Красочный Джедайст #43
Йоу-йоу! Входим в череду праздников и корпоративов вместе с цветастым Дайджестом!

Предновогоднее настроение не только у нас с вами, но и у разработчиков — серьёзных апдейтов ни у кого нет. Потому развлекаемся под звуки знакомых треков, читаем последний в 2к19 выпуск Джедайста. А там всё приложится!
Делай прикольно
Bravo Studio сделает из прототипа в Figma реальное приложение, подключённое к Airtable. В планах интеграция с любыми REST API, подключение аутентификации и добавление графиков. Звучит мощно! Зацените хотя бы прикольный лендосик.
Очередной сайт-билдер Slides подойдёт для кучи проектов. Внутри более 200 блоков с удобной настройкой и нормальные такие эффекты. Есть бесплатный демо-тариф, поквартальная и годовая оплата.
Figma подвезли плагин для инструмента тенюшек из прошлого выпуска.
Alright, I think we're getting there! ?
— @brumm (@funkensturm) 15 декабря 2019 г.
— Color 'picker' is still a placeholder
— Shadow config is saved with the object and is editable after applying
— Design has been changed to align with figma's pic.twitter.com/Jdq2rP9guf
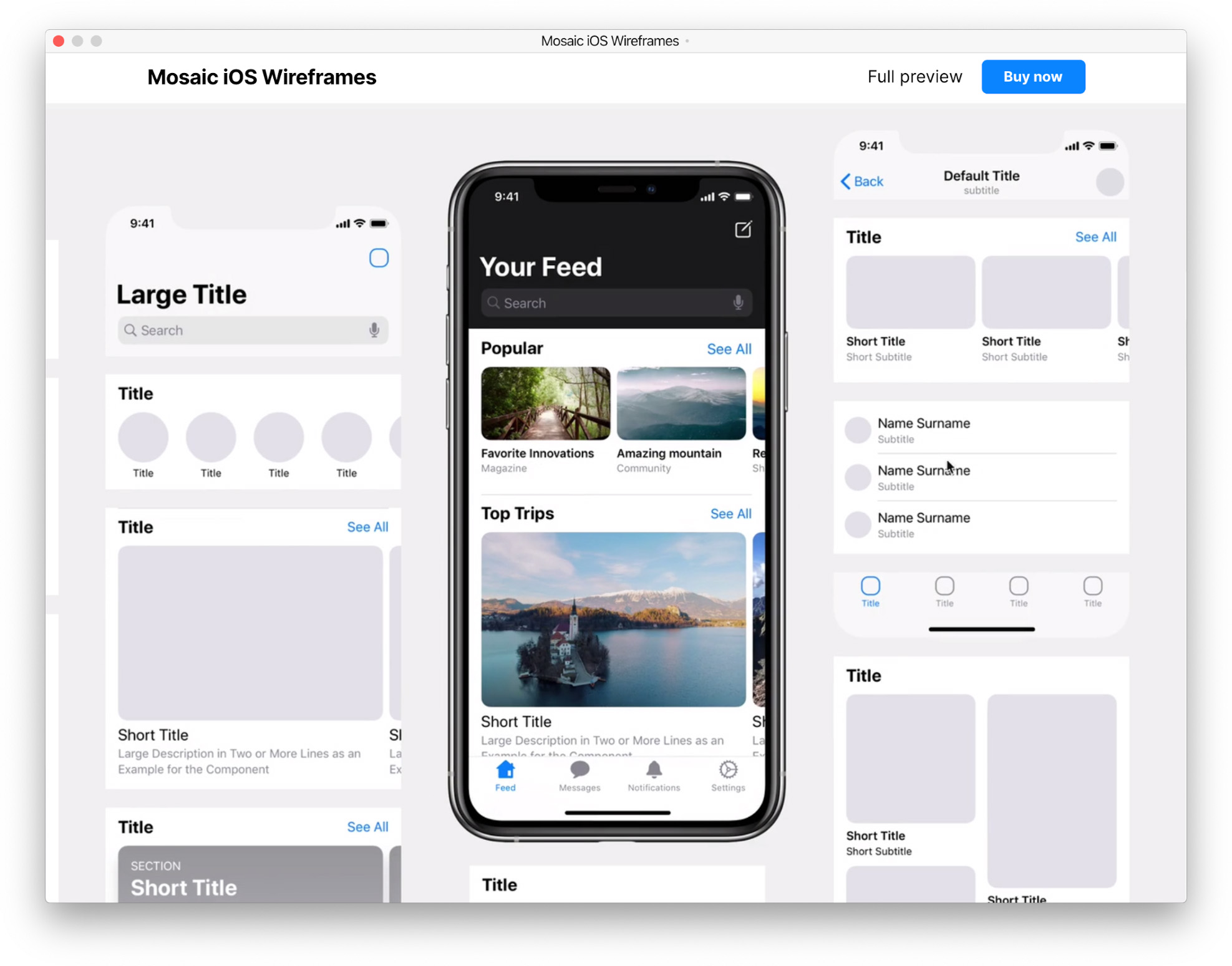
Mosaic iOS Wireframes для Sketch — набор для быстрого прототипирования приложений под айфоны. Внутри 343 экрана, 160 компонентов. Вся эта красота стоит 40 $ для одного или 80 $ для команды из 5 человек. К Рождеству есть скидочки.
