Внимание, ваш сайт устарел: 5 вещей, от которых пора избавиться
Сооснователь онлайн-маркетплейса для поиска репетиторов Preply Сергей Лукьянов рассказал, от каких элементов сайта стоит отказаться, чтобы оставаться в тренде.

Дизайн сайта — процесс непрерывный. Визуальные решения должны меняться в соответствии с последними тенденциями, только так ресурс компании будет выглядеть актуально. То, что вчера воспринималось как оригинальная фича, сегодня может раздражать пользователей или казаться скучным.
Разберём, какие элементы и инструменты в дизайне сайтов считаются устаревшими, и что делать, чтобы ваш ресурс считали стильным и современным.
«Экстремальный» минимализм
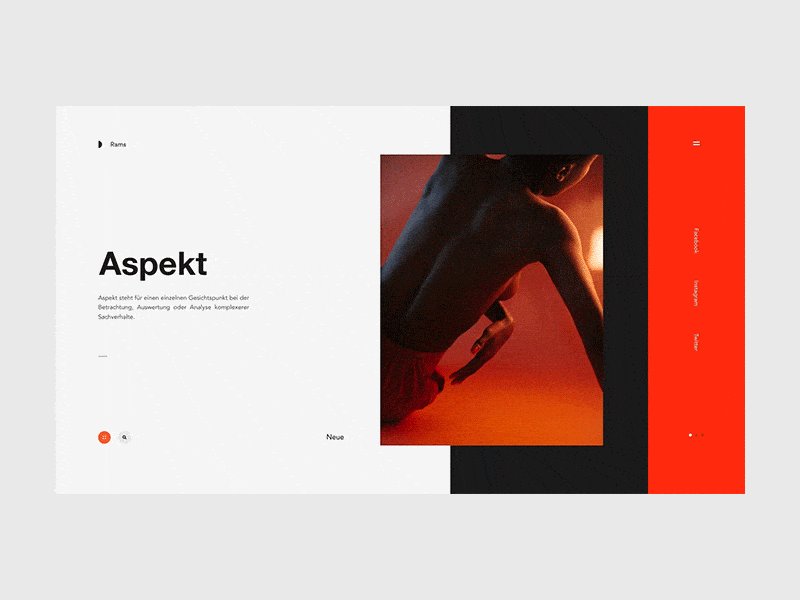
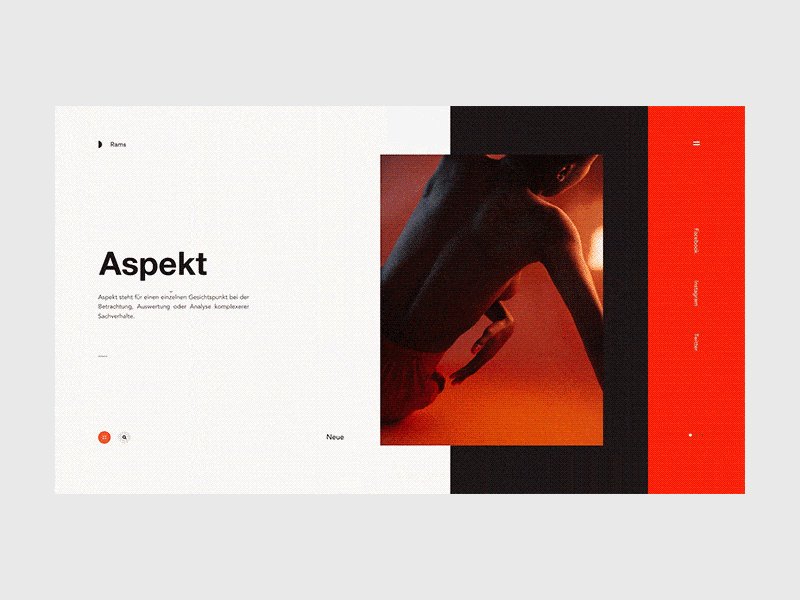
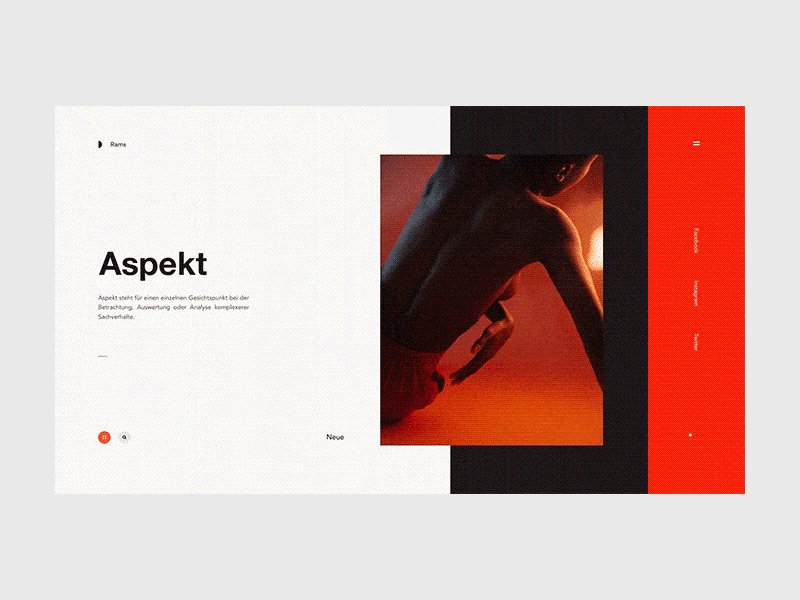
