Немножко Джедайст #55
В свежайшем Джедайсте возвращение Origami, копирование цветов на лету с объектов из жизни, целая россыпь ноукод-инструментов и подборка ресурсов с методами и шаблонами дизайнерской работы. Читайте нас ещё и в Telegram.

Радуемся жизни и ловим свежайшие инструменты июня под главный дроп начала лета от Run the Jewels. Погнали!
Возвращение джедая и не только
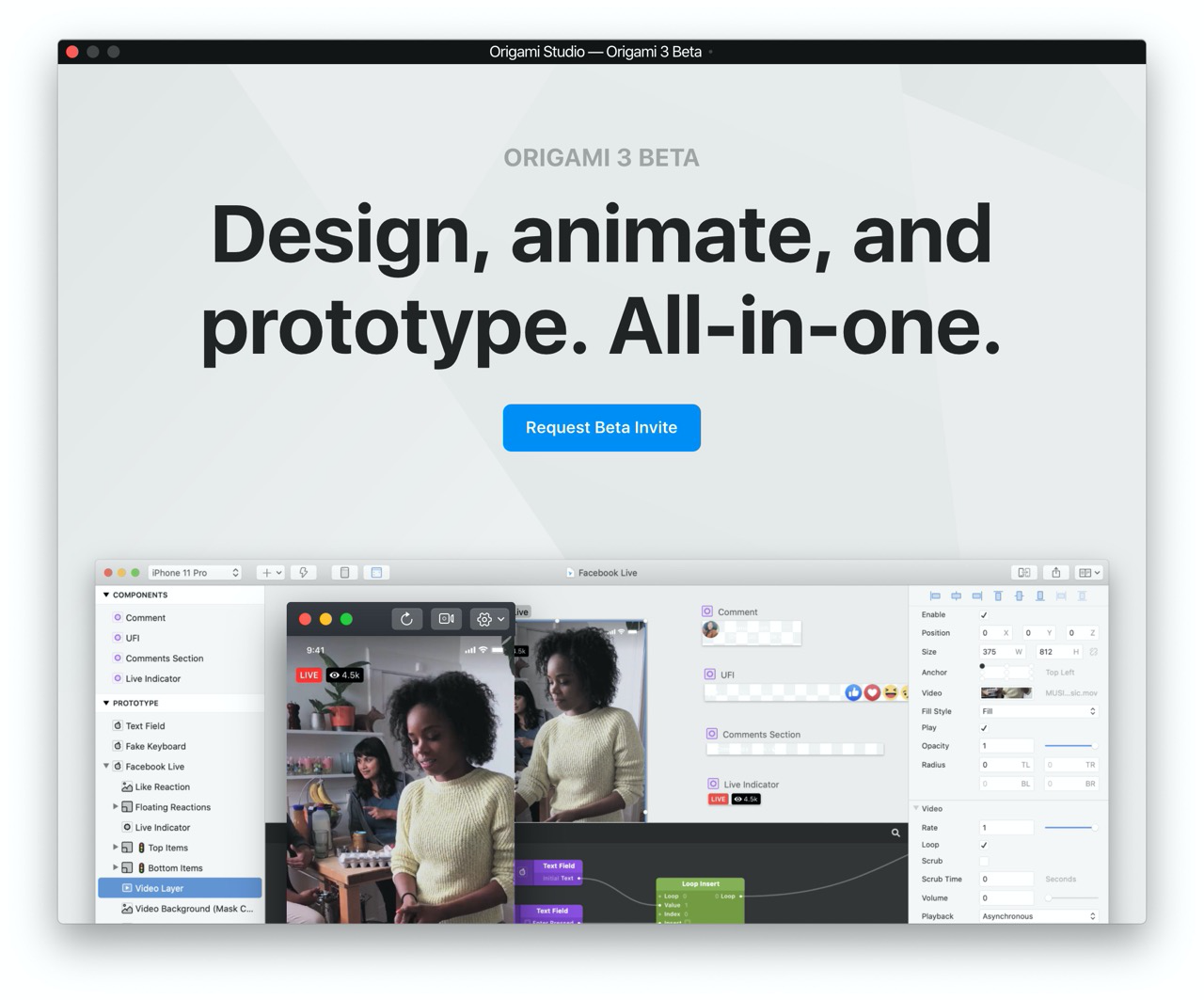
Origami 3 Beta возвращается (спустя 5 лет!) c интерфейсом Canvas — новым способом визуализации прототипов. Добавили адаптивные лэйауты, компоненты, поддержку Figma и Sketch.
Если смотрели Abstract от Netflix, то именно в Origami собирались прототипы в серии про Instagram.

Sketch выпустил 67 бета-версию с встраиваемыми в документы шрифтами. Это облегчит передачу документов и обеспечит правильное отображение текстовых слоев при облачном просмотре. Встроить шрифты можно через меню «Текст» → «Шрифты документа», где надо выбрать нужные.

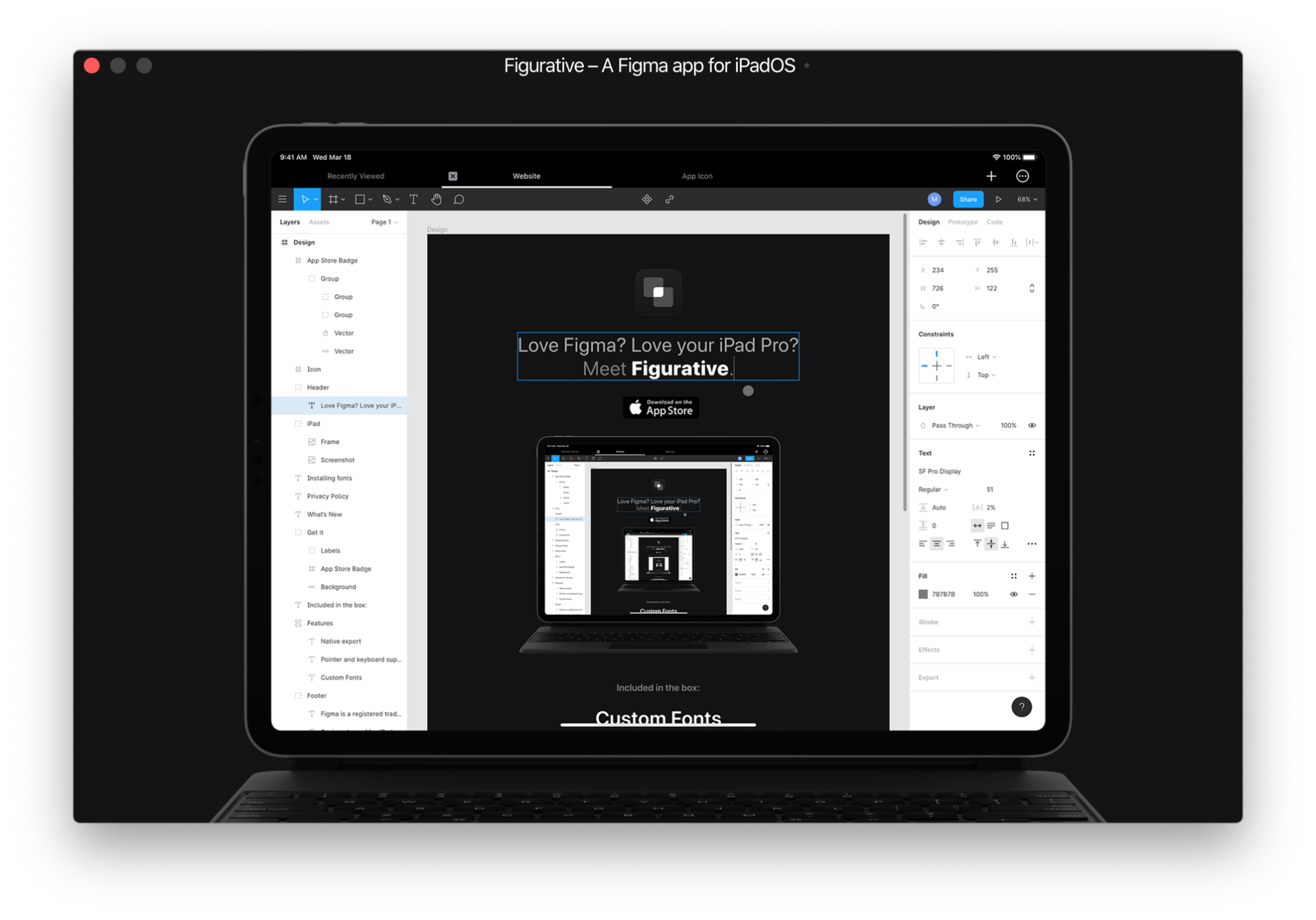
Неофициальные приложения Figma появились под Linux и iPad Pro. Последнее очень ругают, но тема интересная.