SnackThis превратит страницу из Notion в классную презентацию. Вставляешь ссылку на док — получаешь ссылку на слайд-шоу, которое и на мобильном хорошо смотрится, а ещё можно экспортировать как pdf или видосом.
Приложение REFL.ME, работая напрямую с веб-сервисами, показывает на мобильном устройстве уведомления в простом виде. Юзкейсы ограничиваются только воображением — получение статистики, оповещений, мониторинг.

Раскрашивай всё
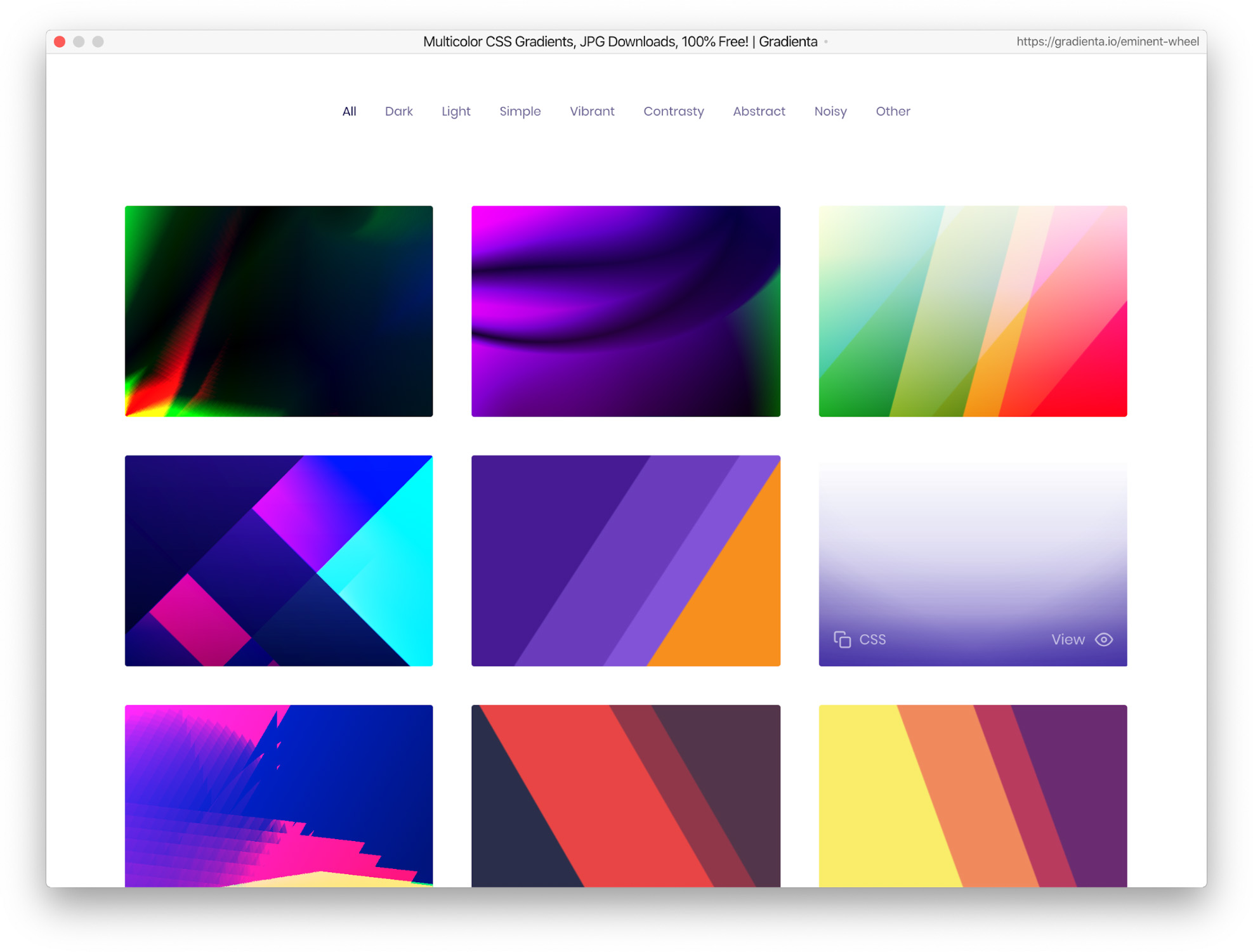
Много-много классных бекграундов есть на Gradienta. Всё можно выкачать картинками и css. Можно посмотреть, как такие изображения представлены на этом ресурсе и прокачать умение создавать такую красоту самостоятельно.