Ярко выраженный минимализм теряет позиции. Его использовали слишком активно, это решение успело стать банальностью и наскучить пользователям. В 2018 году на смену «экстремальному» минимализму приходят оригинальные шрифты, несимметричная композиция, яркие и сочные цветовые акценты. При этом количество элементов и палитра могут оставаться минималистичными.

Эффективная и выгодная реклама с сервисом от МегаФона
Широкий выбор рекламных каналов, более 100 параметров по интересам, подробная аналитика и другие возможности уже ждут в Личном кабинете. А еще кешбэк 100% за запуск рекламы в первый месяц и еще 10% — каждый месяц.

Изображение: Medium
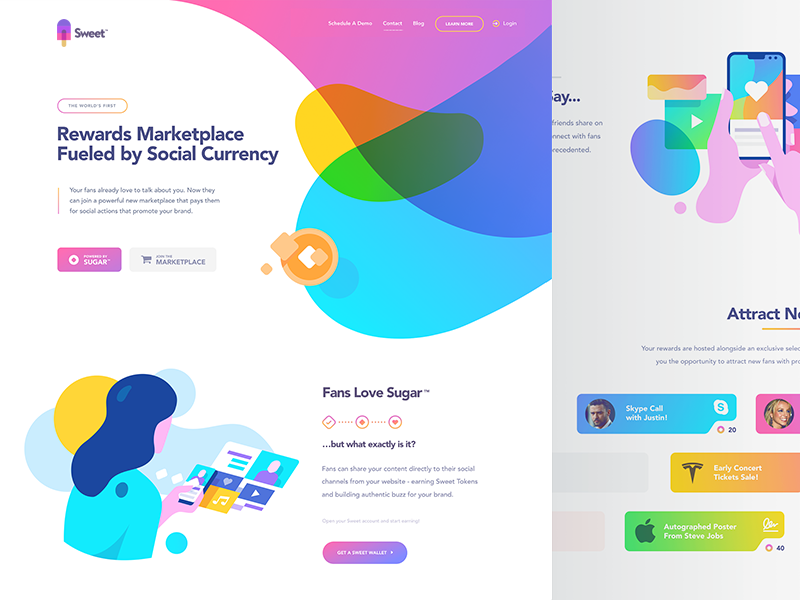
Важный тренд в дизайне сайтов — уникальные иллюстрации. Они помогут уйти от чрезмерного минимализма и «оживить» картинку, не перегружая дизайн. Стиль иллюстраций может быть любым, но наиболее популярны яркие цвета, абстракция, японский стиль, сочетание иллюстраций «от руки» с фото.
