МегаMAXсимальный Джедайст #62
В свежем Джедайсте ловите интересности с главной конференции Adobe, занятные обновления Figma и Framer, “Sketch для Windows”, инструменты для генерации цветов, форм и даже готовых проектов. Ещё найдёте ресурсы для разработки продукта, работы с голосовыми интерфейсами и взаимодействия с любимыми коллегами. Заваривайте чай и вперёд!

Осенью происходит самое интересное в мире Adobe — конференция MAX. В этот раз он был бесплатным. Если не успели, то смотрите киноут. Помимо большого блока продуктов Adobe, отсыпали по максимуму годноты для проведения лучших презентаций и рисования не менее прекрасных дизайнов.
Смотрим Adobe MAX
Adobe XD
Представили парочку обновлений Adobe XD. Главное, конечно, 3D-трансформация слоёв — теперь можно управлять и Z-координатой, а ещё анимировать это изменение. Ну и прям в инструменте делать мокапы повеселее.
Библиотеки Creative Cloud позволяют создать систему, интегрирующую рабочие процессы большинства инструментов в Creative Cloud. Они позволяют совместно работать над дизайн-системами и обмениваться ими или перемещать ресурсы — цвета, символы и графику — в XD и остальной части Creative Cloud.
Представили формат Design System Package для описания дизайн-систем и расширение под VS Code для создания и работы с DSP.
Adobe Photoshop
В Ps проработали AI-фильтры: раскрашивание ч/б-картинок, ретушь портретов (с изменением возраста, эмоций, позы), перенос стиля с другого изображения. Проще стало подменять небо — цвета остального ландшафта скорректируются. Улучшили выделение объектов с помощью настроек Refine Hair и Object Aware Refine Mode.
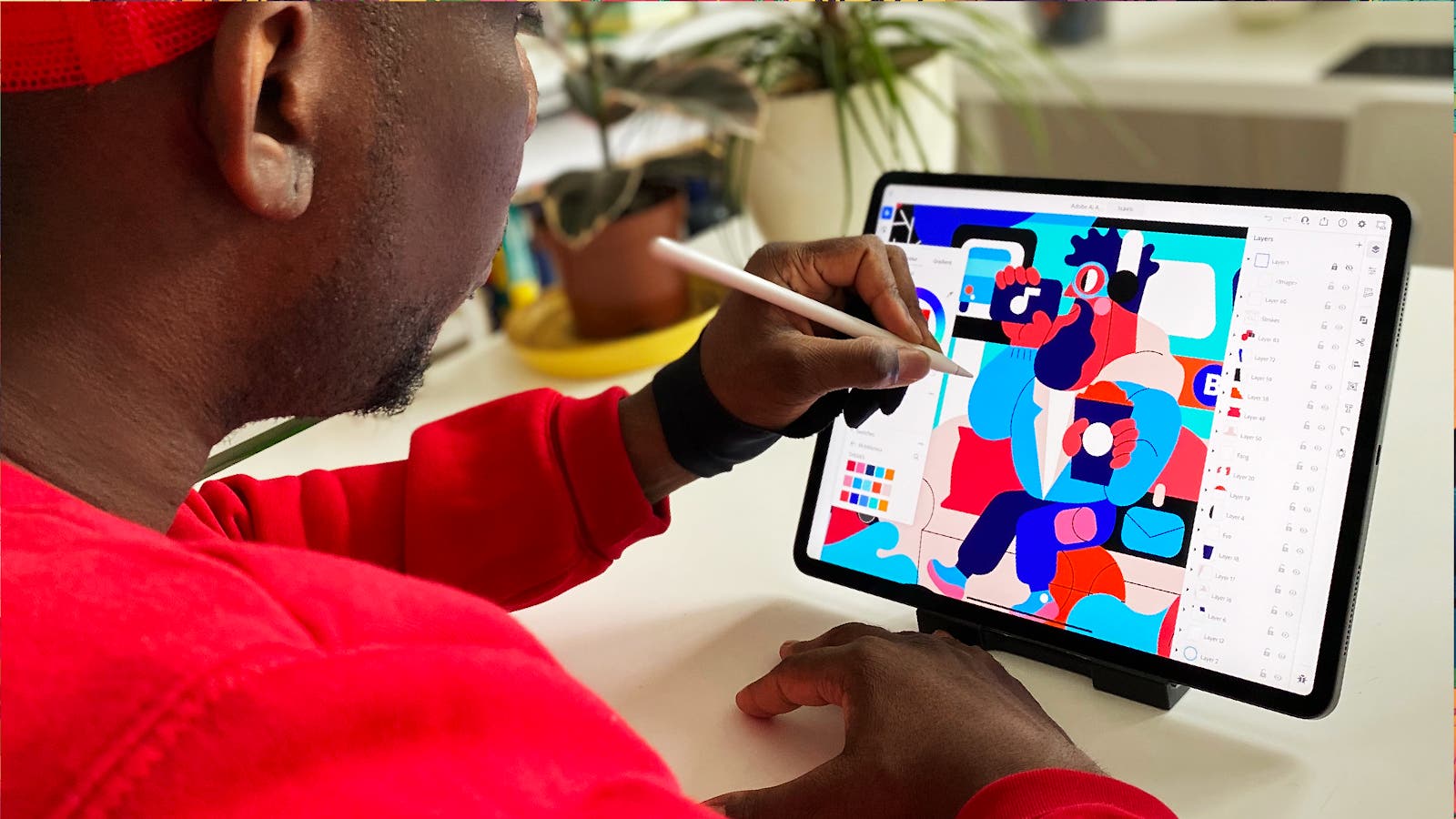
Adobe Illustrator
Апнули Recolor Artwork Tool — он теперь может извлекать цветовые палитры из других картинок и применять их к иллюстрации. Мелкое, но приятное обновление — Glyph Snapping — привязка к «шрифтовым» параметрам: бейслайну или x-высоте.
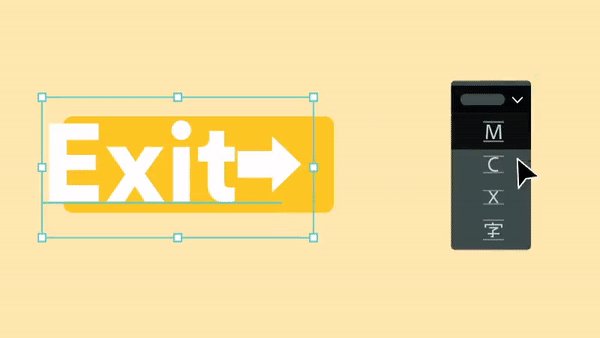
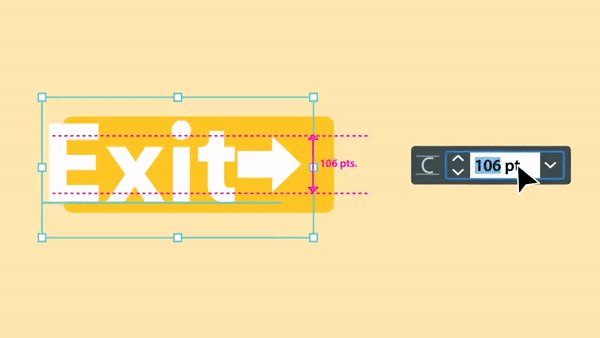
Улучшили позиционирование символов внутри самого текстбокса — добавили выравнивание текста по верхней, средней или нижней части фрейма. А ещё можно косвенно управлять размером шрифта, изменяя cap-height, x-height, em-box или ICF-Box (для китайского, японского или корейского языков).

Самым большим челленджем стал редизайн интерфейса (почитайте статью Gabriel Campbell об этом). Надеемся, Figma учтёт этот опыт в создании версии под планшеты.

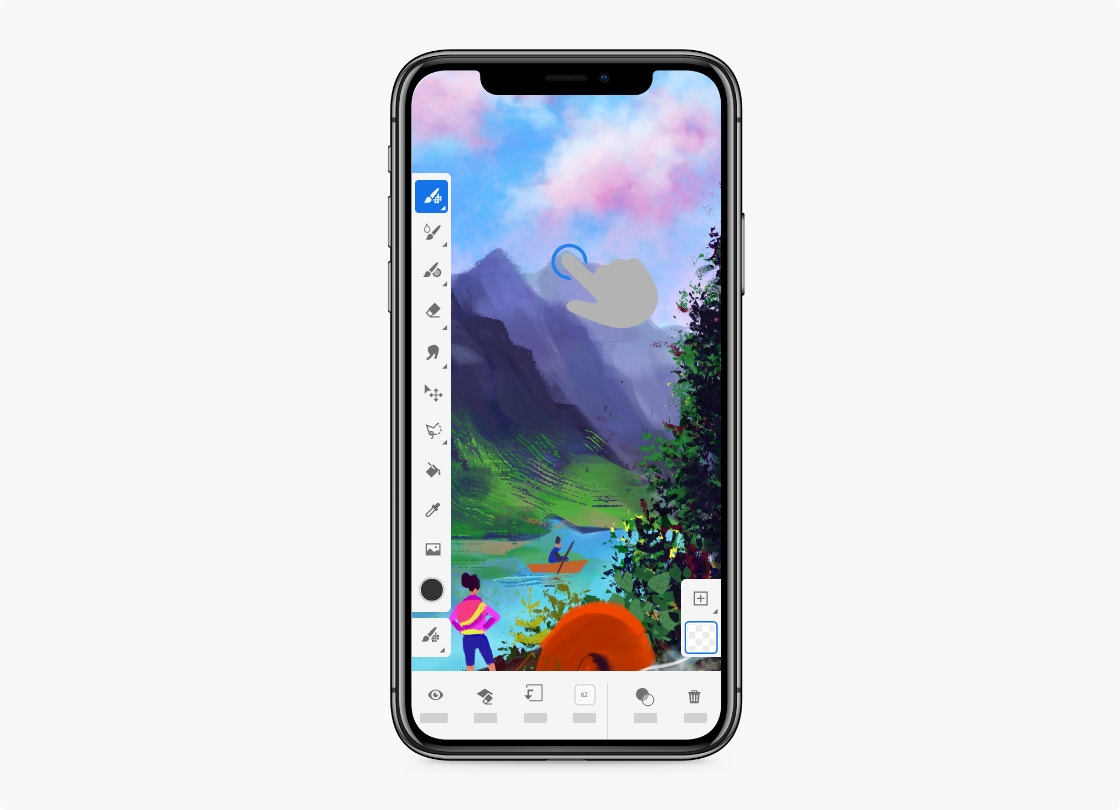
Приложение для рисования Fresco получило поддержку iPhone, улучшенную поддержку изменения параметров надписей, растушевку и ленточные кисти, регулировку чувствительности и ещё несколько интересных обновок.

