Пиксель Facebook на максималках. Пошаговая настройка кастомных событий c помощью Google Tag Manager
Александр Бакалов, интернет-маркетолог и создатель сообщества «Пошаговый маркетинг», написал для Cossa максимально подробную инструкцию по использованию функций пикселя Facebook.

1. Настройка и установка пикселя Facebook
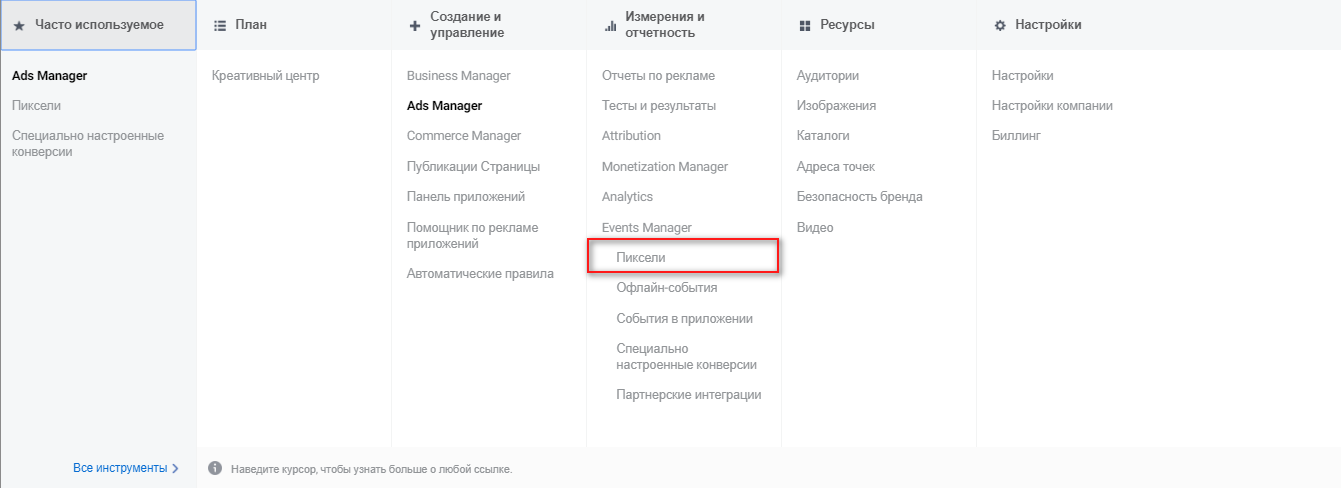
1. Перейдите в рекламный кабинет Facebook, затем в раздел «Пиксели»:
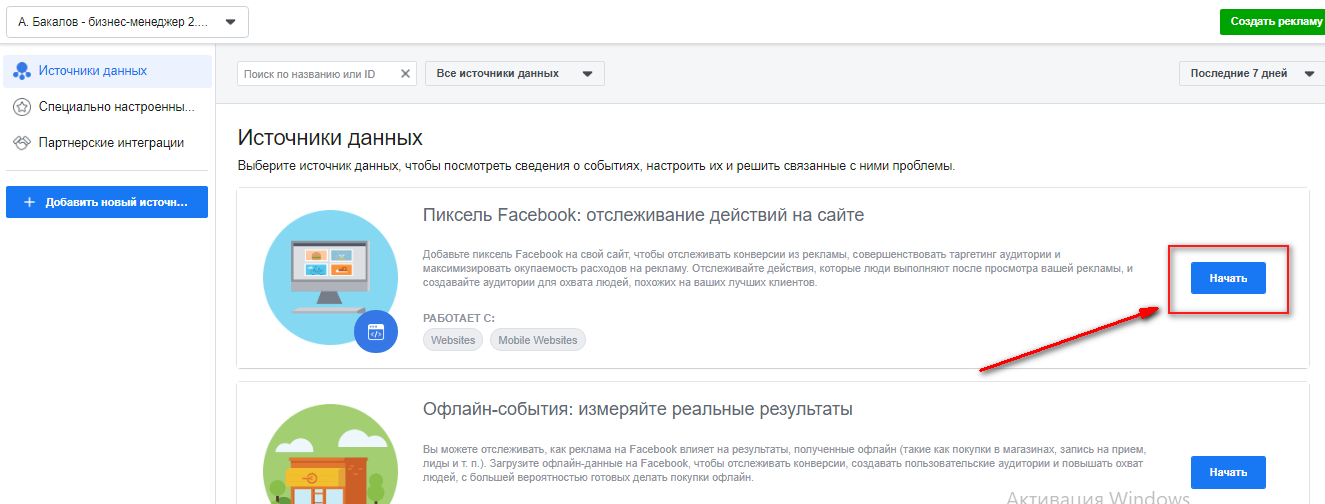
2. Если вы впервые создаёте пиксель, то увидите перед собой подобные блоки. Нажмите на кнопку «Начать»:
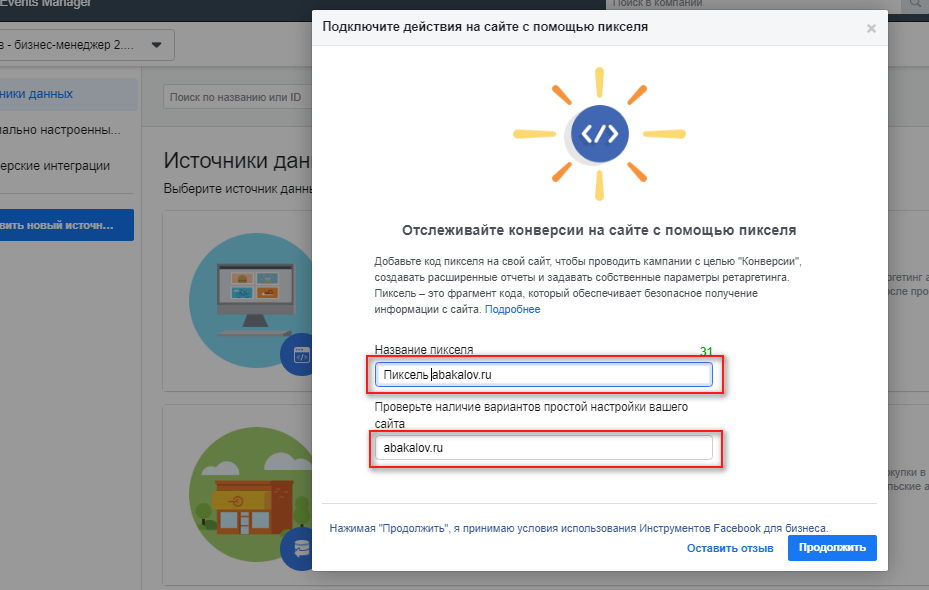
3. Пропишите название и домен вашего сайта:
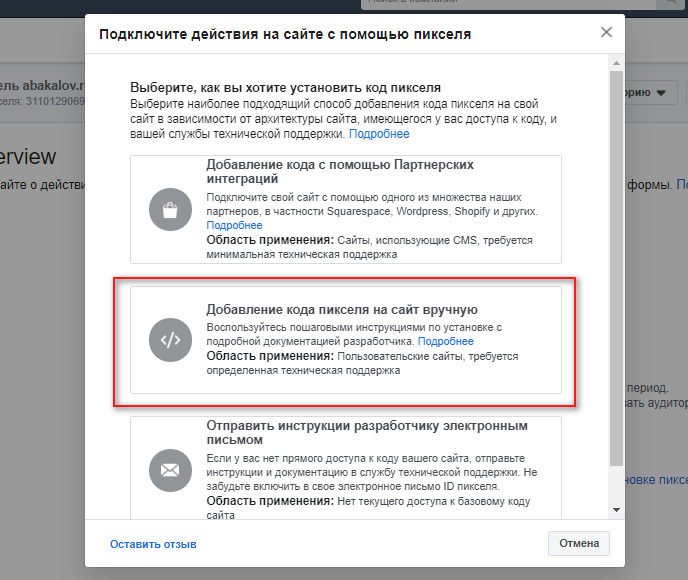
4. Выберите «Добавление кода вручную»:
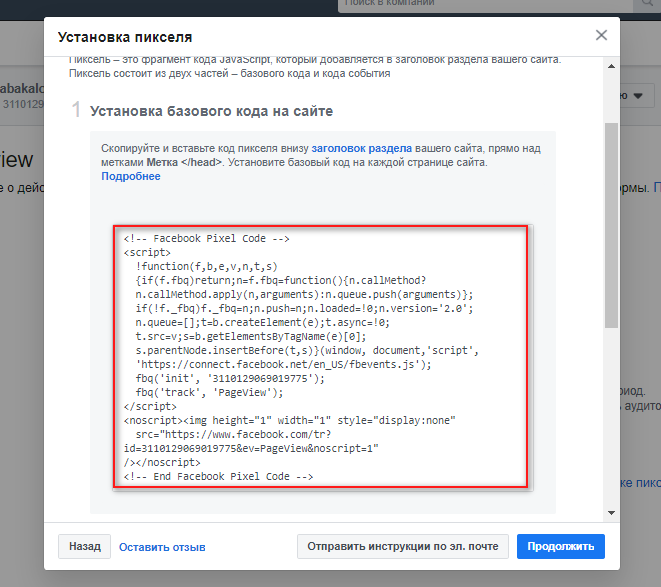
5. Скопируйте код пикселя и перейдите в Google Tag Manager:
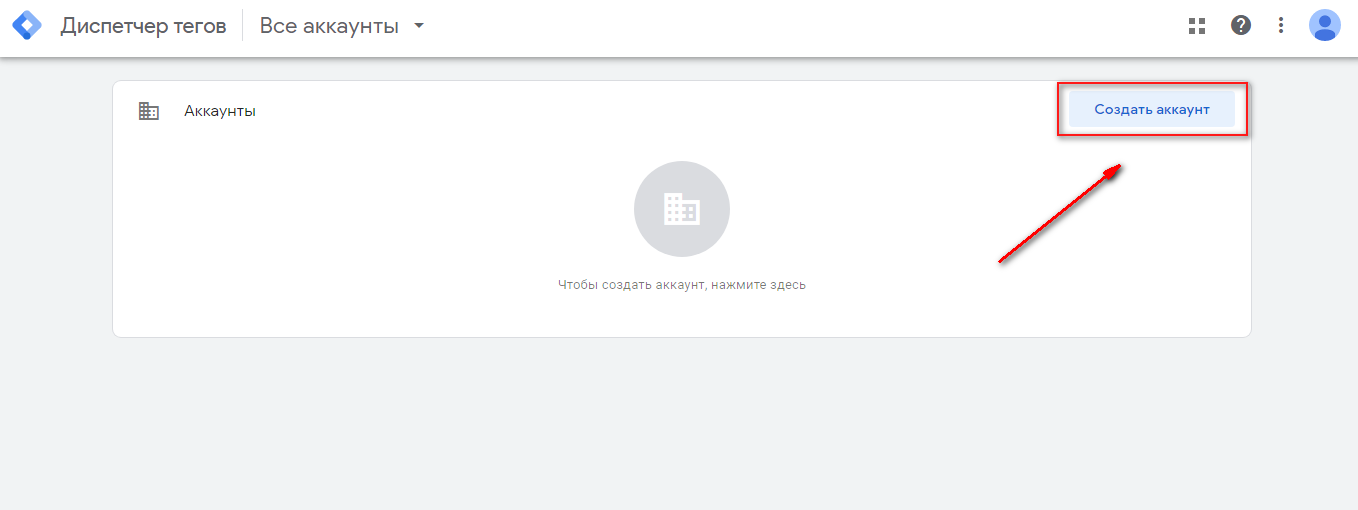
6. Перейдите на сайт. Если вы ещё не пользовались GTM, то перед вами появится такой экран. Жмите на кнопку «Создать аккаунт»:
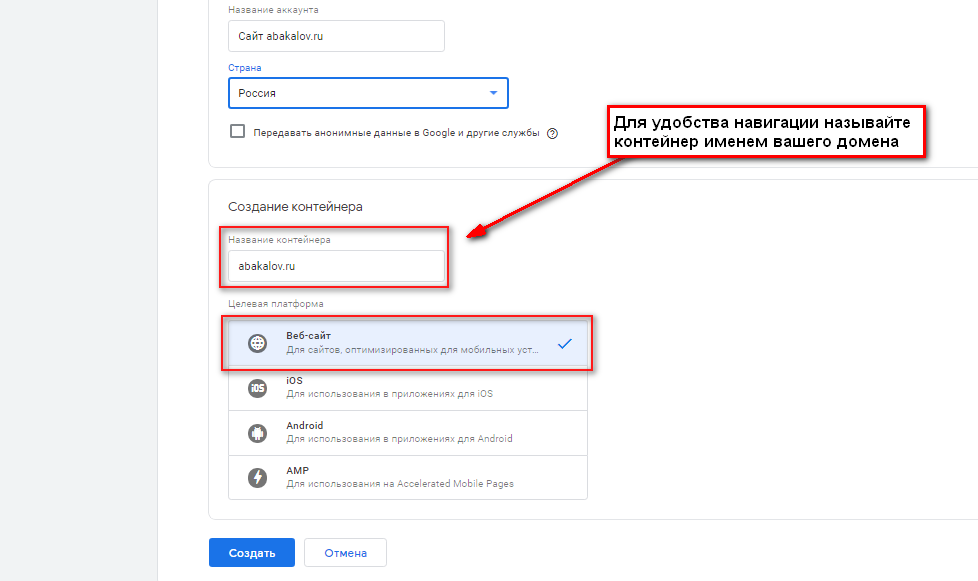
7. Заполните все необходимые поля и нажмите кнопку «Создать»:
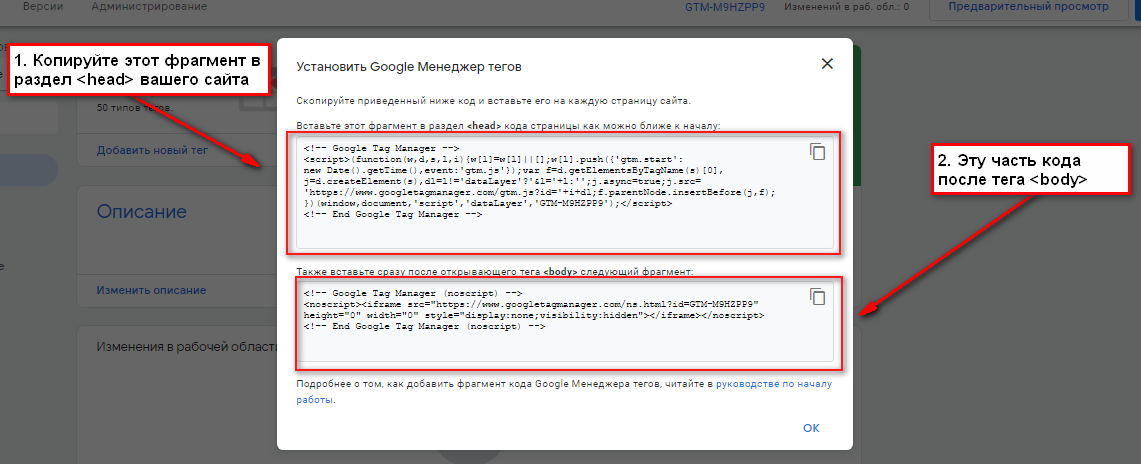
8. Скопируйте эти два фрагмента кода Google Tag Manager и вставьте их в указанные разделы сайта:
9. Теперь, когда код Google Tag Manager установлен на сайт, настройте пиксель Facebook. Для этого скопируйте код ранее созданного вами пикселя:
