DIЧ: о дизайне для сложных продуктов, брутализме, шрифтовой айдентике и рекламе без картинок
Digital в четверг, выпуск 45.

Сайт: как продать гамма-камеру
Сайт от Immersive Garden для Orano — компании, которая создаёт оборудование с самыми маленькими гамма-камерами в мире, помогающими безопасно выявлять радиоактивные излучения и разные сопутствующие штуки.
Насколько эта тема сложная, настолько же «скучная», если смотреть на неё через кипы документации, исследования и чертежи. Что, кстати, очень любят делать многие разработчики: создал несколько страниц, залил полотно технических описаний — и готово.
В таких случаях важно сделать контент доступным для условно широкой аудитории (тех же менеджеров по закупкам оборудования), плюс отличающимся от конкурентов на визуальном уровне. Сколь бы уникальным ни был продукт, покупатель всегда ищет альтернативы. И если информация подана понятно, интересно, впечатляет и запоминается, то шанс, что купят именно у вашей компании — выше.
Авторы сайта Orano нашли крутое решение: вместо снимков оборудования, что заезженно и не даёт полноценного понимания продукта, — 3D-модели. Их можно рассмотреть с нескольких сторон и даже заглянуть «внутрь», а информация подана порционно и по делу.
Сайт: бунтарский брутализм
Studio Job — европейская студия, создающая арт-объекты. Сайт сделали нидерландские креативщики из Build in Amsterdam.
Если у бренда, с которым вы работаете, дерзкий стиль и бунтарский дух типа Gucci, отличным выбором будет пока ещё трендовый брутализм и его вариации. Яркость, смелость, прямые линии, нарушение правил, эпатажный курсор и приколы-пасхалки помогут создать верную стилистику.
Studio Job выпускают нестандартные и даже дикие вещи. У неподготовленного зрителя они вызовут только два вопроса: что это такое и что с этим делать? Это — брутализм. На сайте можно залипать бесконечно: курсор из среднего пальца превращается в мишень, глаз, лупу, есть кнопки-пасхалки, которые меняют сайт. Разработчики умудрились и раздел с интернет-магазином оформить в идентичном стиле!
«Уникальный пользовательский опыт обеспечен. Сайт пугает, настораживает, заставляет проявить любопытство — одним словом, вызывает чувства. В череде идеально приглаженных работ сайт выделяется своей ненормальностью и прочно въедается в память», — команда FLAT12.
Инструмент: конструктор курсора
Cursomizer — сайт, на котором можно поиграть со шрифтом курсором. Он заменяет системную стрелку на круг, крестик или треугольник, на которые можно накрутить анимации, цвет, размер и всё это протестировать. Однозначно в копилку: поможет найти идеи для своего проекта.
Behance: изображать сообщением и писать изображениями
Визуальная кампания фестиваля Gallery Weekend Budapest основана на карикатурах, которые в послевоенное время выпускались в насмешку над современным искусством. Но здесь не просто адаптировали идею из прошлого, но добавили современные детали — диалоги в формате мессенджера.
На постерах в ироничном и утрированном ключе выражены мысли обычного человека, не погружённого в арт: «Я бы тоже так смог, разве это искусство?» Самоирония вызывает интерес и желание проверить, так ли всё на самом деле. Отличный пример, как работать с темой, вокруг которой есть устоявшиеся стереотипы.

