Джедайст: обзор свежих инструментов для веб-дизайна
Всё, что нужно, чтобы стать настоящим джедаем. Выпуск № 14.

По мнению Юрия Шевчука, осень — это небо, камни, ветер и тёмная даль, а для нас (впрочем, как и любой другой сезон) — время выхода интересных инструментов. Погнали!
Smart Selection в Figma и визуализация CSS-сеток в Webflow
После мощнейших сентябрьских релизов крупные игроки оттачивают свои продукты. Sketch выпустил уже второй багфикс «с мелкими улучшениями UI». Также незначительно обновился и Framer X: добавили совместимость с macOS Mojave, улучшили взаимодействие в мелочах и пофиксили досадные баги.
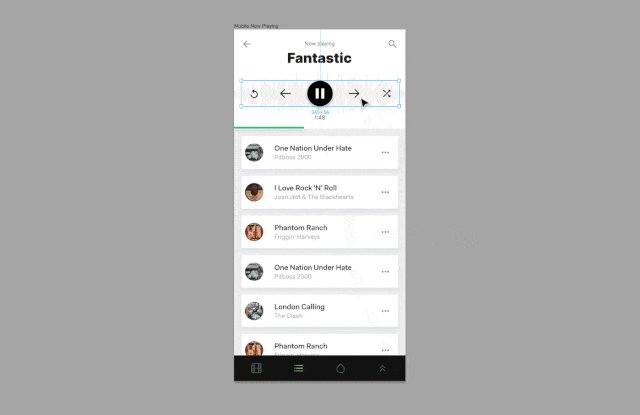
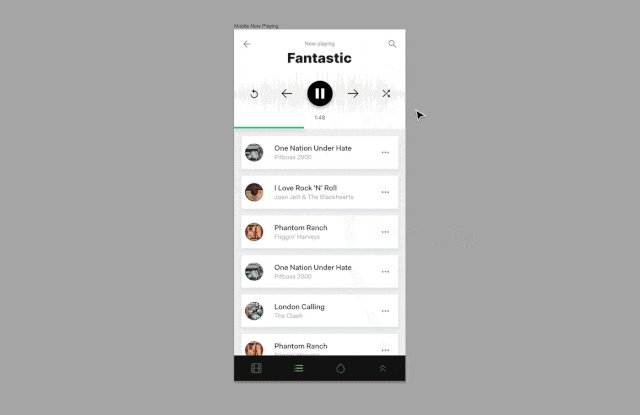
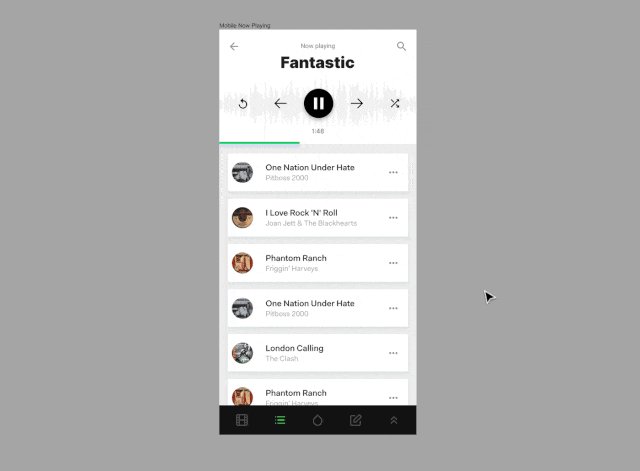
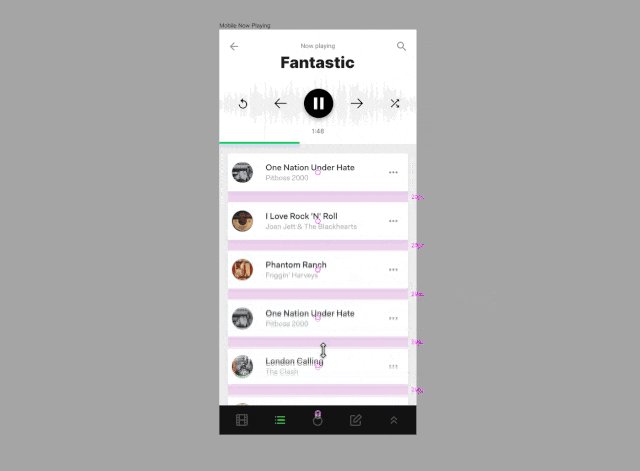
Figma добавляет ещё больше сладких плюшек для работы. Зажав ALT в пипетке, можно по скроллу менять прозрачность выбранного цвета. Появилась иерархия цветов (ура!), а сами цвета можно применять к арт-бордам. Мелочь, а приятно. Помните, мы писали в предыдущем дайджесте об улучшенной работе с гридами и паддингами? Так вот, Figma открыла функцию для всех, назвав её Smart Selection.