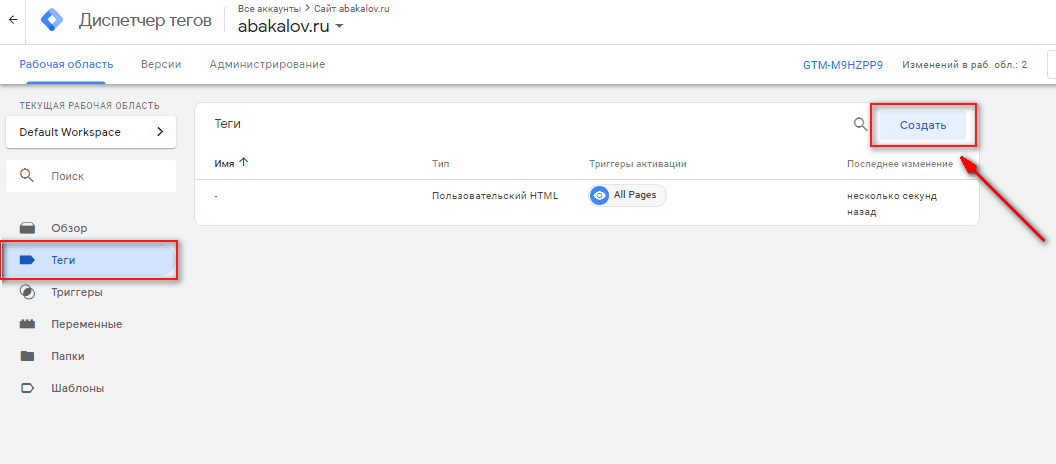
10. Перейдите в раздел «Теги» и жмите на кнопку «Создать»:
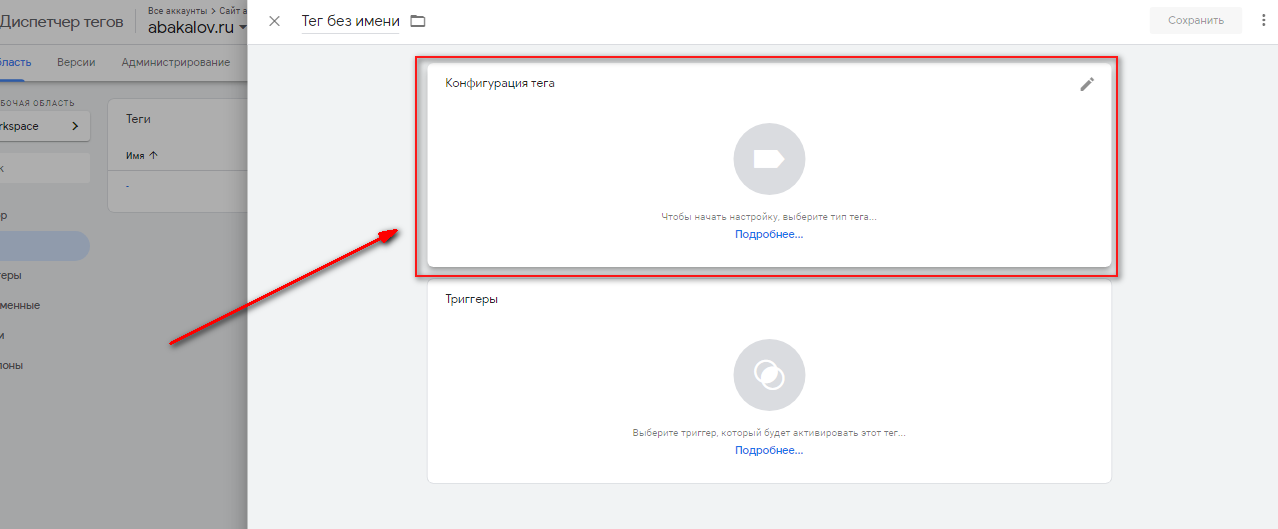
11. Выберите раздел «Конфигурация тега»:
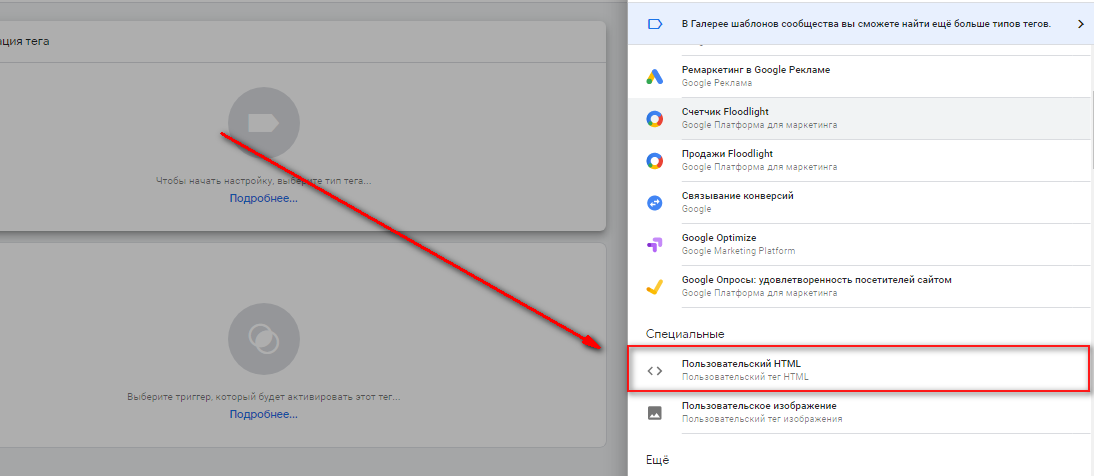
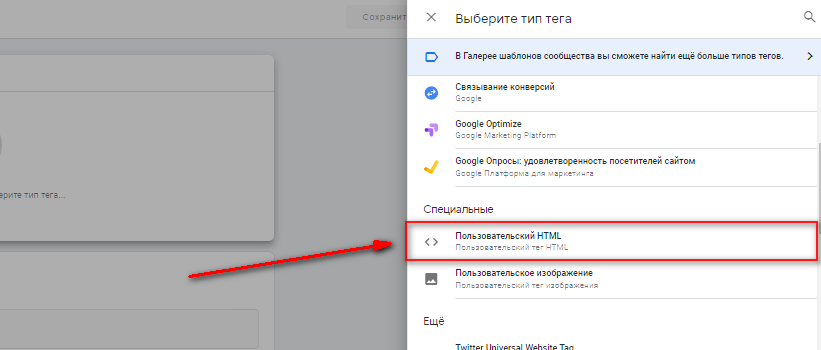
12. В меню сбоку выберите «Пользовательский HTML»:
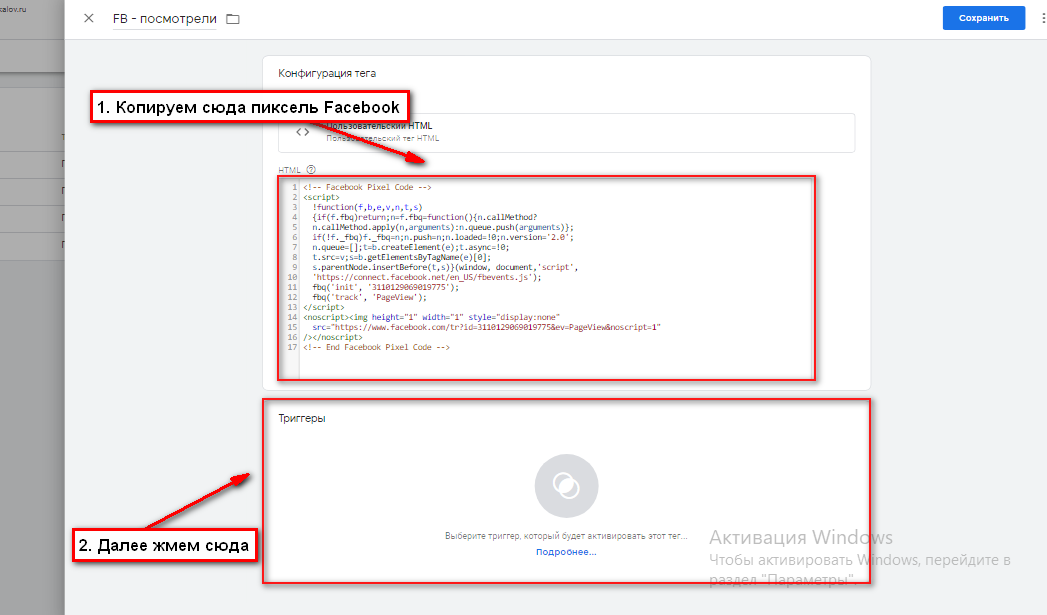
13. Скопируйте код в указанное поле и выберите следующий элемент:
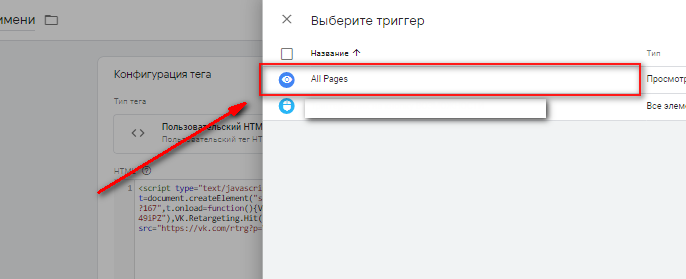
14. Выберите триггер All pages, — он срабатывает при просмотре любой из страниц:
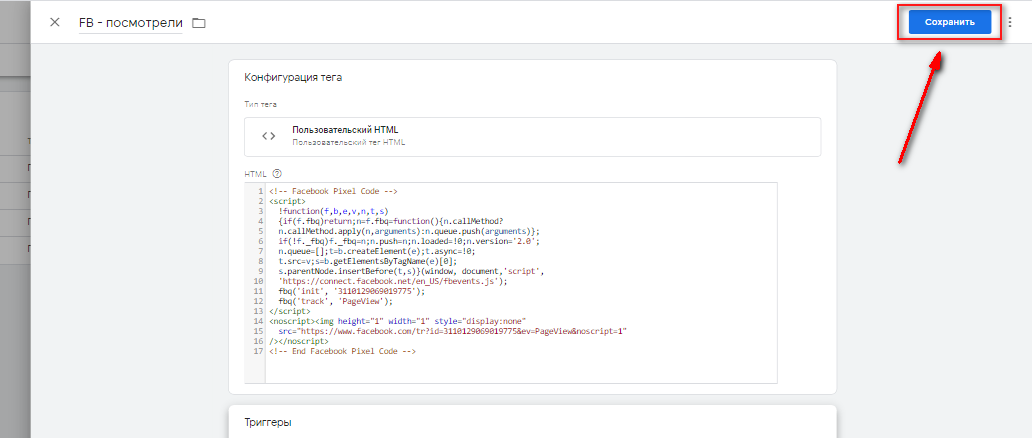
15. Сохраните созданный тег:
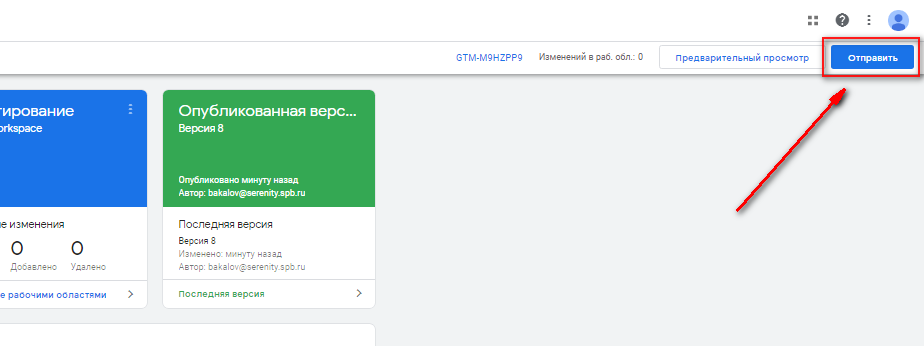
16. Чтобы изменение вступило в силу, нажмите на кнопку «Отправить»:
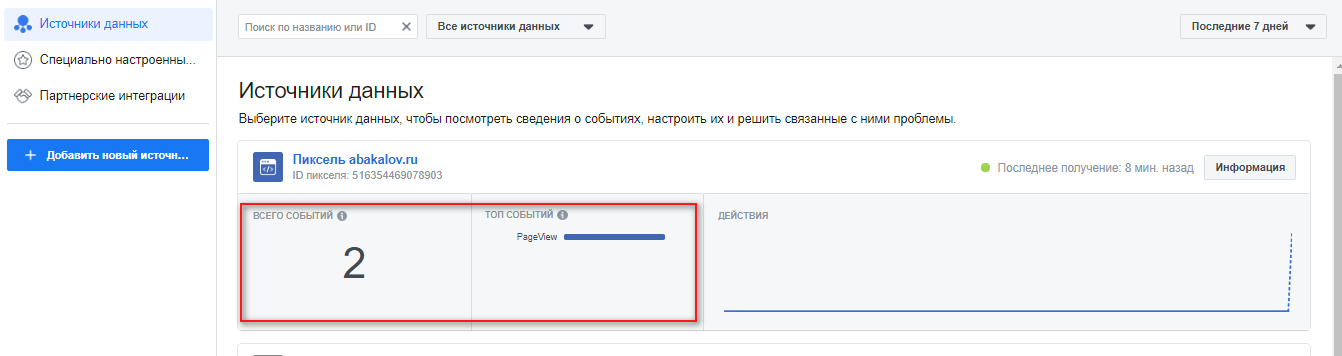
17. Если событие «пиксель» установлен корректно, в нём будет отображаться событие Page view:
Сейчас мы поместили базовый код пикселя Facebook на сайт. Теперь пиксель будет видеть всех, кто просто посмотрел любую из страниц нашего сайта.
2. Тактика сбора событий с сайта. Микро- и макроконверсии
1. Все посетители сайта (или отдельных его страниц) — 180 дней. Это основная база вашего ретаргетинга. Вы можете использовать её для показа прогревающих рекламных объявлений, акций, а также чтобы отрабатывать возражения и страхи при помощи ретаргетинга. Это уже знакомые с вашим сайтом люди, и было бы глупо не собирать данные о них через пиксель.
