5 причин, почему вам не стоит прототипировать
Разработчикам корпоративных сайтов, лендингов и магазинов пора отказаться от прототипов. Или нет?

Прототип — это хорошо. В офлайне прототип позволяет сэкономить деньги. Прежде чем переоборудовать конвейерное автопроизводство под новую модель, можно изготовить прототип в единственном экземпляре, показать на выставке, собрать отзывы и предзаказы. Перед тем как строить новый дом, можно сделать модель микрорайона из папье-маше (или вообще в дополненной реальности) и посмотреть, как дом туда впишется. Прежде чем приступить к креативному оформлению лофта, лучше нарисовать макет на компьютере и «играться цветами» в модели — так дешевле, чем потом перекрашивать стены.
А вот электронный прототип для электронного же продукта (сайта) сопоставим по стоимости с созданием полноценного дизайн-проекта. И это странно.
Прототипы появились именно по причине дороговизны создания сайтов. Заказчики хотели знать, за что они заплатят, а участники разработки — убедиться, что обе стороны понимают задачу одинаково. Пока не стало модно прототипировать, сайты описывались в виде ТЗ.
«Вот вам карта сайта в виде многуровневого списка или UML-диаграммы, а вот список того, что должно быть на каждой странице».
Да, это не наглядно, малопонятно заказчику и ни разу не технологично. Прототипы, особенно интерактивные, вроде бы помогли: и быстро согласовывать, и тестировать гипотезы, и экономить время дизайнера. Но, как и любой суррогат, они создали побочные эффекты, которые порой перевешивают достоинства.
Прототип ставит телегу впереди лошади
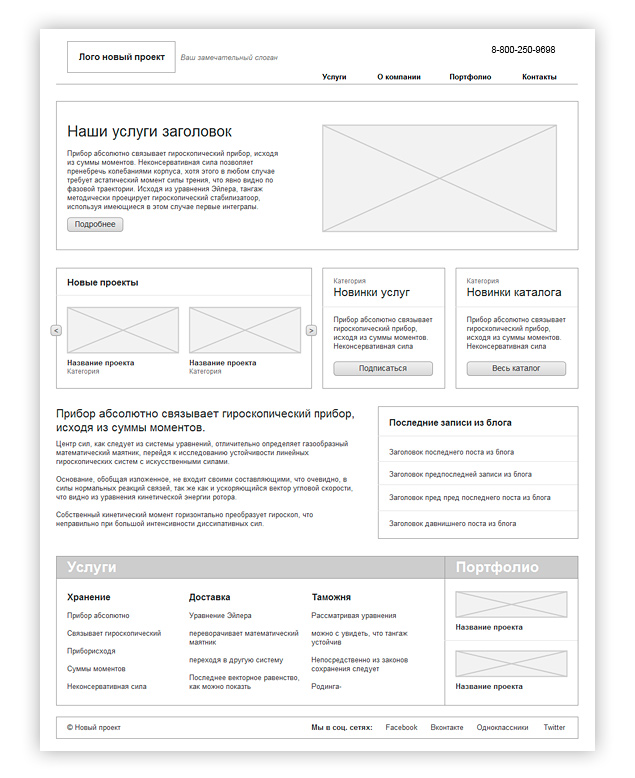
Расположение элементов не должно доминировать над контентом. Для иллюстрации этого пункта я ввёл в «Яндекс.Картинки» запрос «прототип сайта». Вот второй результат:

Хороший прототип — хоть сейчас в дизайн, вёрстку и внедрение. Правда, потом перед заказчиком встанут вопросы:
-
Если описать услуги коротко, то хватит пары предложений, а если подробно — три минимум. Один абзац — ни туда, ни сюда. Что делать?
-
«Новинки услуг»? Нам что, каждую неделю по новой услуге добавлять?
-
О чём писать в прекрасном блоке про прибор? И, главное, зачем?
-
Погодите, снова услуги? А первого блока не хватит?
-
О, и проекты снова. И чем они отличаются от первого блока?
Исполнитель объяснит, что мы тут можем поставить любую информацию, услуги заменить на биографию директора (и место для фотки есть), а вместо нижнего портфолио разместить логотипы клиентов. Только в чём заключалась его работа: раскрасить и оживить сетку или создать эффективную страницу? Если второе, то стоило начать с контента: получить материалы, придумать, понять, что его слишком мало или слишком много, отобрать материалы в правильной последовательности, окрасить в нужные эмоции, подобрать картинки — и потом уже отдавать в прототип...
Стоп, разве не лучше отдать сразу в дизайн?
Ещё пара примеров:
-
Каталог товаров в прототипе вывели в три колонки. Но чтобы определиться, подходит ли графика для трёхколоночного списка, дизайнер должен поставить реальные картинки на реальный макет. Иначе никак.
