Диско-джедайст
Лето, может, и подходит к концу, но веселье только начинается. Разбираем свежие обновления любимых инструментов и открываем для себя новые!

Кажется, лето решило напоследок немножечко нас поджарить. Не будем сопротивляться кайфовым горячим дням и ночам, и в этом нам поможет наш диско-плейлист и джедайст!
Обновления
В 57 версии Sketch продолжился курс на функциональное и интерфейсное сближение с Figma: реализовали механику переупорядочивания элементов в умном выделении и переняли шорткаты для перемещения слоёв на задний/передний план.
Также произошли эволюционные изменения в работе инструментов:
- усовершенствовали обработку логических операций;
- разделили пресеты для сплошной и градиентной заливки на одноимённой панели;
- улучшили поворот объектов с помощью кнопок, визуально облегчив представление;
- упростили взаимодействие с большими сетками: теперь должно ускориться их перемещение и редактирование.

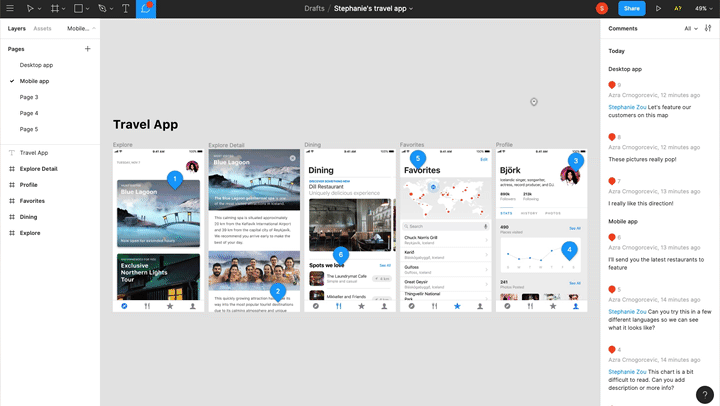
В Figma отсортировали список комментариев по времени. Теперь можно отфильтровать их только со своим упоминанием, а также получать уведомления на почту лишь в случае появления таких сообщений в Figma.
За последнюю пару недель плагинов становится всё больше и больше, причём функциональность некоторых перекрывается полностью или частично. Поэтому ждём паков, которые объединили бы функциональность плагинов, которые работают с объектами одного типа. И такие появляются.
А пока отобрали некоторые из новеньких:
- Button Resizer — подстраивает размер элементов под текст внутри. Можно настроить минимальную ширину.
- SkewDat — наклоняет выбранные объекты. Есть живое превью и возможность отмены изменений. Обещают добавить перевод в изометрию и более продвинутые контролы.
- Spellchecker проверяет правописание на русском, украинском и английском языках.
- Reattach Instance — позволяет заменить фрейм наиболее подходящим компонентом. Пока есть проблемы: игнорирует изменённые свойства, оперирует названиями слоёв и требует иметь экземпляр компонента на странице. Но тема хороша — будем следить!

Материалов становится всё больше: появился хороший сайтец с переведёнными описаниями, телеграм-канал, а Саша Окунев, известный по каналу /designer, запилил свою статью о том, что можно сделать с помощью плагинов и что нельзя.
