Учимся создавать скриншоты для Apple Store и Google Play с высокой конверсией
Рекомендации от коллег из проекта дополненной реальности для ecommerce WANNABY.

Скриншоты и иконка вашего мобильного приложения — это словно образ, который вы выбрали для праздничного вечера. Он может быть вызывающий, отпугивающий, неброский или яркий, нейтральный или по дресс-коду. Но именно от него зависит ваше первое впечатление, произойдёт магия или нет.
А если убрать смешную лирику — то просто важно помнить о том, что
60% пользователей мобильных приложений ориентируются на визуальную часть скринов и принимают решение об установке приложения за 5–7 первых секунд (согласно исследованиям StoreMaven).
При этом оптимизация скриншотов имеет тенденцию к увеличению конверсии приложений в среднем на 18% (согласно исследованиям SplitMetrics). Неудивительно, ведь скриншоты занимают самую заметную часть страницы продукта в Apple Store и Google Play.
Тексты, подзаголовки, отзывы — остаются слегка позади. 40% пользователей просматривают больше, чем просто скрины: описание, заголовки, отзывы пользователей. Причём на это у них в среднем уходит 13 секунд.
В этом материале — подборка простых советов, соблюдая которые вы сделаете вполне достойные скриншоты. Даже если создаёте их первый раз в жизни! А дальше задача за A/B-тестированием и оптимизацией.
Анализируем конкурентов
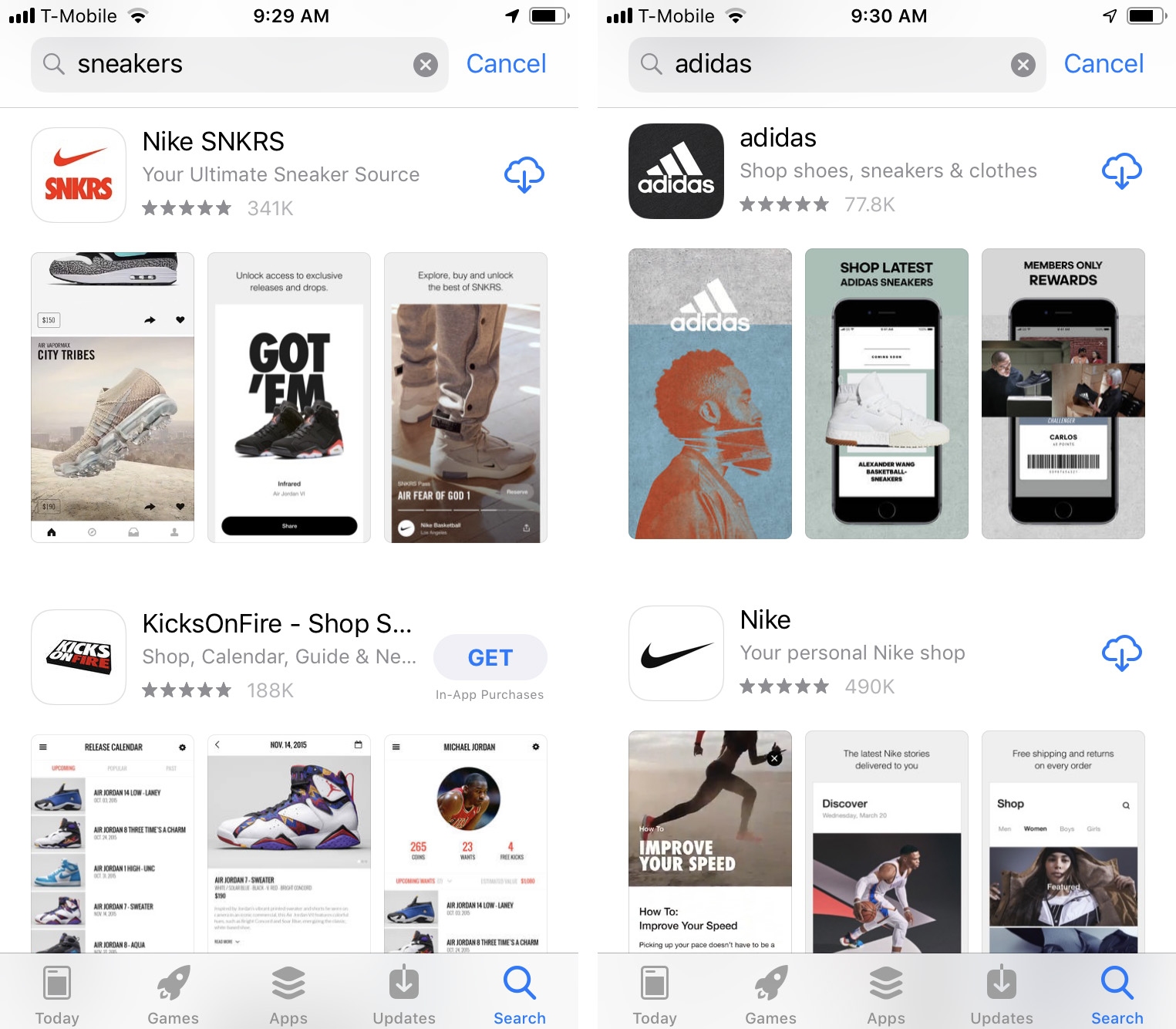
Перед тем как начать создавать свой дизайн, изучите категорию вашего приложения. Например, вы планируете размещаться в разделе Shopping, и ваше приложение будет про то, как примерить кроссовки с помощью дополненной реальности — полистайте страницы от adidas, Nike, GOAT, StockX, KicksOnFire, HYPEBEAST и так далее.