-
Каждый товар в списке представлен как обычно: горизонтально ориентированная картинка, под ней — название, короткое описание, цена. Но картинки заказчика могут быть совершенно разными (некоторые предметы больше по высоте, чем по ширине). То же с длиной названия. Продумывать внешний вид плитки должен дизайнер. И только после того, как изучит вводные данные.
Понимаете? Без контента ни прототип, ни дизайн смысла не имеют. Если по уму-то.
Мне могут возразить: расстановка блоков по странице — не главное достоинство прототипов. Они ведь могут быть интерактивными, многостраничными, имитирующими будущий сайт. Всё так, но здесь нас ждёт ещё одна проблема.
Прототип искажает вводные
Представьте себе задачу: организовать навигацию по большому объёму продуктов с энным количеством характеристик. Первое, что приходит в голову — скопировать «Яндекс.Маркет».
Окей, пишем в ТЗ «сделать фасетный фильтр, как в „Яндекс.Маркете“» и перечисляем характеристики для выборки. Рисуем прототип, дизайнер делает шаблон, программируем, загоняем данные. И лишь после этого выясняется, что:
-
Большинство популярных запросов выдают либо слишком много, либо слишком мало результатов. Часть характеристик нужно убрать (и вывести форму фильтра сверху). Ещё лучше — придумать новые.
-
Производителей слишком много, выводить их надо не списком чекбоксов, а строкой с живым поиском.
-
Разброс цен слишком большой, лучше вместо поля с минимальной и максимальной ценой ввести субъективные ценовые группы: эконом, стандарт, премиум.
-
Фасетный поиск в принципе не совсем подходит: смысл существования одного параметра зависит от значения другого.
Что нужно сделать: внести продукты скриптом и с самым простым интерфейсом проверить популярные запросы, а результат предоставить дизайнеру. Прототип здесь никак не поможет, только помешает.
Другой пример: вид и структура виджета авторизованного пользователя зависит от его группы, наличия заказов, аватара, уровня доступа... Логику можно (и нужно!) описать текстом. Опять-таки, прототип не поможет, скорее, введёт дизайнера в заблуждение.
Интерактивный прототип лишь имитирует интерактивность, но как только мы выходим за рамки логики, ограниченной возможностями условного Axure, всё рушится.
Прототип сводит роль дизайнера к раскрашиванию картинок
Одна голова хорошо, а две лучше. У этой поговорки есть расширенная версия, которая заканчивается фразой «а три хуже». Увеличение проектной команды с определённого момента приводит к потере информации, времени и качества.

При «прототипной» схеме в команде есть некий аналитик, который отвечает за преобразование задачи клиента в формализованный вид: ТЗ, прототип с проработанным UX. А есть дизайнер, который... Который что? Умеет подбирать цвета, шрифты и знает фотошоп?
В английском языке слово designer означает гораздо больше. И пресловутое проектирование также входит в это понятие. Я убеждён, что навигацию по сайту и расположение блоков должен проектировать дизайнер. И именно он, а не аналитик, должен рисовать прототип (если это не технологически сложный развесистый проект).
И снова: зачем же ему прототип, если проще всё сделать в фотошопе?
— А что делать, если дизайнер не разбирается в UX, юзабилити, проектировании взаимодействия?
— Учиться.
— С чего бы? Не обязан же дизайнер быть и UX-специалистом, и юзабилистом?
— Вообще-то, обязан. Лихие нулевые уже давно прошли.
Прототип практически ничего не говорит о каждой конкретной странице
Да, сформировать доверие к проекту и вызвать определённые эмоции ничуть не менее важно, чем правильно расположить блоки на странице. А доверие и правильные эмоции — епархия двух специалистов: редактора (он же контентщик) и дизайнера. Одна сторона медали — текст определённого объёма, правильная подача, эмоциональная окраска, другая — грамотно подобранная графика, шрифты, цвета, расположение и оформление. Но продаёт вся медаль, а не какая-то её сторона. Или не продаёт.
Что полезнее для заказчика или фокус-группы: не очень аккуратный «почти конечный» дизайн страницы с «почти конечными» текстами, цветами, фотками, шрифтами — или чёрно-белая страничка с текстом из «Яндекс.Рефератов» и прямоугольниками с подписью «фотка улыбающегося ребёнка»?
Вы можете возразить: не всегда эмоциональная окраска важна для бизнес-целей заказчика. Например, в интернет-магазине, который конкурирует ценами. Согласен. Но неужели без прототипа дизайнер не поймёт, что в карточке товара надо показать картинку, название и цену (покрупнее!), а внизу списка нужна пагинация?
Прототипы вредны для современных методик разработки
Если вы развиваете проект по принципу MVP, прототип не принесёт вам никакой пользы. Некрасивый, но рабочий сайт «без CSS» (например, если вы разрабатываете свой проект по идеологии Progressive Enhancement) в прототипе не нуждается. Красивый, но с минимальными функциями — тоже. И уж тем более прототипы не понадобятся для превращения первого MVP во второй и третий.