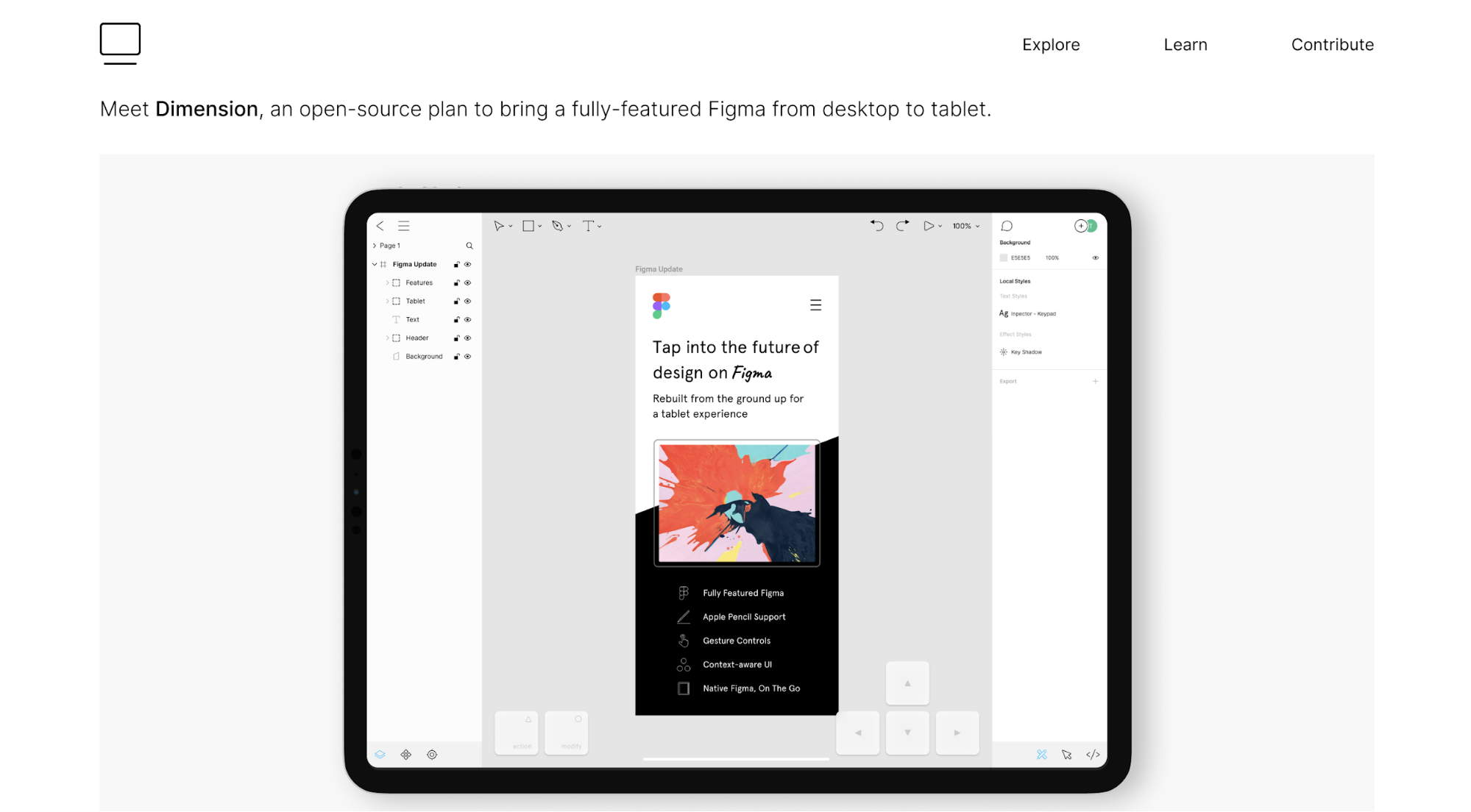
Семнадцатилетний парень представил концепт для работы Figma на планшете с минимальными потерями в комфорте использования. Очень велика вероятность, что его будут рассматривать, адаптируя работу редактора к планшетам, если такое случится.
Давненько не писали о Framer X. Там тоже появились упрощающие жизнь штуки:
