Сайт корпорации: как поймать баланс между ярким дизайном и сдержанностью
Директор и арт-директор digital-агентства BeaversBrothers Александр Устинов о том, как создать сайт солидный и одновременно не скучный.

Когда делаешь дизайн для большой, серьёзной компании, есть риск уйти в слишком сдержанный стиль или исказить образ бренда, создав яркий, но неформальный или игровой стиль. Эти крайности часто встречаются в интернете. В первом случае сайты работают, но не поддерживают бренд в полной мере и выглядят как внутренний финансовый отчёт. Во втором случае сайт радует взгляд, но им сложно пользоваться, и через некоторое время его упрощают или просто переделывают.
Я хочу рассказать о том, как найти правильный баланс между сдержанностью и яркостью при создании стиля сайта.
Рассмотрим градации масштаба компаний, чтобы понять проблематику, с которой приходится сталкиваться:
- монопольный сервис, без которого практически нельзя обойтись;
- очень крупная B2B-компания;
- средняя B2B-компания;
- B2C-компания.
Компании из первой группы — это, к примеру, Google, Яндекс, Apple, РЖД, Газпром. Интересно, что все эти глобальные корпорации понимают важность создания современного образа. Они объект пристального внимания со стороны государства и общества и должны выглядеть дружелюбно. Они понимают, что даже их сервисам всегда есть альтернатива (можно полететь на самолёте, а не ехать на поезде, можно купить Android, а не iPhone).
Компании из группы 3 активно догоняют крупные, но смотрят при этом на компании из группы 1. Они хотят быть похожими на них, но они не так известны, поэтому необходимо вкладываться в развитие образа.
Компании из группы 4 находятся в сложной конкурентной среде и борются за внимание клиентов. Они давно поняли, что именно образ продаёт их товары и услуги.
Компании из группы 2 часто думают, что они уже достаточно известны и влиятельны, чтобы тратиться на усиление своего образа через яркий, современный визуальный стиль. Иногда они чрезмерно эксплуатируют сдержанность и думают, что это отличительная черта стиля большой компании. В таком случае они лишаются большой части силы своего визуального образа.
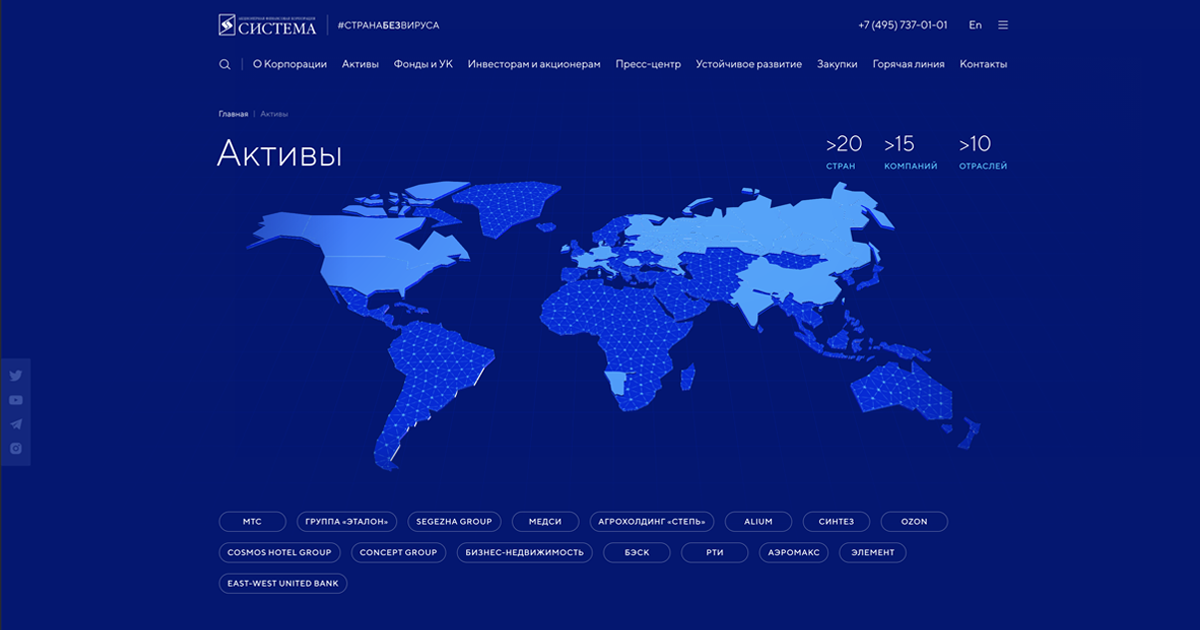
При создании стиля для сайта АФК «Система» АФК «Система» мы решали задачу создания современного образа, работая при этом с несколькими ограничениями.
