Мегаджедайст
Тридцать третий летний мегадайджест убережёт вас от надвигающейся осени. В выпуске разбор плагинов Figma и других крутых инструментов.

Кажется, случайно наступила осень, но не время унывать. На защиту летнего настроения приходит оазис вечного лета в сети Интернет и прекрасный Дональд Гловер.
Плагины Figma
Интро
Дали инструмент, с помощью которого разные команды должны оптимизировать свои процессы или решить задачи, которые находятся в низком приоритете у команды Figma. Генеративные плагины (которые должны что-то рисовать) работают очень медленно и с фризами. А инструментарий, связанный с автоанимациями и стеками должен, по нашему мнению, стать нативным.
Аналоги инструментов
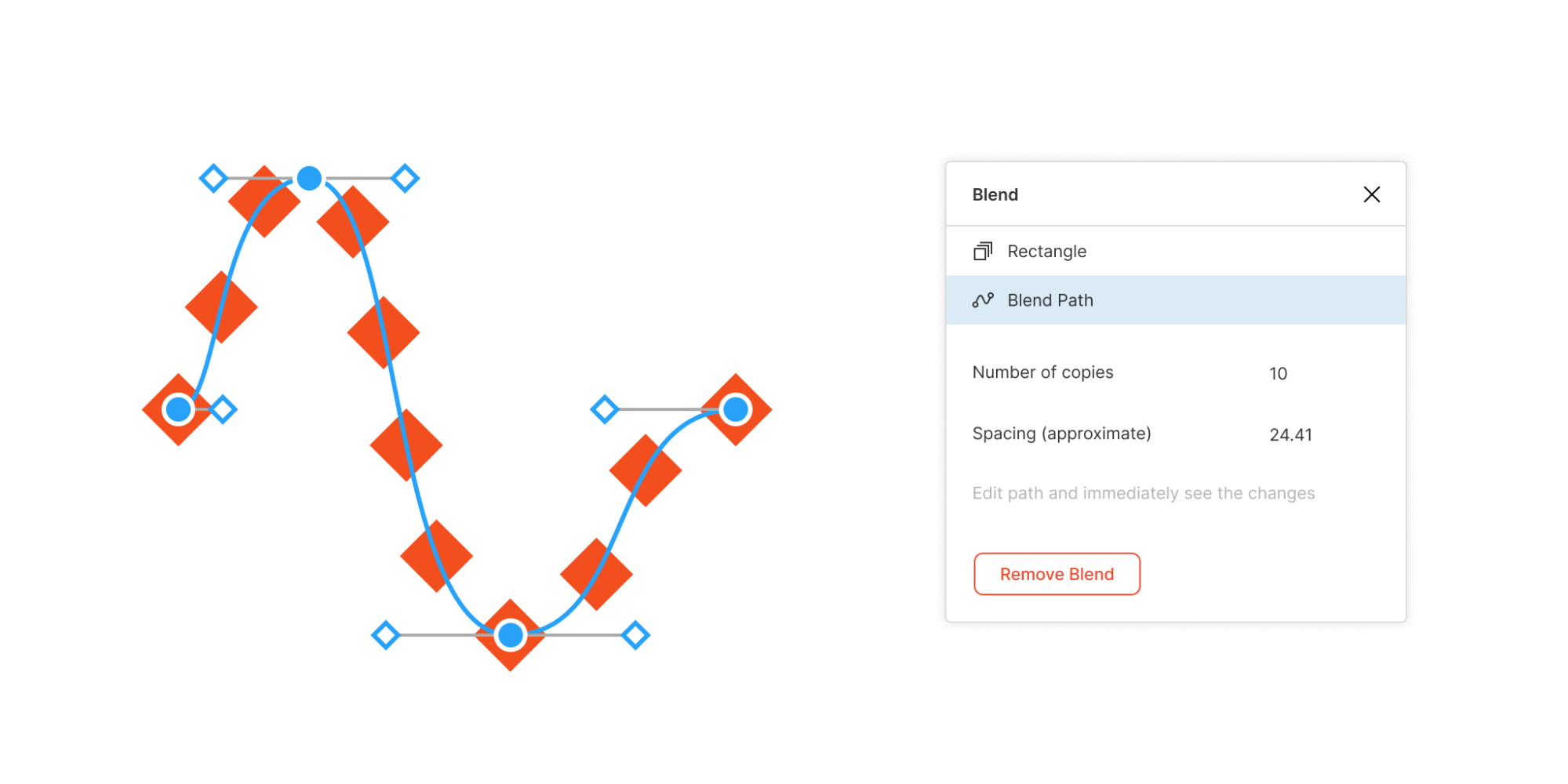
Blend повторяет одноимённый инструмент в Иллюстраторе.

Figmotion — аниматор для макетов, отдающий на выходе видос в mp4. Есть небольшой вводный материал.
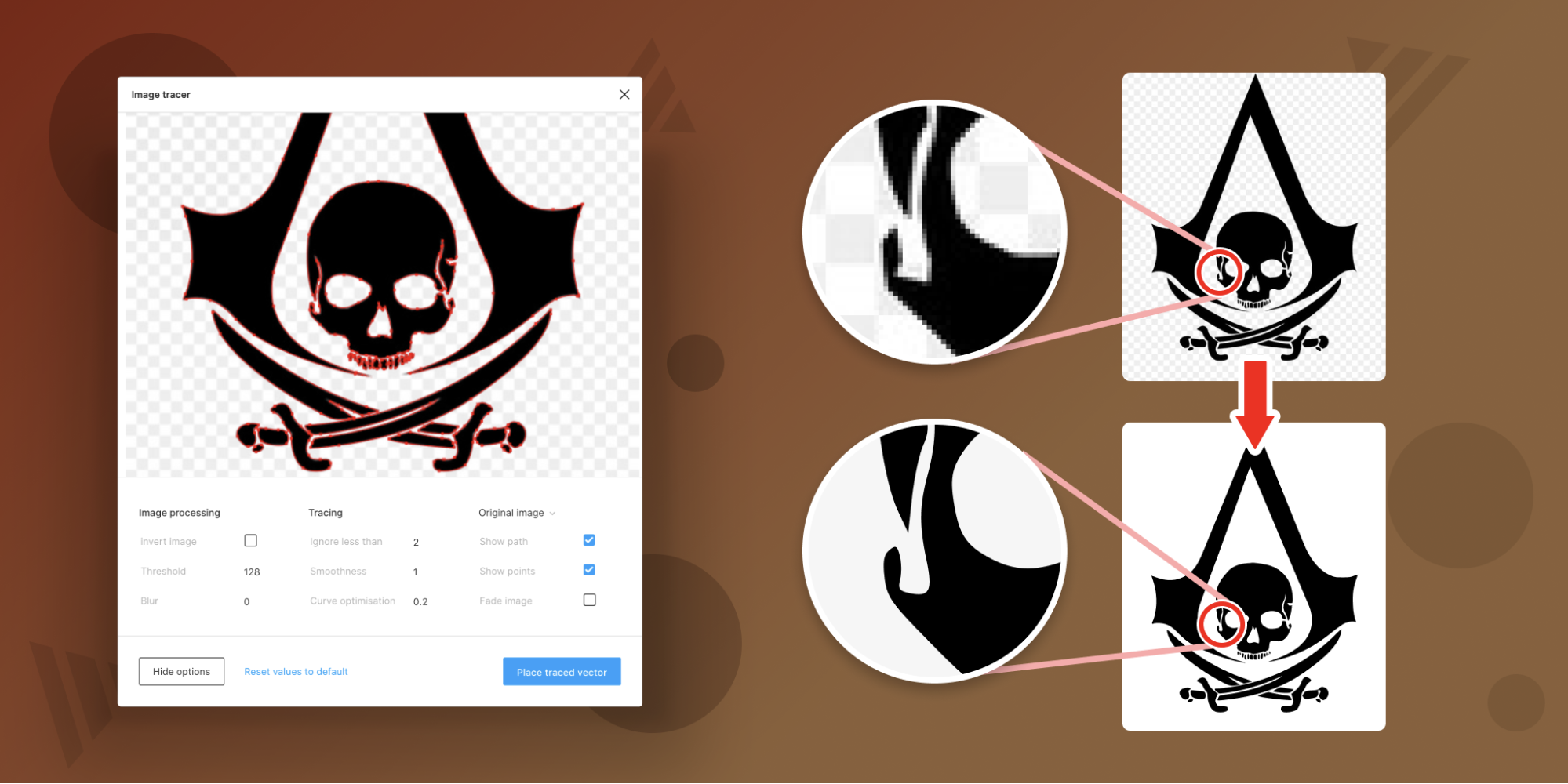
Image Tracer — урезанный аналог одноимённого инструмента из Иллюстратора. Сначала объединяет слои, обесцвечивает их, а потом уже трассирует. Поэтому используйте только для высококонтрастных изображений. Хотя для трассировки логотипов пойдет.

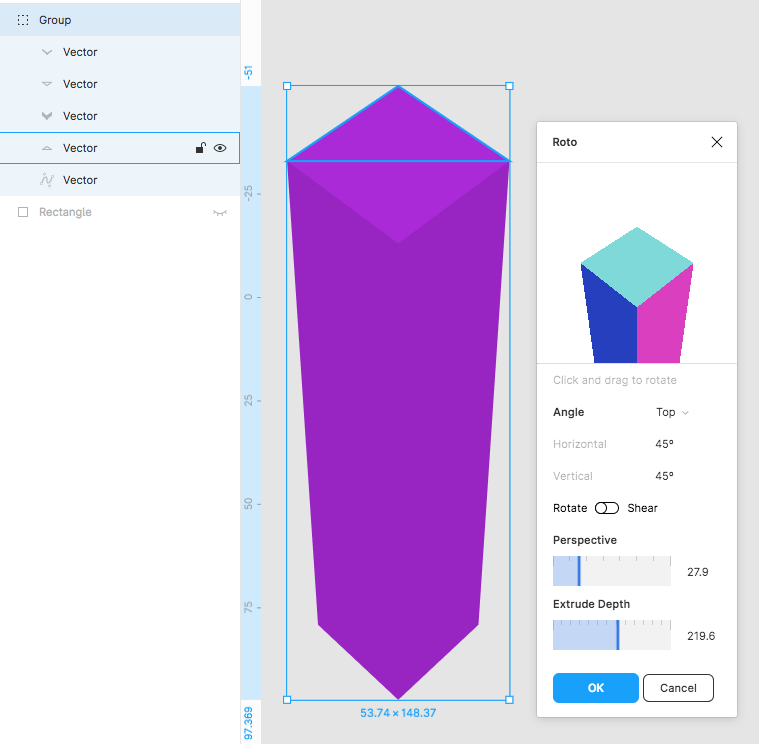
Roto — это про поиграться с extrude. Выбираете фигуру или текст, запускаете плагин и настраиваете параметры. С текстом работает долго.

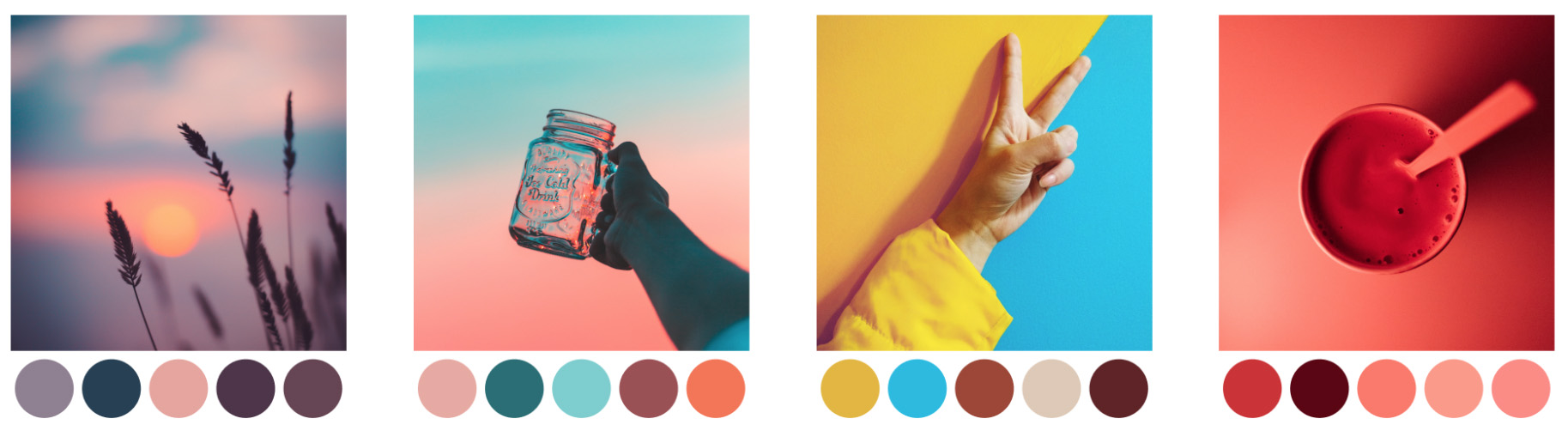
Image Palette извлекает палитру в 5 цветов из выбранных изображений.