Adobe InDesign
В этом году InDesign прокачали, чтобы повысить скорость и эффективность работы.
Добавили публикацию для рецензирования. С механизмов аннотаций можно выделить нужный текст, зачеркнуть его и предложить текст для замены. Потом эти комментарии будут отображаться на холсте в InDesign, чтобы дизайнерам было проще изменять макеты на основе отзывов.
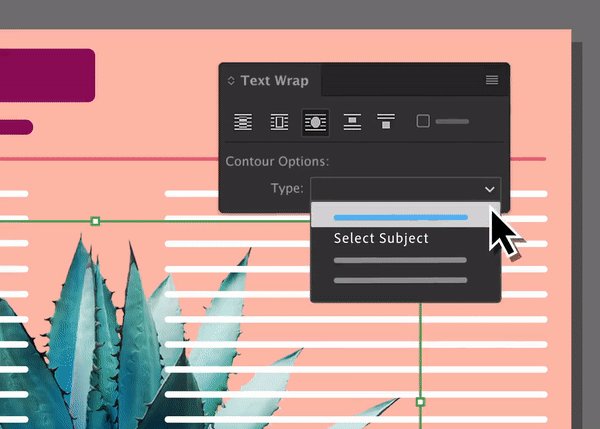
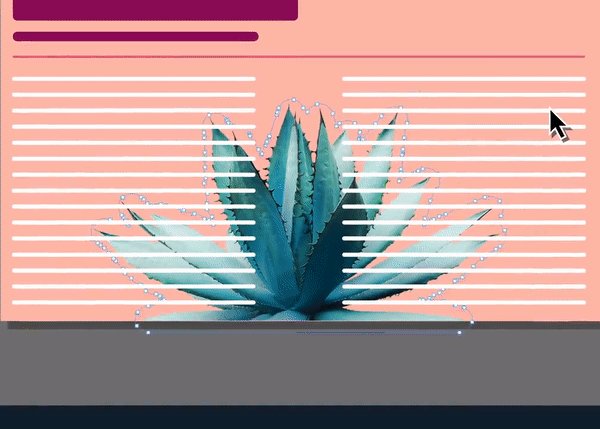
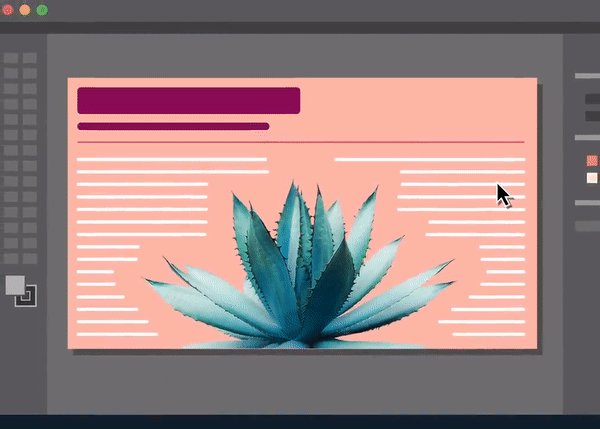
Добавили механику «найти и заменить» для цветов, что поможет быстрее обновлять дизайн. А ещё Adobe Sensei поможет сделать обтекание выбранного объекта на изображении текстом.

Что там у основных игроков?
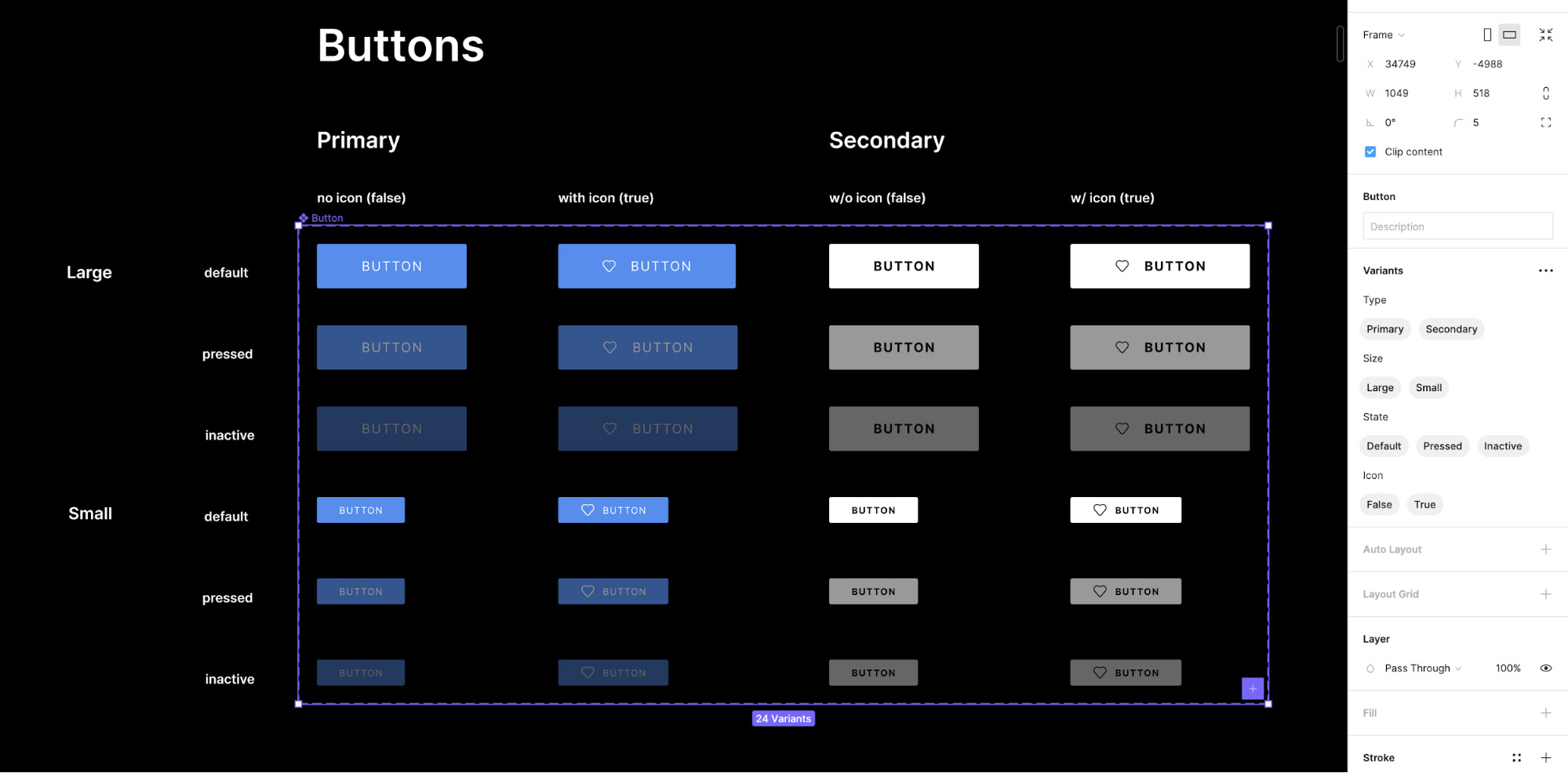
У Figma дела тоже неплохие. Связанные компоненты, которые могут быть сгруппированы вместе и объединены как варианты в наборе компонентов — вышли под названием Variants. Теперь разные состояния контролов (активный, неактивный, задисейбленный, в фокусе, ховер, светлая/тёмная темы) могут объединяться в один компонент на панели ресурсов. Поиграться и разобраться тут.
Улучшили вкладку Inspect — родительские компоненты при выборе выделяются на холсте пунктирной линией, а также отображаются на этой вкладке. Там же теперь можно найти действия, типы анимации и кривые.
Добавили шорткат для копирования 2x PNG — ⌘⇧C or Ctrl+Shift+C. Делиться макетами стало быстрее.