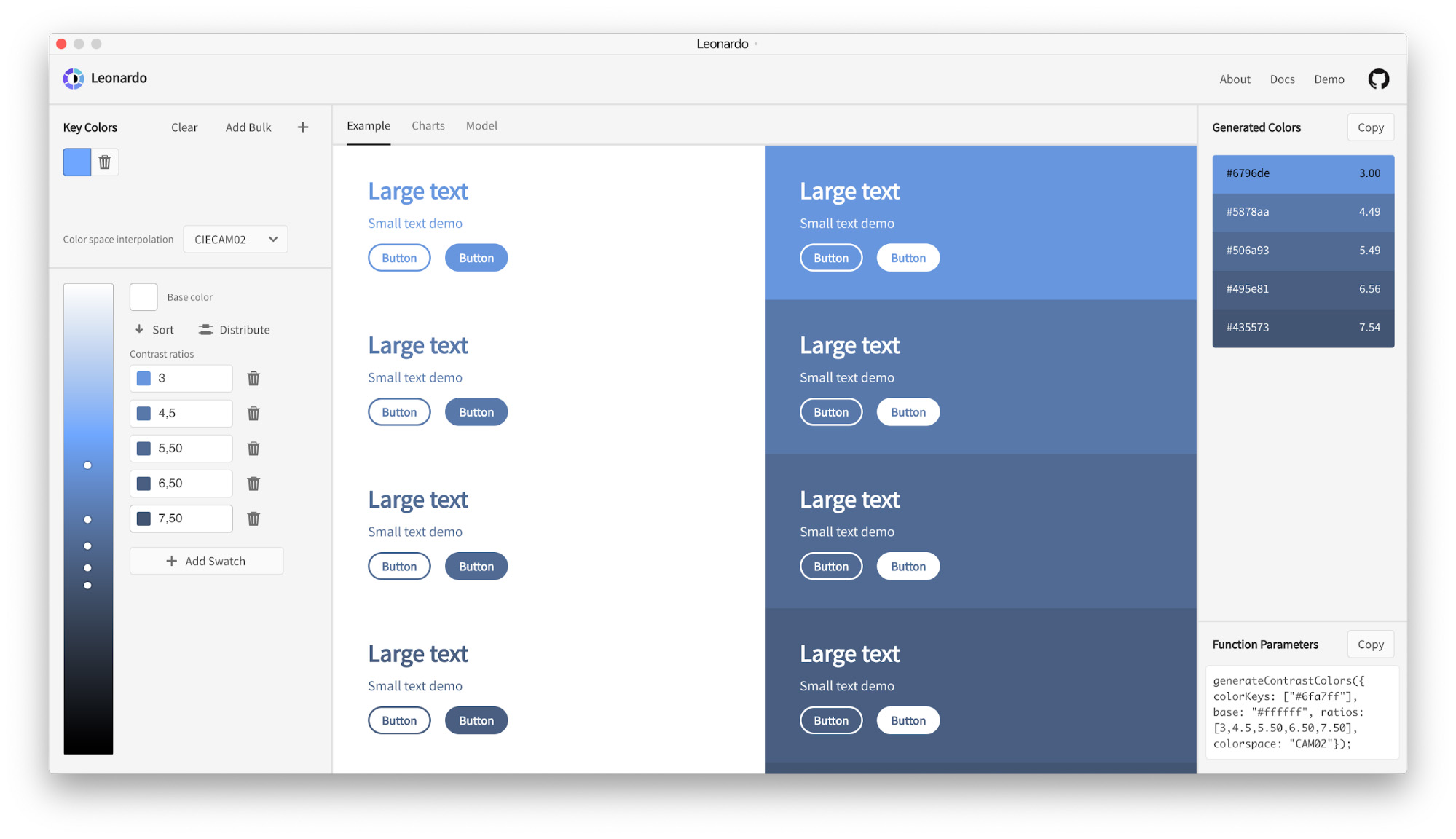
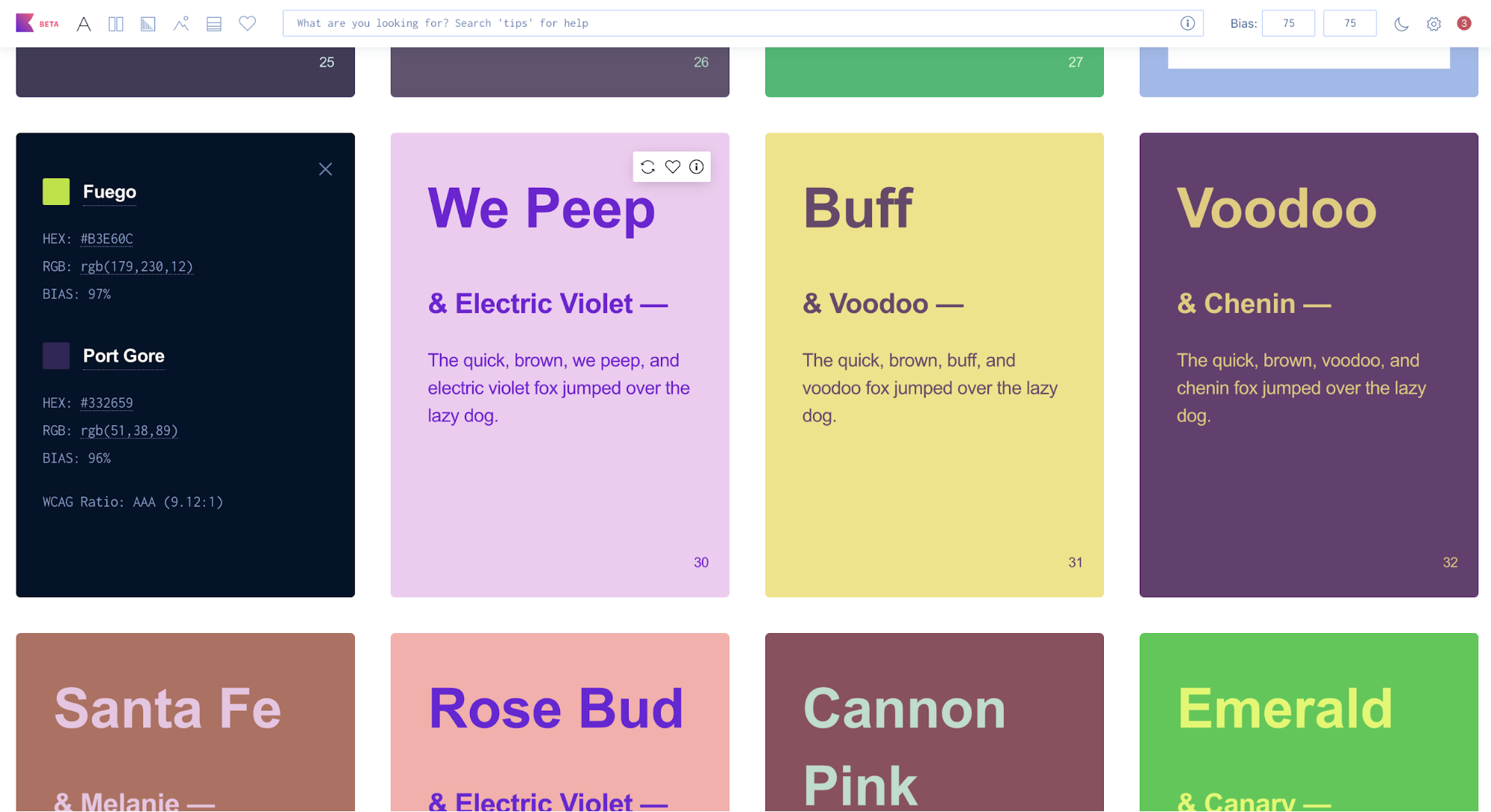
Leonardo — генератор цветов, которые подбираются на основе контраста к базовому. Можно работать с семью цветовыми пространствами и разными системами.