Первая группа ограничений
С одной стороны, АФК «Система» — большая корпорация, активы, инвесторы, комитеты. Поэтому мы не могли использовать некоторые приёмы, например плакатную вёрстку контента или огромные шрифты и другие подходы из презентационного дизайна.
С другой стороны, клиент понимал, что визуальный образ влияет на бренд компании, поэтому ему важно было получить мощный, современный сайт с ярким, визуальным, узнаваемым образом. АФК «Система» — инвестиционная многопрофильная компания, у неё нет единственного материального продукта, который работает как визуальный акцент.
Вторая группа ограничений
Мы создаём стиль интерфейса сайта. Не проморолик, не стенд, не сувенирку.
Люди приходят на сайт, чтобы решить различные задачи: поиск информации, отправка резюме, просмотр новостей, пресс-релизов.
Поэтому для посетителя визуальный образ складывается в два этапа.
-
Первое впечатление: первые 5 секунд, в течение которых пользователь формирует своё мнение, не осознавая этого.
-
Процесс коммуникации, когда посетитель просматривает сайт и находит нужную информацию. В таком сценарии происходит создание более осознанного впечатления.
Компоненты, с которыми можно работать на этих двух этапах коммуникации:
- кейвижуалы — шапки страниц сайта;
- отображение данных — типографика, графики, схемы и таблицы;
- инфографика и специальные элементы интерфейса — карты, таймлайны и так далее.
- фотографии.
Первое впечатление от сайта
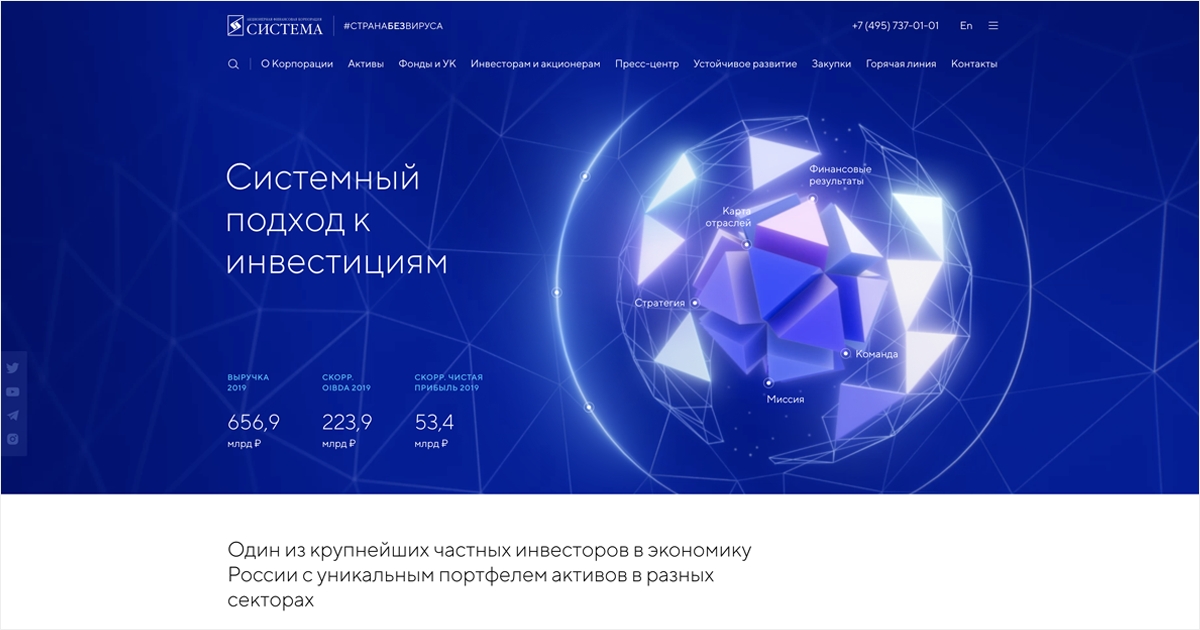
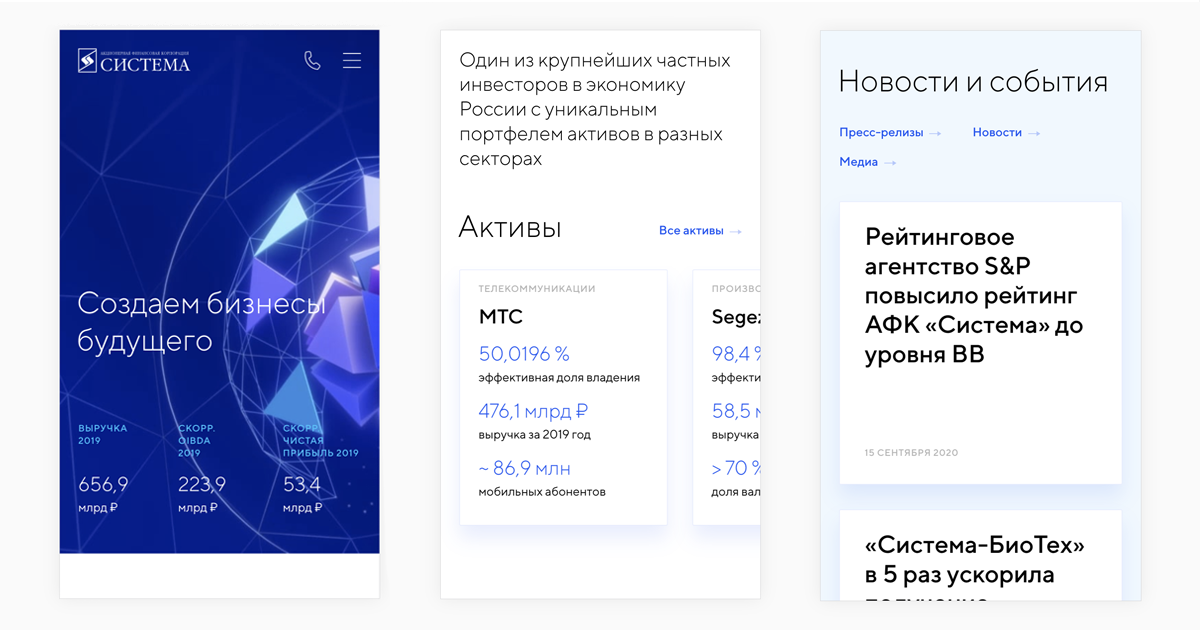
Для первого впечатления важен визуальный контраст. Этот контраст мы создали за счёт сочетания строгих цветов, строгой сетки, шрифта и необычной подачи визуального образа в шапке сайта.
На главной странице мы работаем с главной иллюстрацией, которая одновременно видеоиллюстрация и интерактивный элемент навигации. Современный веб позволяет делать интересные решения на стыке видео и разработки.
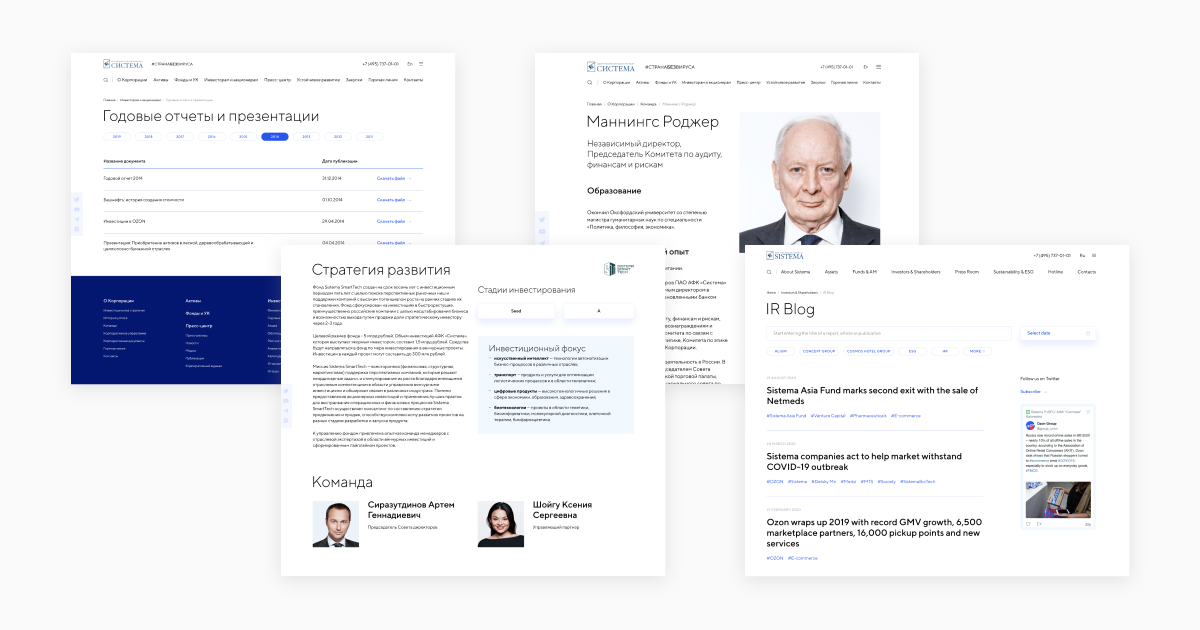
Дополнительно на нескольких основных страницах сайта мы также добавили видео в шапку для того, чтобы поддержать идею ключевого образа главной страницы. Видеоиллюстрации на внутренних страницах развивали общую визуальную идею, но их сюжеты отражали сообщение и смысл каждой страницы.