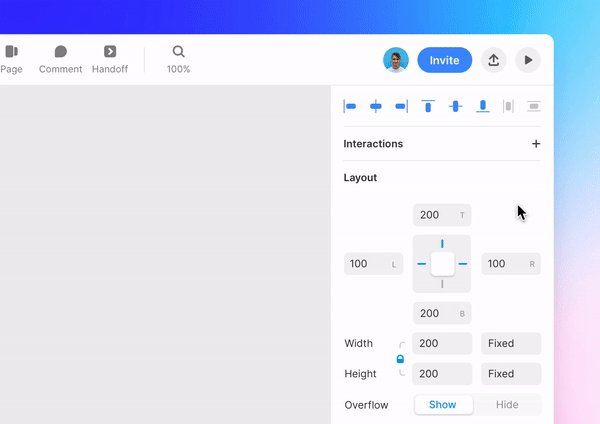
А ещё показали новый автолэйаут в Figma — красота. Обещают лёгкую миграцию с прошлых версий.
Alright, who's excited for Auto Layout version 3?
— luis. (@disco_lu) October 14, 2020
??♂️ pic.twitter.com/WpXcQm89em
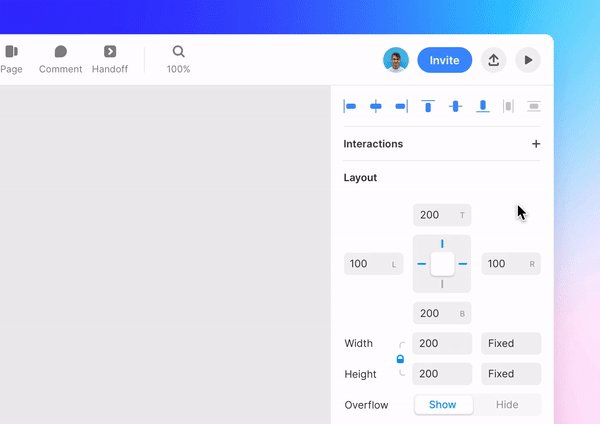
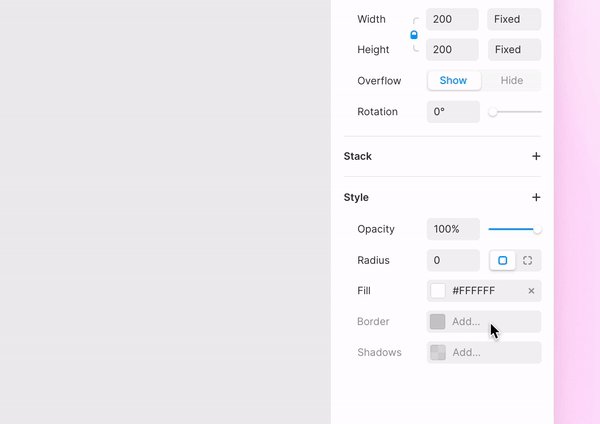
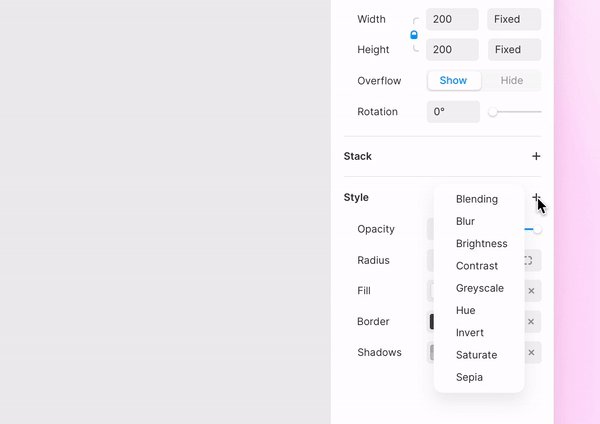
Framer тем временем редизайнили панельку свойств. Та стала чище и более сфокусированной на тех свойствах, что вы используете чаще всего. Собрали все стили: прозрачность, заливку, обводку, радиус закругления — в одну группу. Чтобы добавить новое свойство к элементу, достаточно щелкнуть «+» и выбрать нужное.

О других инструментах
В ноукод плаформе Bravo Studio, о которой писали около года назад, появилось взаимодействие с RESTful API (есть обработка команд CRUD и аутентификации) — интеграция с Firebase. Появилось автоматическое создание и подписание пакетов приложений для iOS и Android, которые можно загрузить и опубликовать в сторах.
Добавили анимацию с помощью Lottie и обычных GIF.
Ребята подготовили много шаблонов в Figma, которые можно легко скопировать и настроить, чтобы ещё быстрее сделать свое приложение. А ещё занесли огромное количество визуальных компонентов и эффектов, которые можно использовать и у себя.
Lunacy 6 получил звонкое описание «бесплатная альтернатива Sketch для Windows». Из нововведений бета-поддержка облака и плагинов Sketch, умные подсказки для стилей и уборка, умное распределение (аналог Tidy Up в Figma), а также упрощения интерфейса и ряда процессов: группировка/разгруппировка в библиотеках или использование контекстного меню к нескольким элементам.
Крутой инструмент для создания юзерфлоу Overflow получил приложение под Windows. Сами пользовались им для демонстрации.
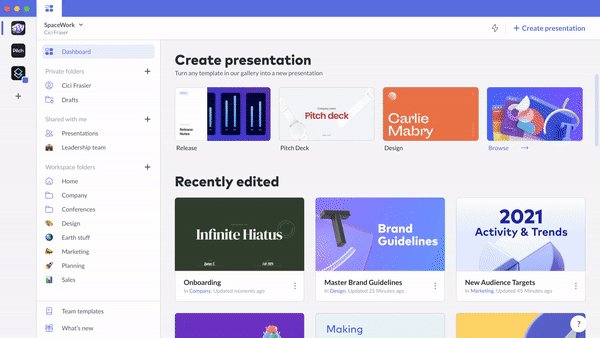
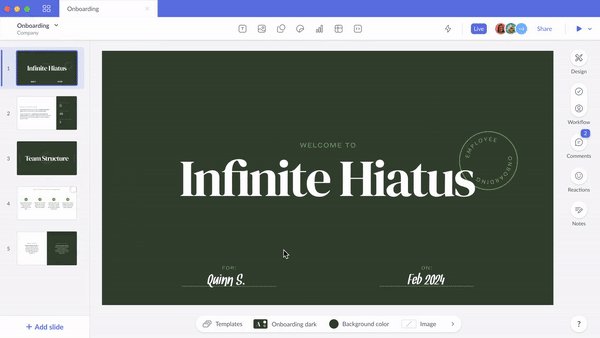
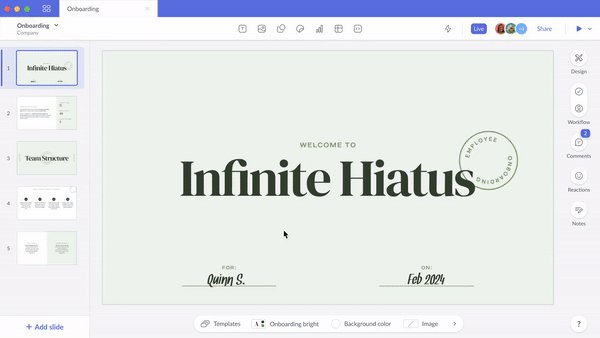
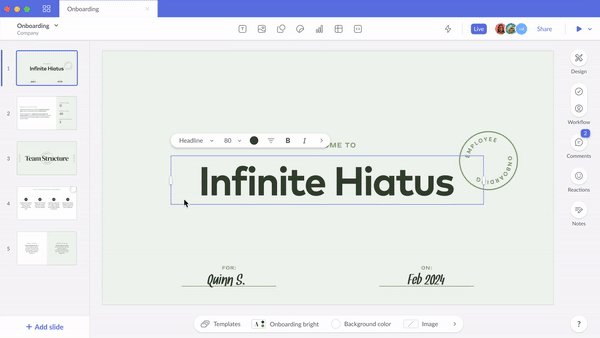
Коллаборативный инструмент для презентаций Pitch вышел из беты и теперь доступен всем на macOS и Windows. Основное отличие коммерческого тарифа (10 € в месяц за человека) от бесплатного — возможность экспортировать небрендированный PDF.