Плагин Responsive поможет просматривать адаптивные фреймы прямо в Figma. Работает просто:
- рисуете разноразмерные фреймы, отражающие брейкпоинты, выделяете их,
- назначаете фрейм для предпросмотра;
- теперь можно изменять ширину последнего фрейма, а контент внутри будет подстраиваться.
Demo: Responsive Pluginhttps://t.co/Rz7KWZGspf@figmadesign @FigmaPlugins #figmaplugin pic.twitter.com/yy3TRTyh1o
— Emin Sinani (@eminsinani) May 22, 2020
И ещё один крутой плагин — Color Copy Paste — позволяет копировать и вставлять цвета прямо с камеры вашего телефона в браузер, Figma или плагин Sketch.
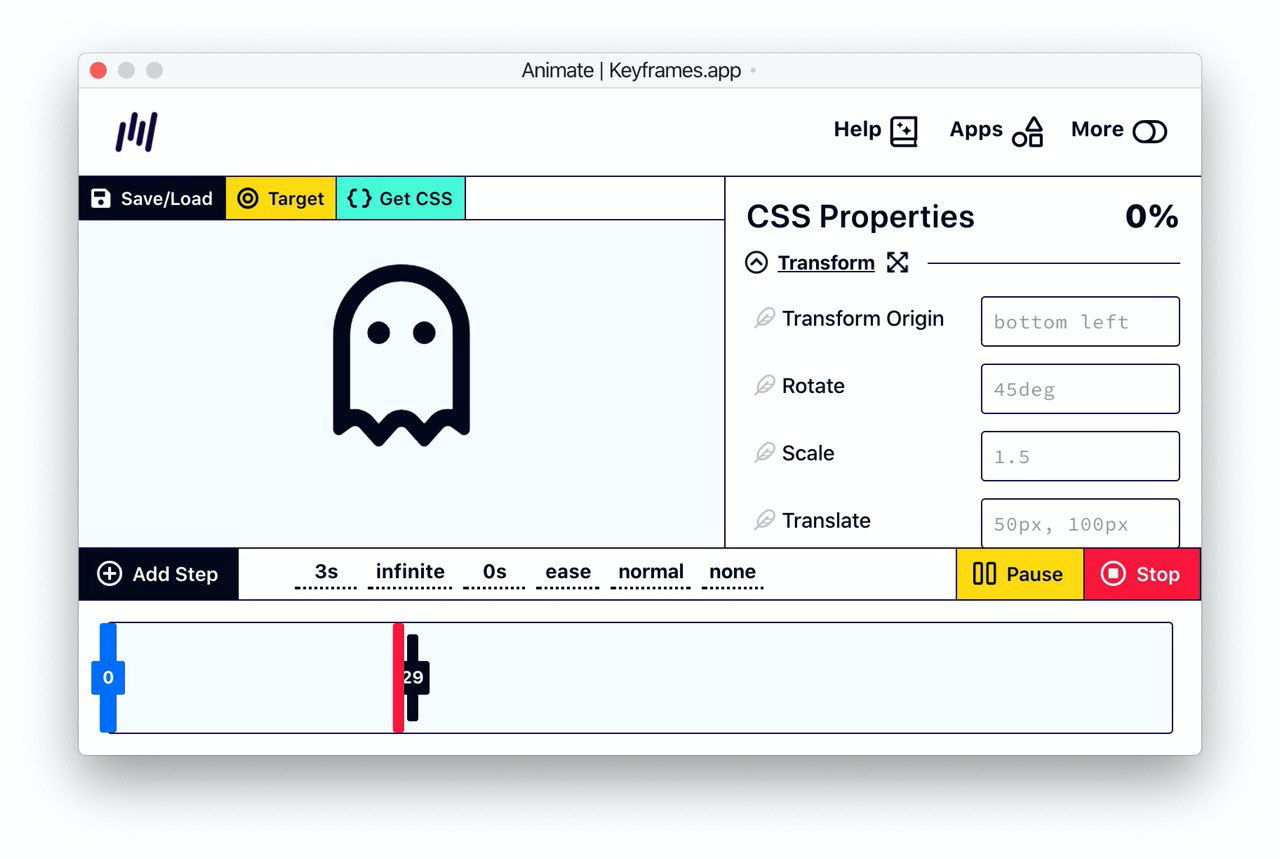
Визуальный онлайн-редактор для CSS Keyframes.app. Можно делать CSS-анимации, тени и генерировать цветовые палитры.