Узнать то, как будут позиционировать себя эти ребята, — полезно для вашего бренда. Нет, совершенно не нужно полностью повторять их цветовую гамму, тексты, стилистику. Но нужно помнить, что ваши пользователи привыкли видеть картинку в сторе именно в этом стиле. И если вы попробуете сделать что-то совершенно выделяющееся из большинства поисковых запросов, это может снизить конверсию. Проверенный и надёжный способ — не отходить от общего стиля хотя бы для релиза приложения.

Стилистика спортивных брендов очень похожа на скриншотах. Это подчёркивает то, что именно такой стиль нравится сникерхедам на данный момент
Иконка
Обязательно проверяйте, как иконка будет выглядеть на рабочем столе телефона. Не затеряется ли среди других приложений, какой цвет будет контрастнее. Это можно сделать с помощью приложения Figma, перенеся дизайн иконки на экран смартфона буквально в один клик. Показывайте иконку на экране вашей потенциальной аудитории, слушайте про их ассоциации, замечают ли они её, что не нравится в ней.
Стоит ли применять синие и голубые оттенки, если ваше приложение не мессенджер? Или подойдёт ли вам жёлтая иконка, которую очень редко используют бренды, за исключением смелого SnapChat? Писать ли на иконке текст, или ограничиться лаконичным изображением? Всё это вполне может сыграть важную роль, и без A/B-тестирований тут не принять взвешенного решения.
Для этого стоит обратиться к сервисам SplitMetrics, TestNest или Storemaven, которые успешно заняли лидирующие позиции для ASO менеджеров. Тестирование можно проводить, даже если ваше приложение ещё не размещено в Apple Store или Google Play. В этом случае после создания эксперимента вы получаете ссылку, а на неё направляется трафик (Facebook, Instagram или AdWords). Сервисы покажут вам все данные о кликах, скроле, скачивании приложения с данным дизайном, на основании которых вы сможете принять дальнейшее решение.
Из приятного, данные о приведенных пользователях на тест — можно сохранить. И, когда ваше приложение уже будет в Apple Store или Google Play, повторно запустить на них рекламу, приглашая протестировать demo-продукт.

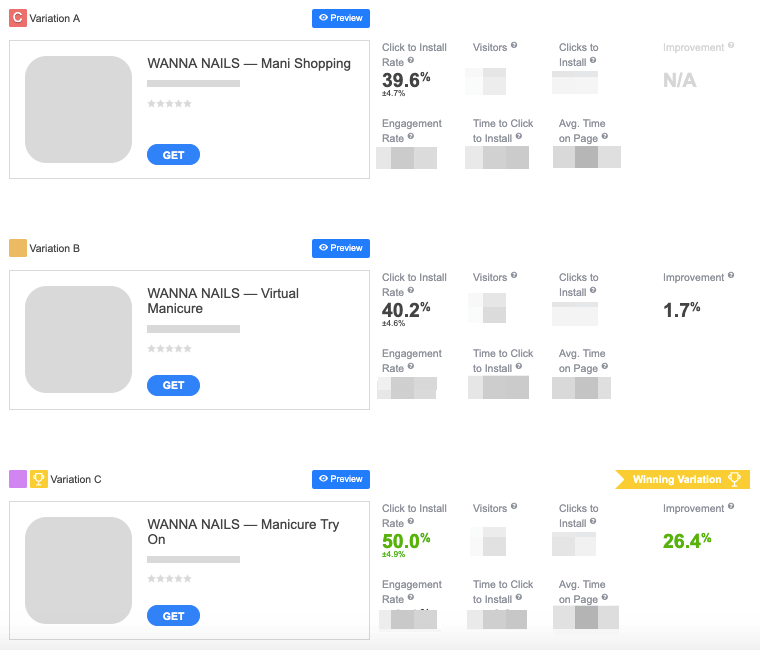
Пример результатов тестирования иконки для приложения Wanna Nails на Splitmetrics.
Скрины. Писать ли на них тексты?
По данным SplitMetrics, в результате тестирования иконок конверсия увеличивается на 26–559%, скриншотов — на 18–654%. Но есть интересный момент: всё чаще можно получить реджект от Apple, если вы пытаетесь изобразить на скриншотах не реальное ваше приложение, а слишком приукрашенное. Конечно, порой хочется написать тексты на яркой плашке, привлечь внимание заголовком, а истинный интерфейс приложения отобразить не полностью.
Не забывайте, что если ваш продукт разочарует пользователя, то он просто всегда сможет его удалить. И тратить ресурсы лучше на интерфейс самого продукта, тогда и скриншоты не придётся приукрашивать. Они сразу будут отображать то, во что вы сами верите.