2. Микроконверсии — люди, совершившие какое-либо лёгкое действие на сайте. Например, они перешли в раздел «Цены», добавили товар в корзину (но не оплатили), переходили по ссылкам в текстах, были на сайте определённое время или проскроллили определённый процент страницы. Эти люди более тёплые, чем первая аудитория (кстати, при открутке на всех посетителей сайта не забывайте исключать аудитории по микро- и макроконверсиям).
Использовать эту аудиторию можно 3 способами:
1. Оптимизация под микроконверсии. Зачастую, особенно при старте проекта, очень тяжело получить большое количество лидов (макроконверсий). Из-за этого вы не можете хорошо настроить оптимизацию для конверсий в Facebook (цель «Конверсии»). Это, в конечном итоге, может негативно отразиться на качестве оптимизации вашей рекламы.
Поэтому я советую оптимизировать рекламу не под макроконверсии (заполнение форм, оставление заявок на сайте), а под микроконверсии. Такой подход позволит Facebook оптимизировать рекламу под людей, которые совершают активные действия на вашем сайте. При этом микроконверсий у вас будет на порядок больше, что позволит алгоритму Facebook быстрее обучиться и приводить на ваш сайт качественный трафик.
Напомню, что для окончания обучения алгоритма Facebook требуется минимум 50 целевых действий.
2. Вы можете при помощи ретаргетинга тоже показываться этим людям, но с уже более тёплым контентом. Учитывая, что эти люди совершали какие-либо действия на сайте, они намного более тёплые, чем простые посетители.
3. Собрать look-alike по такой аудитории. Эта аудитория хорошо показывает себя для LaL, потому что эти люди проявляли реальную активность на сайте.
3. Макроконверсии — люди, оставившие заявку или заполнившие форму. Это самая горячая аудитория, почти потенциально купившие. Её я рекомендую использовать для следующих задач:
1. Собрать look-alike по такой аудитории. Это самые горячие клиенты, поэтому LAL по этой аудитории даст самые качественные результаты.
2. Cоздать цепочку ретаргетинга для самых горячих клиентов — «дожать» людей, которые оставили заявки, но так и не купили у вас. Но для этого важно вовремя исключать из этой аудитории людей, которые всё-таки стали вашими клиентами, поэтому очень важно настроить выгрузку данных реальных клиентов из вашей СRM и исключать их из собираемой базы по макроконверсиям. Это поможет избежать негатива, когда уже купившего человека продолжает догонять ваша реклама.
