14 советов, как добиться большей наглядности в визуализациях данных за счёт текста
На любой диаграмме или карте много текста — заголовки, описания, примечания, источники, подписи, логотипы, аннотации, метки, цветовые ключи, всплывающие подсказки, метки осей — но часто их недооценивают в процессе проектирования диаграмм. В Datawrapper рассказали, как использовать текст, чтобы ваши визуализации было легче читать и на них было приятнее смотреть.
Подавайте информацию там, где она нужна читателям
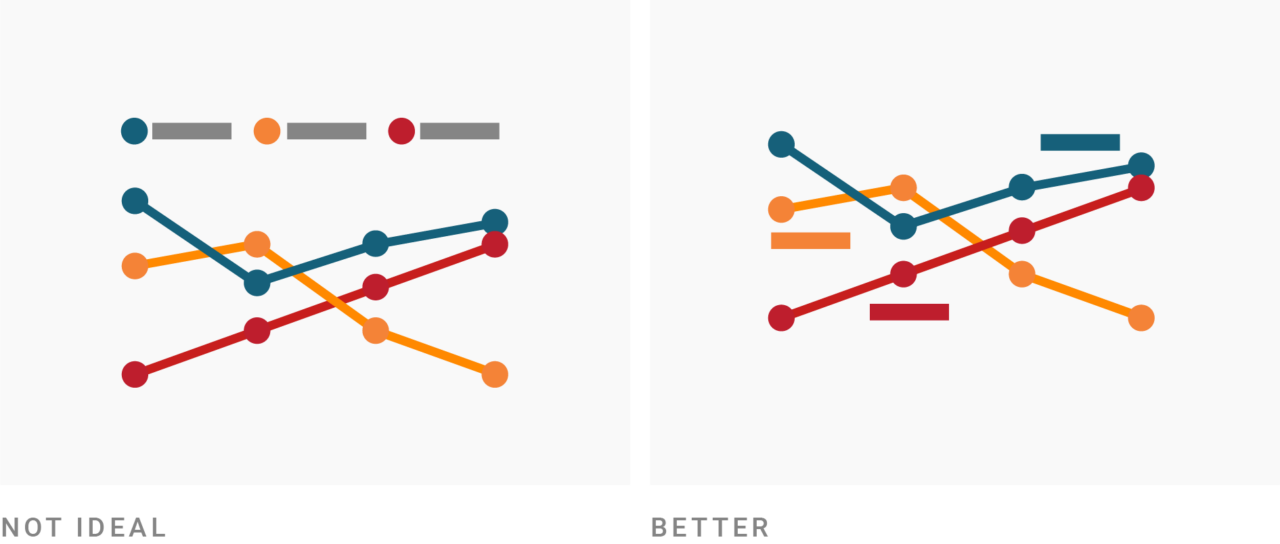
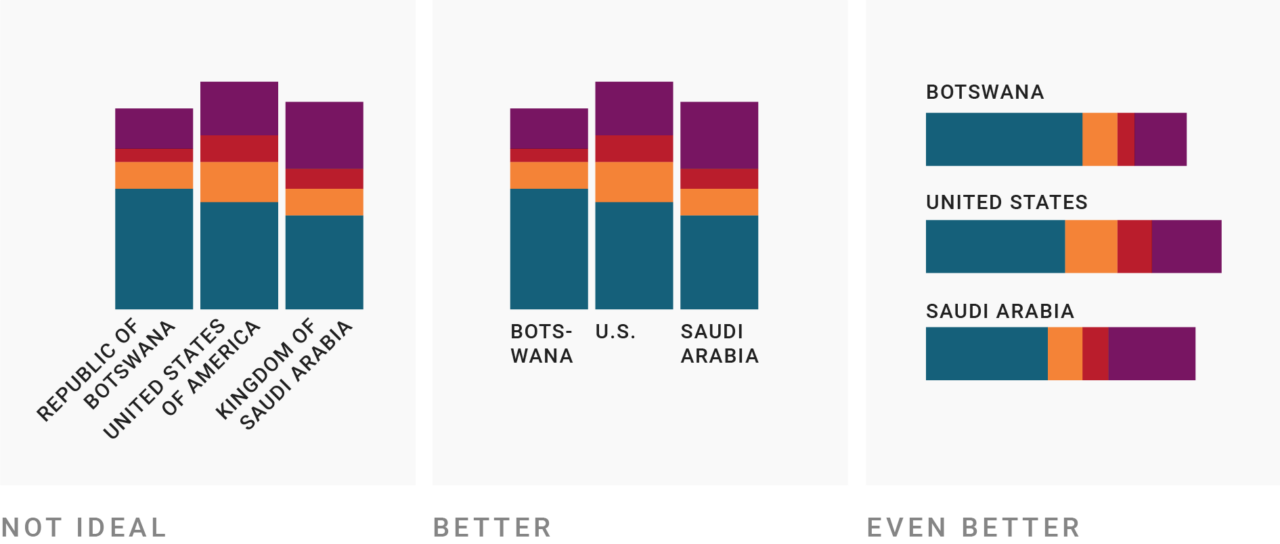
1. Поместите метки, поясняющие элементы диаграммы, как можно ближе к этим элементам. Возможно, сто́ит вообще удалить цветовой ключ диаграммы и прямо пометить категории.