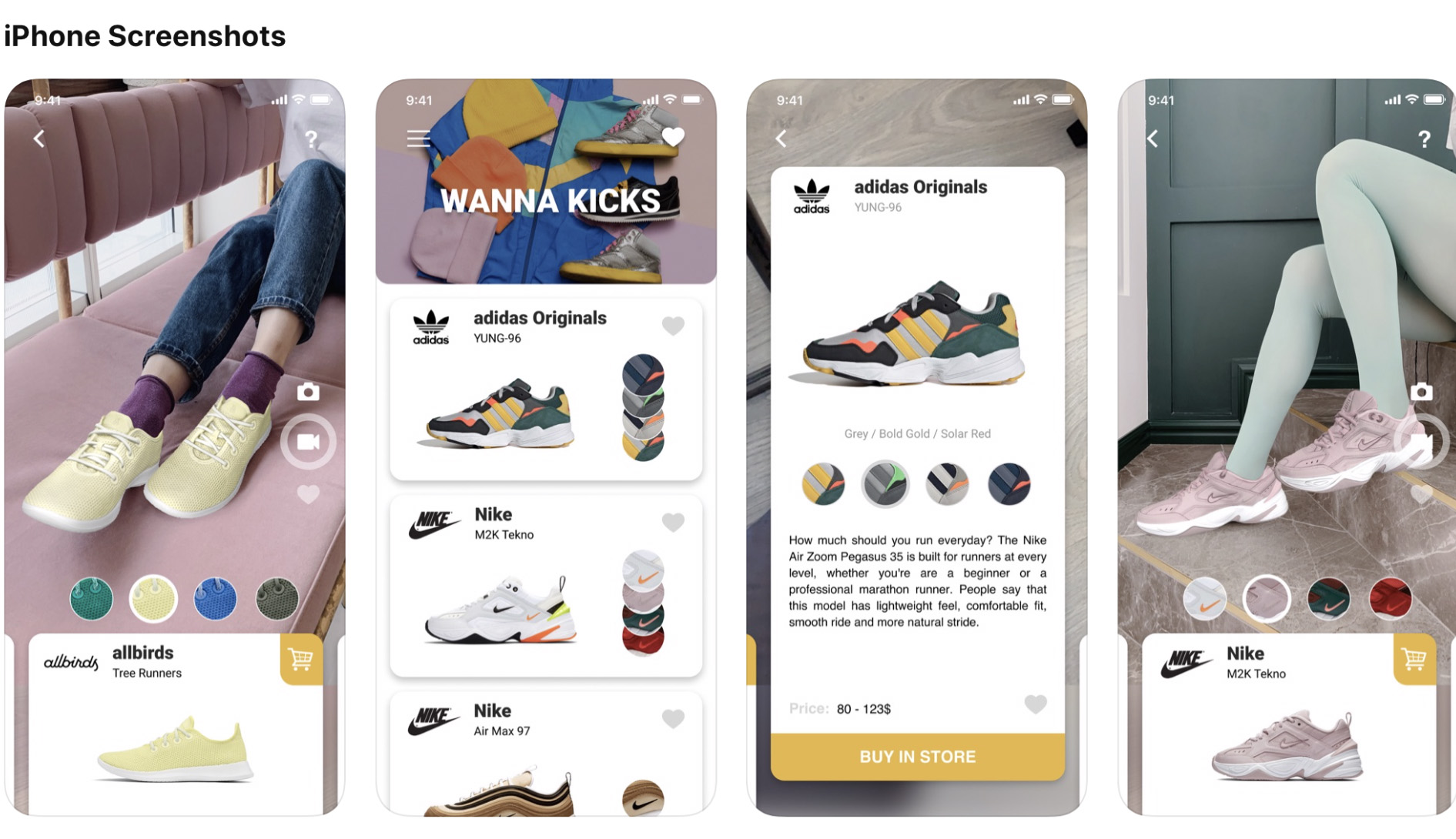
Реальный интерфейс приложения Wanna Kicks, который используется и на страничке в Apple Store.
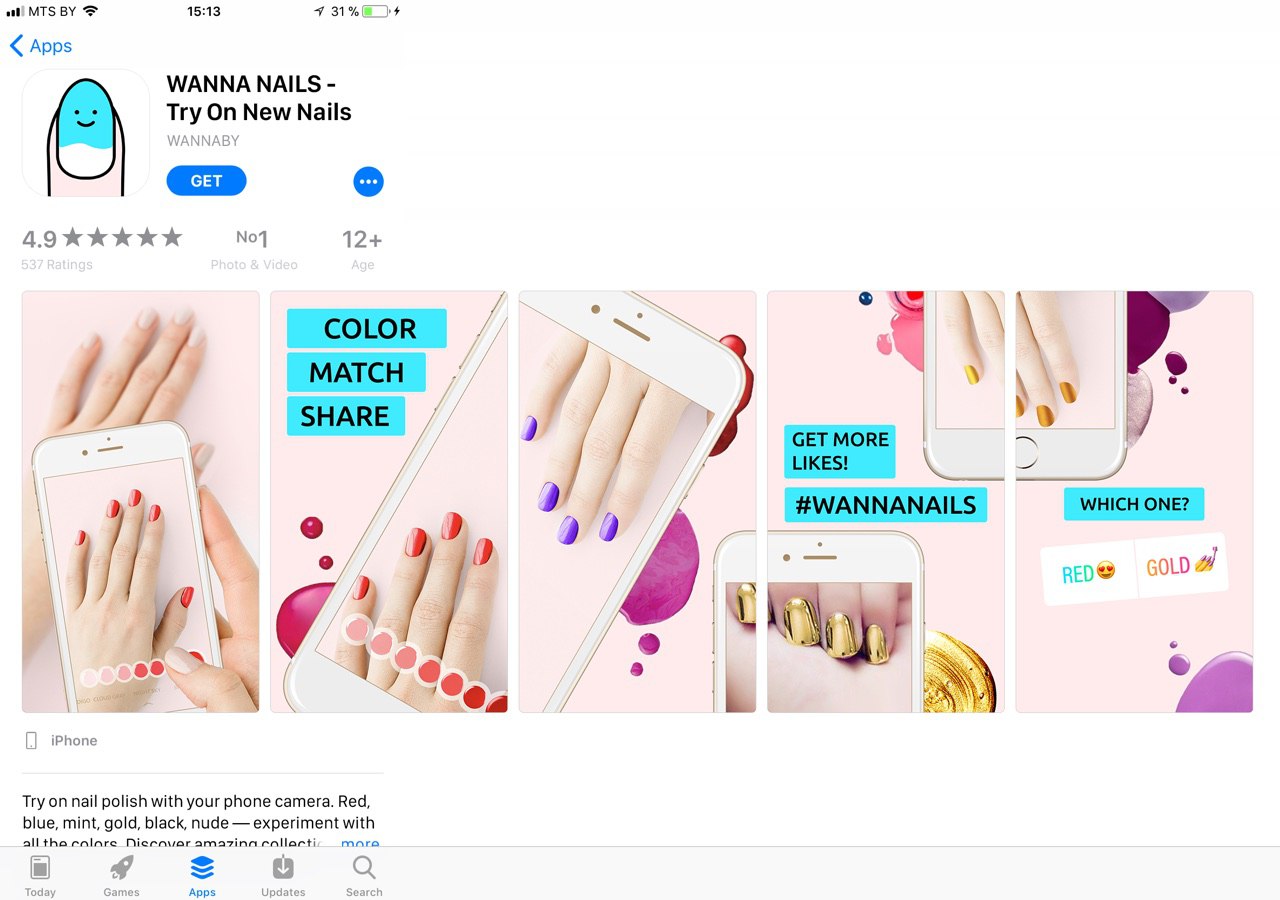
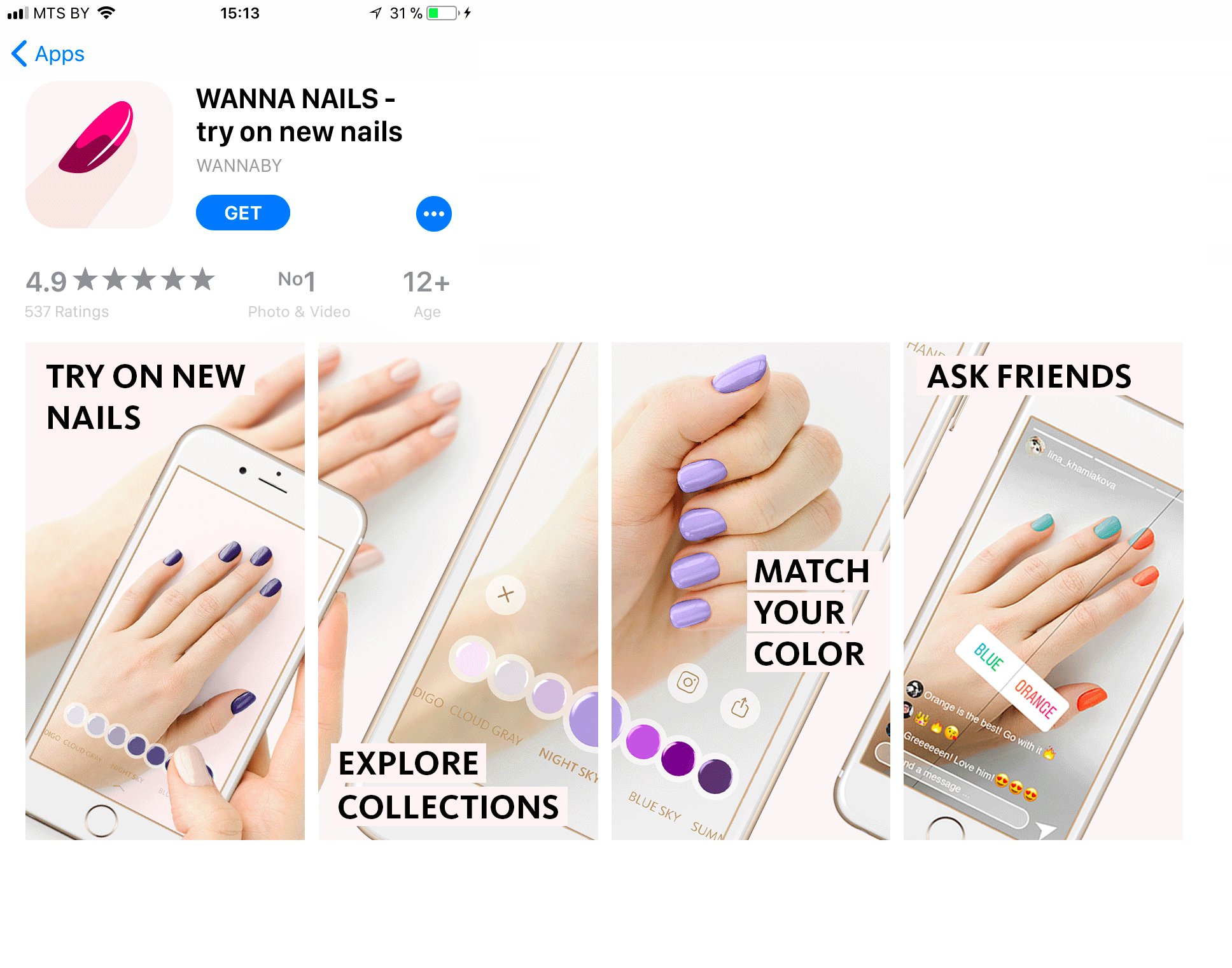
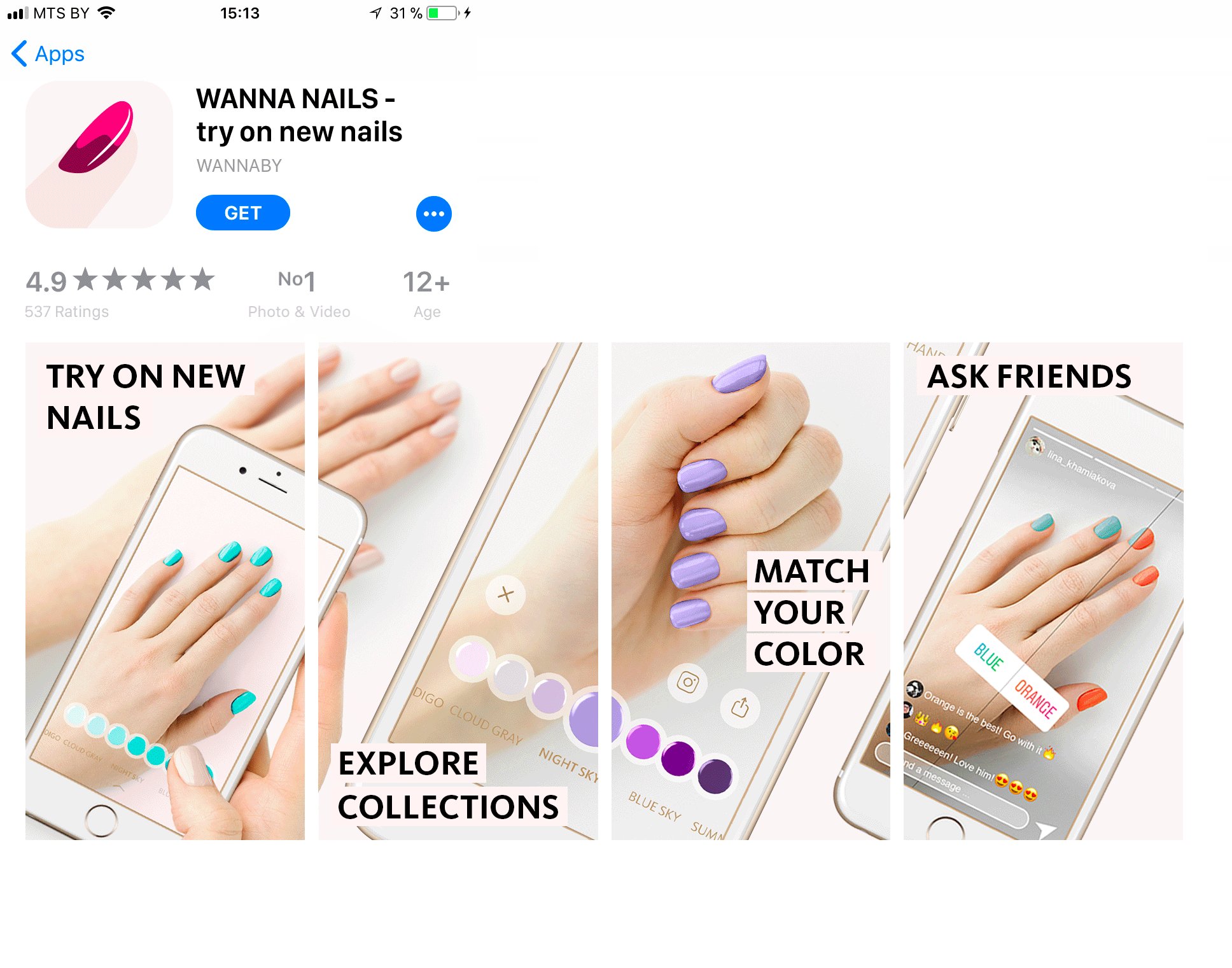
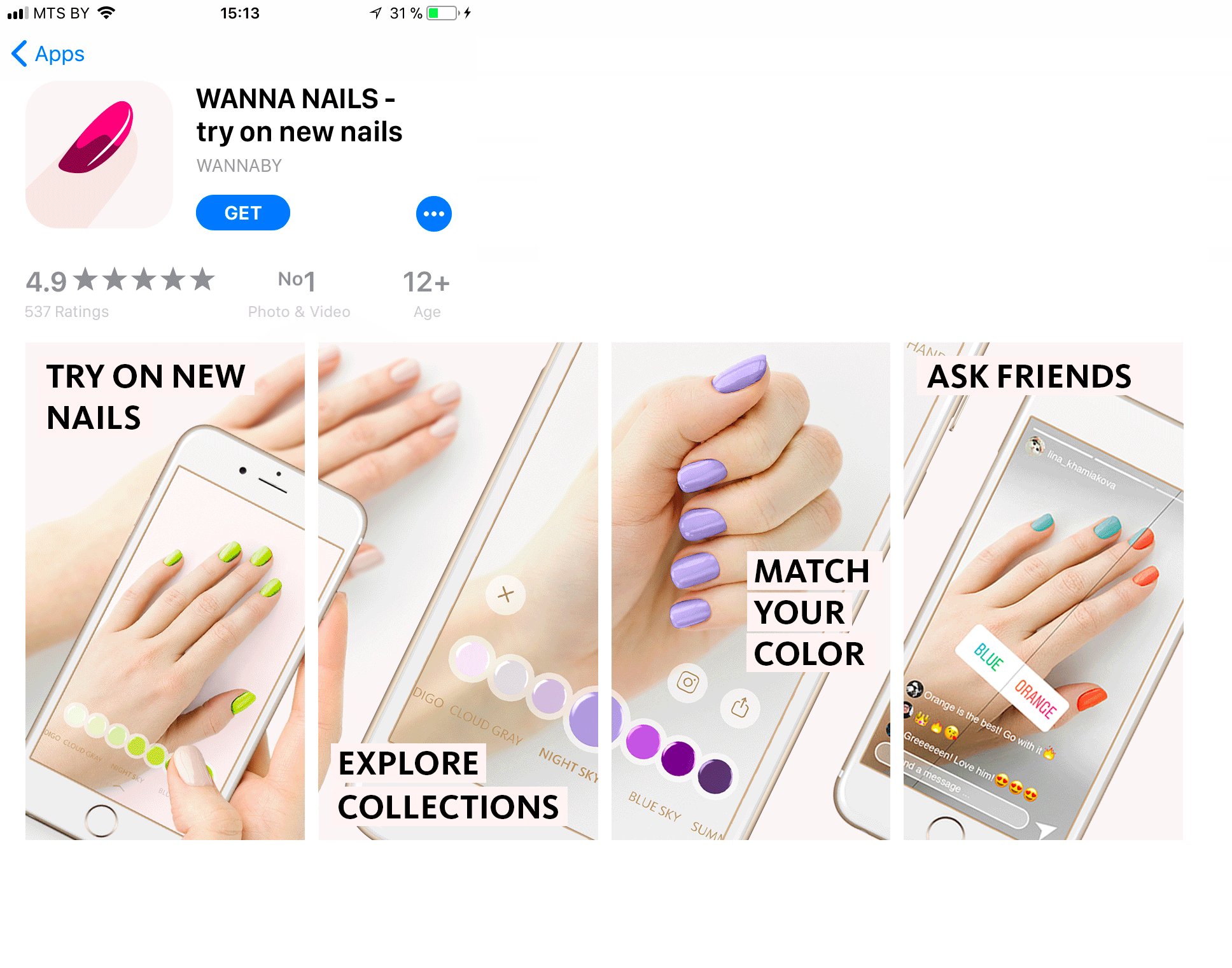
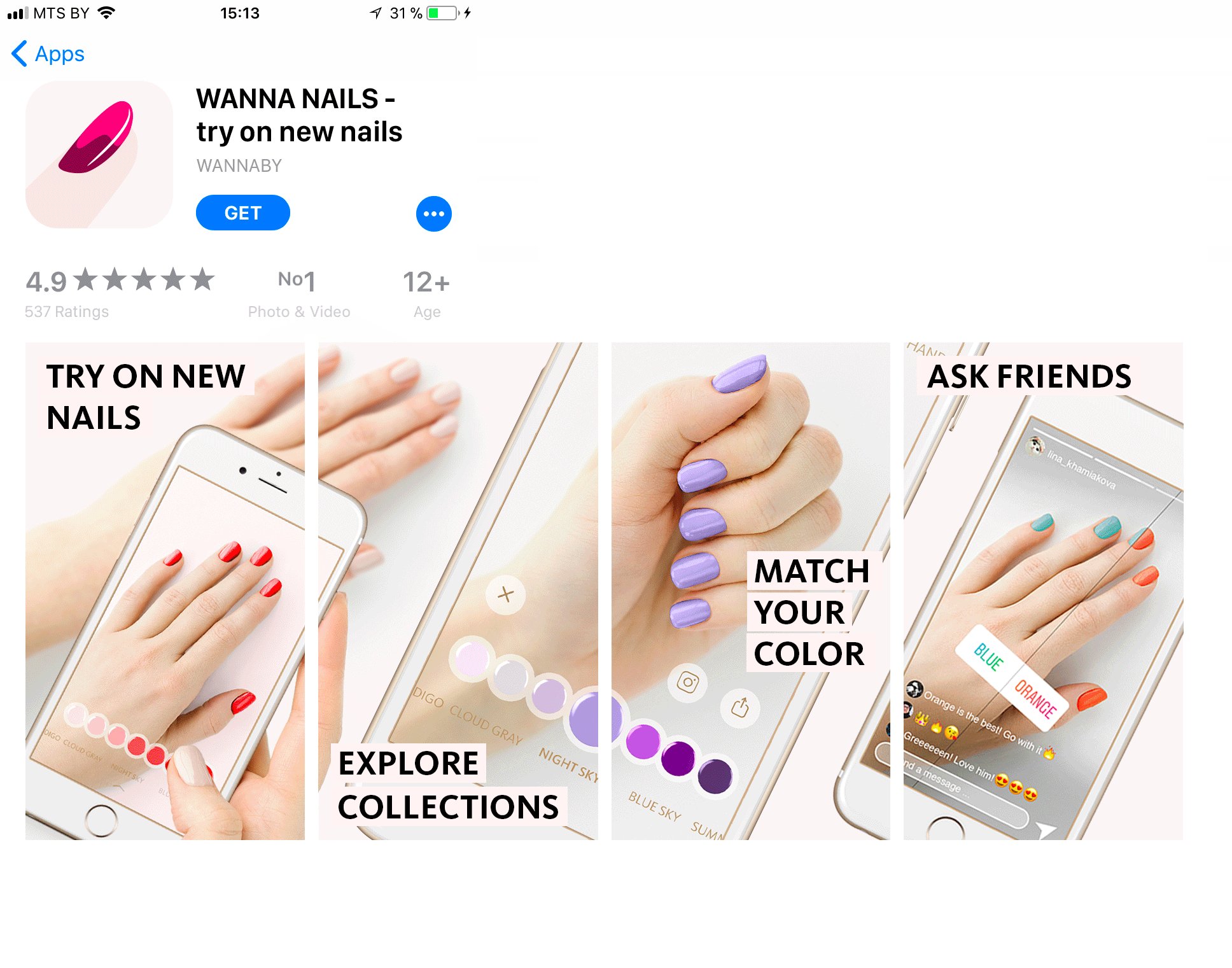
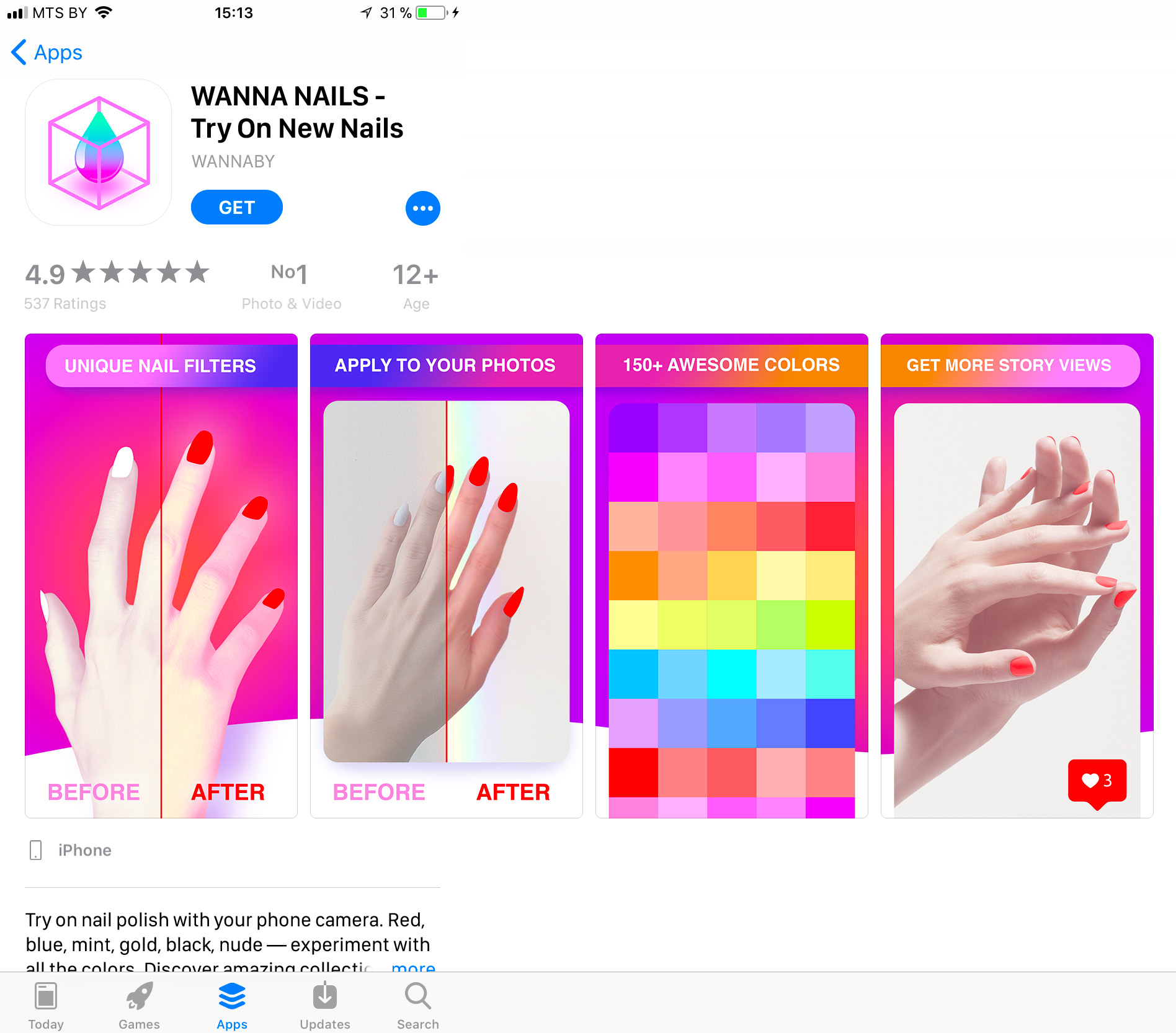
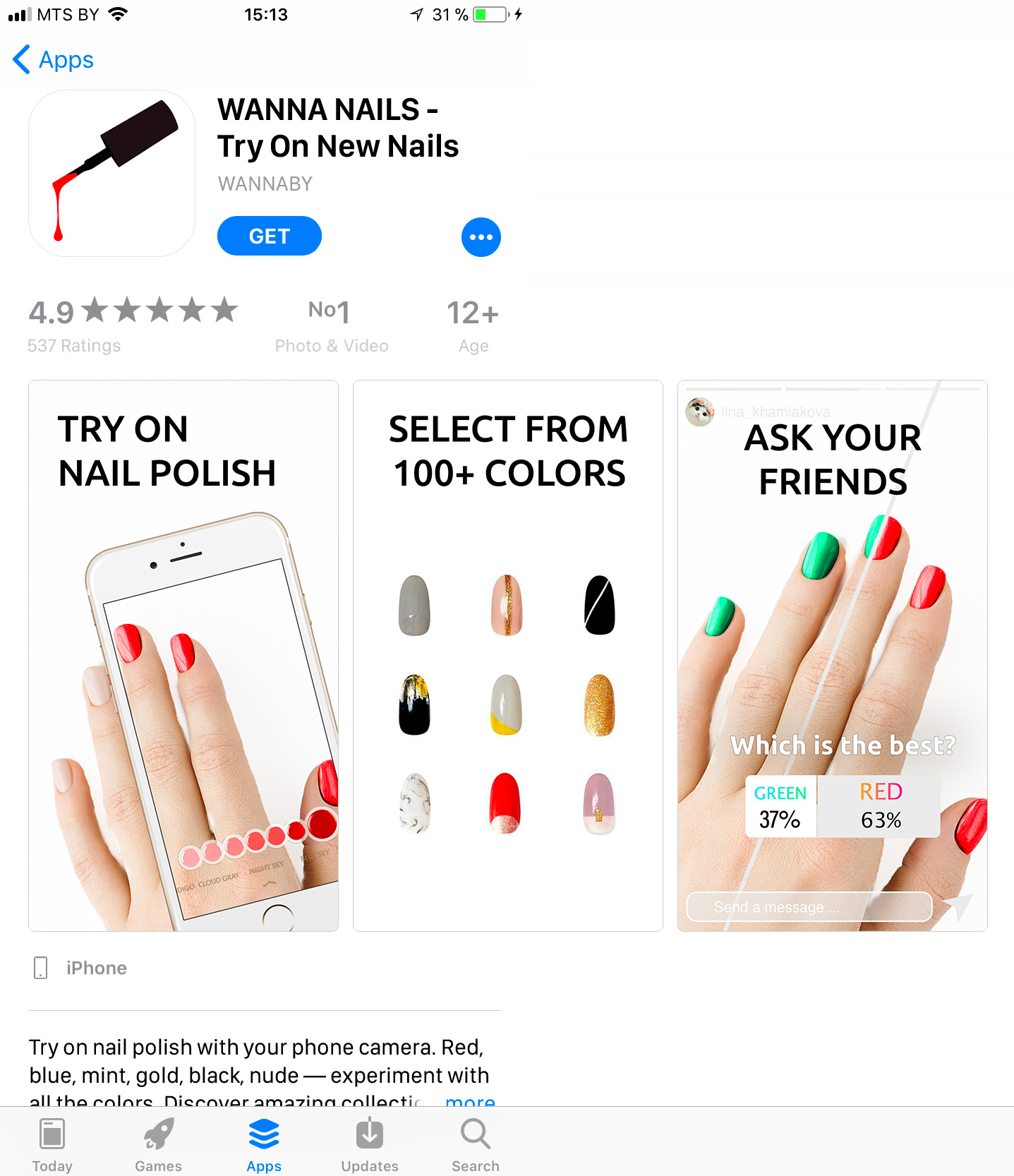
В какой стилистике выполнить скриншоты? Для этого можно провести мультивариативный тест на Splitmetrics. Для этого создаются скриншоты и иконка, выполненные в совершенно разных стилистиках, но передающие на каждом скриншоте одну и туже идею. Например, взгляните как выглядели визуалы для теста для первого приложения нашего стартапа — Wanna Nails.

