Идеальное превью ссылки для Facebook: 7 советов
Оформляем сниппеты, по которым будут кликать. Инструкция от создателей графического редактора Crello.

Цукерберг и его команда регулярно злят пользователей — то радикальными изменениями алгоритма ленты, то брешами в системе безопасности данных. Самые импульсивные громко хлопают дверью и удаляются из соцсети, но таких единицы. Остальные не спешат терять накопленную за годы лояльную аудиторию.
Даже со всеми оговорками Facebook остаётся одной из главных соцсетей, а значит, и важным инструментом продвижения. Приток внешних ссылок на платформу не прекращается, но далеко не всегда они отображаются корректно. И в этом (на удивление) виноват не Facebook, а создатели ссылок.
Рассказываем, как оформить ссылку для Facebook так, чтобы она правильно отображалась, привлекала внимание аудитории и приносила просмотры.
Убедитесь, что картинку видно
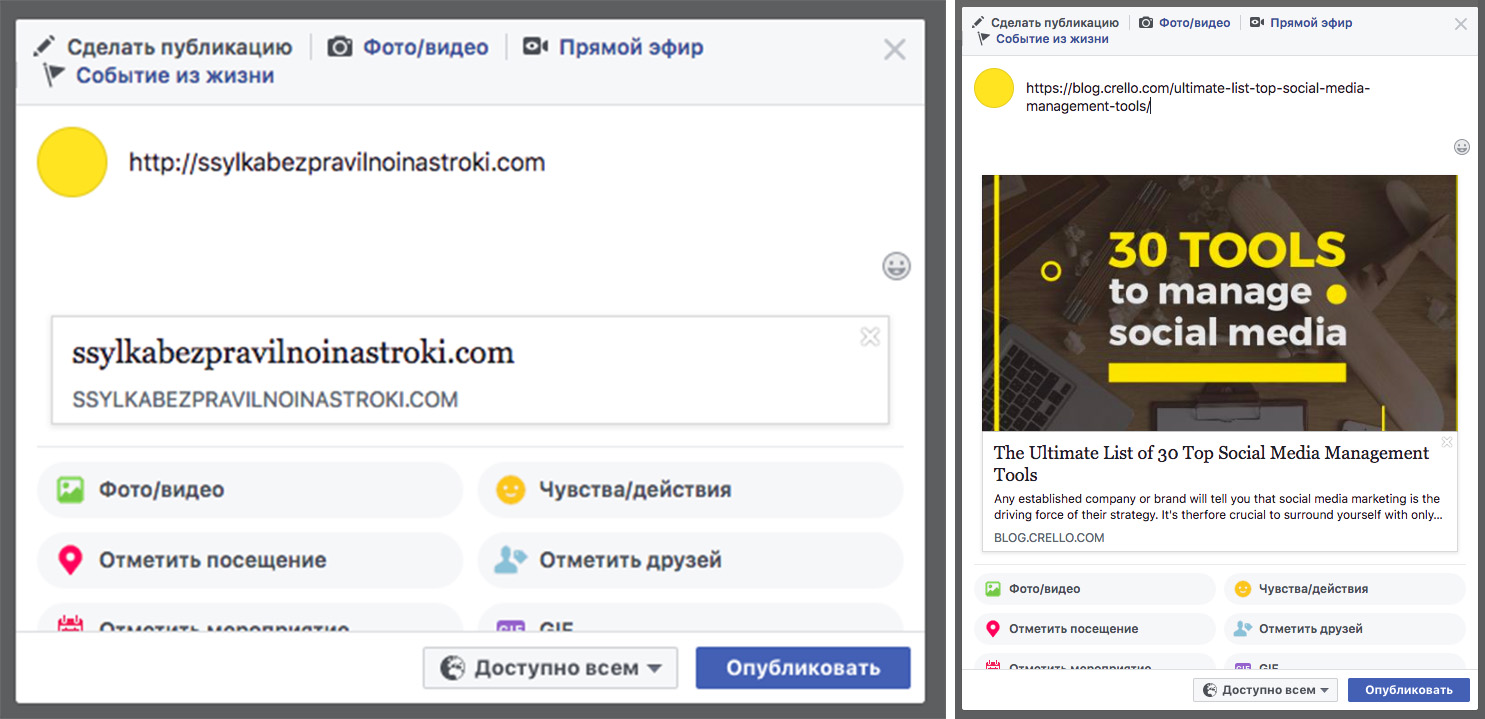
Не все ссылки, которыми пользователи делятся в Facebook, получают расширенный сниппет — блок с кликабельным названием, подзаголовком в десктоп-версии и картинкой. Иногда успеваешь заметить это и исправить, но чаще — нет, и публикация остаётся без картинки.