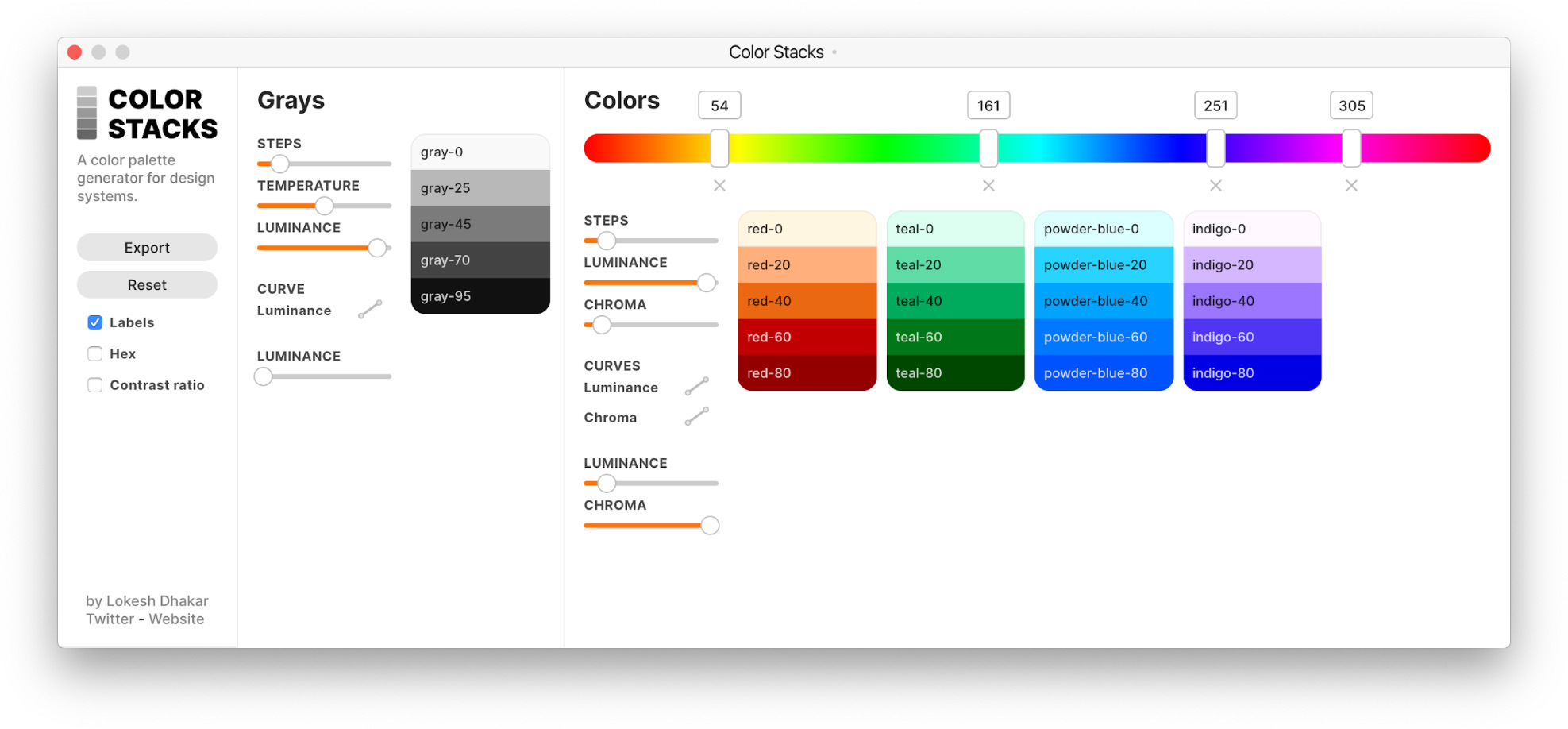
Ещё одна прикольная механика для системы цветов в Color Stacks. Поиграйтесь!