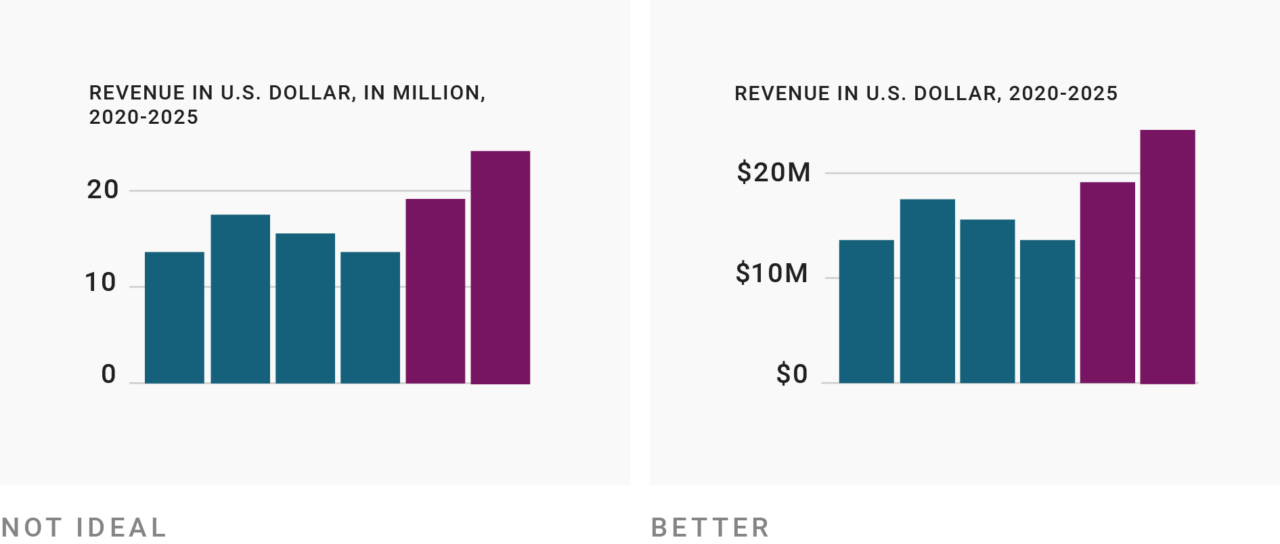
2. Повторяйте единицы измерения данных. Добавляйте их не только в описание, но и в метки осей, всплывающие подсказки и аннотации. Также не сто́ит использовать множители («в млн», «в тыс.») в описании.