При таком подходе получается, что даже при первом ознакомительном прохождении по страницам сайта пользователь чувствует общую визуальную идею, видит нужный образ, получает правильное первое впечатление.
Создавая такие видео, команда видеопродакшена работает с ними как с отдельным проектом: идея, сценарий, режиссура анимации, качественный моушен-дизайн. Здесь важно хорошо сочетать анимацию внутри видео и анимацию элементов интерфейса (меню, заголовки, карточки).
Процесс коммуникации
В процессе работы с сайтом посетитель взаимодействует с интерфейсом и контентом.
Создание работающего стиля интерфейса и контента — более сложная работа. Часто дизайн (в смысле стиля) заканчивается на шапке. Но для нас эта часть дизайна не менее важная, чем ключевые образы.
Мы можем использовать несколько компонентов дизайна интерфейса и контента для работы с впечатлением.
-
Таймлайны, в которых мы совместили элементы инфографики, текстовый и фотоконтент.
-
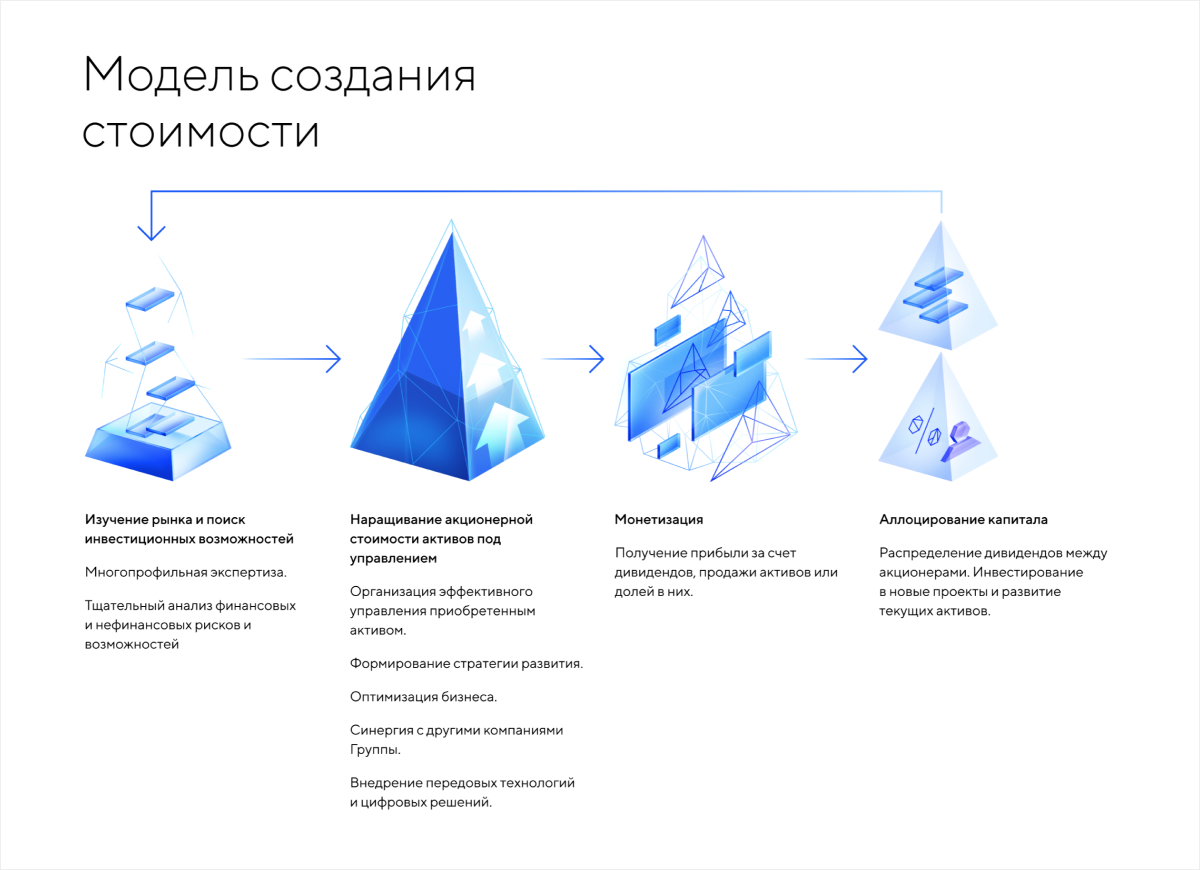
Инфографика даёт информацию и визуальное впечатление, передаёт стиль.
