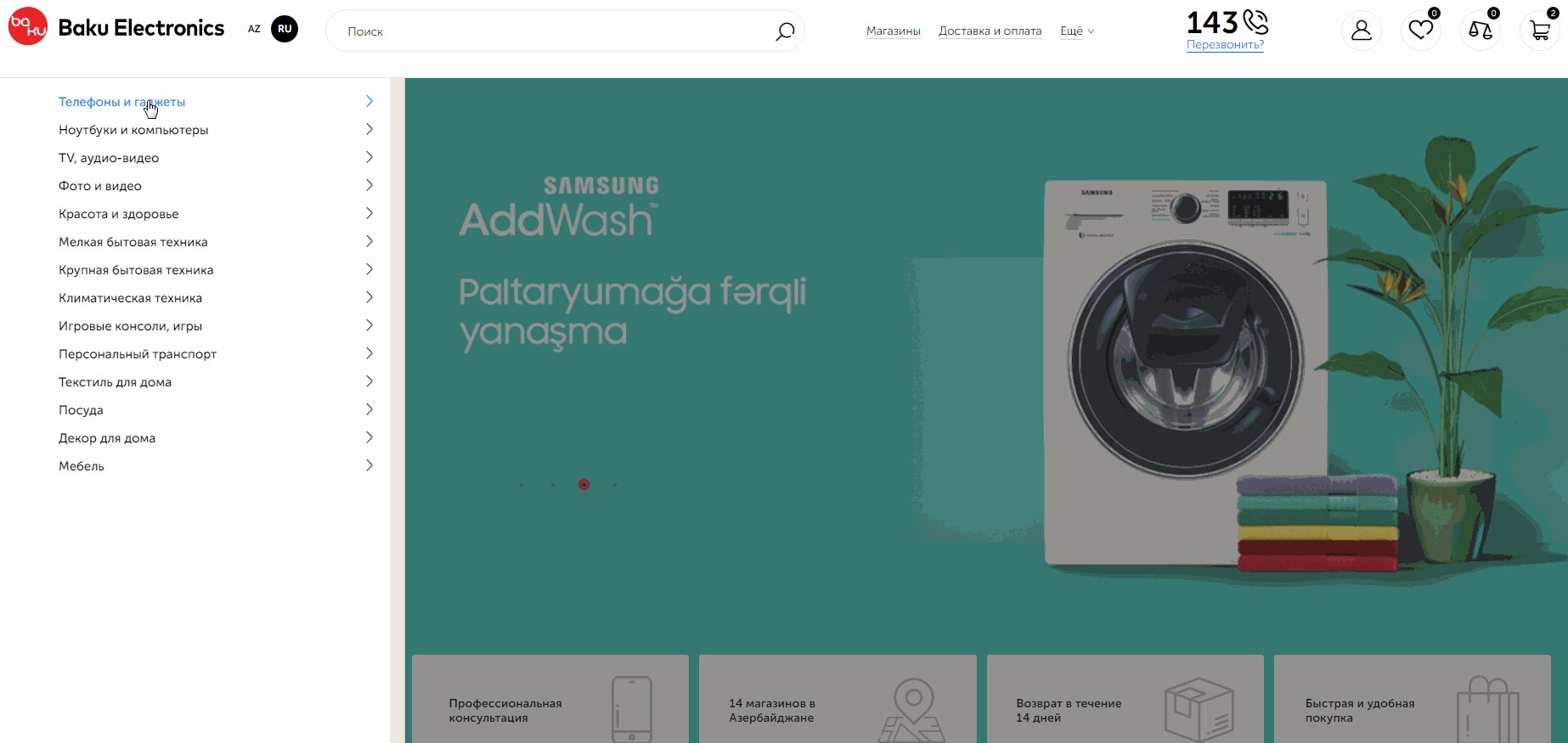
1. Главная страница
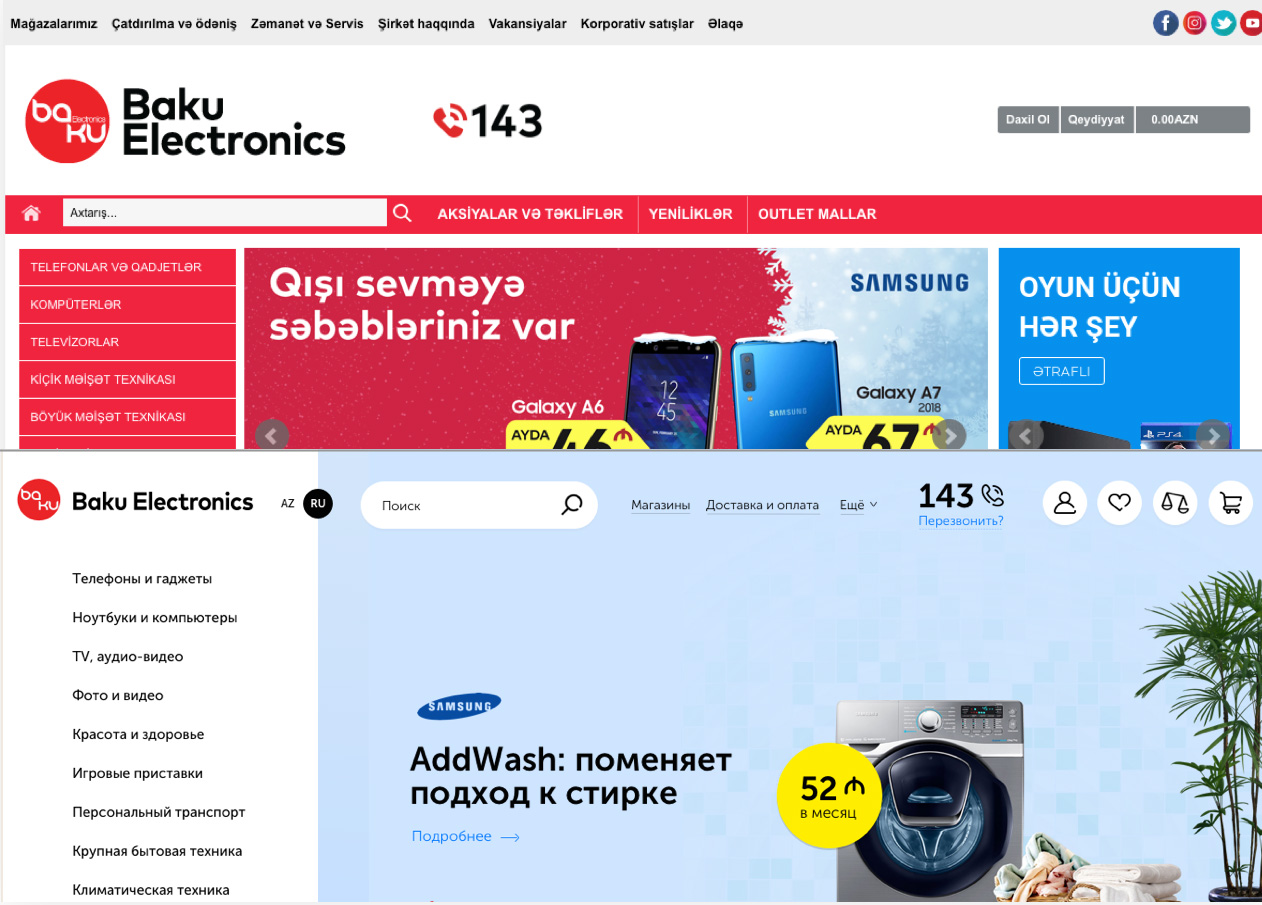
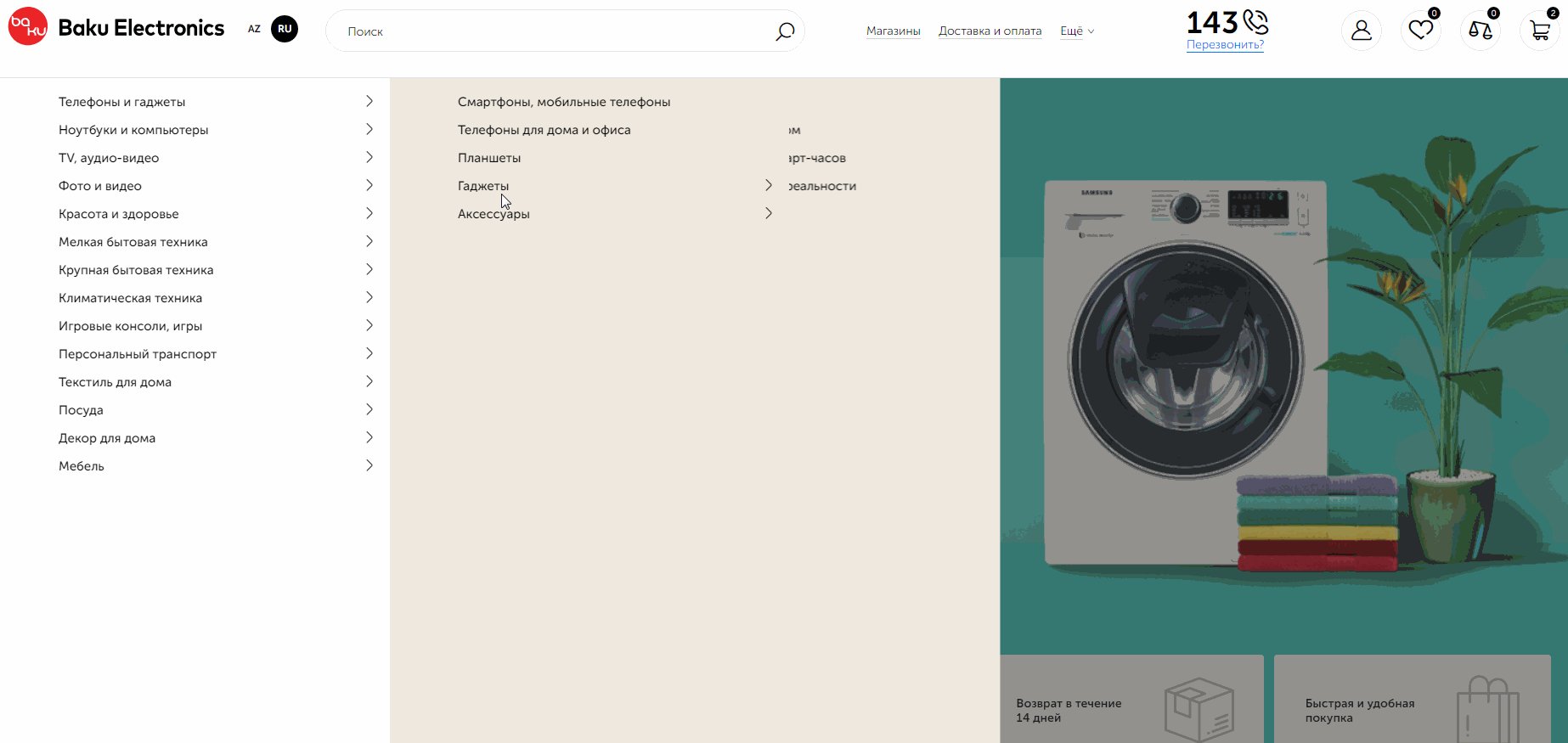
Навигацию сделали пошаговой и последовательной. Полностью отказались от традиционных попапов и выбрали концепцию выезжающих слева и справа панелей.

Такая навигация не выглядит громоздкой и позволяет пользователям быстро найти нужный раздел
Таким образом мы акцентировали внимание именно на том действии, которое выполняется. Динамические элементы привлекают внимание к себе, они последовательны, и благодаря такому решению прослеживается логика изменения состояния одного элемента.