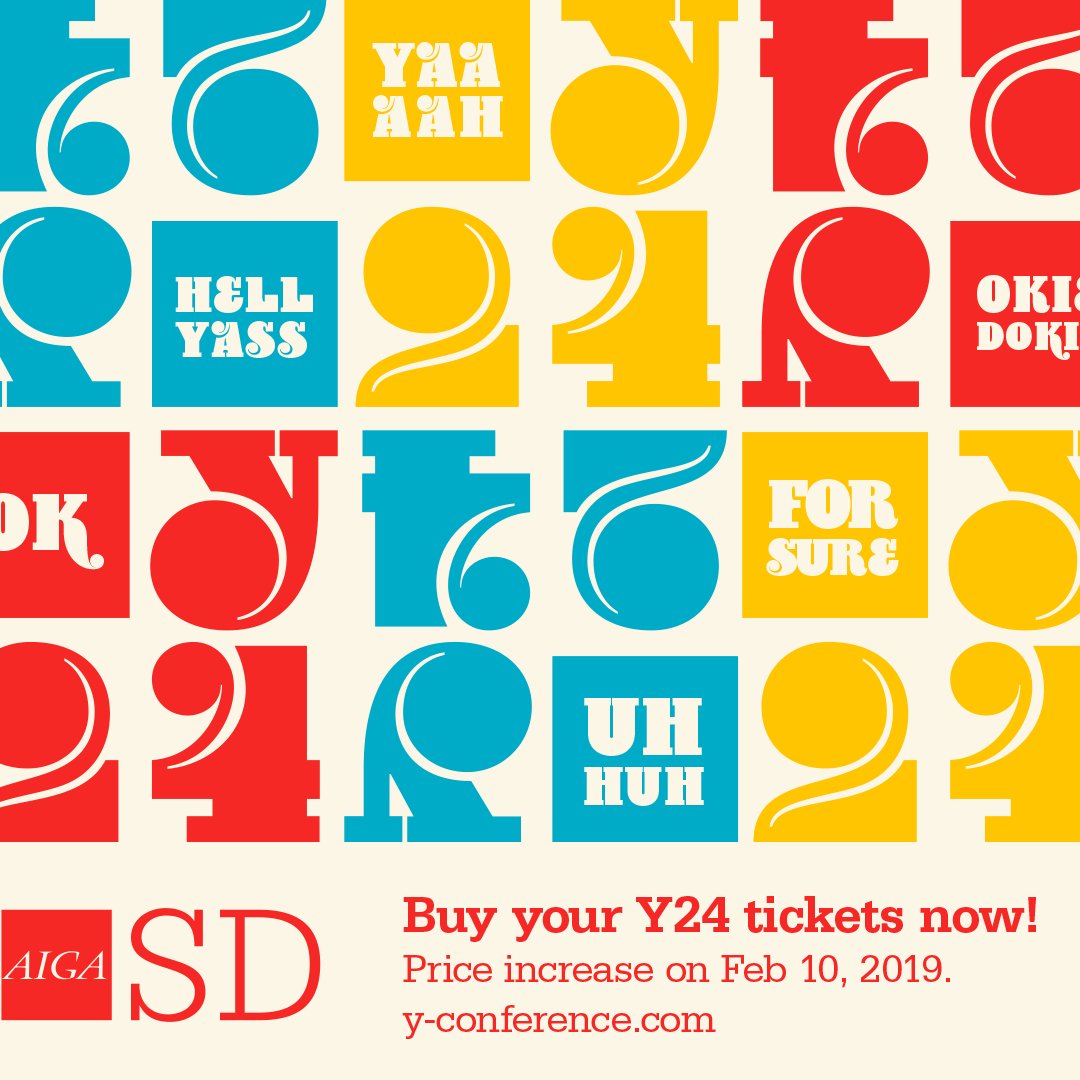
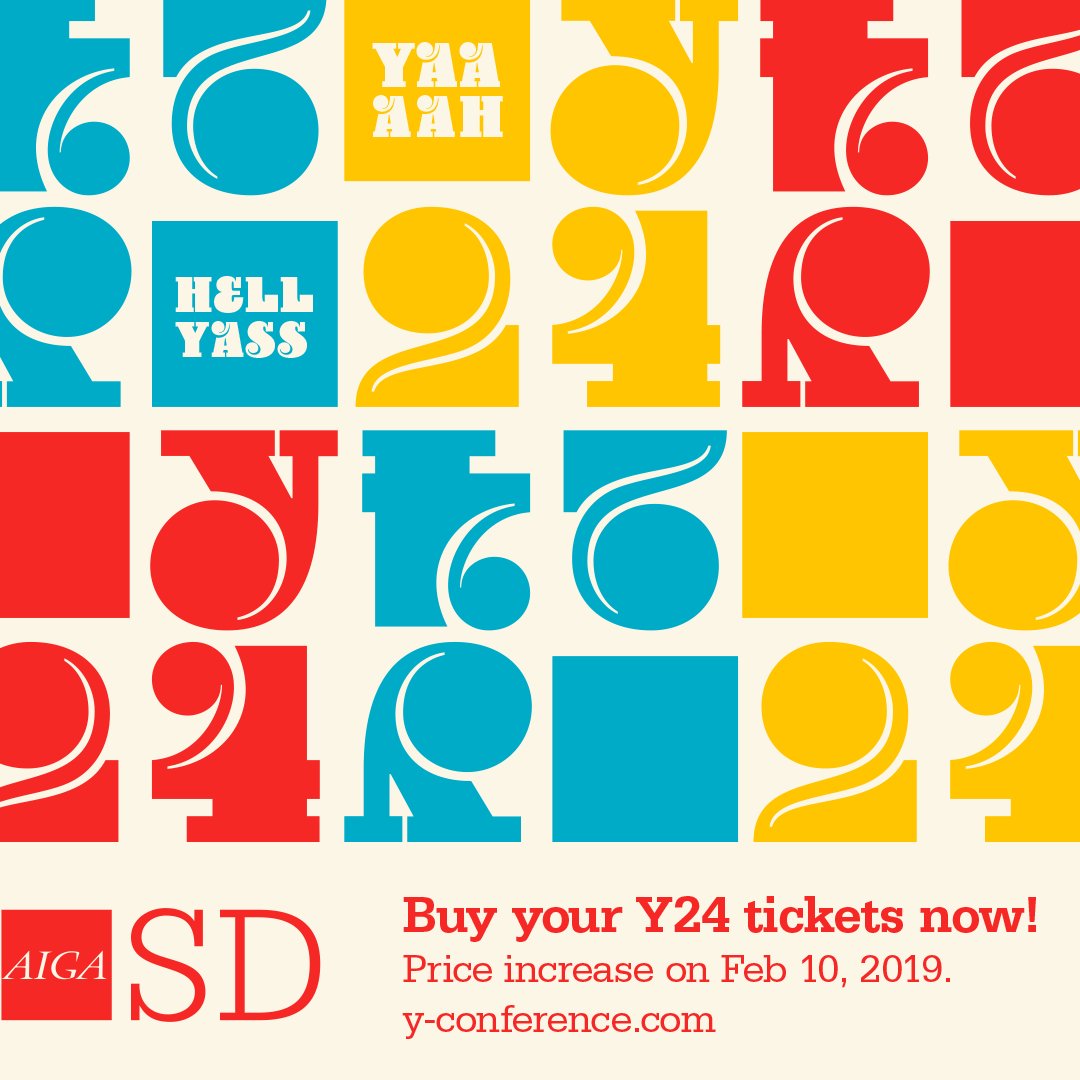
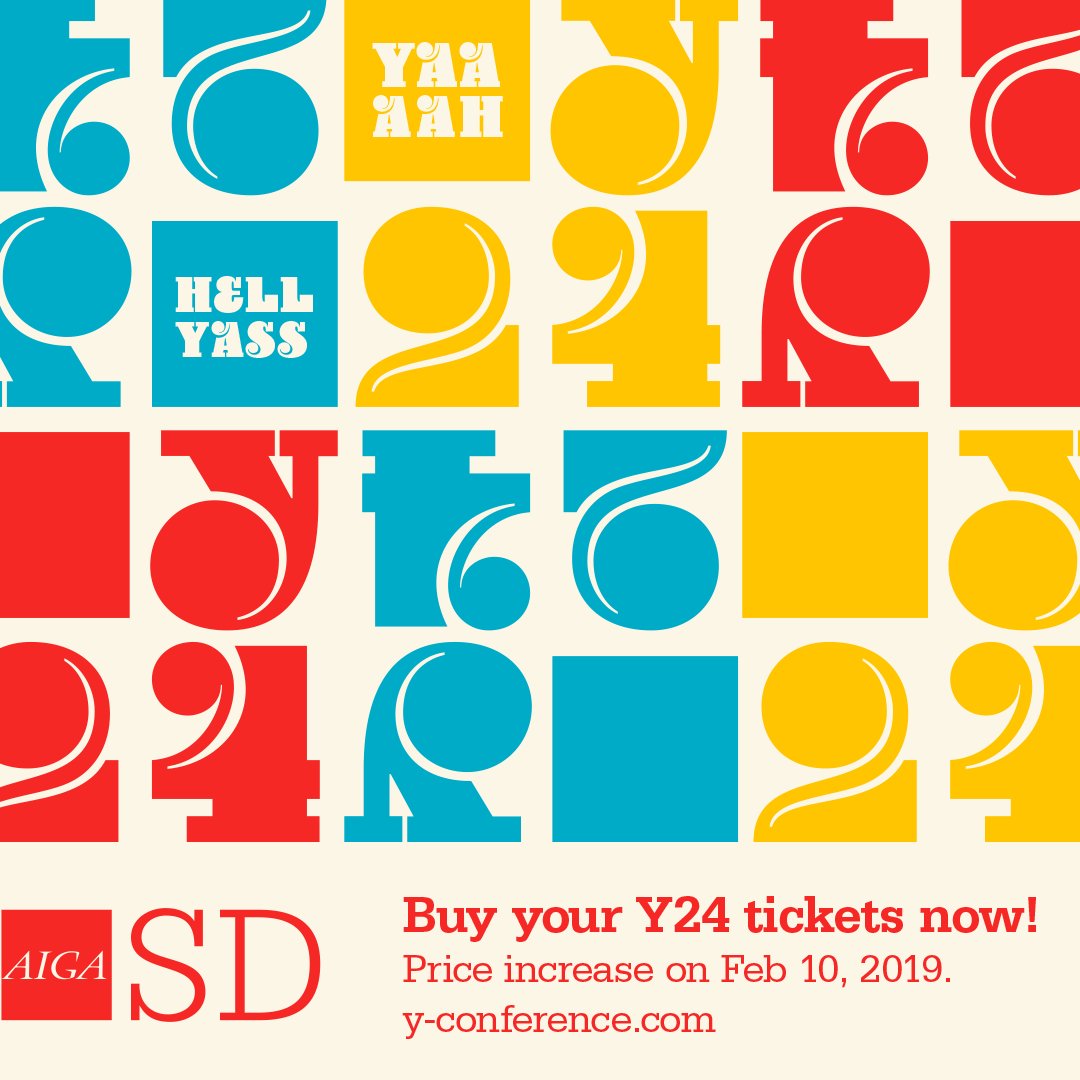
