Ланч-тайм 281: краткий перевод свежих статей о digital
В номере исключительная менюшная тема: как создать UX-дизайн меню и руководство по гамбургер-меню.

Содержание
#881. UX-дизайн меню
UX Design for Navigation Menus
Меню — одна из самых просматриваемых и популярных частей интерфейса. И вот несколько принципов его дизайна, дабы улучшить пользовательский опыт.
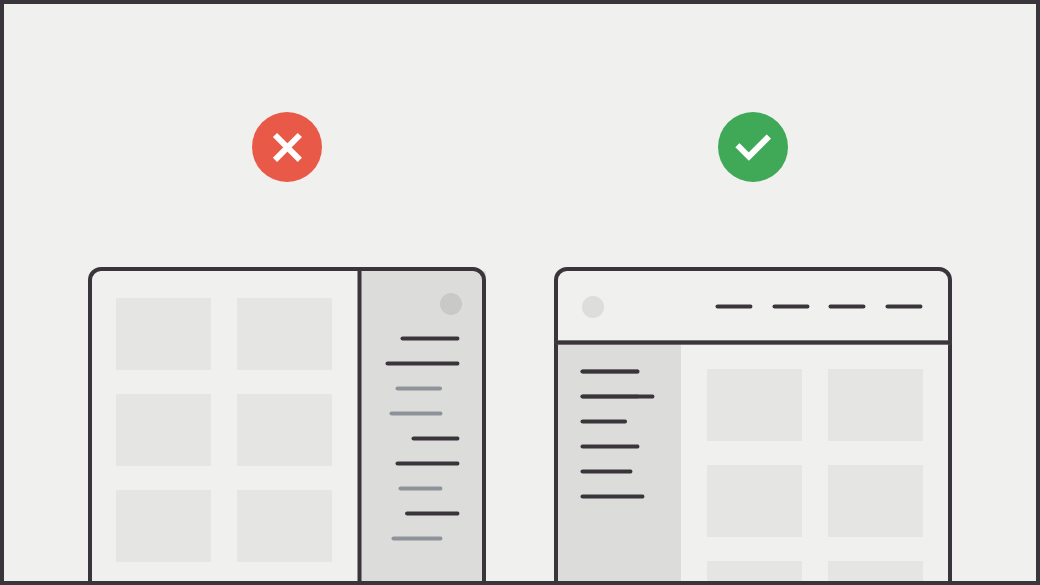
1. То, где находится меню, — важно
В вебе есть чёткое местечко для меню: самый верх, левая сторона или нижний колонтитул. Когда меню размещается за пределами этой области, становится непривычно, неудобно и непонятно. Такое меню приходится искать.