Доступность
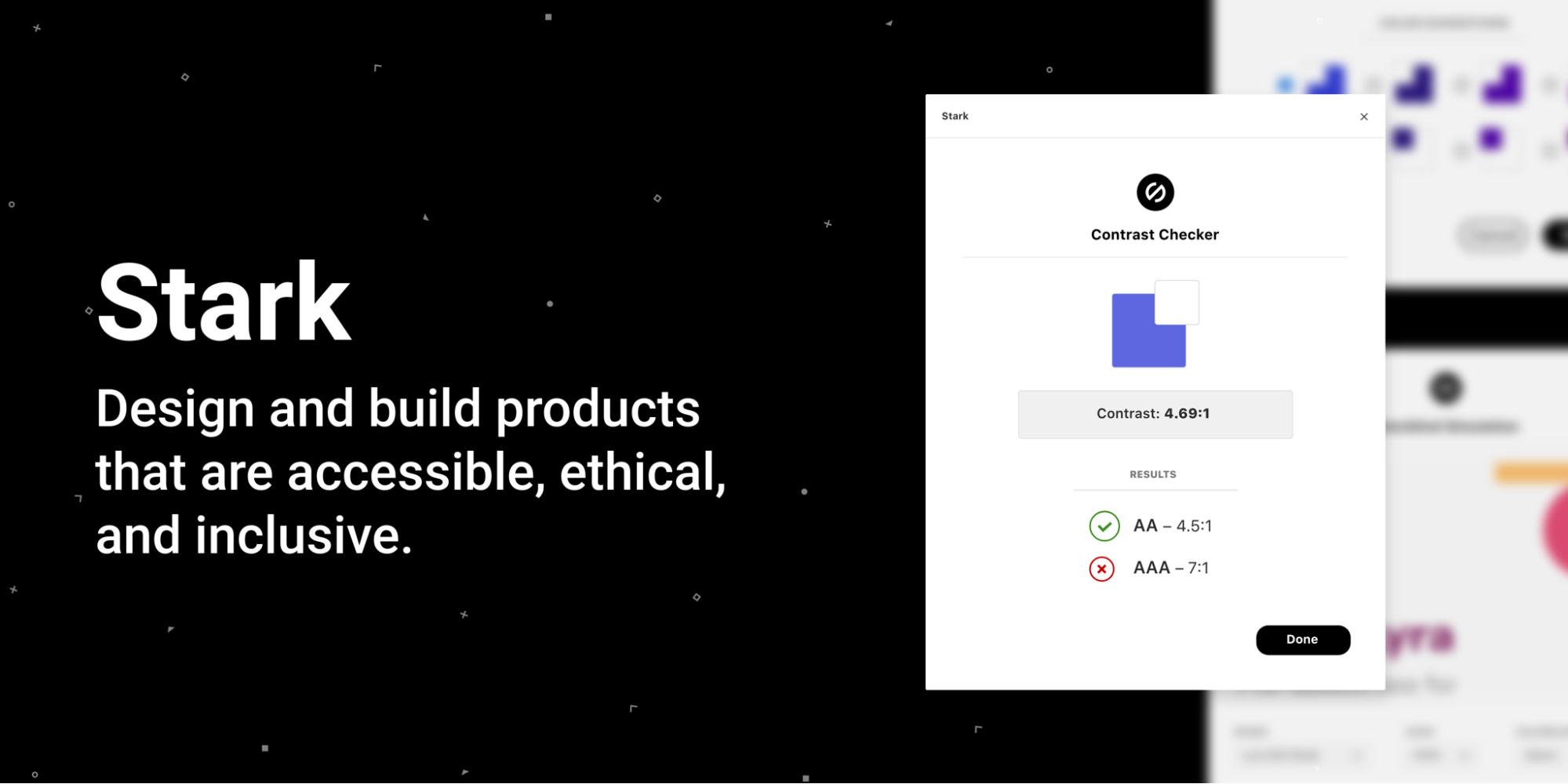
Stark — известное решение для проверки контрастности по гайдлайнам WCAG 2.0.

Color Contrast Checker тоже проверяет соответствие макетиков требованиям AA и AAA уровня WCAG.
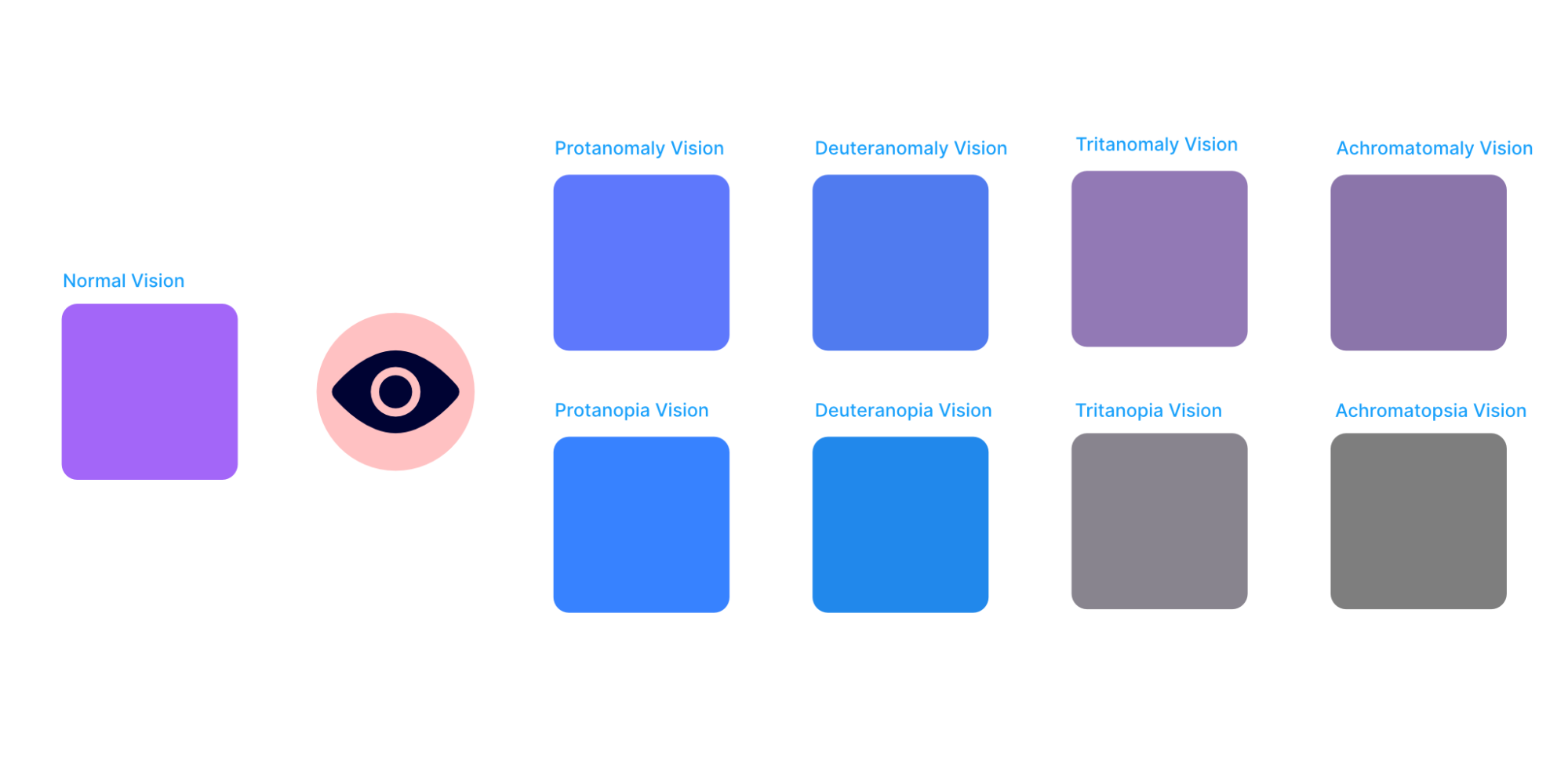
Color Blind клонирует выбранные элементы под 8 типов нарушений зрения. Пока что не поддерживает преобразование картинок.

Color filters накладывает фильтры на заливки (в том числе и изображения), обводки и тени. 3 обычных: ч/б, сепия и инвертированный, и 8 под типы нарушений зрения. Полезен для тестирования и прототипирования.
Улучшение прототипирования
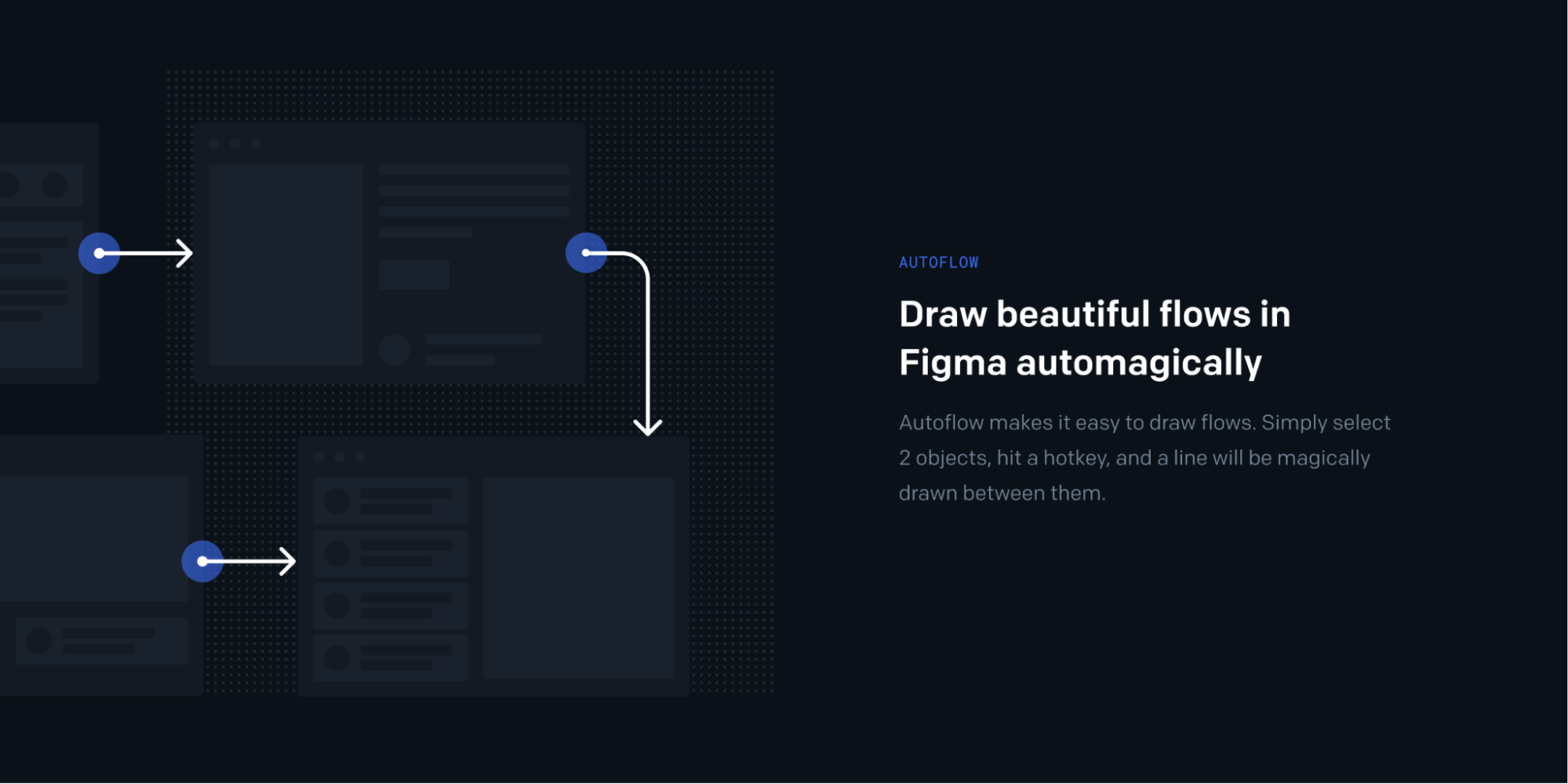
Autoflow для удобного рисования flow. Выбираете 2 объекта, нажимаете комбинацию Cmd + Alt + P, и между ними возникнет стрелка. Обещают добавить 6 стилей коннекторов.

