Джедайст: главные обновления семейства Adobe и другие инструменты для дизайнеров
Всё что нужно, чтобы стать настоящим джедаем. Собрали в Red Collar.

На небе только и разговоров, что об Adobe MAX, который принёс крутые обновления по многим ключевым продуктам Адоби. Рассмотрим самые интересные, а потом пройдёмся по другим годным анонсам. Поехали!
Adobe Xd
Adobe Xd получил возможность проектировать голосовые интерфейсы: теперь действие можно повесить не только на тап или драг, но и на голосовую команду, а прототип может ещё и отвечать.

Добавили просмотр на телефонах (пока только для Windows 10). Объявили поддержку плагинов: Overflow, Stark, UI Faces, Angle, Rename It, плюс всякие разные Trello да Jira. А также ввели Auto-Animate — функцию для автоматической анимации перехода между артбордами (главное, чтобы названия слоёв соответствовали). Гляньте, как это делает умная адобовская леди:
Ps
Фотошоп тоже хорошо обновился:
- Добавили фреймы-плейсхолдеры разнообразных форм для картинок — просто перетаскиваешь одну на фрейм, и она автоматически адаптируется.
- Переосмыслили заливку с учётом содержимого — теперь она дополнена интеллектуальной технологией Adobe Sensei, что позволит тоньше работать с областью выделения. Также добавили и предпросмотр в реальном времени.
- Теперь Cmd/Ctrl + V работает по-человечески. Аллилуйя!
- И много полезных мелочей: двойной клик по тексту для его редактирования; пропорциональная трансформация по дефолту; предварительный просмотр режимов наложения; несколько режимов симметричного рисования, автофиксация изменений после окончания работы с объектом; цветовой круг и арифметические действия в полях. Сто лет ждали!

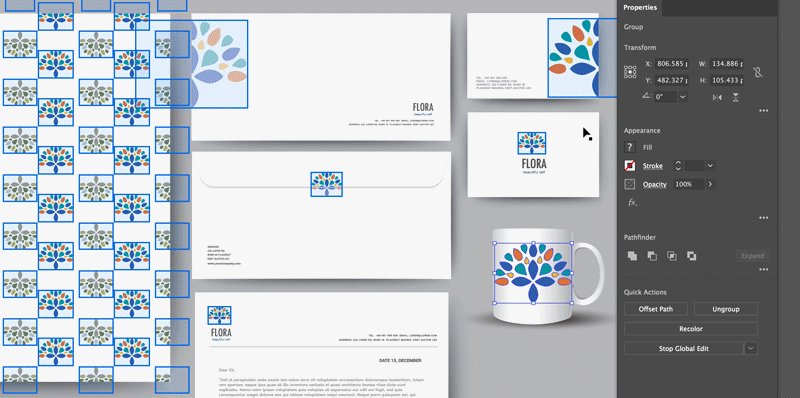
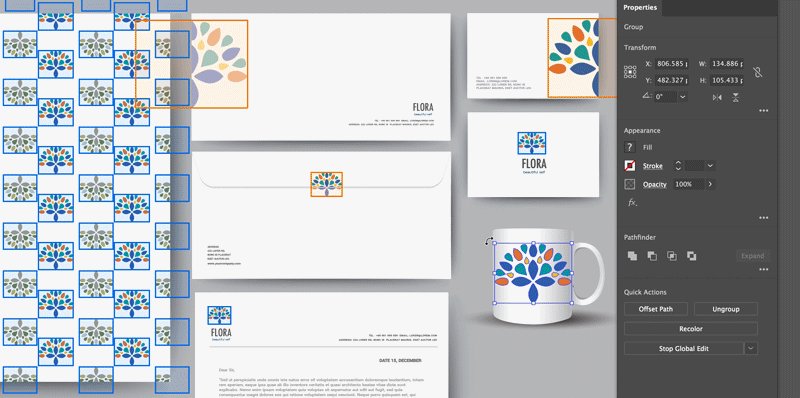
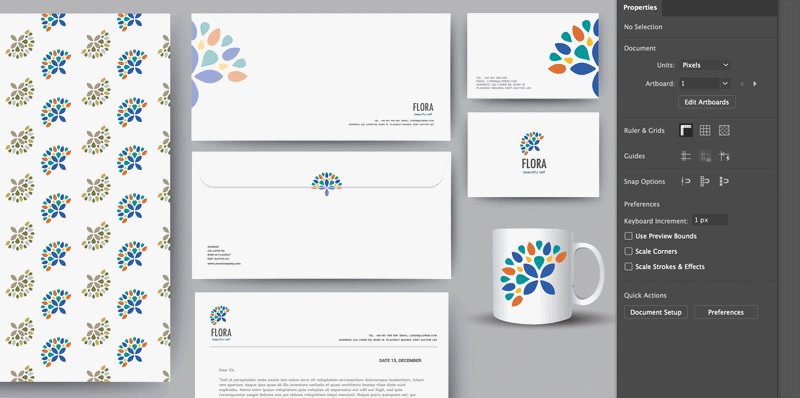
Ai
В Иллюстраторе появился новый тип градиента — Freeform, который обеспечивает произвольную форму цветовых переходов. Предлагает два режима установки мастер-цветов: классические линии и независимые точки. По словам создателей, последние обеспечивают «более натуральный вид». Да и вообще один этот инструмент позволяет играть с градиентами на небывалом доселе уровне. Думаем, Альбина Гайнуллина одобрит.