Онлайн-редактор Artify выделяется наличием встроенных 2 миллионов (!) иконок, 3500 иллюстраций, 3000 мокапов и шаблонов — слайдеров, карточек и всего такого. Из интересного ещё есть возможность менять цветовую палитру макета одним кликом. А ещё дизайнить можно даже с телефона.
Серьёзные макеты особо не поделаешь, а вот для визуалов уровня рекламных постов пойдёт.
Ныряем в прекрасный мир ноукода
Pory.io позволяет бесплатно создавать сайты с Airtable в качестве базы данных. Внутри шаблоны для магазинов, соцсетей и баз знаний. Обещают выкатить тариф с поддержкой аналитики, карт и платежей, кастомным доменом и без местного брендинга за 9 $ в месяц.
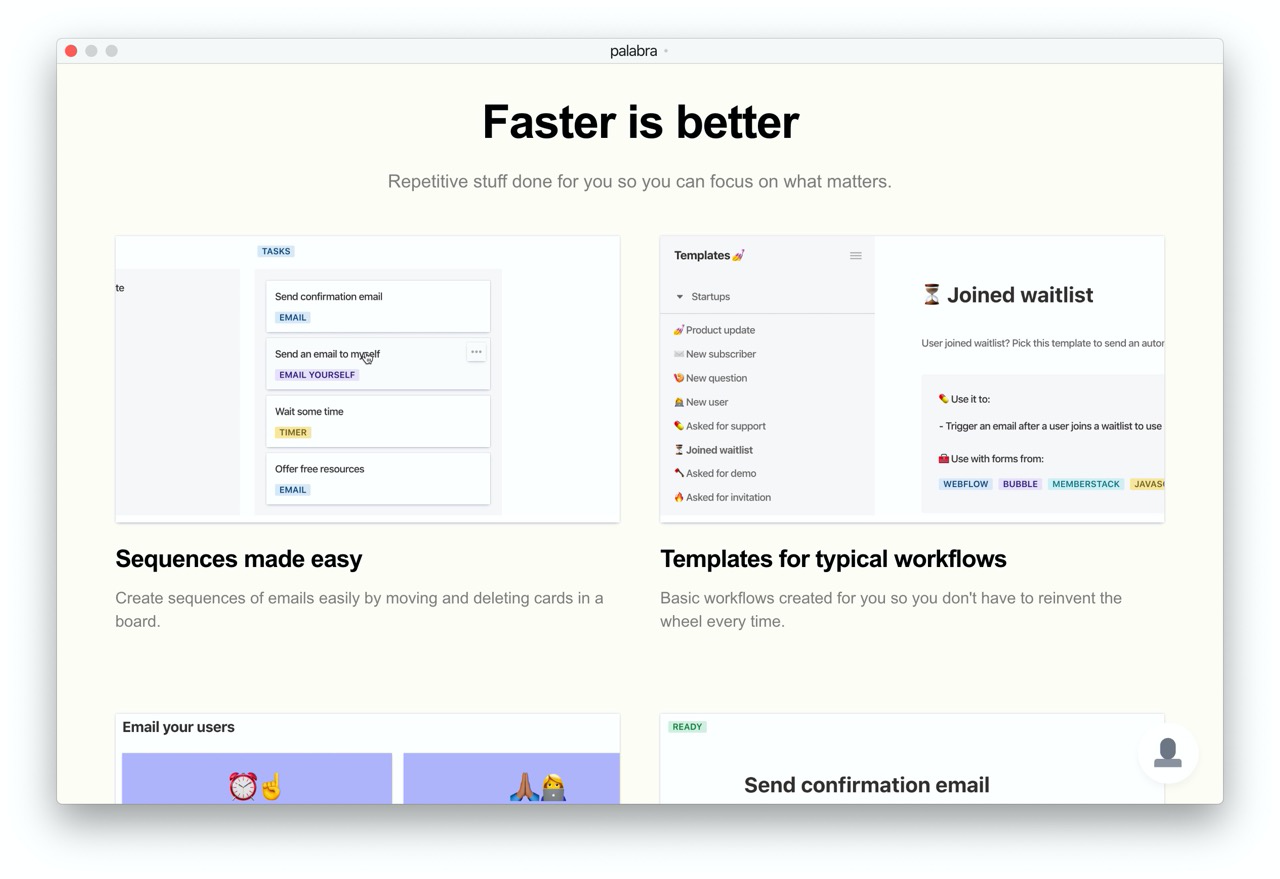
Palabra упростит автоматизацию email-рассылок, основываясь на взаимодействии пользователей с вашим приложением. Внутри можно создавать флоу для описания различных последовательностей отсылки писем. Есть 50 шаблонов на каждый случай — от благодарности за регистрацию до приглашения к фидбеку.
Бесплатно можно создать одну последовательность для сотни контактов. Хотите больше — отдаёте 15 $ в месяц.

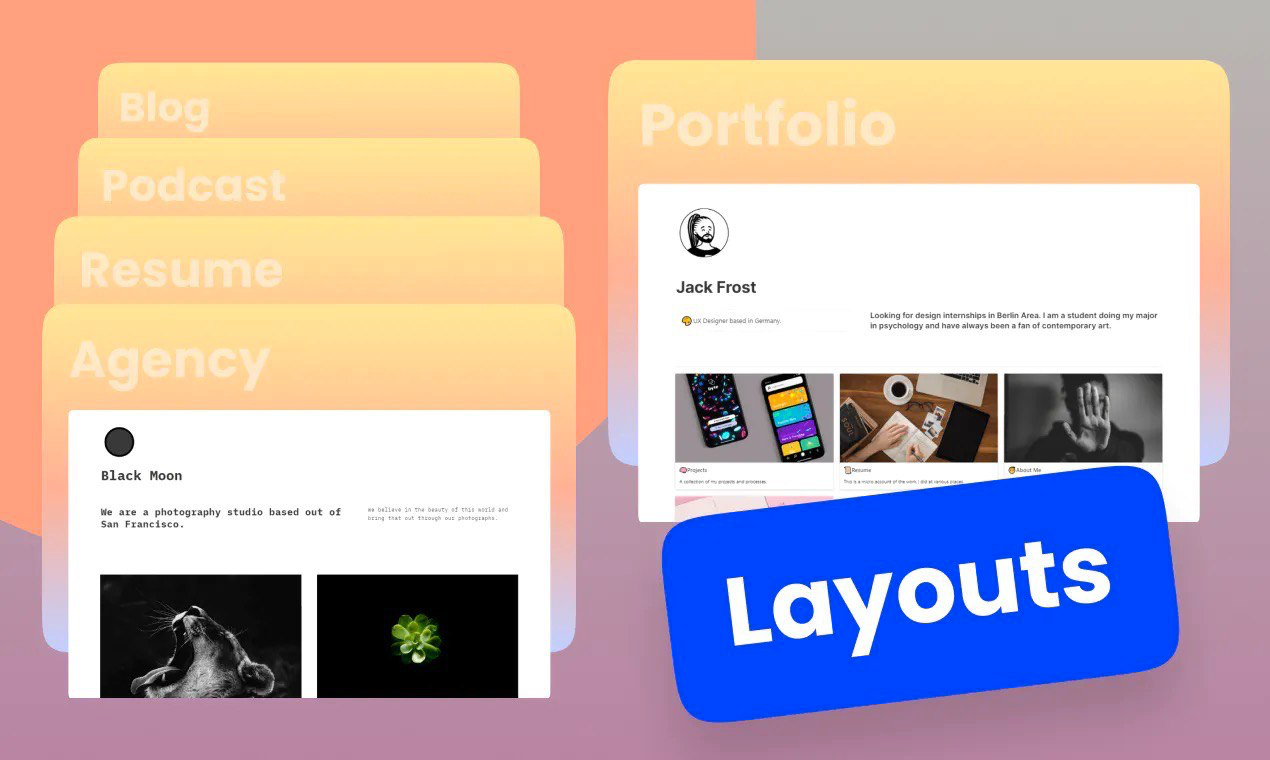
No Code Pages подцепляется к Ноушену и разворачивает сайтец по одному из встроенных шаблонов. Уже поддерживает Google Fonts, Google Analytics, чаты типа Intercom и Zendesk, а также виджеты оплаты.
Будет полезным для небольшого бизнеса, портфолио, страниц подкастов и блогов.
Стоит 30 $.

Наткнулись на телеграм-канал продуктового дизайнера в For The Win про ноукод и визуальную разработку. Почитайте, если эта тема интересна.