Focus Orderer для использования навигации с клавиатуры по прототипу.
Управление контентом
Умное
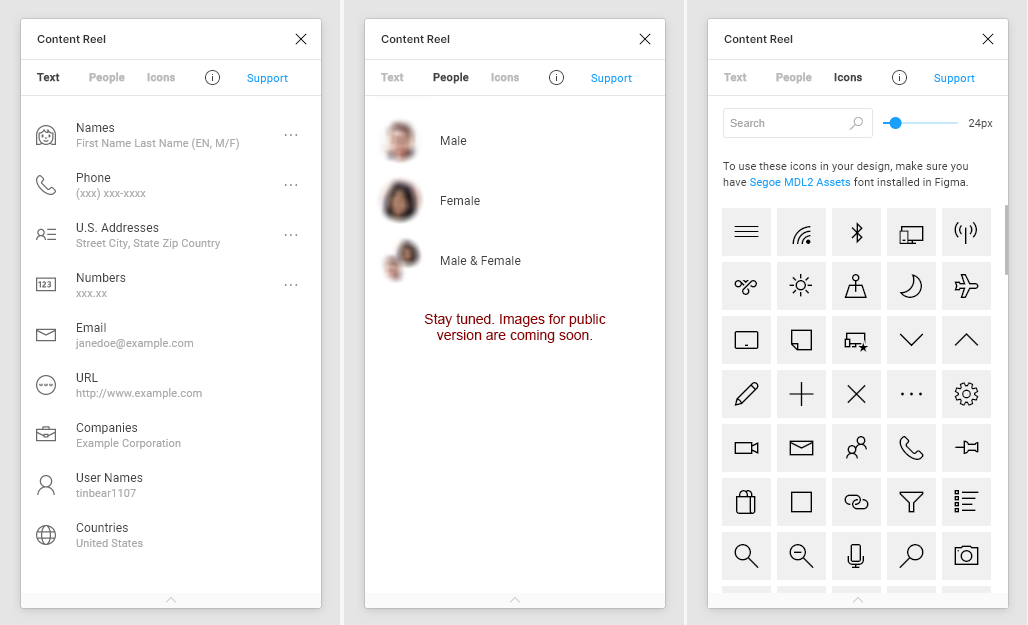
Content Reel — плагин от Microsoft, который позволяет вставлять реальные данные сразу в несколько мест. Пока доступны следующие типы:
- имена, номера телефонов, адреса в США, email, URL-адреса, компании, ники пользователей и страны;
- аватарки, разделённые по полу;
- иконки как в Windows.

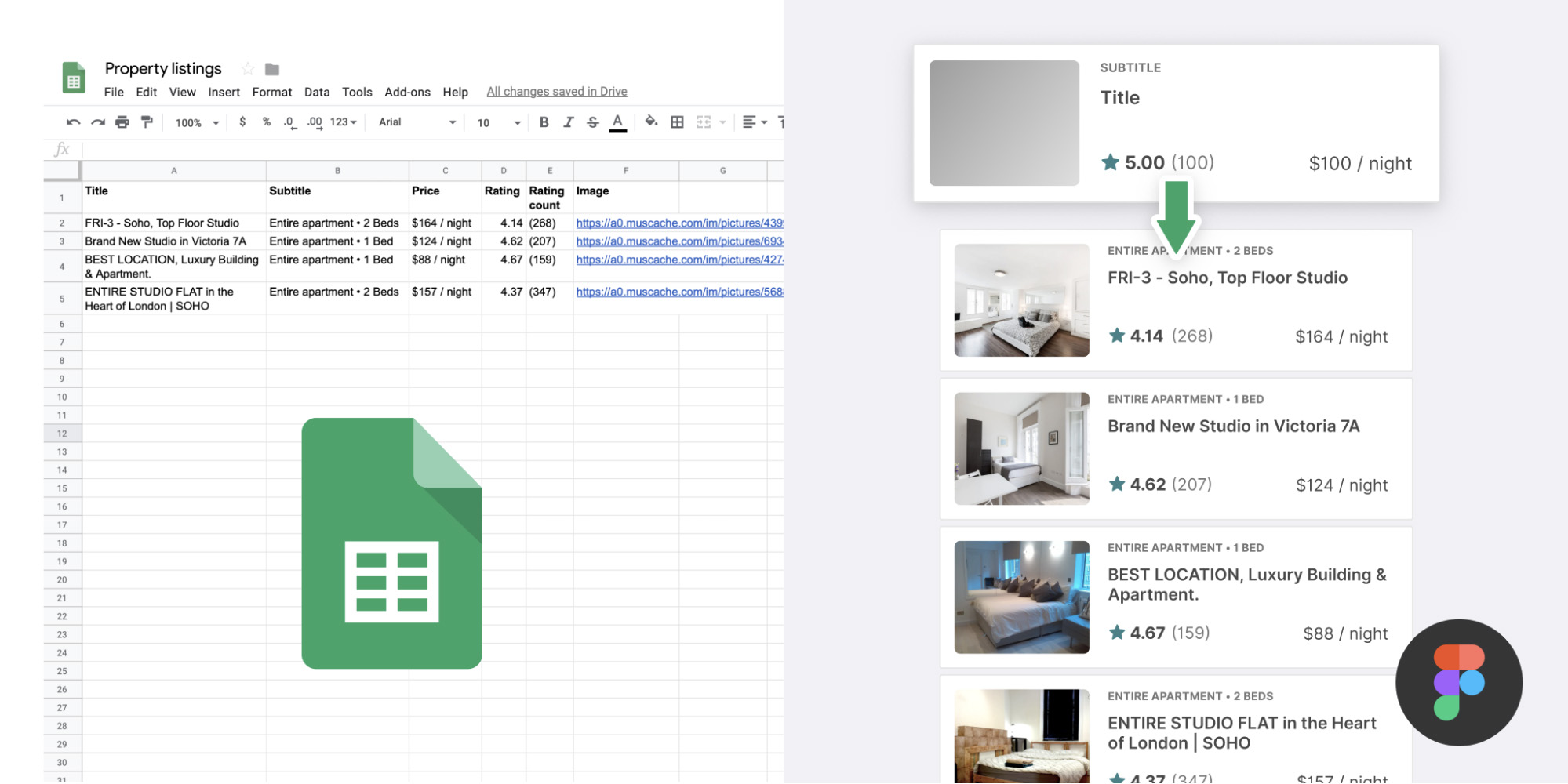
Google sheets sync cобственно, вставляет данные из Google Sheets и синхронизирует их. Для этого сначала надо разметить слои: назвать нужный «#название колонки», например #Title. А потом запустить плагин и вставить ссылку на открытый док.
Похожие правила действуют со страницами: страница в Figma с именем «Page 1 #Props» будет использовать данные со страницы Props из таблиц. По умолчанию же используется первый лист.
Изображения тоже можно вставлять, для этого они должны быть записаны в таблице в виде URL-адреса.

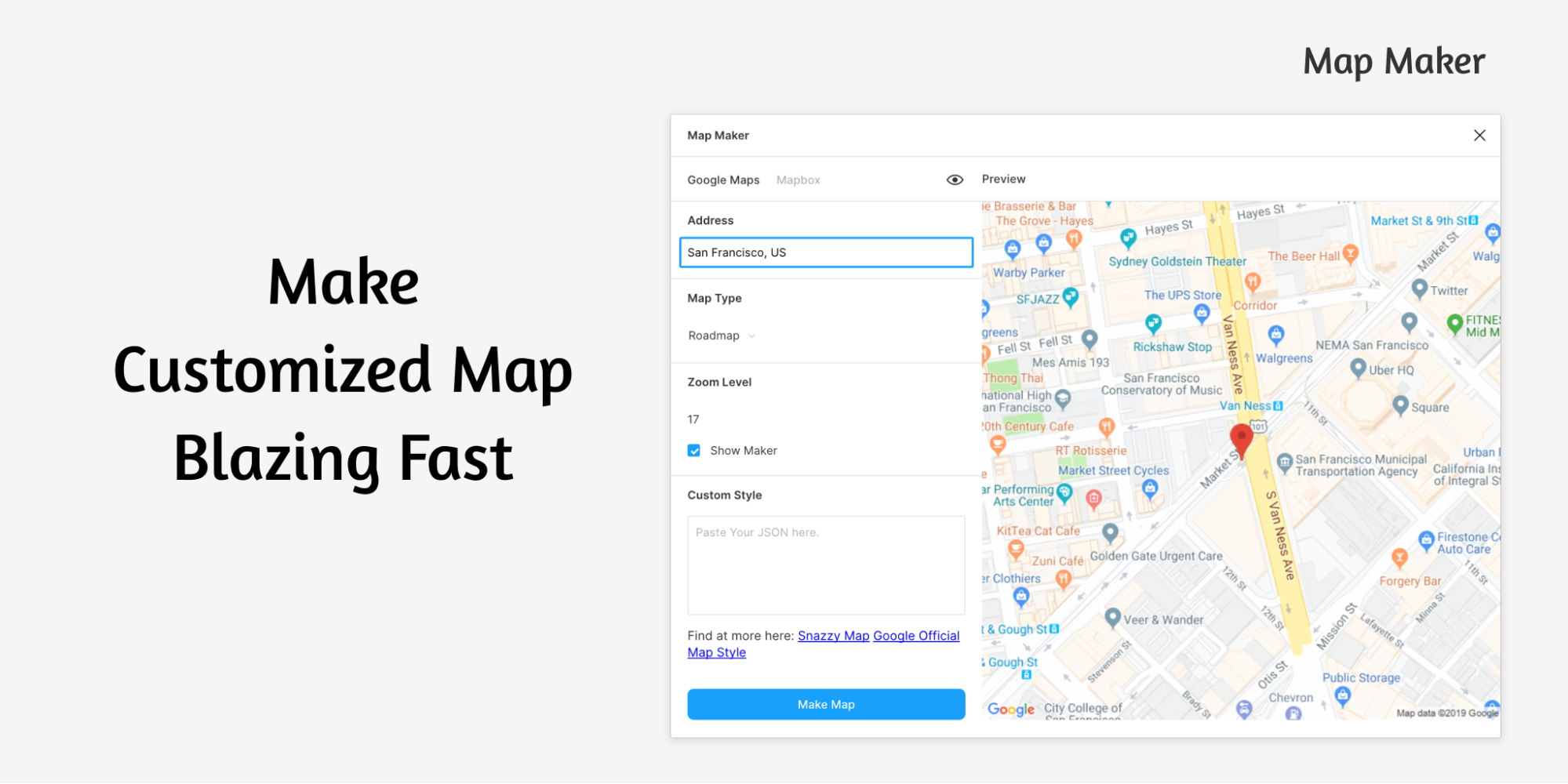
Map Maker — кастомизатор карт Google Maps и Mapbox. Основой может стать любая фигура. Для Гугла можно настраивать адрес, тип карт (спутник/гибрид/рельеф), масштаб, отметку, а так же грузить свой JSON для стилизации. В Mapbox — адрес, стиль, наклон и перспективу. Все параметры можно потом отредактировать.

Mapsicle делает то же самое, только с Mapbox.
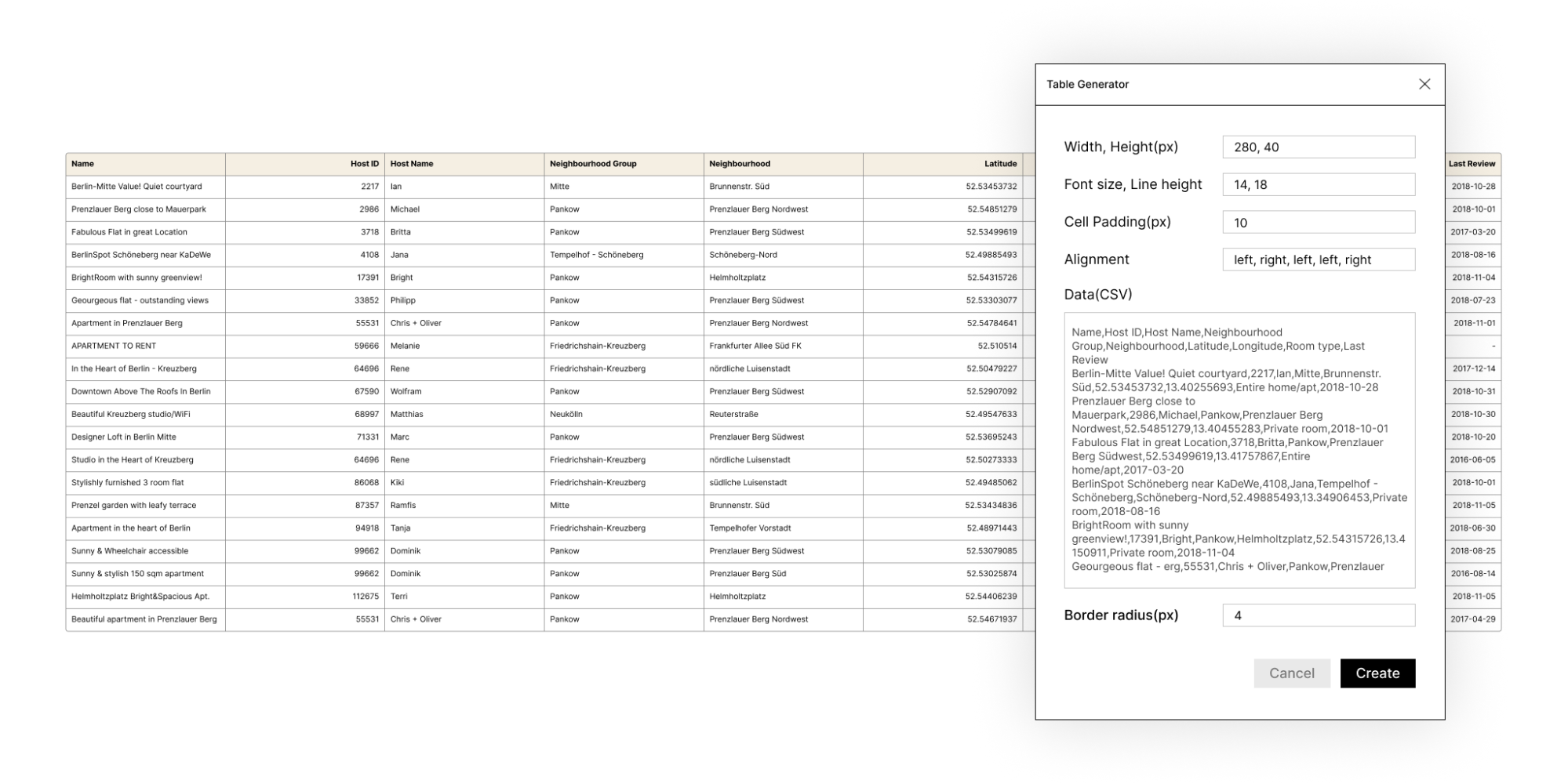
Table Generator делает таблицы на основе CSV (с разделяющими запятыми) простой копипастой. Можно настраивать размеры ячеек, их паддинги, параметры текста и конечно же радиус закругления. Обещают добавить constraints к ячейке, усечения текста и динамического изменения количества строк и столбцов для адаптивности и гибкости. А также добавить поддержку шаблонов для ячеек/строк/столбцов и нескольких форматов данных.