#1: Пёстрый, яркий, немного настроенный на более молодую аудиторию, влюблённую в TikTok и Snapchat

#2. Аккуратный, спокойный вариант. Креатив проявили только в расположении скриншотов

#3. Самый креативный вариант из всех. Не похож на конкурентов, направлен на совершенно другой стиль представления приложения. Он про инновации больше, чем про фэшн и ноготочки

#4: Вариант победитель, что было для нашей команды самой неожиданностью. Он нейтральный, спокойный, ближе к оформлению фэшн-приложений. Но именно такая стилистика заинтересовала нашу аудиторию
Благодаря чему достигли такого результата и смогли выбрать самый конверсионный вариант дизайна?
В первую очередь мы попробовали выполнить оформление в совершенно разных стилях, даже в тех, в которые не верили. Но только аудитория, большое количество пользователей, поможет вам принять верное решение.
Во-вторых, вариант победитель натолкнул нас на мысли, что в действительности наша аудитория ближе к спокойному стилю, который привит модными журналами, приложениями маркетплейсами с одеждой. Далее, соблюдая эту стилистику, мы совершенствовали иконку, меняли тексты.
Виды рамки смартфона
Если Google совсем не запрещает использовать на скриншотах любые Android-девайсы, то у Apple есть свои правила. Вы не должны рисовать iPhone на скриншотах. Проще взять нейтральную рамку, с закруглёнными краями, но не пробовать вставить реальный телефон на картинку. Это даже выглядеть будет менее эстетично.