Изображение: Medium
Гамбургер-меню в десктопной версии
Отказ от радикального минимализма заметен не только в визуальном оформлении, но и в выборе функциональных элементов дизайна. Так, команды всё чаще отказываются от гамбургер-меню. Исключение — мобильные версии сайтов и приложения, там не всегда можно обойтись без сворачиваемого меню.
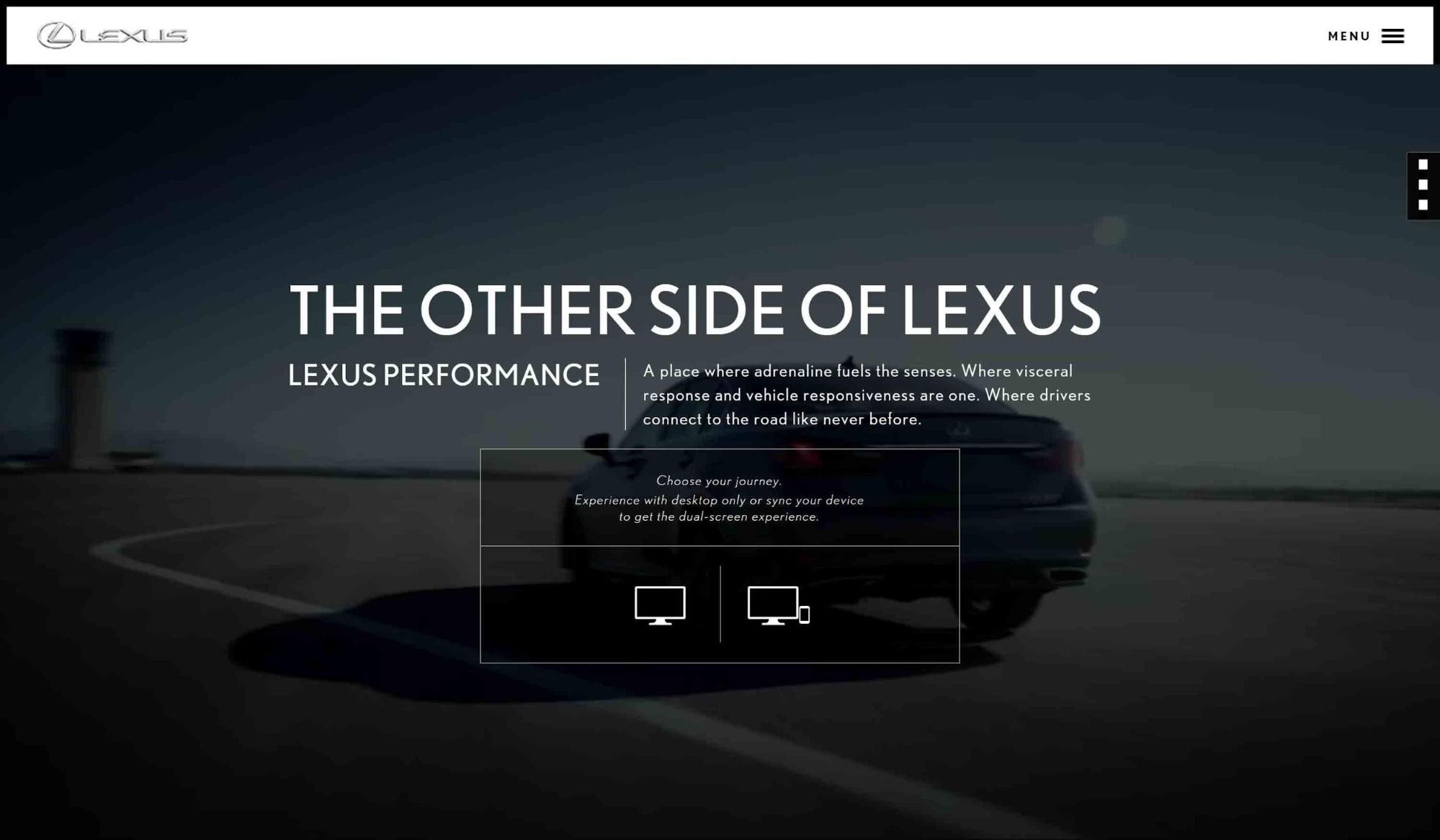
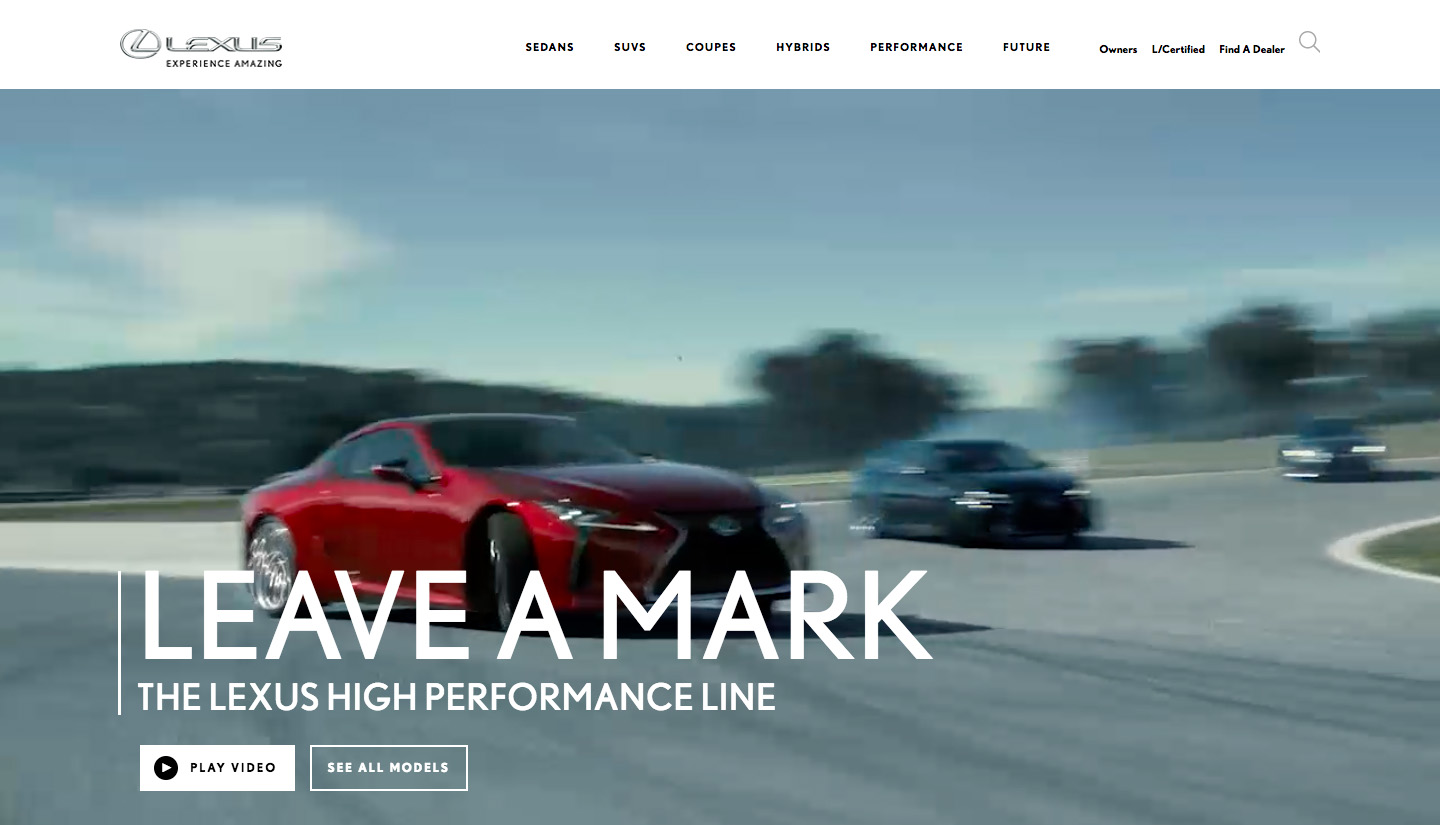
В качестве примера можно рассмотреть официальный сайт Lexus. Два года назад консультант Адриан Роселли заметил в своём блоге, что perfomance-разработчики разместили сразу два гамбургер-меню, одно из которых загружалось при каждом обновлении страницы, а затем сворачивалось даже не в привычную иконку из трёх линий, а в три точки. В обновленной версии сайта строка меню заметна и статична.
