Шесть инструментов для дизайна без возни с кодом и другие джедайские штучки
Это Джедайст — дайджест о веб-дизайне. Собрали в Red Collar.

Ноябрь заканчивается, за окнами завывает ветер, atomic закрывают. Пришло время кутаться в плед, попивать какао из любимой кружки, слушать меланхоличную ноябрьскую музыку и читать свежий выпуск Джедайста — согреем обновлениями.
Подсиживаем программистов
Bondlayer — интересный визуальный инструмент нового поколения для создания, публикации и поддержки приложений и сайтов без ограничений в коде или шаблонах. Должен сократить промежуток между проектированием и реализацией. Макет больше не артефакт производства! Кодить не нужно, но понимание принципов вёрстки и CSS понадобится.

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.
Есть два тарифа: бесплатный и за 10 € в месяц. Последний обещает публикацию на свой домен, SSL и до двух тысяч записей в CMS.
Bondlayer
Похожий Blocs предлагает — помимо всего вышеперечисленного — набор готовых редактируемых блоков, автоматическую генерацию карты сайта для SEO. Стоит 100 баксов, есть пробный период. И всё бы ничего, но вот незадача: работает только на macOS.
Blocs
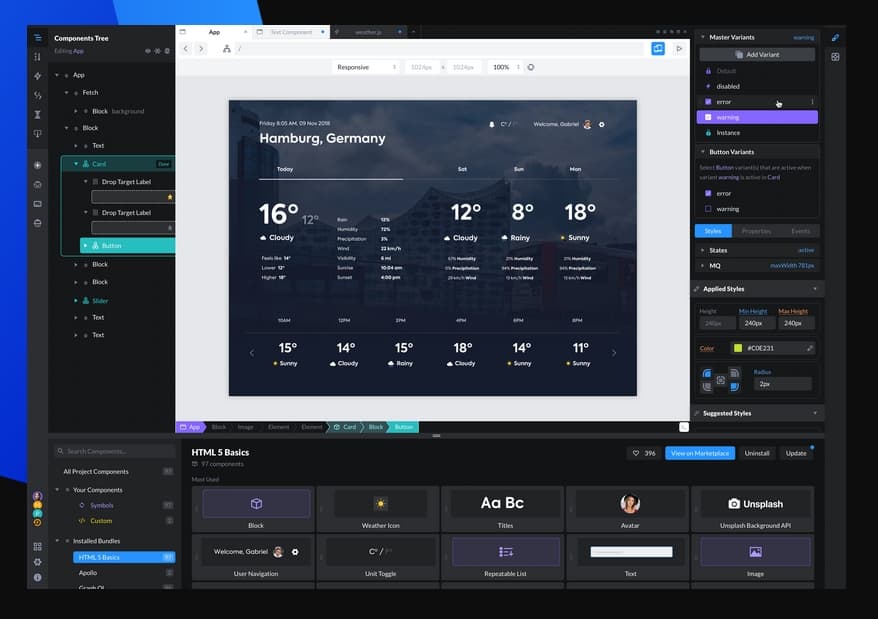
Shift пока что в альфе, но уже обещает создавать продукты со скоростью прототипов. По сути это ещё один визуальный редактор с переиспользуемыми React-компонентами. Есть коллаборация с разработчиками без handoff и работа с живыми данными.
В последнее время наблюдаем рост числа подобных решений, причём с весьма однотипным набором фич. Интересно, чем они будут подкупать нас дальше?
Shift
Typetura — демо инструмента для работы с текстом. Двигаем ползунок сверху, чтобы выбрать контрольные точки, а в панельке справа играемся с текстовыми свойствами. Смак в том, что подобная работа с текстом точно отображает поведение блоков в браузере. Пожалуй, таким паком инструментов должен обладать современный редактор веб-дизайнера.
Fluid typesetting’s finally got a launchpad: Typetura.https://t.co/YaVtNYAmdq pic.twitter.com/SZEJ9O8q0E
— typetura (@typetura) 19 ноября 2018 г.
Typetura
VisBug — визуализация работы инструмента разработчика (DevTool) специально для дизайнеров прямо в Google Chrome. Можно работать со страницей, как и с артбордом, проверять содержимое (привет копирайтерам и UX-райтерам) и прототипировать взаимодействия. Авторы говорят, что их VisBud — вовсе не конкурент, а дополнении Figma, Sketch или Adobe XD. Выглядит мощно!
VisBug
Разработчики выпустили Invision Studio 1.0, дополнив её фичами по запросам сообщества. Положили туда совместные дизайн-библиотеки и мокапы устройств для проверки контекста дизайна, а также улучшили перо и добавили дополнительные функции в анимацию и прототипирование. Надо пощупать!

