Эволюция веб-дизайнера: история профессии и современные тренды
Инструменты веб-дизайнера непрерывно меняются. Если дизайнер не хочет остаться без куска хлеба — важно держать руку на пульсе и следить за трендами.

Веб-дизайнер — профессия относительно молодая, и первопроходцы в ней не получали профильного образования. Веб-дизайнеры «первой волны» вышли из художественных училищ, графического и промышленного дизайна. Потом появились специализированные институты и курсы. Так, например, сейчас один из курсов, внушающих доверие, — «Британская школа дизайна».
Как и многие, я начинала с графического дизайна, где тоже видны изменения, но развиваются они не с такой внушительной скоростью. «Новая типографика» Чихольда всё еще актуальна, хотя выпущена в 1928 году. Но современный мир меняется благодаря новым «печатным станкам». Вместе с этими изменениями эволюционировала и профессия дизайнера.
World Wide Web
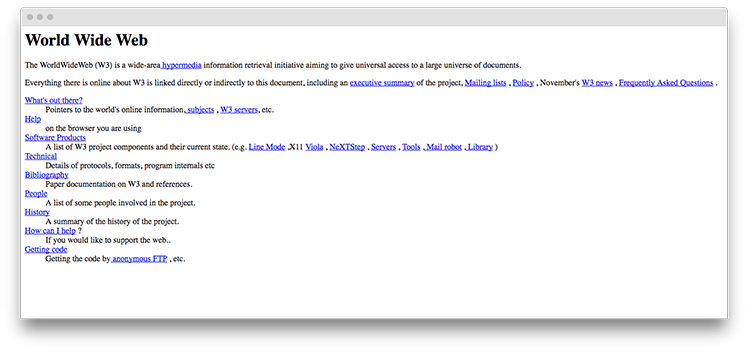
В 1990 году мир увидел первую веб-страницу — info.cern.ch. На сайте был лишь текст и ссылки. Первая версия HTML не позволяла визуализировать веб-страницы и придавать им индивидуальный лоск. Сплошь «текстовые» сайты просуществовали до 1994 года. Первые веб-дизайнеры — это люди без художественного образования, но умеющие писать на HTML.
Первый сайт
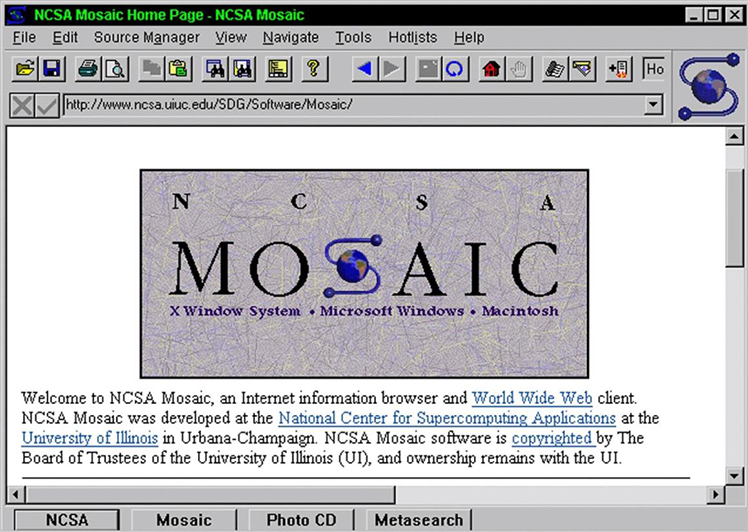
В 1993 году появляется первый браузер с поддержкой графики — NCSA Mosaic, а спустя ещё 3 года — каскадные таблицы стилей (CSS), позволившие форматировать сплошной текст.

