Добавить свою заметку вы можете на этой странице.
Краткое введение в проектирование интерфейсов
Для чего нужен прототип?
Прототипирование сайта дает возможность минимизировать правки от заказчика, которые обычно возникают в процессе и дизайна, и верстки, и программирования. Большую часть вопросов мы решаем при проектировании и таким образом избавляем себя от лишней работы на последующих этапах.
Однако иногда можно обойтись и без прототипа, например, при создании:
- несложных промо-сайтов;
- одностраничных сайтов;
- лэндингов.
С чего начинается работа над прототипом?
Любой прототип должен быть основан на исходных материалах. Обычно это ТЗ, текущий сайт, данные маркетинговых исследований, клиентский контент и масса справочной информации. При отсутствии ТЗ можно взять за основу бриф или список пожеланий (wishlist) от клиента.
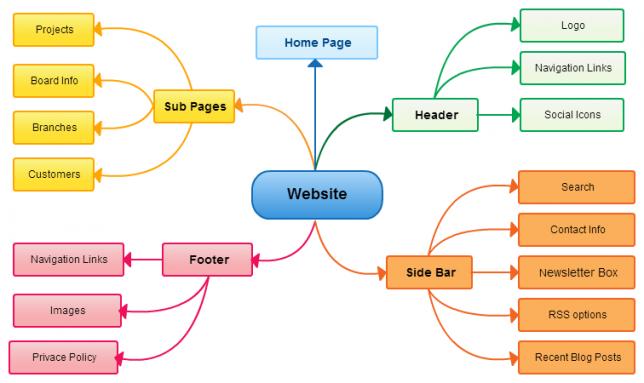
На этапе исследования мы создаем mindmap и user story, которые затем ложатся в основу прототипа. Для тех, кто не в курсе: mindmap это, по сути, карта или облако всех ключевых слов, идей, тем и аспектов, имеющих отношение к деятельности клиента. Выглядит примерно вот так:

Что касается user story, то ее можно описать как сценарий поведения усредненного пользователя сайта, причем таких сценариев должно быть несколько. Представим, что наш «типичный юзер» — бизнесмен, и он хочет встретиться с потенциальными партнерами на сайте компании заказчика. Чтобы помочь пользователю, мы создаем на сайте форму заявки («Назначить встречу»), которая позволит ему связаться с контактным лицом и назначить деловую встречу. Таким образом, с помощью этой формы мы помогаем юзеру быстро достичь свой цели.
Пара слов о боли
Очень важно определить «боль» клиента. Боль в нашем случае это такая проблема, которую заказчик стремится устранить, обратившись к нам. Часто он о ней не сообщает напрямую или даже не осознает. Например, клиент говорит: «Нам нужен интернет-магазин, чтобы повысить продажи». За этим может скрываться «боль» такого плана — клиента беспокоит неудобный каталог товаров на существующем сайте, из-за которого он теряет покупателей.
Эти скрытые факторы и являются ключевыми. Из них мы сформируем цели и задачи будущего сайта, исходя из них будем предлагать конкретные решения в прототипе.
С помощью каких инструментов можно создать прототип?
Набросать несложный каркас сайта можно карандашом на листе бумаги. Этот простой и доступный способ прототипирования активно используется интерфейсчиками по всему миру. Конечно, есть современные инструменты типа Axure RP и InVision, которые дают возможность создания более сложных прототипов. В нашем рабочем процессе в Alto Vision мы используем бумагу на этапе брейнсторма, а затем более детально прорабатываем прототип в Axure.
Насколько подробным должен быть прототип?
Задача проектировщика — создать каркас, который затем ляжет в основу дизайна. В прототипе не нужно акцентировать внимание на визуальной составляющей. К примеру, в прототипе мы схематично размещаем баннер в верхней части главной страницы, но определять наполнение (фото, видео или иллюстрация) и стилистику баннера будет дизайнер. При этом UX также предлагает свои идеи по анимации, эффектам и действиям, поэтому подобные закладываются уже на этапе проектирования.
Проектируем с клиентом
Одно из важнейших наших правил: будущий каркас сайта нужно обязательно обсуждать с заказчиком. Как мы это делаем? После первой встречи с клиентом мы получаем исходную информацию, задаем вопросы и формируем будущий контент сайта. Если нужно, собираем справочную информацию, встречаемся со специалистами отделов, проводим интервью и фотосессии. Таким образом, мы контактируем и решаем задачи совместно с заказчиком на протяжении всего этапа проектирования. Итоговый прототип мы презентуем лично руководству компании-заказчика, тщательно разъясняя всю структуру и логику работы будущего сайта. Получив обратную связь (правки и замечания), вновь обсуждаем прототип внутри команды, дорабатываем и окончательно его утверждаем.
Что презентовать клиенту, если нет прототипа?
Мы предпочитаем показывать прототип, потому что он кликабелен, содержит реальный контент и позволяет протестировать юзабилити сайта до его фактического запуска. Однако за неимением прототипа презентовать клиенту будущий сайт можно и в другом виде.
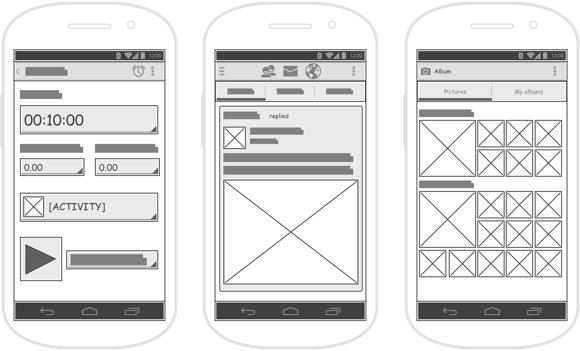
Например, это может быть wireframe — схематичный макет сайта, выполненный в виде блоков, обозначающих те или иные элементы (текст, картинка, видео, ссылки, поля и др.). Вайрфрейм визуально похож на прототип, но отличается тем, что лишен интерактивности (вы не сможете кликать, переходить по ссылкам, фиксировать действия на элементах).

