Джедайст: обзор 16 свежих инструментов для веб-дизайна
Всё, что нужно, чтобы стать настоящим джедаем.

Осень, осень, лес остыл и листья сбросил. Тем не менее все ключевые игроки на рынке поддают жару свежими релизами.
Инструменты для дизайнеров и их друзей
На небе только и разговоров, что о выходе из бета-версии Framer X! И уже можно почитать два классных обзора у Телеграфа и студии Right.
По словам западных коллег, Framer X уже awesome, но пока не ready. Авторы потихоньку дописывают документацию, но всё ещё скудно. Ждем отзывов тех, кто начал его использовать.
Пока предлагают две недели пробного использования, а затем 12 $ в месяц. Также обещают тарифный план для компаний с расширенными настройками безопасности и личным хранилищем компонентов.
Framer X
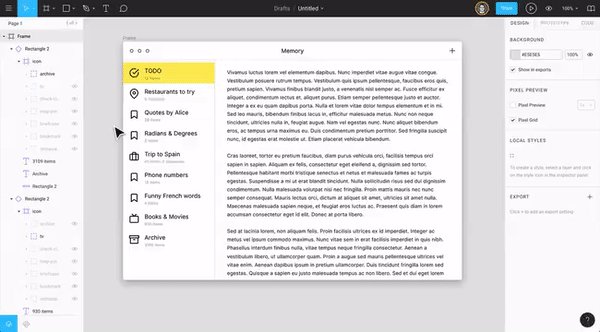
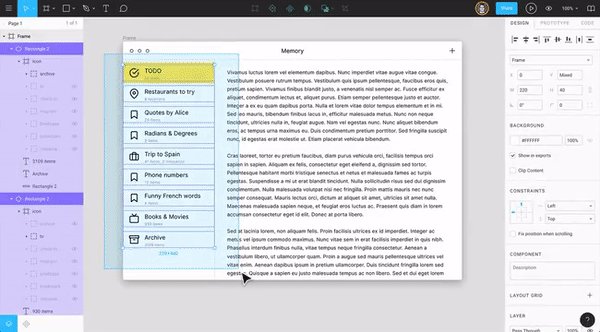
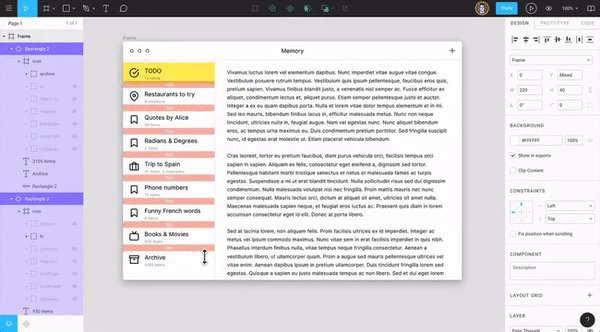
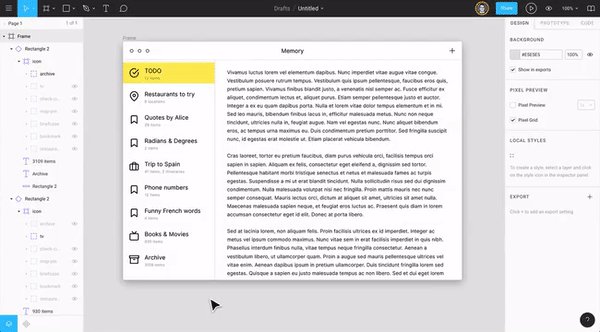
Свежее обновление Adobe XD принесло адаптивный ресайз: теперь можно менять размеры холста и компонентов без изменения размещения или масштаба. Ничего сверхъестественного: у Figma и Sketch тот же механизм работы. Есть и ручной режим для редактирования ограничений: высоты, ширины и выравнивания.
А ещё можно настраивать задержки по таймеру в режиме прототип и проверять правописание — больше никоких ошибак в макетах!
Adobe XD
Figma does it faster, как завещали Daft Punk.
- Скорость открытия проекта, зума и перемещения артбордов увеличили аж в три раза!
- Добавили режим просмотра компонентов в виде списка, что круто, так как их может быть тьма-тьмущая.
- Добавили массовое переименование слоёв по шаблону: выделите их, нажмите Cmd+R и возрадуйтесь, адепты строгой организации. Здорово помогает избавиться от ненужных уровней в иерархии компонентов.
- Плюс идёт тестирование улучшенной работы с гридами и паддингами, и это как раз продолжение той механики, из-за которой мы некогда ждали релиз Adobe XD.


Figma
В новой бете Sketch 52 освежили интерфейс и улучшили производительность. Стили элементов внутри символов теперь можно переопределять, а логические операции применять к текстовым слоям, фигурам с обводками и символам.
Добавили привязку слоёв с источниками данных на Маке и возможность использовать собственный плагин для отображения текста, изображений и других данных. Ну и добавили добрую щепоть всяких разных мелочей.

Sketch
Цветы завяли.
Одно моё сердце греет —
Обновлён Haiku.
- Появилась поддержка синхронизации с Adobe Illustrator: можно изменять paths в самом инструменте, в том числе и при создании анимации. Посмотреть бы, как это работает и можно ли заменить им After Effects.
- Подвезли переиспользуемые компоненты с возможностью редактирования кода.