Ссылка получает неправильный сниппет в двух случаях. В первом виноват неполный или устаревший линк. Тогда в сниппете вообще не будет картинки или она будет неправильной. Во втором — некорректные настройки сайта, на который ведёт ссылка.
Настроить правильные параметры можно при помощи разметки Open Graph. Она помогает социальным сетям, включая Facebook, подхватывать и отображать ссылки на сайт с аккуратными описаниями. Даже если всё настроено правильно, время от времени полезно проверять отображение ссылок. Официальный инструмент Facebook Sharing Debugger поможет понять, всё ли с ними хорошо — там можно проверить ссылки перед шерингом, чтобы исключить ошибки.
Несуществующая ссылка со сниппетом без картинки-превью (слева) и настроенный сниппет (справа)
Задайте правильный размер изображения
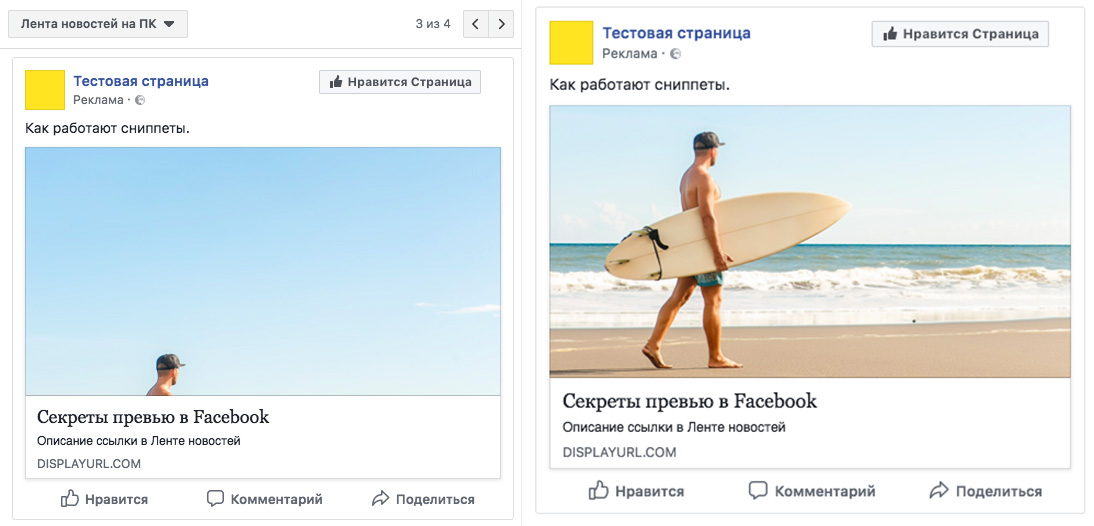
В сниппетах отображается изображение размером 476 × 249 пикселей, но Facebook рекомендует загружать картинки от 1200 × 628 пикселей. Так превью будет хорошо смотреться на мониторах с высоким разрешением.
Если пропорции другие, система автоматически обрежет картинку до нужного размера. А это значит, что её цельность будет нарушена и она может потерять смысл.
Фотография в сниппете, которая отображается неправильно (слева), и фотография, которая отображается правильно (справа). Фото на превью: Depositphotos
Некоторые CMS, включая WordPress, позволяют загружать отдельные картинки для сниппетов. Таким образом, можно оформить картинку так, как вам нужно, а не получить обрезанную версию главной иллюстрации к статье.