Плюс появился режим глобального редактирования, который, как ни странно, позволяет редактировать подобные объекты одним махом. И не надо нам тут говорить что-то типа «символы в других программах и не такое умеют» — фишка в том, что Иллюстратор находит похожие объекты и группы сам.
Добавили и разных улучшений вроде настраиваемого тулбара, режима презентации, улучшенного UI, да и панель свойств выглядят удобно. А режим Trim View — просто бомба.

Ae
В After Effects улучшили Puppet Tool. Разработчики разделили пины на Advanced (позволяет масштабировать и поворачивать сетку) и Bend (делает то же самое, но зависит от положения других пинов в сетке), сделали возможность отделять Z-depth из 3D-объекты, обновили движок и добавили новые инструменты для настройки цветокоррекции.
А ещё добавили импорт из Adobe Animate и Adobe Xd, крутые фичи для VR и много других классных вещей.

CSS, дай нам силу
Флориан Шульц (Florian Schulz), автор статьи Designing with intent, представил концентрат своих идей в Ratio. В вышеупомянутом тексте Флориан предлагает определить взаимосвязь между текстовыми свойствами и динамически настроить их для разных размеров экрана. А Ratio строит дизайн на CSS и предоставляет работу с ним без текстового редактора. Очень круто!
Занятные мысли автора по поводу Ratio можно почитать тут. Инструмент пока в закрытой альфе, но мы верим в лучшее.
С миру по нитке
Anima Toolkit
Помните прекрасный Paddy 2 для Sketch? Так вот, Anima Toolkit приходит на выручку, анонсируя функции для паддинга в будущих обновлениях. Он, кстати, будет работать и со стеками!