- Добавились разные сладкие плюшки, упрощающие работу. К примеру, автоматическая привязка, выравнивание, распределение, блокировка и группировка элементов, возможность выделения на таймлайне и его масштабирование.
- Внедрили Pro-подписку за 19 баксов в месяц с экспортом видео, качественными гифками, полной поддержкой офлайна и системой контроля версий дизайна и кода.
Круто? Круто!

Haiku
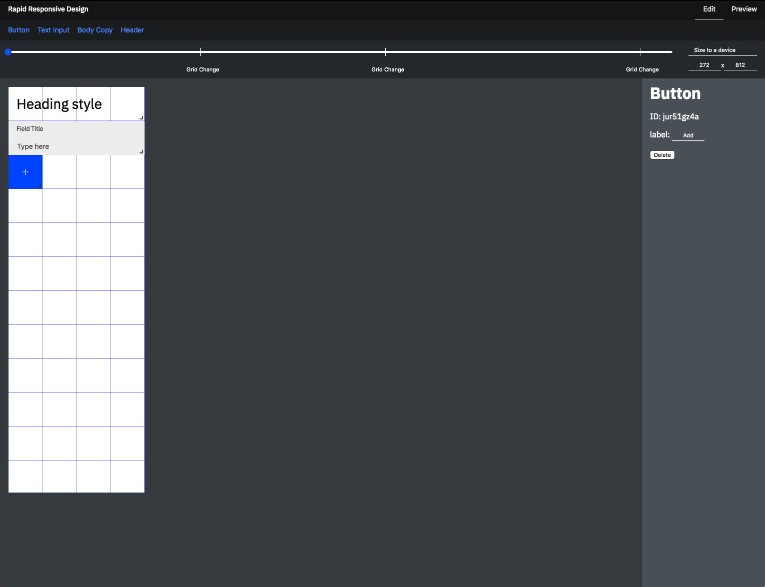
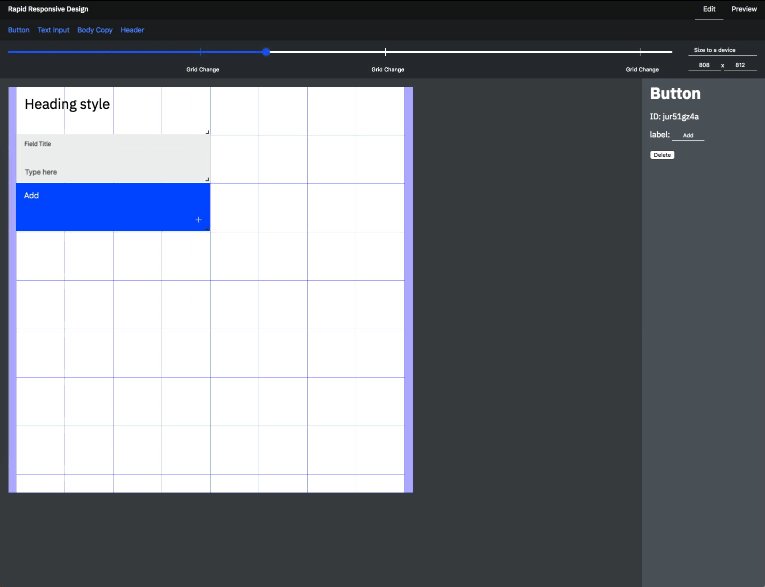
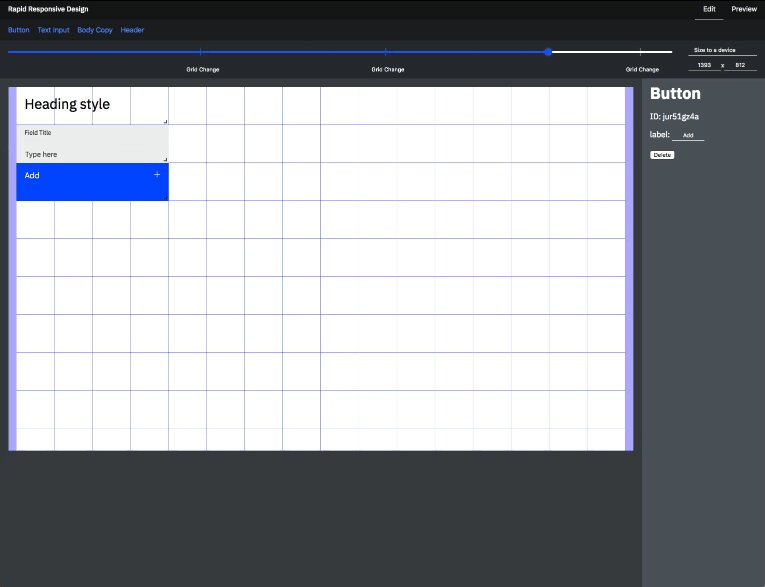
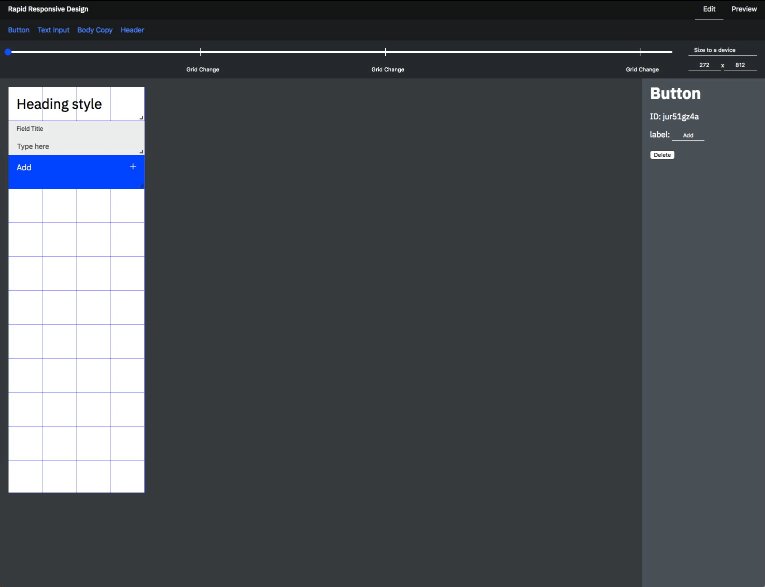
«Убейте артборды», — говорит нам разработчик из IBM, предлагая обойтись одним артбордом для всех девайсов, с изменяемым размером и автоматической подстройкой внутренних компонентов. Концепт со славным именем Rapid Responsive Design уже можно потестить и предложить свои идеи по поводу дальнейшего развития.