Подготовьте несколько шаблонов
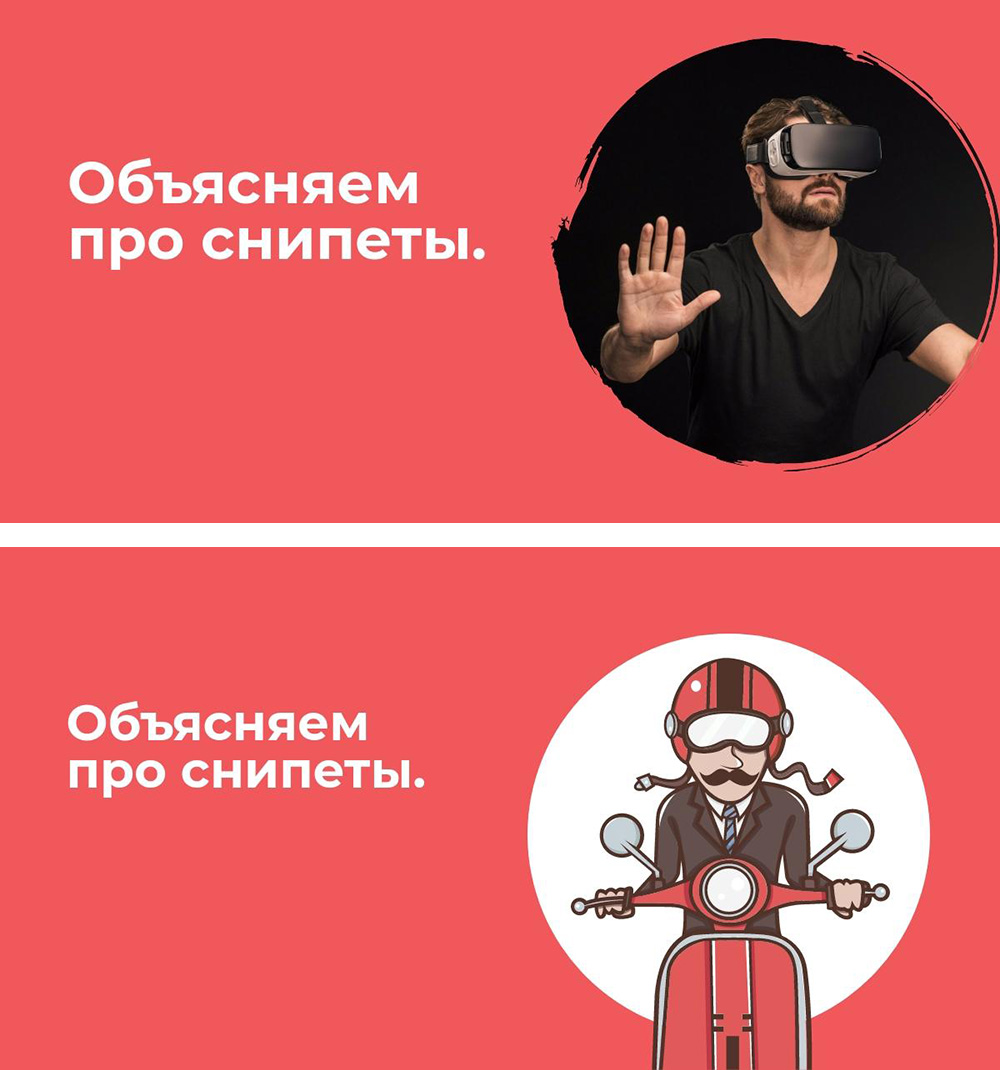
Определитесь со стилем и создайте три–четыре шаблона на все случаи жизни в графическом редакторе. В них за несколько минут можно создавать картинки для новых статей, с которыми они публикуются на Facebook. Для информационных ресурсов такая автоматизация — спасение.
В Crello есть шаблон «Facebook-реклама» с правильным размером и сотней вариантов оформления. Адаптируйте их или с нуля создайте свои с фирменной цветовой палитрой из брендбука и своим логотипом. Crello также позволяет бесплатно добавлять кастомные шрифты, хотя обычно хватает универсальных Open Sans и Roboto.
Графика для сниппета — с фотографией и иллюстрацией, оба примера сделаны в Crello
Не забывайте об эстетике
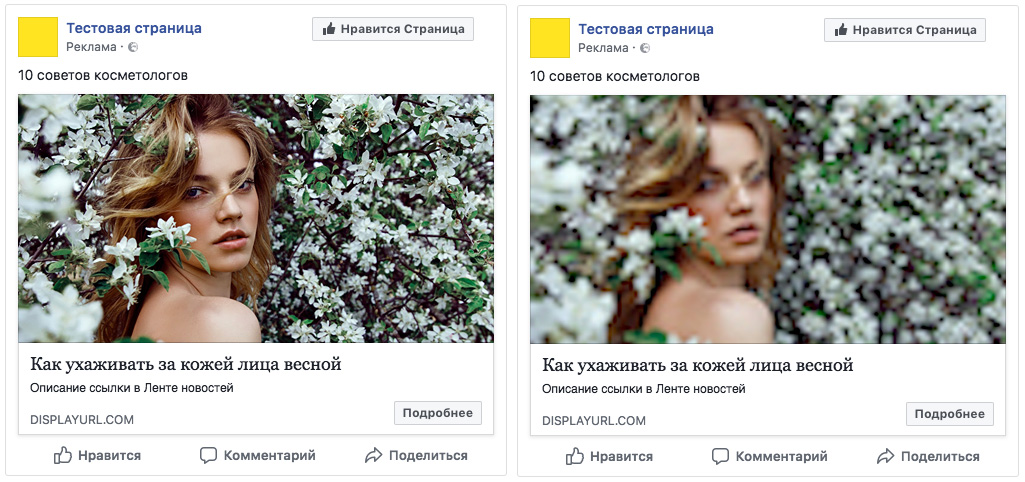
Фотография в превью должна быть чёткой, качественной и соответствовать теме сообщения. Никаких отвлечённых, растянутых или блёклых снимков, если это не продиктовано дизайнерской задачей. Чем интереснее и релевантнее фото, тем больше внимания и доверия к посту. Не используйте слишком тёмные фильтры. Они имеют смысл только в том случае, когда нужно затемнить фон, чтобы надпись читалась лучше.
