Ланч-тайм 288: краткий перевод свежих статей о digital
В номере: в погоне за пиксель-перфект и тенденции в социальных сетях, которые компаниям нужно учесть для маркетинговой стратегии в 2021 году.

Содержание
- В погоне за пиксель-пёрфект
- Основные тенденции в социальных сетях, определяющих маркетинговую стратегию на 2021 год
#895. В погоне за пиксель-пёрфект
Chasing the Pixel-Perfect Dream

Пиксель-пёрфект (англ. совершенство в пикселях) — это идея о том, что реализация HTML/CSS должна быть как можно ближе к исходному макету. Размеры и интервалы должны быть точными, вплоть до пикселя.
Давайте проясним: пиксель-пёрфект едва ли возможен.
Написанные HTML и CSS должны работать на огромном количестве различных устройств. И существует слишком много факторов, которые влияют на то, как реализация будет отображаться.
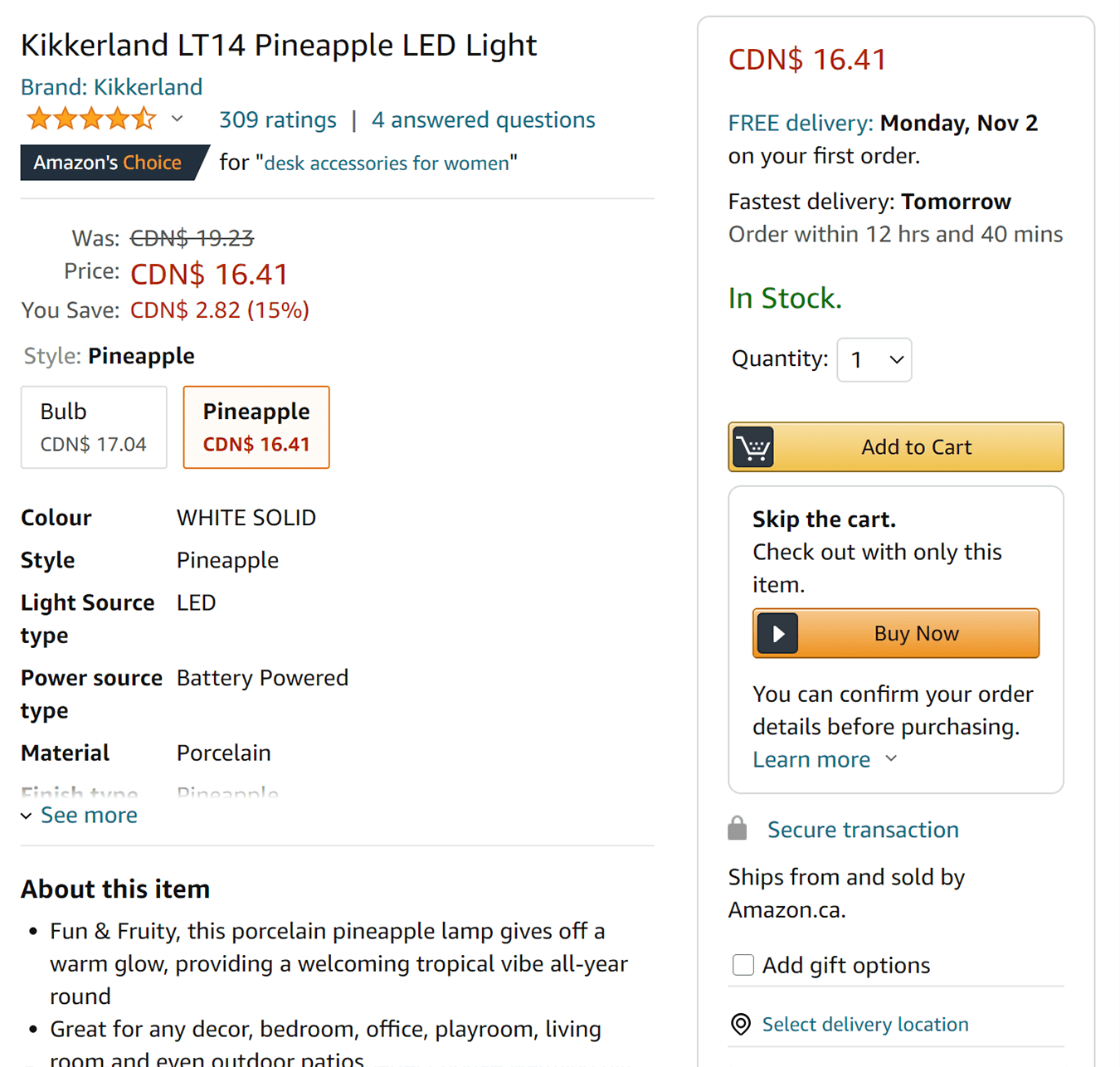