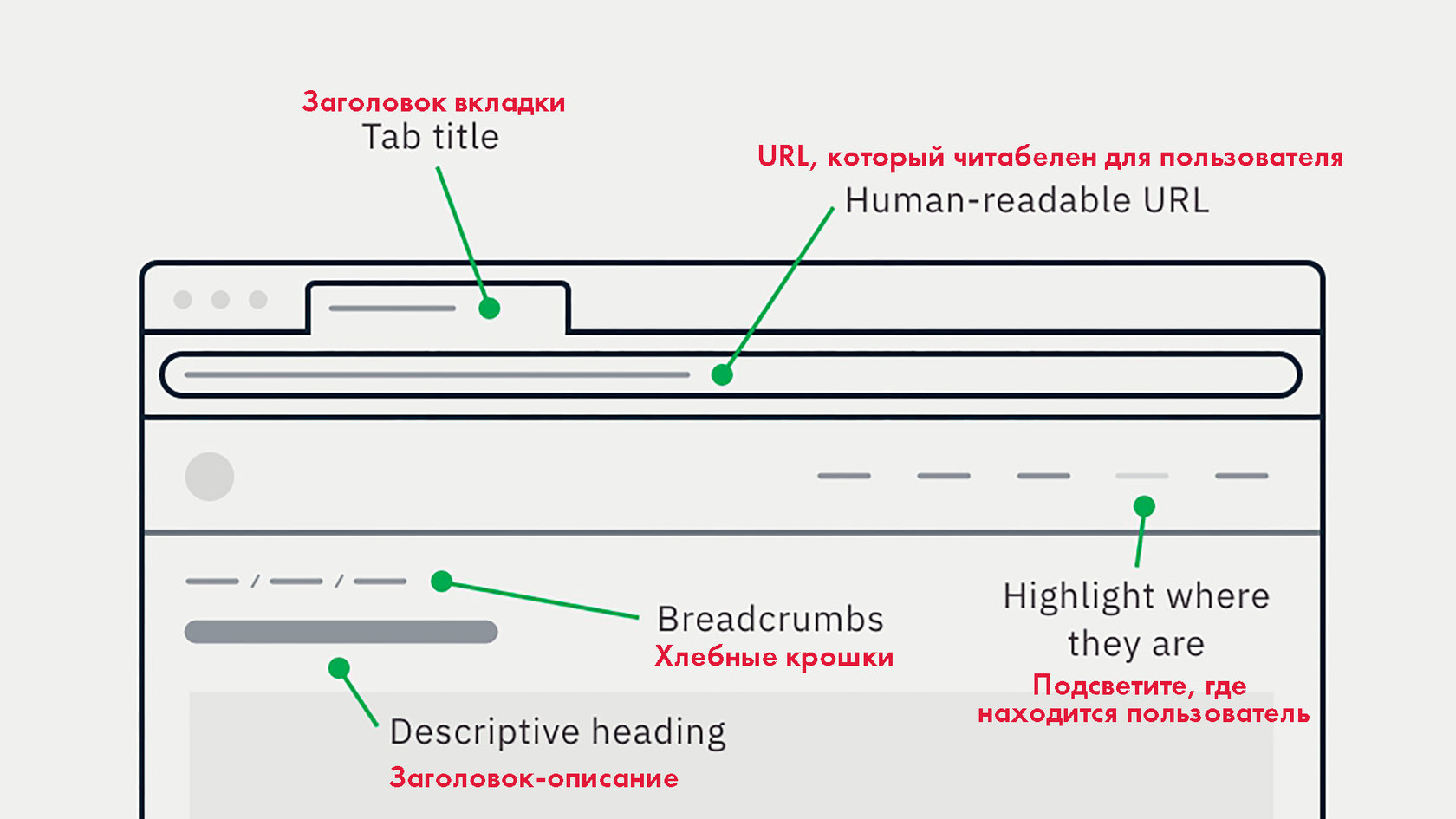
2. Пользователь должен понимать, где он находится
Покажите пользователю его текущее местоположение. Используйте несколько подсказок, подобных тем, что приведены ниже. Они помогут пользователям сориентироваться — вопрос о том, где он находится, не должен возникать.
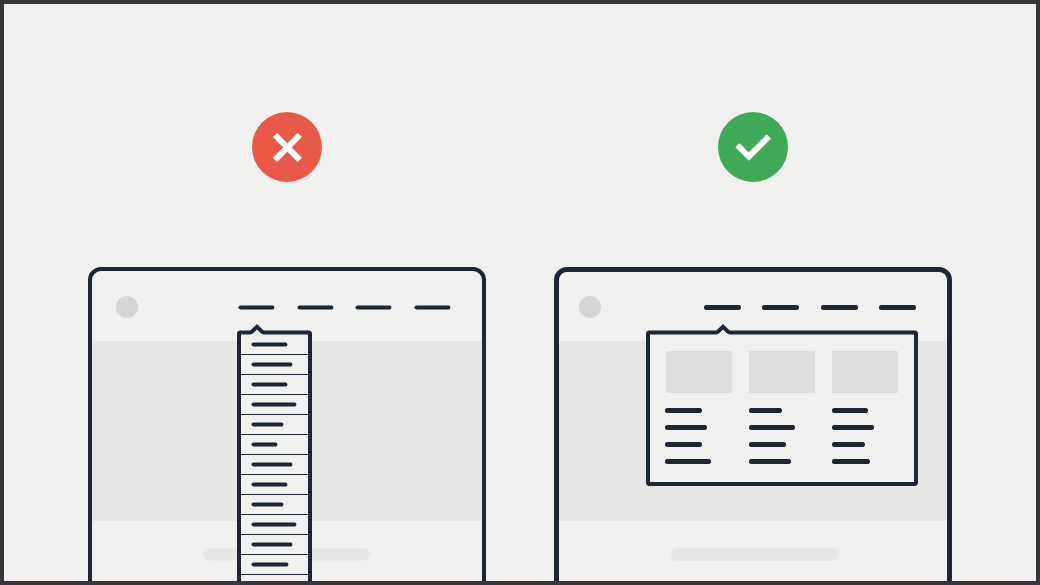
3. Мегаменю vs. выпадающее меню
Мегаменю выигрывают у выпадающих списков, так как сразу показывают все, что есть на сайте, могут включать в себя изображения и лучше группируют разделы.