3. Настройка сбора по событий в GTM
После небольшого экскурса в тактику я расскажу о том, как пошагово настроить конверсии на определённые события на сайте.
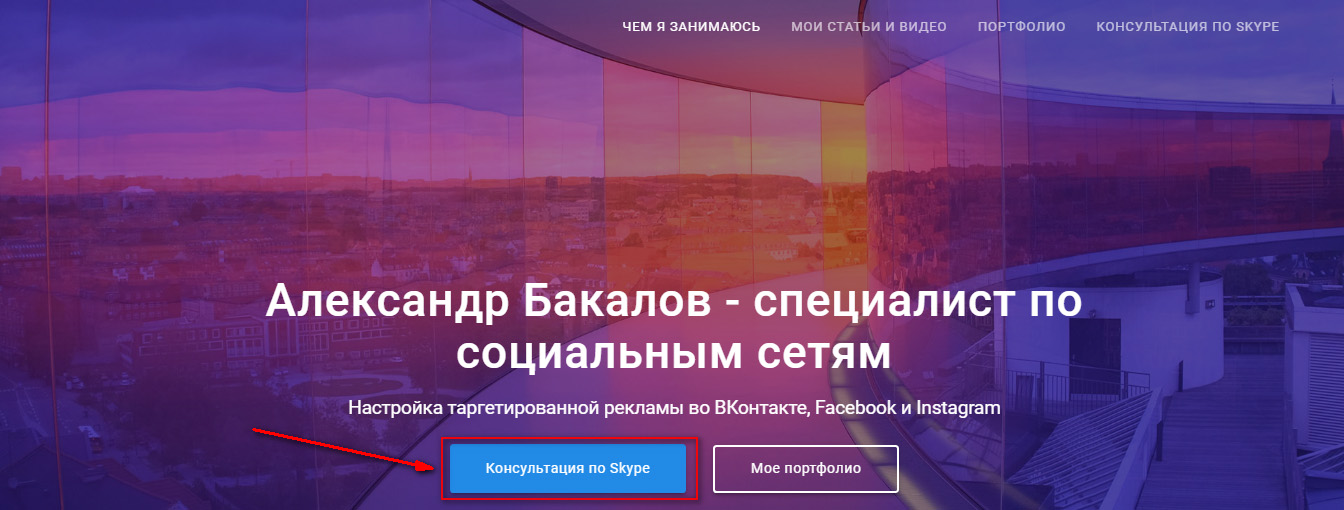
Итак, давайте представим, что мы хотим собирать в отдельную базу ретаргетинга людей, которые нажали на эту кнопку. В качестве примера мы будем настраиваться на class этой кнопки.
1. Для этого перейдите в Google Tag Manager.
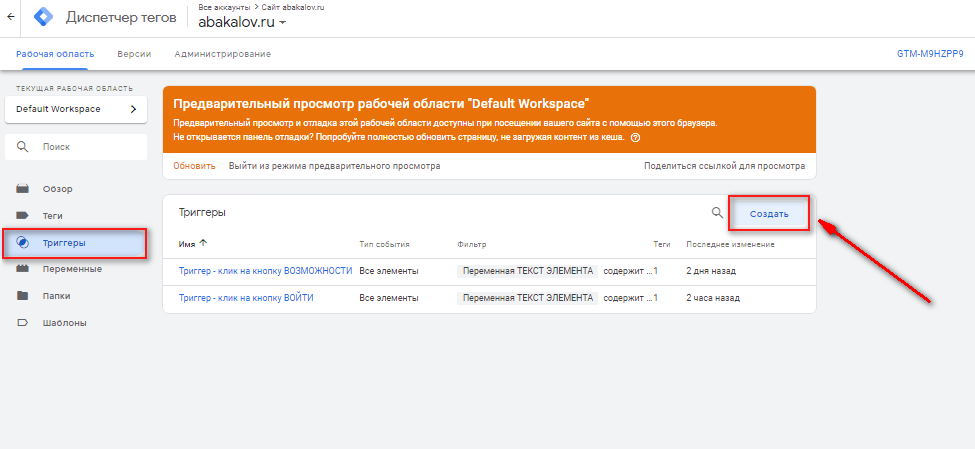
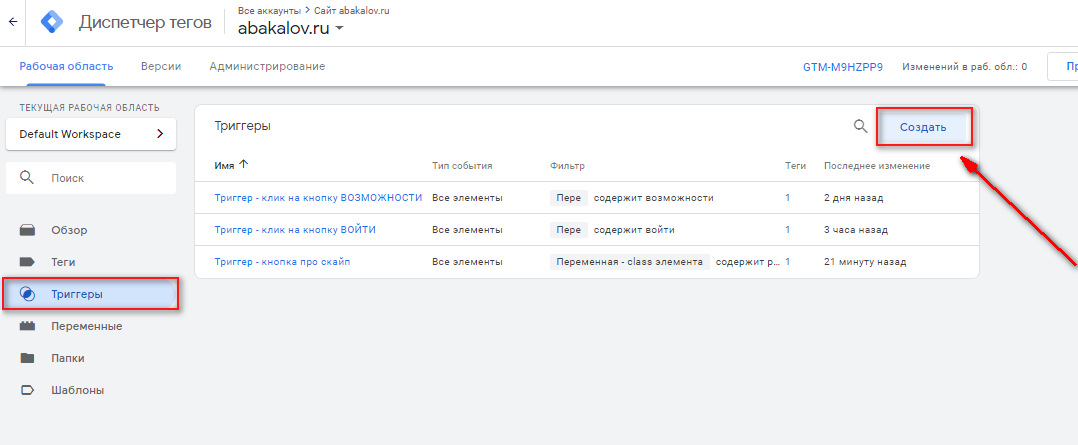
2. Далее — в раздел «Триггеры» и жмите на кнопку «Создать»:
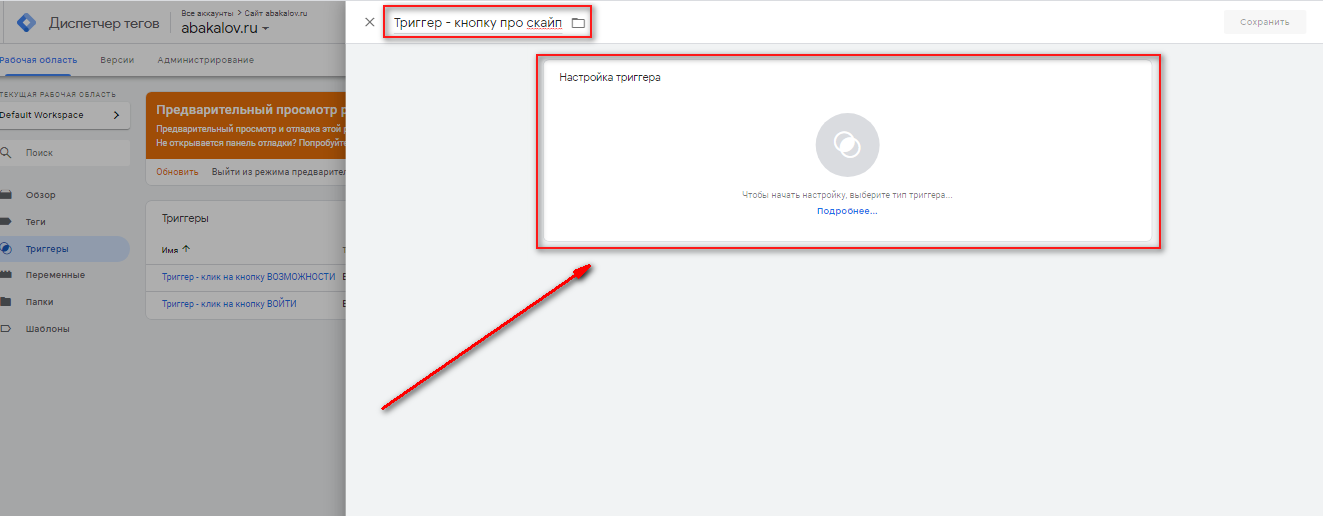
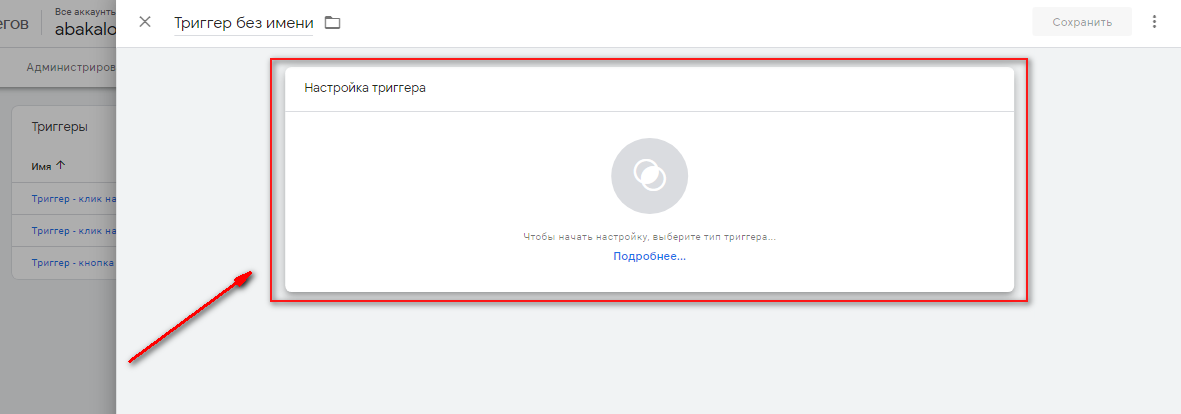
3. Задайте название триггера и жмите на указанный элемент:
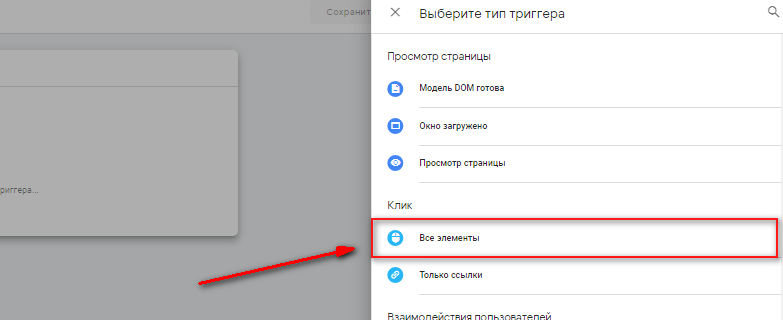
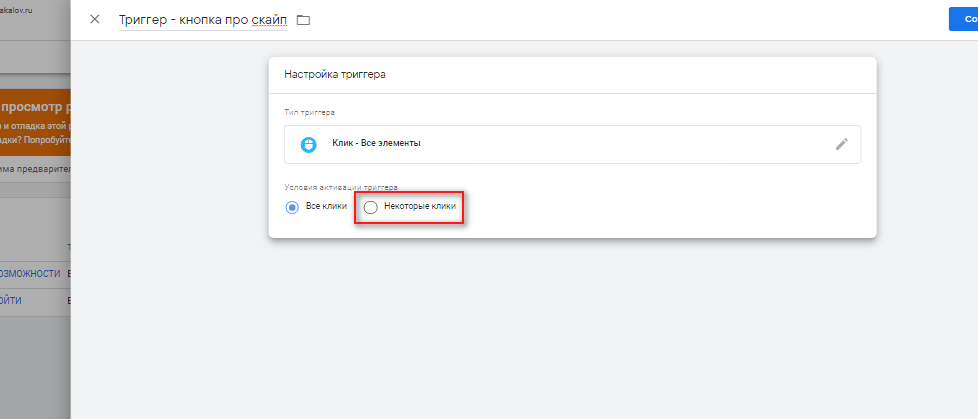
4. Перейдите во «Все элементы»:
5. Жмите «Некоторые клики»:
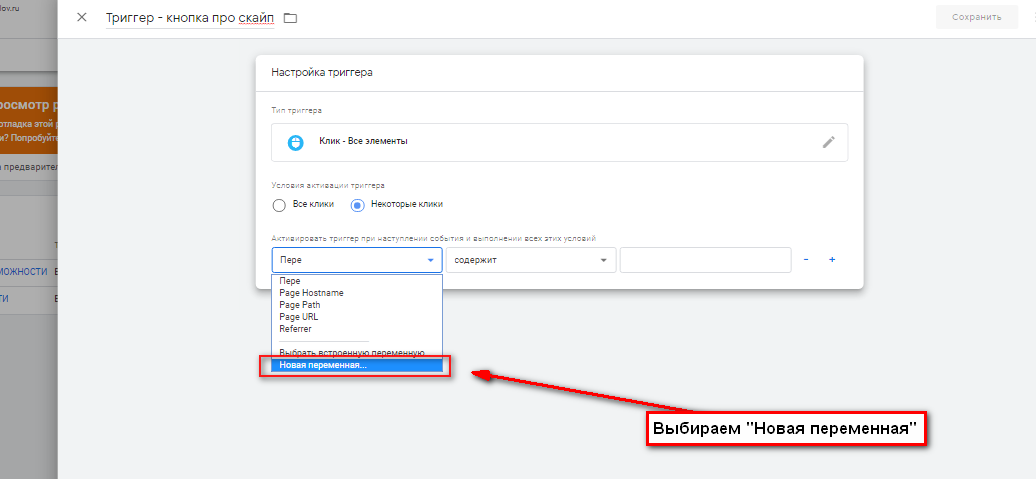
6. Жмите на выпадающий список и выберите «Новая переменная»:
7. Задайте название переменной и жмите на указанный элемент:
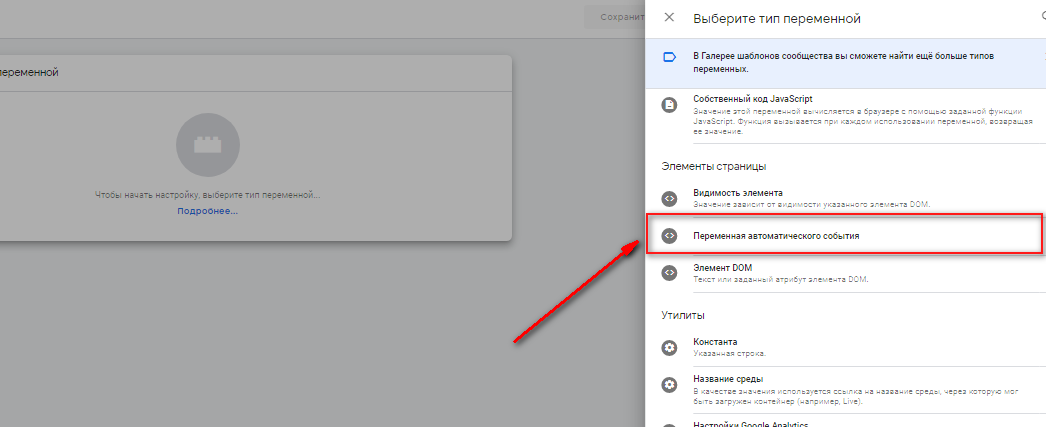
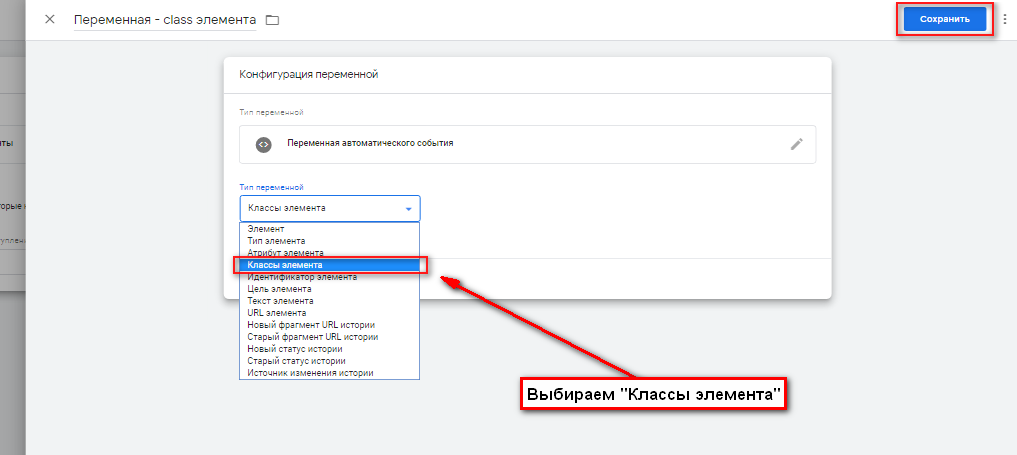
8. Выберите «Переменная автоматического события»:
9. Выберите «Классы элемента» и сохраните.
10. Сейчас вы создали переменную по классу элемента:
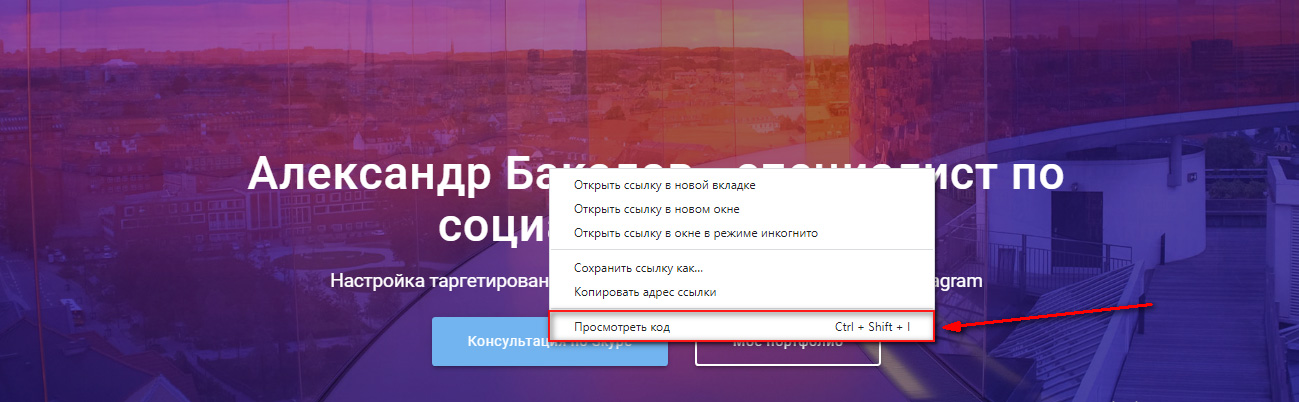
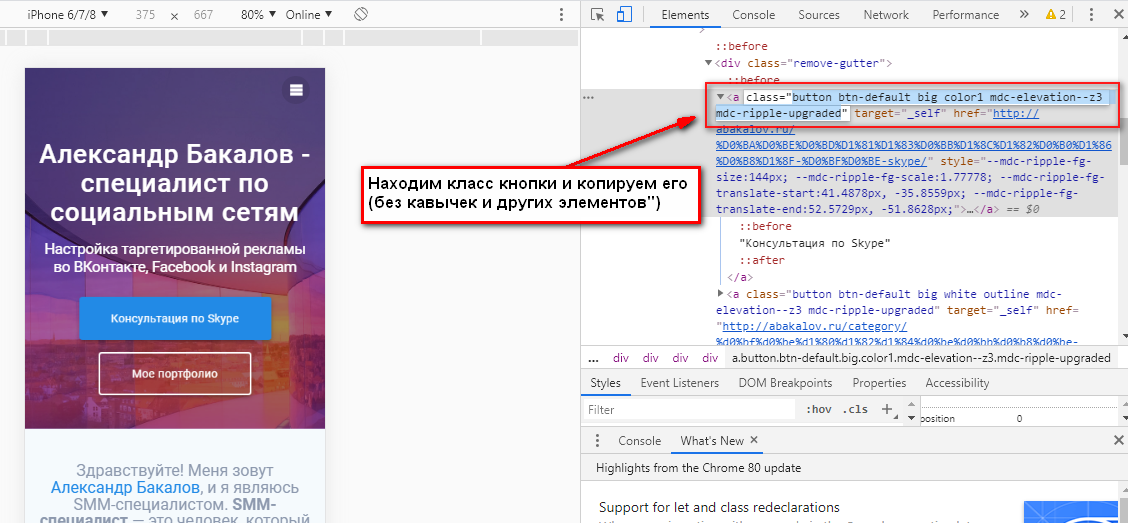
11. Теперь вы должны найти class этой кнопки, потому что триггер должен срабатывать при клике на неё. Для этого вновь перейдите на сайт и выполните следующие действия:
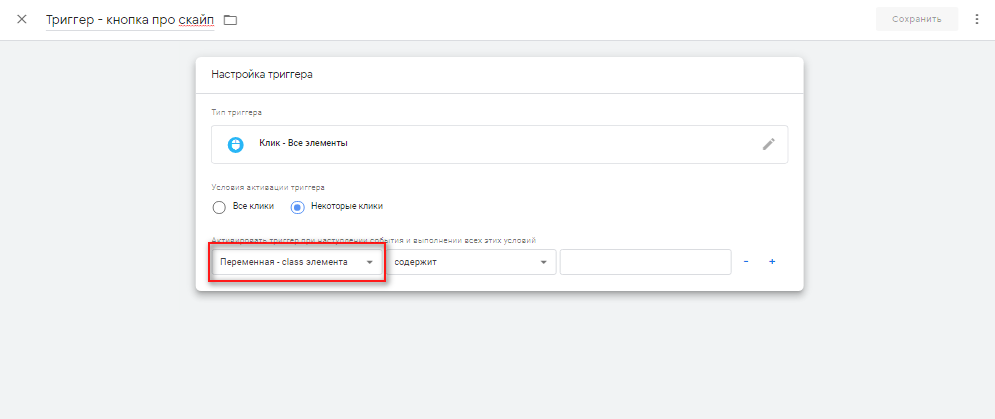
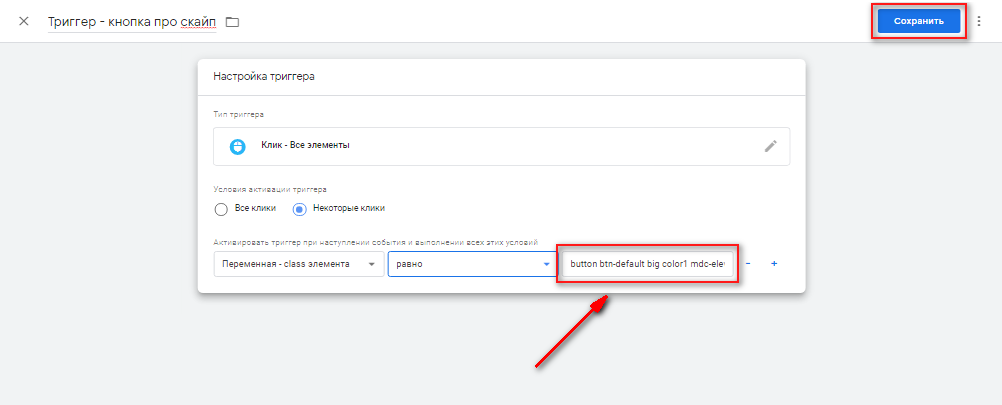
13. Перейдите на страницу создания триггера, скопируйте значение класса кнопки и сохраните триггер:
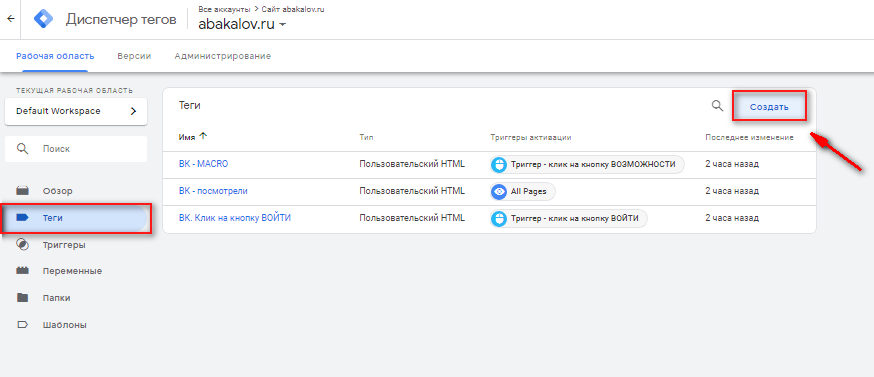
14. Итак, мы прошли два самых сложных этапа — создание переменной и триггера. Не беспокойтесь, мы почти у цели :–) Самые непонятные вещи я ещё поясню в конце статьи. А сейчас перейдите в раздел «Теги» и жмите «Создать»:
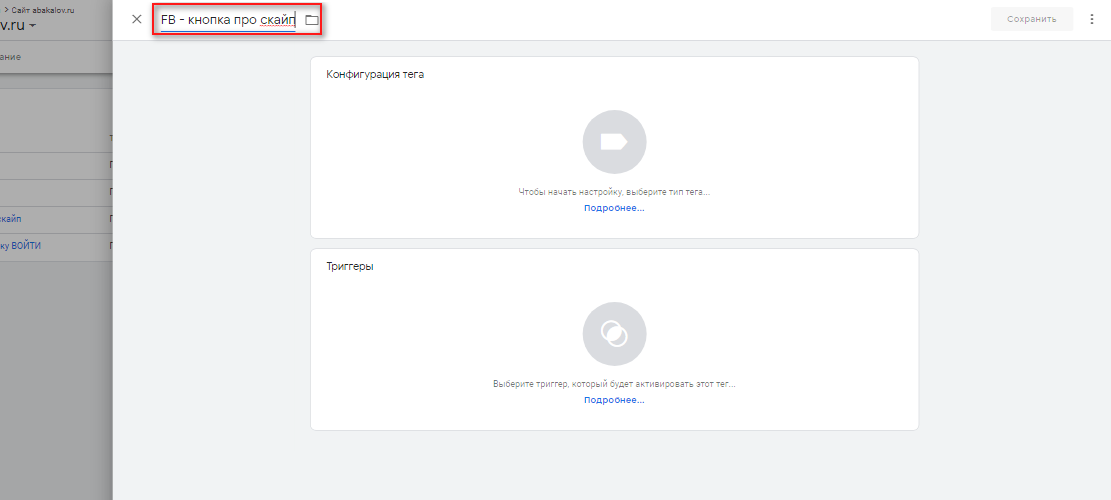
15. Задайте название и перейдите в раздел «Триггеры»:
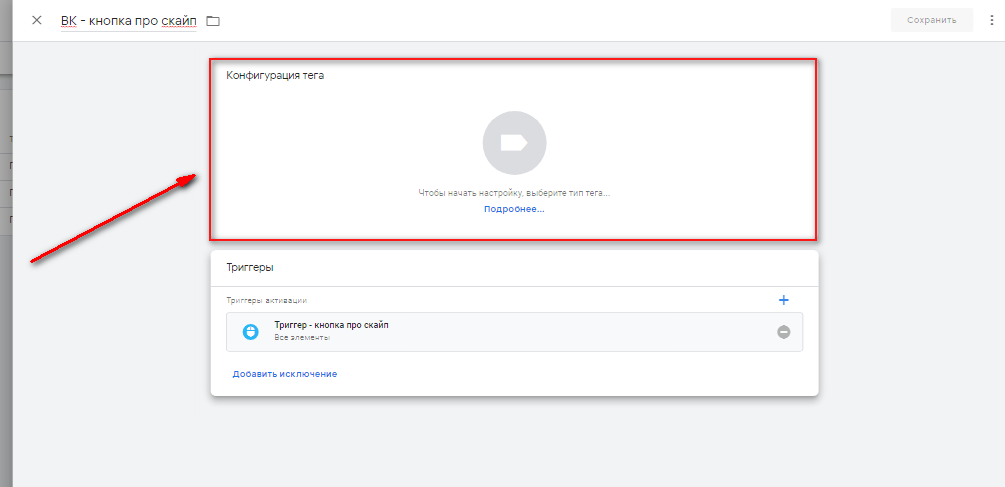
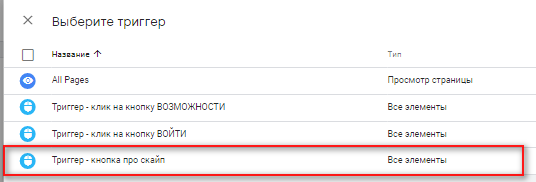
16. Выберите триггер, который вы создали ранее (про скайп):