- работа с радиальными градиентами;
- линейки и направляющие;
- пиксель-превью;
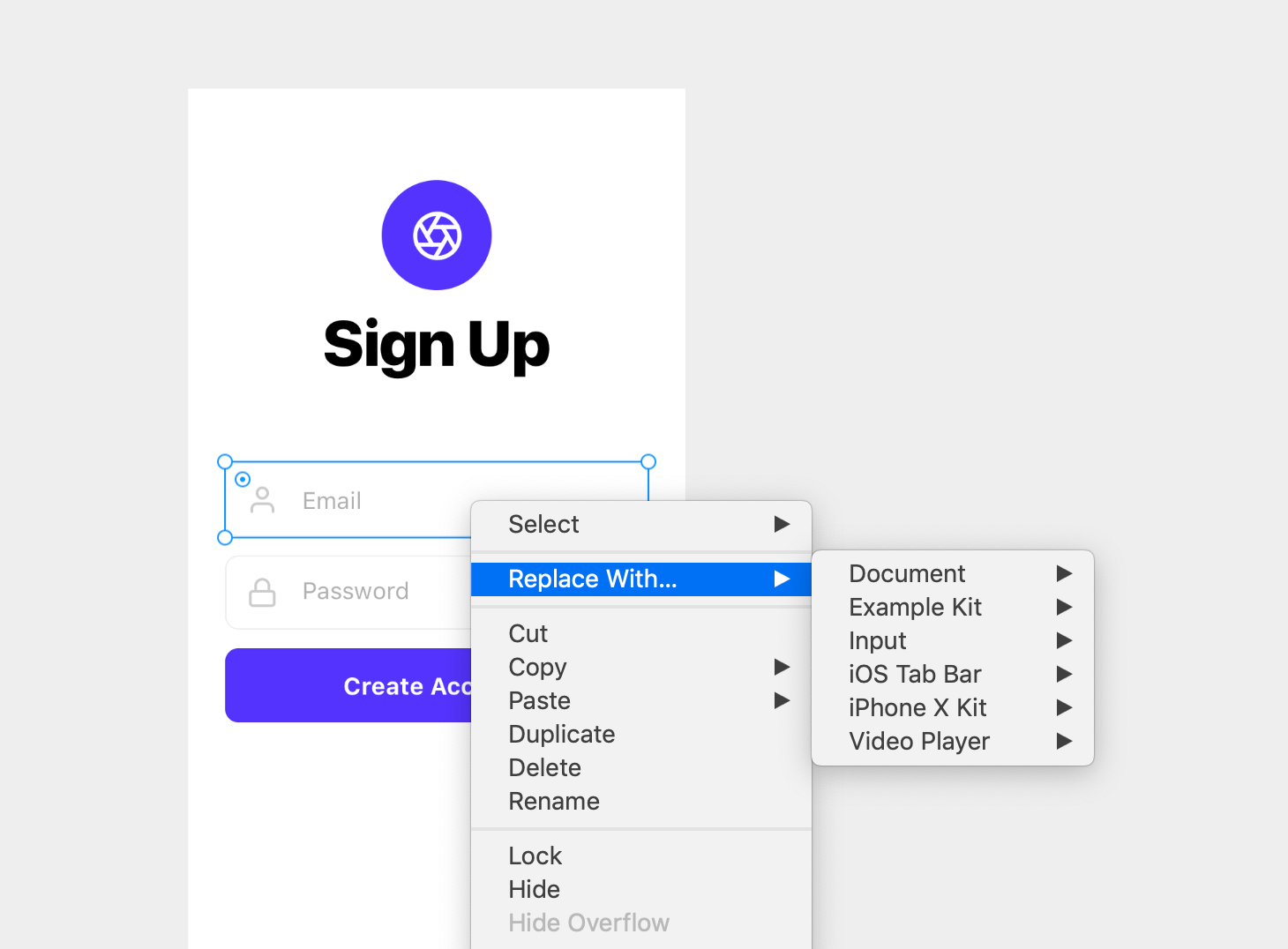
- быстрая замена компонентов через контекстное меню и возможность замены через перетаскивание с зажатой клавишей Option (как в Фигмачке).
Звучит смешно, но для продукта, который смешивает процесс рисования макетов с настоящей разработкой, это очень неплохо.