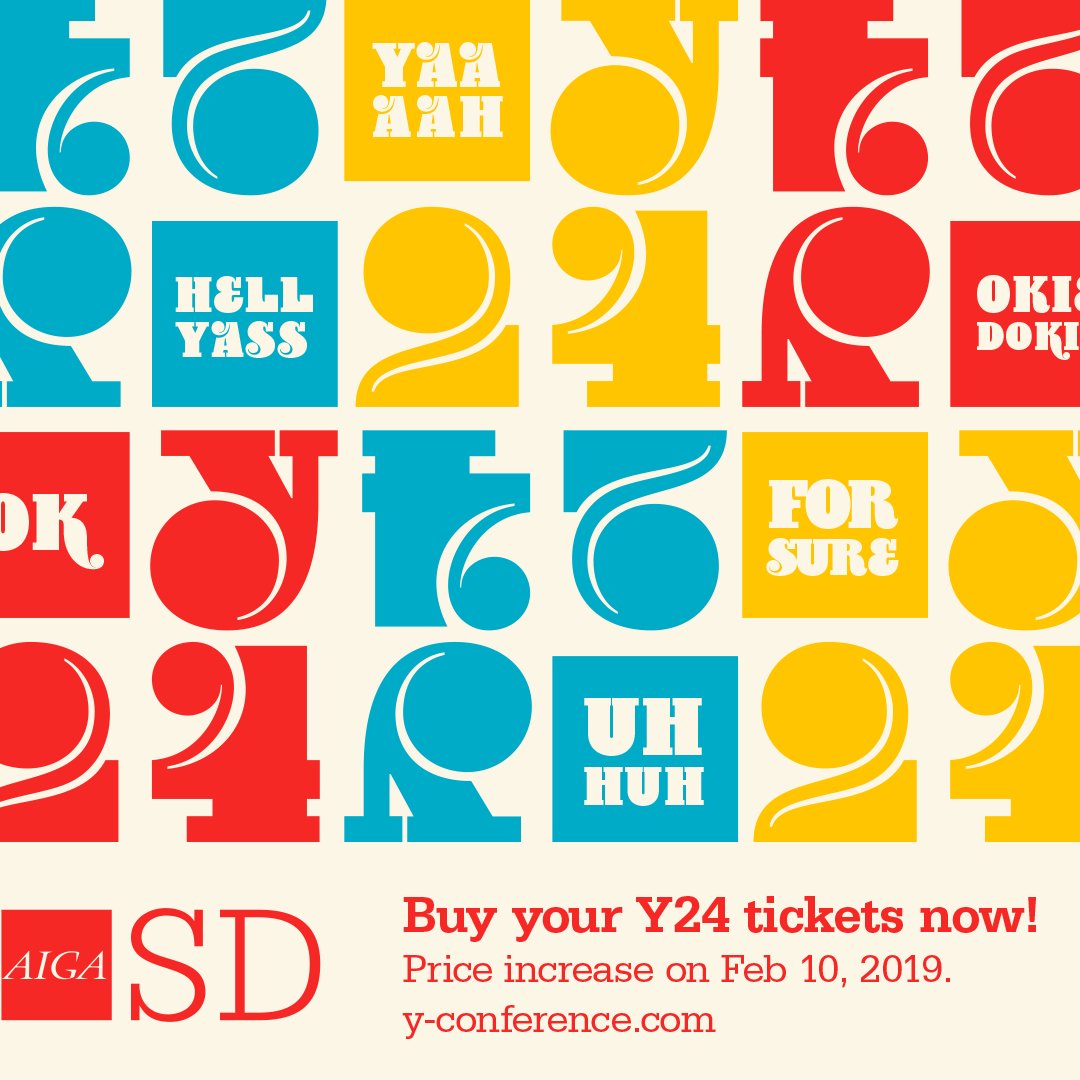
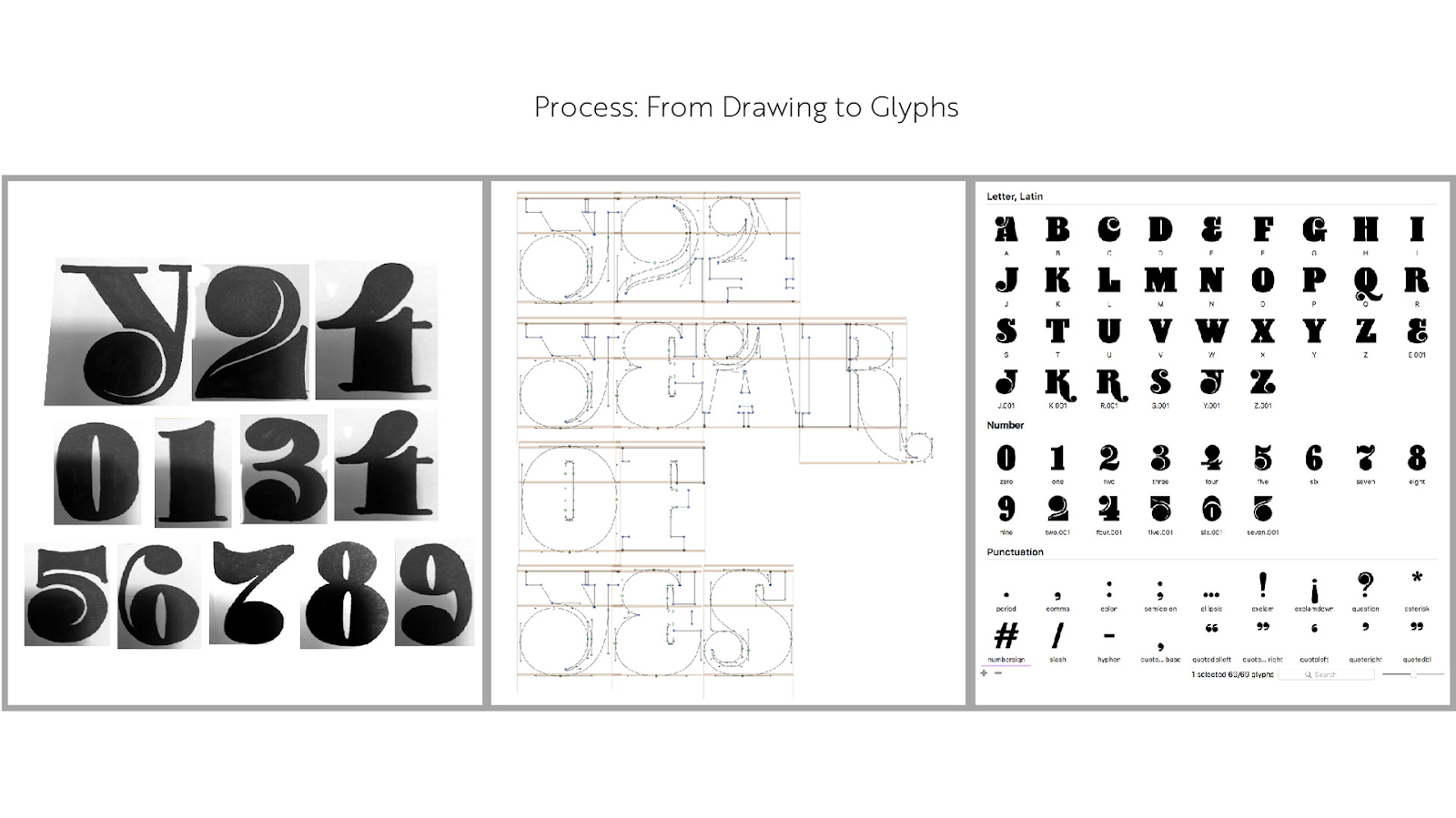
Айдентика для дизайнерской конференции AIGA (Американский институт графического искусства). Сильная работа со шрифтом — он детально проработанный, игривый и яркий. Решает сразу две задачи: может быть и сообщением, то есть текстом с приглашением на событие, и айдентикой самой по себе.