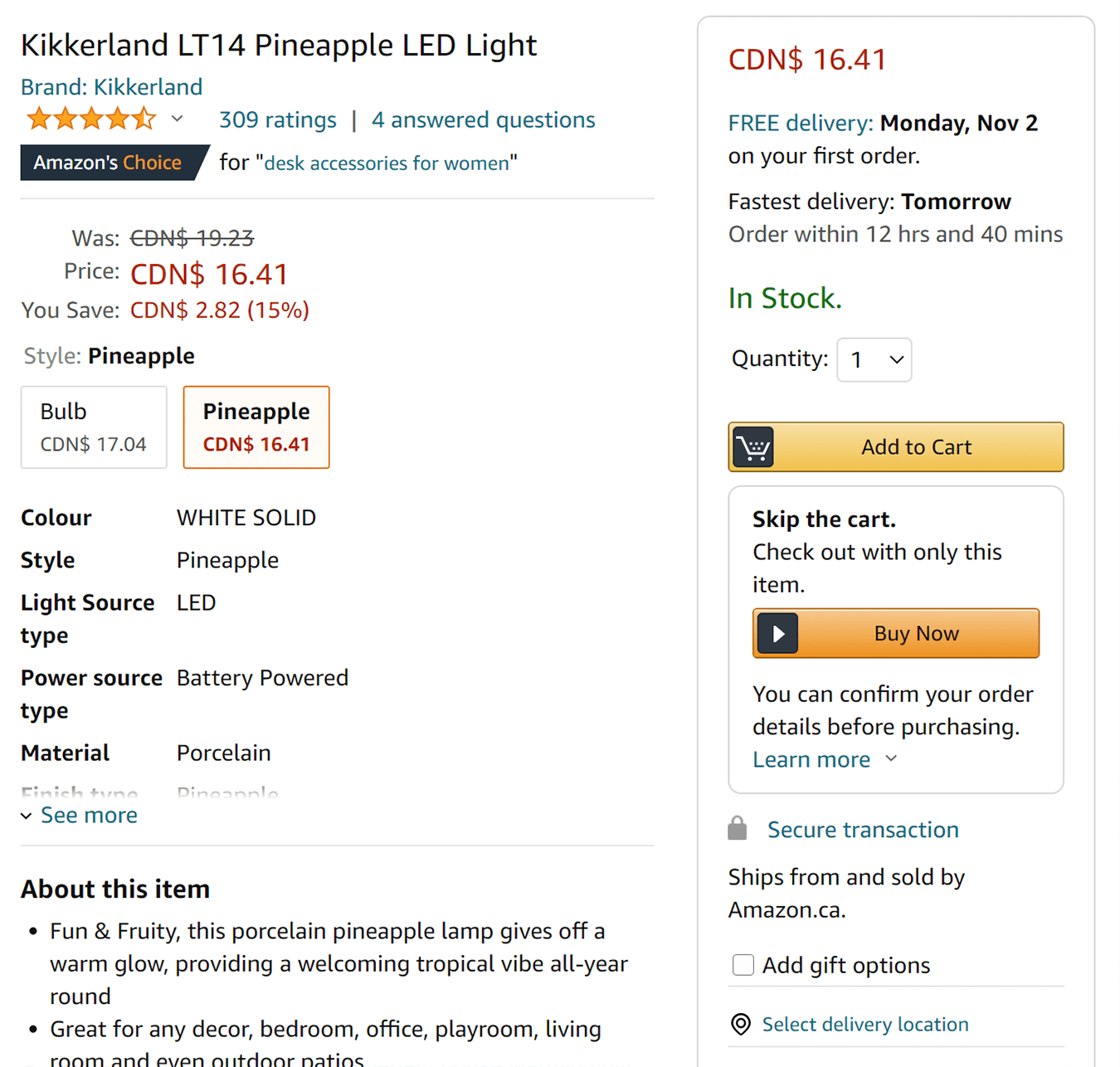
Ради интереса: это скриншоты одной и той же страницы Amazon, сделанные на двух разных устройствах.
Chrome, Windows
Safari, MacOS
Если смотреть эти два скриншота рядом друг с другом, то они кажутся похожими, но если переключаться между ними, то становится ясно, что они не идентичны. У них очень разные пиксели.
В примере выше я изменил только две переменные: операционную систему и браузер. Подумайте, сколько других факторов влияет на то, что отображается у нас на экранах. На вскидку:
- Тип устройства (компьютер, ноутбук, планшет, телефон, часы);
- Размер экрана / размер окна;
- Плотность пикселей экрана;
- Технология экрана (OLED, LCD, CRT, E-ink);
- Уровень масштабирования пользователя / размер шрифта по умолчанию;
- Производительность (оборудование устройства, загрузка сервера, скорость сети);
- Коррекция цвета устройства (например, ночной режим).