Браузер NCSA Mosaic
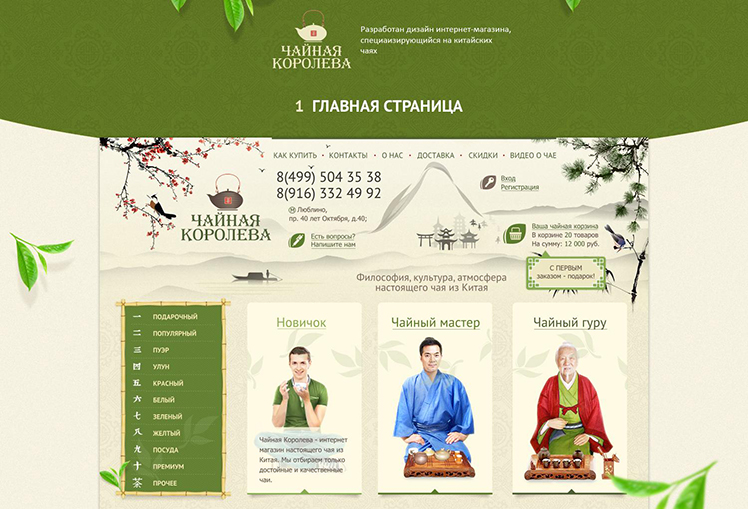
Стало интересней, но у руля веб-дизайна по прежнему стояли люди с не лучшим вкусом. Этот период в разных источниках описывают как «волну либерализма» и «буйство цветов». У кого ярче, тот и лучший дизайнер!
Веб-дизайн проходил долгий и тернистый путь эволюции, которая сформировала стиль «скевоморфизм».
Требования к дизайнеру можно было сформулировать так: «Веб-дизайнер должен уметь пользоваться специальным программным обеспечением, знать принципы вёрстки и уметь их применять самостоятельно».

Photoshop и UI/UX
Adobe Photoshop стал популярен среди дизайнеров с самого его появления. Созданный изначально для полиграфии и фотообработки, он стал незаменимым инструментом для дизайна. Несмотря на множество функций в растровой графике, дизайнеры 90-х использовали Photoshop чаще, чем Illustrator, созданный для векторной. Более 20 лет Adobe занимал роль монополиста в своей сфере.

Photoshop v.1.0.7
С появлением Photoshop и развитием скоростного интернета появился «скевоморфизм». Дизайнеры наделяли интерфейсы внешними свойствами объектов материального мира. В это время набирают популярность flash-технологии. Многие сайты напоминали арт-объекты. Надо сказать, в этом был свой шарм.

Уметь верстать было необязательно, так как дизайнерам приходилось решать всё больше визуальных задач. Оказалось, выгоднее оптимизировать работу и разделить задачи на двух разных людей — верстальщика и дизайнера. Важно было уметь пользоваться всеми возможностями Photoshop и Illustrator. Чтобы верстальщик смог работать в паре с дизайнером, последний должен был понимать вёрстку. А уже после к этому добавилось требование понимания пользовательских сценариев и поведения человека на сайте.

И понеслась
Скорость интернета продолжала расти, сайты — усложняться, и начали появляться веб-сервисы.
Теперь мы используем предварительный этап создания прототипа — прототипирование и продумывание взаимодействия.

С развитием мобильного интернета появляются адаптивные сайты. В США процент посещений со смартфона превалирует над десктопным. Требование к дизайну сайта — сначала должна быть создана хорошая мобильная версия, затем десктопная. Как следствие, нужно уметь создавать адаптивные сайты.

App Store захлестнуло лавиной приложений, и вместе с тем он стал катализатором появления всё новых. Мы увидели вакансии «дизайнеров мобильных приложений».