Чтобы сместить акцент на молодёжную аудиторию, мы сделали упор на такие категории как телефоны и гаджеты, игровые приставки и подобные товары.
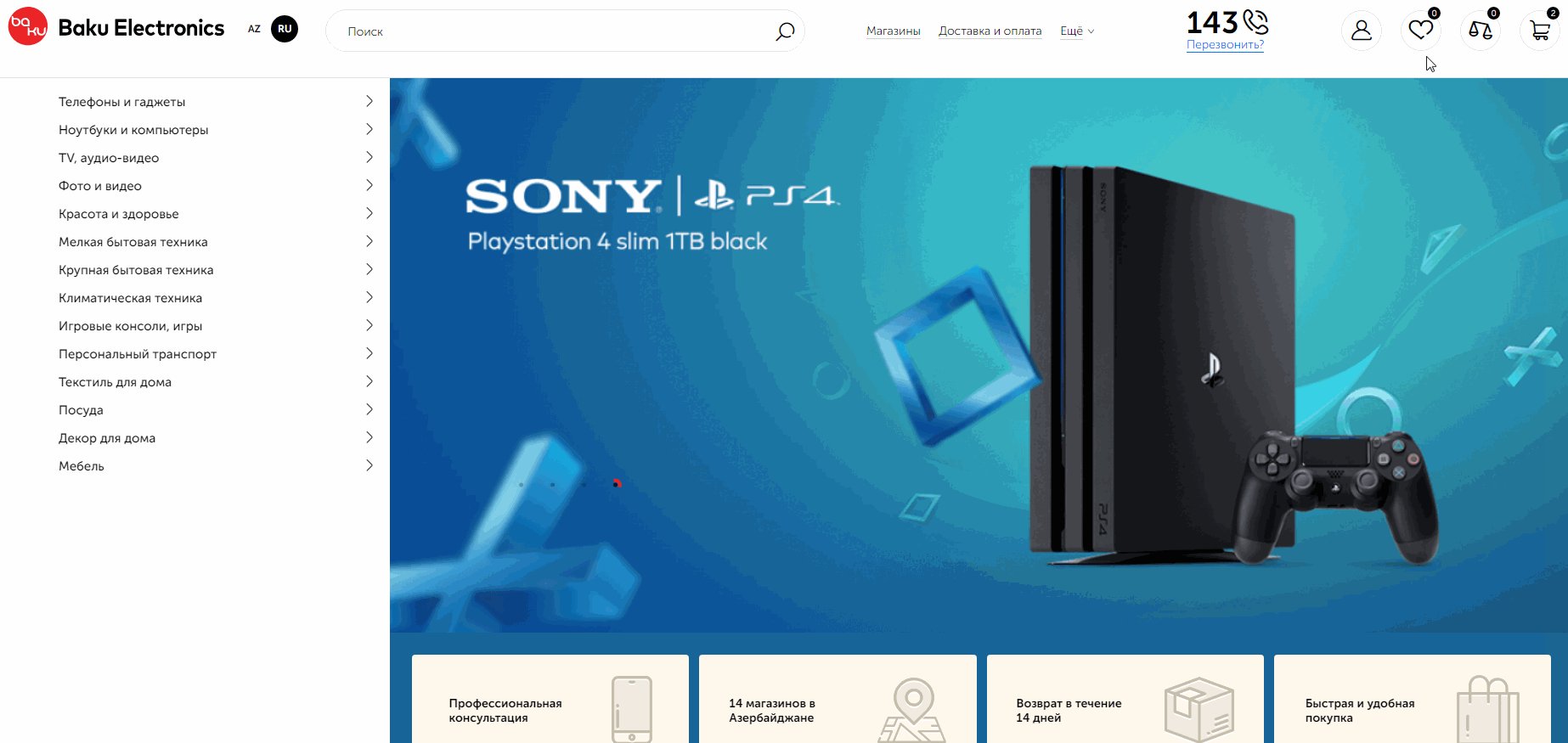
На первом развороте экрана разместили привлекающий внимание слайдер с акционными предложениями, чтобы покупатель мог легко найти информацию о самых горячих скидках.
Внизу слайдера главной страницы, как и на других этапах принятия решения, мы акцентировали внимание на преимуществах компании.