Учитывая это, нельзя гарантировать 100% согласованность, когда дело доходит до значений RGB отдельных пикселей на экране. Это невыполнимый стандарт. Но дело не в этом.
Никто не требует, чтобы вещи выглядели одинаково под увеличительным стеклом. В основном достаточно того, чтобы реализация выглядела почти идентичной невооруженному глазу.
Как разработчики могут это сделать?
Разработчик обычно получает макет в каком-то дизайн-инструменте, например, Figma или Zeplin.
Эти инструменты великолепны, потому что, в отличие от статического изображения, они представляют собой живое представление дизайна. Вы можете выбрать отдельные элементы и выбрать цвета и размеры.
К сожалению, эта информация не всегда достоверна! Просто потому, что Zeplin сообщает вам, что между заголовком и абзацем есть промежуток в 64 пикселя, не означает, что это то, что нужно.
Такие инструменты, как Sketch, наследуют набор приёмов и особенностей из мира дизайна, но не всегда чётко отображаются в сети. Конечно, они будут близки к правде, но не всегда достаточно близки.
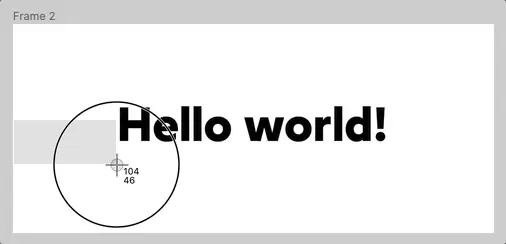
Не верьте ничему — делайте свои собственные измерения! Один из простых способов — это использовать встроенный в MacOS инструмент для создания снимков экрана:
Вы можете включить эту функцию с помощью сочетания клавиш cmd+shift+4. Щелкните и перетащите, чтобы нарисовать рамку, и используйте числа в правом нижнем углу, чтобы измерить расстояние. Если вы отпустите кнопку мыши, будет сделан снимок экрана, или вы можете нажать клавишу Escape, чтобы отменить его, чтобы не загромождать рабочий стол кучей изображений.
Обязательно измерьте и макет, и свою реализацию. При необходимости скорректируйте, пока числа не станут одинаковыми. И измеряйте расстояние до самих букв, а не до какой-то воображаемой рамки вокруг них.
Работайте над выявлением различий. Расположите окна так, чтобы макет и ваша реализация располагались бок о бок, и ищите тонкие различия. Относитесь к этому как к игре, в которой нужно найти разницу на двух картинках.
Также есть такие инструменты, как xScope. В xScope есть множество удобных инструментов для измерения информации на экране. Это платное приложение, но это намного более удобно, чем создавать и сравнивать снимки экрана с помощью виртуозного владения мышью и соколиной зоркости.
Отцентровка в CSS
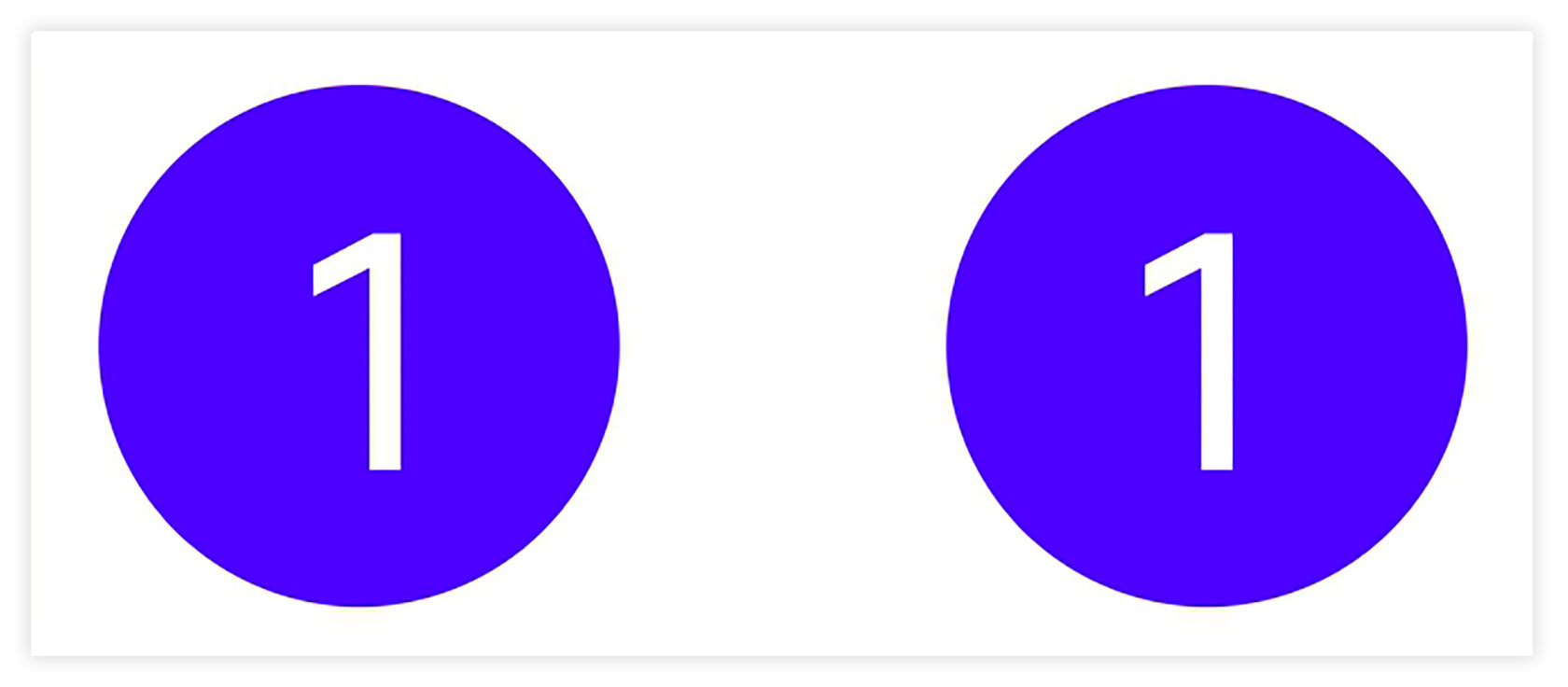
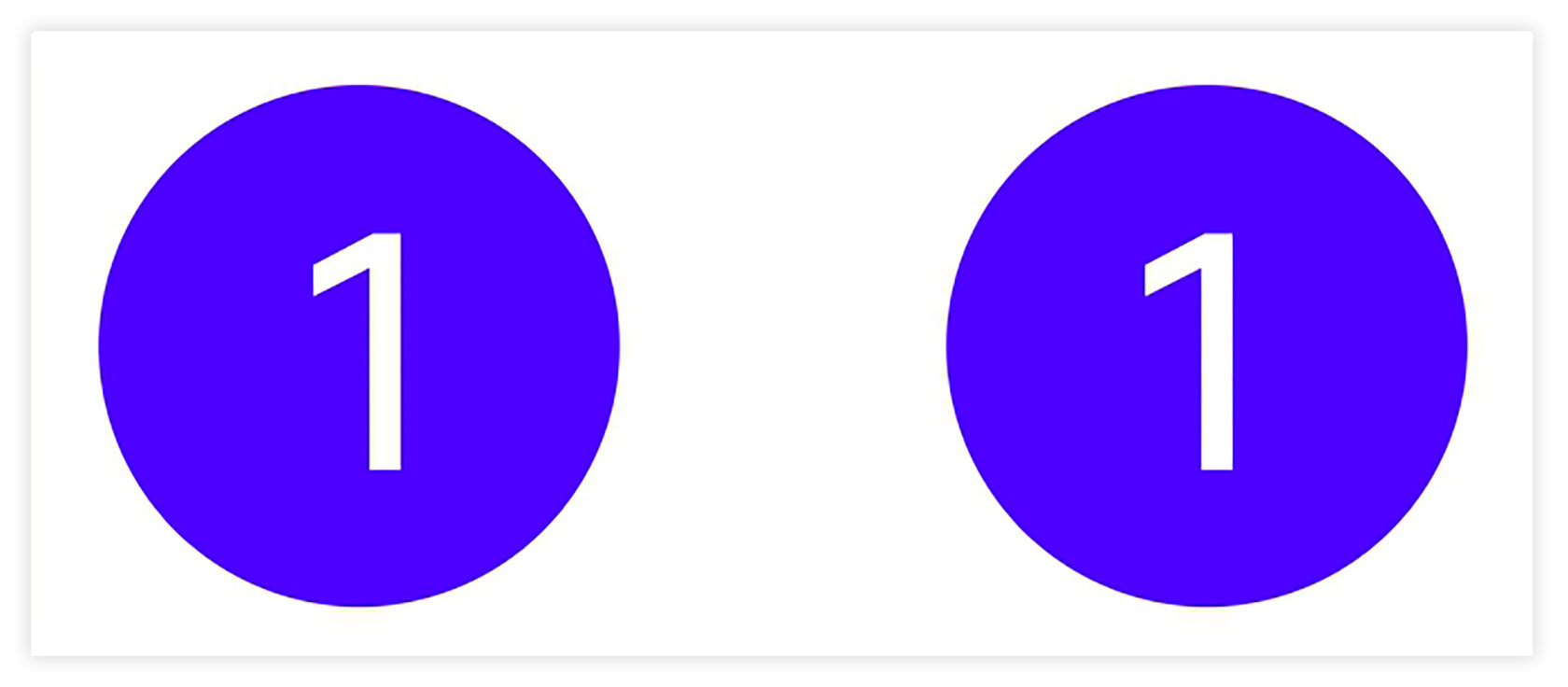
Взгляните на следующие два круга. Как вы думаете, какие из них правильно отцентрированы?