Изображение: adrianroselli.com
Изображение: скриншот сайта Lexus
Бесконечный скроллинг
Бесконечный скроллинг имеет свои цели, но в последнее время дизайнеры стараются избегать этого инструмента, даже если речь о сайте медиа. По крайней мере, без него можно обойтись на главной странице, оставив только в разделе с контентом (например, в блоге).
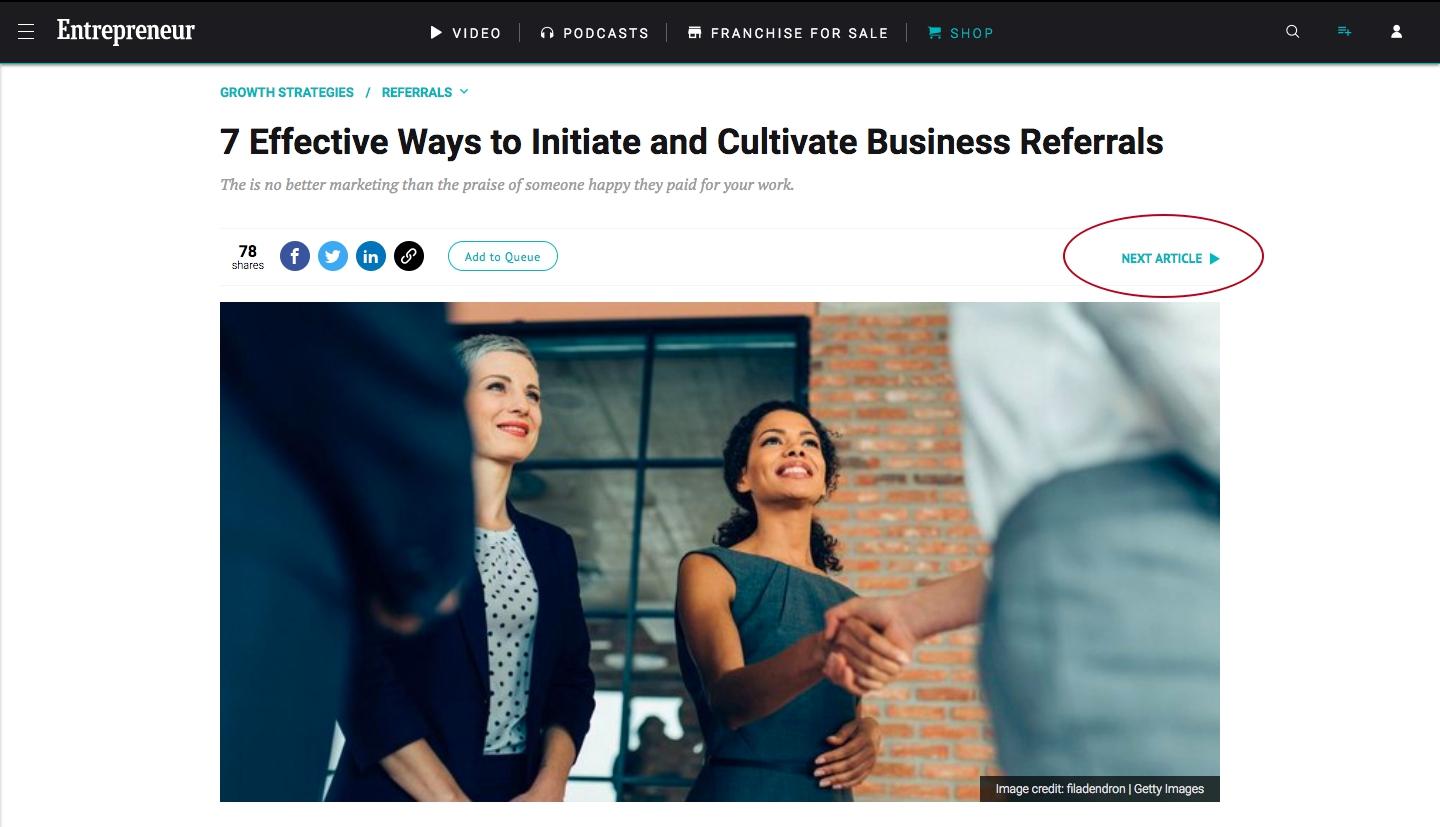