17. Теперь жмите на «Конфигурация тега»:
18. Как и при установке кода пикселя — выберите «Пользовательский HTML»:
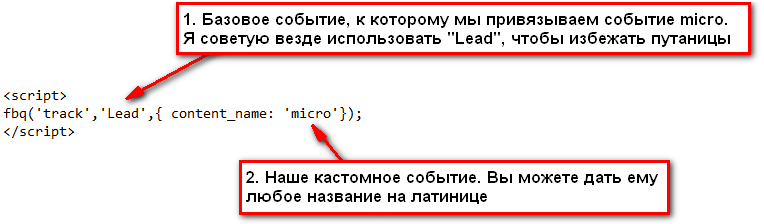
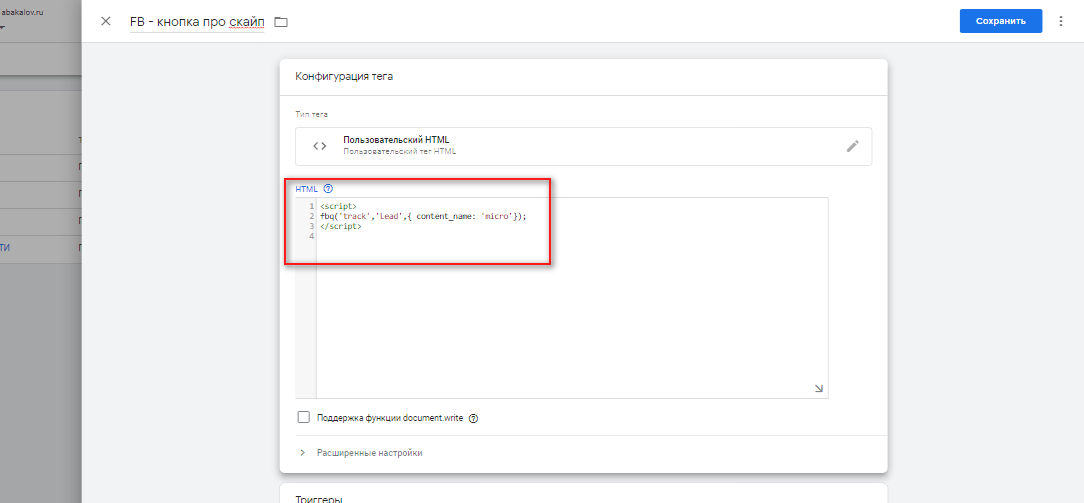
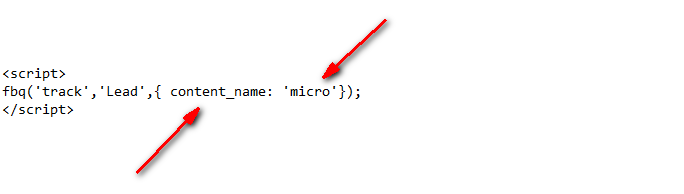
19. После этого скопируйте этот код в поле:
<script> fbq('track','Lead',{ content_name: 'micro'}); </script>
Небольшое пояснение по поводу значения этих элементов:
20. Жмите «Сохранить». Отлично, мы создали тег, который будет передавать информацию о людях, нажавших на эту кнопку.
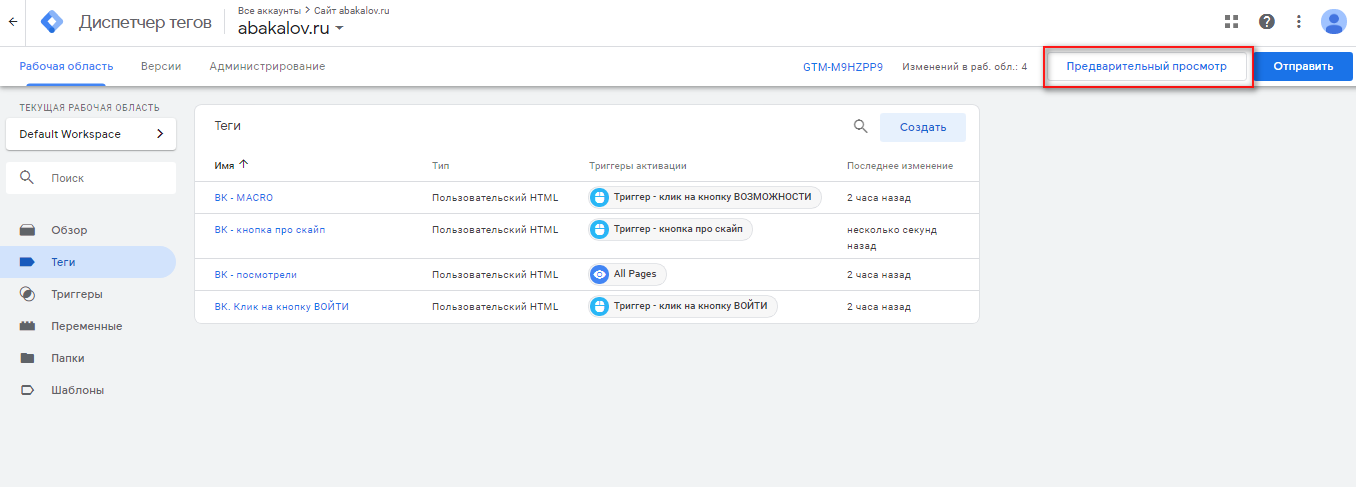
21. Чтобы опубликовать изменения, нажмите на кнопку «Отправить». Чтобы проверить работу тегов на стороне сайта, нажмите на «Предварительный просмотр»:
22. Теперь вам нужно один раз совершить это событие, чтобы оно отобразилось в Facebook, и мы могли настроить кастомную конверсию. Перейдите на сайт и нажмите на эту кнопку:
23. В течение 10 минут событие «Lead» отобразится в нашем пикселе. Теперь мы можем приступать к созданию кастомной конверсии «micro»:
4. Создание кастомной конверсии в Facebook
Кастомное событие — это событие, название которого не содержится в стандартной библиотеке Facebook. То есть название для кастомного события вы придумываете самостоятельно.
Кастомные события часто нужны, когда у вас очень много различных конверсий и, чтобы не использовать стандартные события Facebook с типовыми действиями, мы вынуждены создавать конверсии со своими собственными именами.
Итак, до этого мы полностью настроили передачу событий с сайта, а также прикрутили туда пиксель. Сейчас давайте перейдём к созданию конверсии «micro».
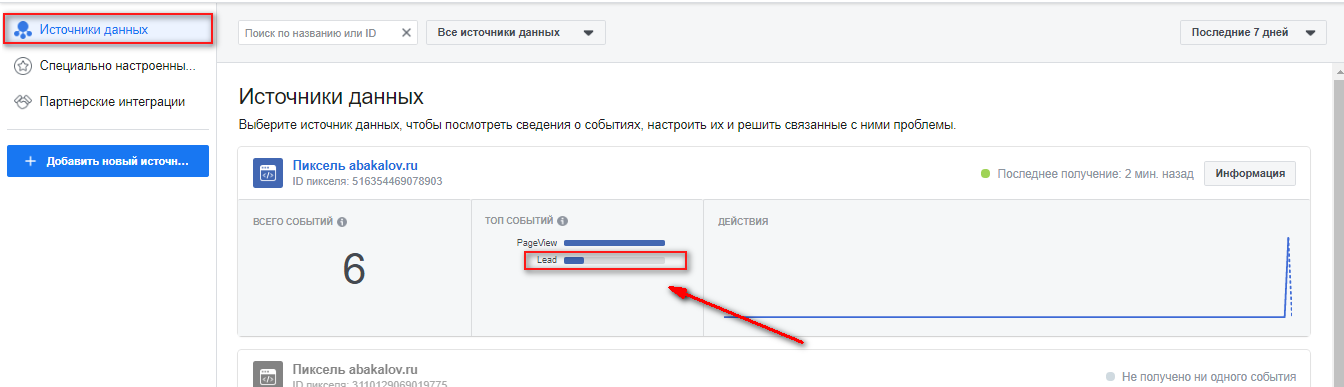
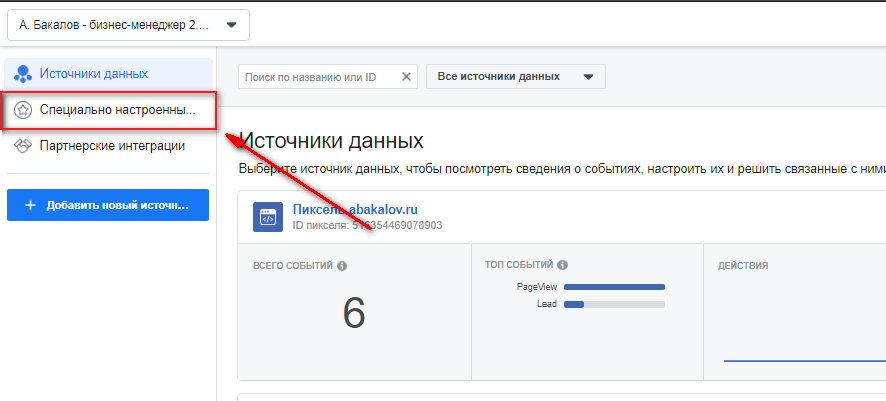
1. Перейдите в пиксель Facebook:
2. Выберите раздел «Специально настроенные конверсии»:
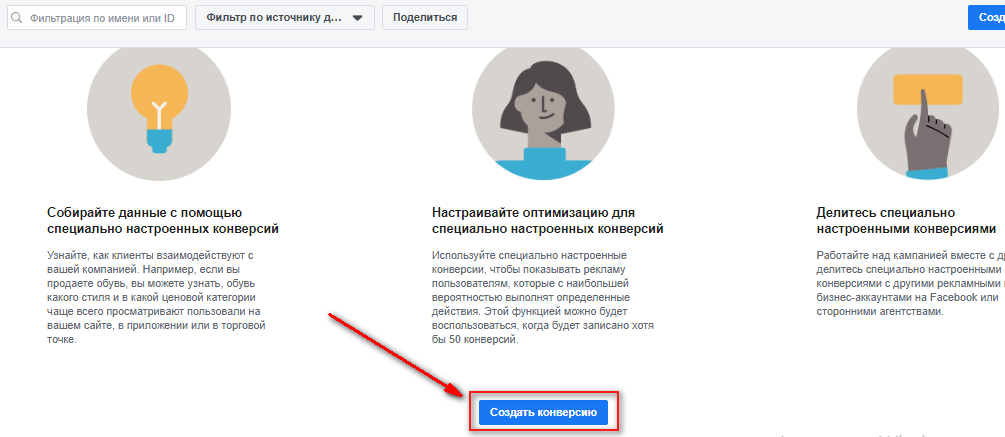
3. Жмите на кнопку «Создать конверсию»:
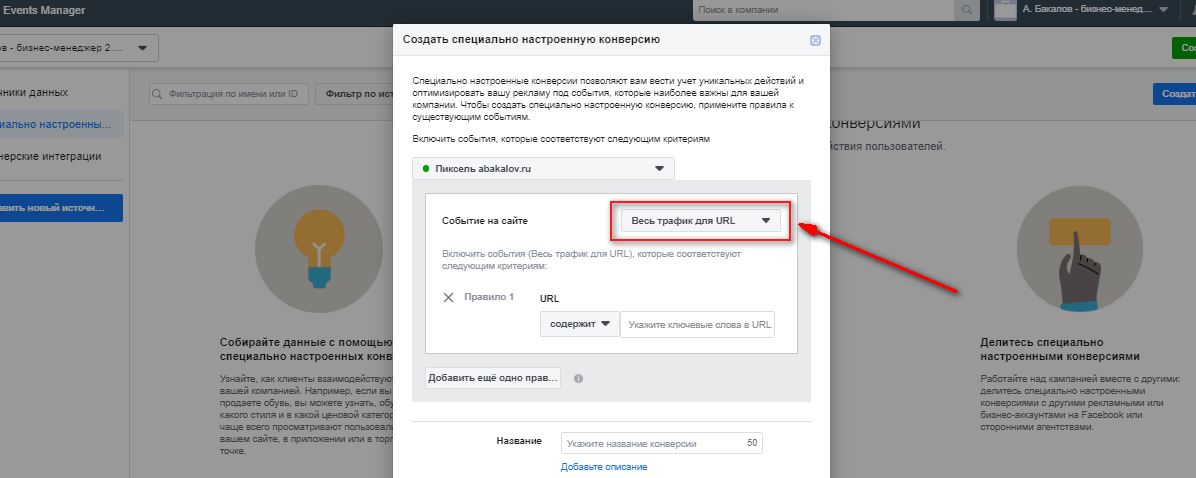
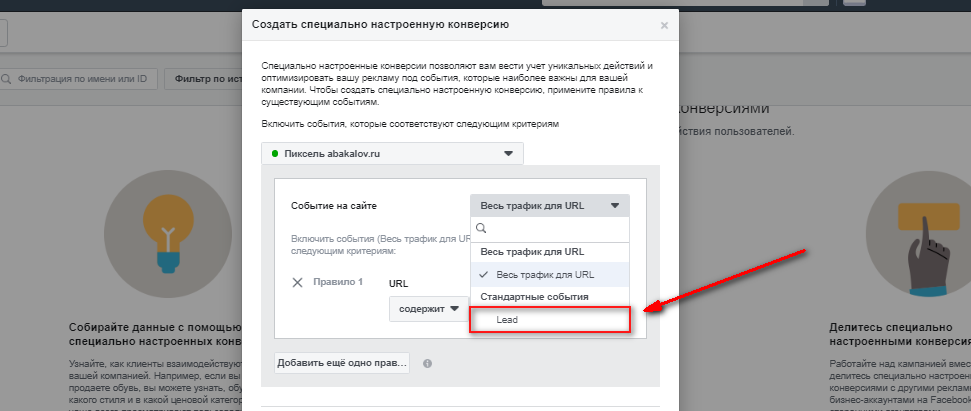
4. В открывшемся окне выберите этот элемент:
5. Выберите событие «Lead». Замечу, что если бы мы не совершили это действие на сайте (не нажали бы кнопку «Консультация по Skype»), то событие «Lead» здесь бы не отобразилось:
Ещё раз напомню, что событие «Lead» — это базовое стандартное событие Facebook, к которому мы привяжем кастомное событие «micro».