Именно так должен работать Phase, от которого пока ни слуху ни духу.

Rapid Responsive Design
Нашли инструмент для планирования проектов Purple с кучей интеграций: Google Drive, Sketch, InVision, Figma, Marvel, Adobe XD, Atomic и Airtable. Позволяет цифровым дизайнерам хранить ВСЁ (исследования, тексты, списки, изображения, прототипы, ссылки, референсы) в одном месте. По словам основателя, Purple — это попытка создать цифровой аналог доске, куда можно накидать всё, что нужно для погружения в проект и его ведения.

Purple
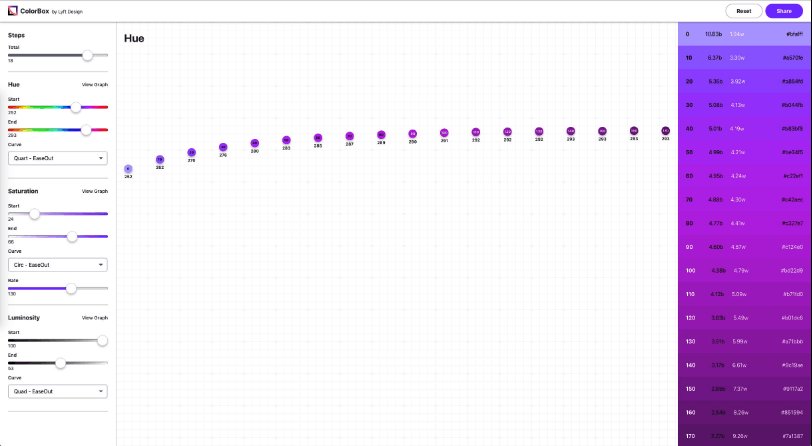
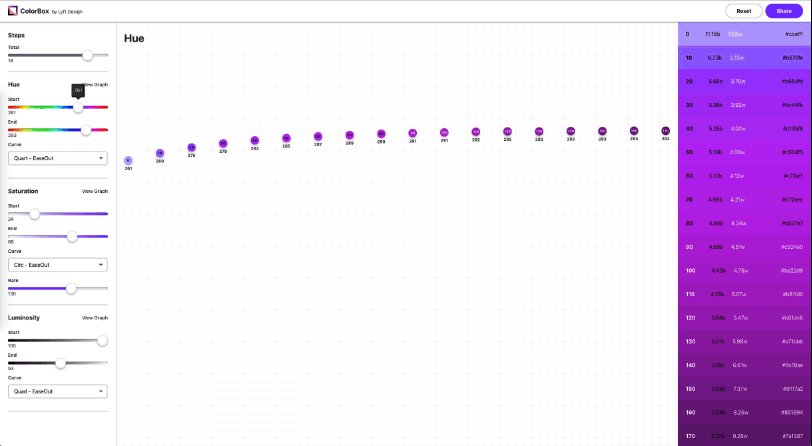
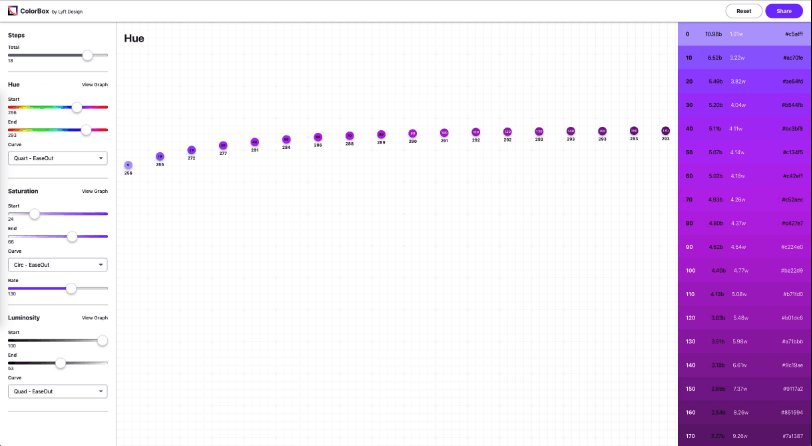
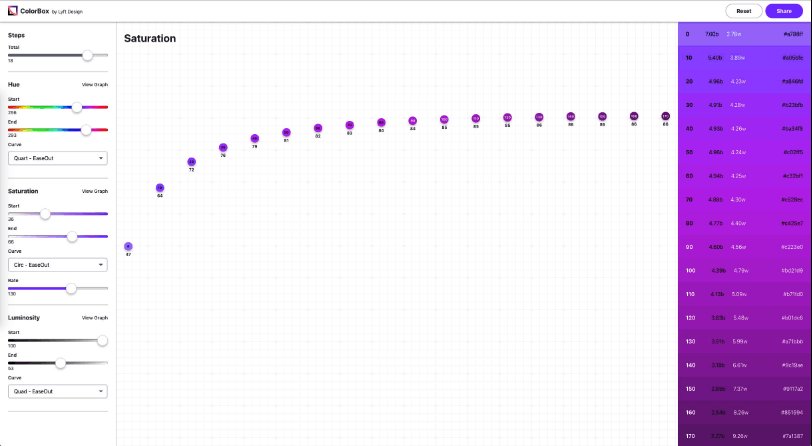
Помните, на Deadsign была статья про построение цветовой палитры для дизайн-системы? Так вот дизайн-отделение Lyft выпустило инструмент ColorBox для наглядного создания такой палитры. Можно управлять параметрами и способом распределения HSL, что даёт большой простор для подбора схем. Штука мегаудобная для тех, кто подходит к дизайну с линейкой и пытается всё формализовать.