Можно также показать мокап — тоже некликабельный и к тому же малоинформативный, но более визуально оформленный макет (практически уже дизайн). Мокап легче воспринимается клиентом во время презентации и порой более выигрышно смотрится по сравнению с прототипом и вайрфреймом.

Важно:если вы демонстрируете клиенту wireframe
или прототип, не забудьте предупредить его, что это только каркас,
а не окончательный дизайн-макет сайта. Иначе он может
ошибочно предположить, что именно так будет выглядеть
его сайт, и неправильно оценить результаты вашей работы.
Работа после работы
Работа UX специалиста не заканчивается после утверждения прототипа заказчиком. Дизайн, верстка и программинг проходят под непрерывным контролем проектировщика.
Несмотря на то что в прототипе уже заложен контент и функционал, процесс дальнейшей работы над сайтом необходимо контролировать. Будут ли все страницы в полной мере прорисованы дизайнером, правильно ли верстальщик понимает работу кнопок и навигации, разрабатывает ли программист функциональные блоки так, как это задумывалось изначально в прототипе — за всем этим неусыпно следит проектировщик. Также UX служит источником информации о юзабилити и отвечает на вопросы других участников команды в ходе всей работы над проектом.
От хаоса к порядку, от порядка к эффективности
Прототипирование в нашей работе — это стремление к упорядочиванию данных и правильной подаче информации целевой аудитории. В глобальном смысле это важный шаг в движении от смысла к форме: сначала прототип, функционал, контент и только потом дизайн, а не наоборот, как было в разработке сайтов раньше: «Главное, чтобы красиво».
Сейчас мы стремимся сделать сайты не просто красивыми, а, в первую очередь, понятными и полезными для конечного пользователя. Мы стараемся избавить его от информационного шума: надоедливых виджетов, сверкающих баннеров, всплывающих рекламных окон, бегущих строк и прочих ненужных элементов.
У посетителя есть конкретная цель, ради которой он пришел на сайт. Информация на сайте не должна захламлять голову человека, она должна помогать ему достичь цели.
Источник: altovision.ru