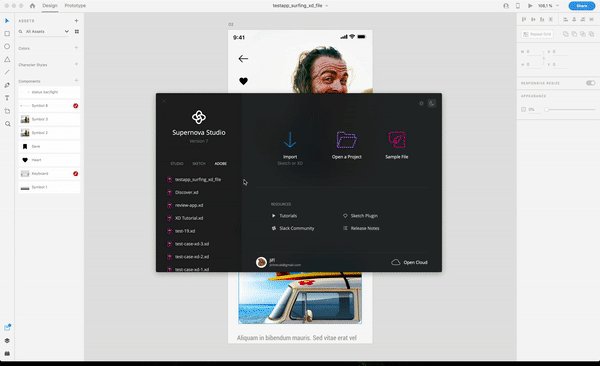
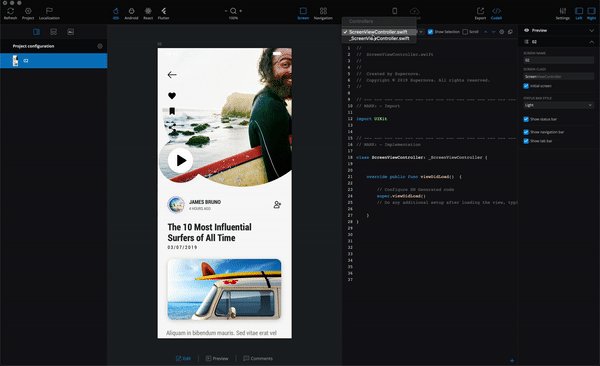
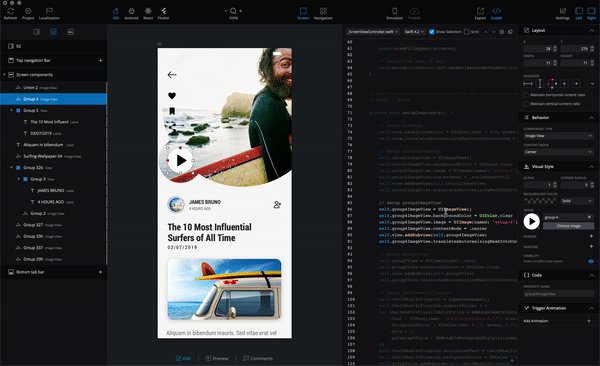
Год назад писали об инструменте Supernova, который переводит макеты в интерактивные прототипы, генерирует код под Flutter, iOS, Android и React Native, а с весны он ещё и умеет анимировать. Помимо Sketch, теперь он стал поддерживать работу с Adobe XD. А ещё в седьмой версии упростили интерфейс. До следующего обновления приберегли переиспользование компонентов и более совершенное разделение режимов для дизайнеров и разработчиков.

В августовском паке Adobe XD тоже неплохие обновления:
- слева от рабочей области добавили панельку плагинов — ускорился доступ к ним;
- добавили возможность изменения картинок в Фотошопе прямо из контекстного меню — опять же экономит время;
- генерация фрагментов CSS для элементов UI;
- починили давнюю проблему, когда граница компонента была порой больше, чем фактический размер, — теперь есть граница по дефолту устанавливается по контенту, а в контекстном меню появилась строчка ‘Fit Bounds to Content’.
- добавили привязку к целочисленным значениям пикселей для простых и составных объектов.

Любимый многими аниматор Protopie обновился до четвёртой версии. Главным нововведением стали компоненты, нужные для анимации повторяющихся элементов: кнопок с ховером, чекбоксов/радиокнопок/свитчеров, карточек и иже с ними.
Прописываете логику один раз, а потом просто вставляете экземпляры в сцены. Кроме того, добавили привязки (constraints) для адаптивного ресайза и способ управления прозрачностью через цифровую клавиатуру, улучшили скорость увеличения сцены, обновили контекстное меню, панель сцены, онбординг, а также провели ребрендинг. Каеф!

Vectary 3D/AR Viewer теперь работает и на Android! Можно вставить виджет с 3D-моделькой на сайт, а с телефона разместить его и примерить. Работает на девайсах со связкой iOS12 и выше + Safari и Андроид-устройствах с ARCore + Chrome. Можно использовать бесплатно, но с водяным знаком и ограничением по ширине, платный тариф стоит 12 $ в месяц. Процесс работы довольно прост:
- импортируете модель или создаёте с нуля в Vectary, устанавливаете вид по умолчанию (там же можно включить отображение теней от объекта);
- создаёте, экспортируете и вставляете код на сайт;
- если потом захотелось что-то поменять, то после повторного создания кода для вставки (Generate Embed) изменения автоматом разойдутся по сайтам, куда встроен просмотрщик.
Звучит просто, но на деле это какая-то магия! Как-то так будет выглядеть шоппинг в ближайшем будущем.
Кто на новенького?