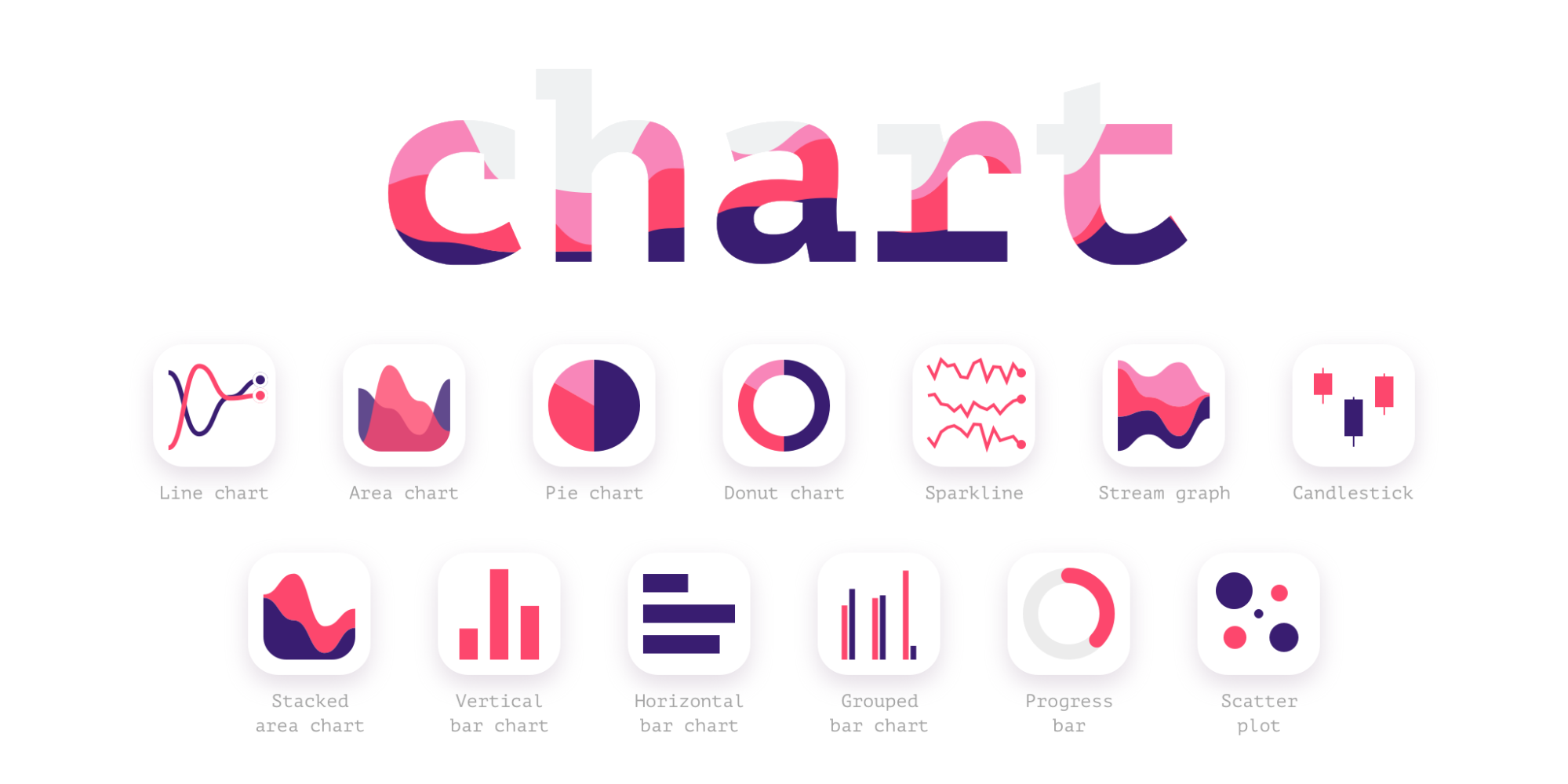
Про Chart писали раньше. Внутри:
- 13 типов диаграмм;
- генерация случайных данных для визуализации;
- импорт данных из CSV, JSON, Google Sheets, REST API или Excel;
- настройка разных параметров представления;
- обновление диаграмм.

Есть похожий плагин Charts, только с 6 видами и бесплатный.
... и не очень
Figmoji добавляет эмодзи пока что из твиттера в виде SVG.
Iconify импортирует более 50 наборов с 40 000 иконок в Figma в виде векторов.
Brandfetch забирает логотип компании по указанному адресу её сайта.
Unsplash вставляет рандомные и не только фотки прямо с одноимённого сервиса.
Figma Nounproject помогает быстро найти и использовать иконку, не открывая браузер.
Кто бы мог подумать, но QR Code Generator вставляет в макет QR-код вставленной ссылки.
Tumble заставляет выделенные элементы падать. Наверное будет полезен при каких-то играх и экспериментах, но это неточно.

Для работы со сторонними инструментами
Marvel экспортирует макеты в одноимённый сервис.
Bravo делает из прототипа аналог мобильного приложения под iOS и Android:
- Грузите шаблон для приложения с размеченными компонентами;
- Изменяете их;
- Делаете прототип в Figma;
- Импортируете в Bravo;
- И просматриваете свои дизайны как нативное приложение с помощью Bravo Vision.
Неплохо распиарили свой инструмент.
Kaleidocode связывает цветовые темы VS Code и цветовые палитры. Позволяет создавать новые темы, редактировать их внутри Figma и экспортировать.
Работа с текстом
Arabic & RTL Support упрощает работу с арабским и ивритом. Должным образом изменяет форму арабских глифов, обрабатывает смешанный текст и цифры. Правда перенос строки не поддерживается.
Polyglot — переводчик текстовых полей на 8 языков, powered by Google Translate. Поможет аккуратнее делать интерфейсы для мультиязычных проектов.
Translate переводит на 5 языков, только используя API Яндекса.
Rename It предлагает пакетное переименование с расширенными преобразованиями строк (есть даже приведение к camelCase), поиском и заменой подстрок и добавлением в название слоя ширины и высоты элемента.
Bullets добавляет кастомные буллиты:
- рисуете фигуру;
- преобразуете в компонент и в названии ставите префикс «•»;
- потом этот стиль используете через плагин.
Размер и положение буллита остаются редактируемыми. Отлично для списков!
Change Text заменяет вхождения выбранного текста на всех макетах, аналог «Найти и заменить».
Lorem ipsum вставляет классическую текстовую заглушку. Использовать не рекомендуем по идеологическим причинам!
Упрощение работы
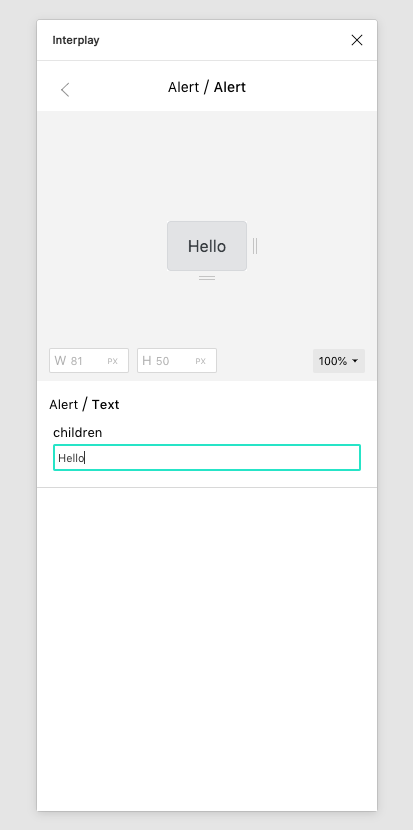
Interplay — эдакий менеджер дизайн-систем, а также библиотека компонентов из Reactstrap и Ant Design, которые можно изменять в Figma. Настроить компонент можно прямо из окна плагина, где можно изменить доступные свойства и сразу же посмотреть, как это отразится на внешнем виде. А потом перетащить на артборд. Можно подключить свой репозиторий дизайн-системы. Обещают обратную синхронизацию (проверим!).
Звучит пока неплохо, посмотрим, что будет дальше.

Time machine — своего рода бэклог, который сохраняет и организует версии объектов без копирования вручную. Выбираете элемент/группу/фрейм, активируете плагин, и выделенные элементы отправятся на одноимённую страницу. Всё будет упорядочено по времени, что потом будет полезно при сравнении вариантов.

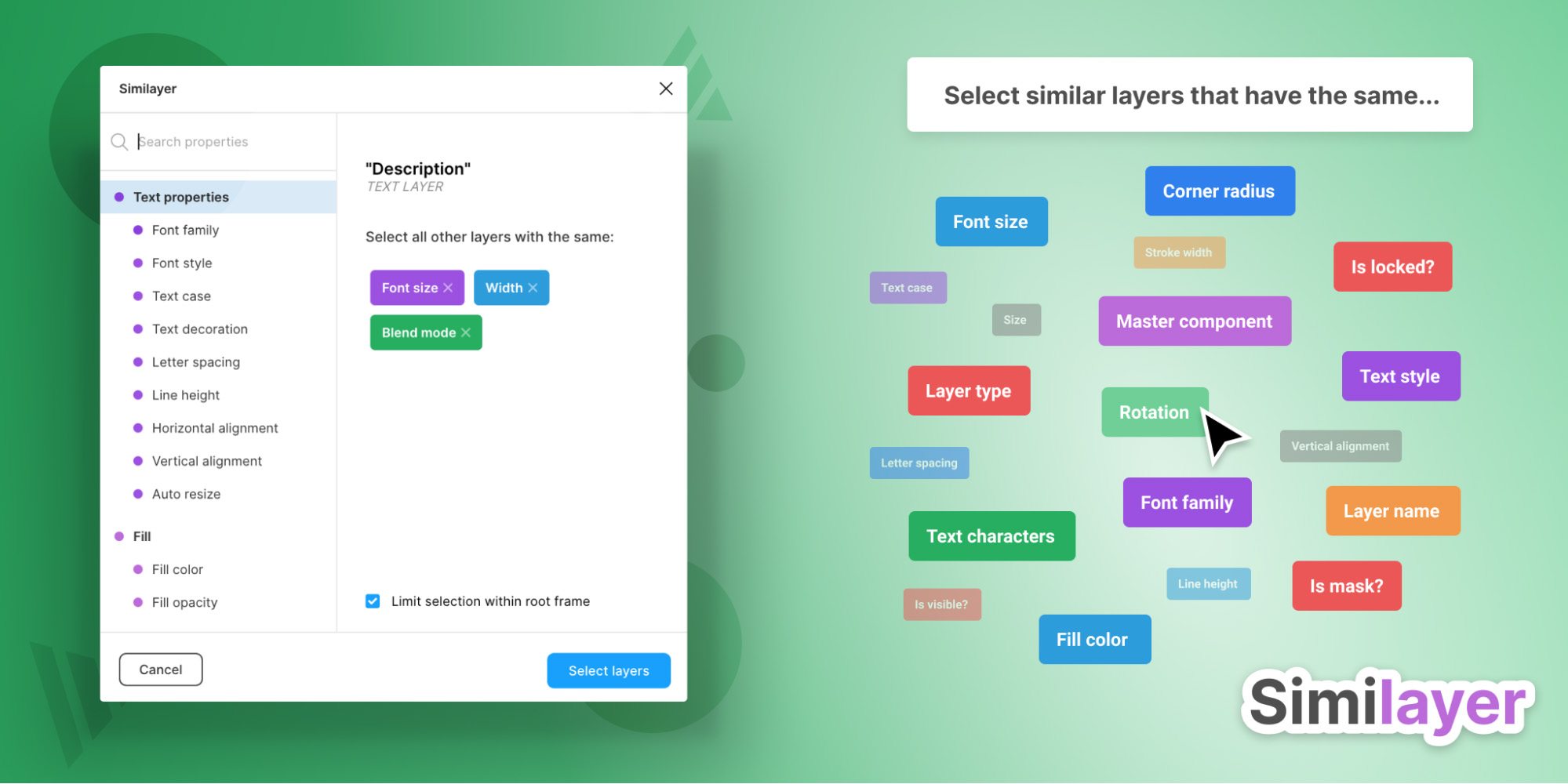
Similayer — это привычный Select all with... на максималках — позволяет искать слои по целому ряду свойств. Будет полезен в огромном ряде случаев: выбрать все экземпляры одного компонента и заменить на другой, изменить все карточки с одинаковым закруглением.