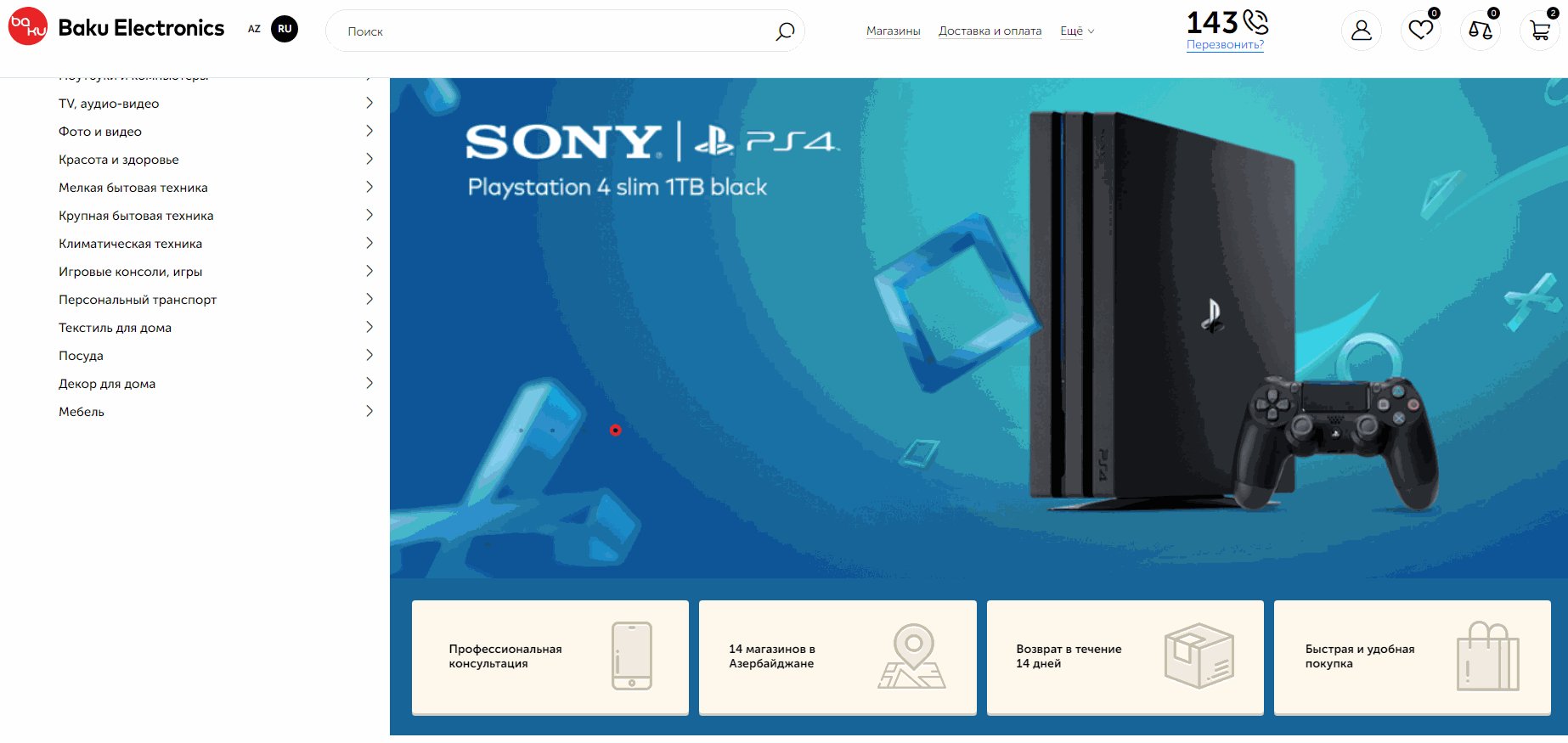
При скролле страницы боковое меню сворачивается в «бургер» и следует за пользователем по блокам, которые он просматривает.

Таким образом оно всегда в поле зрения и легко доступно
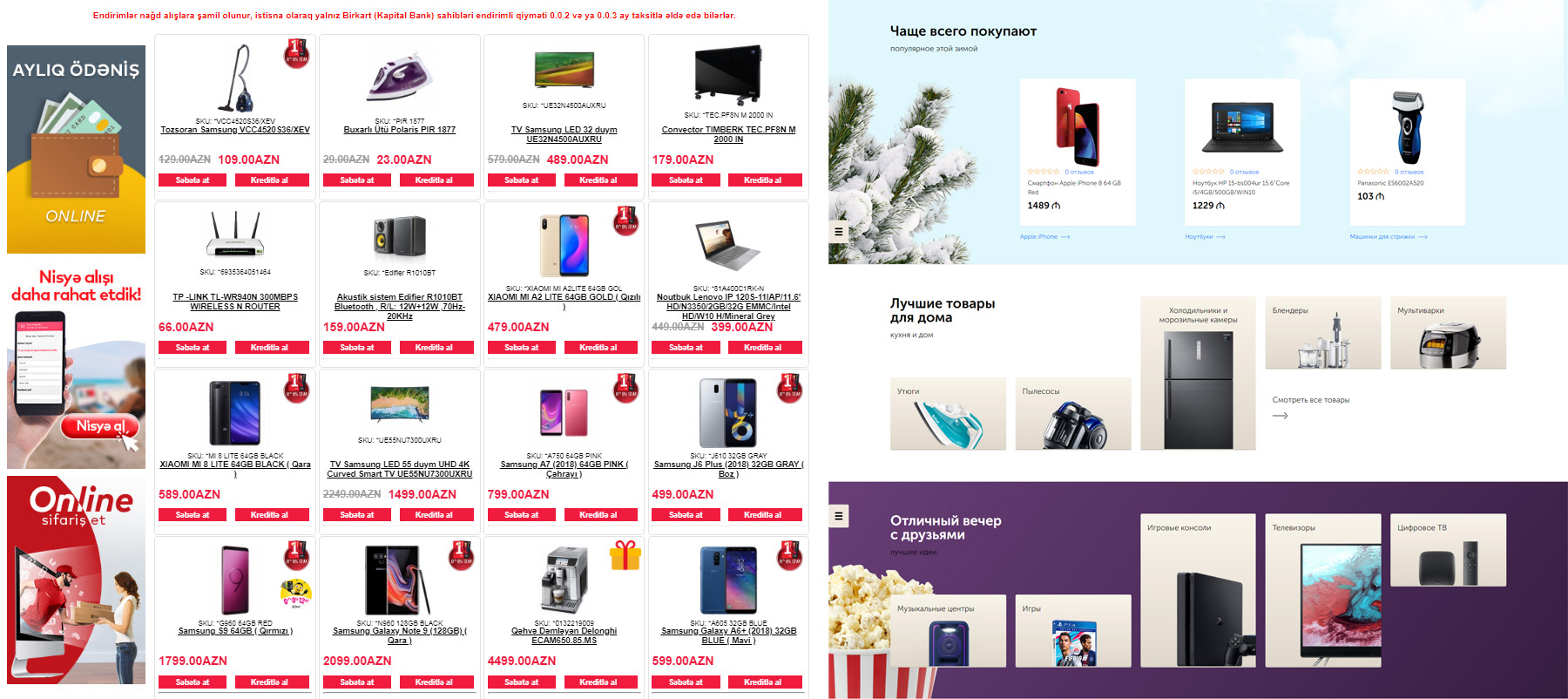
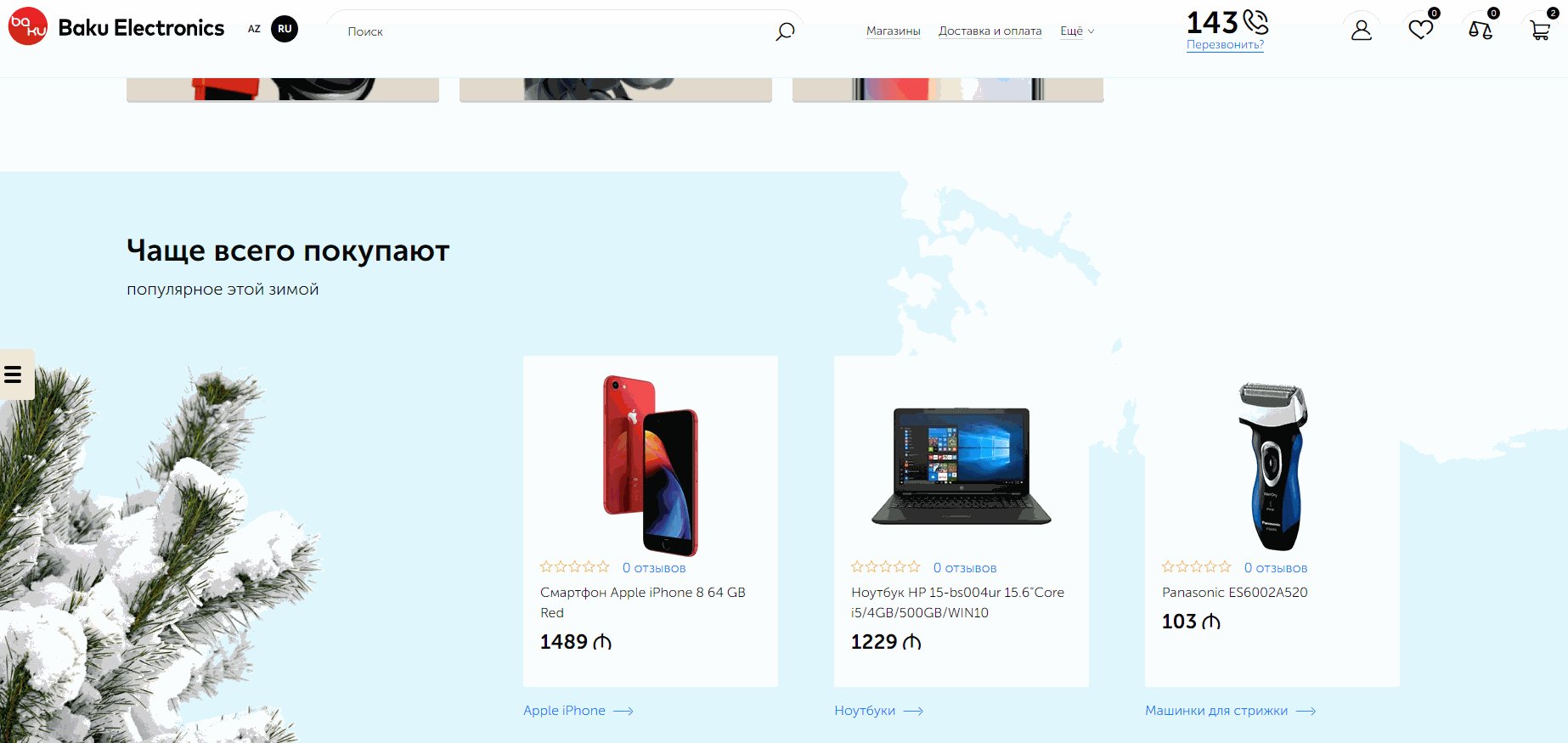
Вместо хаотичной подачи популярных товаров на странице мы разделили категории по зонам, согласно концепции «всё для дома». Для сравнения:
Благодаря такой плитке посетитель сайта может быстро перейти на самые востребованные гаджеты и технику или увидеть сезонные предложения
При этом товары логически объединены в зависимости от зоны домашнего пространства, где они используются: бытовая техника для кухни, портативные гаджеты, электротехника для отдыха и времяпровождения с друзьями.