-
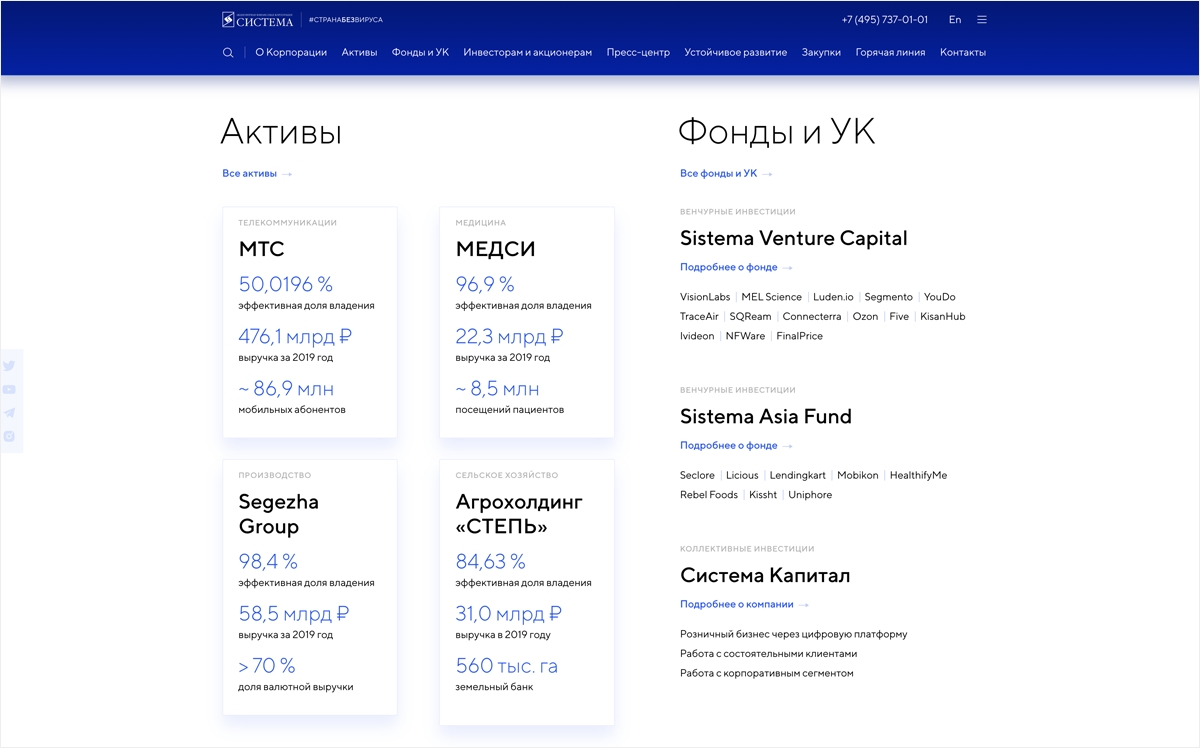
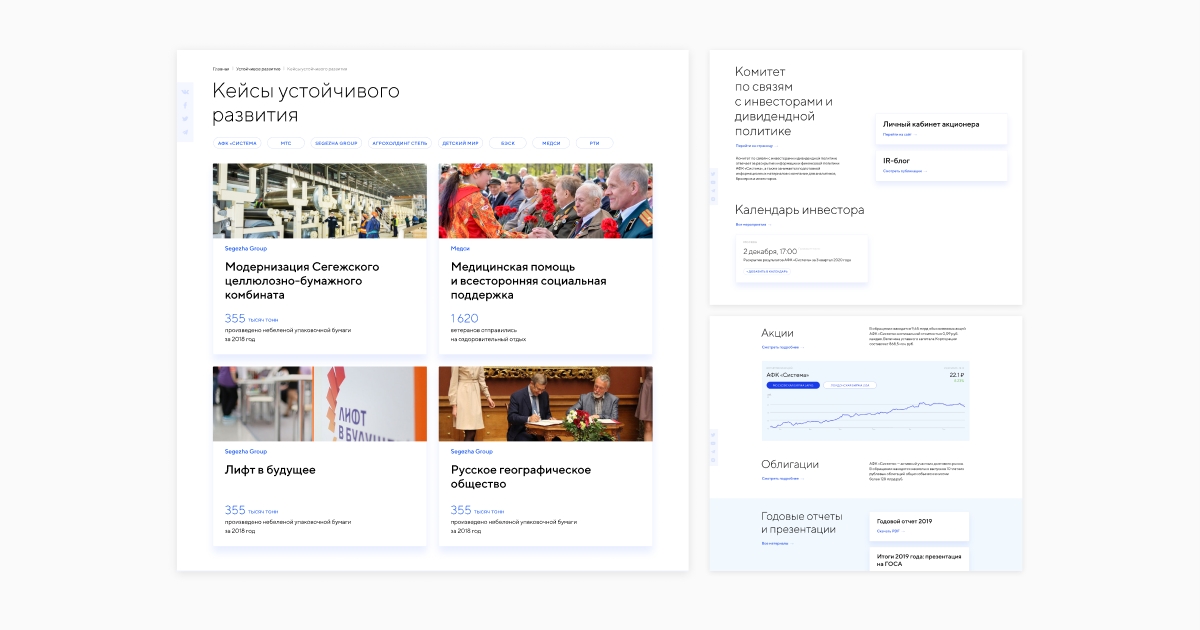
Отображение данных — иконки, карточки, группы карточек, работа со шрифтом, показ графиков, карта географии активов АФК «Система».
-