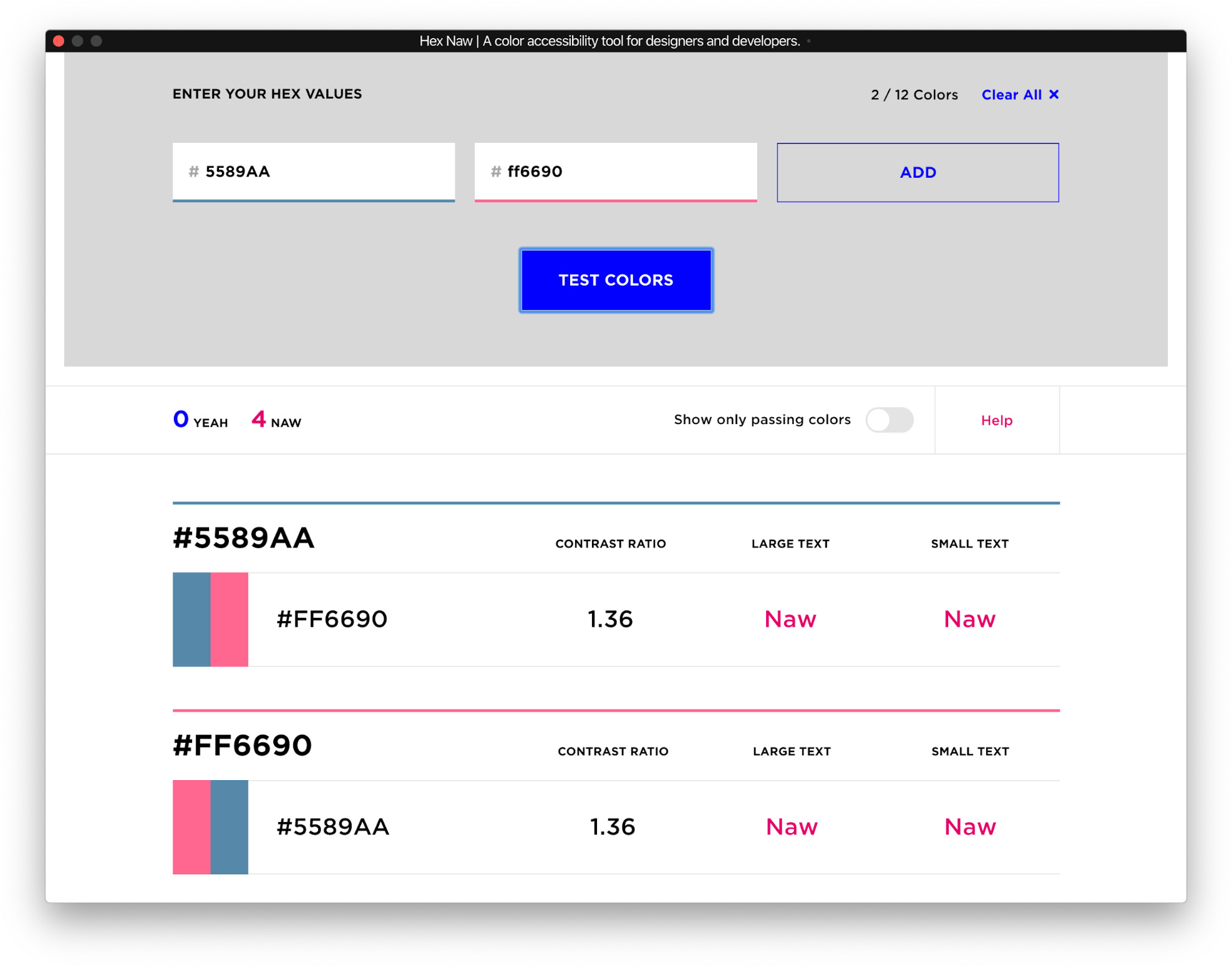
Hex Naw поможет определять контраст для различных сочетаний 12 цветов. Удобно для тестирования цветовых палитр.