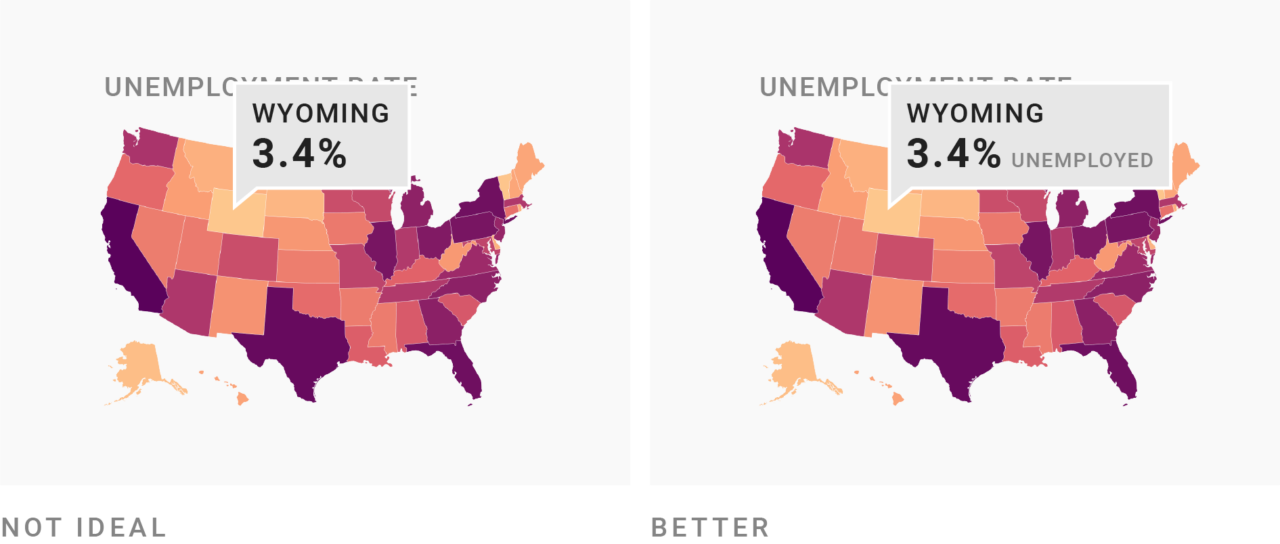
3. Напоминайте людям, что они видят, во всплывающих подсказках. Рассмотрите возможность указания в них не только цифр, но и категорий — например, «3,4% безработных» вместо «3,4%» или «+16% дохода» вместо «+16%».
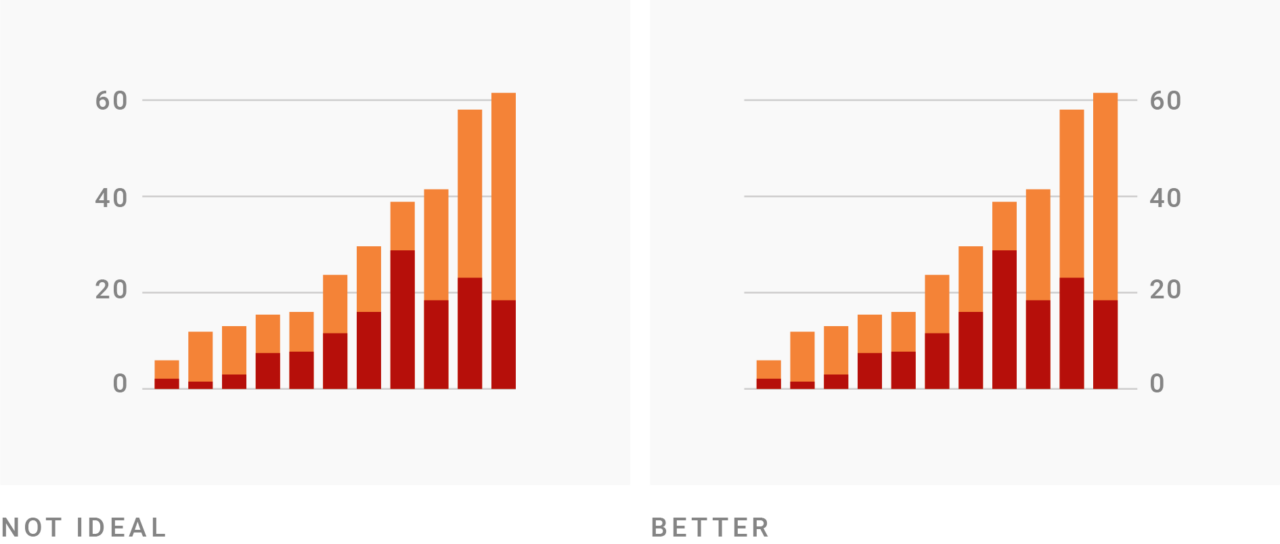
4. Переместите оси туда, где они необходимы. Слева направо или даже снизу вверх — если эти области диаграммы заполнены плотнее или более важными элементами данных. Это упрощает приблизительное вычисление их высоты или ширины.