Работаем с цветами и формами
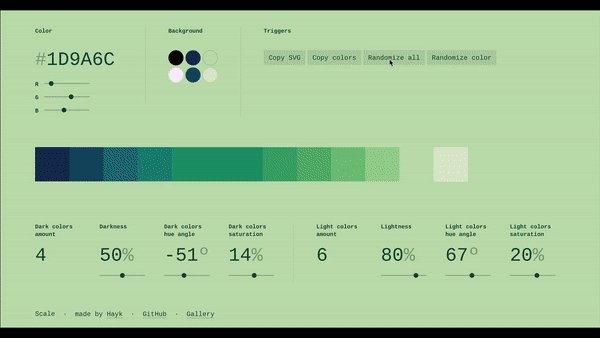
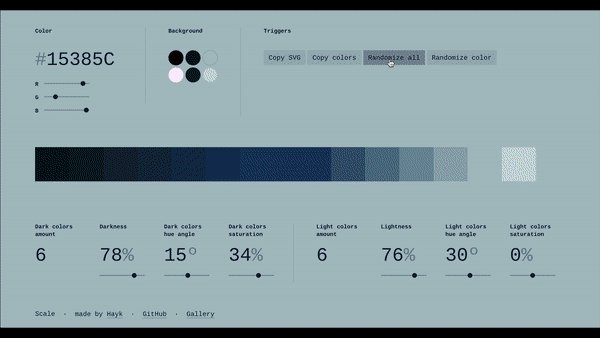
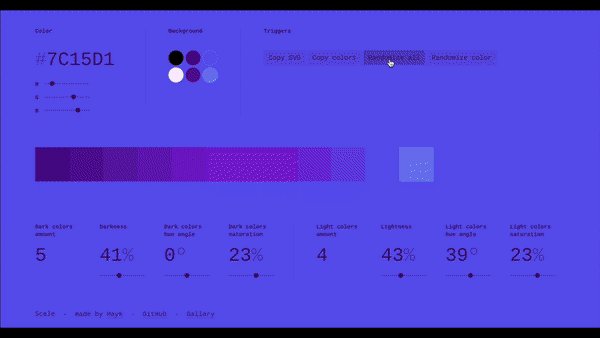
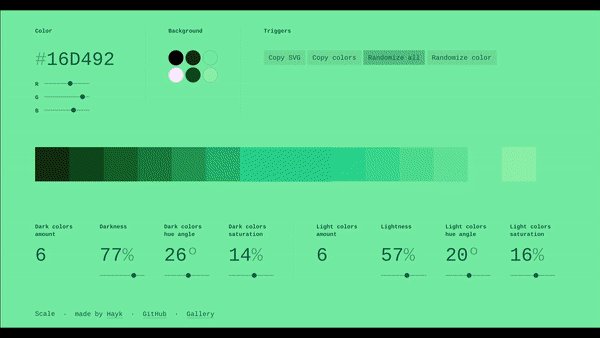
Генератор цветовых гамм, вдохновлённый инструментами для создания электронной музыки Scale, включает расширенные параметры копирования, изменение цвета фона и рандомизатор.

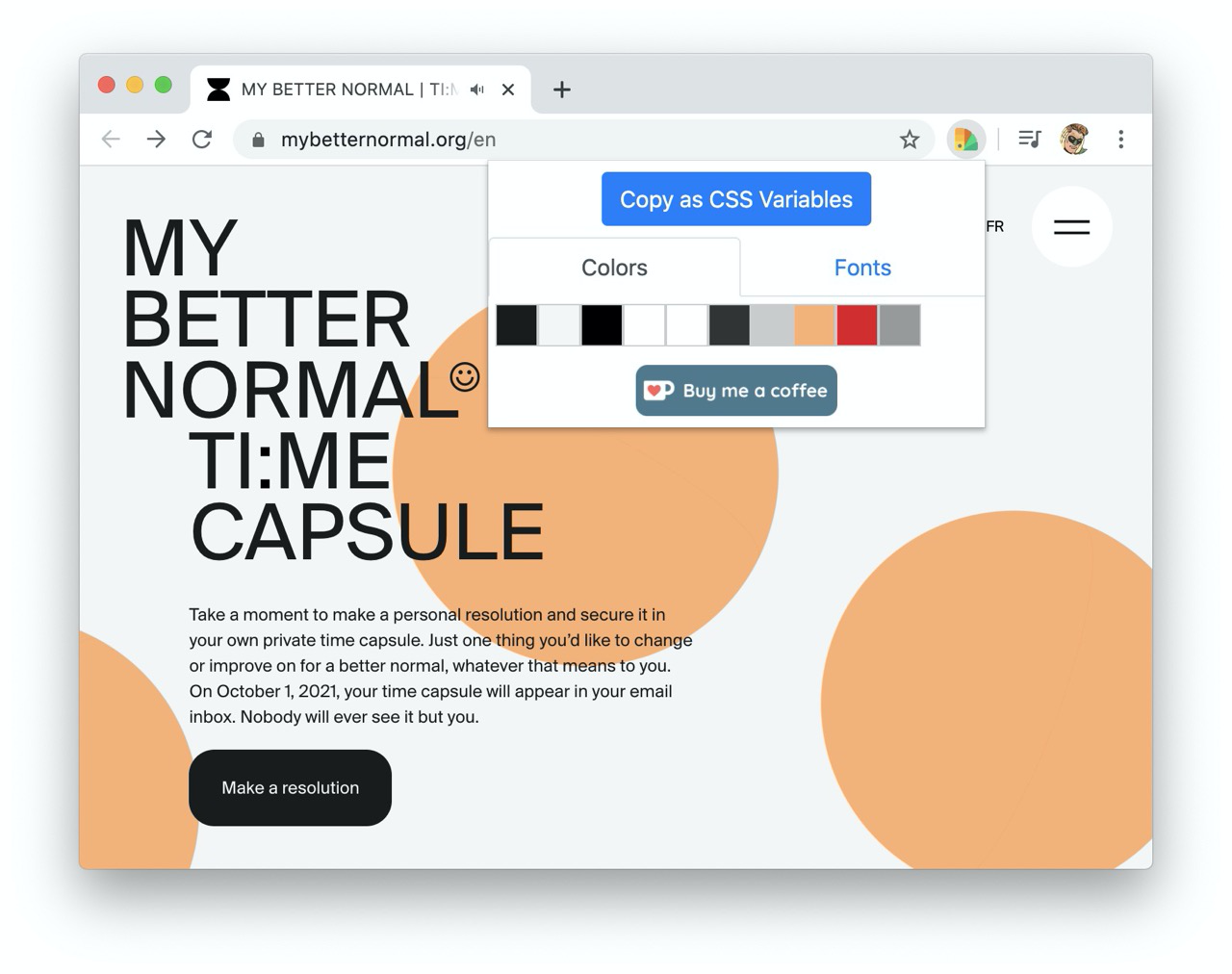
С расширением Colors and Fonts Extractor для Chrome и Mozilla можно за пару кликов экспортнуть цветовую палитру и шрифты в виде CSS-переменных.