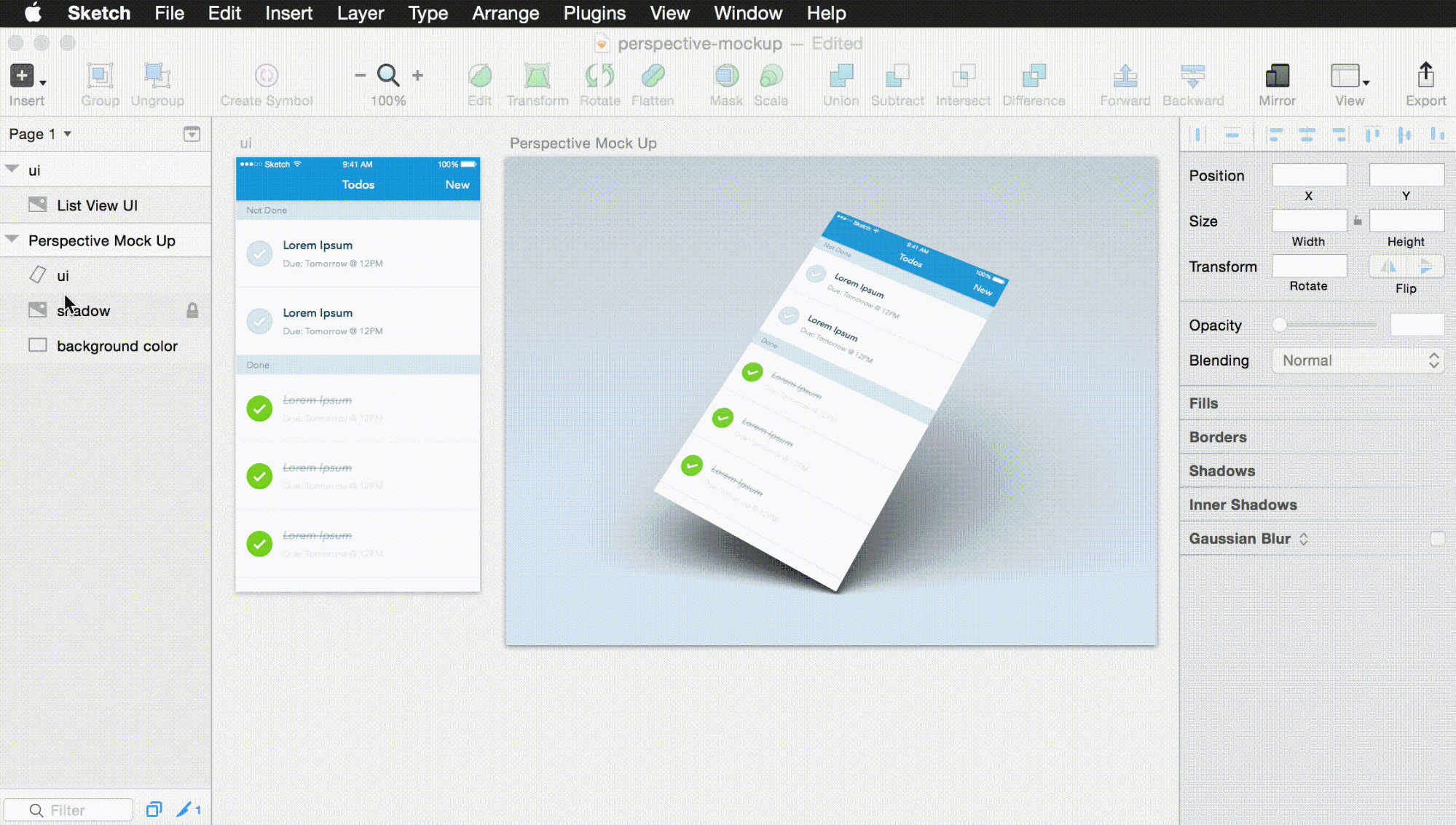
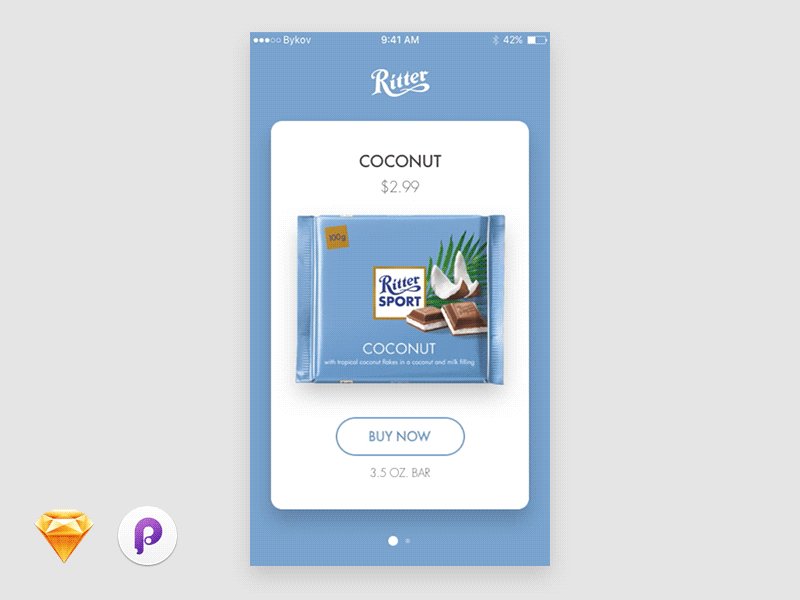
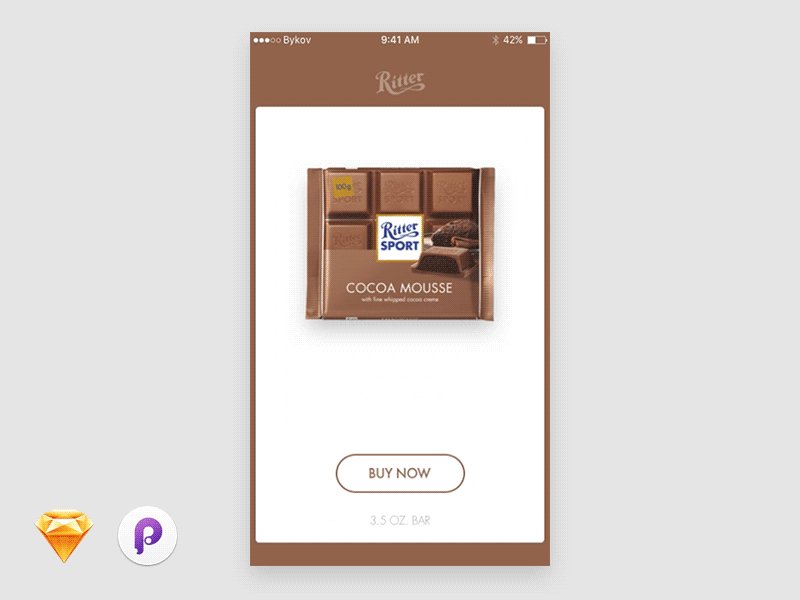
На смену скевоморфизму приходит flat-дизайн, а вслед за ним материал-дизайн. Появившийся в 2008 году Sketch как простая и понятная программа для дизайнеров на Mac набирает популярность.

