DIЧ: о единстве стиля, трендовой типографике и дизайне для дизайнеров
Digital в четверг, выпуск 35.

Дизайн для машинного интеллекта
Сайт компании Hypergiant, которая помогает бизнесу клиентов расти с помощью машинного интеллекта и инновационных технологий.
Вроде бы очевидная вещь: выбрали стиль в дизайне проекта, так придерживайтесь его на всём сайте. Например, выбрали моноширинный шрифт и архитектурную сетку, сохраняйте их во всех заголовках и страницах. Но нет, многие стараются воткнуть побольше фишек и получается несъедобный винегрет.
А вот как получилось у Maven Creative: первое впечатление — яркость и дерзость, но затем понимаешь, что всё выверено и гармонично.
Из лимонов делайте лимонад. Плохие по качеству или стоковые изображения можно спрятать под пустыми блоками и поиграть с ховерами. И дизайн не испортите, и привлечёте больше внимания к своим проектам. Этот тренд набирает обороты (вы ещё встретите пример в этом выпуске). Авторы сайта интересно поиграли с уже устаревающими глитчем и фильтр-тоном.
P. S. Улыбнул чёрный маркер, символизирующий, что проекты под NDA — советуем взять ход на заметку.
Воздушный цирк из Рио
Сайт воздушного цирка в Рио-де-Жанейро от Reino Studio.
Любой условный сайт-портфолио можно смело строить на минимализме и даже работы показывать без превью. Необычно, да? Открываешь, а ничего нет. Интуитивно тянешься к месту, где должно быть изображение — и привет! Это делает пространство обманчиво-спокойным, играет на контрасте и приятно удивляет.