Super Tidy углубляет любимую функцию Tidy. Выравнивает, переименовывает и упорядочивает фреймы на основе их положения на канве. Хорош для аккуратных ребят и перфекционистов.
Sort It сортирует выбранные слои и артборды по названию в обоих порядках. Будет полезно, если нумеруешь блоки сверху вниз.
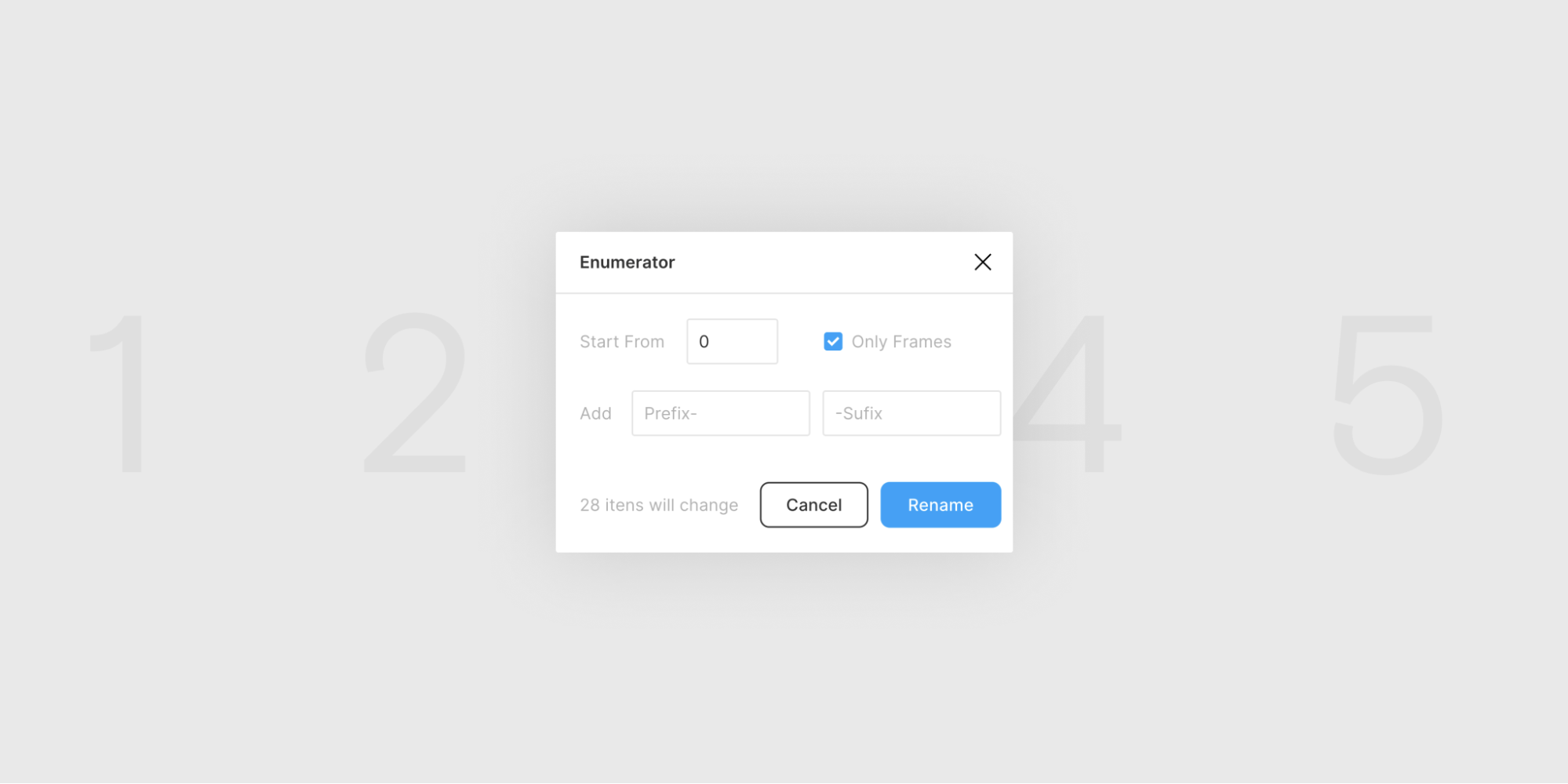
Enumerator переименовывает артборды в зависимости от расположения на канве.

Layer Names Transfom для быстрого переименования кучи слоёв. Может преобразовывать названия в верхний/нижний регистр, объединять отдельные слова через символ, а также заменять, добавлять и удалять символы. Будет полезен для экспорта большого количества иконок или изображений.
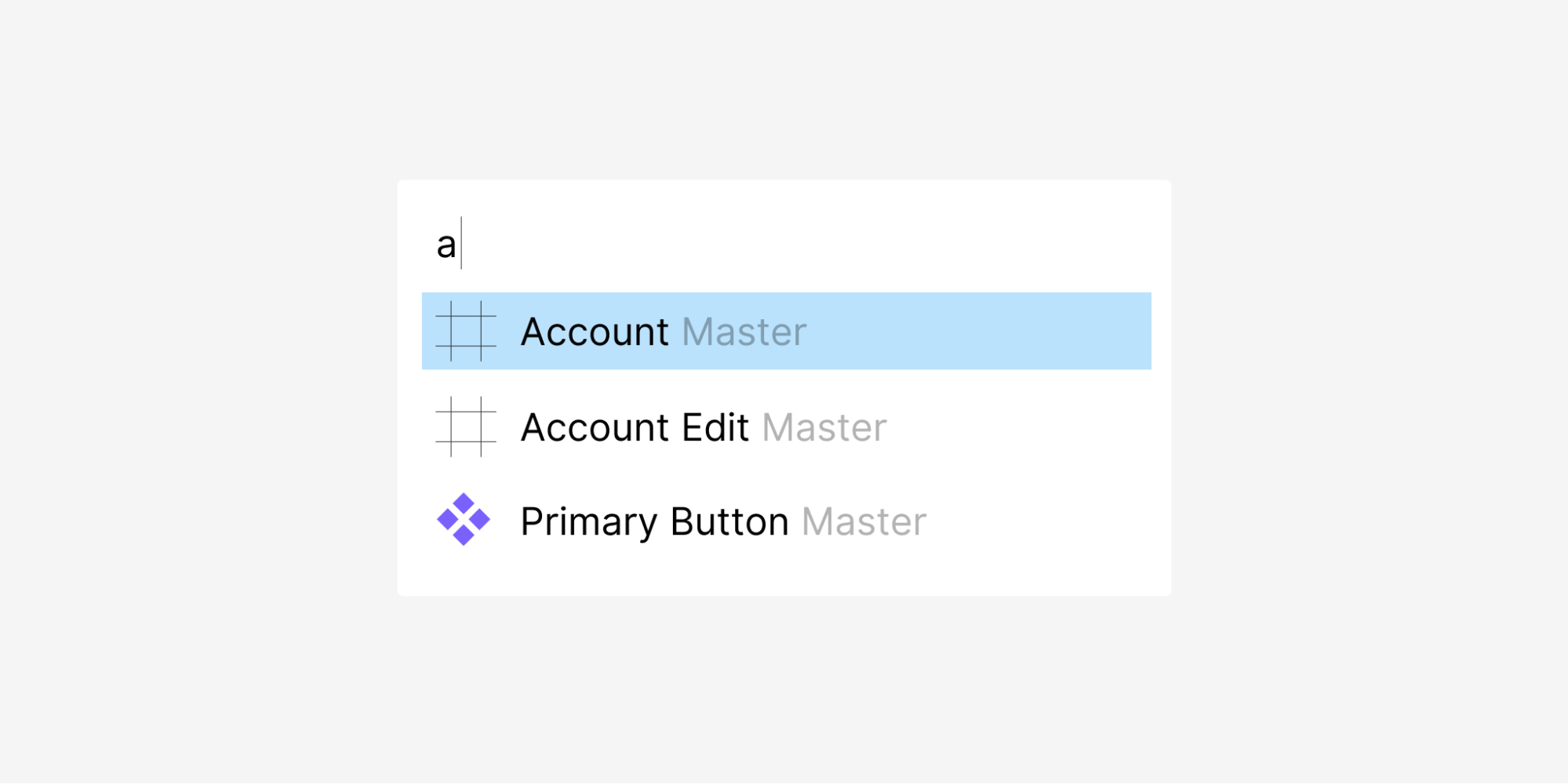
Figma Walker — лаунчер для поиска фреймов и компонентов и навигации по ним. Для последнего можно использовать как стрелки, так и сочетания клавиш. Обещают добавить нечёткий поиск и поддержку страниц.

Component Cloner дублирует компонент с возможностью выборочного включения элементов.
Paddy автоматически управляет паддингом элементов, растягивая контейнер под текст внутри. Однако по-человечески кнопки делать пока нельзя, ведь вложенные элементы не тянутся. Ждём бо́льшего!
Viewports «адаптирует» фреймы для мобильных устройств. Выбираете артборд, выбираете устройство (рядом будет указываться его распространённость) и плагин изменит размер фрейма под выбранный телефон. Пока поддерживаются общие веб-размеры, Apple iPhone и аппараты от Google.
Themer позволяет легко переключаться между опубликованными стилями из библиотек. Для чего генерирует список всех стилей и использует jsonbin.io для хранения данных. После создания ряда тем все выбранные стили можно будет легко заменять в пару кликов.

Android Resources Export должен помочь в разработке приложений под зелёного робота. Внутри:
- экспорт png с нужными размерами;
- нарезка 9-patch изображений и их экспорт;
- помощь в создании значков приложений и обложки для Google Play.
И другие инструменты
В июльском апдейте Adobe XD:
- объединили под единую ссылку спецификации и рабочий прототип;
- в доступе по ссылке добавили просмотр артбордов в виде сетки;
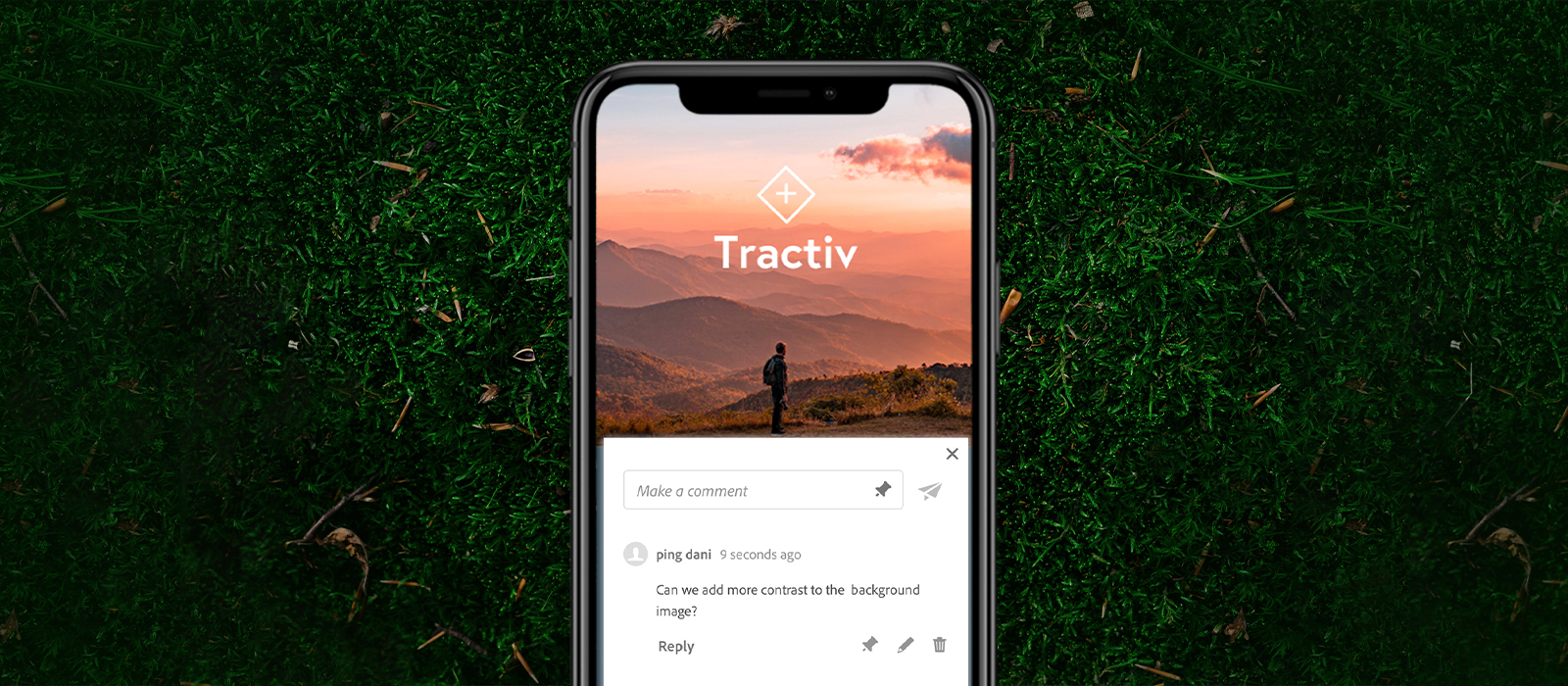
- разрешили добавлять комментарии, просматривая макеты с телефона (а вот это прикольно).