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.
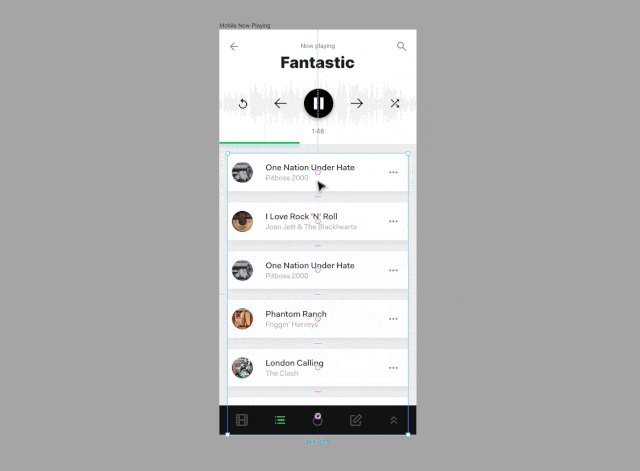
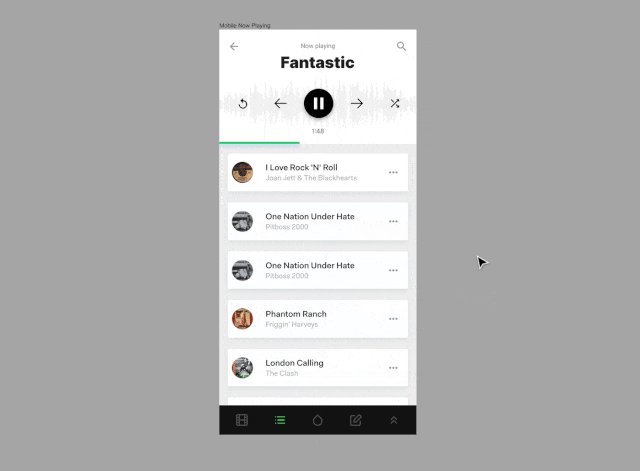
Розовые рукоятки отвечают за регулировку расстояний между объектами. Перетаскивая кружки, можно переупорядочить элементы, а отметив один или несколько элементов — изменять их размер. Помимо этой киллер-фичи, добавили функцию Tidy Up, которую можно назвать эволюцией обычного распределения объектов.
Мы в восторге!


Figma
Webflow анонсировал поддержку визуализации CSS-сеток, что предлагает больший контроль над расположением элементов. Должен получиться более простой, быстрый и интуитивно понятный способ создания макетов без ущерба качеству кода. Тут можно потестить их вживую.
Даже в топовых продуктах слабо используются сетки, но похоже, что Webflow твёрдо намерен довести их до ума. Это круто.
Webflow
Дизайн + React = <3
Alva, opensource-инструмент для визуальной работы с React-компонентами, вышел из беты. Есть импорт из Figma и Sketch, причём с первым в этом году обещают полную интеграцию. Крутая штука для работы с православными дизайн-системами.
Модный пафосный ролик — с претенциозным началом и окрашиванием кнопки в другой цвет в конце — прилагается.
Alva
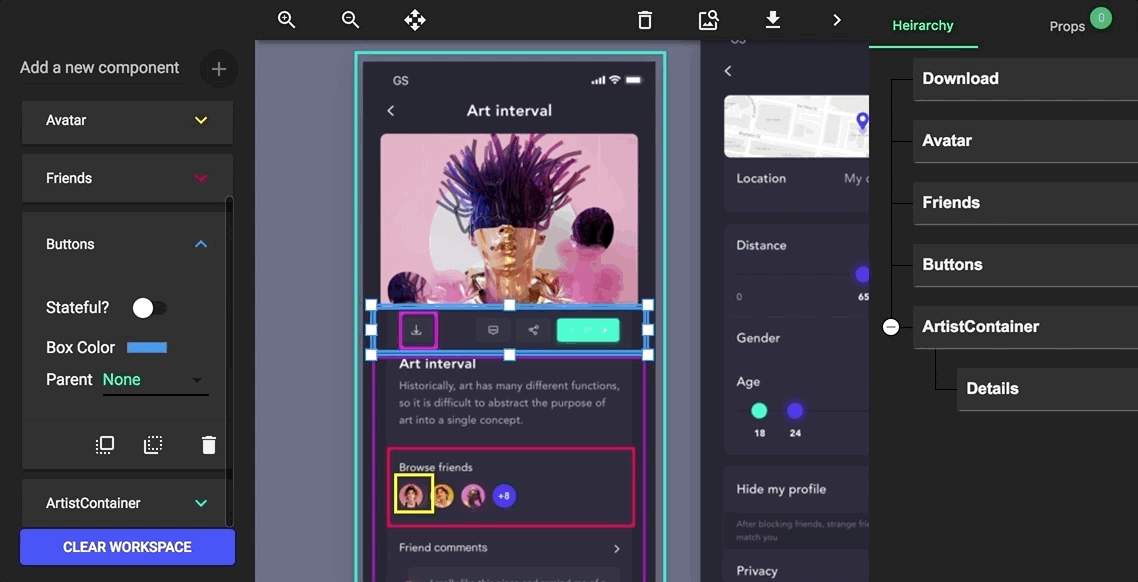
Ещё один инструмент на стыке дизайна и React — React Proto. Должен сократить дистанцию между макетом и рабочим продуктом. Разработчики особо ратуют за чистоту и организованность кода, чтобы потом меньше и проще рефакторить. Можно определять родительские и дочерние компоненты вместе со свойствами и состояниями. Есть под macOS, Windows и даже Linux.