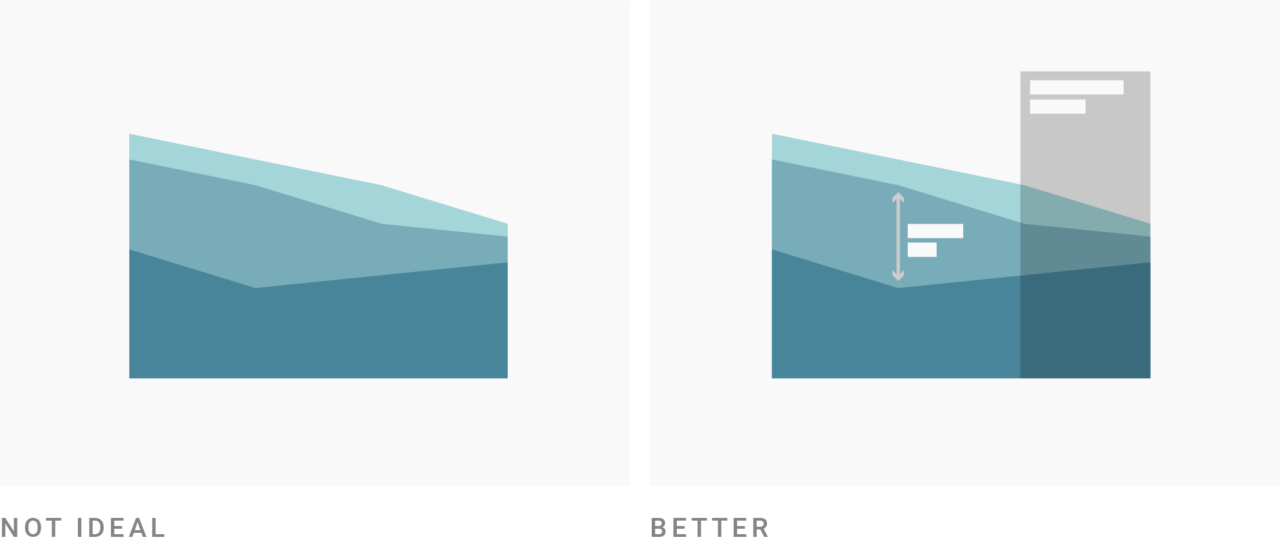
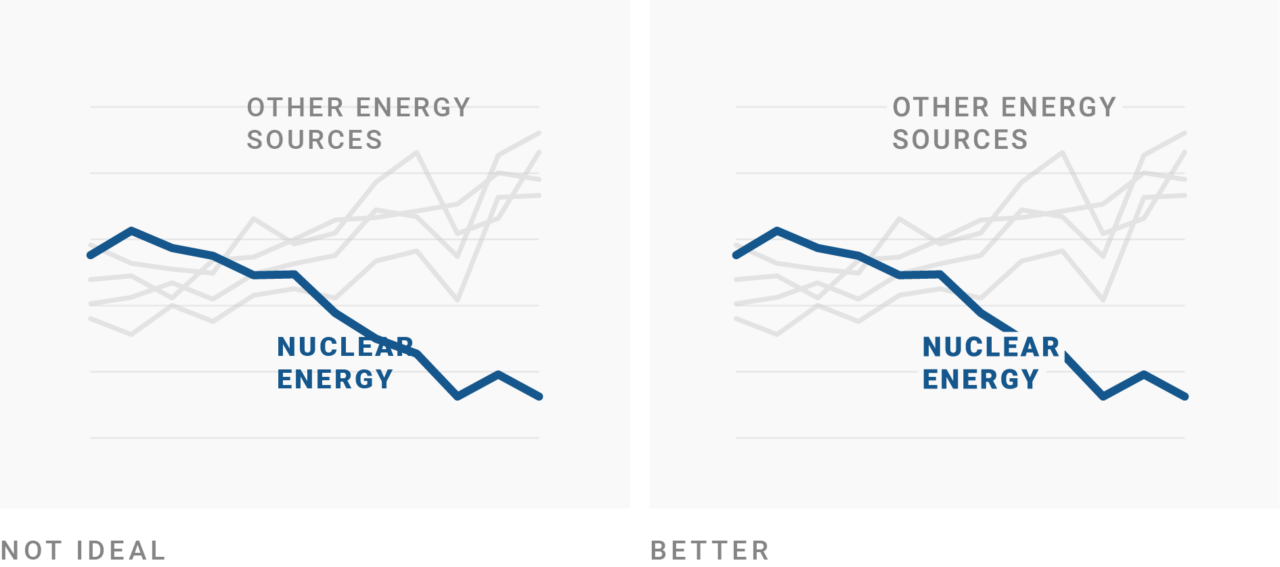
5. Используйте аннотации, чтобы подчеркнуть важные выводы или моменты. Например, аннотируйте важный выброс или что-то, что читатели должны знать, чтобы лучше понять, почему определённые точки данных выглядят именно так.