Если в проекте доминирует аскетичный плоский дизайн, то будет хорошо сделать одну-две сложные интерактивные вещи: например, 3D-меню.
«Хорошая вёрстка типографики и моднейшие сейчас крупные заголовки — это всё решает. Если у вас нет достойного контента типа фоток и другой графики, то можно вообще весь дизайн построить на типографике, тем более сейчас это топ. А вот писать „Меню“ рядом с гамбургером и „Поиск“ рядом с лупой — это капитанство и дублирование смыслов, только рассеивает внимание», — Анна Миронова, дизайнер в Red Collar.
Иллюстрации Юни Ёсиды
Графический дизайнер и арт-директор с уникальным взглядом на простые вещи. Ёсида (Yuni Yoshida) создаёт сюрреалистичные фотографии девушек разной комплекции в стиле fasion — снимает их снизу, растягивает на ширину экрана, помещает на книжные полки, обливает краской и наряжает в костюм хинкали (или безе?). В общем, делает невероятное из повседневного.
Чистый позитив и вдохновение.


Behance недели
Айдентика для конференций известного международного конкурса Awwwards в Берлине и Сан-Франциско. 3D-фирстиль, построенный на объёмных фигурах, моушене и всяких крутых штуках. Отметим, что сейчас многим компаниям и событиям в принципе не нужна печатная продукция — вся рекламная кампания проходит онлайн.
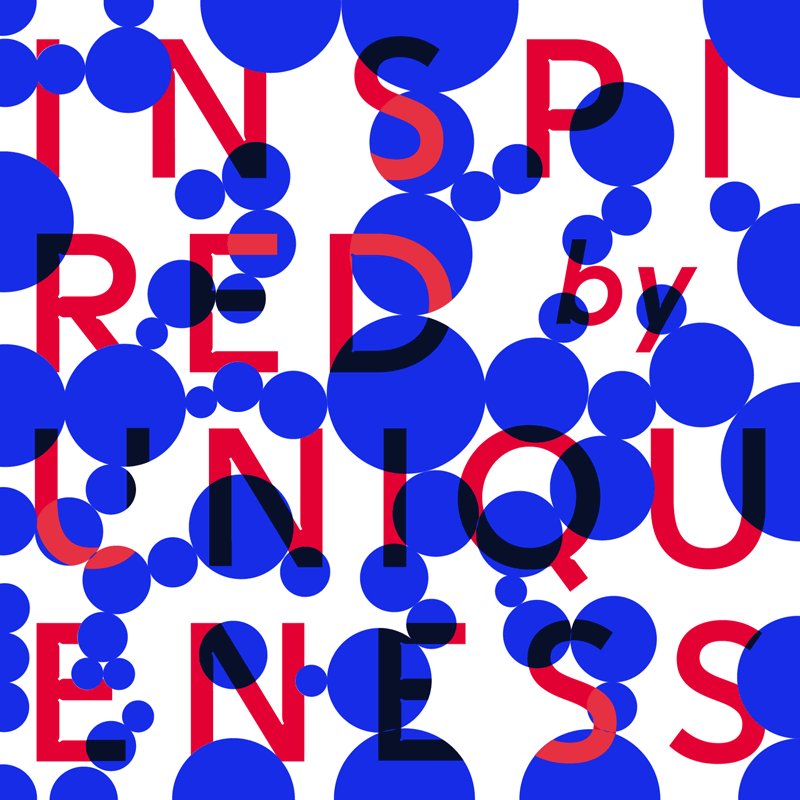
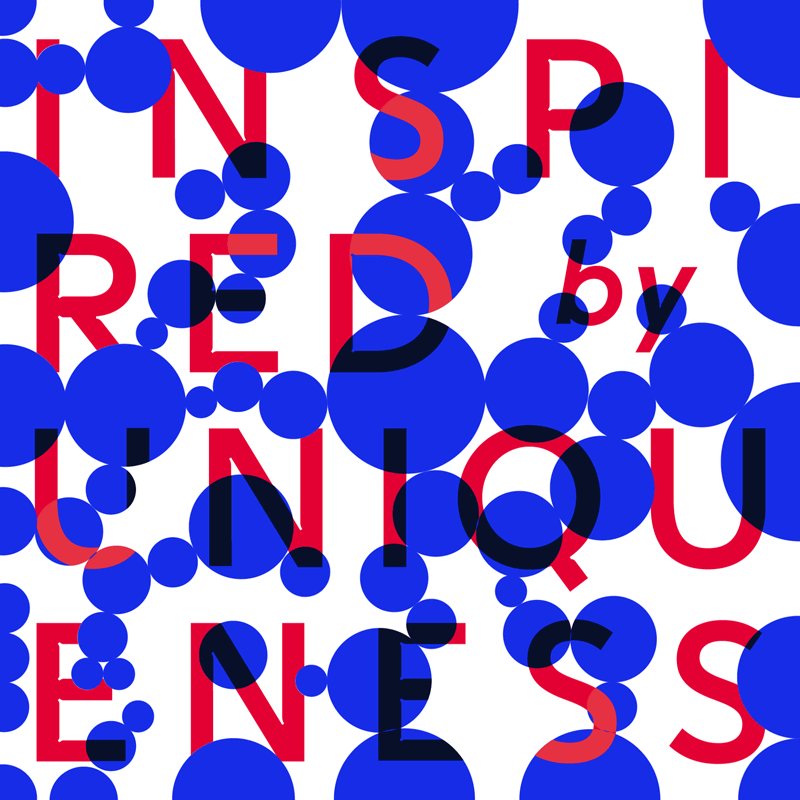
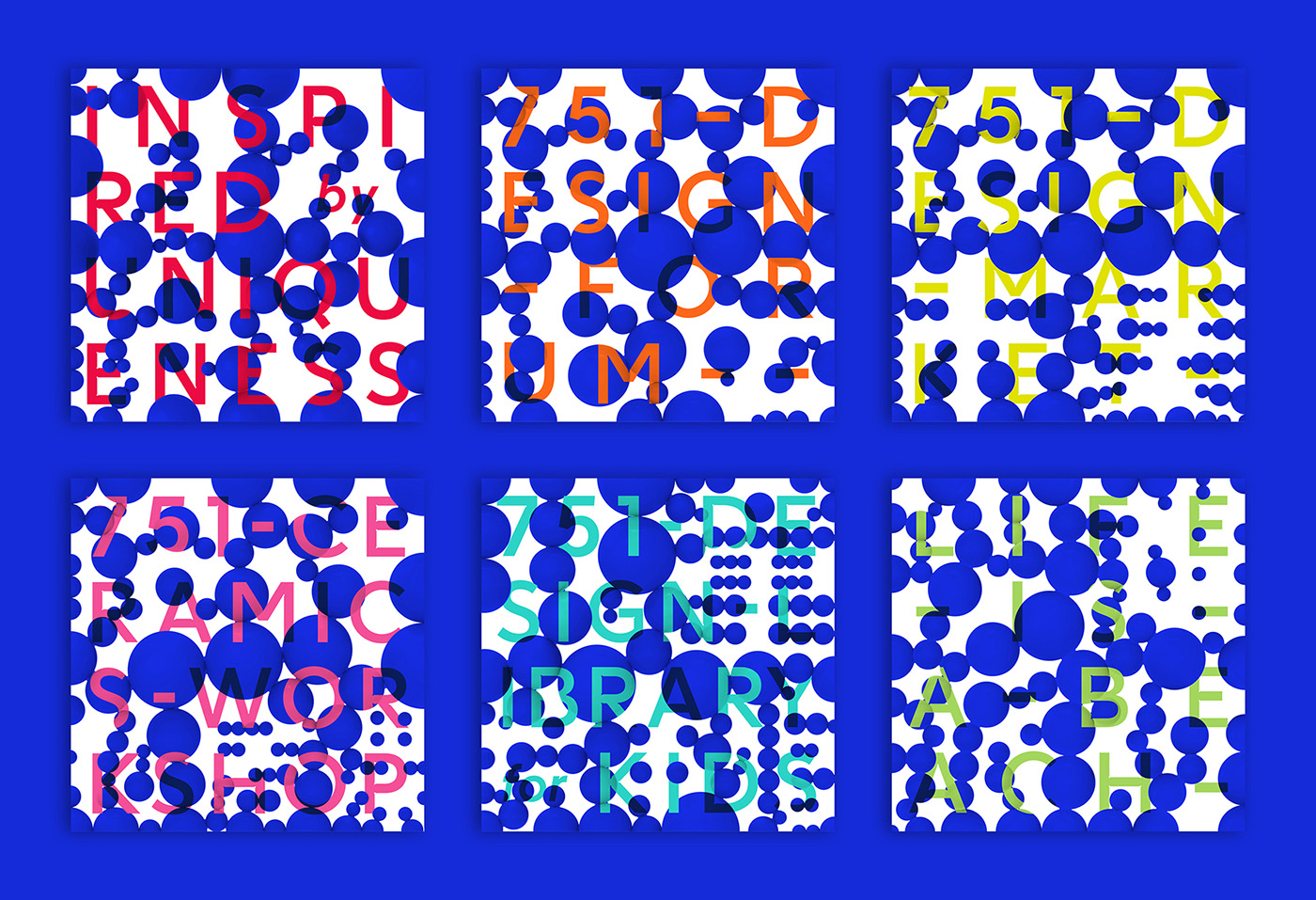