Штука здоровская, считаем, надо пробовать. Одно, говорят, смущает — нет параллельной работы с разными проектами.
React Proto
«Как Sketch, но с интерактивными компонентами, поддержкой CSS model boxes и экспортом компонентов React», — обещают нам разработчики Modulz. Инструмент похож на Framer X, Alva и React Proto. Обещают выкатить зимой на три популярные операционные системы, а пока смотрим тизер. На неделе планируется выход на Кикстартер.
Modulz
Логотипы в диких условиях и скрипты для Фотошопа
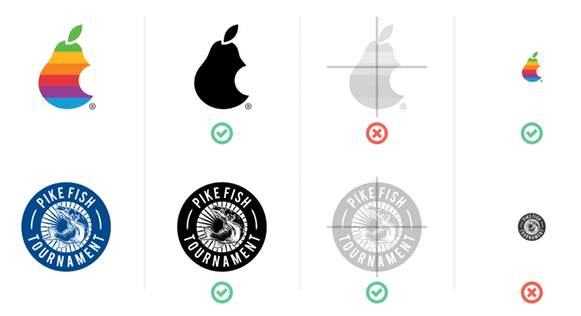
В процессе проектирования логотипа очень круто учитывать разные контексты и условия, в которых логотип будет существовать. Например, монохромное воспроизведение, цветовая слепота, расположение среди других логотипов, различные разрежения и размеры.
Logo Lab должен облегчить такие тесты: загружаешь картинку, а инструмент сам генерирует разные условия жизни логотипа.

Logo Lab
Проблему интеграции дизайнера и копирайтера решает Sketch-плагин Scribble. Работает просто: выгружаем арт-борды, получаем ссылку на них в онлайне, приглашаем туда копирайтеров, а под конец синхронизируем последнюю копию с локальным файлом Sketch (на подходе Adobe XD и Invision). Быстро и просто.
Scribble
Scriptorator — это бесплатная коллекция скриптов для Photoshop, которые Сергей Критский использует в работе. Вот видео с описанием каждого скрипта (парочку взяли в работу):
Scriptorator
Упрощаем дизайн-процессы
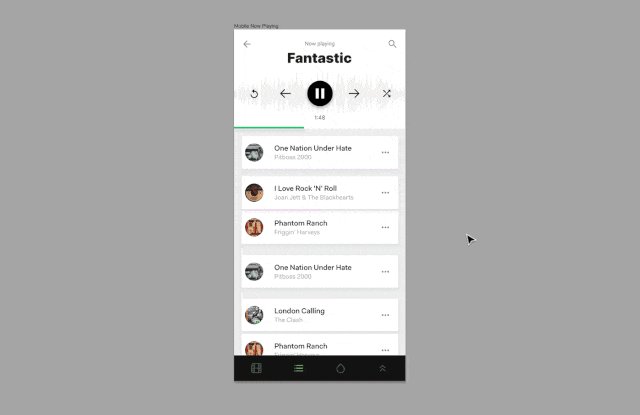
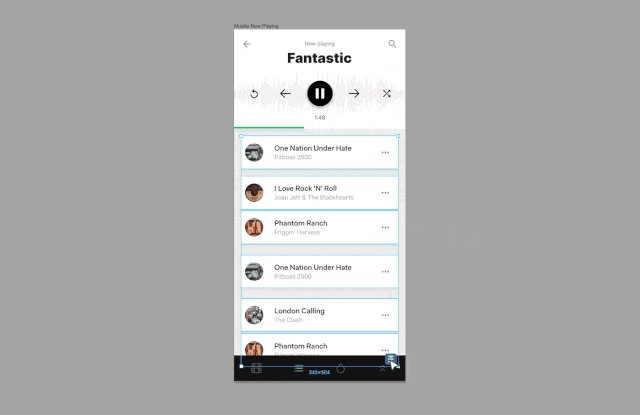
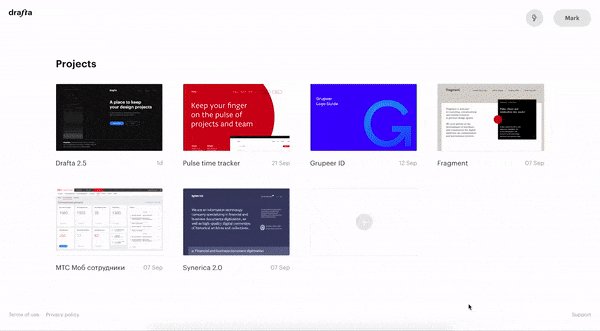
Scada выпустила в свободное плавание внутренний инструмент для просмотра и презентации макетов. Drafta нацелена на работу с большими проектами, когда обычные инструменты прототипирования становятся неудобными. Выглядит элегантно.