Ещё одна подборка, рассказывающая, как дизайнить красиво и доступно.
И раз пошла такая пьянка (или пока ещё нет), кейс Cloudflare про то, как ребята работали с своей системой цветов.

Одной строчкой
Fronty конвертирует картинки в html. Получается вроде неплохо.
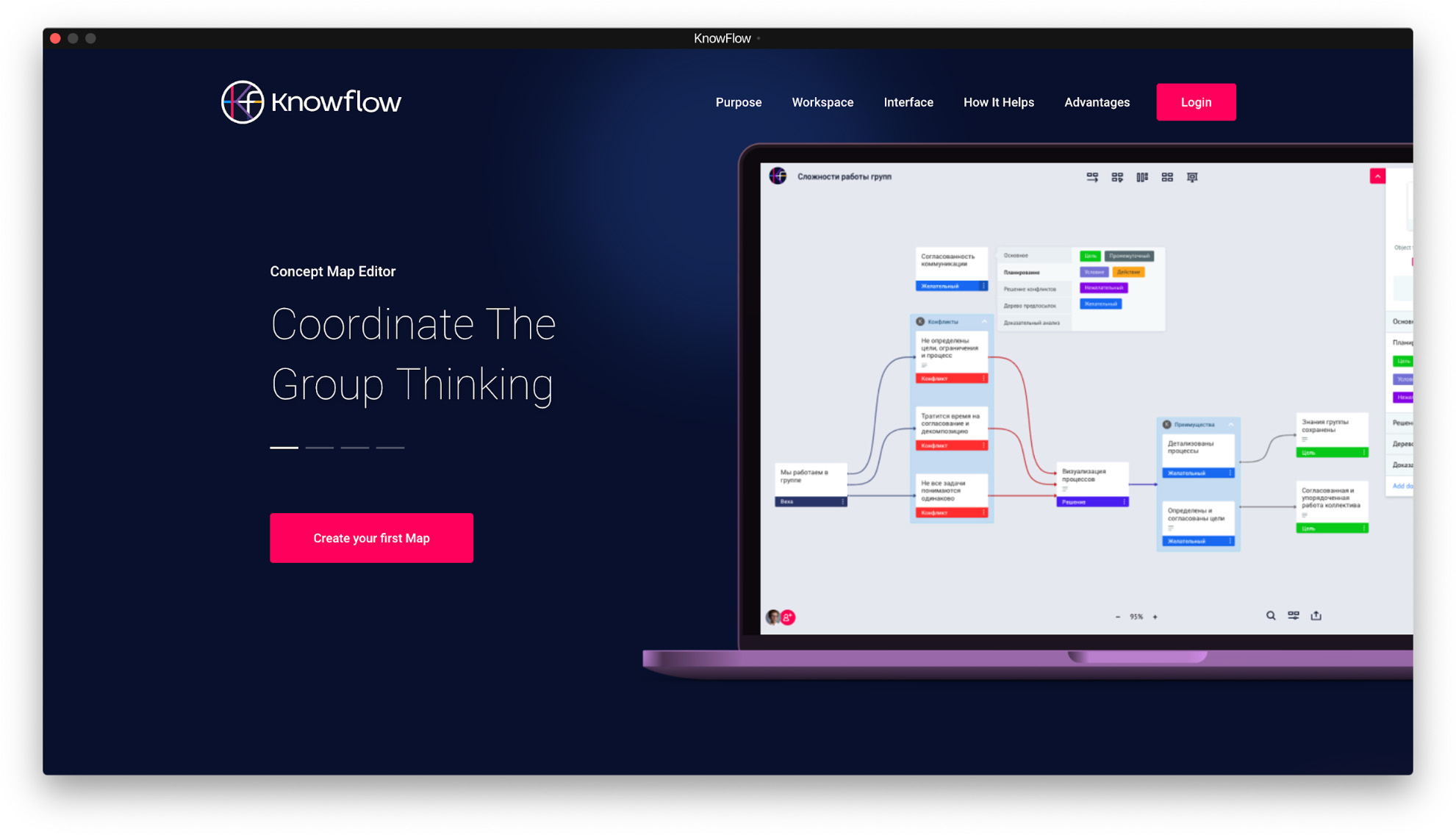
KnowFlow — новый инструмент для построения ментальных карт. Выглядит чистенько, а работает с голосовыми заметками и аудио.