ColorBox
Евгений Прокофьев сделал сервис, собирающий обратную связь в ключевых точках взаимодействия. Это виджет с голосовалкой и опросами, который при этом анализирует полученные данные. Бета была бесплатной до конца сентября, что будет теперь — одному Евгению известно.

UX Feedback
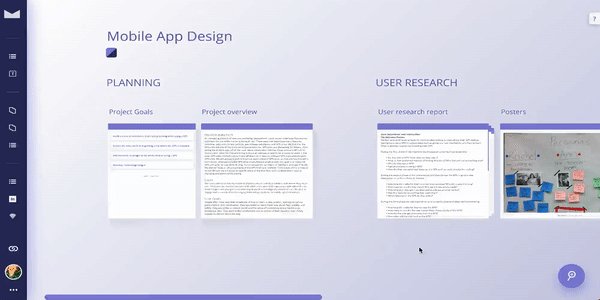
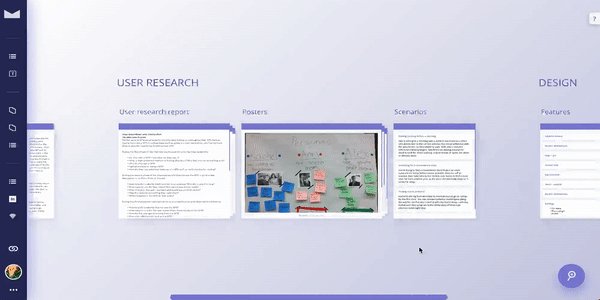
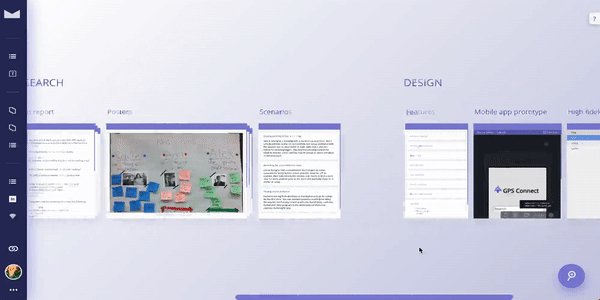
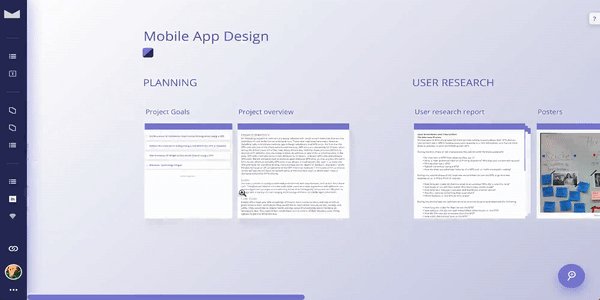
Онлайн-инструмент RealtimeBoard — бесконечная доска, куда можно накидывать картинки, видосики, документы, а с недавнего времени и майндмэпы (что невероятно круто!) и делать заметки. Плюс много разных шаблонов, среди которых дорожные карты, канбан и user story. Идеально для сбора референсов, планирования деятельности, сбора презентаций и многого другого.
