DIЧ: как свежо презентовать команду и почему хороший сайт — это игра с открытым миром
Коллеги из Red Collar собирают интересные дизайнерские проекты — и объясняют секрет их магнетизма. Устраивайтесь поудобнее, это «Digital в Четверг».

Мелочи решают
Сайт французской студии The Feebles, специализирующейся на графическом дизайне и иллюстрациях.
Загрузи и погрузи
Прелоадер — это не только ценный мех показатель процесса загрузки, но и демонстрация духа компании, этакий приветственный штрих. Искусная работа над прелоадером вызывает приятные эмоции и удерживает пользователя на сайте. Уже по одной этой детали можно понять крутой перед вами проект или говно.
Ребята нарисовали серию символов, в которой отразили свой девиз «Дизайн и счастье». Флажок с Happiness, карандаш, банан, глаз и две руки основателей студии. Значок как бы говорит: мы обожаем творить руками; мы позитивные безумцы, влюблённые в свою работу!

Забота: выбор, который не путает
Пользователи ценят широту действий, но важно грамотно продумать путь: обилие выбора не должно раздражать или путать. Это кажется лёгким, а на деле требует скрупулёзной работы информационного архитектора.
На сайте внизу каждого проекта есть не только переход на следующий кейс, но и список остальных работ: «вы можете следовать очереди, а можете посмотреть ту работу, что вам интересна, без возврата в раздел».

Ярко, но не по́шло
Продуманный дизайн, который отражает подход компании в каждой детали и создаёт гармоничное пространство — ещё один показатель качественной работы.
В разделе «Проекты» все кейсы разложены по оттенкам, соответственно основному цвету самой работы. Это и удобная деталь, показывающая активность кнопки, и отражение смелого стиля студии.
Лендинг — это про любовь
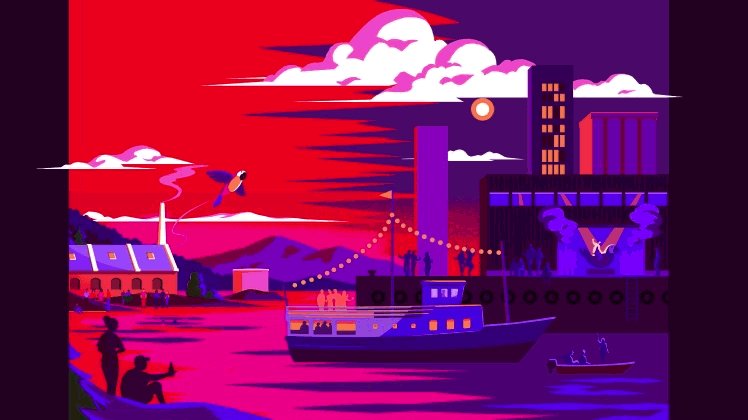
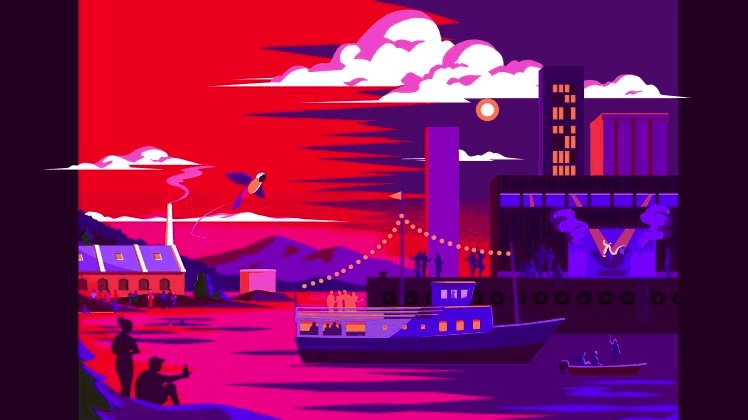
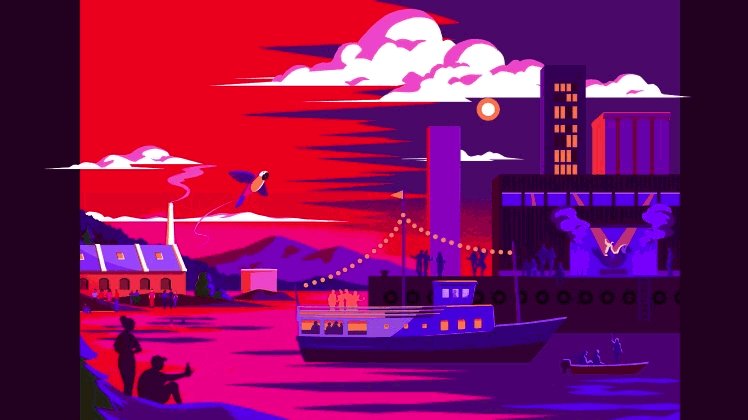
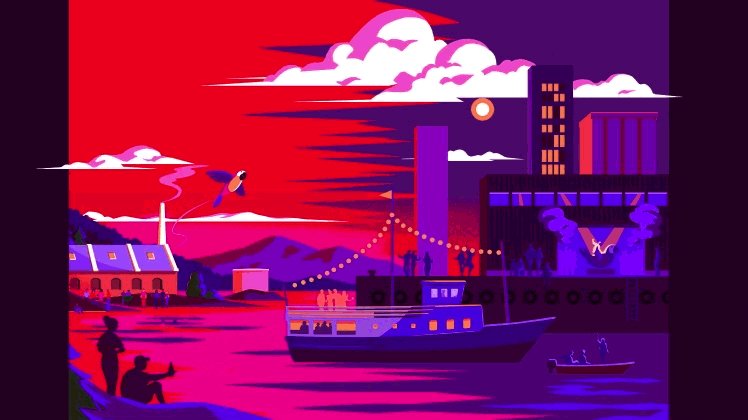
Сайт конференции An Interesting Day на крошечном острове в Норвегии. Лендинг с парой ярких фишек, достаточных, чтобы информация зацепила и мероприятие захотелось посетить.
Приглашение в пространство
Псевдо-объёмные детали, которые реагируют на скролл или курсор — не просто вау-эффекты для красоты. Такие вещи делают пространство сайта живым и цепляющим. Благодаря им хочется позалипать на слайд, рассмотреть детали, понять принцип их движения. К тому же, взаимодействие с сайтом делает пользователя со-творителем пространства и глубже погружает в тематику.
Параллакс — это изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя. Ребята «расслоили» 2D-изображение и приписали каждому элементу свой вектор, реагирующий на движение курсора. Имитация объёма делает блок чем-то средним между фото и видео, статикой и динамикой. Картина передаёт сочную праздничную атмосферу предстоящей конференции и оживляет образ.