Sketch

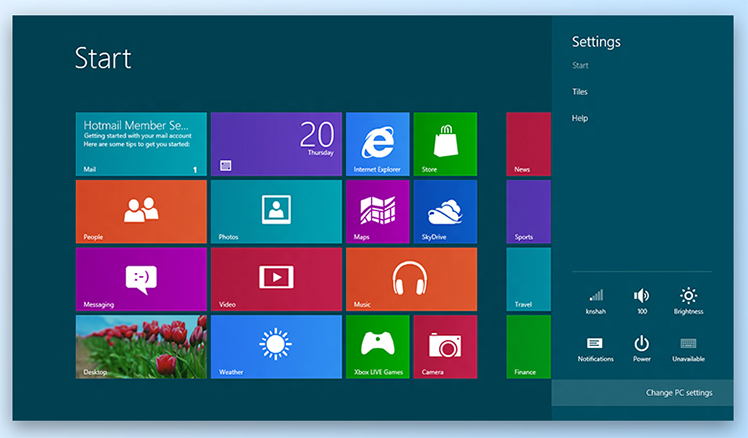
Материал-дизайн в Windows
Появление микро-анимации добавило пункт — дизайнеру нужно продумывать всё: как и что будет двигаться, работать, сосуществовать.

Появляются инструменты создания сайтов без участия разработчиков. Такие инструменты ещё несовершенны, но позволяют создавать рабочие прототипы и проверять многие идеи без задействования лишних рук..

Чего ждать в ближайшем будущем
Требования к дизайнеру зависят от целей компании. Но редко встречаются дизайнеры, которые обладают всеми перечисленными навыками одинаково хорошо. Чаще они хороши в чём-то одном, и именно этим они ценны.
Думаю, что в будущем, с ростом технологий виртуальной реальности, интерфейсы перейдут в 3D. Уже сейчас создаются сайты под VR. Пока что это арт-пространства, но кто знает, как это будет развиваться?
А дальше, возможно, частично исчезнут визуальные интерфейсы. Сегодня мы слышим, как на конференциях говорят о нейроинтерфейсах. Но наиболее развиты сейчас голосовые помощники. Возможно, в ближайшем будущем пользователю не нужно будет уже ничего вводить и искать на сайте. Надев очки, достаточно будет сказать виртуальному помощнику, что вам нужно.
Читайте также: Ликбез для веб-дизайнера: 24+ ресурса для просвещения и вдохновения
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.