RealtimeBoard
Больше плагинов богу плагинов
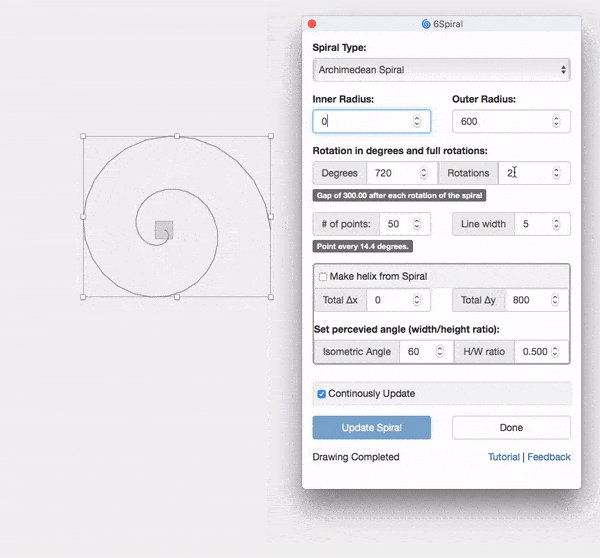
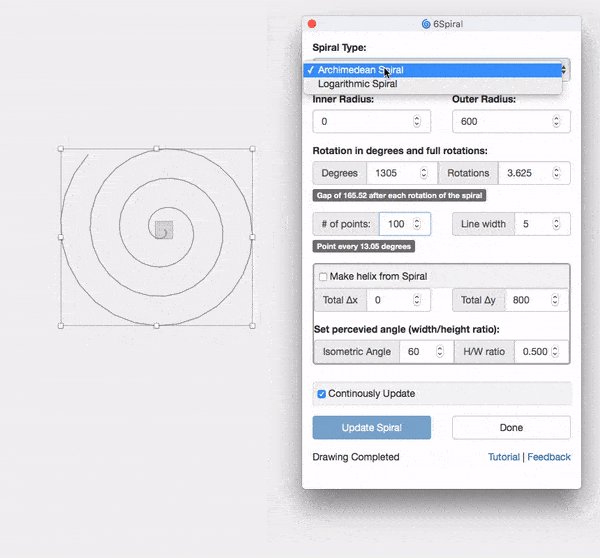
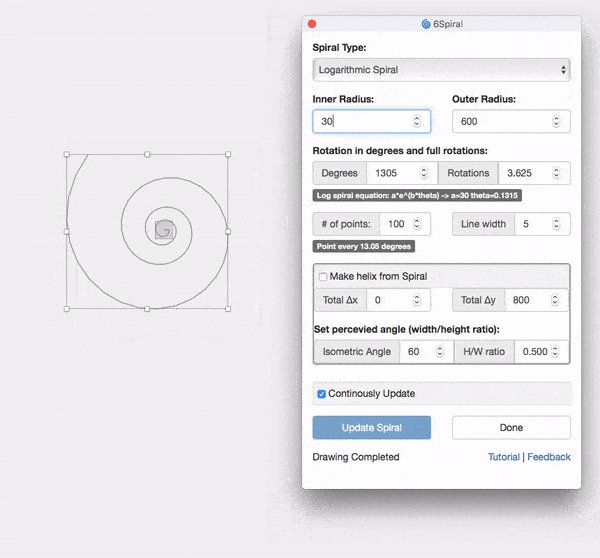
Рисовать спирали теперь станет проще с помощью плагина для