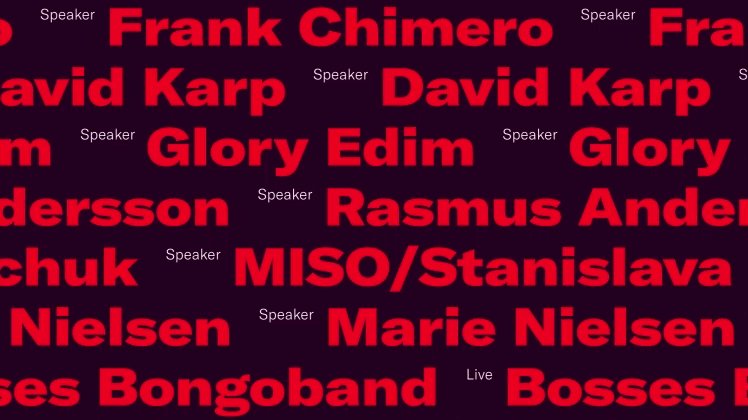
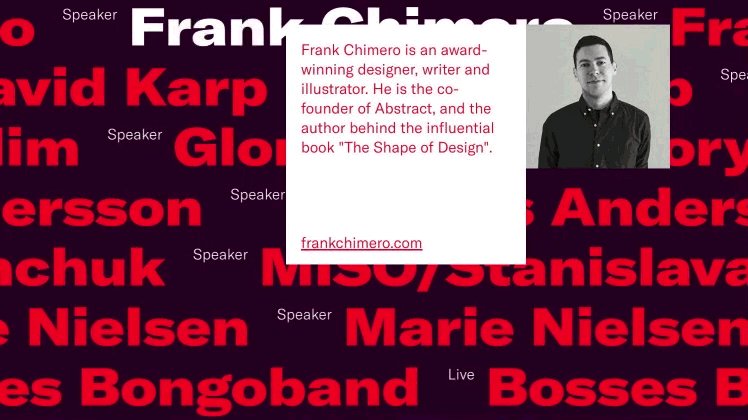
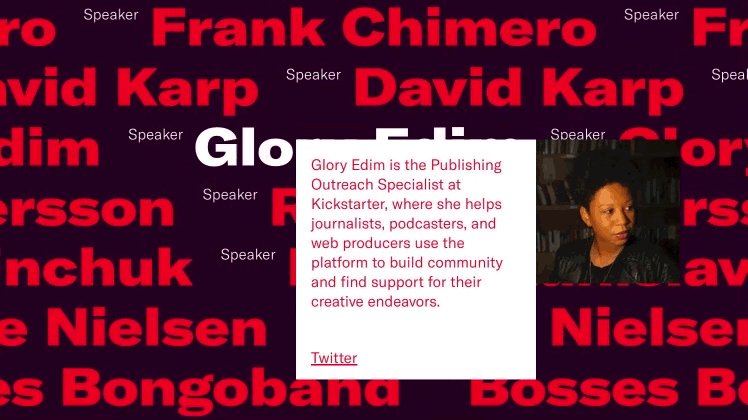
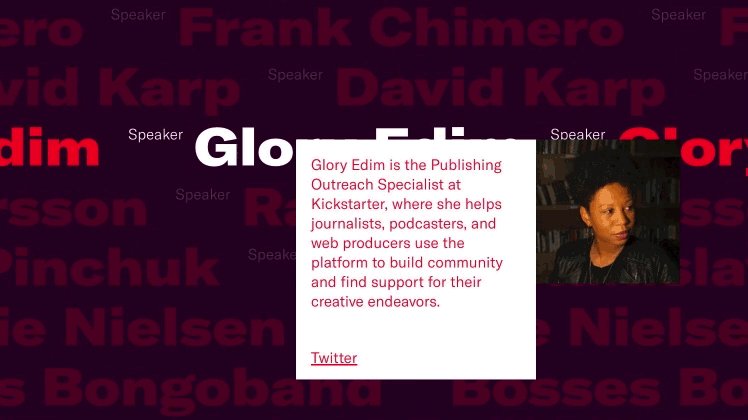
Список спикеров
Конференция небольшая, но яркая и необычная. Выступает несколько человек. Как привлечь к ним внимание на сайте? Фоточки и текст — слишком тривиально. Этот, казалось бы, простой блок можно сделать настолько кайфовым, что его будут брать в пример другие студии.
«Бесконечные» движущиеся полоски с повторяющимся именем спикера. При наведении цвет меняется и появляется поп-ап с информацией о выступающем. По щелчку блокируется активность остальных строк — можно ознакомиться с информацией не опасаясь, что окно исчезнет.
Кстати, соотношение текста и фото построено по принципу золотого сечения, поэтому неровность не воспринимается кривой, но балансирует элементы на странице.