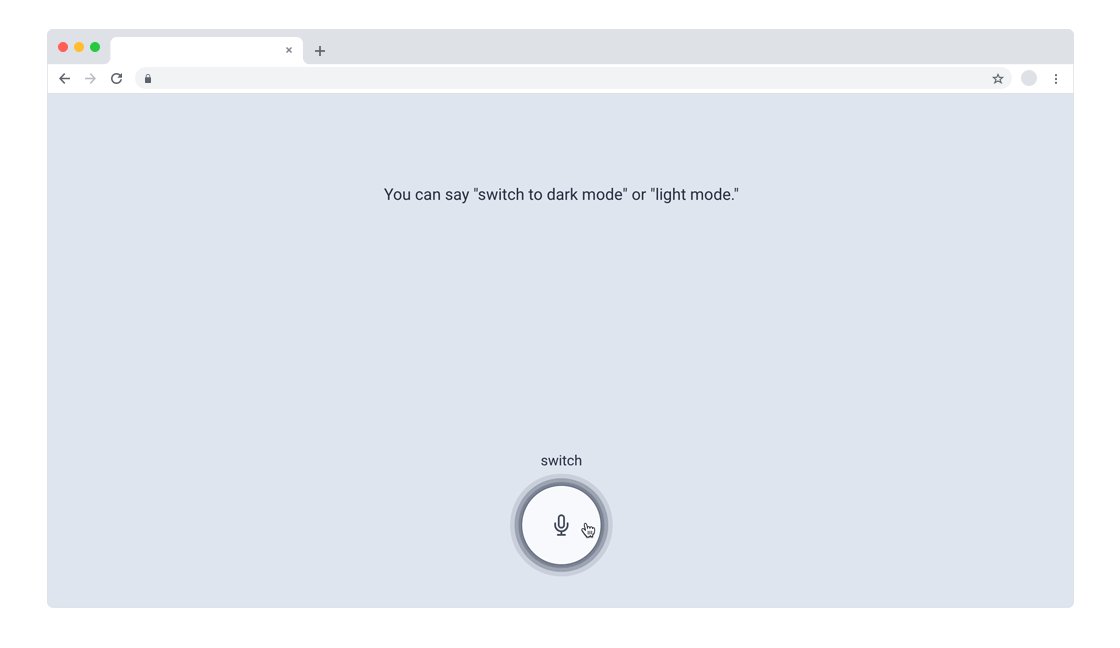
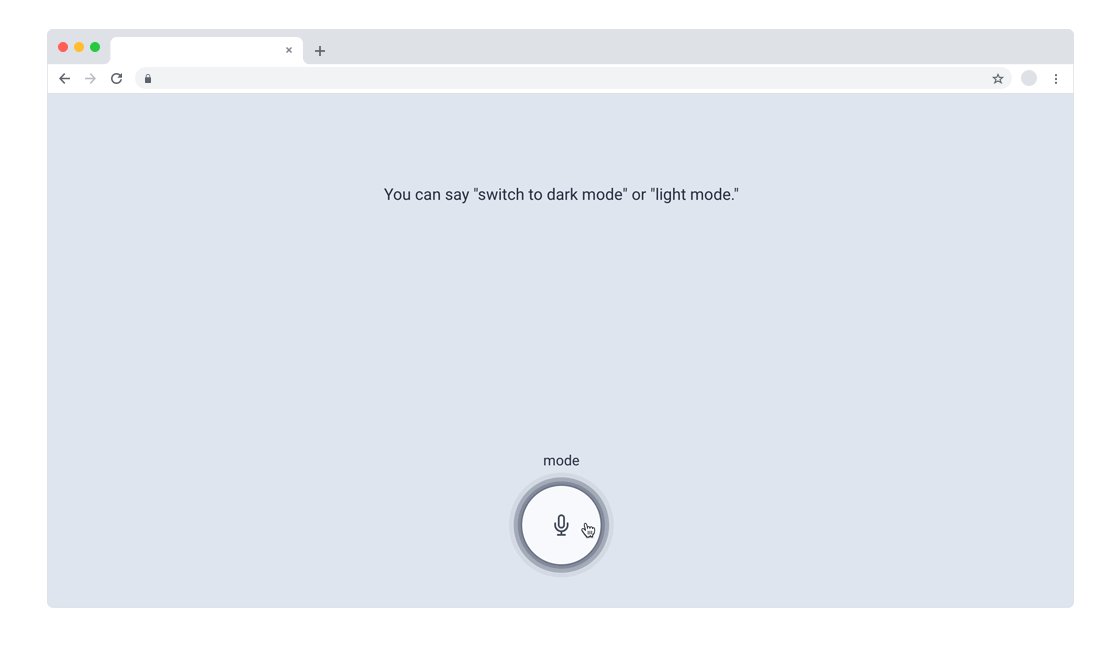
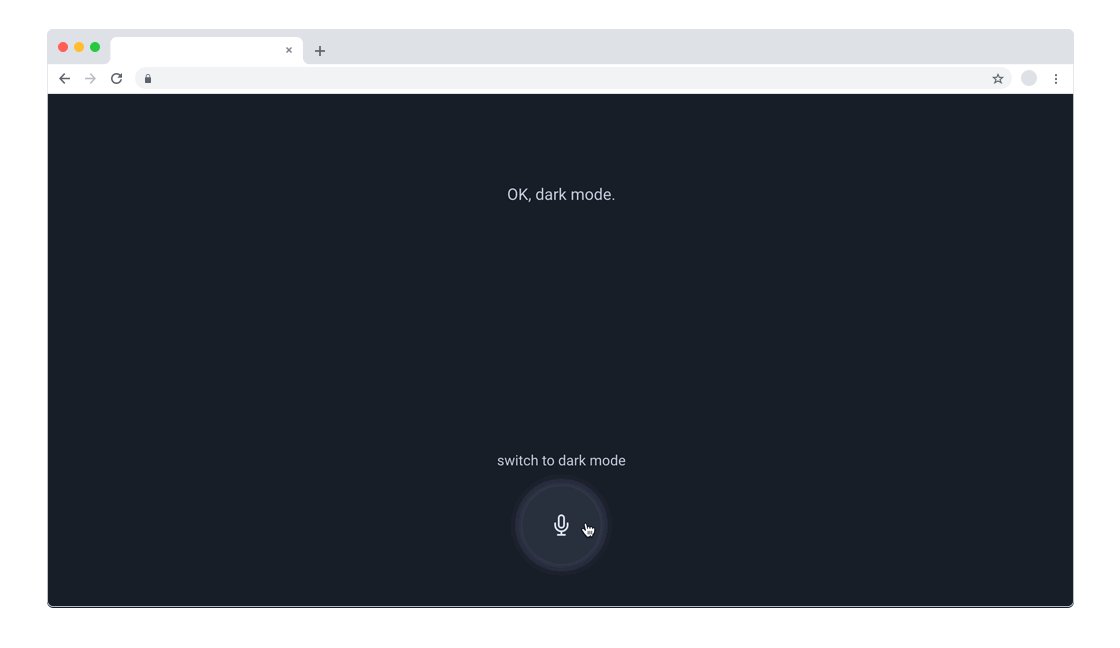
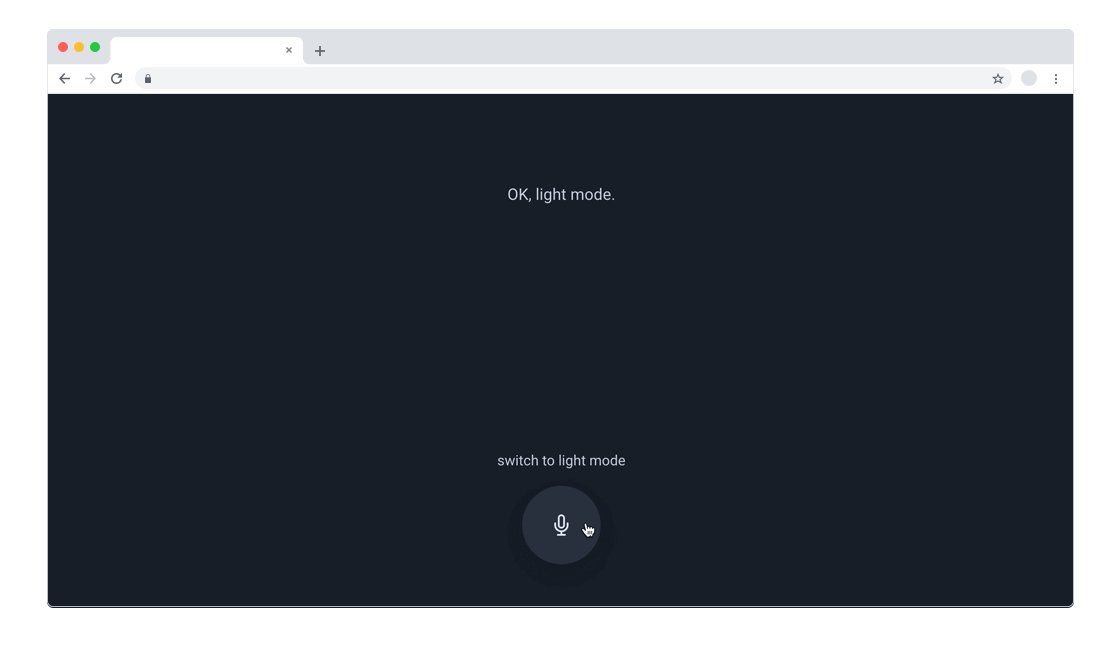
Опенсорсный Jovo for Web поможет добавить голосовое общение и чат на ваш сайт. Инструмент поддерживает речь, текст и сенсорный ввод совместного визуального и аудиовывод. Есть 4 шаблона:
-
Stand-alone переносит голосовые сообщения в браузер в виде отдельного веб-приложения — словно умный дисплей умному дисплею. Многие навыки Alexa и Google Actions можно перенести в веб с помощью этого шаблона. Содержит кнопку с микрофоном и транскрипцией речи и ответы системы на экране.
-
Voice Overlay добавляет кнопку речевого ввода в качестве наложения на существующий сайт или веб-приложение. Таким образом можно добавить поиск, настройки и доступ к другим голосовым функциям.
-
Виджет чата с быстрыми ответами.
-
Встроенный чат — полноразмерный компонент чата, который дает встроить в существующий сайт ввод текста и быстрые ответы.

Jam превращает сайт в документ для совместной работы. Комментируйте, обсуждайте, используйте существующие инструменты, например Jira и Asana, для создания задач прямо с сайта. Это так же удобно, как и комментировать документ в Google Docs.
Candu — это вариант визуального drag’n’drop редактора для SaaS-продуктов. Поможет легко изменять «тяжеловесные» в изменениях сервисы. Например, есть шаблоны под онбординг, гайды, рекламу новых фич, а ещё можно создать уникальную панель управления для каждого пользователя. Цена вопроса — от 199 $ в месяц.