Sketch 6Spiral. Во время работы можно изменить внешний и внутренний радиусы, количество витков, а также угол изометрии и шаг между витками.

6Spiral
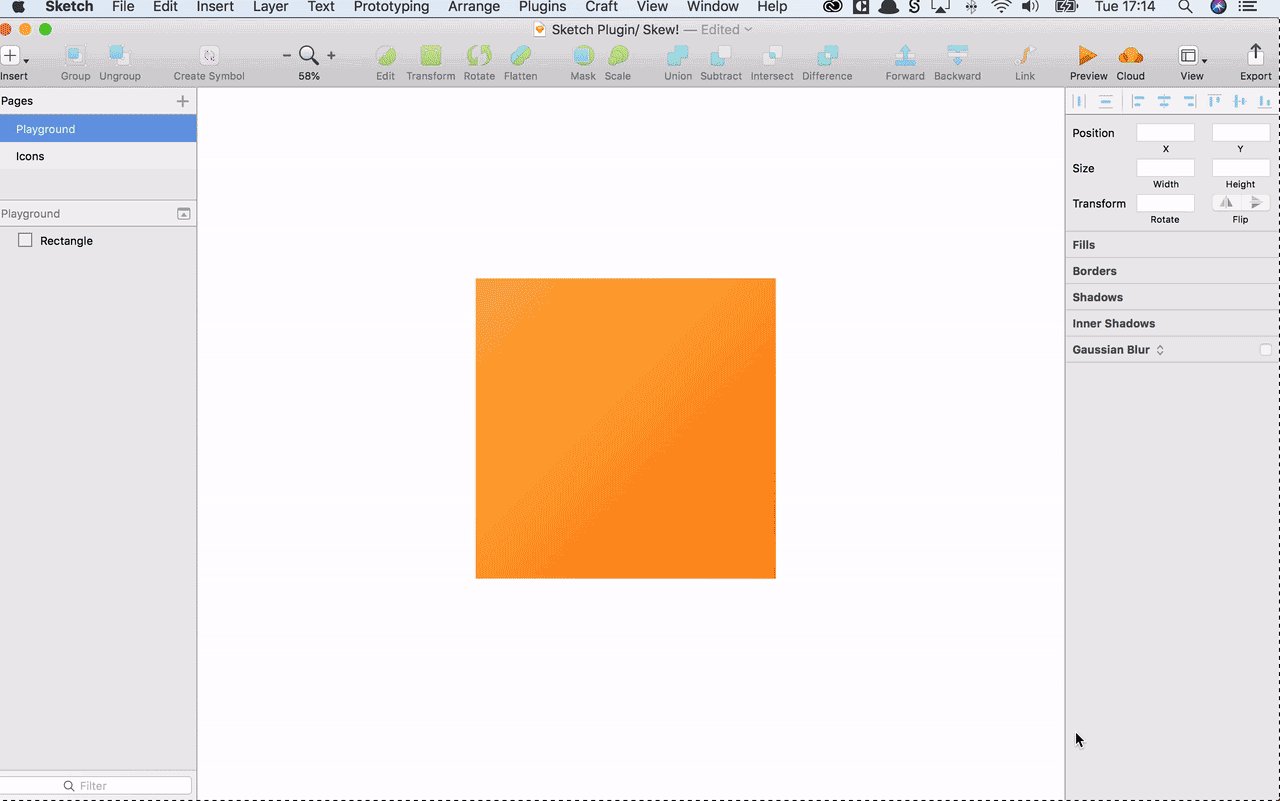
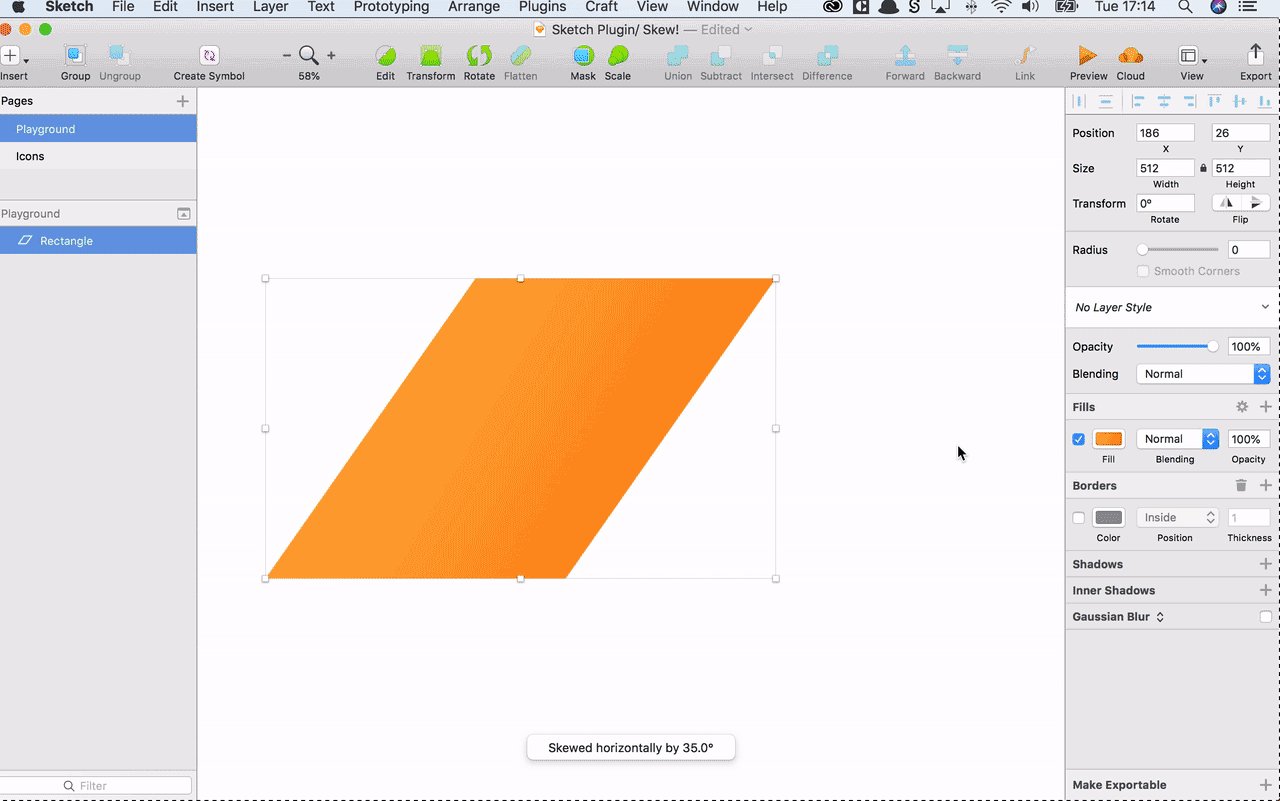