Графика для 9-дневного Фестиваля Дизайна в Пекине. Авторы сделали фокус на инклюзивный дизайн и «вдохновение уникальностью». Центральный элемент — круг. А различные сочетания и комбинации простых элементов создают эффект тени и негативного пространства. И уже тут проступают иероглифы, которые несут второй смысл помимо слов на традиционной латинице.
К тому же такая нестандартная реклама гарантированно выделяется в городском пространстве.


«Awesome work! It’s really nice, your profile is cool! Check ours too...
А если серьёзно, то делать дизайн для дизайнеров — одна из самых нетривиальных задач. Для коллег по цеху помимо высокого качества работы всегда хочется заложить некий визионерский посыл, что, в свою очередь, рождает смелые идеи и подходы — как в этом примере.
Ориентация на подсознательные ассоциации и эмоции удачно гармонирует с заявленной повесткой осмысления разницы в разнообразии. Если аудитория сможет и захочет продраться сквозь внешний культурный слой, их ждёт приятное открытие», — команда FLAT12.
Дизайн пограничных состояний
Перевели статью дизайнера из Periscope о том, как важны образы для разных культур. Автор объясняет принципы создания дизайна пограничных случаев, рассказывает, как использовать экстремальных юзеров и какие вопросы нужно задавать себе при локализации.
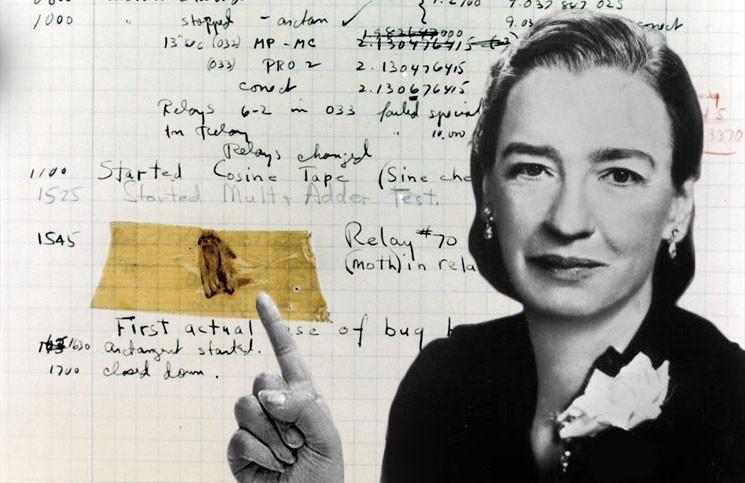
А ещё раскрывает секрет, почему баг называется багом.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.