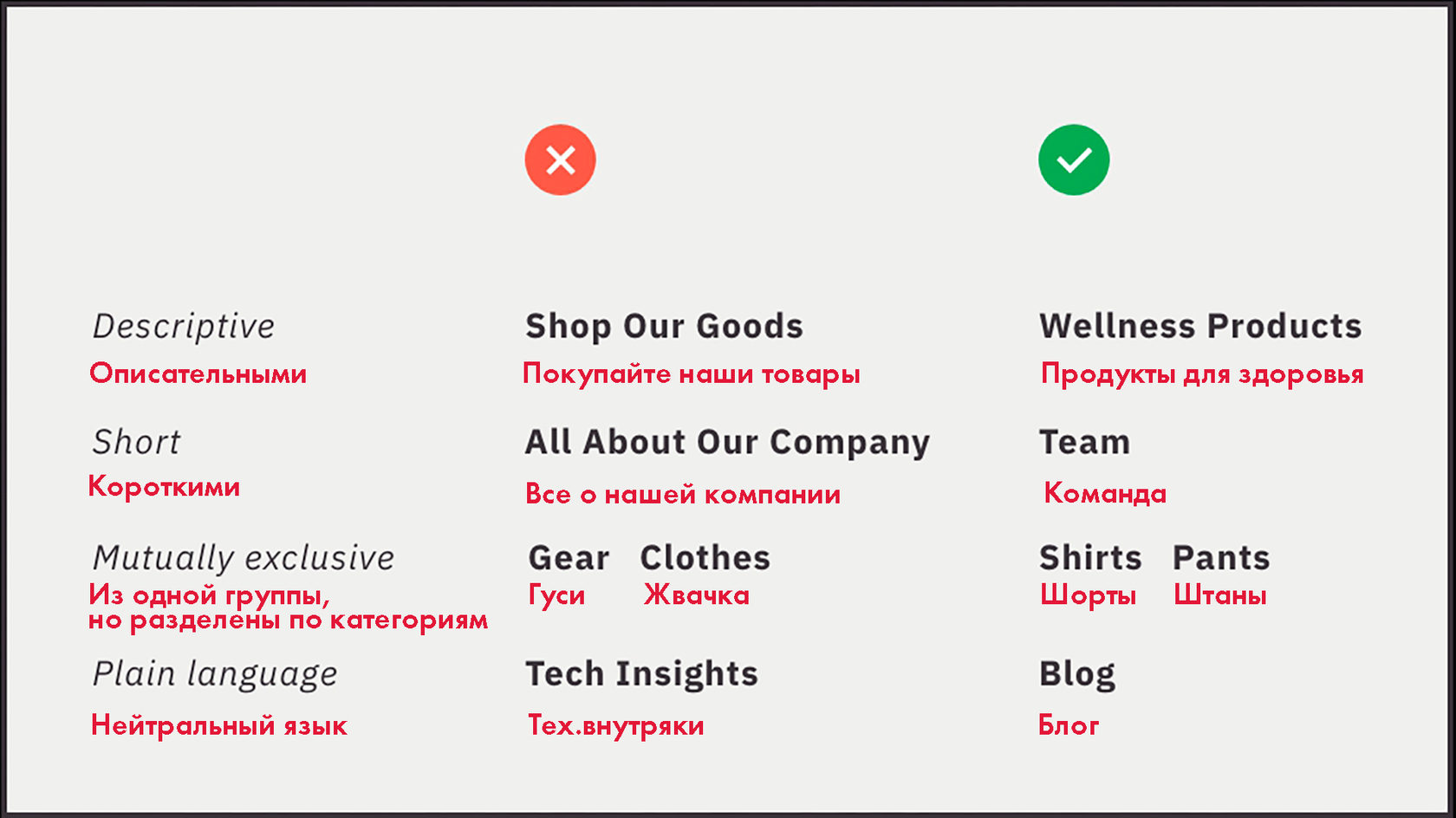
4. Заголовки для ссылок в меню
Пользователь должен легко понимать, куда его приведёт ссылка, до того, как он нажмёт на неё (это называется «информационным запахом»). И самое важное тут — насколько хорошо вы назовёте ссылки (и хорошо бы, чтобы вы понимали, чем отличаются кнопки от ссылок).
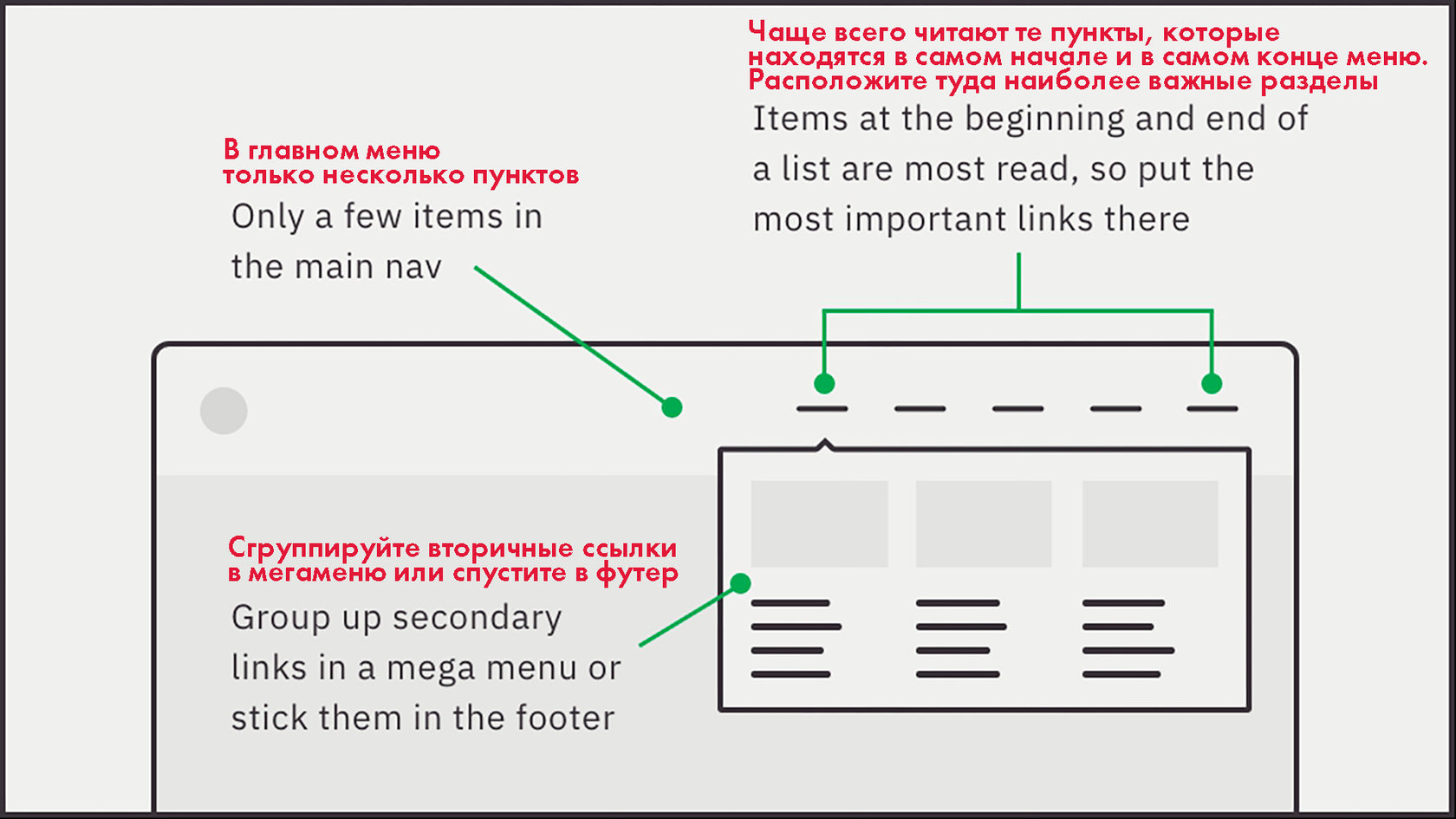
5. Количество разделов
Подходящее количество разделов в меню зависит от нескольких вещей. Например, насколько сложен ваш продукт или насколько сообразительны ваши