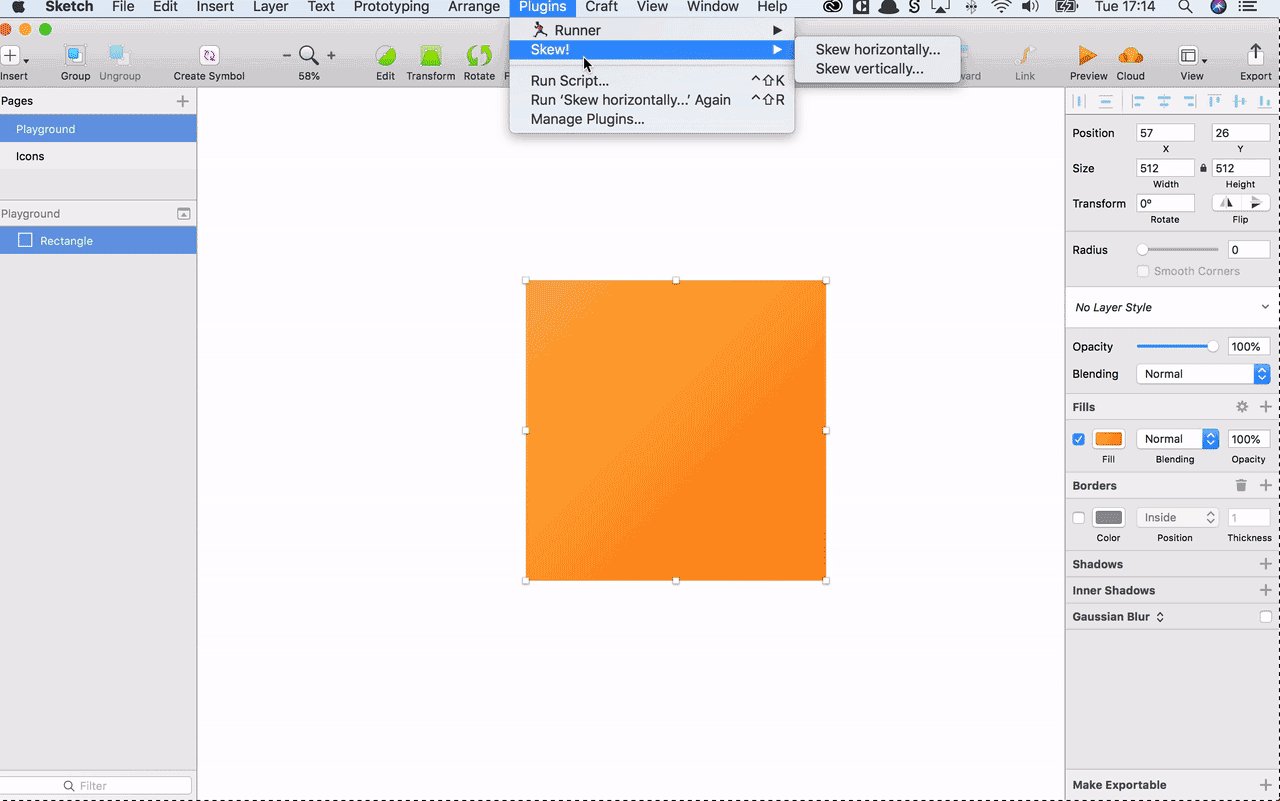
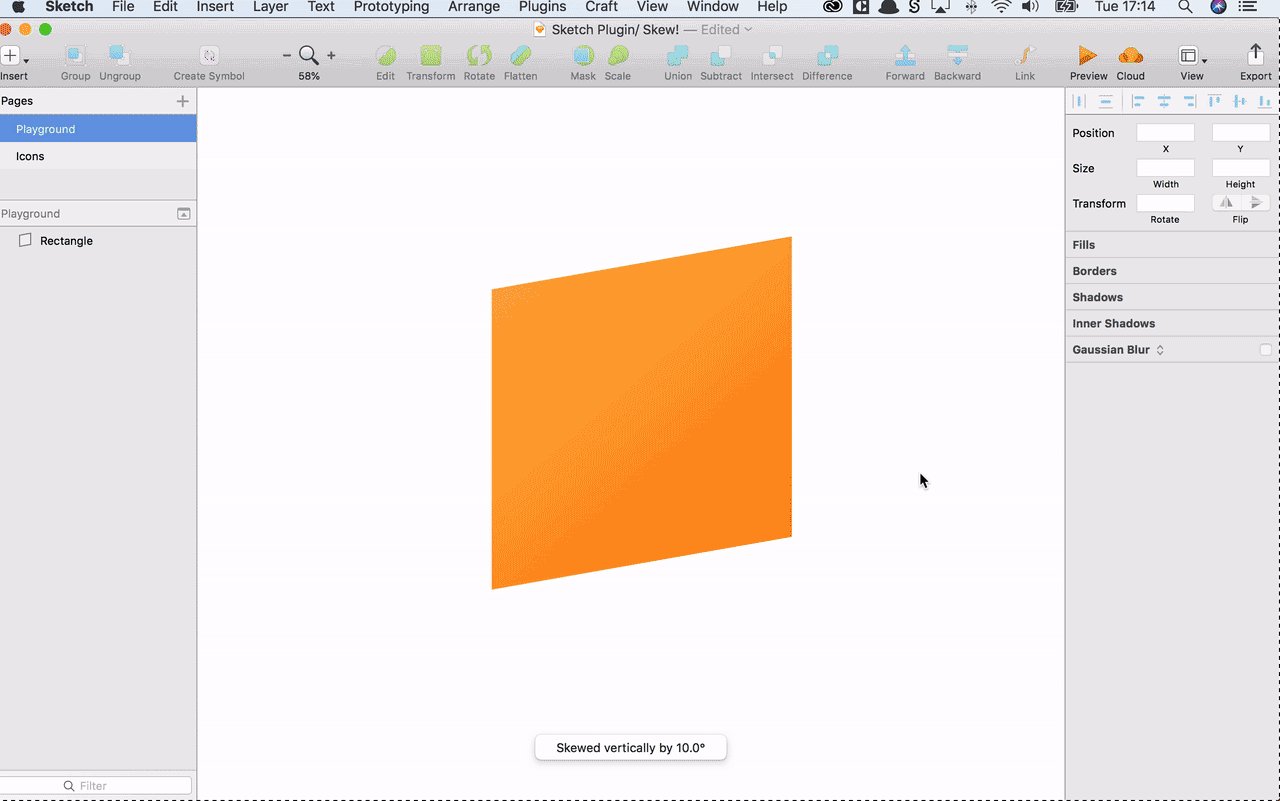
Плагин для Sketch Skew! позволяет совершать одноимённое действие с шейпами и их группами на заданный угол без работы с опорными точками.