Качественная фотография в сниппете (слева) и размытая фотография в сниппете (справа). Фото в превью: Depositphotos
Не перегружайте иллюстрации текстом
До лета 2016 года Facebook запрещал размещать на рекламной иллюстрации больше 20% текста. Если требование нарушалось, в публикации отказывали. По новым правилам, текст может занимать больше 1/5 пространства, но чем его больше — тем меньший охват получит рекламный пост.
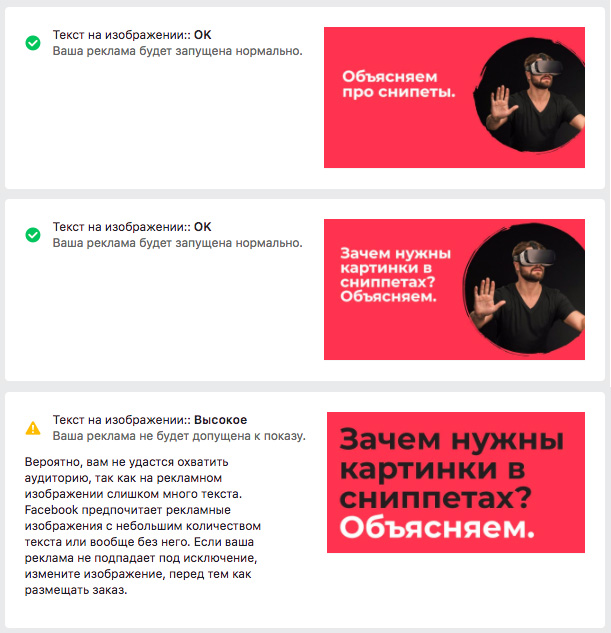
Схитрить не получится. Текстом считается не только ваша надпись на фото, но и надписи на вывесках и этикетках в изображении. Facebook предлагает протестировать, сколько у рекламной картинки с текстом шансов на адекватное отображение. Если текст занимает почти все пространство, рекламу не допустят к показу.
Помнить об этом важно и при оформлении сниппетов к нерекламным статьям. Это нужно на случай, если возникнет необходимость продвигать публикацию, которая задумывалась как обычная.
Проверка текста на изображении
Создайте динамичный пост
Facebook позволяет делать два динамичных нерекламных формата: кольцевую галерею с фотографиями и слайд-шоу. Но только в первый из них можно добавить ссылку. Кольцевая галерея — это идеальное сочетание обычной галереи, где изображения идут без ссылок, и стандартного кликабельного превью.