пользователи. Но постарайтесь заложить меньше 6 или 7 пунктов. Порядок тоже имеет значение.
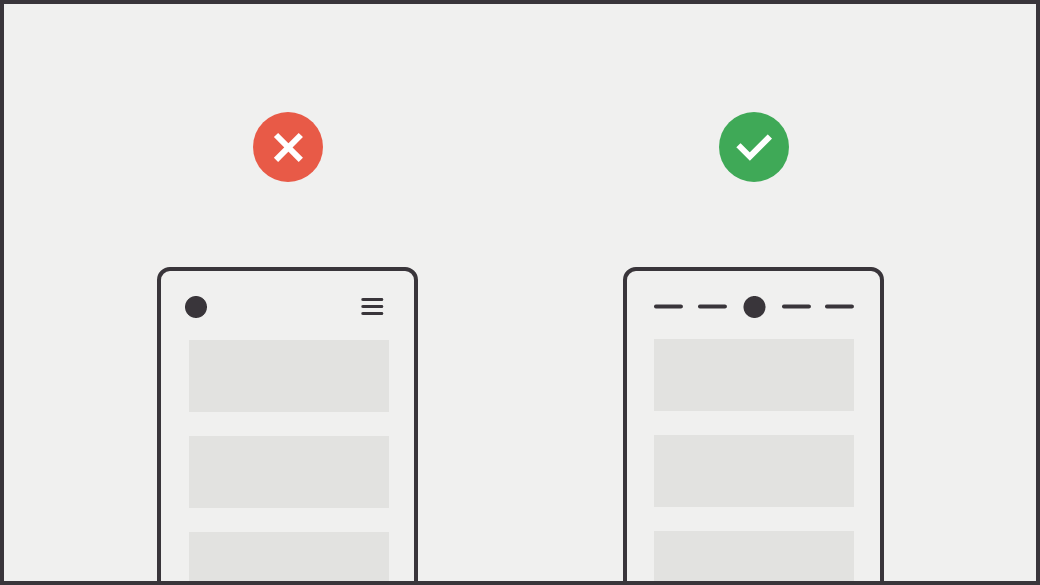
6. Не скрывайте меню
Как мы уже и сказали, меню — одна из самых популярных частей интерфейса. Логично. Оно предоставляет пользователю основную информацию, чтобы вникнуть в контекст сайта, поэтому всегда должно быть на виду.
На мобильных устройствах используется гамбургер-меню, но есть альтернативные варианты внешнего вида меню, которые не скрывают полностью навигацию: вкладки, сворачивание, прокручиваемые списки.