Второй выглядит лучше, правда? И всё же первый — технически правильный ответ.
В CSS всё — это боксы. Число «1» образует рамку вокруг себя, и эта рамка идеально отцентрирована.
Круг справа был смещен, чтобы единица совпала с вертикальной осью:

Это называется оптическим выравниванием. Оно основано на человеческом восприятии, а не на абсолютном математическом расстоянии между боксами.
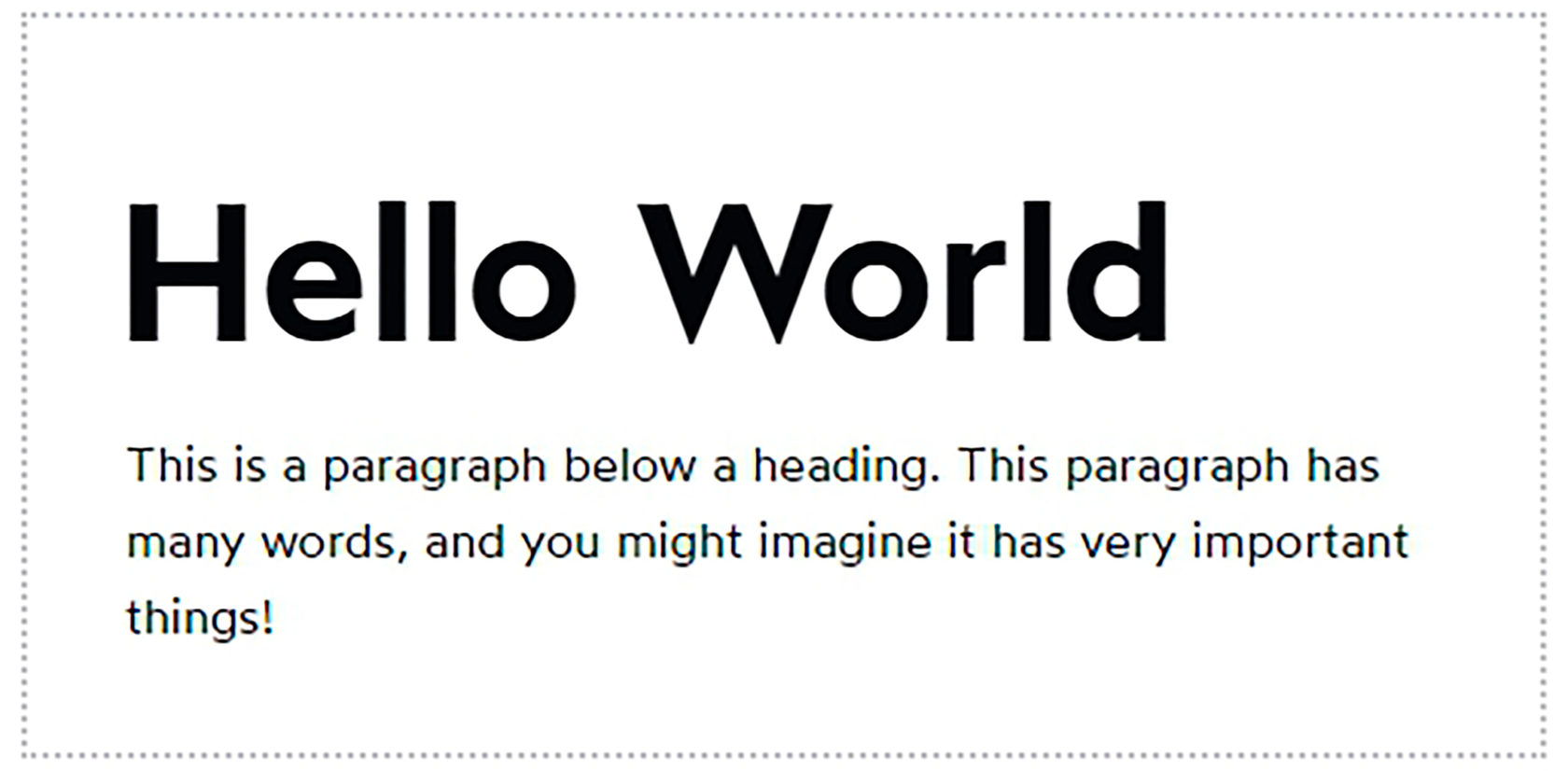
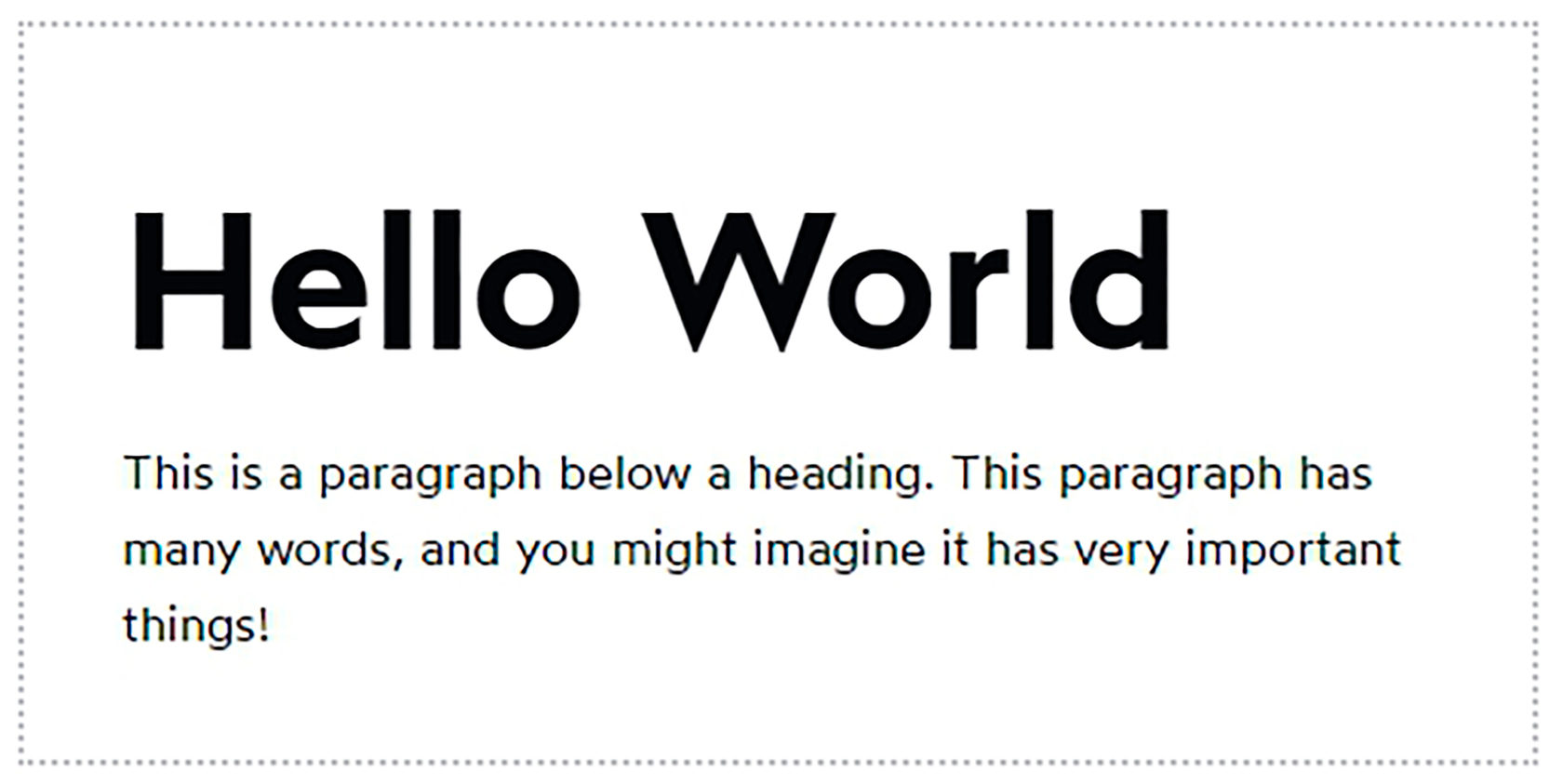
Давайте посмотрим на другой пример. Посмотрите на два варианта — какой из них вам больше нравится:


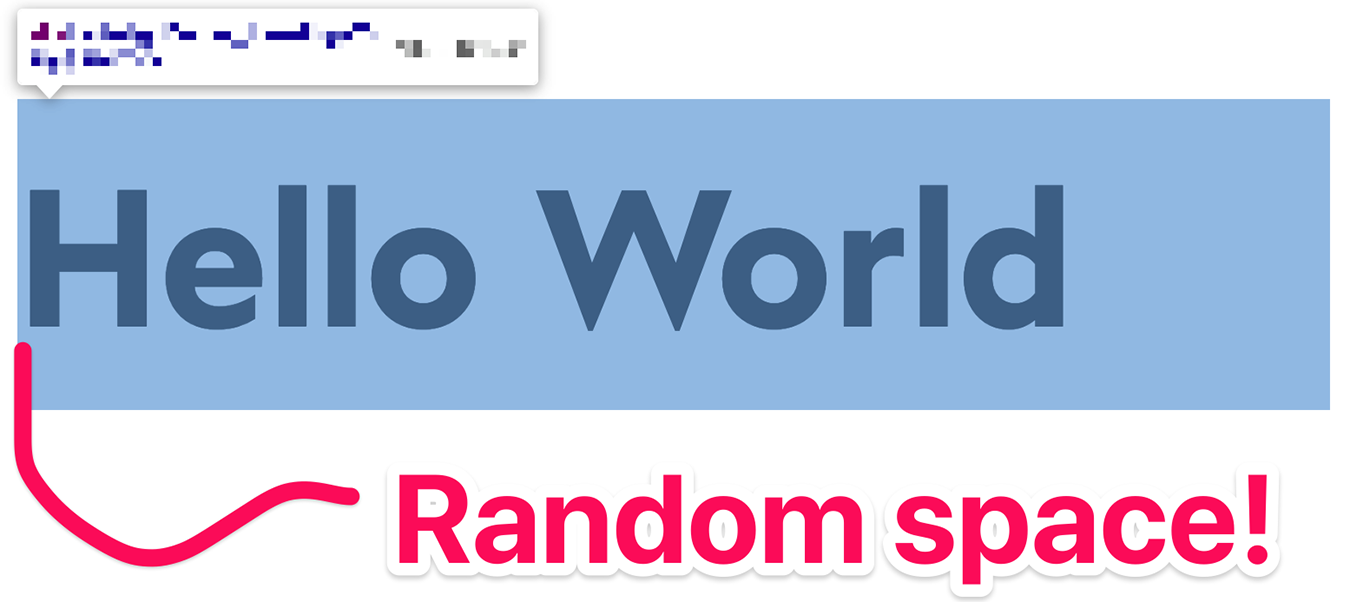
Если мы воспользуемся специальным инструментом, то увидим, что в поле содержимого есть несколько пикселей неиспользованного пространства перед шрифтов слева:

К счастью, кернинг, вызывающий этот разрыв, действительно кажется одинаковым для всех движков рендеринга браузера, и поэтому мы можем смело сдвигать объекты на несколько пикселей для универсально улучшенного выравнивания.