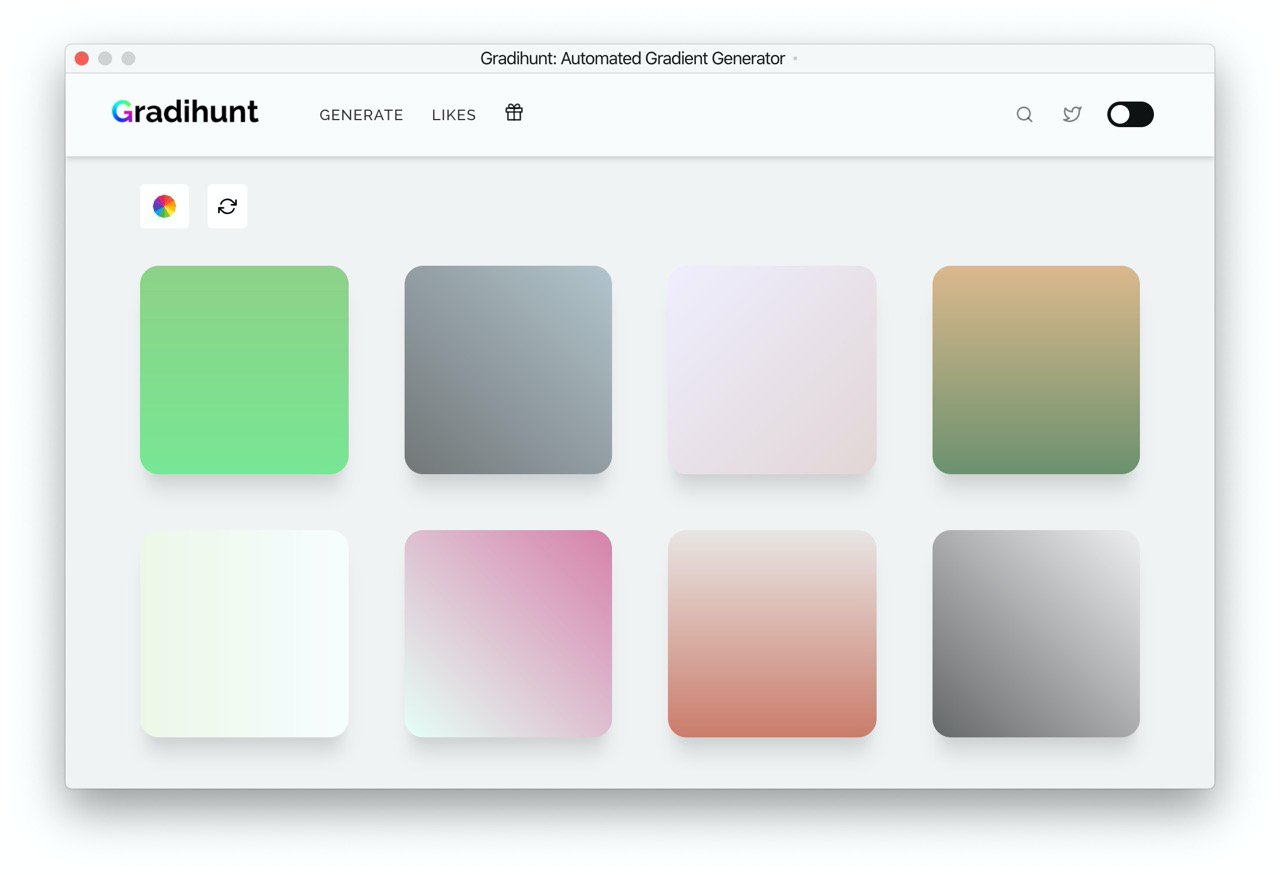
Простой и симпатичный генератор градиентов Gradihunt. Можно закрепить определённый цвет или выбрать конкретный оттенок по названию и сделать с ним кучу вариаций. Выбранный градиент можно сразу же опробовать в качестве фона для текста, а также экспортировать картинкой или CSS-кой.

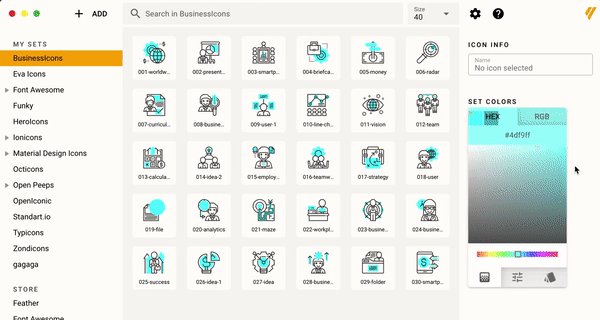
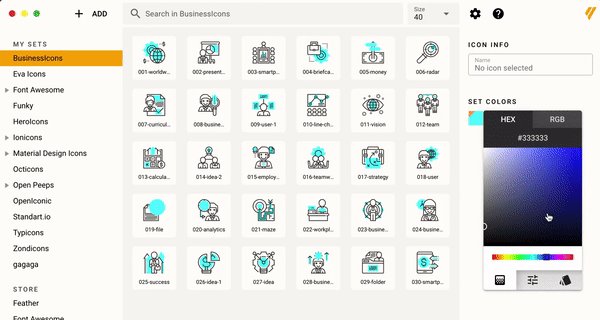
Сразу для Windows, macOS и Linux появился бесплатный органайзер иконок Norde. Внутри есть встроенный магазин, поиск, умный ресайз, drag & drop, экспорт сразу нескольких иконок в SVG, PNG, JPG, WebP, Vue.js, а скоро и в React-компоненты. Ещё и перекрашивать иконки можно одним махом.
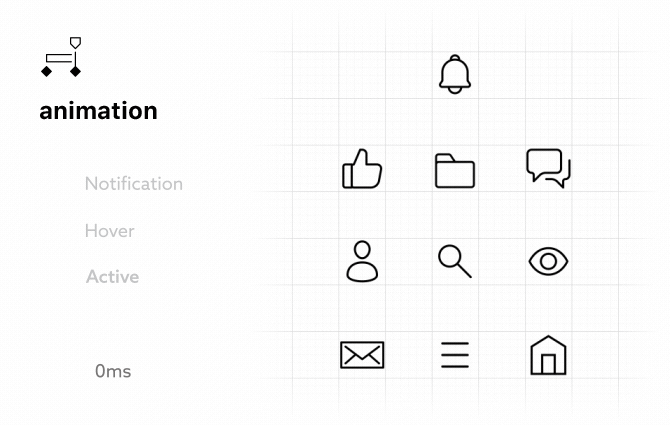
10 симпатичных анимированных иконочек для ваших маленьких, но милых макетов.

Ещё больше иконок в SVG и PNG.