Visual Sitemaps позволяет строить карты сайтов с hi-res скриншотами страниц. Крутая и удобная штука для аудита сайтов (которые помогут в UI/UX-маркетинговых исследованиях).
В бесплатном тарифе доступно размещение до 50 страниц. Есть ещё три: 30, 100 и 230 $ в месяц с тремя, десятью и пятьюдесятью тысячами скриншотов соответственно.
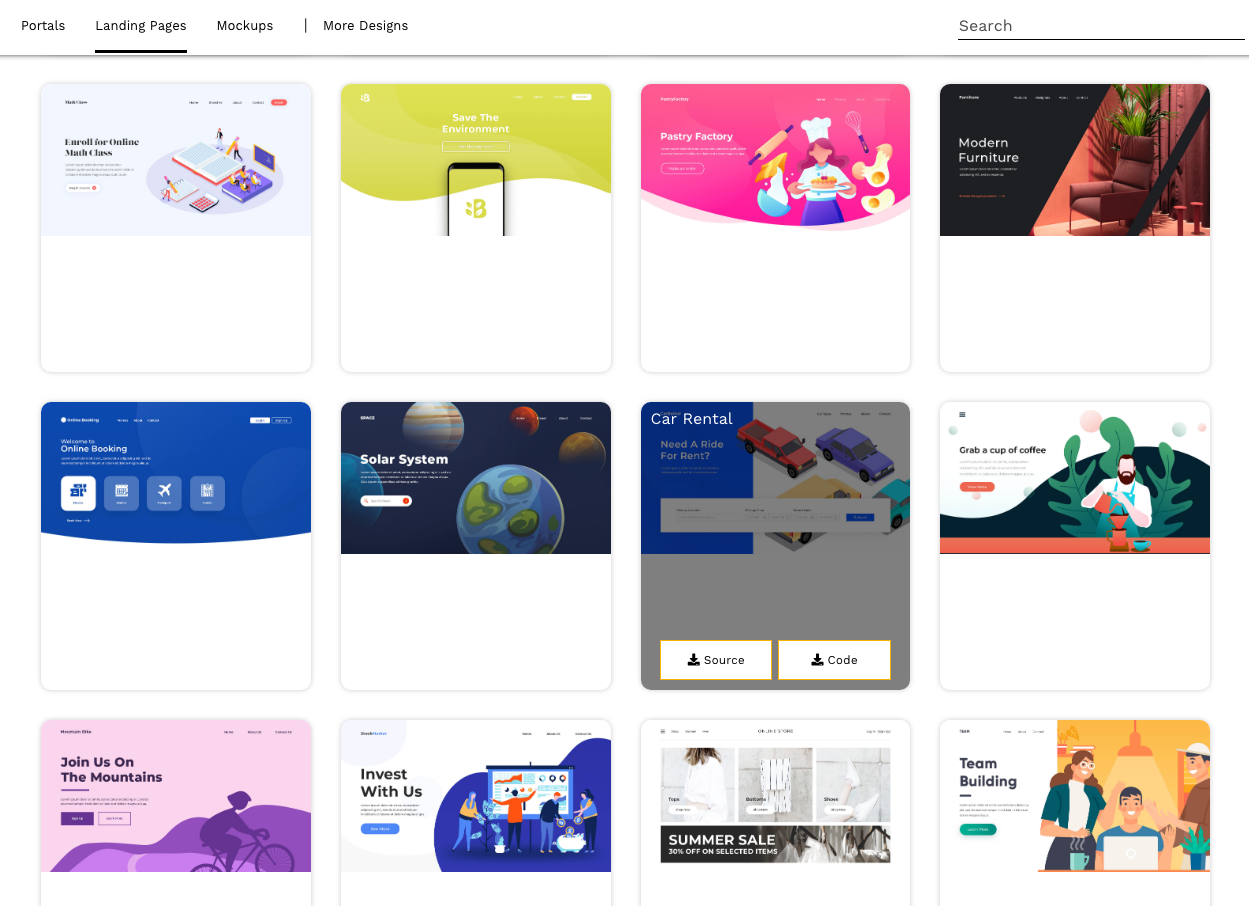
Delesign предлагает шаблоны лендосов, email-рассылок, порталов, рекламных картинок, брендинга и иллюстраций. Можно скачать исходники (чаще всего в .psd и .ai) и даже код (указав почту). Всё бесплатно.

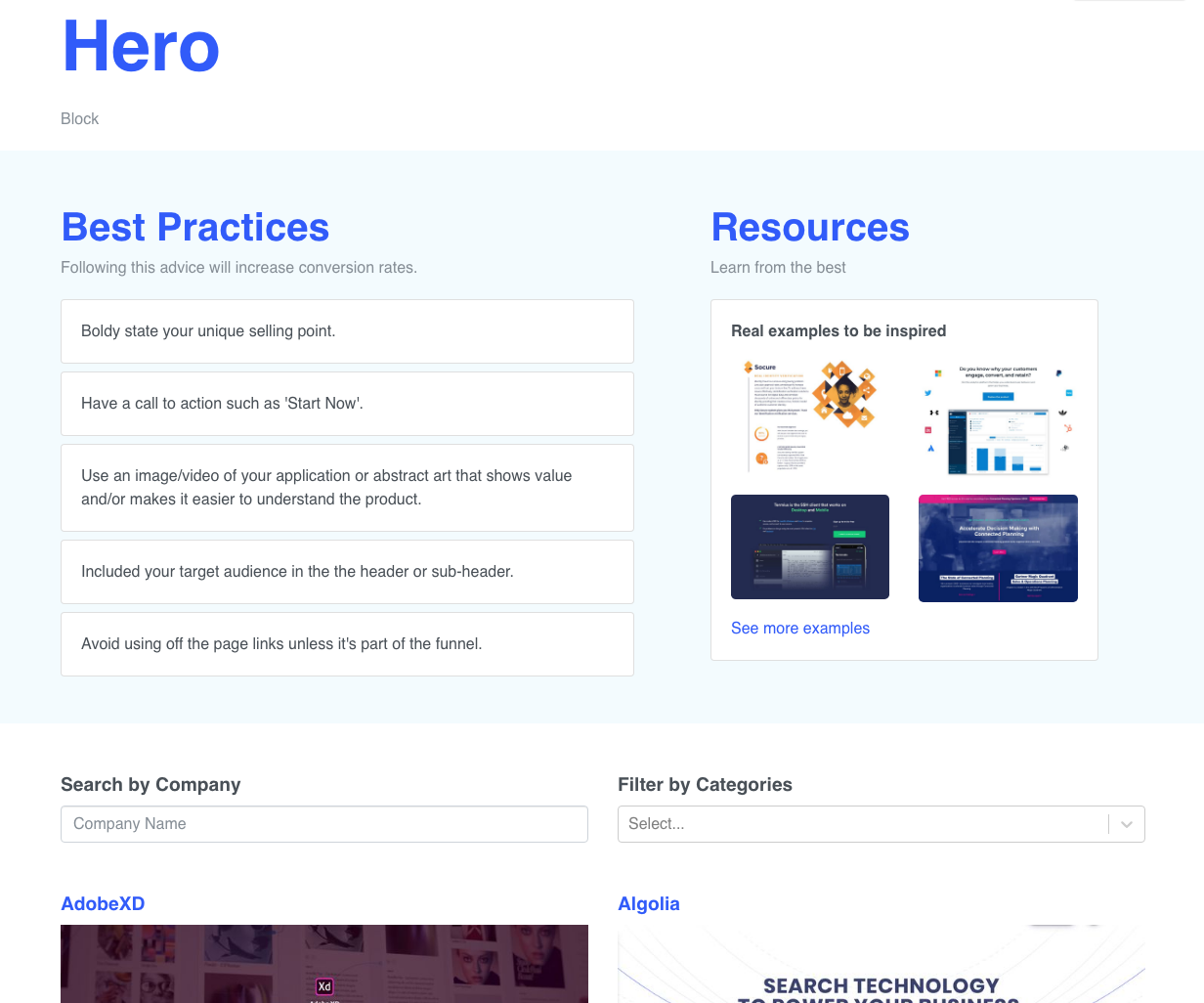
На SaaS Pages описываются лучшие практики и советы для построения целого ряда блоков сайта — навигации, первого экрана, списка фич, FAQ, прайсинга, футера и других. Там же можно найти сопутствующие материалы и скриншоты с других сайтов.

Плагин для Sketch Envato Elements уменьшает время доступа к UI-китам из Скетча — просто импортируешь, и берёшь то, что надо. Может быть полезным.