Кроме того, из блоков на главной странице можно вернуться на просмотренные товары или почитать новости компании. Такой дизайн удобен покупателю, а для собственника интернет-магазина — это возможность донести все важные новости и предложения.
2. Страница выдачи товара
Ещё одна ключевая страница, на которую обычно попадает посетитель сайта, — это страница выдачи товара.
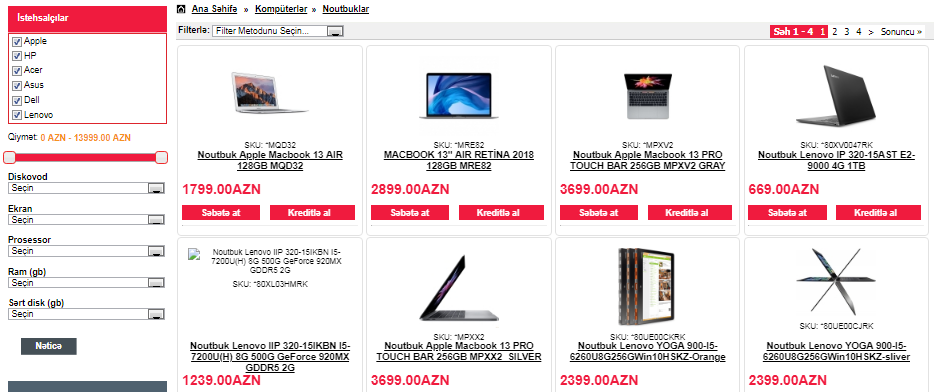
На старом сайте она выглядела так:

Неудобные разноплановые фильтры и излишнее количество кнопок перегружали страницу и создавали сложности с поиском нужного товара
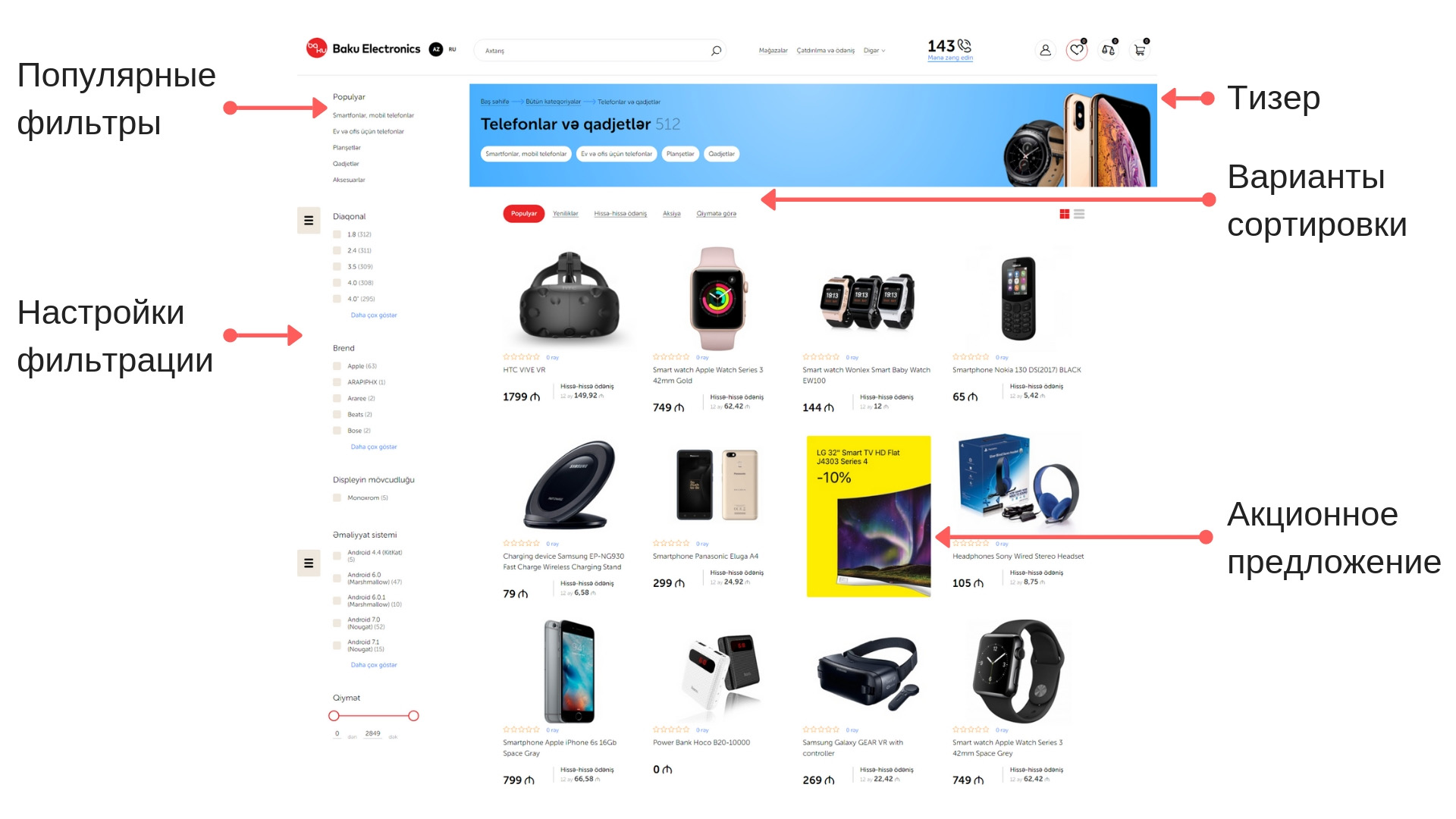
В новом дизайне для каждой категории меню мы сделали тизер, где отображаются наиболее популярные товары. Этот элемент даёт возможность упростить покупателям переход к часто просматриваемым категориям.

Популярные параметры фильтрации товаров мы вывели вверх, чтобы пользователь их быстрее находил и не тратил время
Карточки в выдаче товара стали более современными, аккуратными и понятными, с максимум полезной информации и без лишних кнопок и деталей.
Двигая по странице взгляд, согласно Z-паттерну, пользователь может пропустить нужный ему товар из-за множества карточек товара на экране. Чтобы дать возможность остановить на чём-то взгляд, мы разбавили товары акционными промоблоками и полезными статьями с советами по выбору товара.