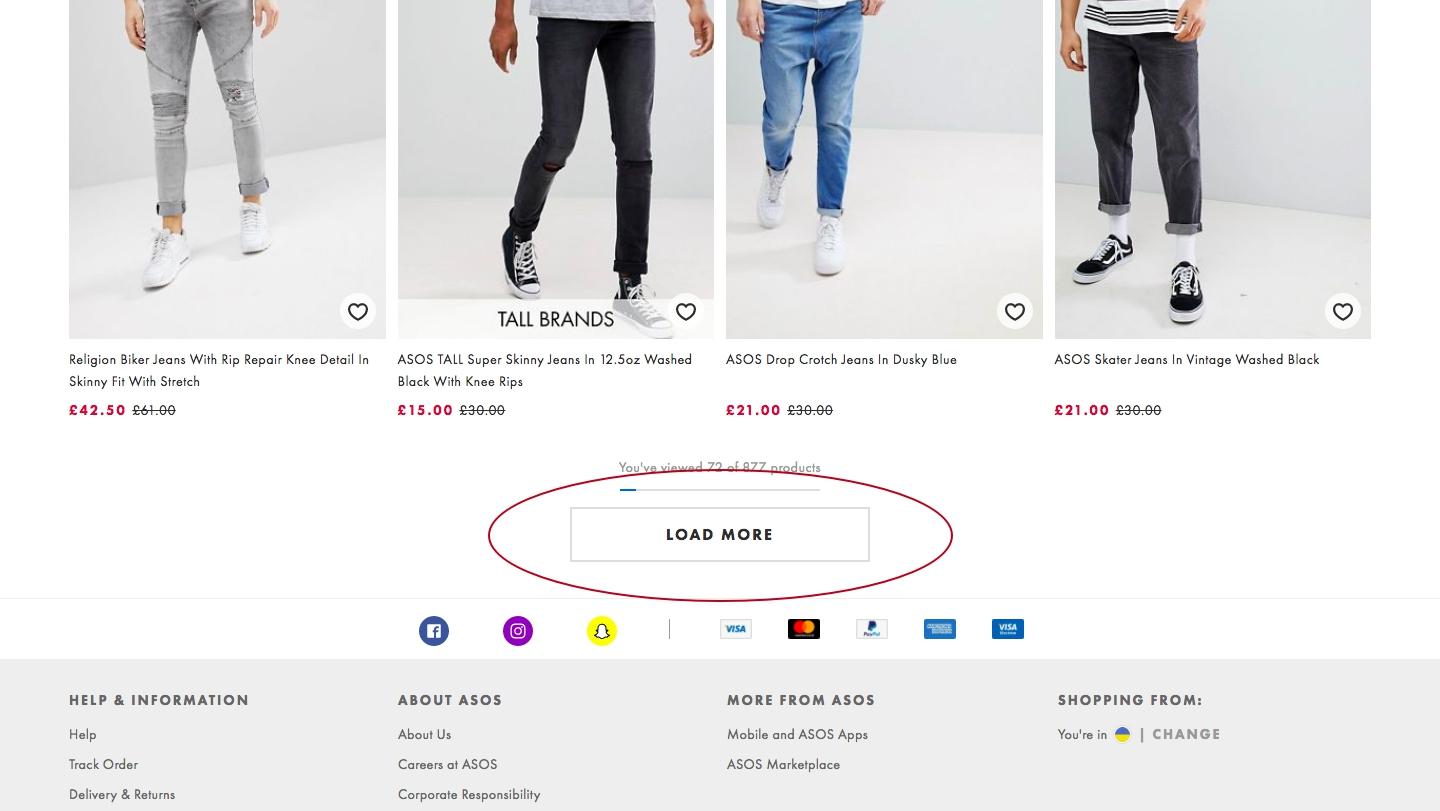
Global Spex справедливо отмечает, что бесконечный скроллинг не только раздражает пользователей, но и не даёт им возможности увидеть футер сайта, где может быть размещена важная информация: время работы, контакты, ссылки на соцсети. Вместо бесконечного скроллинга можно использовать другие инструменты, мотивирующие юзера остаться.