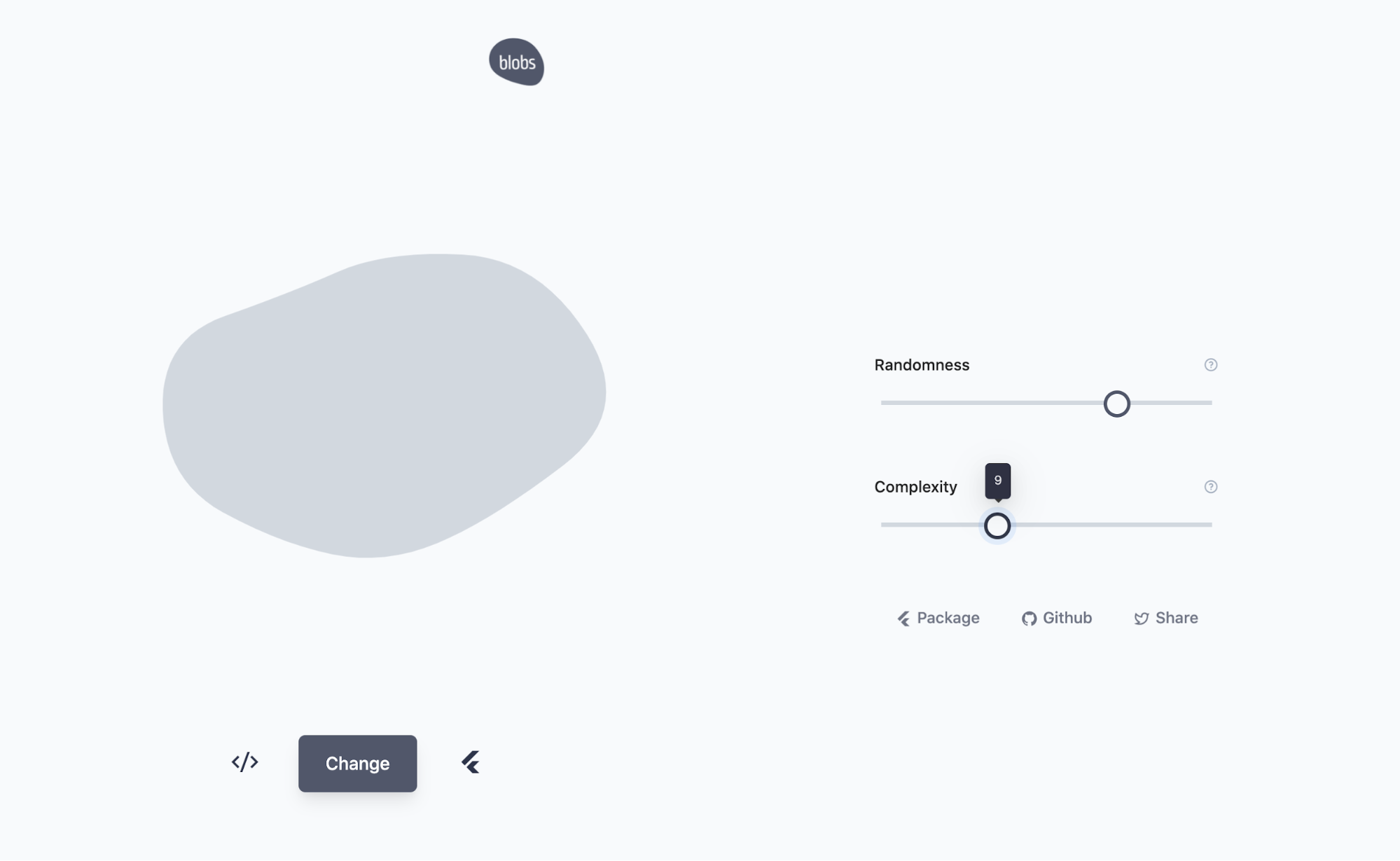
Онлайн-генератор мягких SVG-клякс Blobs в отличие от Blobmaker умеет выгружать фигуры в Flutter-код.

Умнеем не по дням
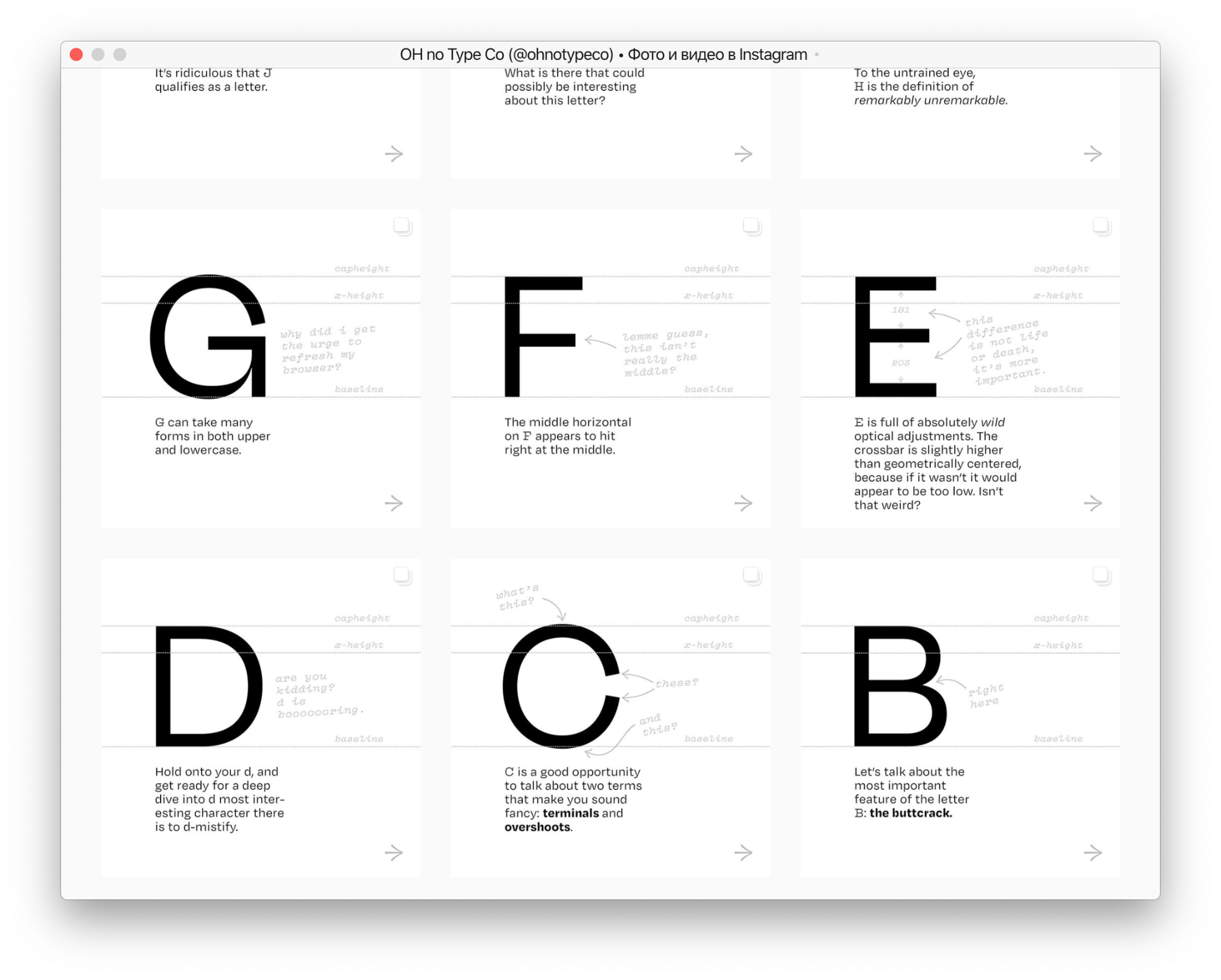
Джеймс Эдмондсон (OH no Type Co) в инстаграме публикует посты, где рассказывает о графических нюансах латинского алфавита. Задорный перевод карточек предлагает type.today — смотрите в закреплённых историях.