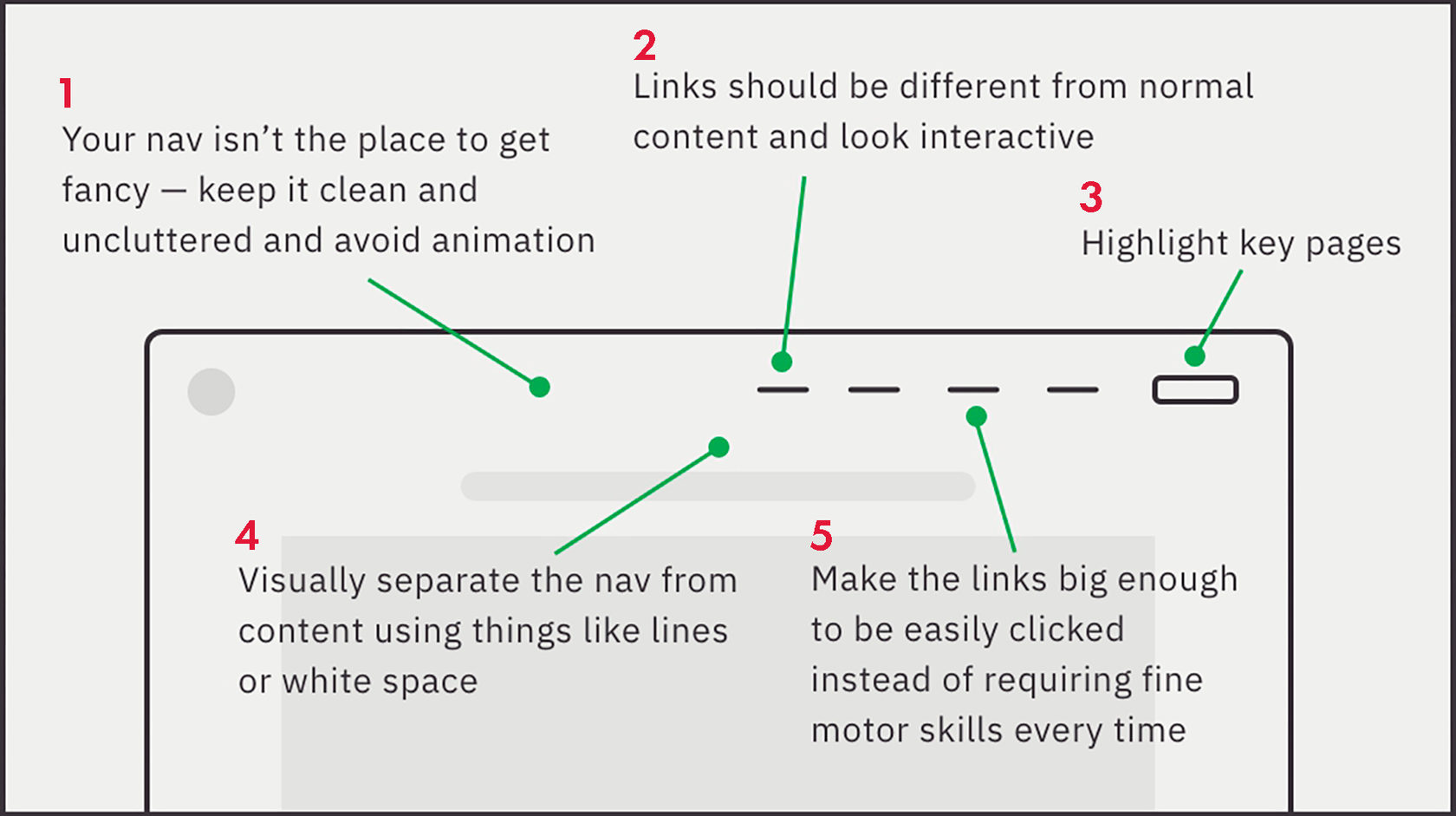
7. Советы по дизайну меню
Ниже приведены несколько советов по улучшению пользовательского опыта. Если сомневаетесь — тестируйте. И не забывайте о доступности!
Что важно:
-
Меню — не место для креатива, анимаций и пёстрых цветов. Пусть там всё будет чистенько и без лишнего хлама.
-
Ссылки должны отличаться от других элементов и выглядеть интерактивными.
-
Подсветите ключевые страницы.
-
Визуально отделите меню от остального контента. Например, линией или просто пространством другого цвета.
-
Сделайте ссылки достаточного размера, чтобы по ним было легко кликнуть и не демонстрировать крутые моторные навыки.
Вывод: меню должно помогать пользователю ориентироваться на сайте, а не делать из этого квест. Пожалуй, это единственное, что нужно помнить.
Перевели для вас, сэкономили вам 20 минут.