Изображение: скриншот сайта Entrepreneur
Изображение: скриншот сайт ASOS
Страницы «в разработке»
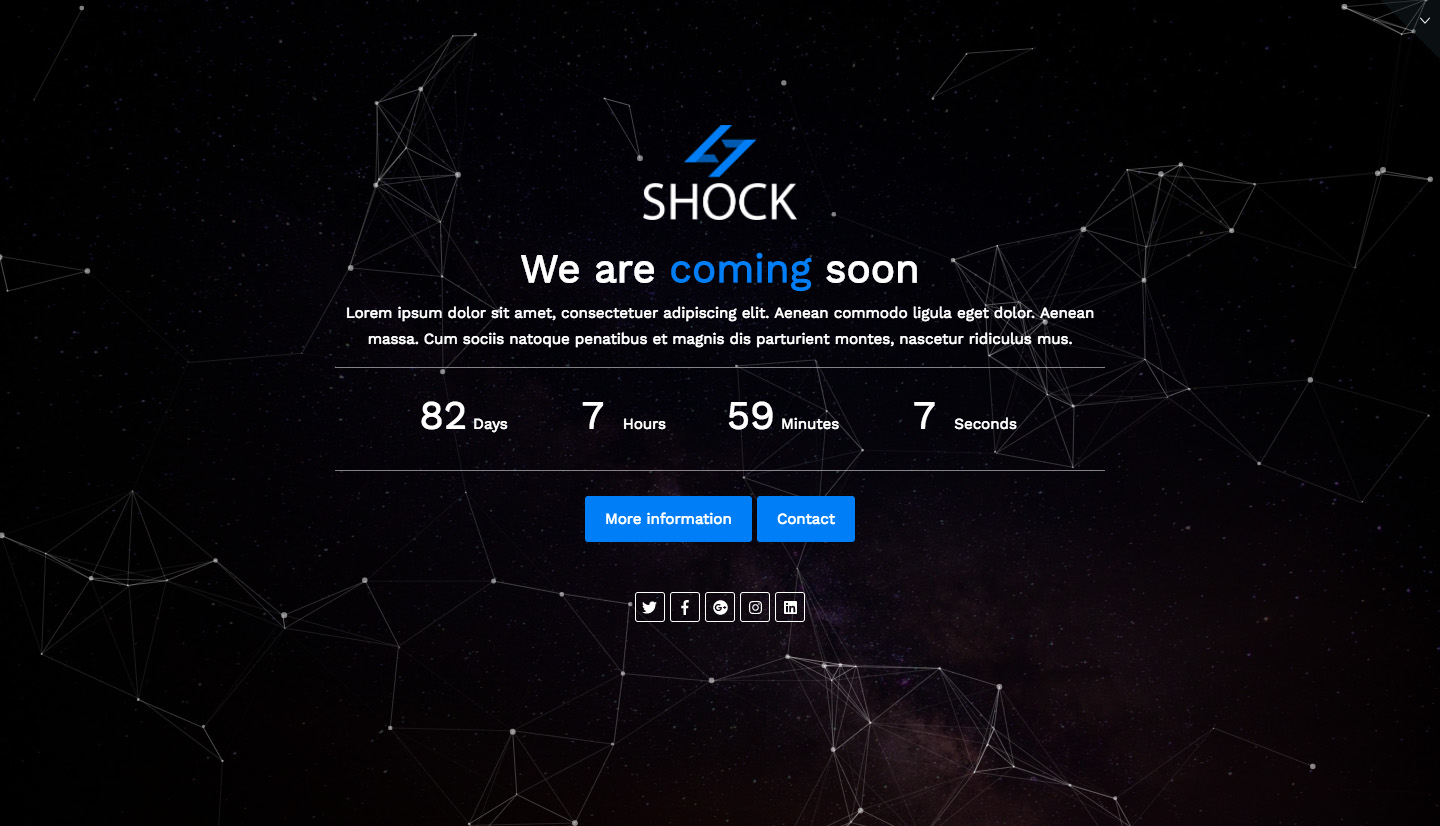
Ещё один антитренд — скучные страницы under construction. Если вы только разрабатываете сайт или отдельный раздел, вместо скучной надписи «Страница в разработке» можно разместить по заданному адресу оригинальный лендинг или заглушку.