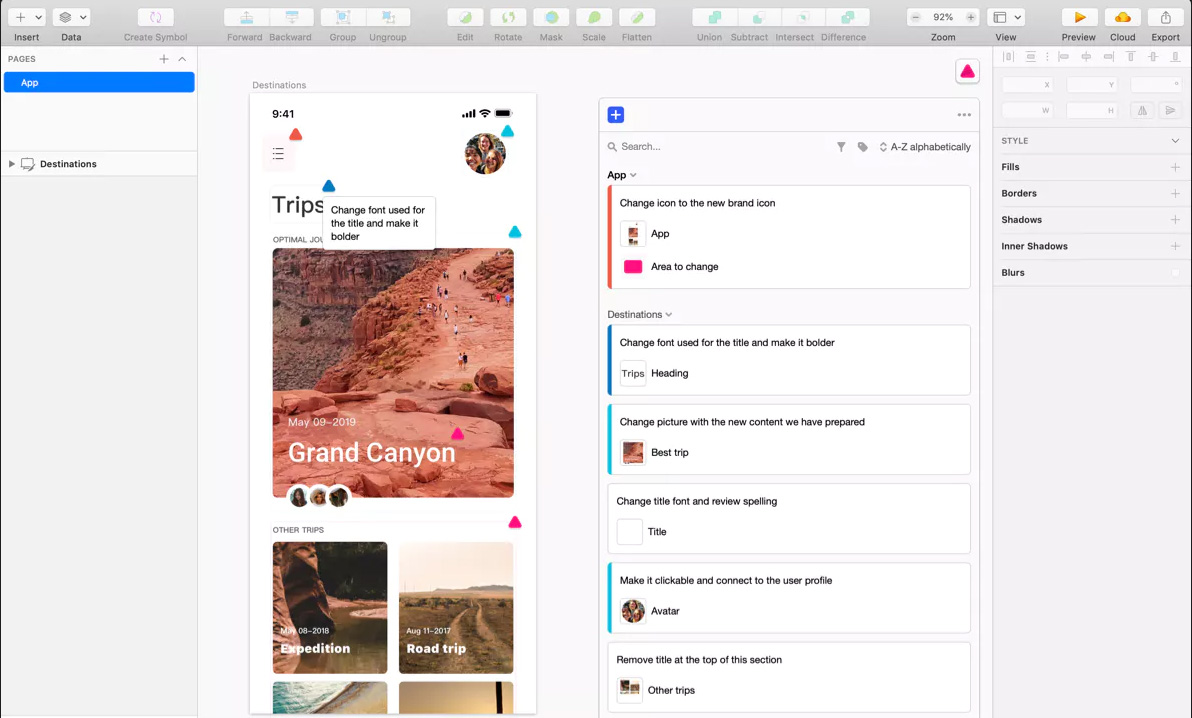
Focus — плагин для Sketch и Adobe XD, который поможет добавить заметку к определённому элементу в макетах. Также есть система цветных тегов (как в Лайтруме) и возможность фильтрации комментариев. Очень удобно для получения фидбека по прототипам.
Vectonator X — векторная рисовалка для устройств на iOS(!). Внутри есть трассировка изображений, возможность просмотра в CMYK и классический pentool. Переработали механику смещения (nudge) для сенсорных экранов. В комплекте дают свободный доступ к 80 тысячам иконок.