Да, это слишком детально. Вы можете добиться действительно чётких изображений, не прибегая к этой оптической корректировке. Мы на территории «последних 5%». Но это имеет значение, и для критически важных страниц (домашняя страница, целевые страницы с высоким трафиком), возможно, стоит потратить на это несколько минут.
Ловкий компонент
Постоянное передвижение вещей может показаться хаотичным. Чтобы добавить немного ограничений и обеспечить использование последовательной стратегии, можно создать для себя небольшой компонент React. Например, такой:
function ShiftBy({ x = 0, y = 0, children, …delegated }) {
return (
<div
{…delegated}
style={{
transform: `translate (${x}px, ${y}px)`,
}}
>
{children}
</div>
);
}
И вот как это можно использовать:
<section>
<ShiftBy x={-3}>
<Heading>Hello world</Heading>
</ShiftBy>
<p>This is a paragraph below a heading</p>
</section>
Даже если вы не знакомы с React, надеюсь, этот фрагмент даст вам представление о том, как всё работает. Этот компонент ShiftBy позволяет сдвигать объект на несколько пикселей вдоль любой оси.
Это хороший способ, потому что мы вносим мелкие поправки, чтобы всё выглядело хорошо и согласованно. Мы не разбрасываем случайные фрагменты CSS на кучу уже существующих элементов, казалось бы, случайным образом.
transform: translate — это наименее инвазивный способ что-то изменить. В отличие от использования полей, он не будет тянуть за собой родственные элементы.
Вывод: большинство людей не видят вещей с таким уровнем детализации. Они воспринимают страницу целиком и выносят суждение на основе ощущений. Либо это кажется хорошим и профессиональным, либо неприятным и неряшливым. Один сдвиг на несколько пикселей не создаст и не сломает сайт, но он делает дизайн — это факт.
Перевели, чтобы вы сэкономили час.
