DIЧ: о главных элементах композиции сайта, паттернах и киберпанке
Здесь обсуждают смелый дизайн. Выпуск 31.

YouTube: The Greatest Stories Retold
Проект YouTube The Greatest Stories Retold — сайт с адаптациями известных произведений на новый лад. Агентство: Active Theory.
Когда сам проект — банальщина, выезжайте на мелочах: подавайте их столь интересно, чтобы именно подача стала главной фишкой проекта.
Тут каждому произведению придумали главный и сопутствующие символы: лебедь и перья, духовка и россыпь конфет, и под каждой мелочью — видеоролик. Удобно, что при нажатии на один элемент появляется сразу вся история.
С визуалом важно не переборщить. Если сделали красивую штуку на проекте — 3D, фотки или какой-нибудь интерактив, — меню лучше сделать достаточно простым. Например, текстовым: сейчас и с текстами можно сделать крутые вещи.
В названиях из цикла The Greatest Stories Retold по маске идёт видео, а текст и светлячки отзываются на перемещение курсора. Подумали и о вариантах навигации: листается при скролле, перетаскивании и по кнопкам внизу слайда.
Murmure
Murmure — небольшое креативное агентство из Парижа. Сделали себе сайт со свежими решениями в навигации и залипательной приветственной фишкой.
Композицию площадки можно построить на одном элементе, цвете или повторяющейся форме. Не нужно дублировать её под кальку, но важно продумать, как встроите этот элемент в анимацию, навигацию или разложите на паттерны, чтобы картинка была целостной.
Меню Murmure — это круг, как и сам курсор. Когда оно раскрывается, сперва видишь непонятный круг, думаешь: «Чё за фигня?», а в следующую секунду понимаешь, что это центр управления сайтом, — и получаешь удовольствие от происходящего.
Кстати, навигация двойная — в левом углу стандартное меню, а в правом — точечное, открывает быстрый доступ в портфолио.
Когда наводишь курсор на активное изображение, как правило, именно картинка сигнализирует о том, что за ней скрыт дополнительный контент. Но если хотите задавать тренды, почему бы не превратить сам курсор в проводника по вашему сайту?
Команда из Murmure так и сделала. Наводишь на фотку — круг расширяется, подсказывая, что вас ждёт дальше: «Кликни».
«Такие сайты смело можно назвать „вдохновлялками“ для дизайнеров. Подсмотреть крутые идеи, уйти от привычных форм и шаблонов. Но на этом полезности сайта заканчиваются. Клиент скорее всего будет долго думать, какое из двух меню ему нужно нажать и куда подевались все кнопки с этого сайта. Вывод: для дизайнеров — круто, для клиентов — тьма», — арт-директор digital-агентства The Promotion Елена Малькова.
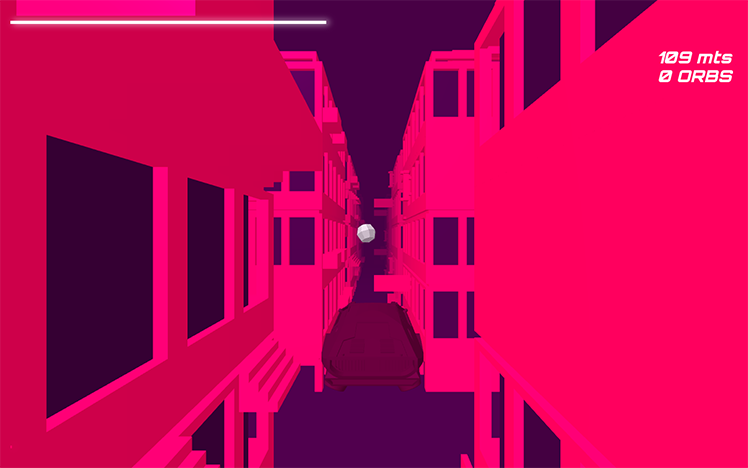
CYBERPWNK RUN
Экспериментальная 3D-игра на WebGL в кислотном городе от PWNK Digital. Включайте любимый трек и зажимайте курсор: есть жизнь и скорость, ловите шарики здоровья и по возможности избегайте прямых столкновений.

Behance недели
Айдентика к 111 летию Французского института в Греции.
В поиске идей для логотипа смотрите на объект с разных сторон: что он делает, какая у него история, где он находится. Авторы отталкивались от улицы, где расположено учреждение — она называется Дидоту (Οδος Διδοτου) в честь знаменитой французской типографии Didot
Брендинг традиционной австрийской таверны Gartenrast.
Единая форма персонажа с калейдоскопом цветов: «одежда» петуха — паттерн, на основе которого можно подстраивать фирменный стиль под разные задачи. Новый продукт, услуга или пространство в заведении — и вот у вас уже готова новая вариация стиля. Когда делаете брендинг, думайте о будущем компании и закладывайте изменяемые элементы типа паттернов.

«Приятная айдентика. Нравится, что основной графический элемент (курица) может трансформироваться под разные задачи. Элементы фирменного стиля выглядят хорошо вместе, но если их начать использовать отдельно, то есть сомнения, что они будут считываться как части одной системы. Например, шрифтовое исполнение логотипа обособленно от фирменно стиля будет выглядеть блекло и не распознаваться, как логотип. Резюмируя, как кейс в портфолио — выглядит отлично, как айдентика для реального использования — вызывает много вопросов», — креативный директор digital-агентства UPROCK, Евгений Кузьмин.
Deadsign
Перевод статьи «Совместная работа дизайнера и разработчика: 5 советов» от Эндрю Янг (Andrew Young), продакт-дизайнера Amazon. О том, как важно прислушиваться к мнению разработчика, изучать основу html, заполнять фронту пробелы дизайна и собирать воедино мелкие правки. Умножили пользу и добавили опыт наших специалистов ;—)
P. S. А прошлый выпуск был в формате live: прямо из офиса показывали и рассказывали о топовых сайтах и веб-проектах. Приятного!
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.