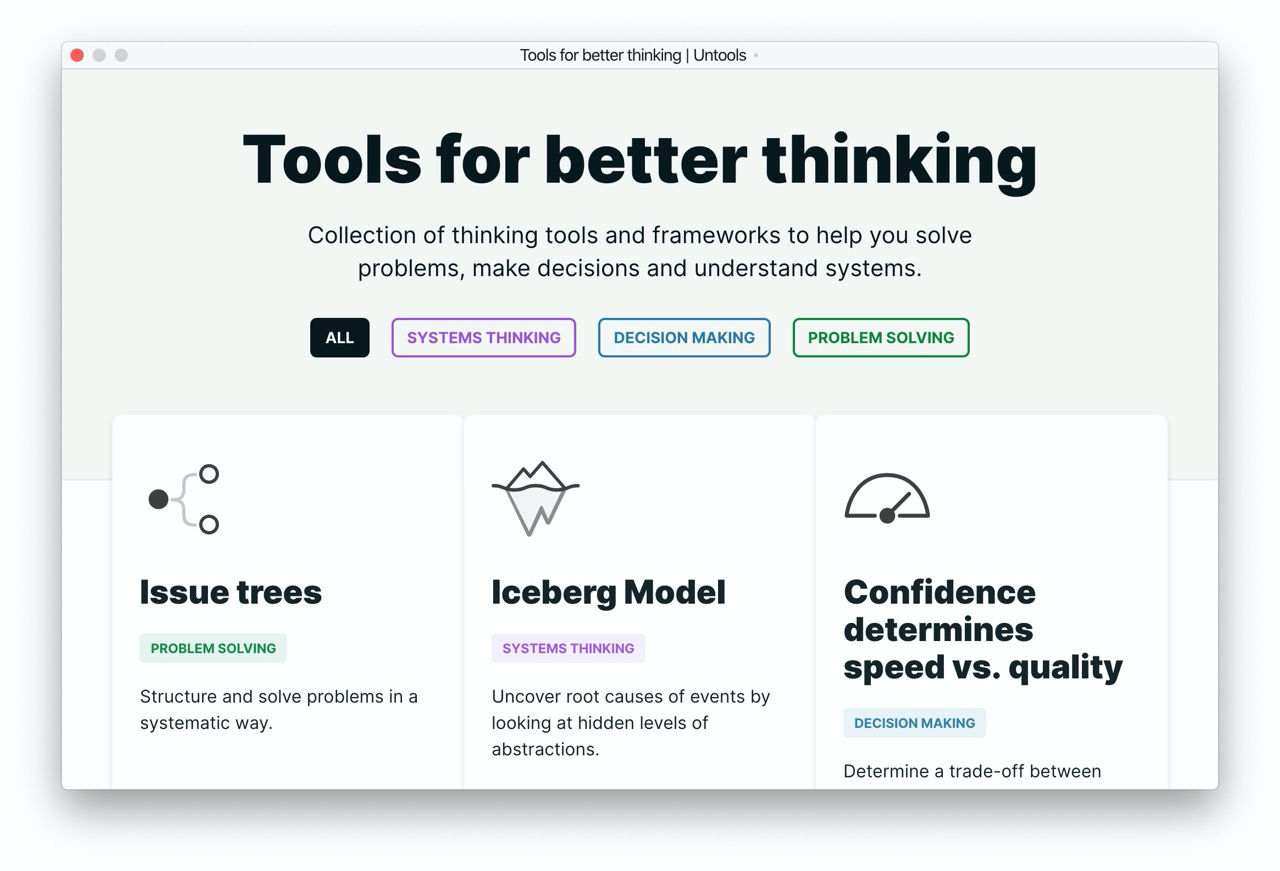
Untools — подборка из пока 12 инструментов и фреймворков мышления, которые помогут решать проблемы, принимать решения и понимать системы. В ответе за сервис продуктовый дизайнер Adam Amran из Брно.

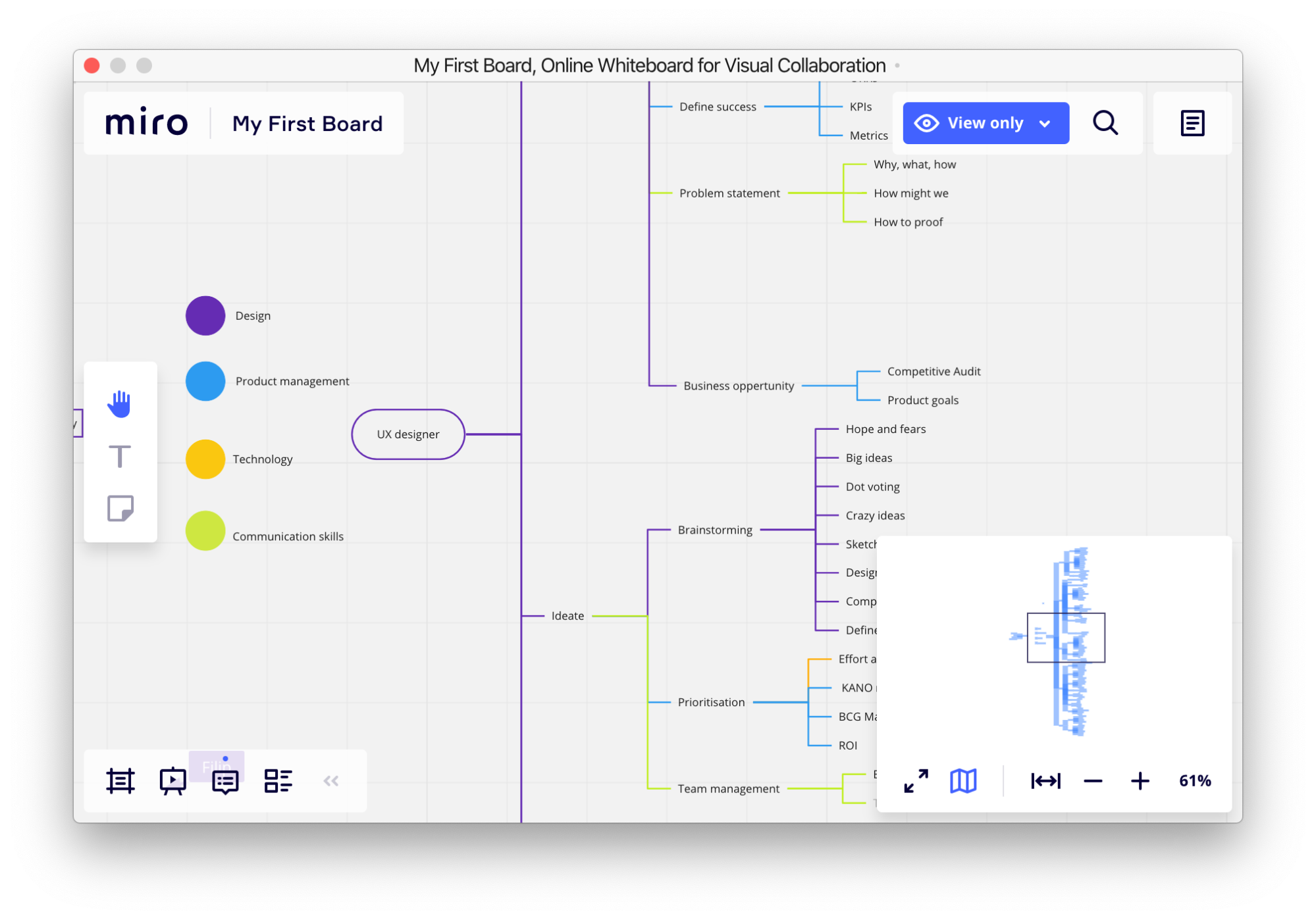
Карта UX-дизайнерских методов, претендующая на звание самой полной. В комплект ловите статью с подробностями.