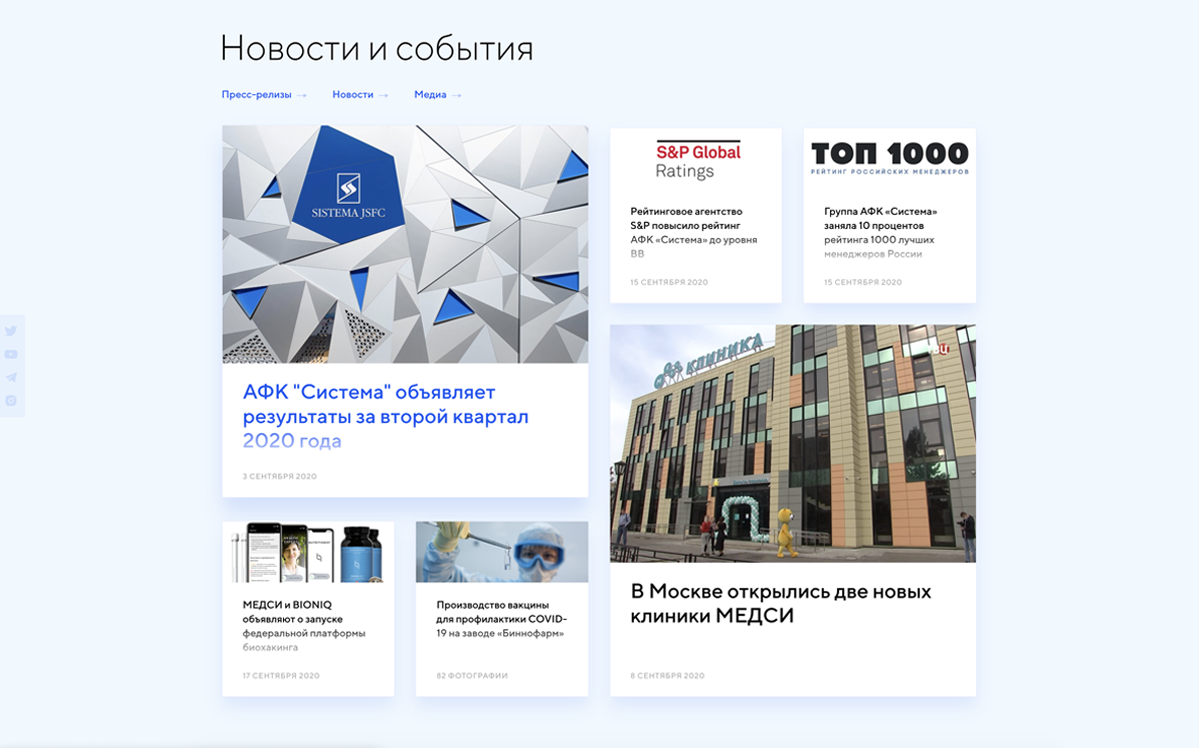
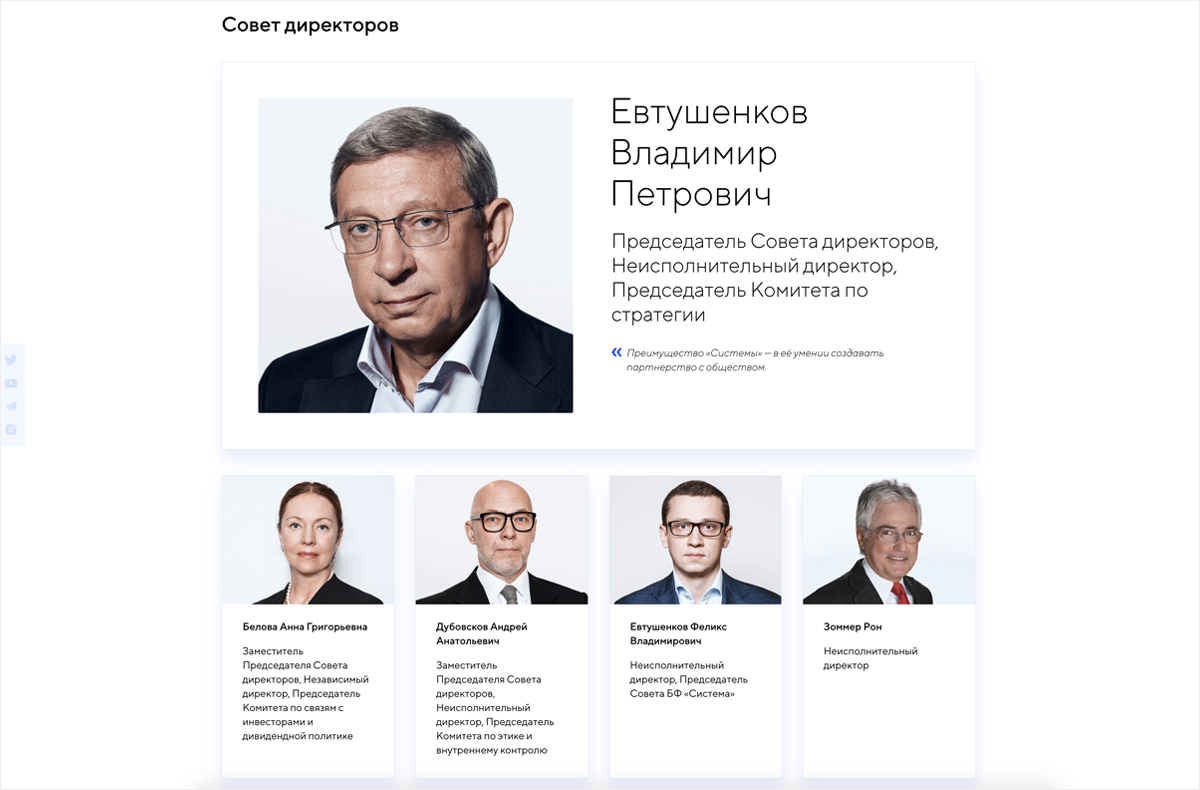
Фотографии в новостях, контентных страницах — цвет, композиция, сюжет, свет. Фотографии — сильный инструмент для передачи стиля.
Мы разработали стиль фотографий и написали гайд для проведения фотосессии.
Для создания стиля мы использовали все компоненты, из которых складывается дизайн. Сложность здесь в том, чтобы продумать решения, которые смогут жить при заполнении сайта контентом и его изменении.