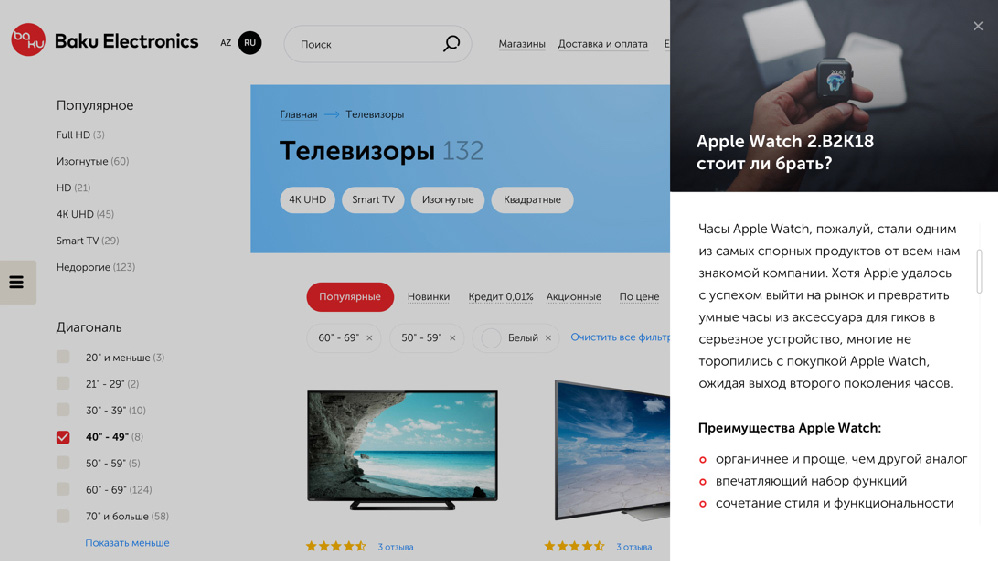
При переходе на статью пользователь не уходит со страницы выдачи, а может прочитать интересующую его информацию во всплывающей справа панели. Это позволяет быстро вернуться и продолжить покупки
3. Карточка товара
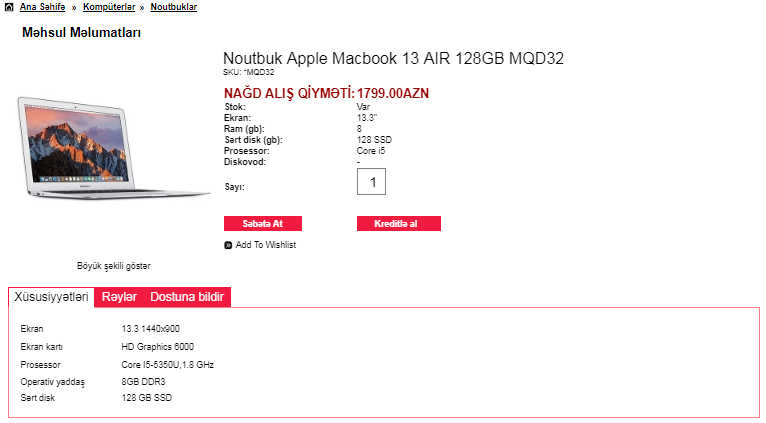
Ранее карточка товара выглядела так:

Небольшая картинка, на которой сложно увидеть товар, минимум описания и 2 кнопки покупки товара: в кредит и без
Главная задача, которая стояла перед нами на этом этапе, — снабдить пользователя всей необходимой информацией о товаре, чтобы максимально приблизить его к покупке.
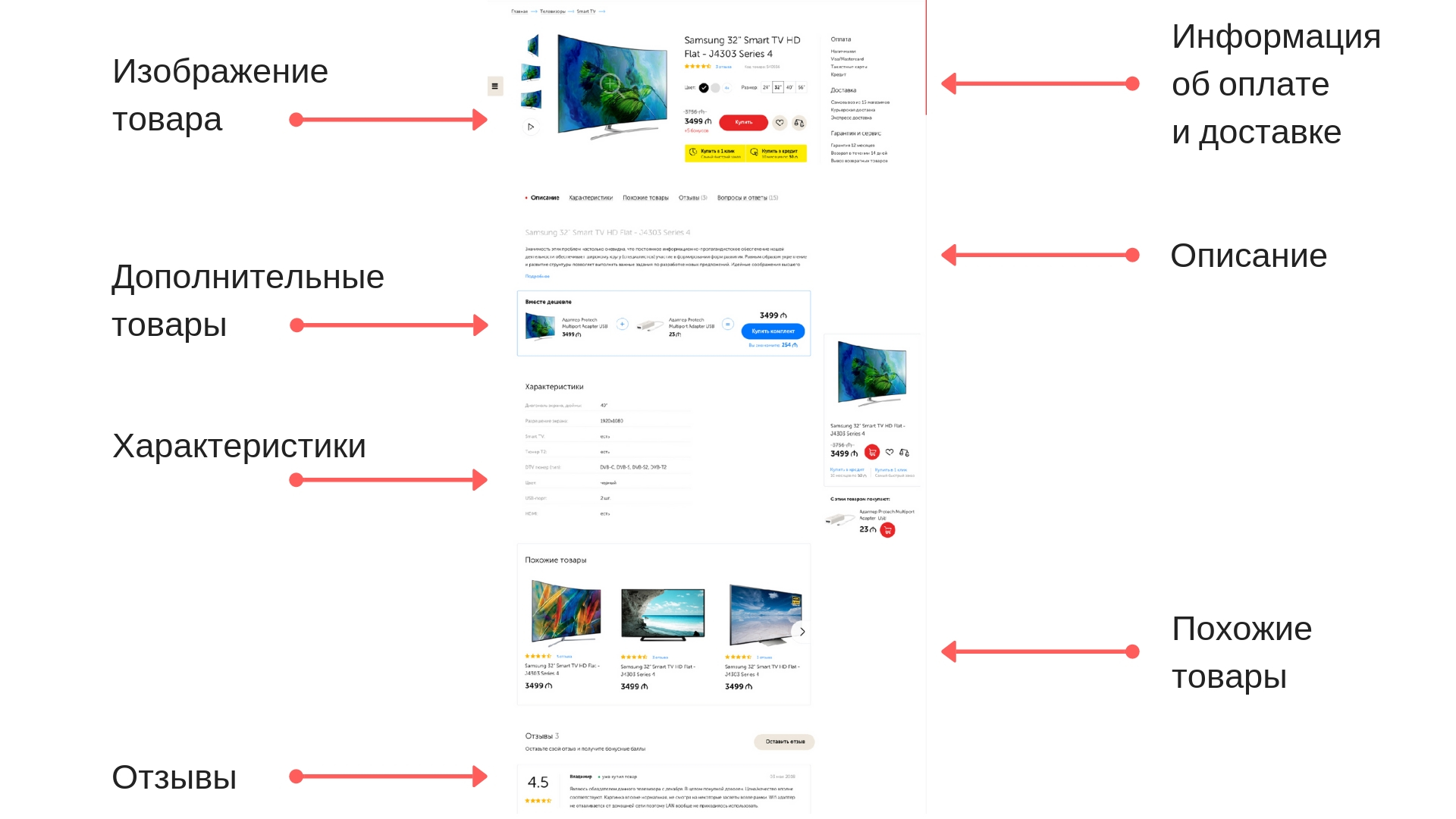
Поэтому в карточке товара мы добавили:
- Крупное изображение товара с разных ракурсов.
- Возможность выбора размера диагонали и других параметров.
- Все необходимые данные о товаре: описание, характеристики, информацию о доставке, оплате, гарантиях.
- Блок «Похожие товары» и «Вместе дешевле», позволяя покупателю сделать правильный выбор и сразу приобрести необходимые адаптеры, кабели и другие сопутствующие товары.
- Расположили отзывы о товаре и возможность задать вопрос.

Теперь карточка позволяет полностью закрыть вопрос о характеристиках товара
Учитывая стратегическую задачу достучаться до молодёжной аудитории, мы уделили особое внимание отзывам, которые этот сегмент аудитории активно читает. В качестве мотивации оставить отзыв мы выбрали поощрение виртуальными деньгами, которые можно использовать при следующей покупке. Таким образом мы укрепляем отношение между брендом и пользователем и увеличиваем шанс повторной покупки.
К карточке мы также добавили блок «Вы просматривали», чтобы при просмотре множества товаров в отдельных вкладках пользователь мог быстро вернутся к понравившемуся товару и нажать кнопку «Купить».
Таким образом страница карточки товара помогает сформировать окончательное представление о товаре, найти ответы на все вопросы и принять решение о покупке.