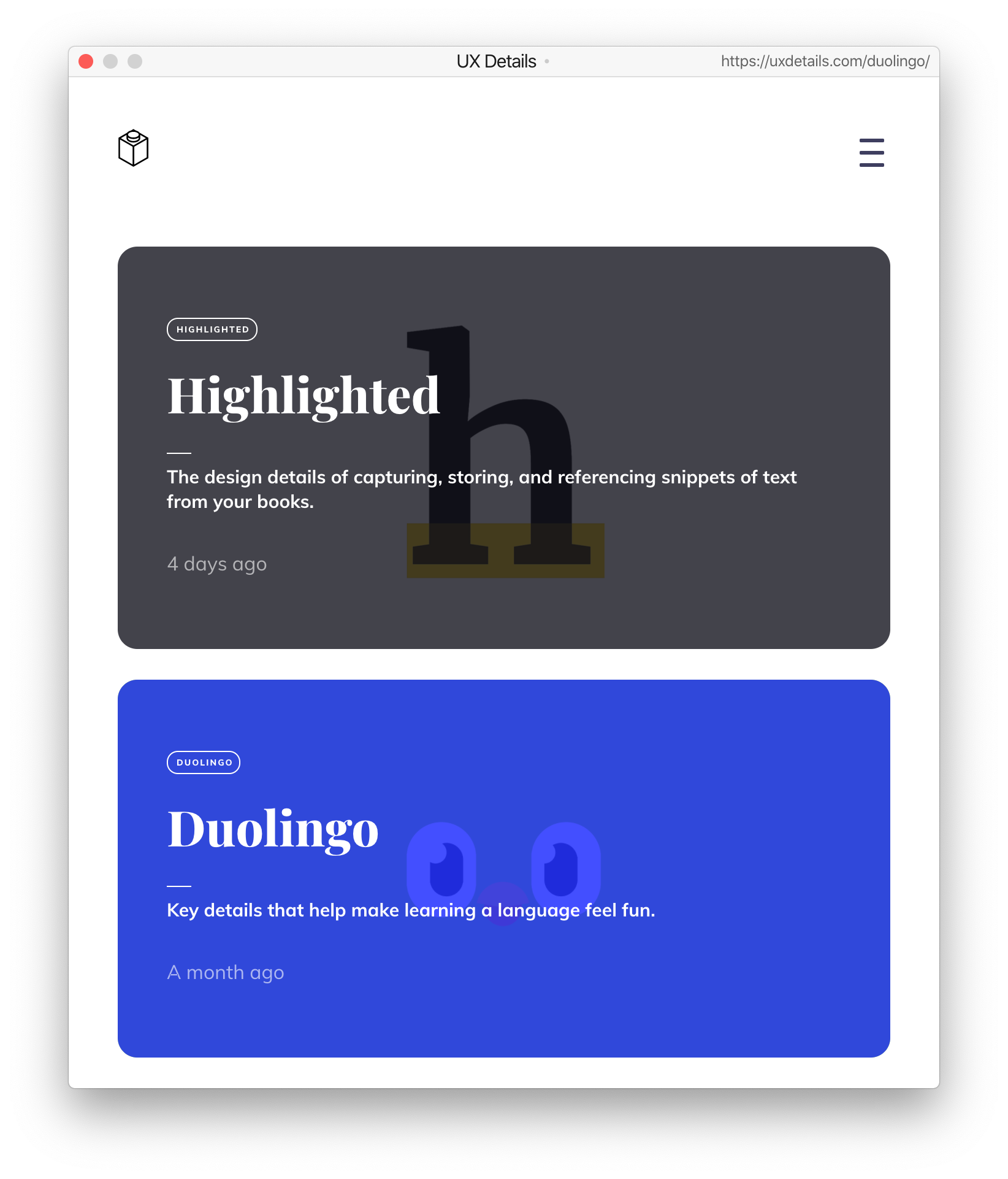
UX Details — подборка шаблонов проектирования и взаимодействия из разных продуктов, собранная UX-менеджером из Shopify.

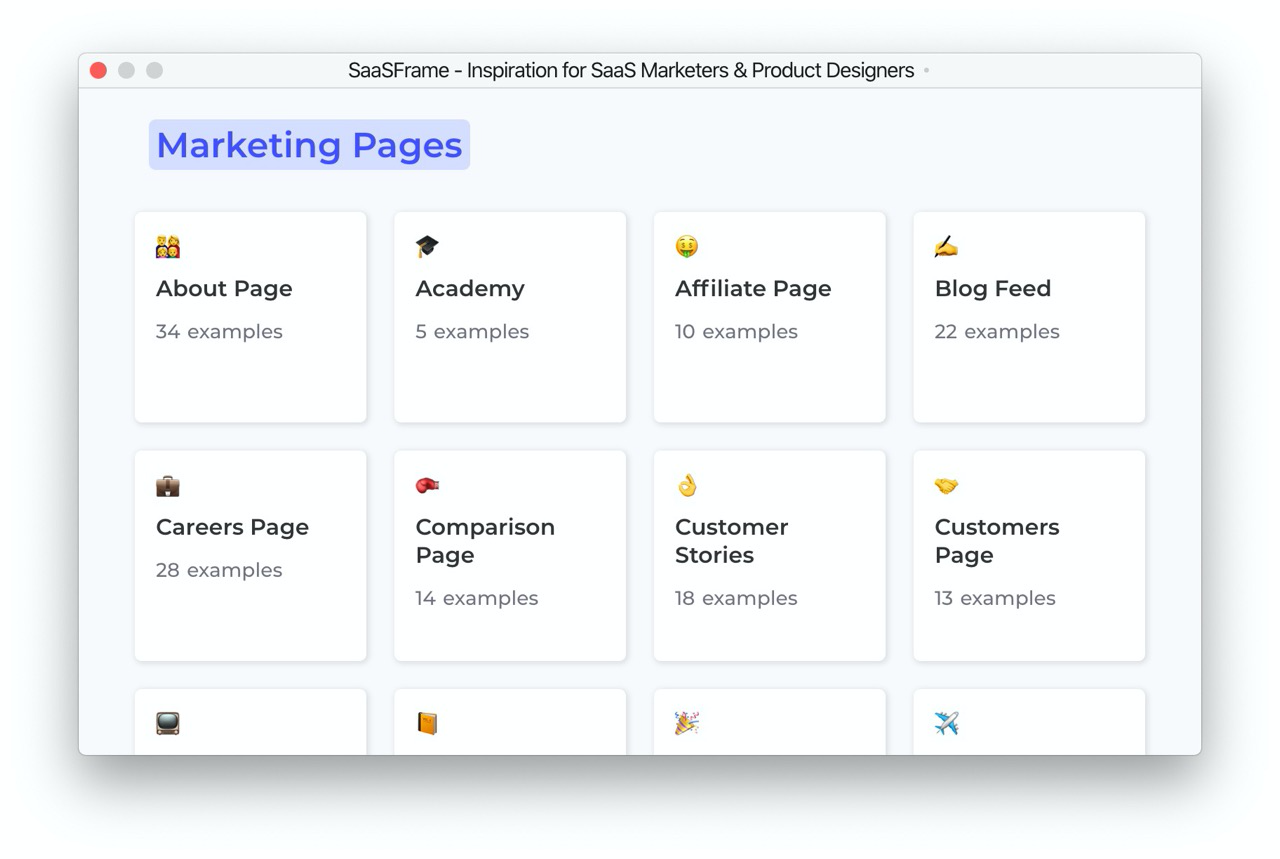
SaaSFrame — курируемая маркетологом библиотека лучших примеров лендосов, email-рассылок, дизайна продуктов и постов в соцсетях. Внутри всё разложено по категориям, в каждой из которых бесплатно доступно только 3 скриншота. Мало, но достаточно, чтобы понять, что именно тебе искать. Pro-доступ на месяц обойдётся в 9 $.

А на DEADSIGN мы рассказали, как создавать проект, чтобы он взял интернет-Оскар Webby.
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.