Ускоряй!
Плагин Felipe для Sketch поистине крут: накидываем фигуры, а потом вжух! — и они магическим образом превращаются в соответствующие символы. Очень крутая штука, чтобы накидать скетчи максимально быстро.
Felipe
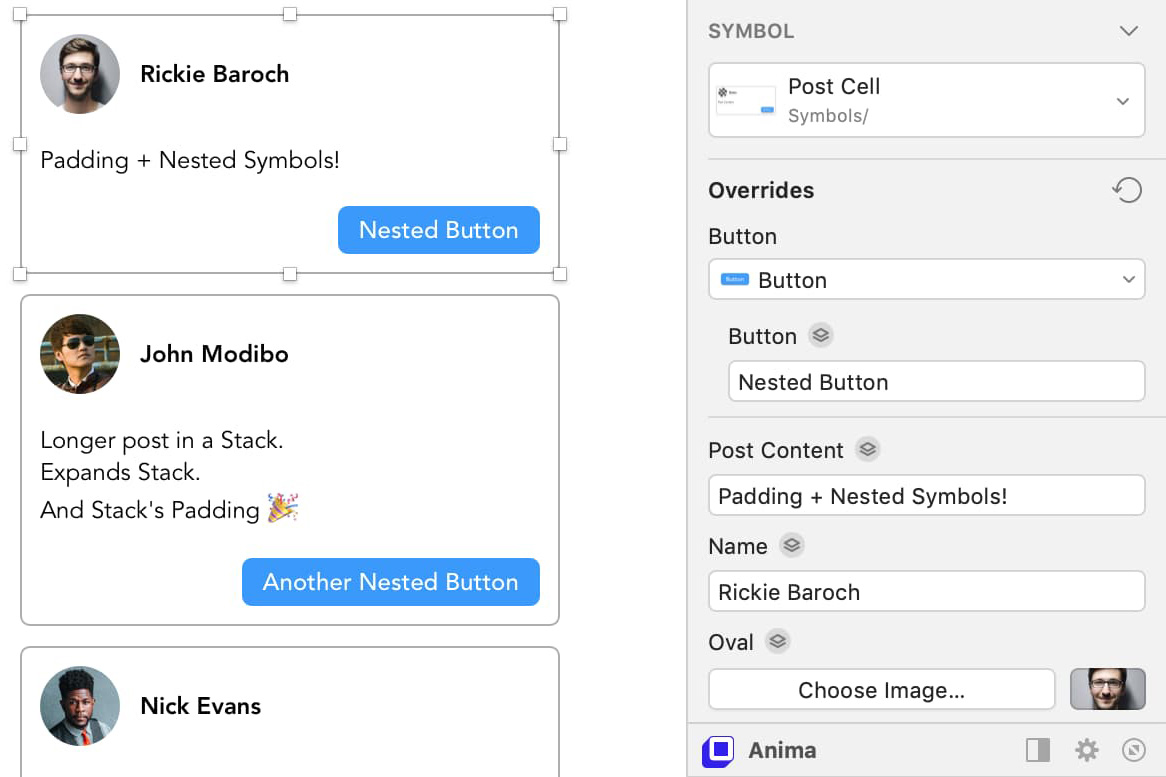
Сложно найти дизайнера, работающего в Sketch и при этом не использующего Anima. После автопаддинга ребята ввели паддинг во вложенных объектах. И это бомба! Теперь точно можно сказать, что если вы работаете в одиночку, то Sketch — лучший инструмент на данный момент.
Anima
Маленькие помощники
Иллюстрация. Свободные иллюстрации для проектов предлагает сразу два новых продукта: Undraw (в формате SVG) и Drawkit (PSD).

Аудиоэффекты. Студия Daruma Audio, которая специализируется на создании музыки для моушена, сделала два пака звуковых эффектов — и бесплатно делится сокровищем.

Метатеги. Сервис Metatags покажет, как будут выглядеть ссылки в Google, Facebook, Twitter, LinkedIn, Pinterest и Slack, а также сгенерирует код для самого метатега. Мелочь, а приятно.
Whew, it's ready
— Moe Amaya (@moeamaya) 8 ноября 2018 г.
From a "simple" tweet 5 months ago, to the biggest project ? I've ever done...the site is live.
Check it out https://t.co/4Z5y2KvCtK
And on PH https://t.co/g57Sfn94Dd pic.twitter.com/YTD5siPlMt
Совместная работа. Закончим выпуск новым инструментом от Whimsical — Sticky Notes. Авторы рекомендуют их для канбана, диаграмм близости (affinity mapping), Lean Canvas и User Story Mapping.
Рекомендуем: Дизайн-системы: почему это плюс для продукта, но минус — для студии
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.