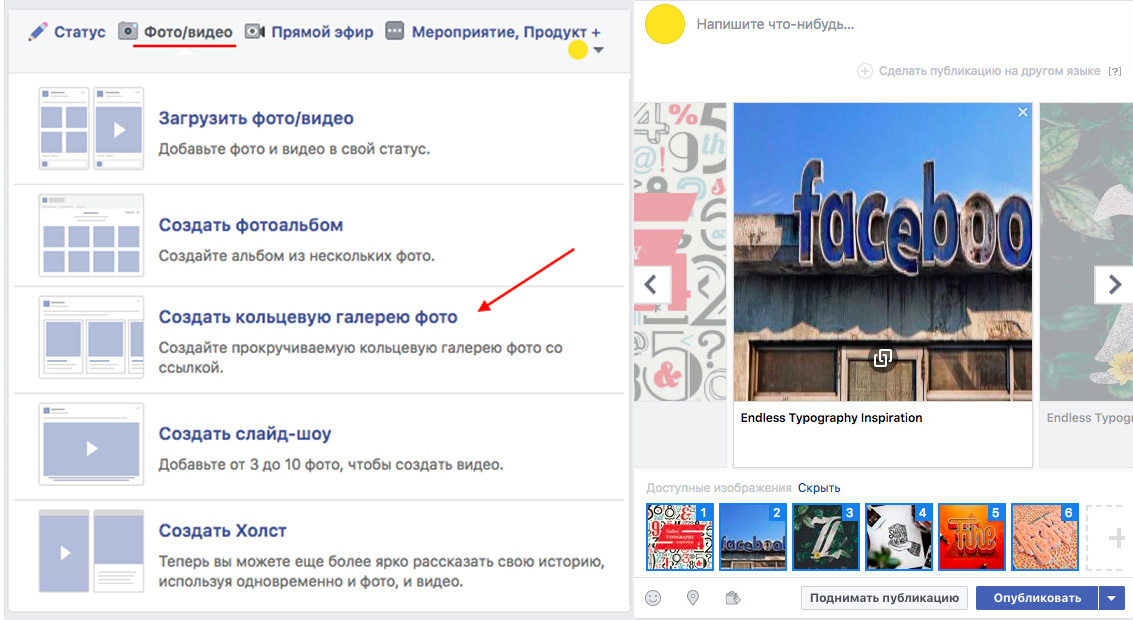
Чтобы создать кольцевую галерею, выберете соответствующий формат и добавьте ссылку на статью. Её основная иллюстрация подгрузится первой вместе с текстом, который можно редактировать. После этого вы загружаете до пяти фотографий на выбор, необязательно из этой статьи. Каждая из фотографий станет кликабельной и будет уводить на статью по заданной ссылке.
Скриншот с форматами (слева), кликабельная галерея (справа)
Создайте пост с кнопкой
Формат с CTA-кнопкой увеличивает кликабельность поста в 2,85 раза, но доступен только для рекламных публикаций.
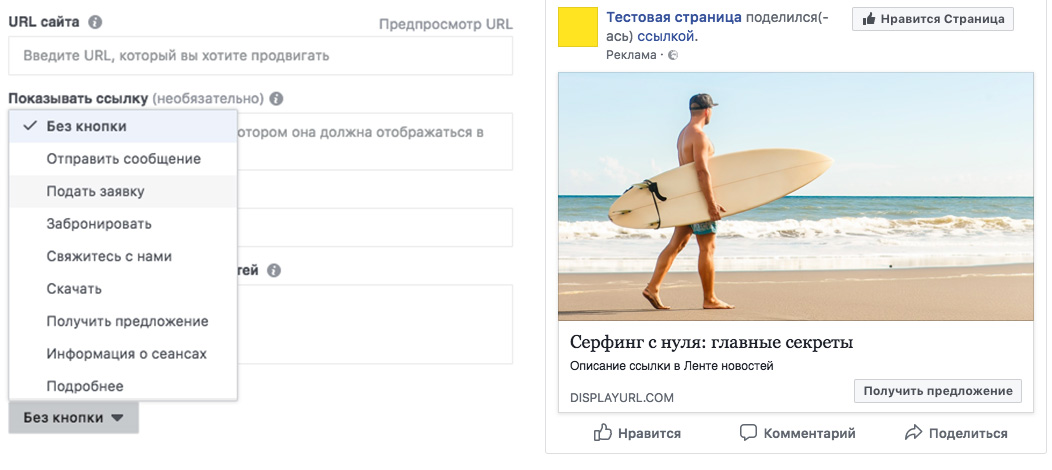
Создавая рекламный пост, выберете кнопку с одним из восьми действий — например, отправить сообщение, подать заявку и узнать о чем-то подробнее. Формат для Facebook довольно новый, поэтому в посте важно объяснить пользователям, зачем нажимать на кнопку — иначе можете их запутать.
Скриншот с форматами кнопки (слева), пост с одной из кнопок (справа). Фото в превью: Depositphotos
Подведём итоги
Чтобы пост привлекал внимание и вызывал доверие, очень важно оформить его с правильной картинкой — в сниппете ссылки или в одном из внутренних форматов.
Чеклист, который поможет все сделать правильно:
- убедитесь, что сниппет отображается;
- задайте правильный размер картинки;
- используйте шаблоны и эстетичную графику;
- не перегружайте картинку текстом;
- добавьте динамику и призыв к действию.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.