Сделайте дизайн удобочитаемым
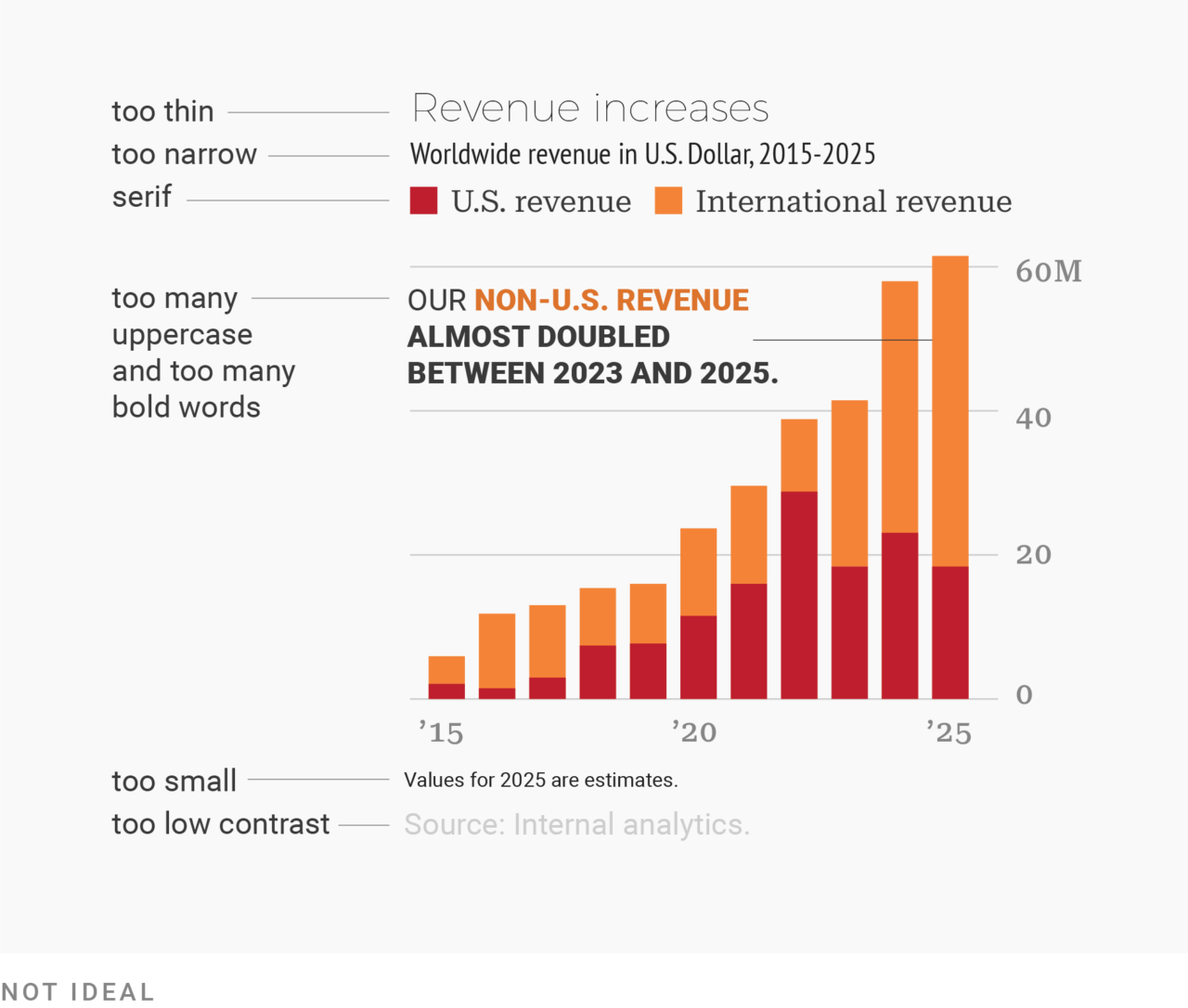
6. Используйте шрифт, который легко читается. Семейства шрифтов, стили шрифтов, размеры шрифтов и цвета текста должны максимально упрощать чтение наиболее важного текста.
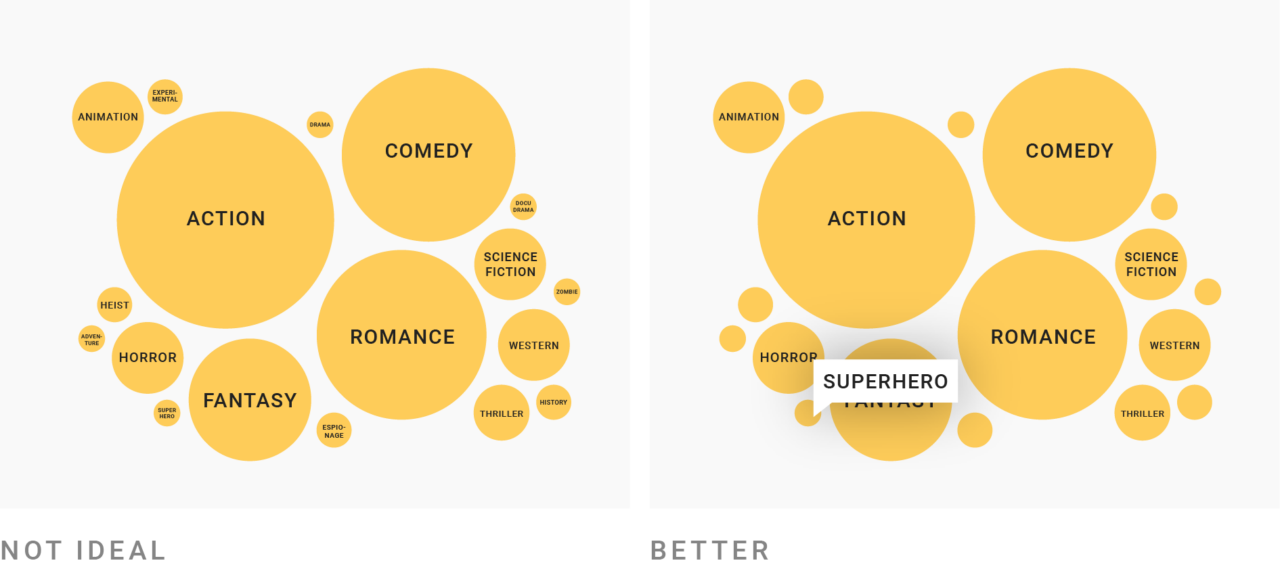