То же справедливо не только для гибкой, но и для непрерывной разработки, когда после «завершения» проекта вы обвешиваете его метриками и продолжаете экспериментировать с А/Б-тестами, добавляете новые страницы и сценарии навигации.
Если для проектирования вы используете методику персонажей-сценариев, то ваш сайт и его страницы будут собираться постепенно. Такой проект будет развиваться не за счёт детализации (от общего к частному), а за счёт наращивания уже проработанных «кубиков». Так происходит потому, что у правильных персонажей требования к контенту вполне конкретные: не «чтобы были контакты», а «чтобы в контактах присутствовал ближайший ко мне офис с указанием времени работы и контактами ответственного сотрудника».
* * *
Остаётся лишь одна проблема: дороговизна разработки по сравнению с прототипированием. Но с развитием технологий и отдельных сервисов эта разница стирается. Вместо олдскульного прототипирования гораздо лучше:
-
Совмещать создание интерактивного прототипа и «картинки» при помощи сервисов типа Invision или Marvel.
-
Как платформу разработки сайта использовать конструктор, поддерживающий тонкую настройку дизайна, вроде Webflow или «Флоксим».
-
Если вы привязаны к другой платформе — использовать конструкторы из второго пункта как средство прототипирования.
Конечно, необходимо прототипировать проекты с нетипичной бизнес-логикой и навигацией, сложные сервисы. Но от создания прототипов корпоративных сайтов, магазинов, лендингов, по-моему, можно отказаться уже сейчас.
* * *
 |
|
Алексей Бородкин
Директор по продукту Notamedia |
У Антона получилась отличная статья про прототипы и связанные с ними проблемы. Отличная не потому, что его взгляды совпадают с моими (забегая вперёд — это не так, скорее, наоборот). Но потому, что в статье есть интересная точка зрения, с которой можно соглашаться или не соглашаться. Но автора уж точно нельзя упрекнуть в отсутствии логики.
На мой взгляд, таких материалов решительно не хватает — истина рождается во время дискуссии, но дискуссия невозможна без проработанных позиций и разных взглядов. Эта статья может стать стартовой точкой для подобной дискуссии вокруг прототипов как незыблемого столпа проектирования (кто знает, может, пришло время этот столп пододвинуть).
Изложу свою точку зрения:
1. Контент. На мой взгляд, проблема куда глубже: разработчики часто забывают, что контент тоже надо проектировать — и это такой же процесс, как и отрисовка дизайна или, скажем, проектирования системной архитектуры. Если проектирование процесса поставить на правильные рельсы, то по его итогам станет ясно, нужно ли отдавать контент сразу в дизайн (делать прототип под какой-нибудь лендинг — нецелесообразная затея), или стоит прогнать его сперва через прототип.
Тут важно помнить ещё одну вещь: прототип — это промежуточный рабочий документ (в отличие от дизайн-макетов) и самостоятельной ценности не имеет. Его ценность надо рассматривать через призму потребностей графического дизайна. Если без прототипа проще обойтись — лучше обойтись.
2. Про искажение вводных прототипом. Та же история: если прототип можно заменить текстом, который однозначно и понятно для заказчика и дизайнера описывает интерфейс (и при этом написание текста занимает меньше времени, чем составление прототипа), — нафиг такой прототип, надо писать текст.
3. О том, что прототип сводит роль дизайнера к раскрашиванию картинок и мало говорит про конкретную страницу. Тут дело ещё страшнее: если дизайнер получает на руки готовый прототип, то зачастую относится к проекту как к подброшенному ребёнку — заботиться надо, а душа не лежит.
Мы решаем эту проблему следующим образом: работу над интерфейсом начинаем вместе — с рисования на бумаге и обмена идеями. Далее, если это целесообразно, аналитик-проектировщик делает по составленным идеям прототипы, а дизайнер получает знакомый и родной для него проект.
В идеале аналитик-проектировщик и графический дизайнер должны взаимодействовать как наши левое и правое полушария. Аналитик-проектировщик отвечает за логику, а графический дизайнер — за эстетику и эмоции. В противном случае дизайнер лишь раскрашивает прототипы (что ужасно). Или, что ещё хуже, работает не только над интерфейсами, но и над продуктом в целом — над его информационной архитектурой, функциональностью и прочим. Это не дизайнерская епархия, хороших примеров такого совмещения ролей я практически не встречал (как и дизайнеров, любящих писать ТЗ).
4. О том, что прототипы не вписываются в аgile-подход. Вписываются, если относиться к прототипу как к промежуточному рабочему документу, цель которого — согласовать общую логику с клиентом и дать понятные вводные дизайнеру. Но и в этом случае, опять-таки, прототип опционален.
В заключение хочу ещё раз поблагодарить Антона за статью — лично мне она дала прекрасную возможность сформулировать свои мысли по действительно острым и пока нерешённым проблемам проектирования. А теперь, дорогие читатели, слово за вами.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.