Skew!
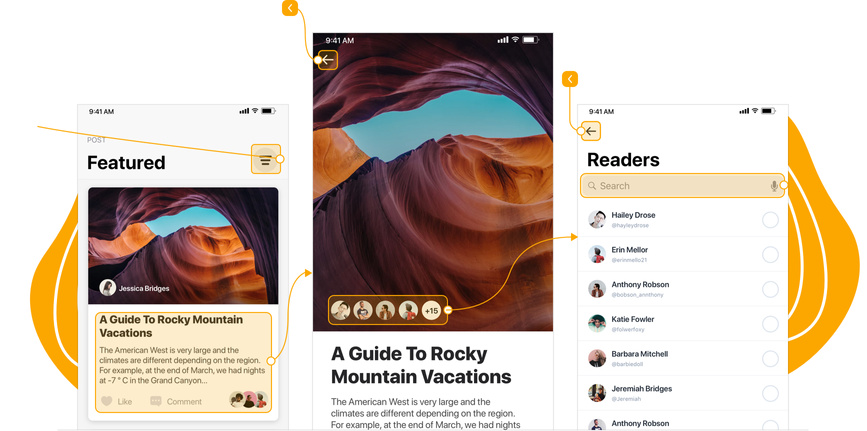
Наш любимый Marvel выпустил очередной плагин для переноса прототипов из Sketch в Marvel с последующей автоматической синхронизацией. Более того, связка этих инструментов может затмить Zeplin, ведь с проектом внутри можно делать всё, что душеньке угодно: просматривать с разных платформ, записывать пользовательские сценарии, отдавать спецификации, интегрировать с широким набором инструментов от Jira до Maze.

Marvel
Милости-приятности
Субъективный кураторский выбор интересных, свежих и, что важно, бесплатных шрифтов. Можно их загрузить по одному или сразу набором. Все как на подбор — стильные, красивые, элегантные, но вот кириллицы мало.

Behance
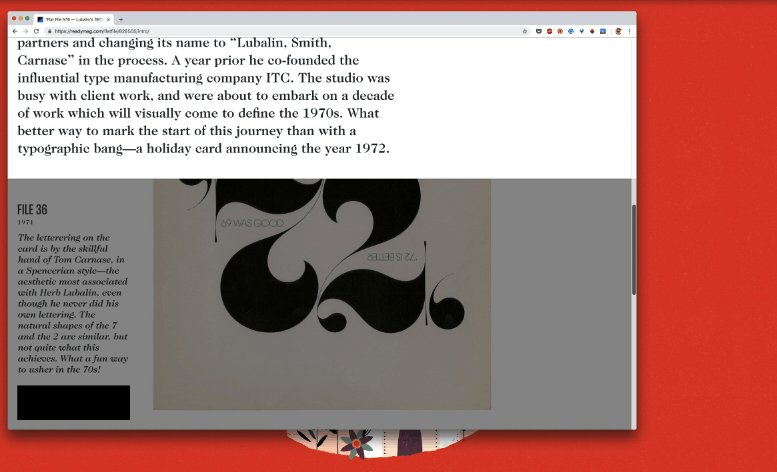
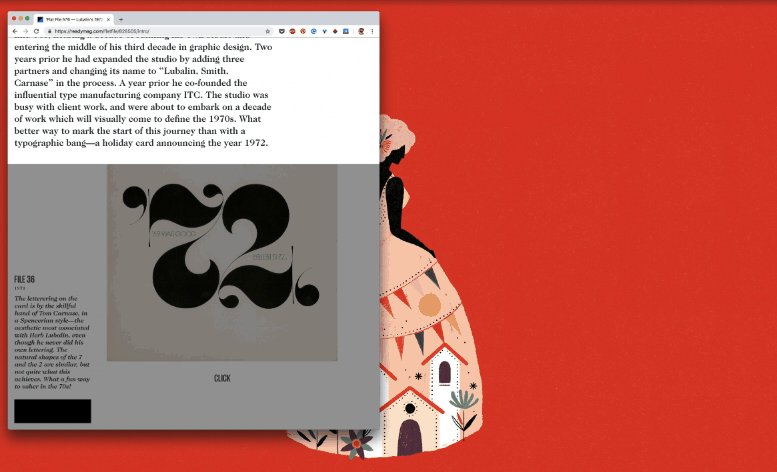
Резиновая сетка в Readymag вышла из беты: теперь если будете растягивать окно браузера, сетка не останется статичной.

Readymag
Bang-bang! He shot me down
Сейчас в кинотеатрах страны показывают фильм «100 лет дизайна» от онлайн-школы bang bang education, который по сути должен привлечь внимание не только к местным героям дизайна, но и к полезному бесплатному онлайн-курсу. Сам фильм тоже невероятно крут, всячески рекомендуем.
Ранее в сериале: Джедайст: 17 новых инструментов, площадок и курсов для веб-дизайнера
Про диджитал в удобном формате → читайте нашу рассылку ?