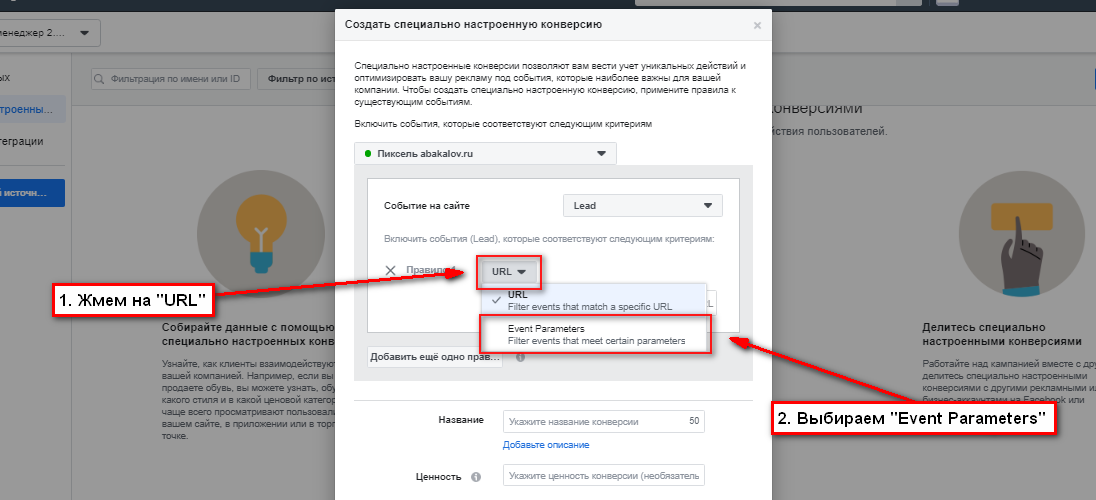
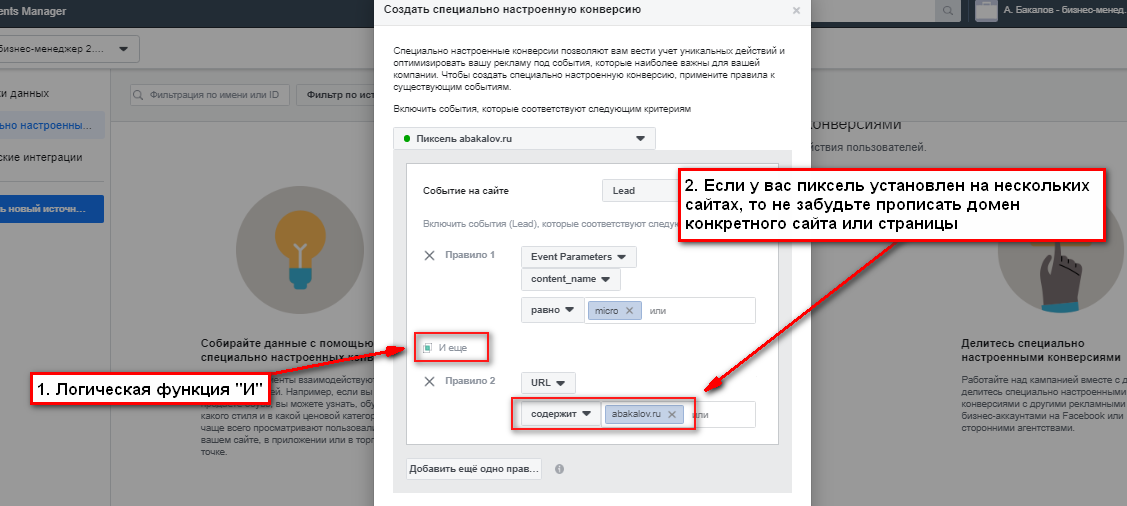
6. Выберите «Event Parameters»:
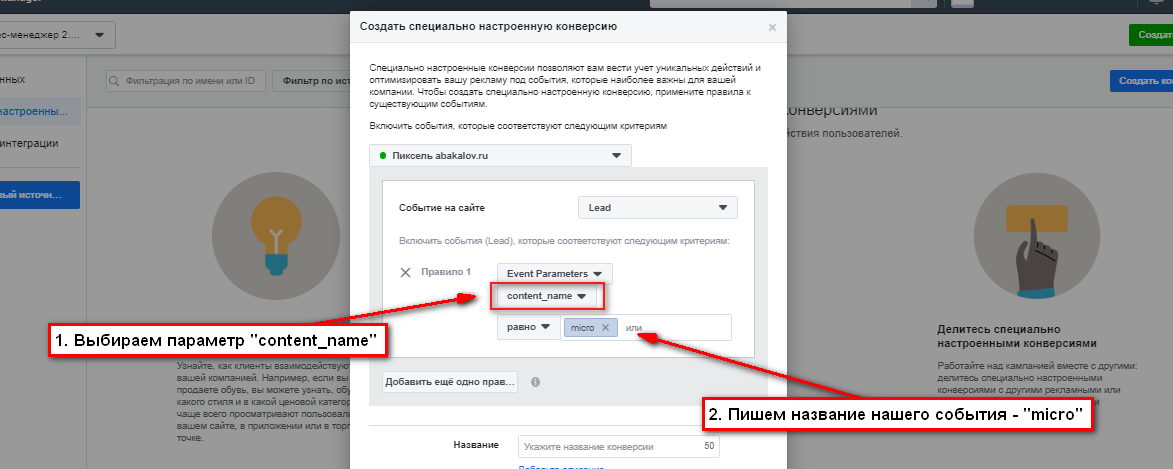
7. Выберите указанный параметр и пропишите название нашего кастомного события («micro»):
8. Напомню, что параметры «content name», «micro», а также название базового события мы берём из кода событий, который мы ранее установили в Google Tag Manager:

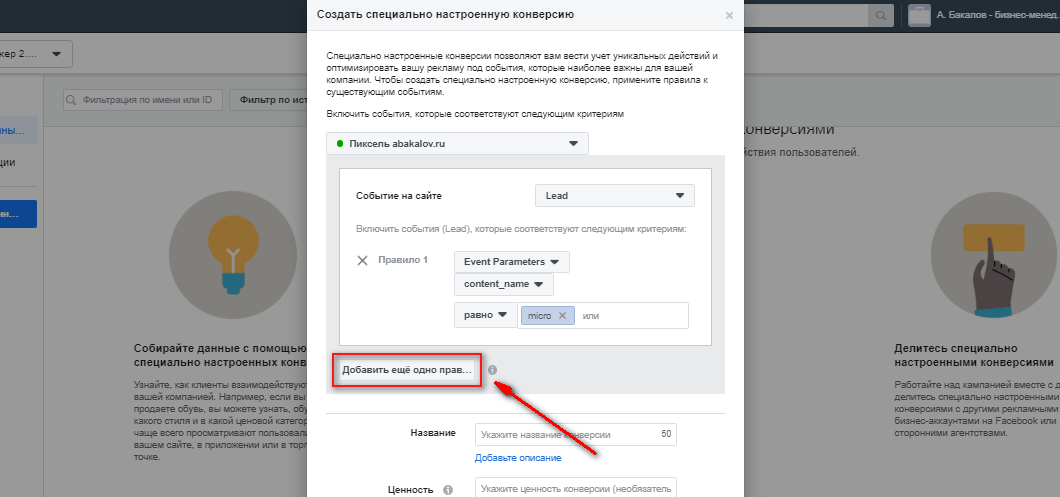
9. Далее нажмите сюда:
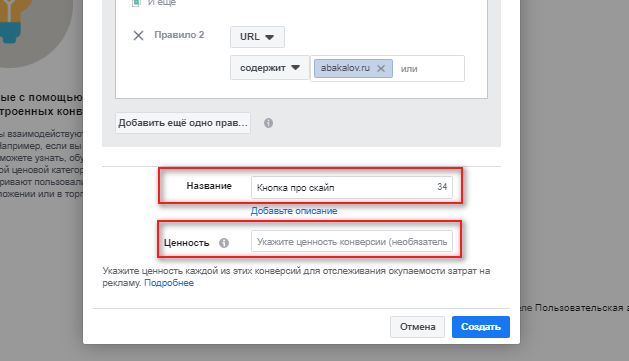
10. Пропишите адрес сайта или конкретной страницы. Это обязательно нужно делать, если ваш пиксель стоит одновременно на нескольких сайтах (это поможет вам собирать события только с указанного адреса):
11. Пропишите ценность (при необходимости), название и сохраните:

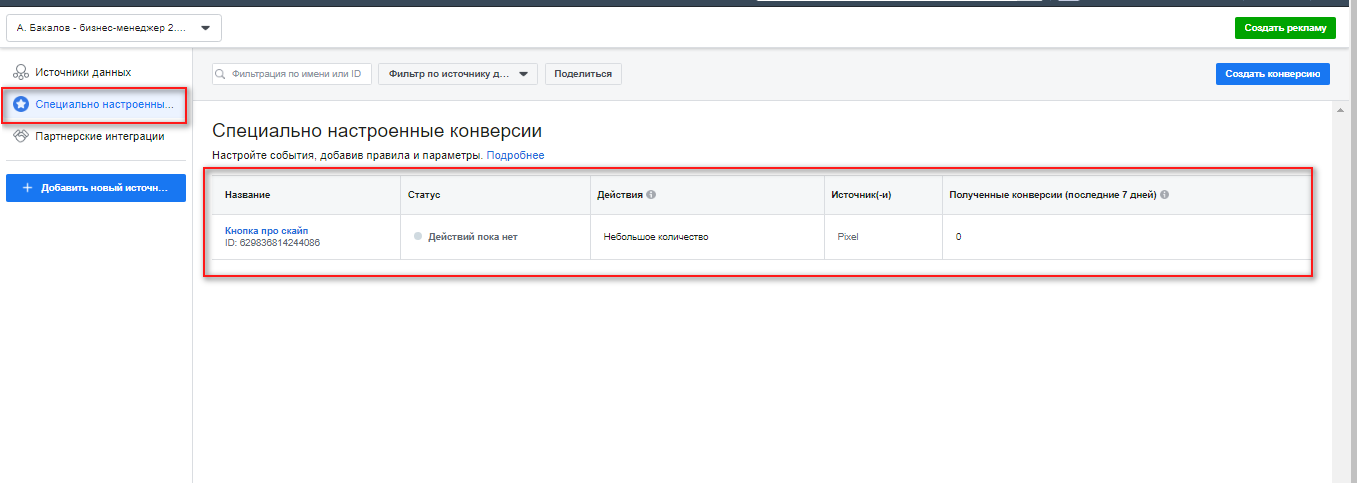
12. Созданная кастомная конверсия появится в разделе «Специально настроенные конверсии»:
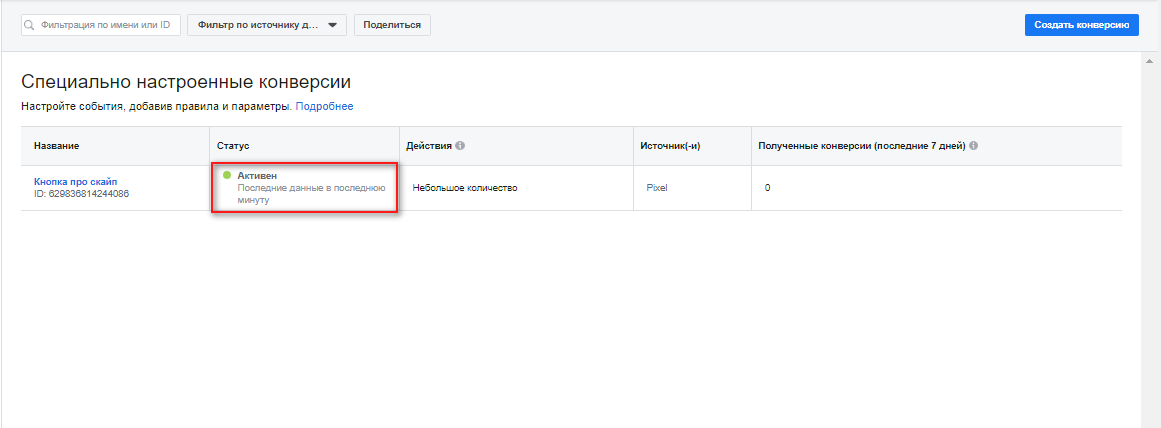
13. После первого совершения этого действия на сайте — статус изменится на «Активен»:
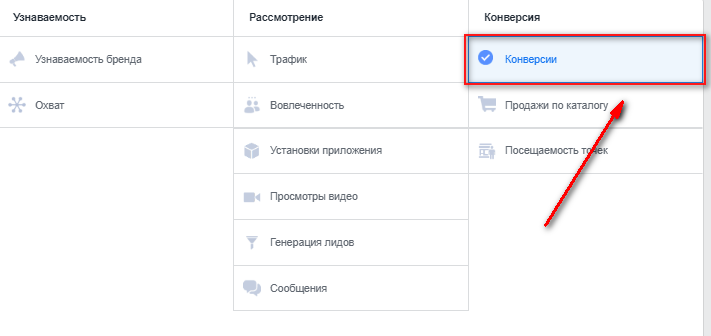
14. Чтобы ваша реклама на Facebook могла оптимизировать по этой конверсии, выберите цель «Конверсии» при создании рекламы:
15. Выберите эту конверсию в качестве ориентира для Facebook:
5. Сбор людей, которые совершили кастомное событие, в отдельную аудиторию
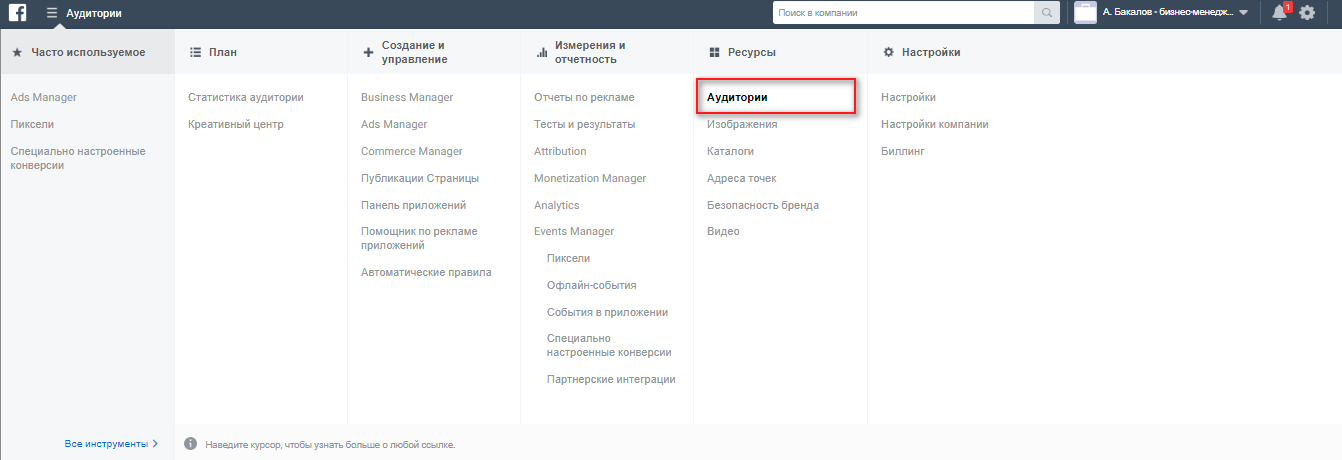
1. Перейдите в раздел «Аудитории»:
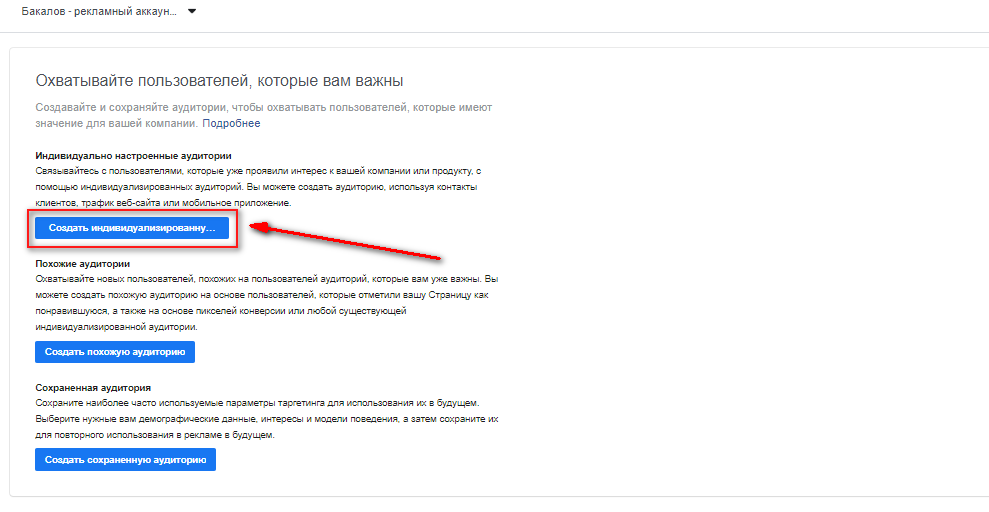
2. Жмите «Создать индивидуализированную аудиторию»:
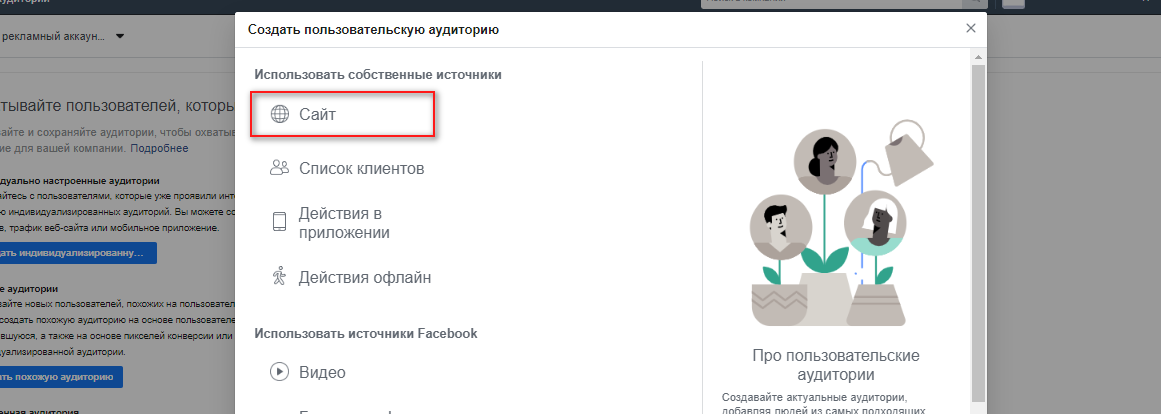
3. Выберите «Сайт»:
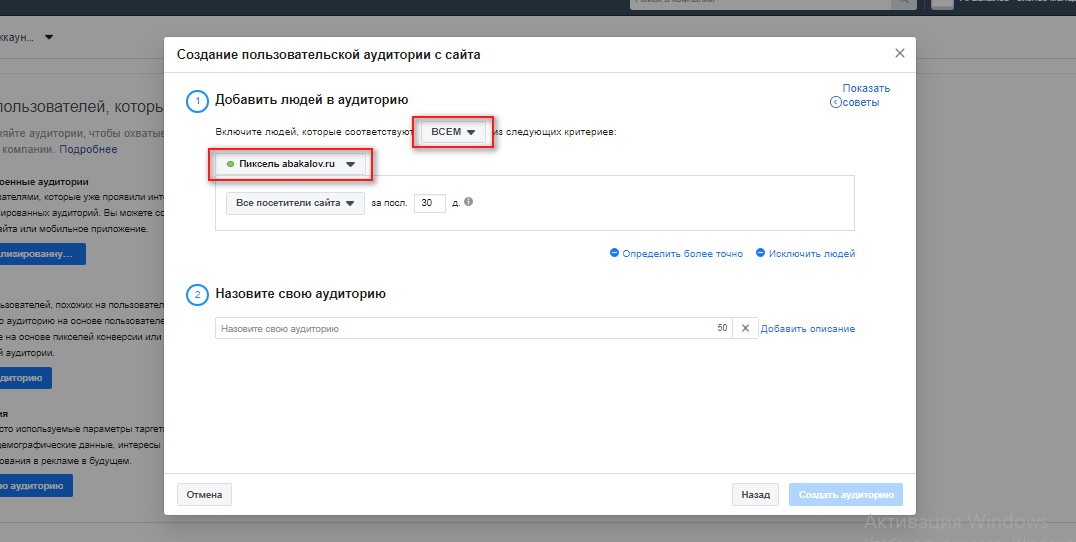