Скоро обещают представить версию на Mac и добавить поддержку мультиюзеров.
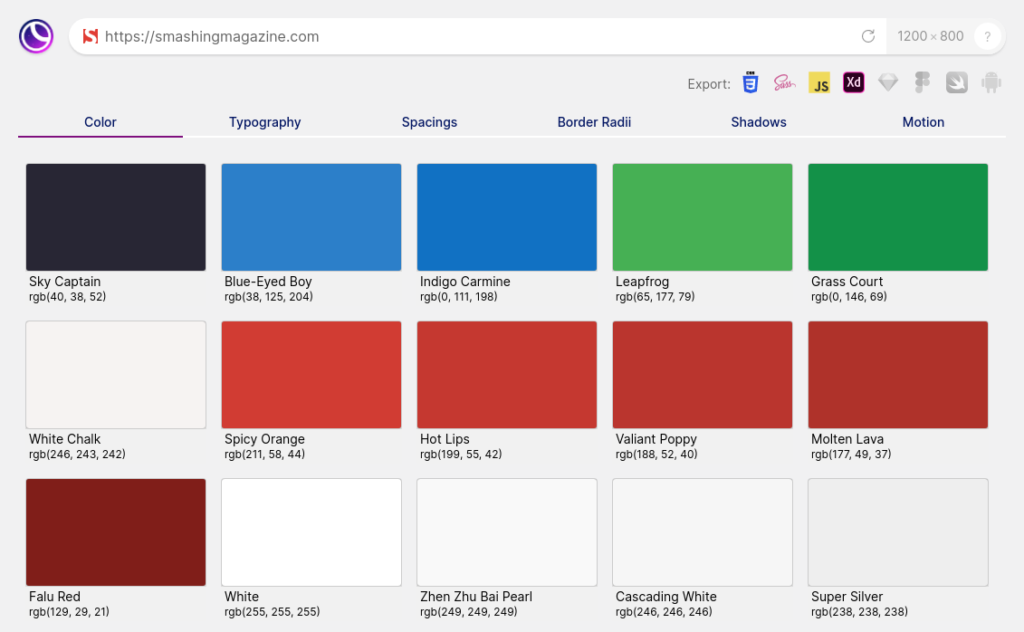
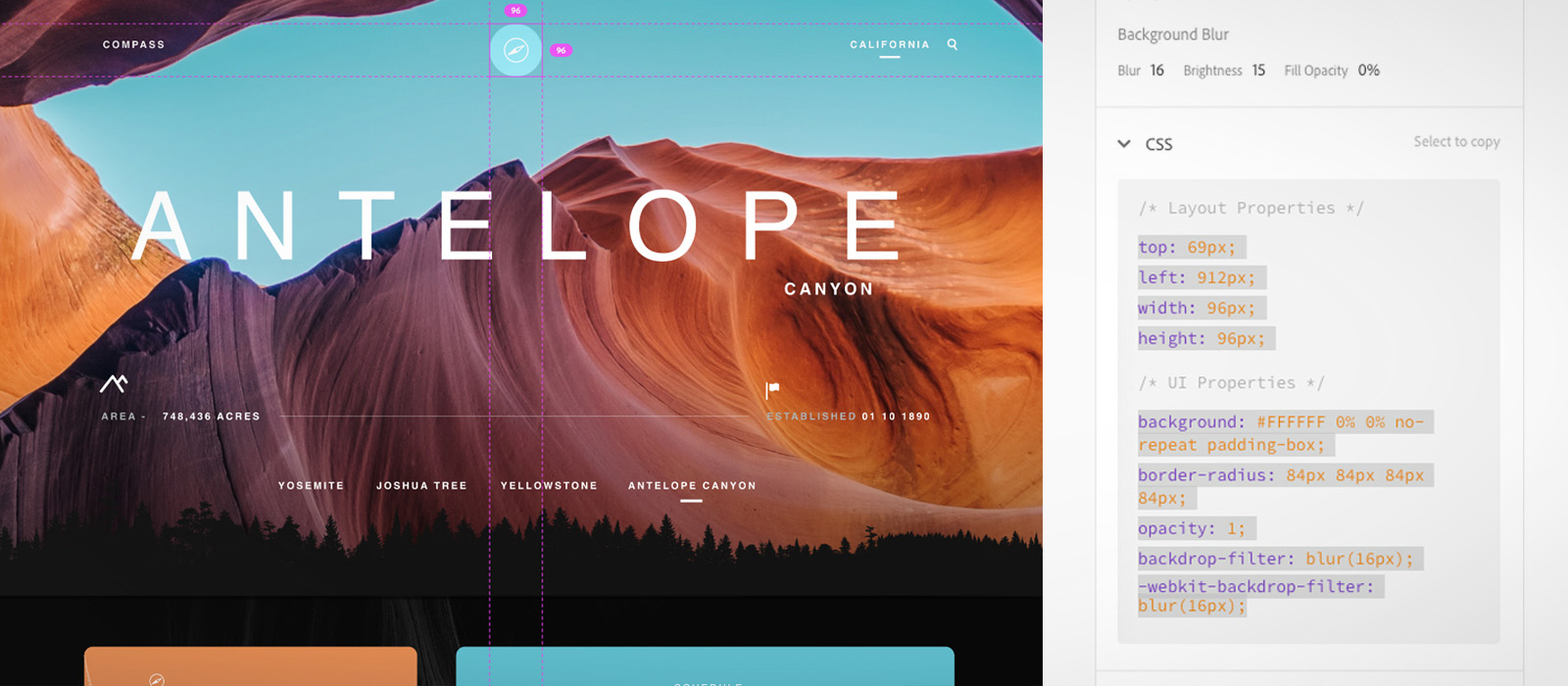
Superposition (нам понадобился VPN, чтобы открыть) извлекает из сайтов дизайн-токены и экспортирует их в CSS, SCSS и JavaScript; в будущем планируется и под Swift и Android. Также их можно использовать в Adobe XD (обещают Sketch и Figma) посредством плагинов. Приложение бесплатно под Windows, Mac и даже Linux.