О красивых ресурсах
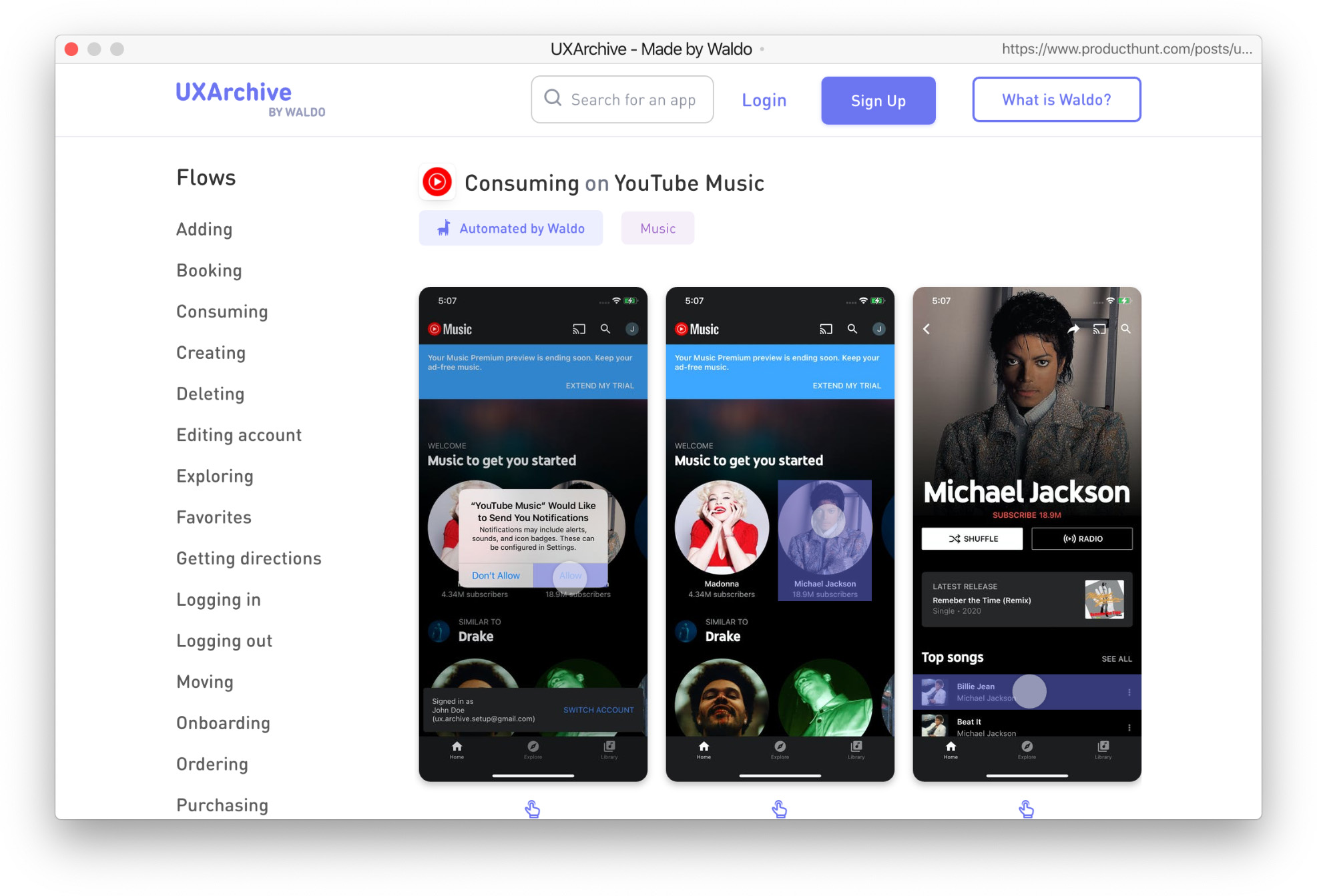
Более 1000 паттернов взаимодействия из 150 мобильных приложений в UXArchive.
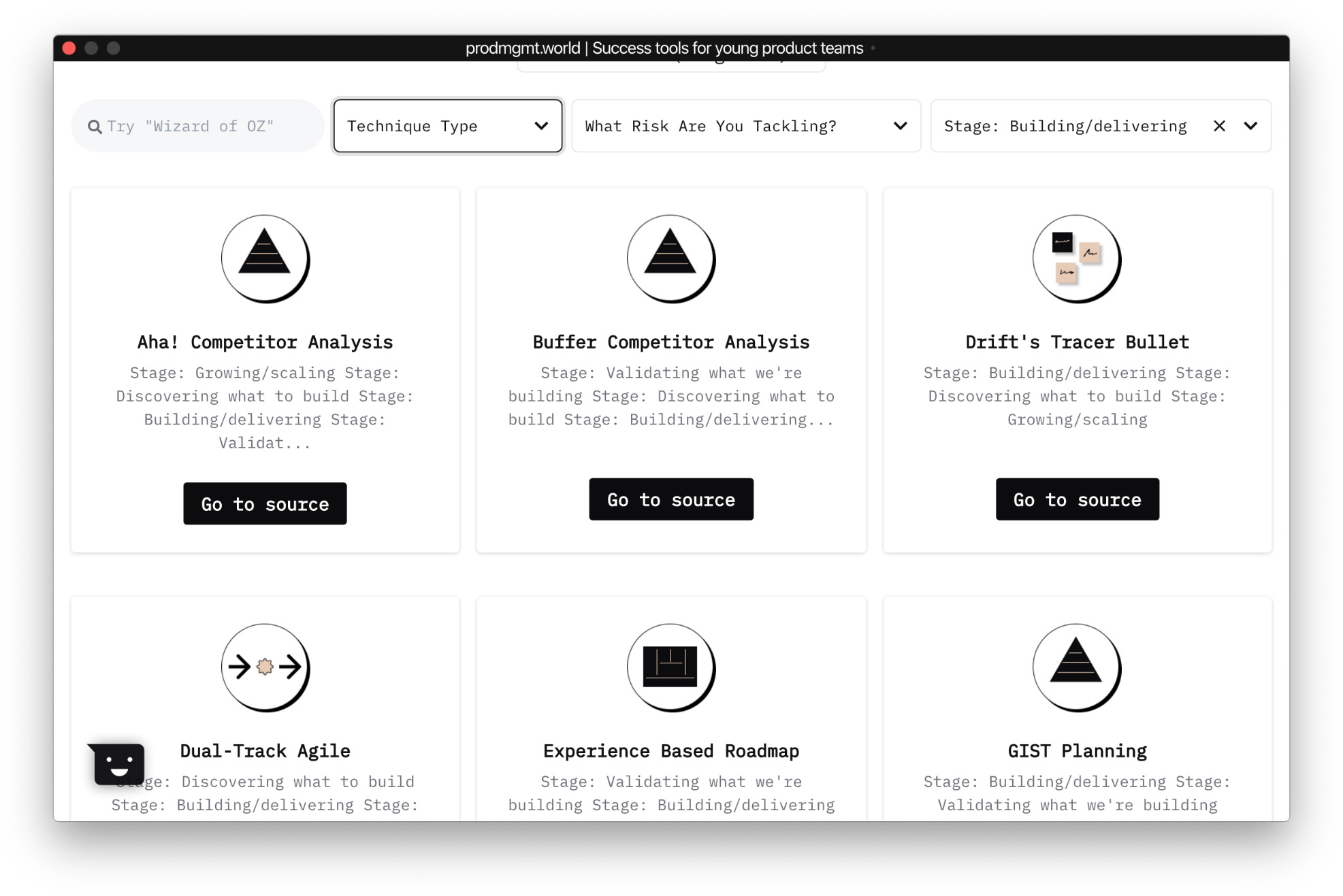
Большой курируемый набор стратегий, фреймворков и методов, которые помогут продвигать продуктовых групп, находить потенциальные риски и подход, который следует использовать. Всё сопоставлено с этапами развития продукта.