4. Выберите параметр «Всем» (это необходимо для того, чтобы в аудиторию попадали все люди, которые соответствуют указанным нами условиям), а также выберите нужный вам пиксель (если у вас их несколько):
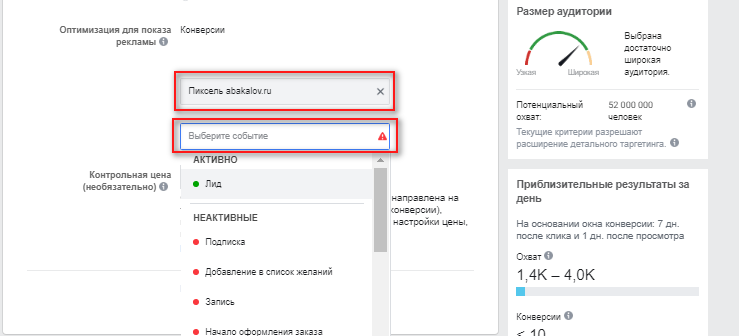
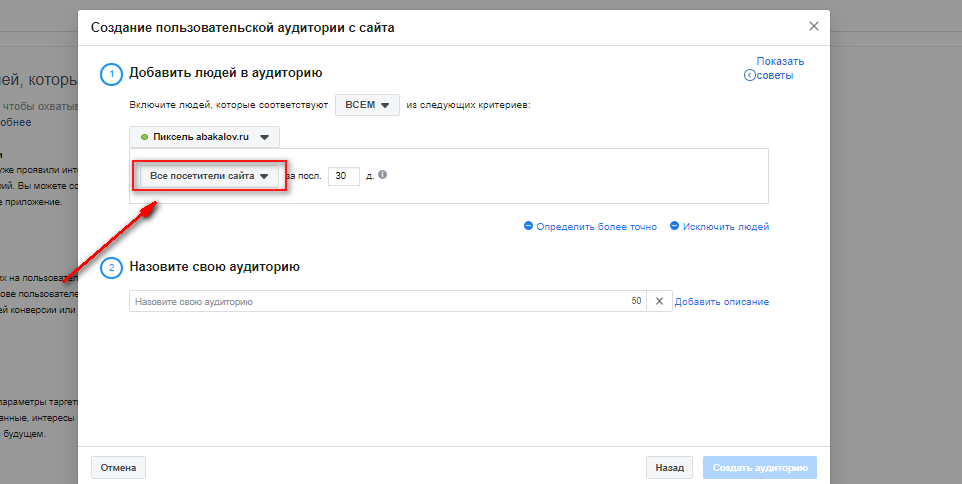
5. Жмите на указанный элемент:
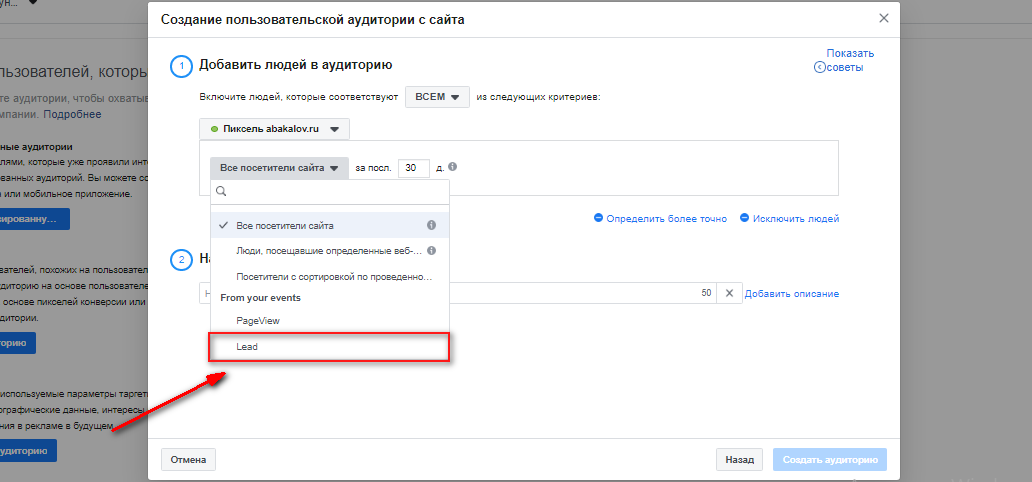
6. Выберите событие «Lead» (наше базовое событие, на основе которого мы создали кастомное событие «micro»):
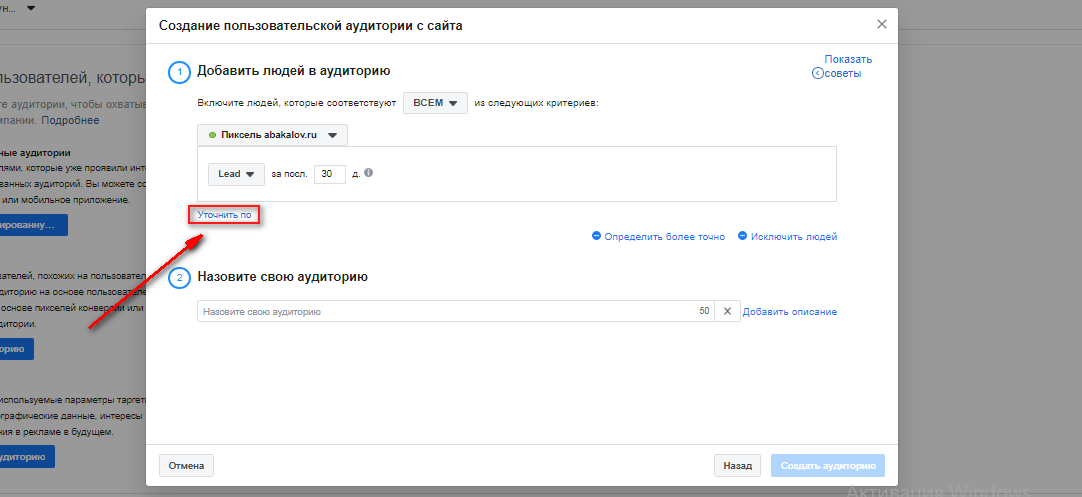
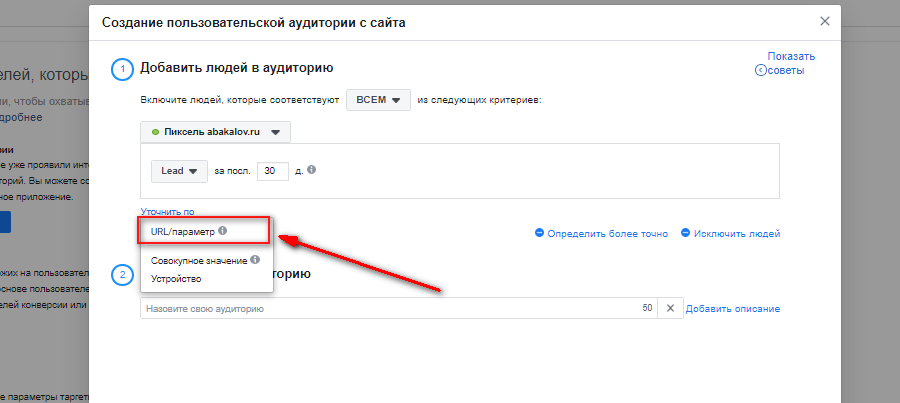
7. Жмите «Уточнить по»:
8. Выберите значение «URL/параметр»:
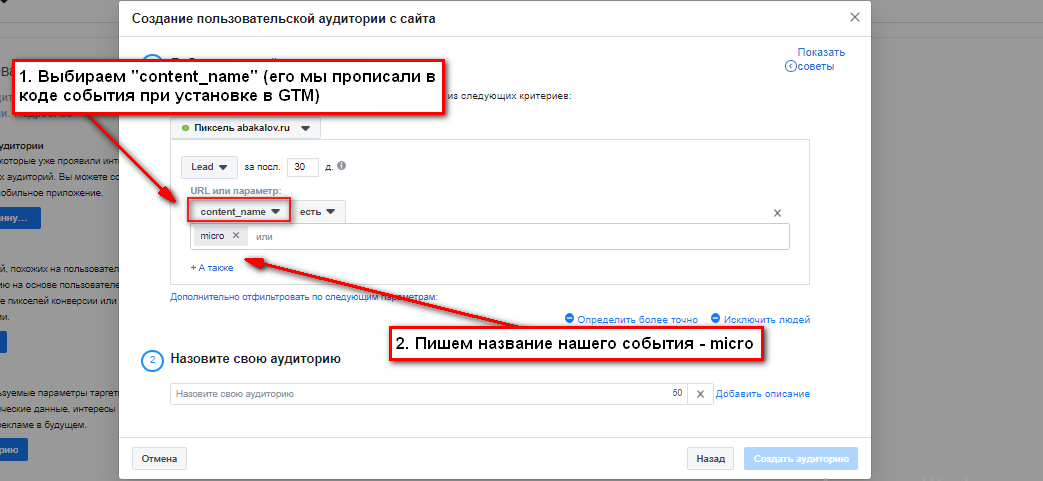
9. Пропишите имя вашего события:
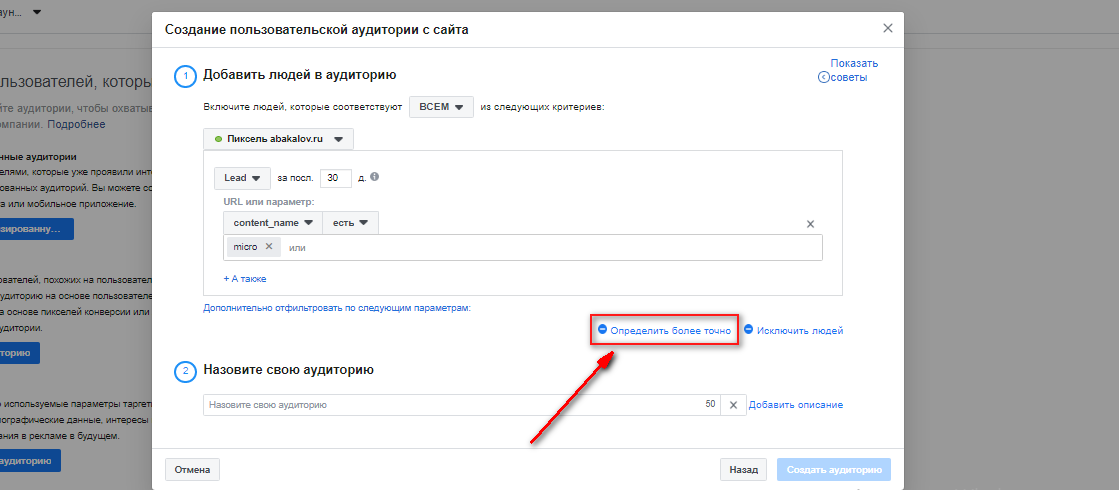
10. Жмите «Определить более точно»:
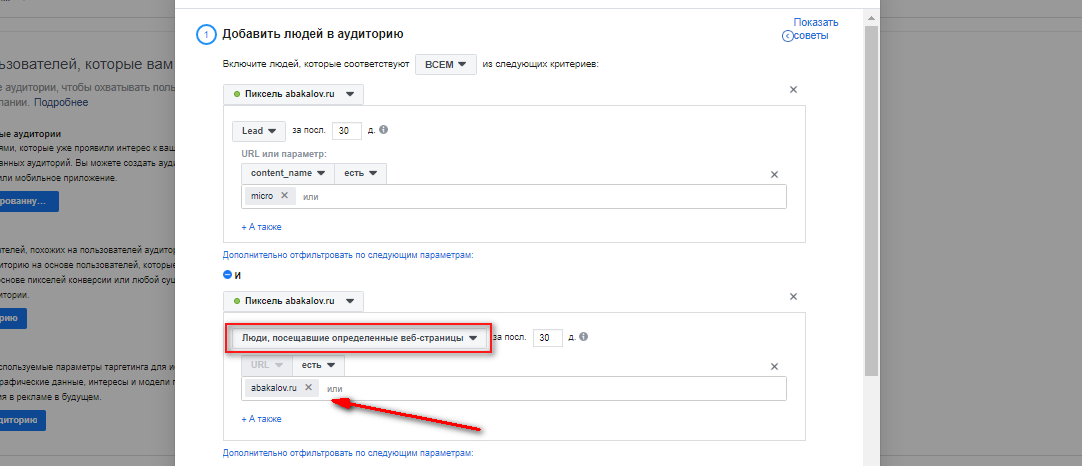
11. При необходимости пропишите адрес сайта или конкретной страницы. Это обязательно нужно делать, если ваш пиксель стоит одновременно на нескольких сайтах (это поможет вам собирать события только с указанного адреса):
12. Далее дайте название аудитории и сохраните её. Теперь все люди, которые совершили ваше действие на сайте, будут попадать в эту аудиторию. При необходимости вы сможете настроить ретаргетинг на эту аудиторию.
5. Виды переменных и событий, на которые можно ставить теги
Переменные — это те фрагменты сайта, при взаимодействии с которыми будет срабатывать триггер и тег. Это может быть class или id элемента, надпись на кнопке или время на сайте.
Для начала я покажу вам, как сразу создать сразу все необходимые переменные:
1. Для этого снова перейдите в Google Tag Manager.
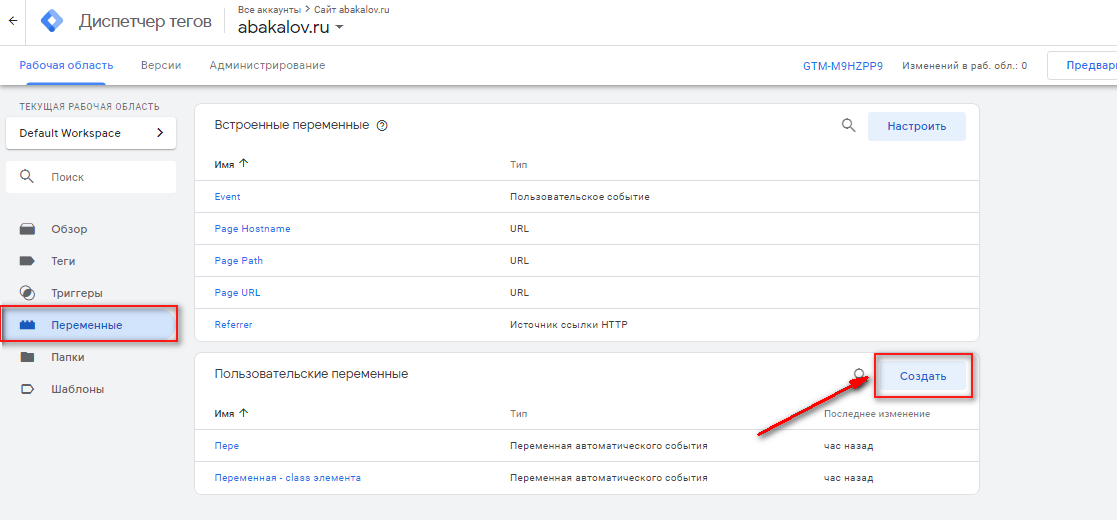
2. Выберите «Переменные» и жмите «Создать»:
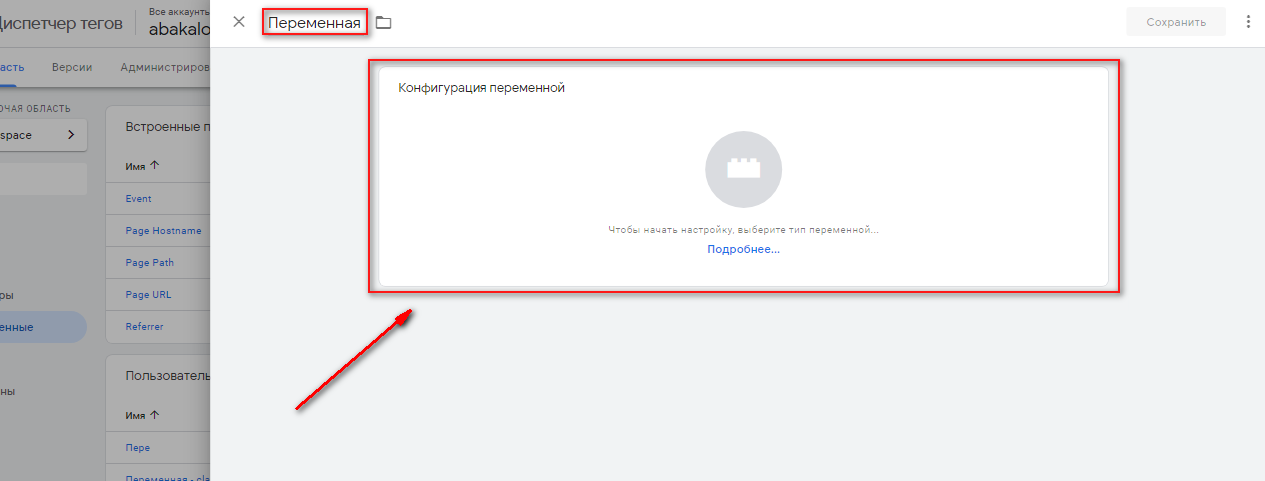
3. Вбейте название и жмите на этот элемент:
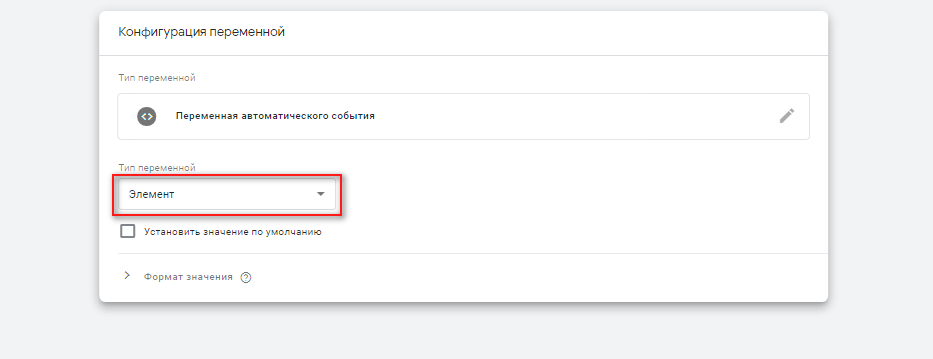