#882. Руководство по гамбургер-меню
A Complete Guide to the Hamburger Menu Plus 14 Striking Examples

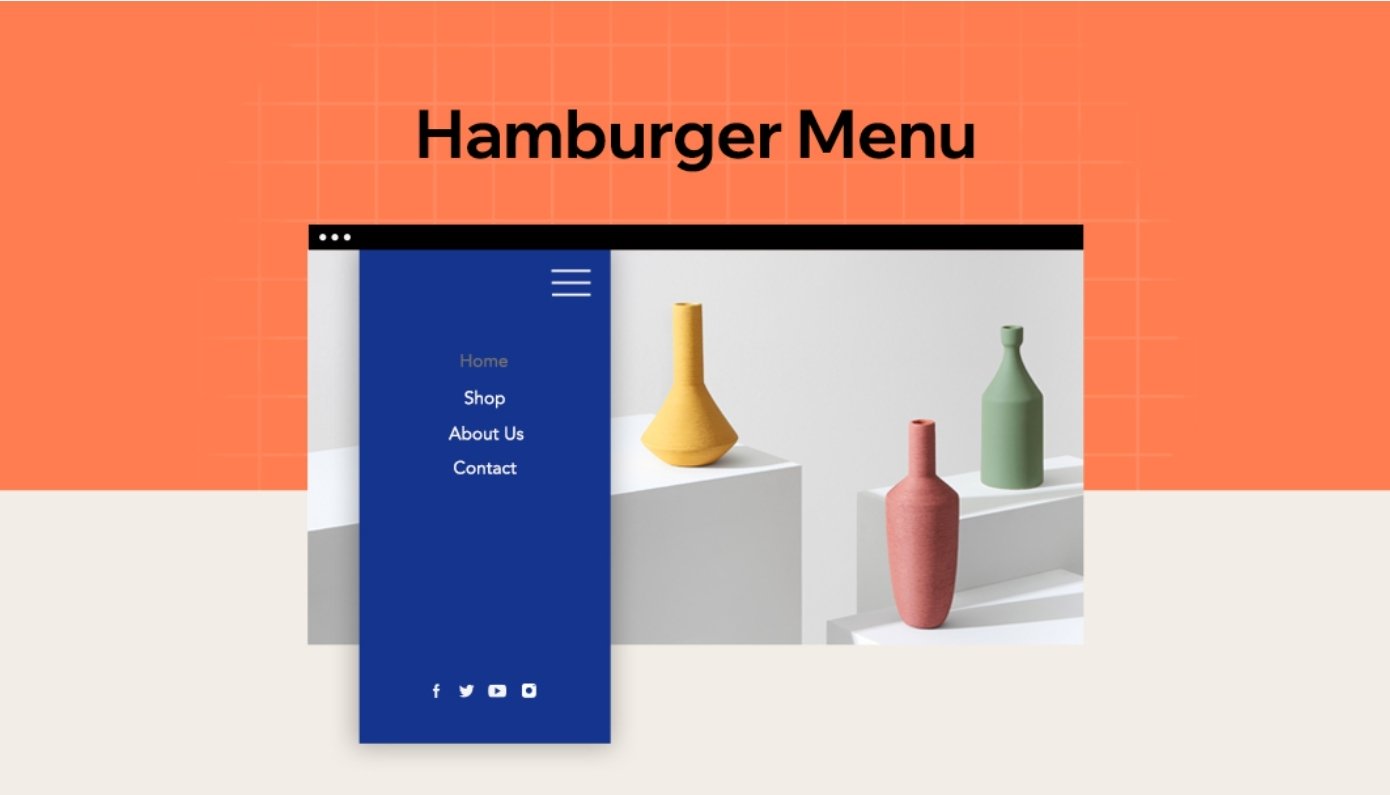
Напомним, что на жаргоне веба под гамбургер-меню понимается трёхстрочный значок, который обычно помещается в верхнем правом или левом углу сайта. Кнопка меню представляет собой упрощённую графическую интерпретацию гамбургера: клик на нём — и откроется меню сайта.
Гамбургер-меню появилось более 30 лет. Его успели и полюбить, и возненавидеть. Конечно, у него есть и недостатки и преимущества. Тем не менее, гамбургер-меню может быть полезным как для владельцев сайтов, так и для их пользователей.
Немного занимательной истории
Создал гамбургер-меню в 1980-х годах дизайнер Норм Кокс. Первоначальный значок с четырьмя линиями символизировал для пользователей копировальный аппарат Xerox.
В 2020 году гамбургер-меню стало популярнее, чем когда-либо. Хотя исходный значок изменялся с течением времени. Настолько он прикипел, что многие владельцы сайтов и до сих пор берут его за основу, но видоизменяют изображение по-разному.
Популярность гамбургер-меню, вероятно, может быть связана (но не только!) с появлением дизайна мобильных версий сайтов, где площадь экрана намного меньше, и контент необходимо уплотнить. Но гамбургер-меню также может быть полезно и для десктопной версии сайта, например, если вы хотите сосредоточить внимание на крутых полноэкранных визуальных элементах или если есть некоторые пункты меню, которые менее важны, чем другие.
Плюсы и минусы гамбургер-меню
Не все считают гамбургер-меню хорошей идеей. Посмотрим на плюсы и минусы — так вы сможете понять, подходит ли вам этот тип меню или ну его...
Плюсы
Его все знают
Далеко немногие иконки, значки или символы так легко узнаются, как значок гамбургера. Кнопка меню-гамбургера всегда понятна, а её форма и функции последовательны. Всё это минимизирует ошибки со стороны пользователей.
Чистенький дизайн
Иногда чем меньше, тем лучше. И это тот самый случай. Гамбургер-меню поможет получить безупречно «чистый» сайт. Сворачивая элементы в меню, вы не перегружаете и не отвлекаете пользователей слишком большим количеством опций.
Больше воздуха!
Если вы скроете некоторые элементы за значком гамбургер-меню, у вас будет больше места на экране. Это может быть особенно полезно, когда вы хотите показать и сделать акцент на каких-то изображениях, товаре или дизайне в целом. Кроме того, если на вашем сайте есть определённые функции, которые, как вы знаете, менее актуальны, чем другие, вы всё равно можете сохранить их, не отдавая им при этом козырное место на экране.