Interplay
Скоро обещают публичную бету экспериментального Interplay — аналога всеми любимой Figma, с компонентами на React, Vue и Angular (неожиданно).
Figma <3 Principle
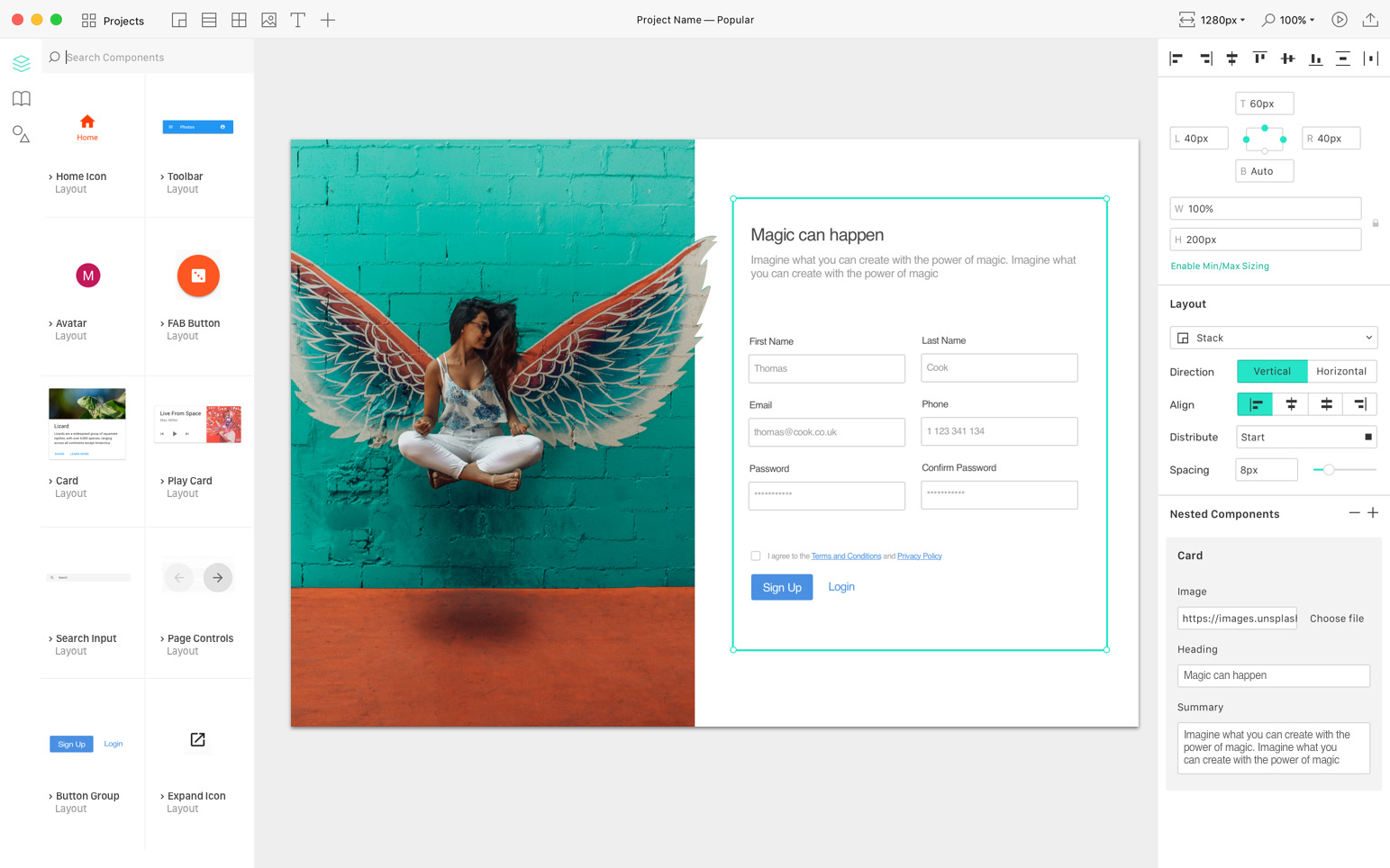
Благодаря интеграции Figma c Principle, теперь можно анимировать свои прекрасные макеты. При этом все изменения проекта внутри Figma автоматом синхронизируются с проектом Principle.

Make user flows great again
Overflow 0.8.0 получил тёмную тему, изменённый UI, новые режимы зуммирования и дополнительную функциональность. Частично переписали плагин для Sketch, что привело к поддержке 52 версии последнего и ускорило работу на 40%.

Лёгким движением руки макет превращается в...
Famous, по заверениям разработчиков, сможет переводить проекты Adobe Xd, Photoshop и Sketch в рабочие Progressive Web Apps для тестирования и не только. Огонь!
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.
Иллюстрация на тизере: Alessandro Pautasso