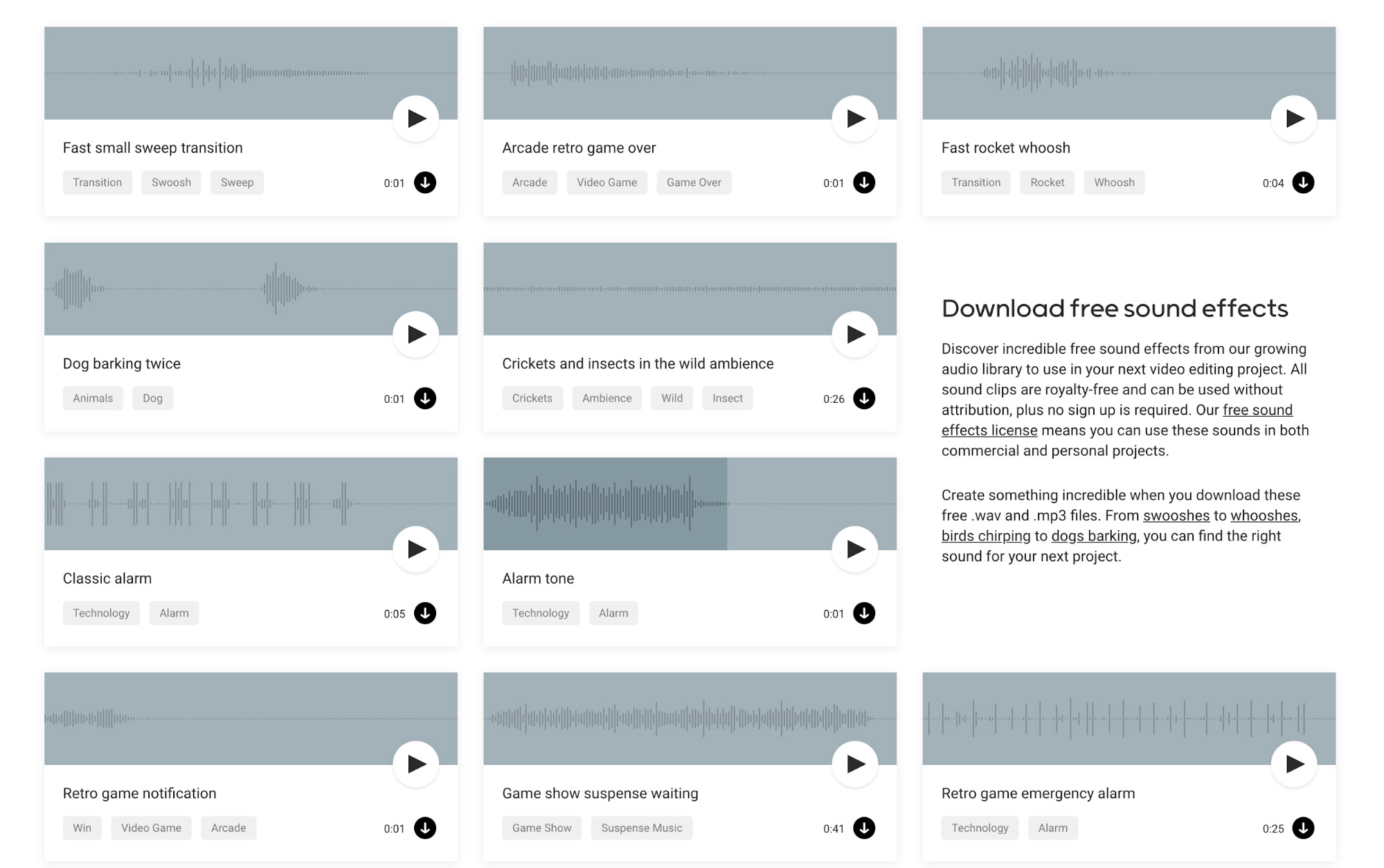
Библиотека бесплатных ресурсов Mixkit пополнилась 3000 звуковыми эффектами — подойдёт и для создания роликов. Может быть, и для интерфейсов найдётся что-то классное.
Генерируем не по-детски
Anima 4.0 преобразует проекты Sketch/Figma/XD в рабочий и удобный React-код, улучшая совместную работу дизайнера и разработчика. С помощью инструмента легко создать повторно используемые компоненты из любого элемента дизайна с помощью переменных CSS и Flexbox. Полученный код не имеет зависимостей и может быть экспортирован в HTML/JS/CSS и React.js. Что ещё классного:
-
можно быстро делать живые интерактивные прототипы — добавлять видео, анимацию, настоящие поля ввода, ховеры и даже вставлять собственный код;
-
на основе флексбоксов создаётся единый прототип для всех размеров экрана;
-
переопределение кода Anima в режиме реального времени;
-
режим сравнения для достижения пиксель-пёрфекта.
Есть бесплатный тариф «на попробовать», а базовый за 25 $ за человека в месяц отличается от профессионального за 31 $ возможностью экспортировать React-компоненты, HTML и подключать свой домен.
Построенный на библиотеке Framer Motion, Loader Generator сгенерирует прелоадер из точек. Настройте количество и внешний вид элементов, добавьте анимацию, и сервис сгенерирует код, который вы сможете использовать в любом приложении React. Только установите зависимость framer-motion. Ещё можно поиграть с анимацией на вкладке Experimental, вот только экспортировать код тогда не выйдет.
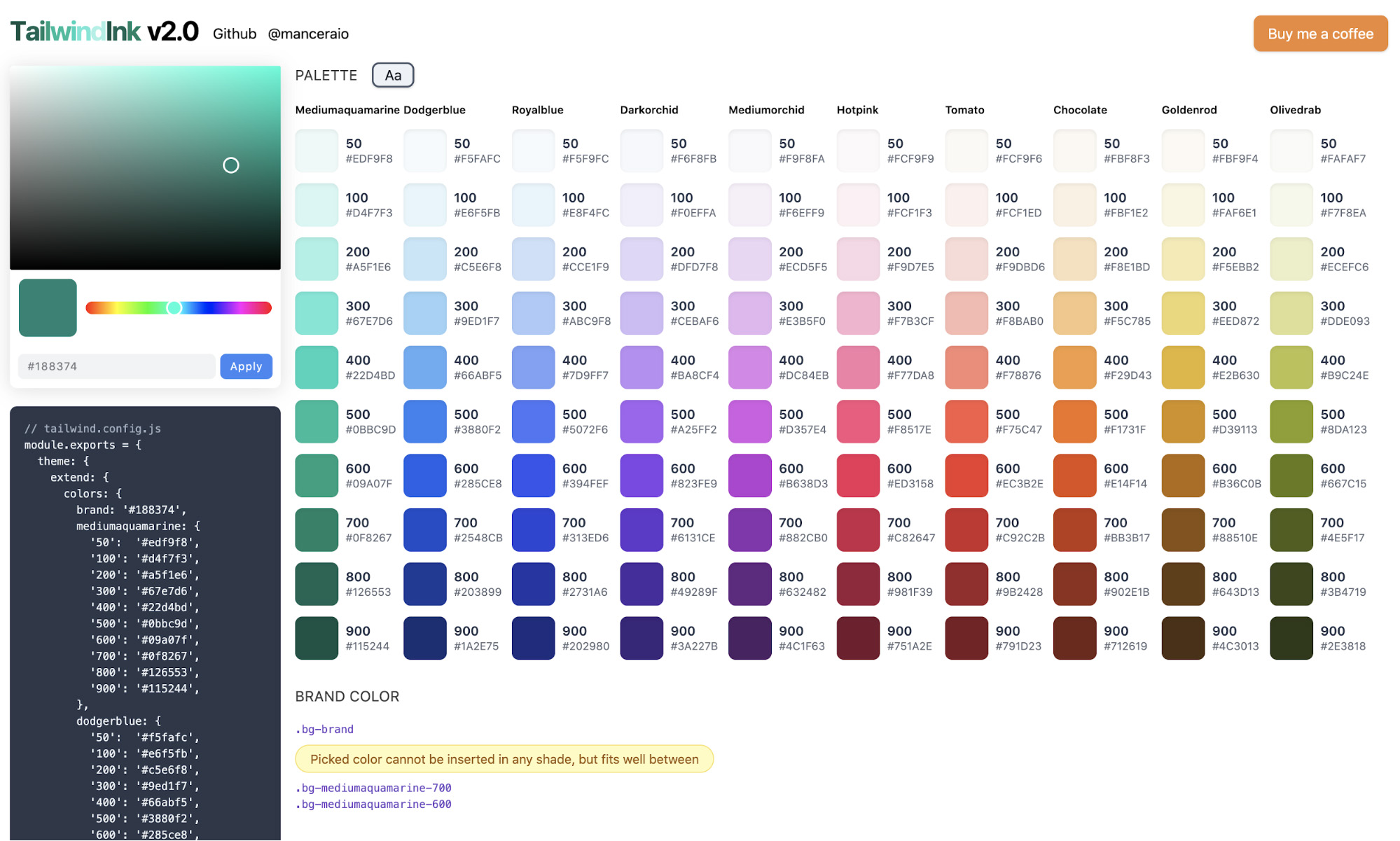
TailwindInk создает целую палитру на основе единственного брендового цвета. Пользовались Palx, но этот позволяет и CSS-ку экспортировать.