4. Корзина
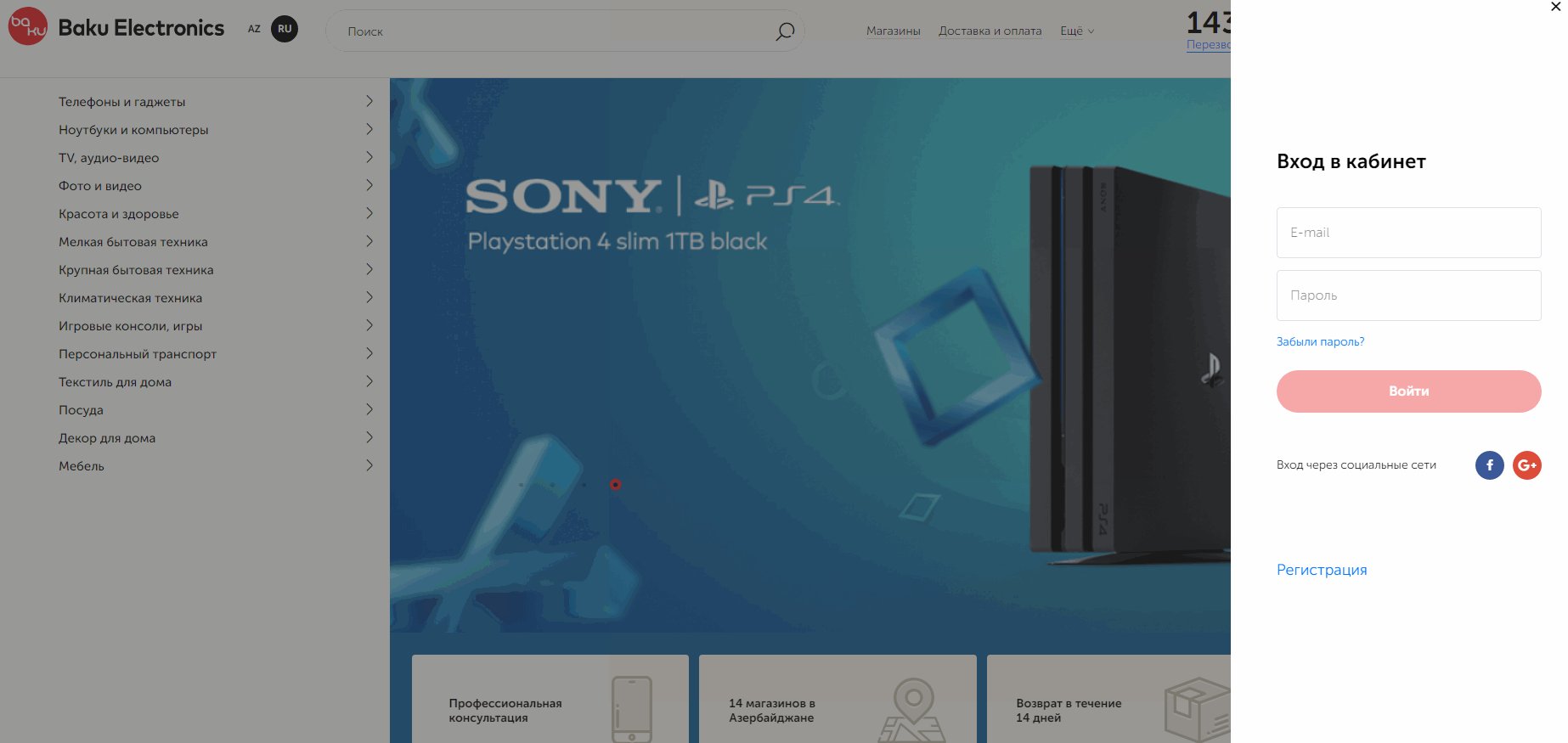
Сам процесс покупки в интернет-магазине Baku Electronics может развиваться по нескольким сценариям:
- Стандартный процесс покупки через нажатие кнопки «Купить», после чего пользователь попадает в корзину.
- Покупка в один клик позволяет быстро связаться с менеджером для оформления заказа.
- Покупка в кредит переносит посетителя к расчётам выплат и выбору кредита.
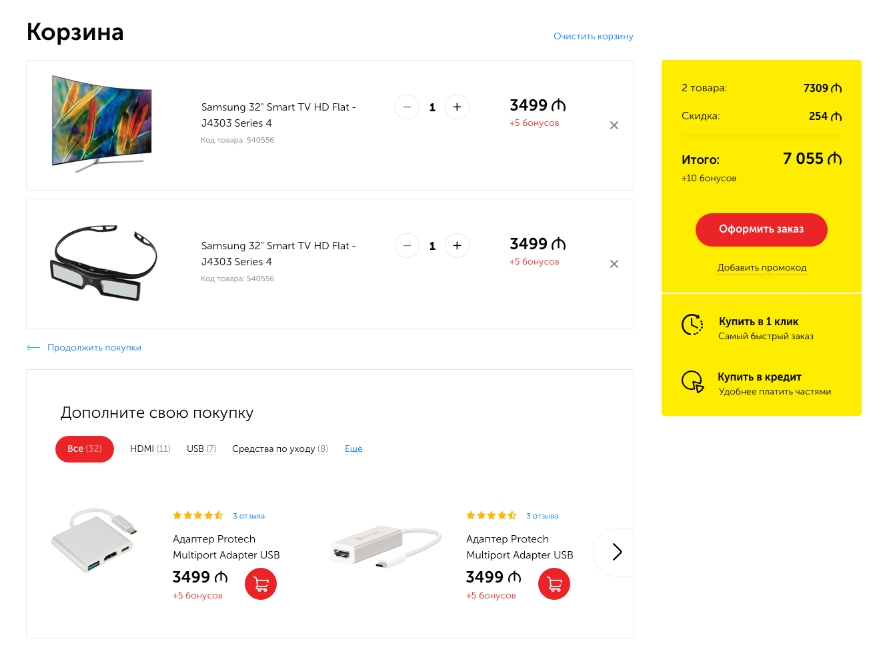
Для удобства восприятия корзину мы поделили на две зоны: в первой видны добавленные товары, а во второй — общая сумма и переход к оформлению заказа.

Здесь покупателю предлагается также приобрести сопутствующие товары, что увеличивает средний чек покупки
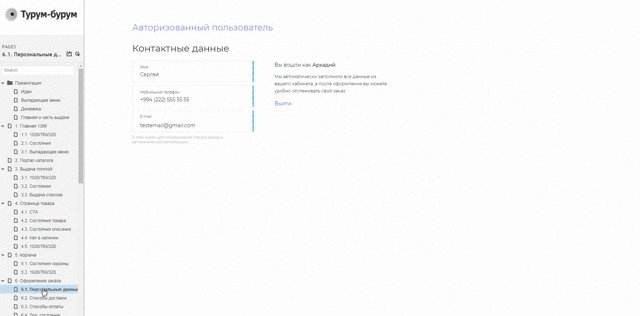
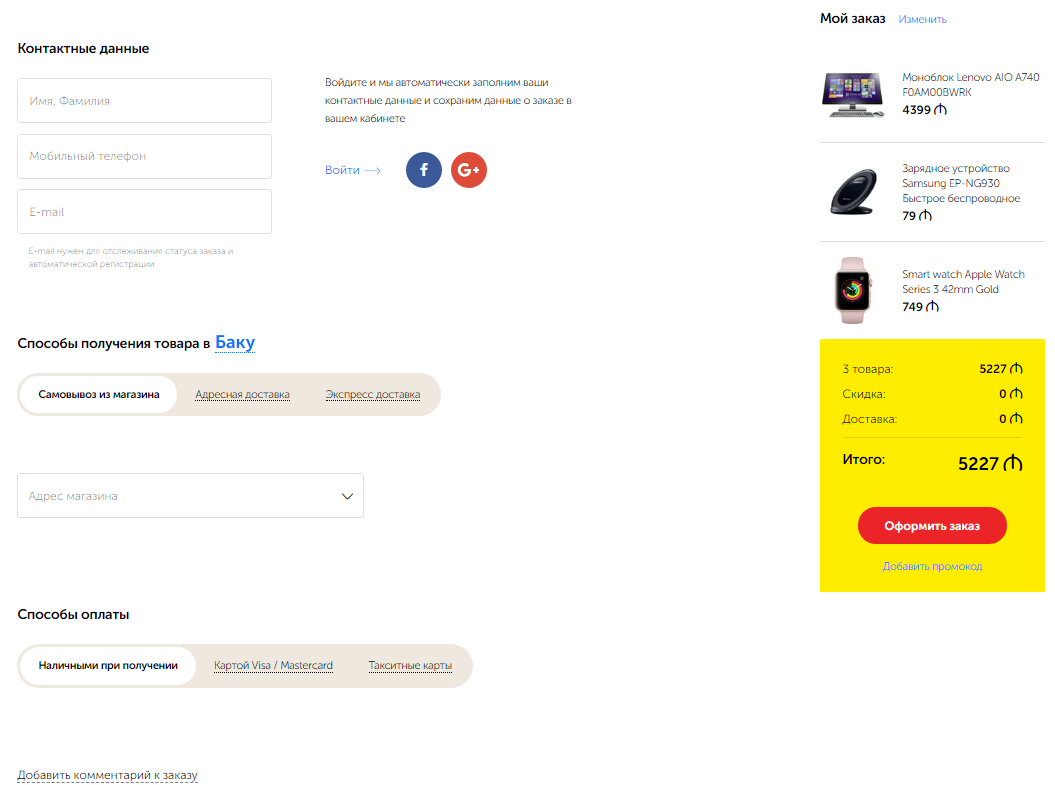
Процесс заполнения формы заказа разделили на 3 блока: контактные данные, способы получения товара и способы оплаты:

В способах оплаты предусмотрели возможность воспользоваться такситной картой, кредитной картой с рядом преимуществ. После клика на соответствующих раздел нужно просто выбрать такситную карту своего банка и ввести её данные.