#896. Основные тенденции в социальных сетях, определяющих маркетинговую стратегию на 2021 год
Top social media trends to drive your 2021 marketing strategy

Некоторые бизнес-тенденции, которые мы наблюдаем сегодня, скорей всего сохранятся в наступающем году. Мы рассмотрим три тенденции в социальных сетях, которые окажут наибольшее влияние в 2021 году. Это тенденции, которые обязательно нужно использовать и интегрировать в свою маркетинговую стратегию в 2021 году.
1. Влияние социально сознательной аудитории
Сегодня потребители более социально осведомлены, чем когда-либо прежде. Поколение Z и Альфа активно участвуют в обсуждениях социальных проблем, таких как психическое здоровье, равенство, образование и изменение климата. Они ищут бренды с социальными ценностями, которые соответствуют их взглядам, и избегают тех, которые им не соответствуют.
Бренды должны понимать, что им нужно выходить далеко за рамки пустых слов и работать над созданием социально ответственного бизнеса. Согласно опросу, проведенному Forbes в 2019 году, 88% потребителей хотят поддерживать бренды, которых занимаются социальными вопросами, связанными с их продуктом или услугой.
В 2020 году пандемия негативно повлияла на людей во всем мире. Это, наряду с другими значительными событиями 2020 года, привело к тому, что потребители стали ещё громче говорить о проблемах, влияющих на общество сегодня.
Все эти разговоры продолжатся и в 2021 году, особенно в социальных сетях. И брендам необходимо регулярно участвовать в обсуждениях по темам, которые наиболее важны для их потребителей, при этом обеспечивая активное положительное влияние на общество. Также важно, чтобы бренды разборчиво определяли проблемы, наиболее актуальные для их целевой аудитории в регионе.
Например, глобальные темы (изменение климата и гендерное равенство) важны, но азиатские потребители хотят заниматься вопросами, которые часто более близки к их проблемам их страны: бедность, чистая вода, здравоохранение, местная демократия.
Бренды, создающие глобальную цель и работающие с ней, должны осознавать, что одной линейкой всех мерить не получится.
2. Рост цифровой дезинформации
Проблема «фейковых новостей» преследует социальные сети в течение последних нескольких лет, в 2020 году эта проблема выдвинулась на первый план из-за пандемии COVID-19. Из-за высокого уровня неопределённости потребители отчаянно стремились получить информацию, связанную с COVID-19, а также поделиться ею. Но она зачастую была ложной.
Распространение такой дезинформации может повлечь за собой серьёзные последствия. В Сингапуре с начала 2020 года по май 2020 года было опровергнуто около 40 случаев фейковых новостей, связанных с COVID-19, что побудило правительство Сингапура активировать Закон о защите от лжи и манипуляций в интернете, чтобы ограничить распространение ложной информации.
В свете роста цифровой дезинформации в 2021 году самые популярные социальные сети предпримут активные шаги по сдерживанию этой тенденции. Например, введут маркировку социального контента, который считается недостоверным или вводящим в заблуждение.
Здесь брендам важно внедрить культуру прозрачности в отношениях с потребителями, чтобы снизить вероятность того, что клиенты будут восполнять недостаток информации не теми новостями о бренде. Компании также должны постоянно мониторить упоминание своего бренда в СМИ, чтобы обнаруживать фейковые новости связаны с брендом, и решать проблему до того, как она перерастет в полномасштабный PR-кризис.
3. Маркетинг, который общается
Это такой маркетинг, в котором привлечение клиентов и построение отношений с ними строится на персонализированном контенте. Нельзя просто посылать сообщения и надеяться на лучшее. Бренды нуждаются в двустороннем диалоге с потребителями и в общении с ними по наиболее важным для них вопросам. Просто что-то купить — для потребителей уже мало, особенно в период кризиса. Важно взаимодействие и построение отношений — это ключевые факторы в создании надежной стратегии обслуживания клиентов.
Четверть всех миллениалов и поколения Z ищут в «историях» информацию о брендах и продуктах, а учитывая то, что платформы социальных сетей предоставляют всё больше и больше способов для пользователей связать покупки с любым взаимодействием, эта тенденция вырастет в 2021 году.
Задача для брендов — искать новые способы создания инновационного контента, который будет выделяться и мешать подписчикам прокручивать страницу.
Бренды должны использовать такие инструменты, как чатботы, платформы для потокового видео и социальные сети, чтобы налаживать связи с потребителями, показывая им человеческую сторону бренда.
Также следует проводить анализ поведения пользователей социальных сетей, а затем использовать эту информацию для оптимизации пути к покупке.
Вывод: будьте в курсе последних отраслевых тенденций, которые будут определять поведение потребителей в наступающем году.
Сэкономили для вас полчаса.
Берегите себя!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.