Все другие важные тексты
Ваша задача включить хорошего копирайтера и продать текстом самые уникальные моменты вашего приложения. Не прячьте это в конец текста, сразу начните с того, что вас выделяет.
Например, вы делаете первое приложение по примерке украшений с помощью дополненной реальности, или ваши фильтры для фотографий выполнены в стилистике 90-х, или вы умеете показывать созвездия на небе среди ночи. Всё самое вкусное — в первое предложение.
Если про вас написали топовые медиа мира, то тоже не стесняйтесь отметить это в тексте. Это дополнительный PR вашего проекта.
Видео
Видео — это достаточно дорогой контент для многих стартапов. И если функционал вашего приложения можно показать без видео, то на этом моменте моменте можно сэкономить. Далеко не всегда видео значительно увеличит вашу конверсию в инсталл. А чтобы это произошло, сам ролик должен быть максимально вирусным, даже на странице в Apple. Более того, видео чаще всего делают приложения, которые сами связаны с видеоконтентом или дополненной реальностью.
Пример видео со страницы TikTok:
Пример видео со страницы Moment Pro Camera:
Пример видео со страницы Wanna Kicks:
Заключение
Даже если вы протестировали всё до мелочей, это совершенно не значит, что после публикации вашего выигрышного варианта в Store — успех повторится.
Увы, тест может вам дать уверенность, что созданный вариант оформления страницы действительно нравится пользователям. Но помните, что он работает хорошо именно на аудиторию, которую вы привели рекламным таргетингом. То же самое может не произойти с органической аудиторией. Вы можете не увидеть такую же вовлечённость от тех, кто встретил ваше приложение, например, на этапе фичеринга или случайно нашёл среди поиска стора.
Если проводить тестирования постоянно, вы заметите динамику положительного роста с каждым апдейтом вашего дизайна. Если же бюджет позволяет протестировать всего несколько раз, то лучшее время для этого — релиз продукта. Именно в этот момент вы ещё совершенно мало знаете о том, что подумает аудитория о вашем приложении, как они будут его воспринимать. И это самое время быть уверенными, что ваши решения подкреплены данными.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.