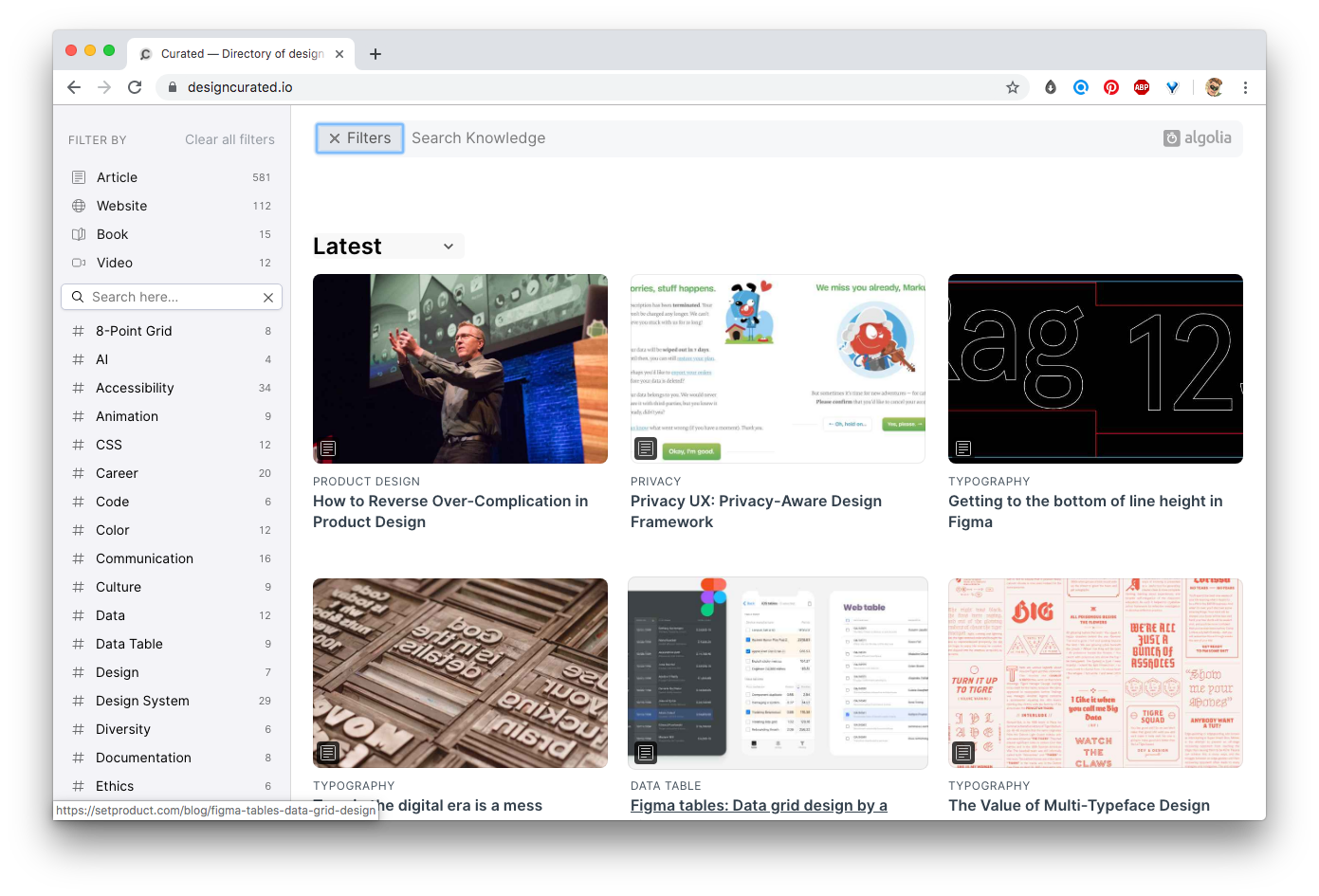
Сервис Curated собирает лучшие материалы, которые могут быть полезны в околодизайнерской работе. Можно отфильтровать ссылки по типу контента и тегам.