На странице стоит рассказать о компании или о новом проекте, разместить счётчик, опционально — форму для сбора данных (например, попросить имейл, чтобы оповестить пользователя о запуске). Дополнительно можно разместить ссылки на другие разделы сайта или кнопки соцсетей.
Изображение: TemplateMonster
Flash
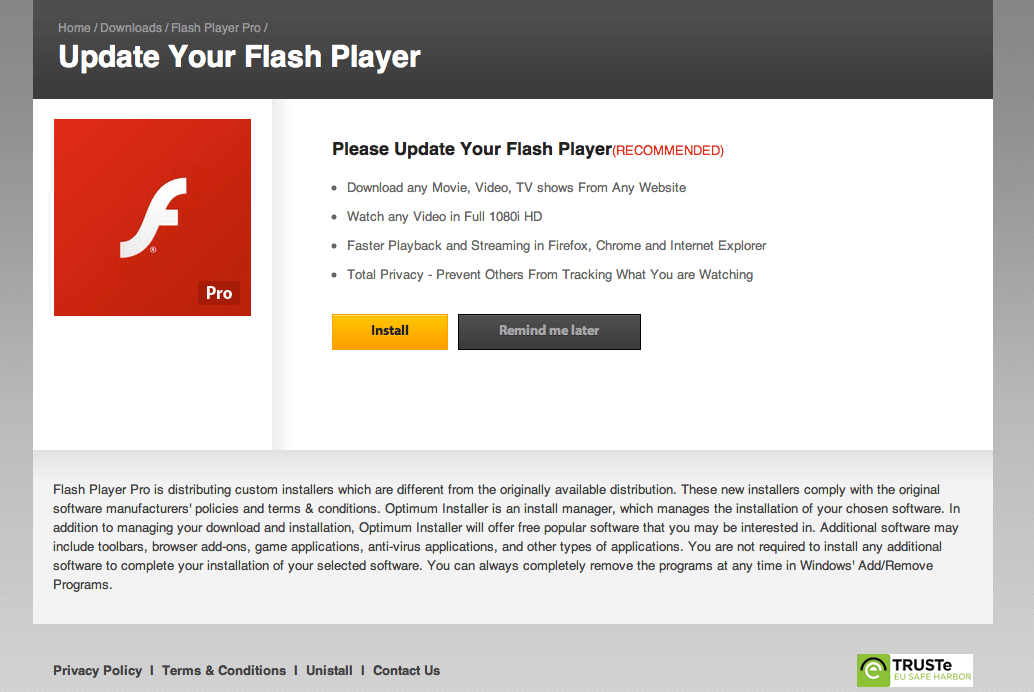
Flash у веб-разработчиков уже не в почёте. Во-первых, для него нужно устанавливать отдельный плагин, а это значит, что элемент отобразится не у всех юзеров. Это актуально даже для десктопных браузеров, не говоря уже о мобильных платформах.
Изображение: Wasconet
По информации Bleeping Computer, количество пользователей, которые за день загружают хотя бы одну страницу с Flash-контентом, с 2014 года снизилось в 10 раз: с 80% до 8% к началу 2018-го. Компания Adobe и вовсе намерена прекратить поддержку Adobe Flash Media Player к 2020 году.
Webdesignledger.com отмечает, что использование Flash-элементов увеличивает время загрузки страницы, ограничивает функциональность сайта для мобильных юзеров и несёт дополнительные угрозы безопасности.
Тренды и антитренды — все лишь условность
Главное, что нужно помнить: любые тренды и антитренды — всего лишь условность. Дизайнер-профессионал всегда помнит, что любой инструмент должен в первую очередь решать бизнес-задачу, и только потом ориентироваться на моду. Когда правило не помогает достигать поставленной цели — нарушайте его (если это законно).
Читайте также:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.