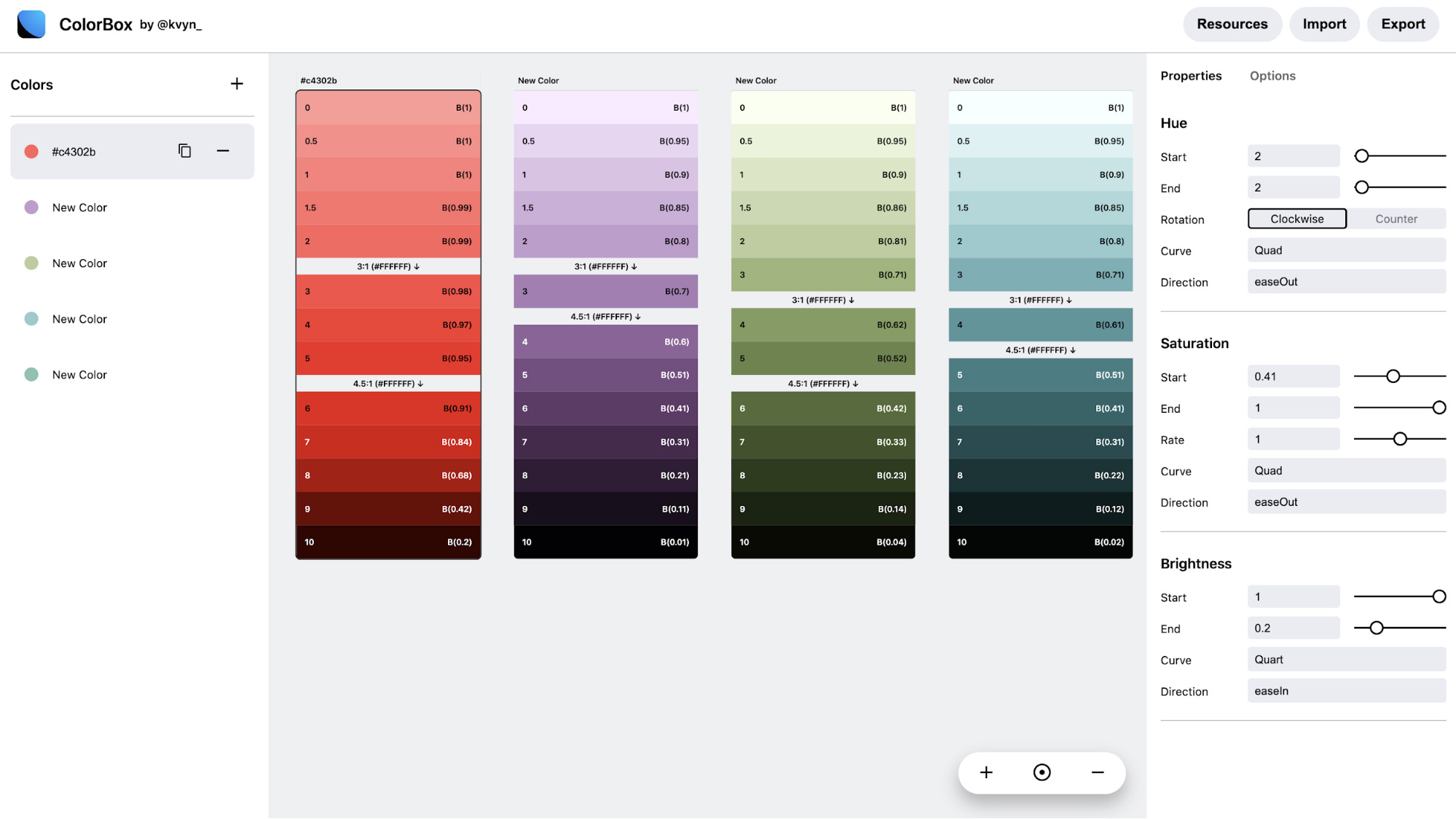
Помните большие сложные графики ColorBox, о которых мы писали ну очень давно? Kevyn Arnott спустя два года улучшил инструмент, добавив поддержку нескольких цветов, темный режим и встроенные индикаторы цветового контраста. Почитать подробнее можно на Medium. Пользоваться стало в миллион раз удобнее. Респект таким парням!
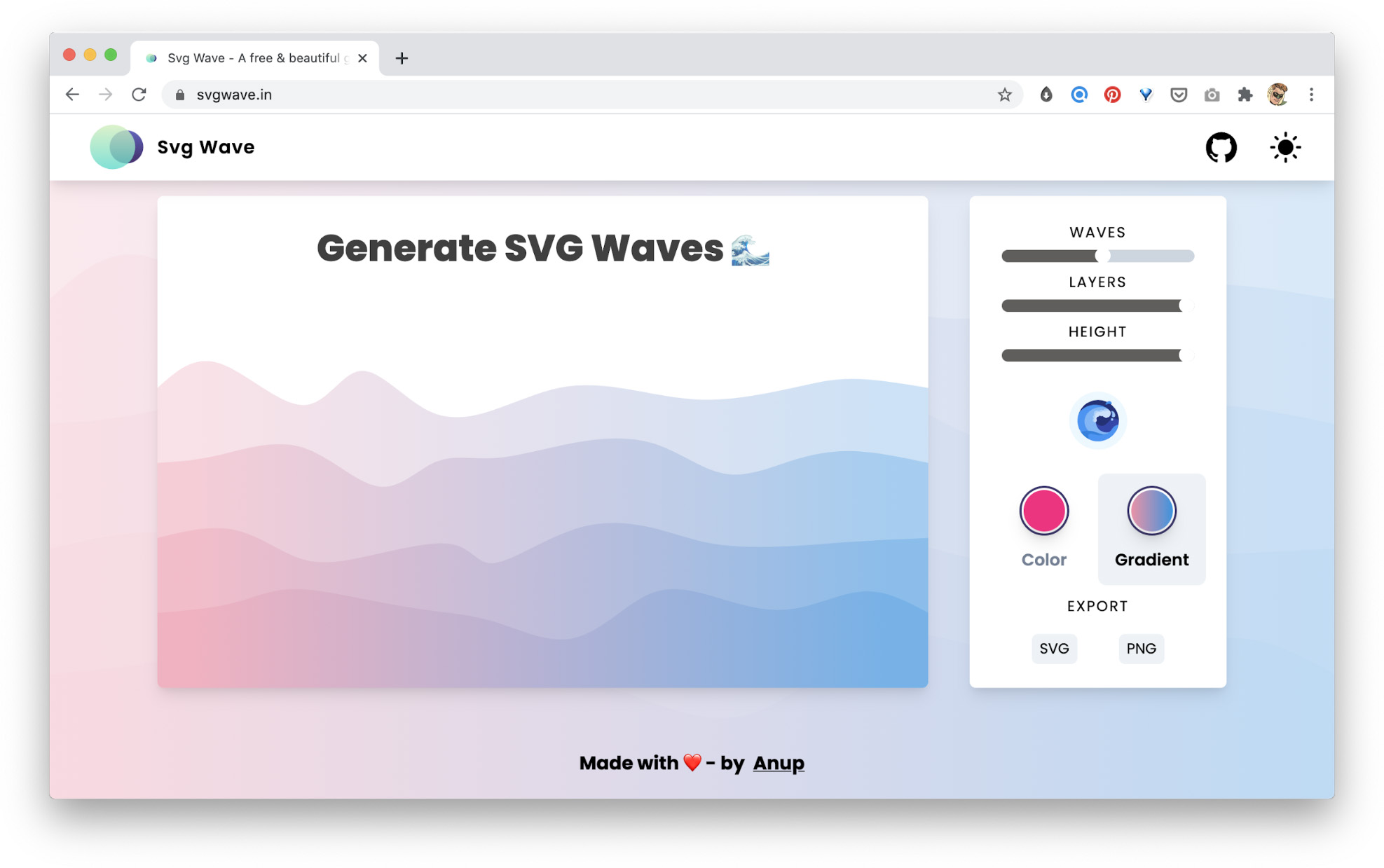
Генераторы векторных волн уже давно в работе, а сервисы с градиентами уже не новость? Как насчёт инструмента, который в пару кликов намутит градиентные волны? Так вот, это Svg Wave. Настройки формы гребня и экспорт в SVG и PNG при нём.
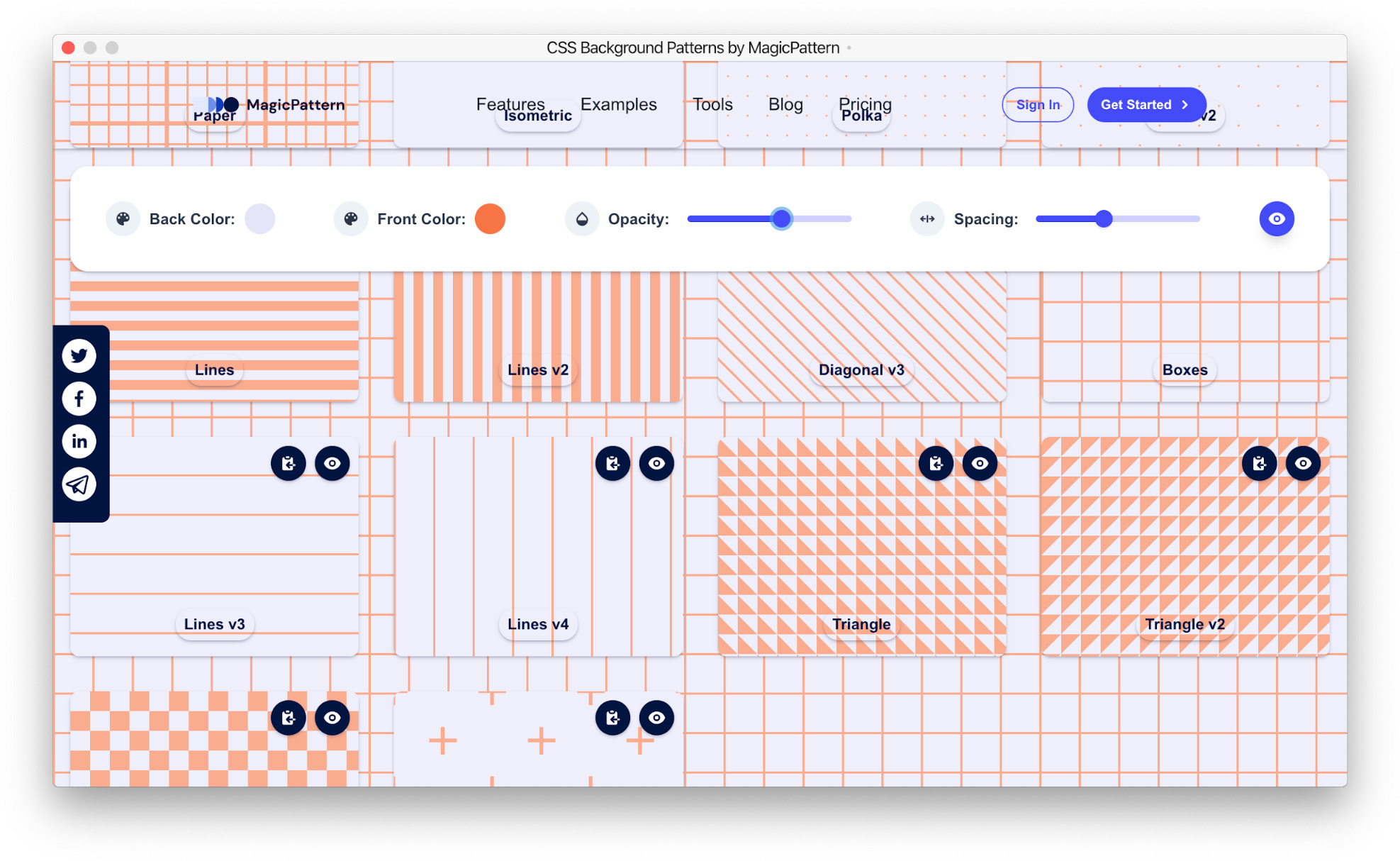
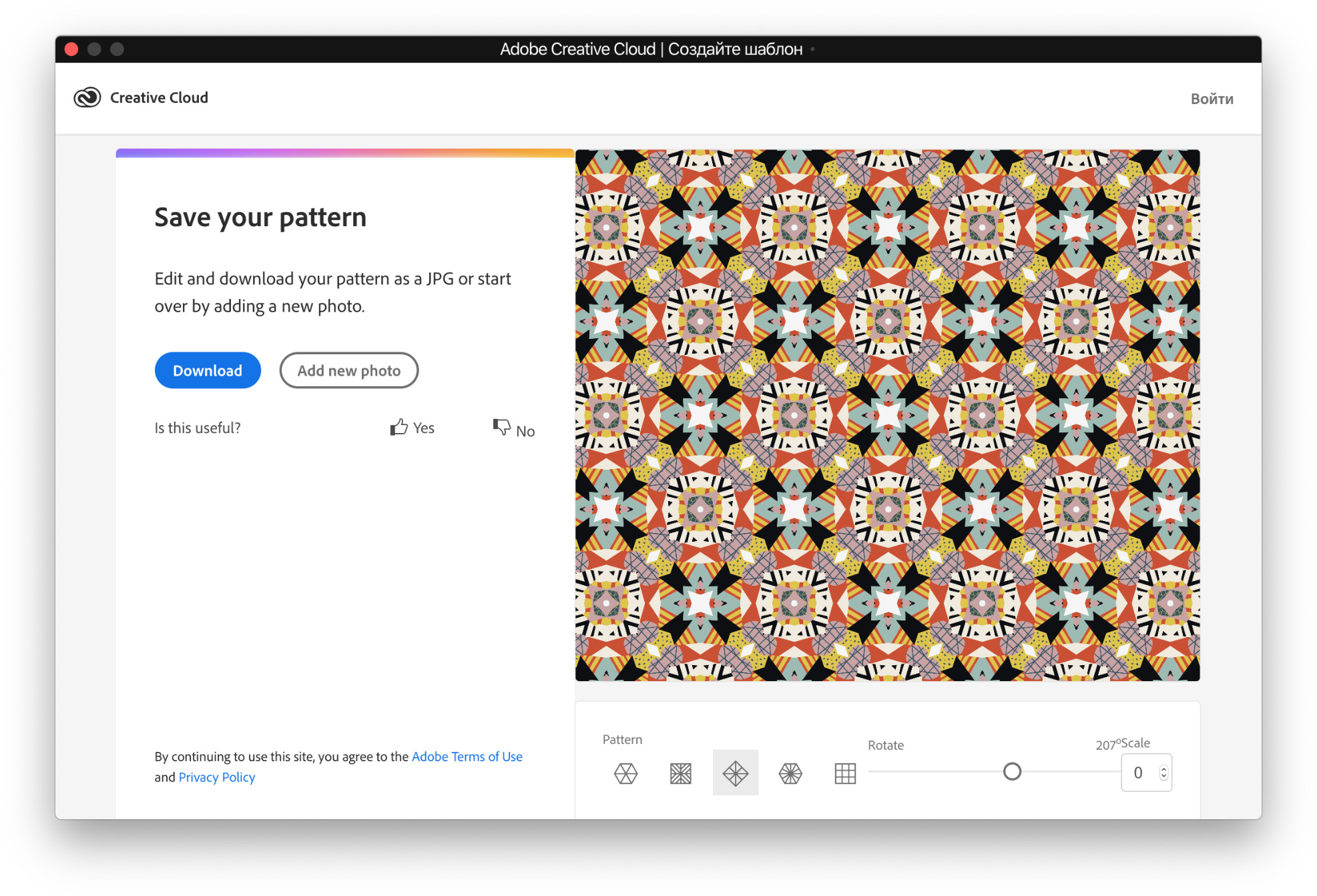
Сразу три сервиса-генератора паттернов. CSS Background делает CSS-ки, а Adobe Patterns позволяет замутить калейдоскопные узоры по любой картинке.