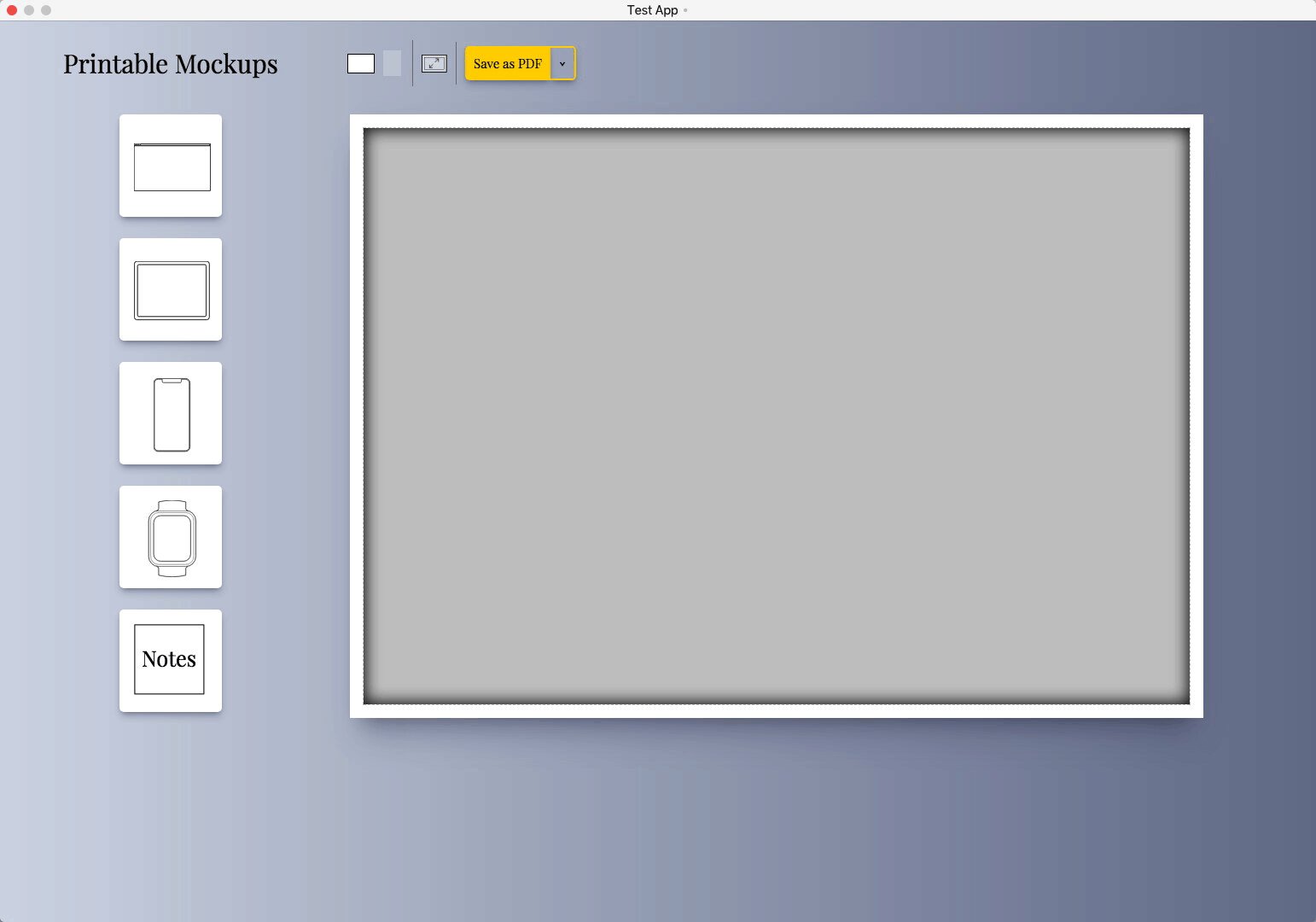
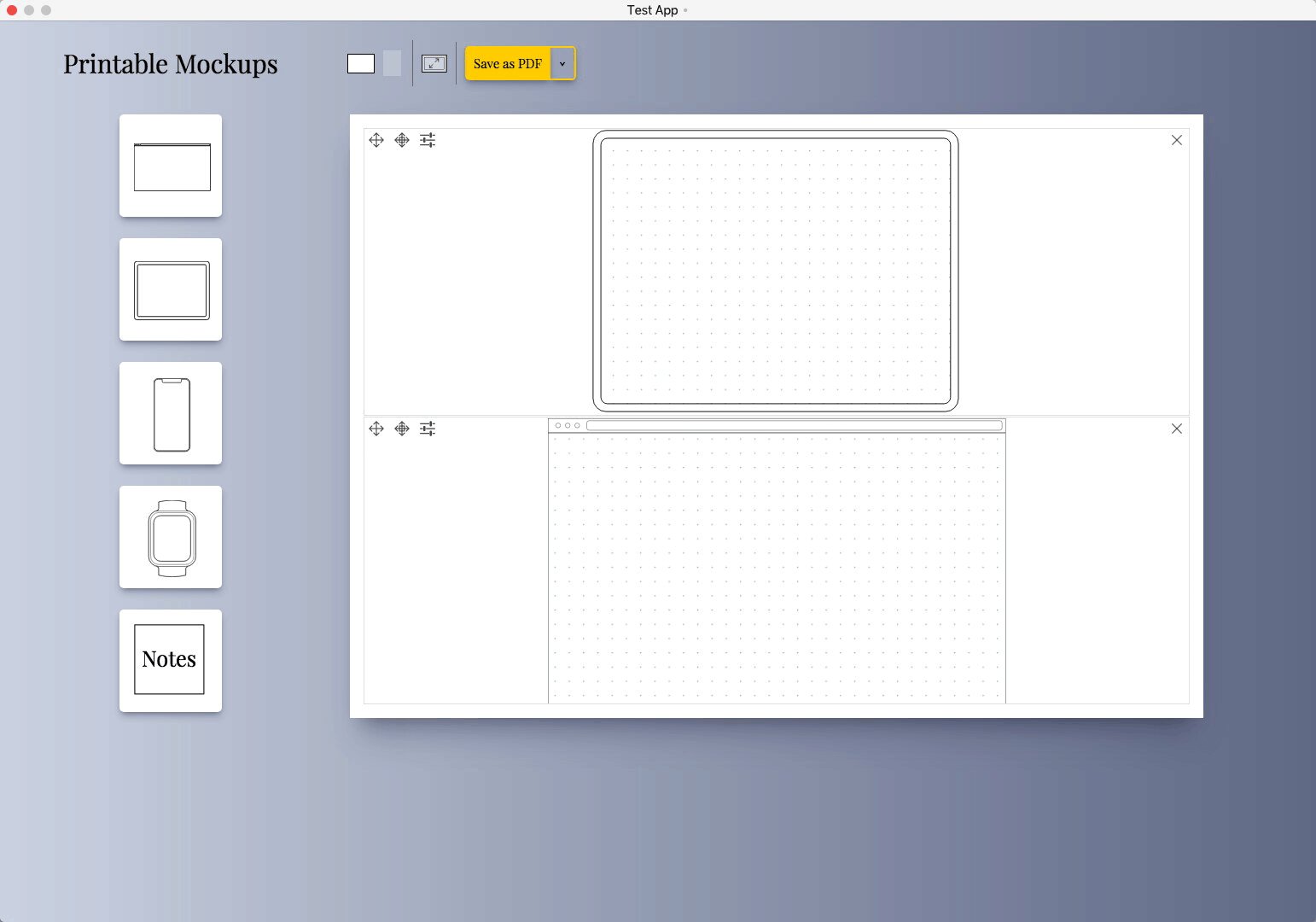
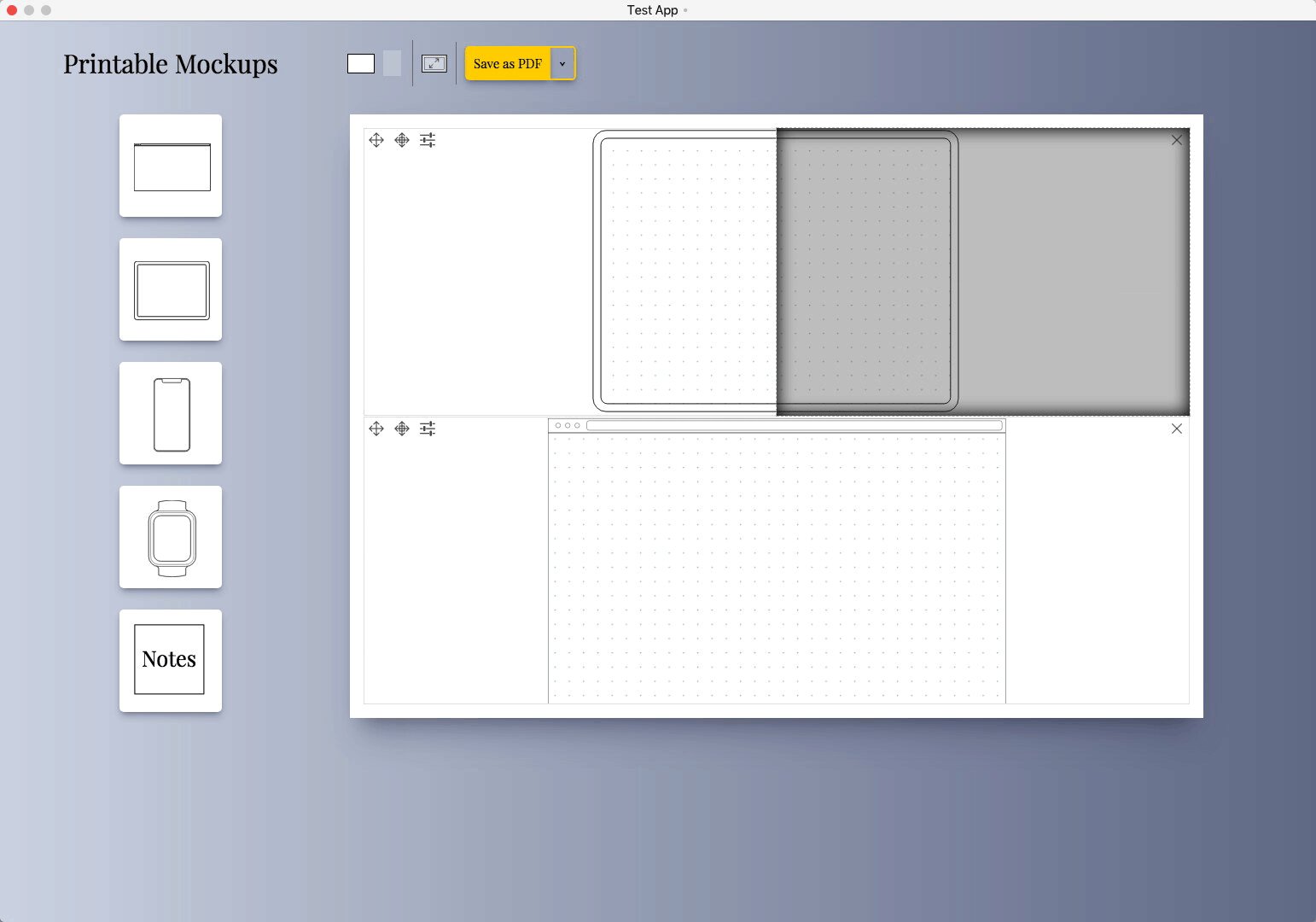
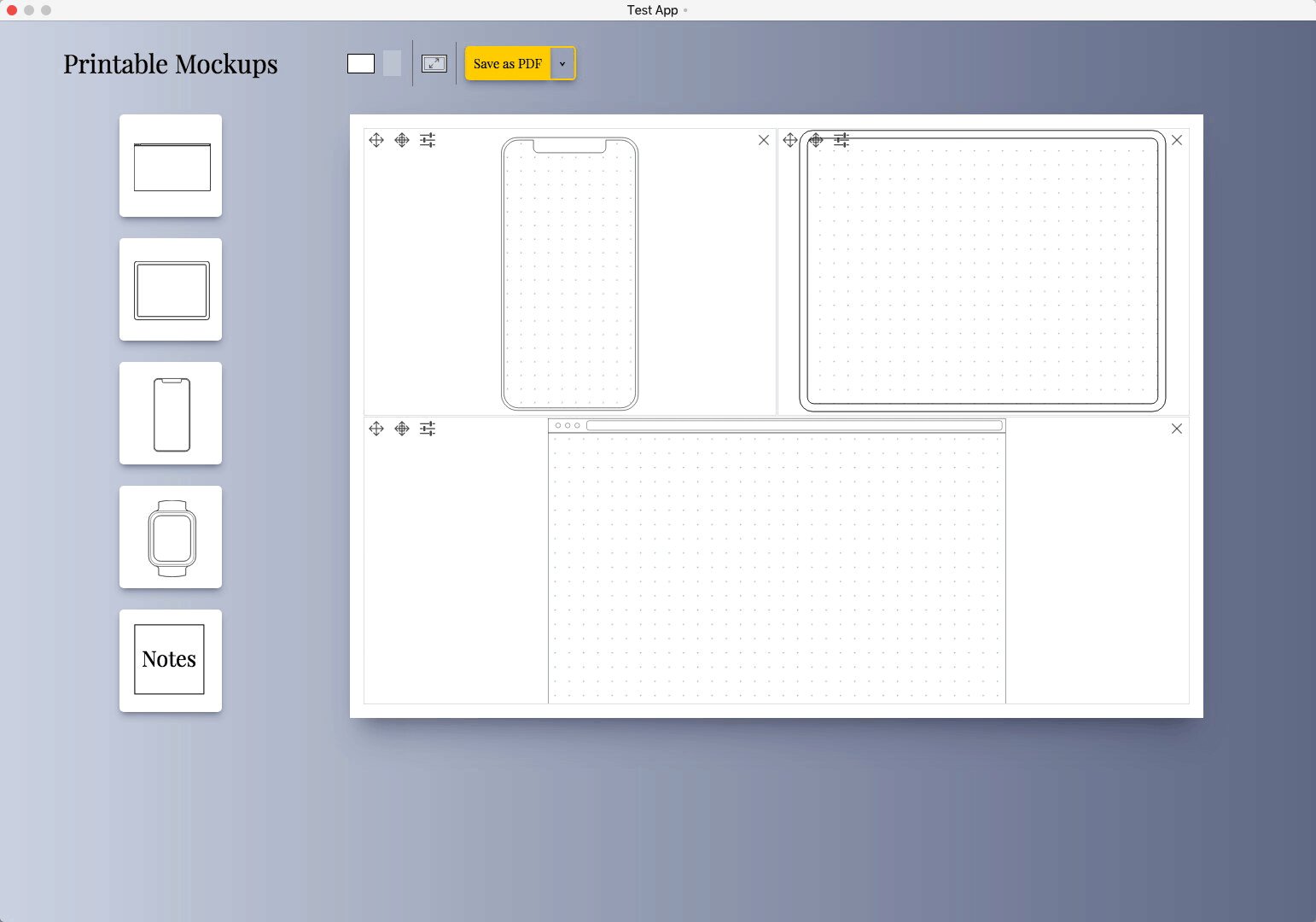
Если любите порисовать интерфейсы на бумажке, то обязательно оцените Printable Mockups — сервис, который размечает пространство листа на зоны с разными устройствами. Доступны окно браузера, планшет, телефон и часы, а ещё разлинованное поле для записей.