Малиновый залив
Образ складывается из мелочей. Даже несколько пикселей играют огромную роль в восприятии. Они могут впечатлить идеальной симметрией деталей или, наоборот, создать ощущение неряшливости.
Именно поэтому на сайте конференции любой текст выделяется не стандартным голубым цветом, а малиновым, как оттенок заката на иллюстрации. Гармония.
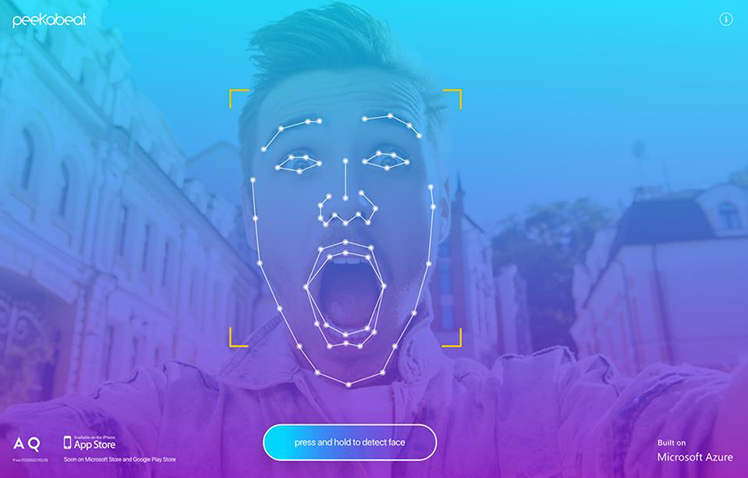
Музыкальная пауза
Узнай, какое у тебя настроение, с помощью PeekaBeat. Программа использует систему кодирования лицевых движений, чтобы распознать эмоции через выражение лица. После этого предлагает несколько песен в настроение. Может, если следовать своему настроению, будет больше приятных эмоций? ;–)