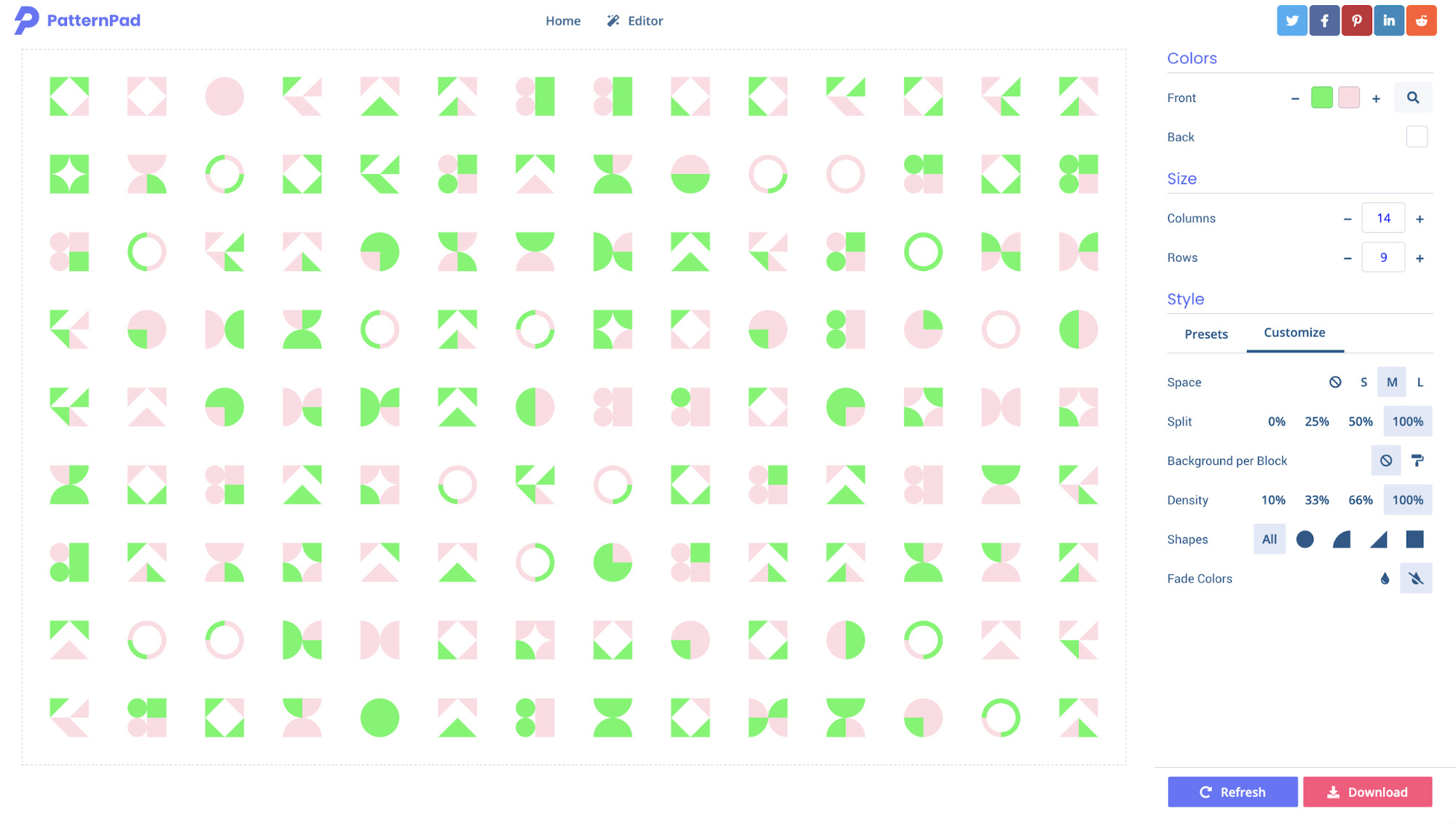
Бесплатный PatternPad подходит для брендинга, презентаций, публикаций в социальных сетях или продуктов. Очень много настроек и шаблонов. Экспортировать можно в SVG, PNG и JPG. Однозначно лучше, чем MagicPattern из прошлых выпусков.
Кайфовая тулза для создания многослойных градиентов. Плюс можно экспортнуть в чём угодно. В планах увеличение количества стопов, конические градиенты, drag’n’drop и даже анимация.
New gradient component:
— Components AI (@components_ai) September 22, 2020
? Gradient stacks/layers
? Customize and constrain to theme
?️ Save as image
? Export as CSS, JS, JSX, React, Theme UI, JSONhttps://t.co/RxnQr9gt7D pic.twitter.com/DKhSKfO3Wt
Закончили переводить цикл статей о дальтонизме на DEADSIGN. Он из трёх частей, прочитать первую и вторую можно там же.
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.