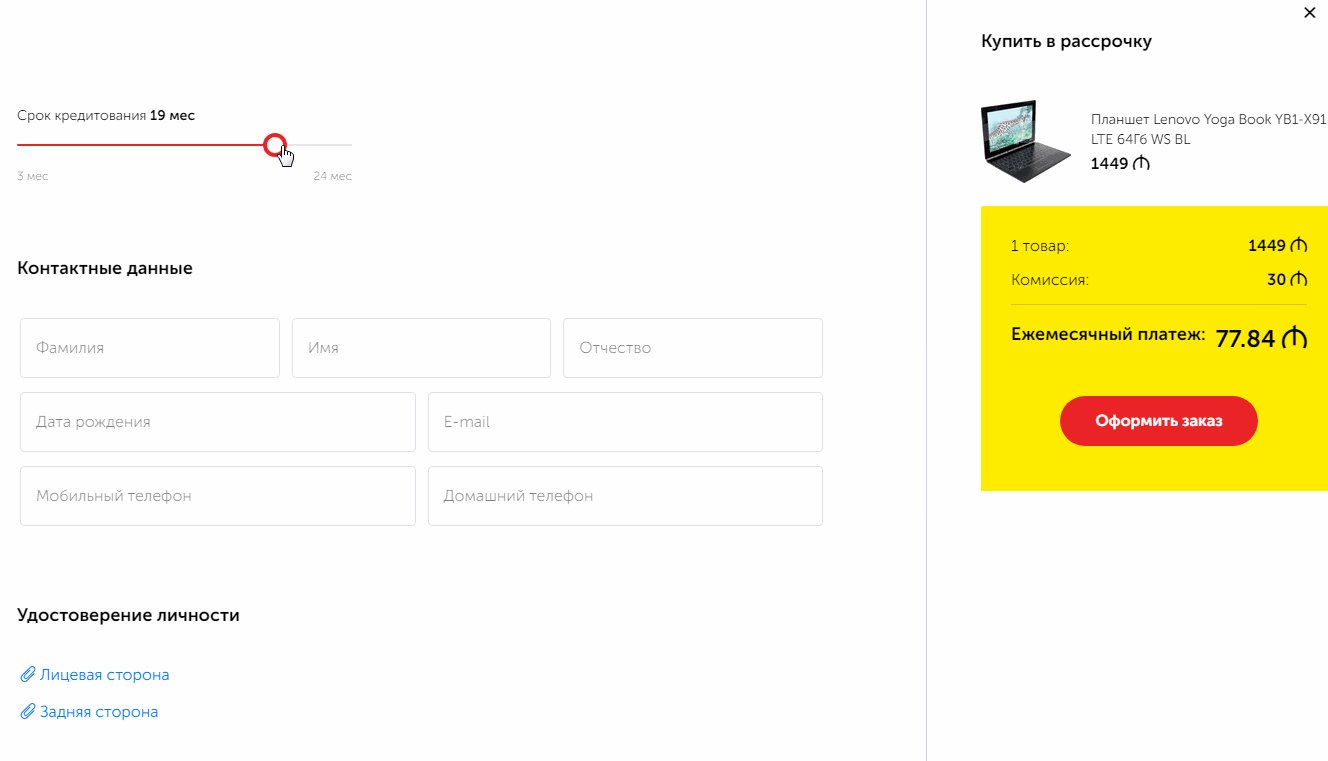
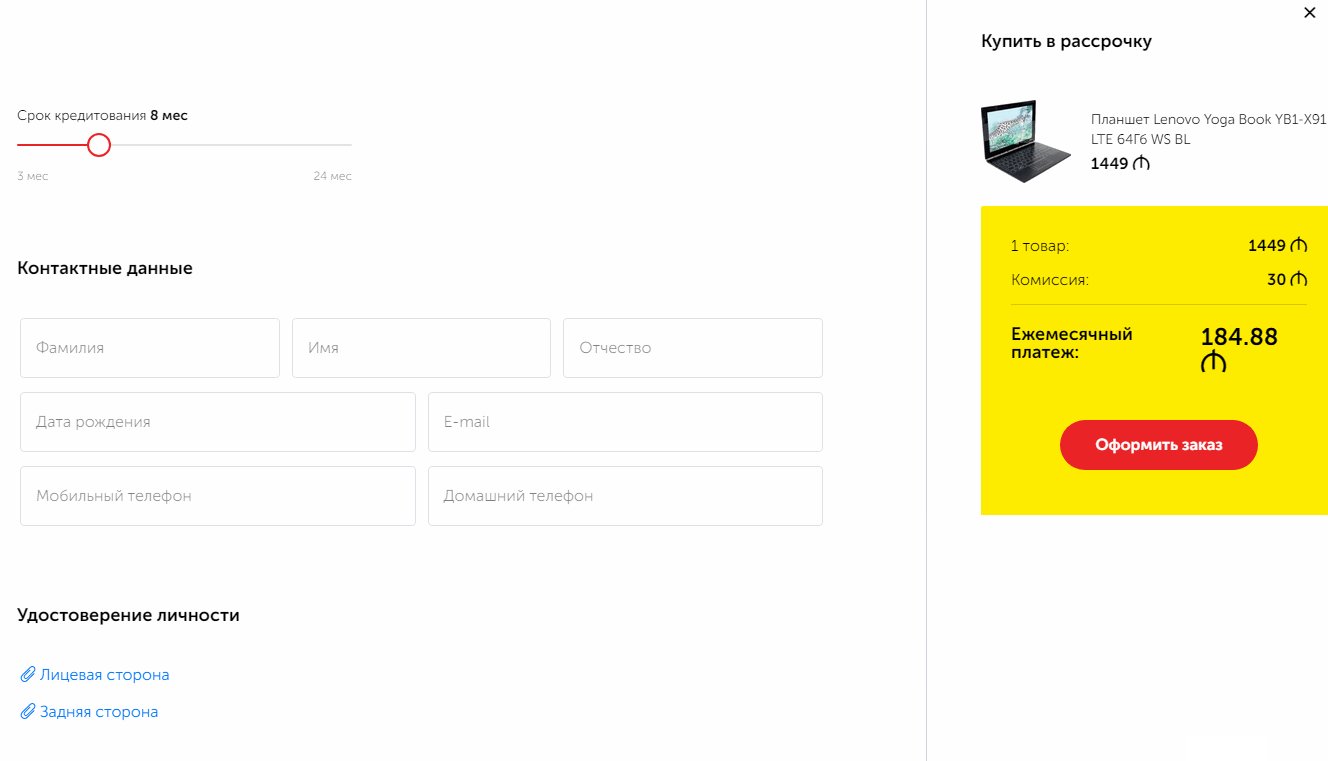
5. Покупка в рассрочку или кредит
Одним из преимуществ покупки товаров в гипермаркете Baku Electronics должна была стать простота оформления товара в кредит или рассрочку.
При создании интерфейса мы старались подчеркнуть это и сделать процесс кредитования максимально удобным.
На баннерах главной страницы, акционных блоках и карточках товаров указана не только цена товара, но и размер выплат при оформлении кредита.