Drafta
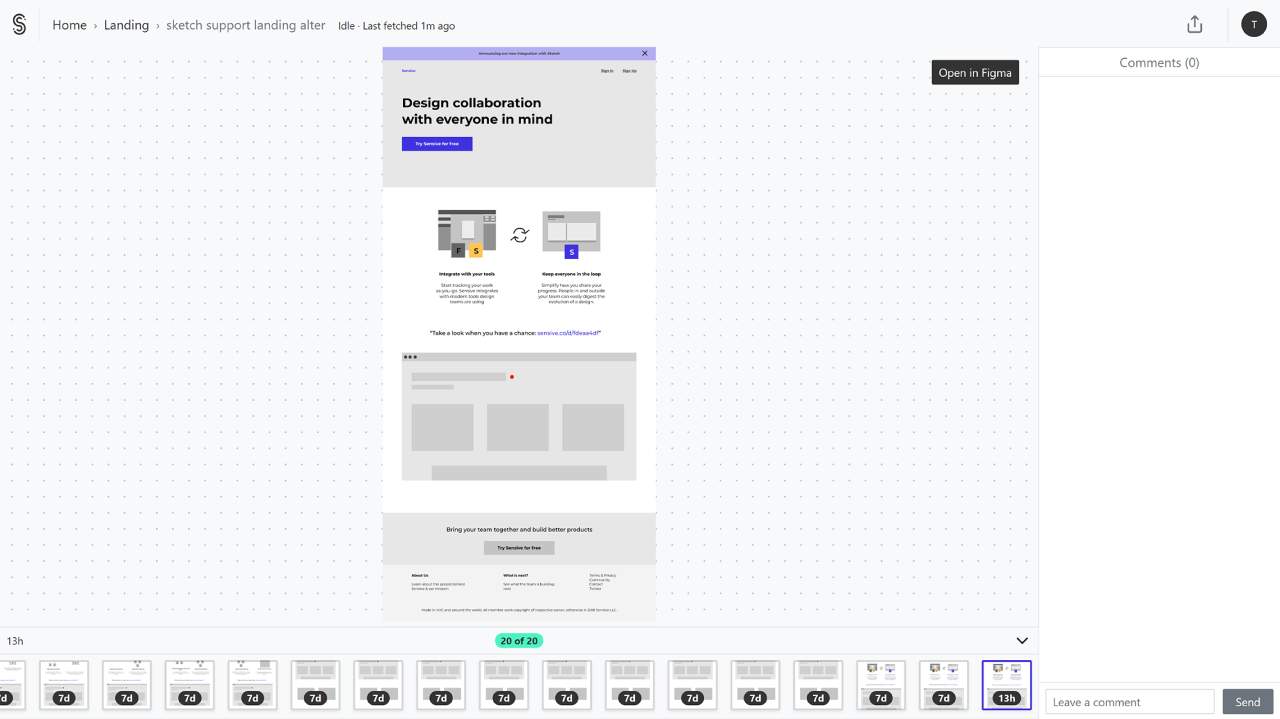
Sensive — ещё один крутой инструмент для просмотра, документирования и ведения дизайн-проектов с автоматической синхронизацией со Sketch и Figma и крутыми возможностями для коллабораций.
Sensive
Джедайст на ладошке
Приоткроем завесу тайны: проследить эволюцию инструментов можно с помощью машины времени от Prototypr. Смотрите, что и когда появилось нового в наших любимых продуктах на интерактивном таймлайне. Ребята постарались на совесть!
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.
Фото на тизере: YouTube