Ai-driven сервис Zecoda конвертирует макеты в Vue.js. Под капотом выглядит это так:
- Грузите Sketch-файл;
- Он скармливается нейросетке;
- Результаты проверяются и дорабатываются разработчиком;
- В итоге получается адаптивная (с небольшими огрехами) страница с работающими полями и кнопками.
Выглядит круто, но ценник конский — до двадцати артбордов стоят 200 $ в месяц, за каждый придётся доплачивать по десятке сверху. Записаться на ранний доступ можно уже сейчас.
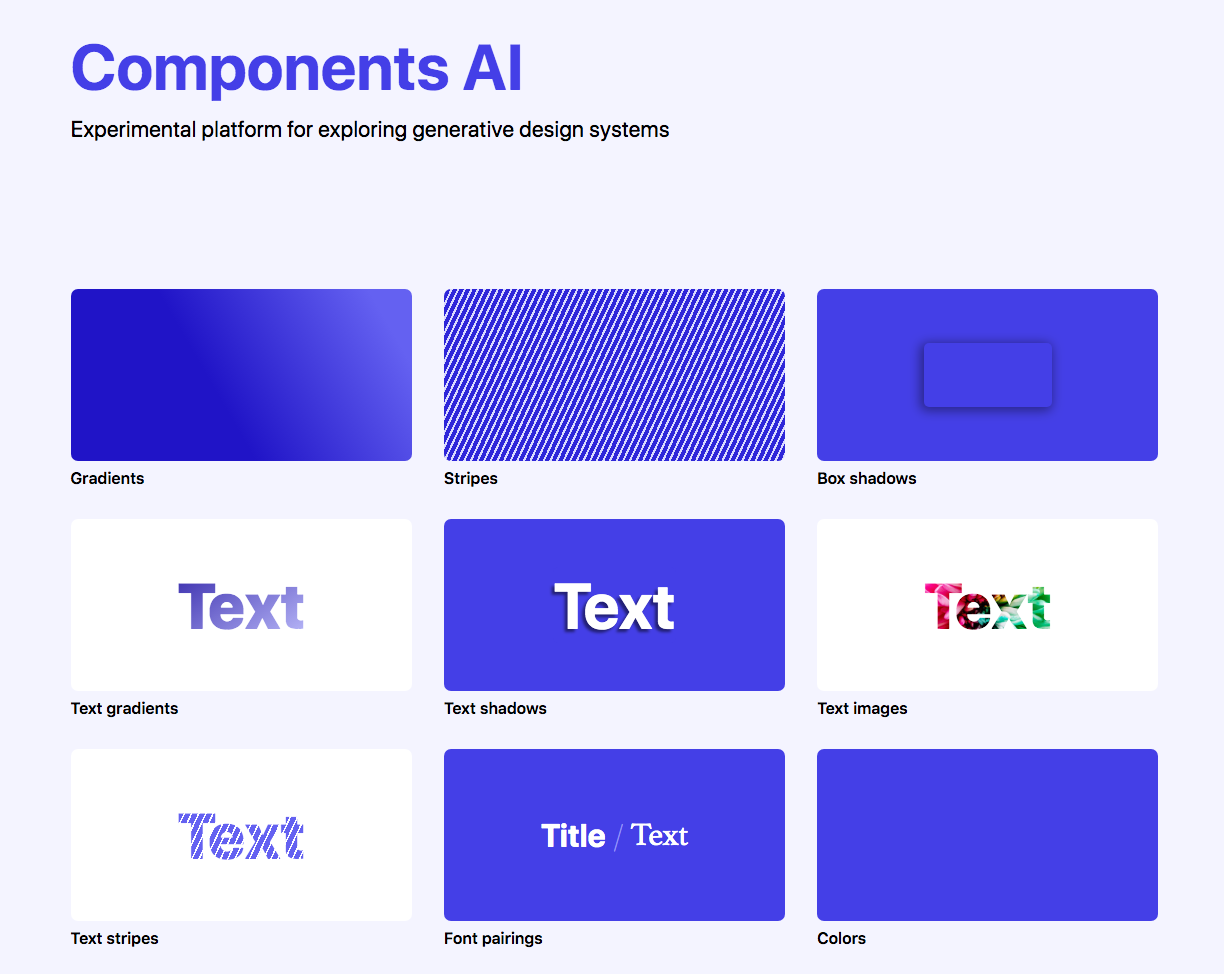
Немножечко генератива — в Components AI можно поиграться с эффектами текста, градиентами, цветами, тенюшками и фонами, каждый раз генерируемыми. Пока что песочница, но ожидаем какого-то более продуктивного подхода.

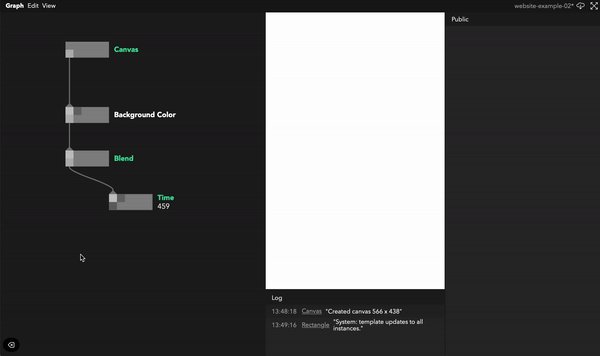
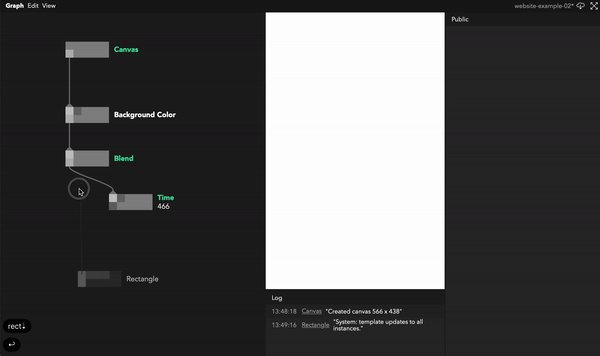
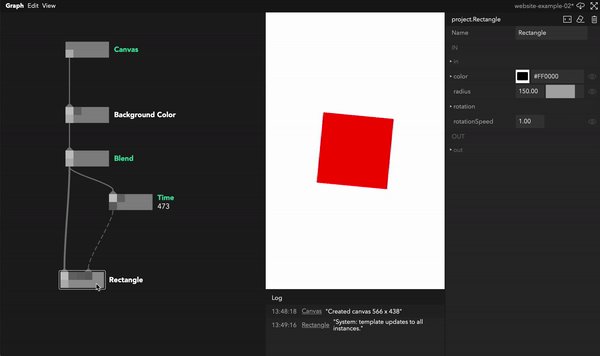
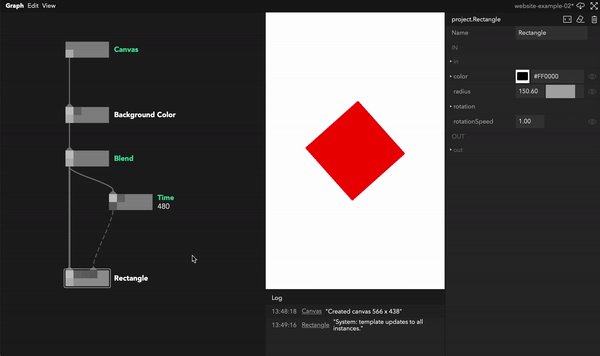
Недельку назад ребята из крутейшей студии Variable, занимающейся визуализацией данных, решили запустить закрытое тестирование инструмента Nodes для нодового программирования с доступом ко всей веб-платформе. Что в этом крутого:
- Продукт разрабатывается теми, кто собаку съел на теме визуализации и генеративной графики. Ребята пишут, что просто делают инструмент под себя, который был помог делать их работу быстрее и проще.
- Внутри, судя по описанию, ооочень много уже готовых нод под часто используемые эффекты.
- Чтобы пользоваться этой красотой, не обязательно шарить за код — дизайнеру будет вполне удобно.
Тут вспоминается ещё один инструмент на эту же тему — Cables, который уже в открытом бета-тесте. Честно, Nodes выглядит приятнее. Но попробовать поиграться с этим стоит, особенно если не пугает нодовый интерфейс.

Toybox предлагает свой инспектор. Основной его целью предполагается авторский надзор и QA. Посмотреть можно все: состояния, стили, контрастность, границы контейнеров. Тут же можно зафиксировать UI-баг, который потом автоматом направляется разработчику, в том числе и за счет интеграции Toybox’а с Jira, Slack, Asana, Trello, Teamwork и Zapier.
22 бесплатных и красивишных паттерна для Sketch, Figma, Adobe XD и Illustrator. Помогут абсолютно в любой задаче — будь то открыточки или сайтец.

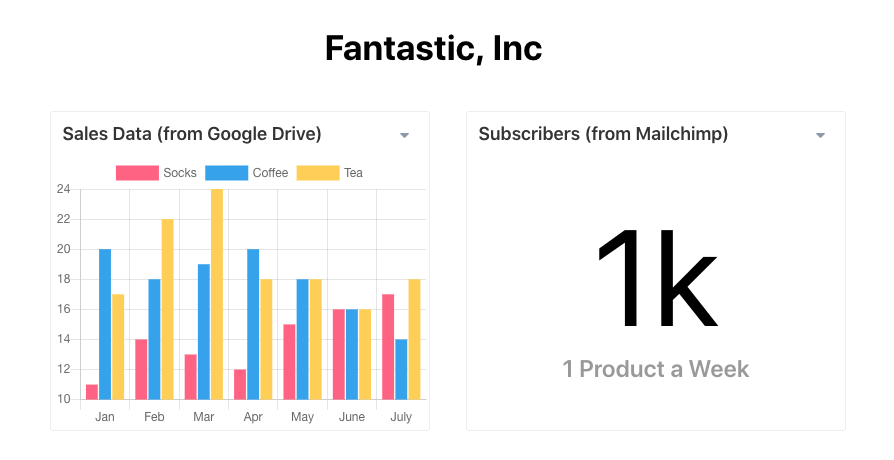
Прикольная штука для любителей всё держать под контролем — Snapboard — настраиваемый дашборд со всевозможными показателями. Заплатив 10 $ в месяц можно настроить под себя все карточки, немножко покопавшись в коде React-компонентов.

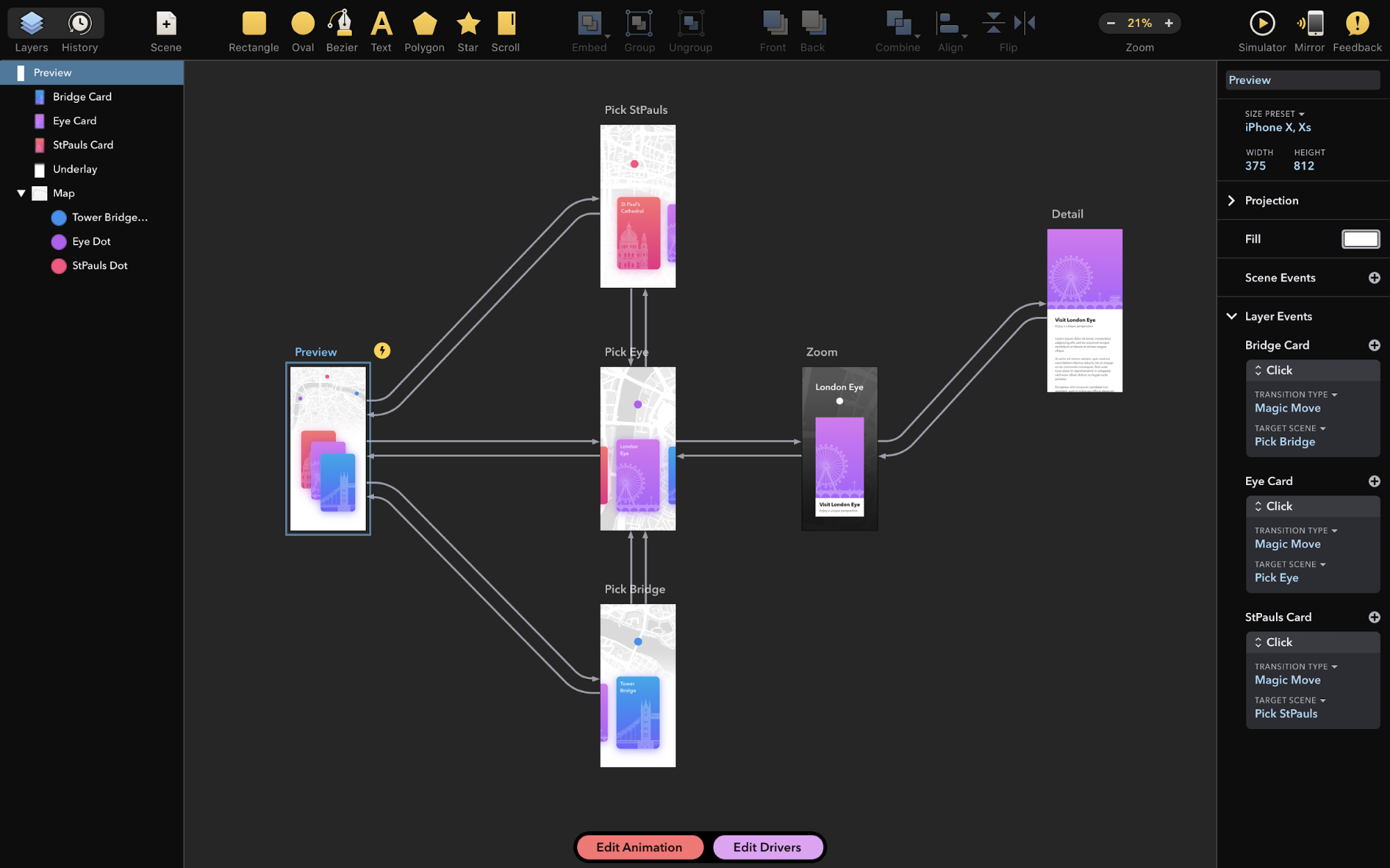
Немножко драмы не желаете? Так называется новый инструмент, объединяющий редактор с приложениями для прототипирования и анимации. Звучит неплохо, но на самом деле всё слишком похоже на Principle с тем же минусом в виде трудности работы с несколькими взаимодействиями на одном экране, только с багами. Но ребята оперативно отвечают на репорты и предложения, потому можно подождать.

Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.