4. Выберите «Переменная автоматического события»:
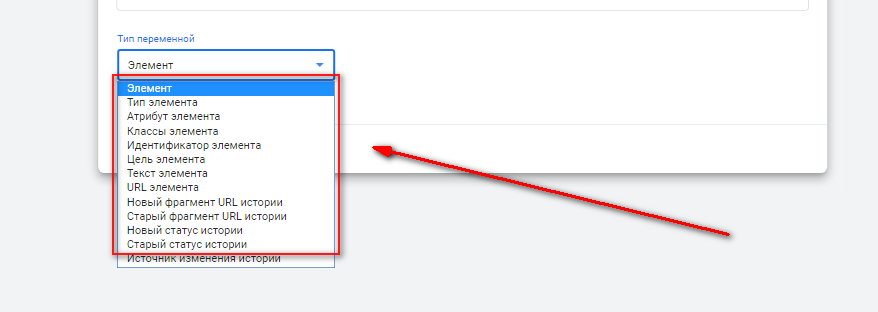
5. Далее жмите на выпадающий список:
6. Базовые переменные, которые вы можете использовать:
Это самые востребованные переменные, которые могут вам понадобиться:
-
класс элемента — это параметр «class» у любого элемента сайта. Удобен при настройке событий в большом интернет-магазине. Например, если во всех карточках товаров элементы имеют один класс, вам достаточно настроить всего 1 тег, который будет срабатывать при нажатии на кнопку в любой из карточек товара;
-
идентификатор элемента — это id любого элемента сайта;
-
текст элемента — это текст, который есть в элементе. Например, это может быть надпись на кнопке;
-
URL элемента — это ссылка, которая заложена в элемент. Например, ссылка по которой человек переходит при нажатии на кнопку.
6. Настройка событий на время на сайте, заполнение формы и процент скроллинга
1. Перейдите в раздел «Теги» и нажмите «Создать»:
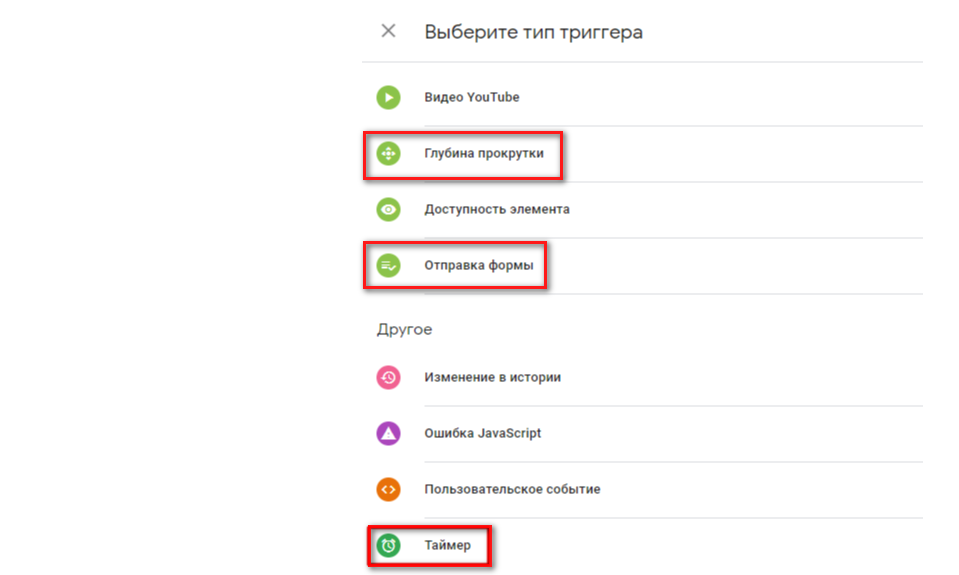
2. Жмите на этот элемент:
3. Здесь вы можете сразу выбрать событие «Отправка формы». Я рекомендую ставить на форму именно это событие, а не «Нажатие на кнопку»: благодаря этому вы избежите срабатывания тега, когда человек нажал на кнопку формы, но так её и не отправил.
Заключение
Надеюсь, что данная статья была вам полезна. Теперь перед вами всегда будет руководство по настройке событий в Facebook. Я постарался описать алгоритм моей работы как можно подробнее, но если у вас возникли проблемы или вопросы, пишите мне — с радостью вас проконсультирую.
Автор статьи — Александр Бакалов
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.
Источник фото на тизере: Unsplash