Автор взял за основу протестные плакаты 1960–70 годов, их типографику и дух того времени — бунтарства и авангардизма. Отличный пример вдохновения историей.


«Работа подтверждает общую тенденцию к отказу от картинок, сопровождающих рекламное сообщение. Внимание потребителя дорого, и дизайнеры стараются максимально сократить дистанцию. Изображать сообщением и писать изображениями — это пока что самая короткая дорога в мозг зрителя.
Шрифты за последний год превратились не просто в набор глифов, а в целые динамические визуальные системы. А продолжающиеся эксперименты шрифтовиков говорят о том, что это ещё самое начало, и мы увидим немало крутых работ в этом русле. Если начинать работать в этом направлении, то сейчас: через полгода-год будет совсем поздно», — Иконников Сергей, арт-директор xDesign.
Deadsign: как создавать текучие интерфейсы
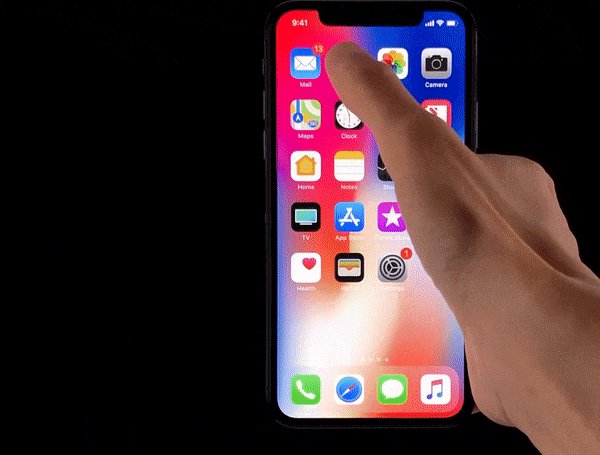
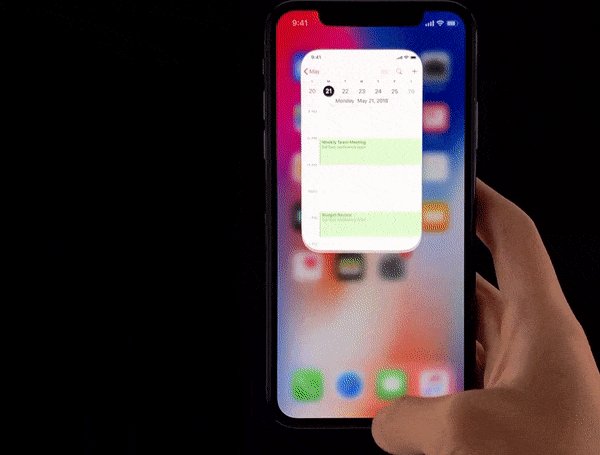
А ещё мы перевели статью дизайнера и iOS-разработчика Натана Гиттера (Nathan Gitter) о том, как написать на Swift движения и анимацию текучего интерфейса. Автор разобрал презентацию Designing Fluid Interfaces от Apple и написал код для каждой из представленных там анимаций. А в конце подсказывает, где применить это дизайнерам и разработчикам.

Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.