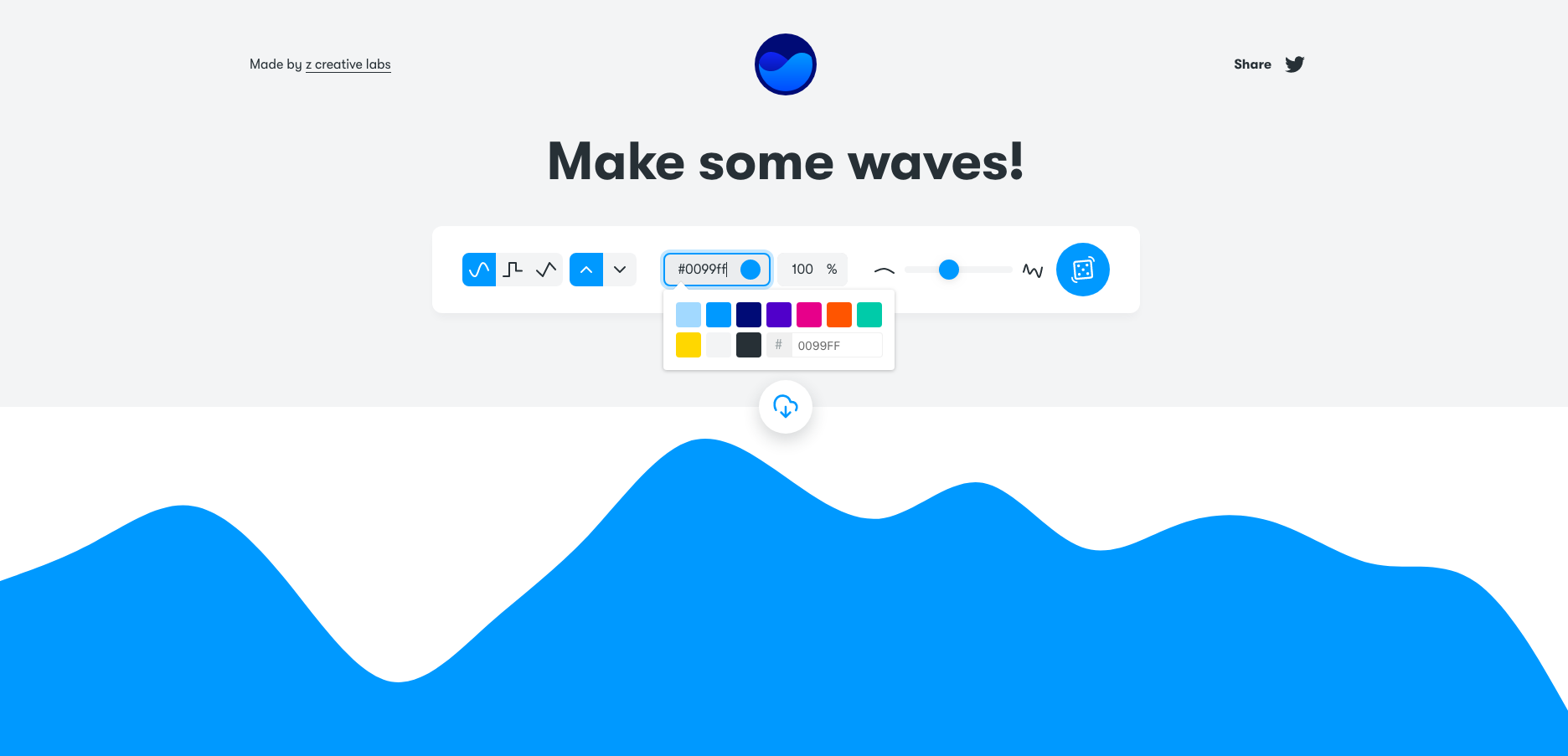
Веб-инструмент, который генерирует ломаные трёх типов: ступенчатые, с острыми пиками и волны. Можно настраивать сложность линии, цвет заливки и ориентацию, а полученный результат экспортировать в svg. Будет особенно полезно для рисования графиков.

И 30 настраиваемых иллюстраций IRA Design в png и svg.

А ещё у нас появился телеграм-канал Джедайст+. Здесь мы будем делиться ссылками из выпуска, а между ними вкидывать щепотку самых свежих обновлений — будь в тренде с нами!

Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.