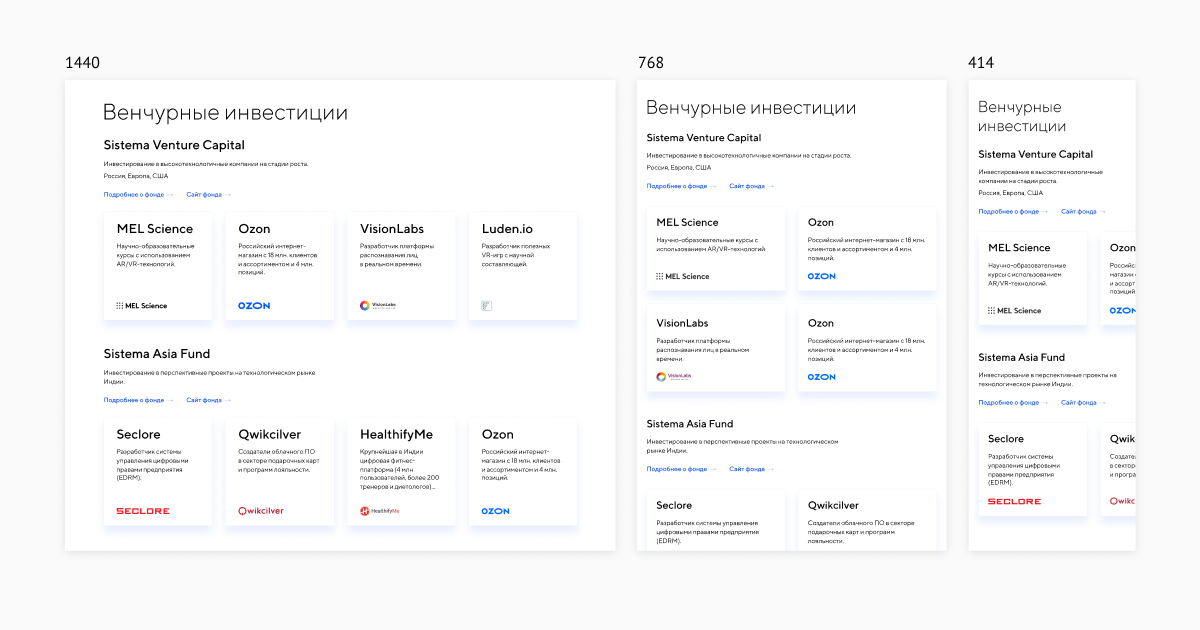
Для этого мы тестируем элементы дизайна на разнообразном контенте. Разное количество знаков в цифрах и текстах, разная длина заголовков и ссылок, фотографии со светлым и тёмным фоном, компоновка контента в таблицах.
Верстаем компоненты так, чтобы они оставались рабочими на различных разрешениях и с разным контентом.
Эта работа менее заметна на первый взгляд, но именно она создаёт целостность и насыщенность визуального стиля, который работает на всех страницах сайта.
Безоказный сайт
Сайт компании АФК «Система» уже завоевал несколько наград в международном дизайн-конкурсе.
По целевым действиям посетителей на сайте видно, что людям удобно пользоваться интерфейсом, они взаимодействуют со всеми элементами нужным образом. Показатель отказов по наиболее посещаемым страницам колеблется в довольно узком диапазоне. Это говорит о том, что сайт хорошо спроектирован: что пользователи ожидают, то они и видят на страницах. Показатель выходов с разводящих страниц низкий.
Если смотреть сценарий «Страница входа — Вторая страница» по разделу, то показатель выхода находится в узком диапазоне, а показатель отказов вообще нулевой.
В мобильной версии мало отказов, а время нахождения примерно как на десктопе — это значит, что мобильная версия хорошо решает задачи пользователя.
Когда вы начинаете работать над созданием визуального образа большой компании, помните, что у вас есть приёмы, с помощью которых можно не делать слишком статичный или слишком неформальный образ. Обе эти крайности не подходят для создания стиля современного крупного бизнеса. Необходим баланс сдержанности и яркого впечатления.
Для этого работайте с контрастом: используйте яркие интерактивные образы для ощущения динамичности и строгую компоновку, сетку, шрифты как основу, создающую образ уверенной, солидной компании. Тщательно прорабатывайте дизайн информационных страниц, создавайте инфографику, уделяйте время хорошему стилю фотоконтента. Всё это поможет получить консистентный, современный и яркий образ большой компании в вебе.
Рекомендуем:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.