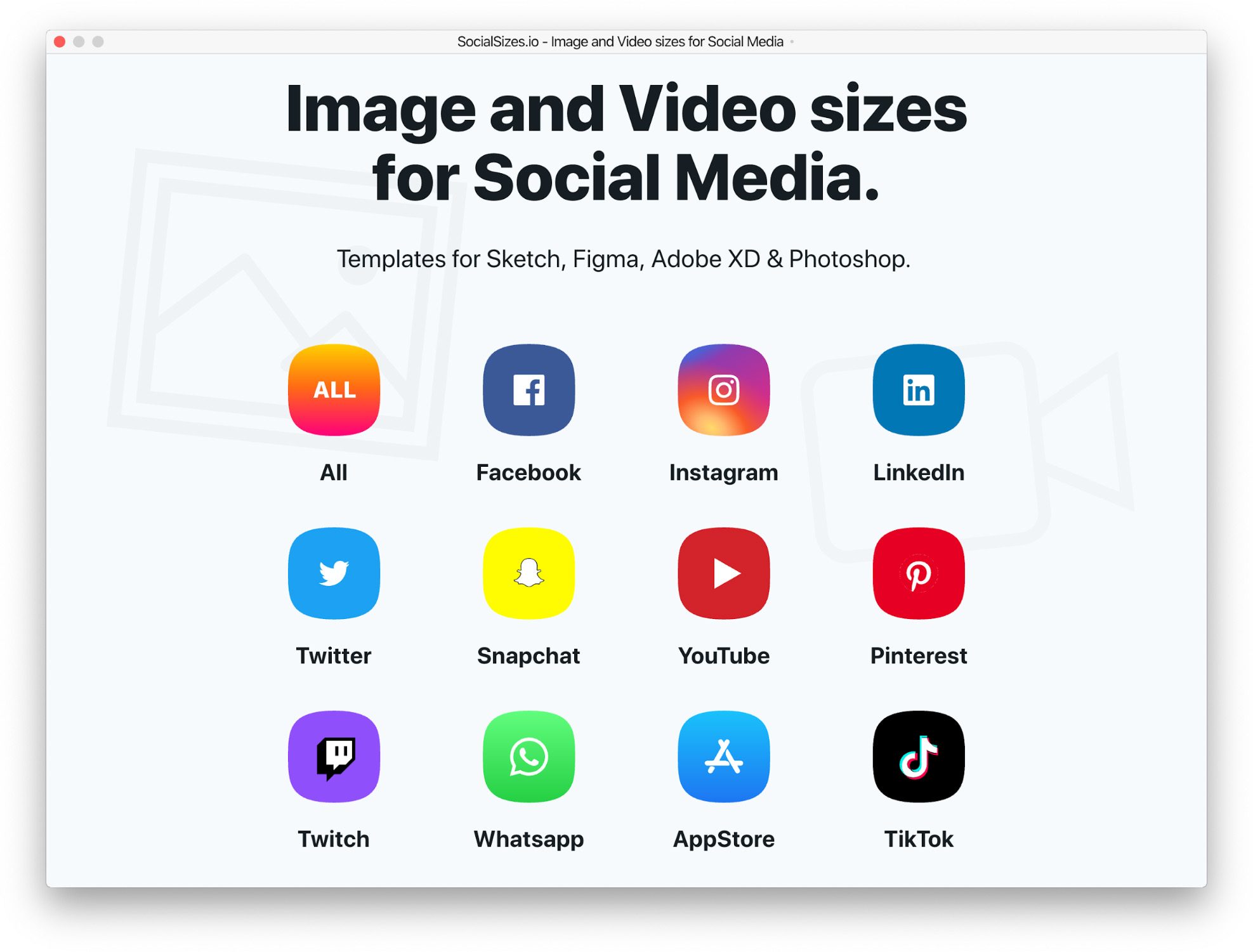
Шаблоны для социального медиа под Sketch, Figma, Adobe XD и Adobe Photoshop.
А на DEADSIGN вышел новый перевод, где Stan Reimgen рассказывает, почему крупным компаниям не нужны дипломы о дизайнерском образовании.
На этом всё. Год был горяч на инструменты, подходы и идеи. Но, как известно, дальше — больше! Классных праздников! Не теряемся!

Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.