Прямой доступ
Как только пользователи нажимают на гамбургер-меню, они получают прямой доступ к элементам меню без лишних телодвижений и дополнительного поиска. Щелчок по гамбургер-меню — это тоже телодвижение, но не лишнее: оно оптимизирует процесс поиска информации.
Минусы
С глаз долой, из сердца вон
Многие UX-дизайнеры считают, что гамбургер-меню создаёт менталитет «с глаз долой - из сердца вон». Если говорить о навигации по сайту, скрытые элементы в гамбургер-меню могут означать для пользователей, что эти функции не так важны.
Труднее охват = более низкий рейтинг кликов
Хотя гамбургер-меню известен всем, некоторые считают, что найти этот тип меню не так просто (особенно на мобильных устройствах). Для некоторых пользователей скрытые элементы — это челлендж, и их вовлечённость снижается.
Те самые лишние телодвижения
Чтобы добраться до меню, пользователю нужно сначала нажать на гамбургер-меню, затем ещё нажать куда-то, потом, может быть, ещё, и вот оно — то, что он искал. Случай индивидуален для каждого человека. В большинстве случаев, не такой уж это и квест, а, скорее, привычные действия.
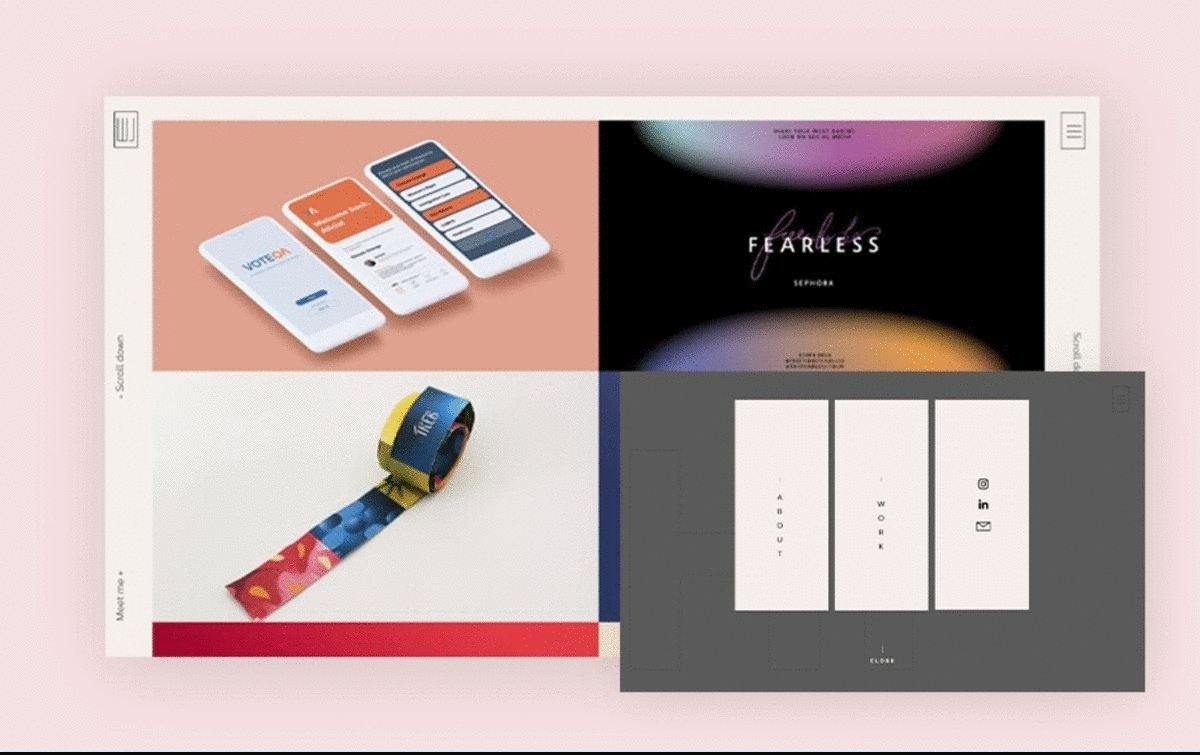
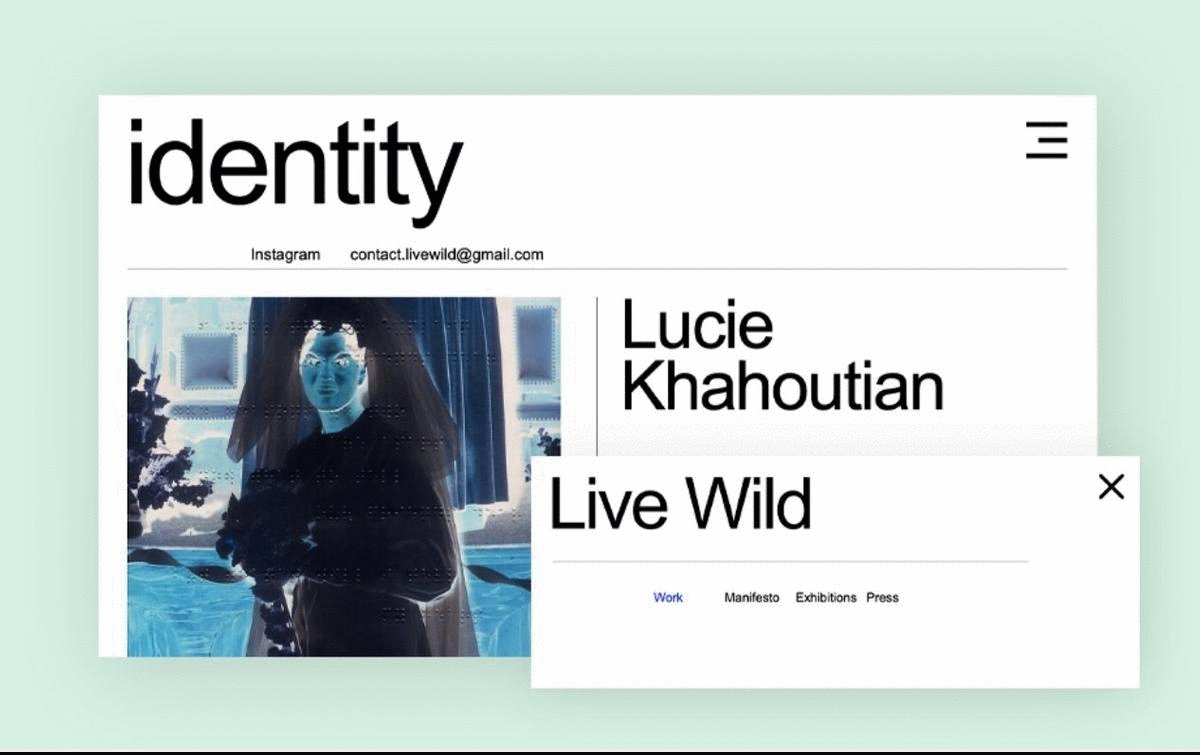
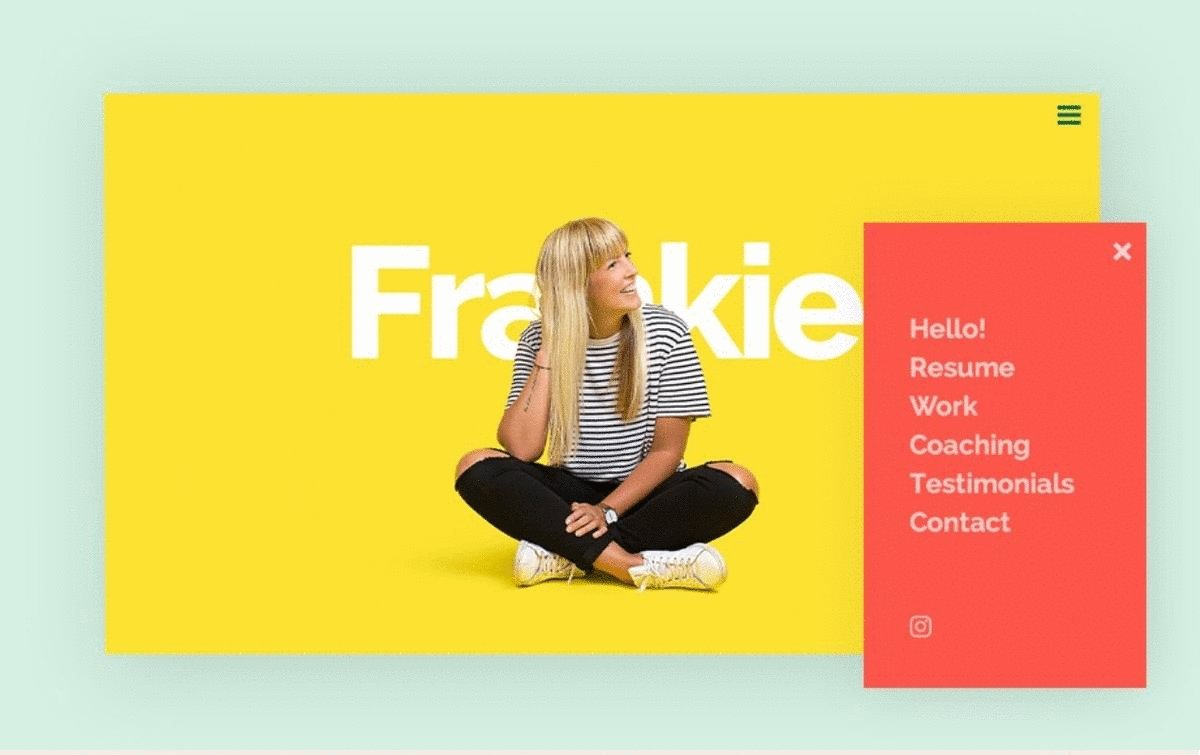
Карусель хороших примеров
Вывод: Не ешьте гамбургеры, а лучше внедряйте их в дизайн сайта.
Напереводили для экономии ваших 40 минут времени.
Ну что, товарисчи, с 17ти-летием нас! Уихаааа!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.