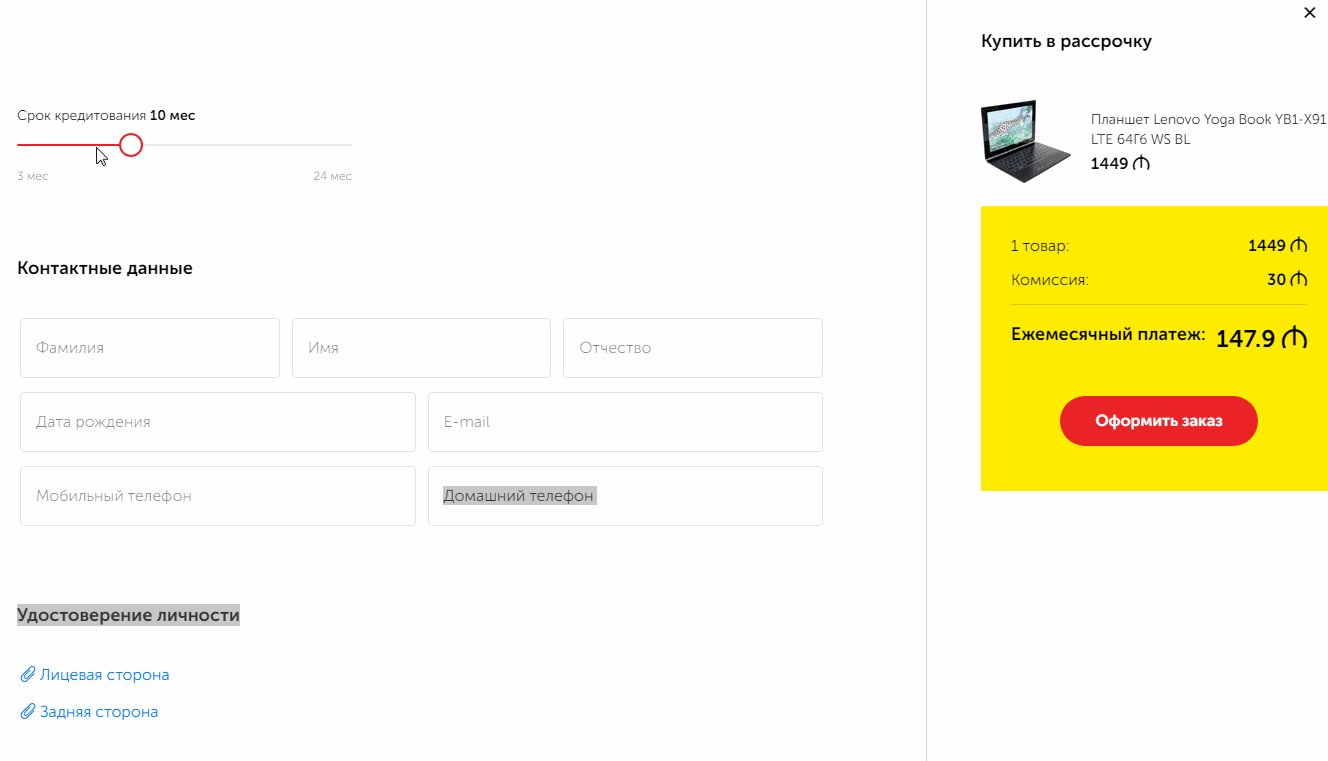
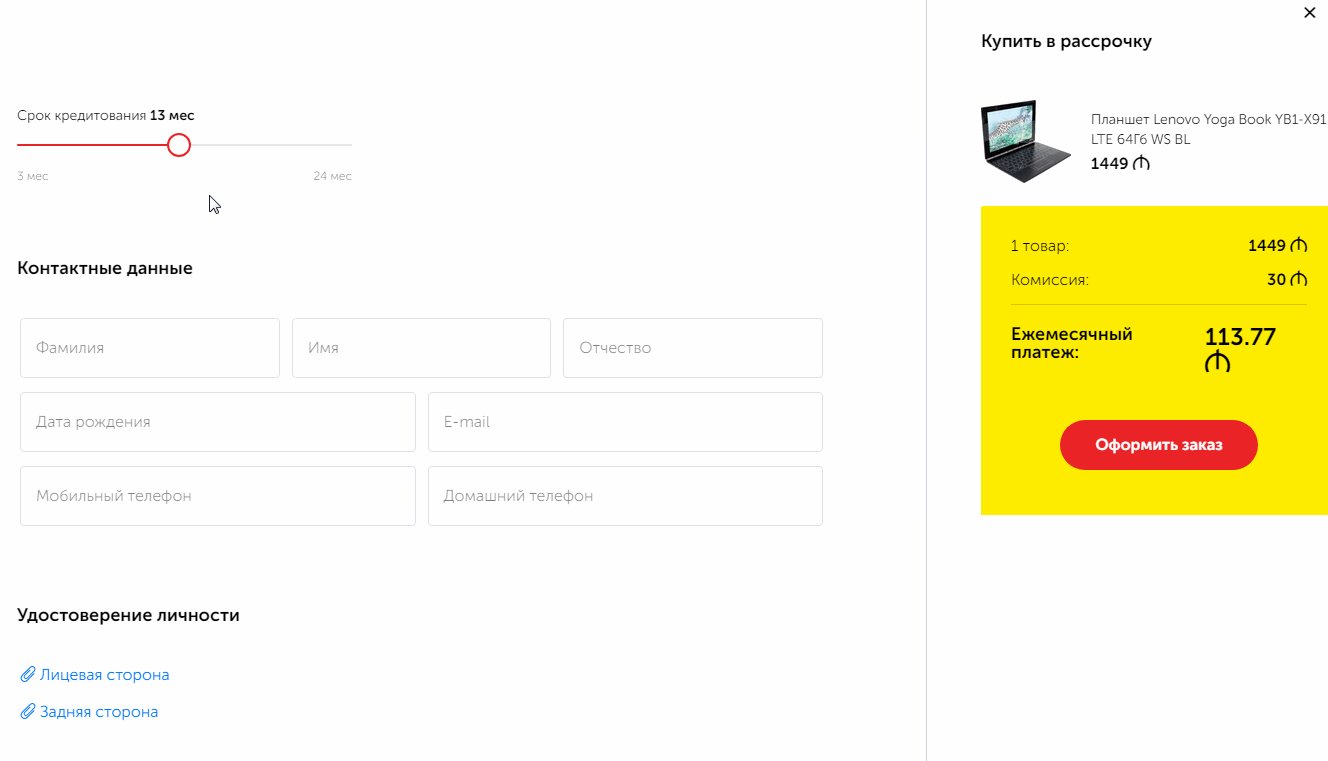
При выборе срока выплат покупатель сразу видит их размер в блоке справа
Кредит часто отпугивает покупателей, так как ассоциируется с долгами, оформлением кипы документов и беготней. В интерфейсе мы должны были избавиться от этих ощущений и показать, что весь процесс можно пройти онлайн за считанные минуты.
Мы создали функционал, который позволяет быстро оформить заявку и прикрепить фото удостоверения личности. Не нужно ехать в магазин, ответ можно получить в телефонном режиме. Документы на подпись привезут вместе с товаром.
Такое интерфейсное решение — ещё один способ привлечь молодёжный сегмент аудитории, которая не готова оплатить покупку сразу.
Выводы после редизайна
В результате работы над проектом, мы учли в интерфейсе все поставленные перед нами стратегические задачи.
- Мы отстроились от конкурентов благодаря бенчмаркингу и создали максимально удобный интернет-магазин с лучшими по рынку функциональными решениями.
- Благодаря согласованию информационной и навигационной архитектуры мы реализовали концепт «всё для дома» и заложили потенциал развития новых категорий.
- Снабдили сайт баннерами и промоблоками для анонсирования уникальных товаров и ценовых предложений.
- Упростили процесс оформления кредита онлайн, создали алгоритм расчёта процента выплат и акцентировали внимание на удобстве покупок в кредит или рассрочку как на преимуществе компании.
- Продумали решения для привлечения молодёжной аудитории: от фокуса на процессе кредитования до расположения популярных гаджетов на страницах сайта.
- Заложили удобный инструмент для блога, чтобы пользователь находил на сайте всю необходимую ему информацию по выбору товара.
- Заложили несколько языков с учётом специфики рынка Азербайджана.
- Создали структуру таким образом, чтобы легко было отслеживать и настраивать аналитику.
Было отрисовано более 120 прототипов и создано 130 страниц дизайна.
До запуска нового интернет-магазина перед Baku Electronics стояла цель наладить все процессы, связанные с онлайн-продажами: обработка заказа, доставка, сервисное обслуживание и другие.
Был увеличен ассортимент товаров на сайте, больше внимания уделили фактору сезонности, оптимизировали форму оформления заявки через сайт.
Таким образом, ещё до запуска нового интернет-магазина, количество заказов увеличилось в 3 раза, а уже после запуска — в 5 раз. При этом посещаемость увеличилась в 2 раза.
Благодаря такой кооперации компании Baku Electronics и Турум-бурум удалось создать комфортные условия для выбора и покупки товаров не только в магазинах сети, но и в онлайн-магазине.
Читайте также:
- Кейс SCARLETT: как запустить акцию в inShopper и получить ROI 400% без собственного магазина
- Кейс Compo по созданию торговой B2B-платформы на примере производственной компании Bambinizon
- Офлайн → диджитал: как мы продвигали в интернете изобретение пензенского инженера
- Честно о рекламе в пуш-уведомлениях. А что о ней думаете вы?
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.
Источник тизера: Sean Whelan