Улыбочку!
В рамках фестиваля Epidaurus культурный центр Onassis поставил древнегреческую комедию Аристофана — «Птицы».
Когда речь идёт о группе людей — хоре, театральной труппе или музыкальной группе — одним из лучших решений будет вплести героев в айдентику. Это делает стиль более человечным и повышает узнаваемость команды.
В задачу автора входило создать некое открытое приглашение, визуальную идентичность, которая бы интриговала и зазывала зрителей на фестиваль. За основу взяли момент вхождения в роль, волшебный процесс «трансформации». Сделали из каждого актёра птицу, а из всей труппы — стаю. Далее разработали логотип, ряд афиш, листовки, рекламный ролик и даже сувенирную продукцию!
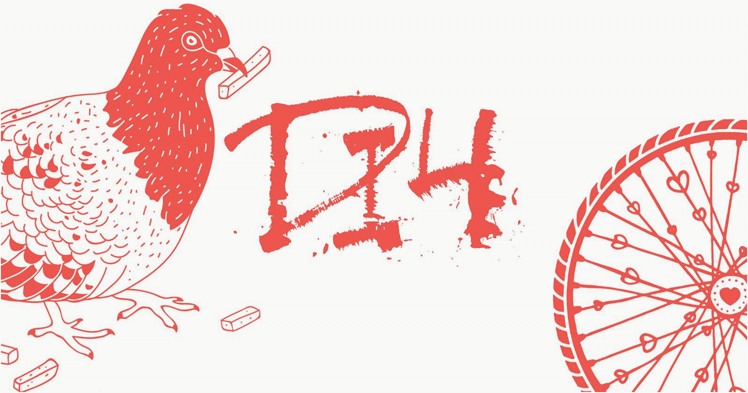
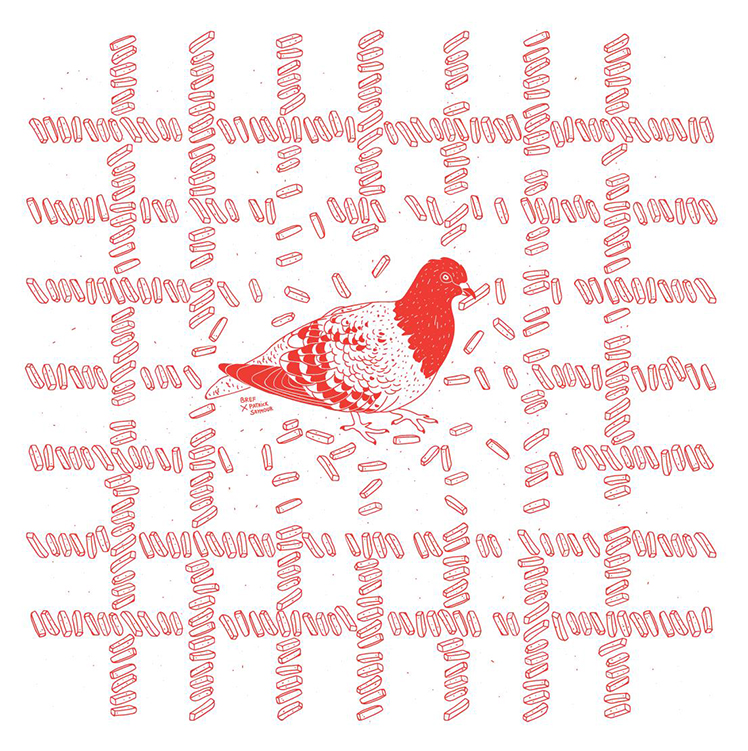
Голубь на стильке
Патрик Сеймур (Patrick Seymour) нарисовал серию принтов для необычного канадского магазинчика Bref. Здесь каждый месяц выходит свежая коллекция, устраиваются разные мероприятия и ярмарки. Принты рисуются разными дизайнерами и художниками. А каждые полгода обновляется и само пространство помещения.
Как сделать стильные топовые вещи с помощью векторных иллюстраций? Правил немного: чувство прекрасного™, смелость и умение держать нос по ветру. А ещё — меньше бездумной аляповатости, популярный экологичный материал в основе и умение держать единый стиль.
Это не полноценная айдентика, но свободная тема, приуроченная к летне-осеннему сезону. Минимум цветов: красный, белый и чёрный, плюс оттенки материалов — выбеленный лён и кожа. Сочетание забавных, милых и злободневных символов, игра с типографикой и единый яркий городской стиль.


P.S.
Стефано Колферай (Stefano Colferai) создал эмодзи для NBA. Тот случай, когда отдаёшься процессу без остатка, а бэкстейдж смотрится даже круче, чем сами работы! Набор из 19 игроков и 26 талисманов, сделанных из пластилина и анимированных в технике stop-motion. Ироничное видео о том, как фигурки делаются «тяп-ляп», но финальный результат — по-настоящему ювелирная работа.
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.