Если нужно использовать очень узкий текст или сильно уменьшить его размер, потому что в противном случае он «не влезет», то почти всегда есть другое решение: например, всплывающие подсказки:
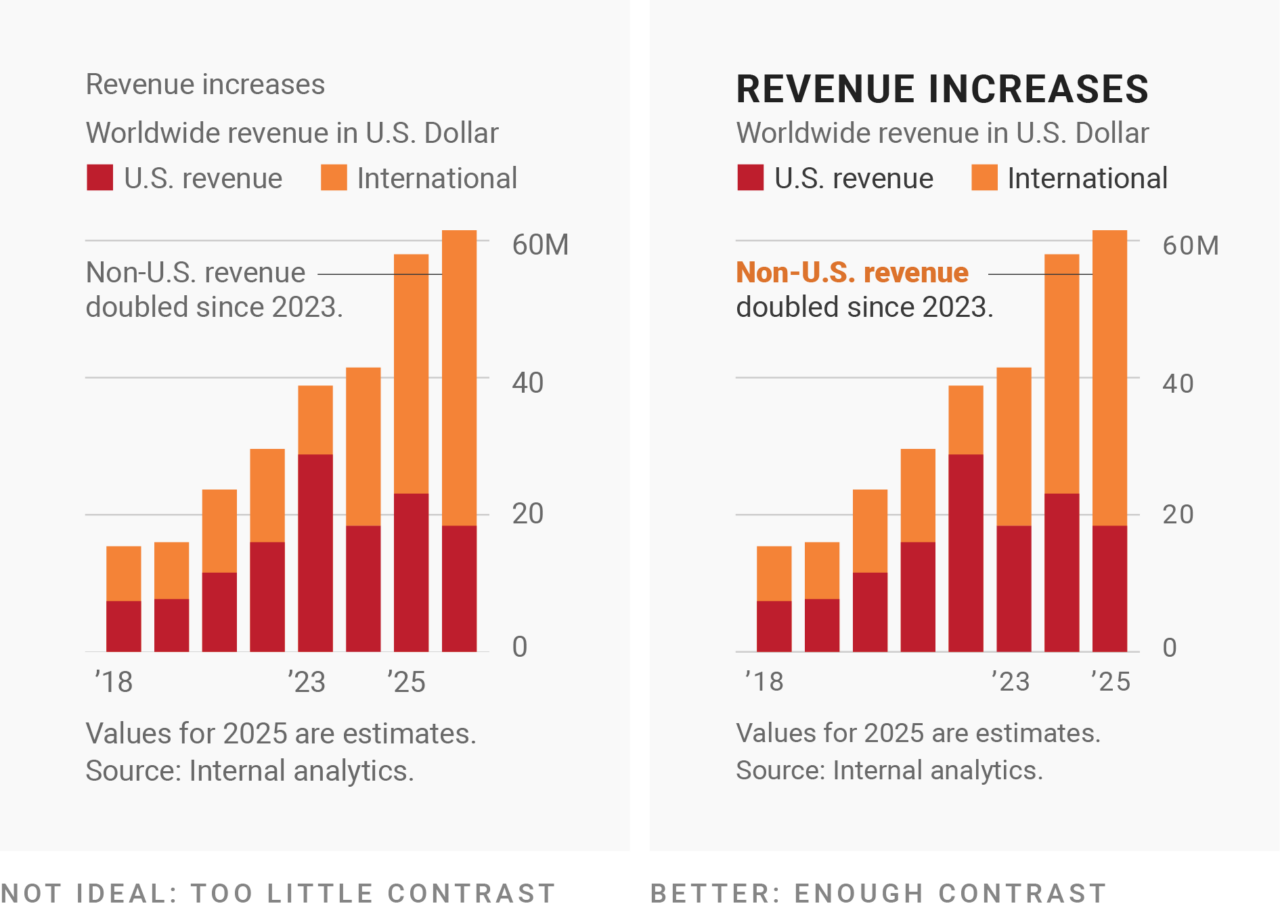
7. Привлекайте внимание размерами, стилями и цветами шрифтов. Самый большой и самый жирный текст с самым высоким контрастом по отношению к фону должен быть зарезервирован для самой важной информации. Этот текст будет прочитан первым — часто это название визуализации. Мелкий, тонкий и серый текст следует зарезервировать для менее важной информации, такой как описание или источники данных.
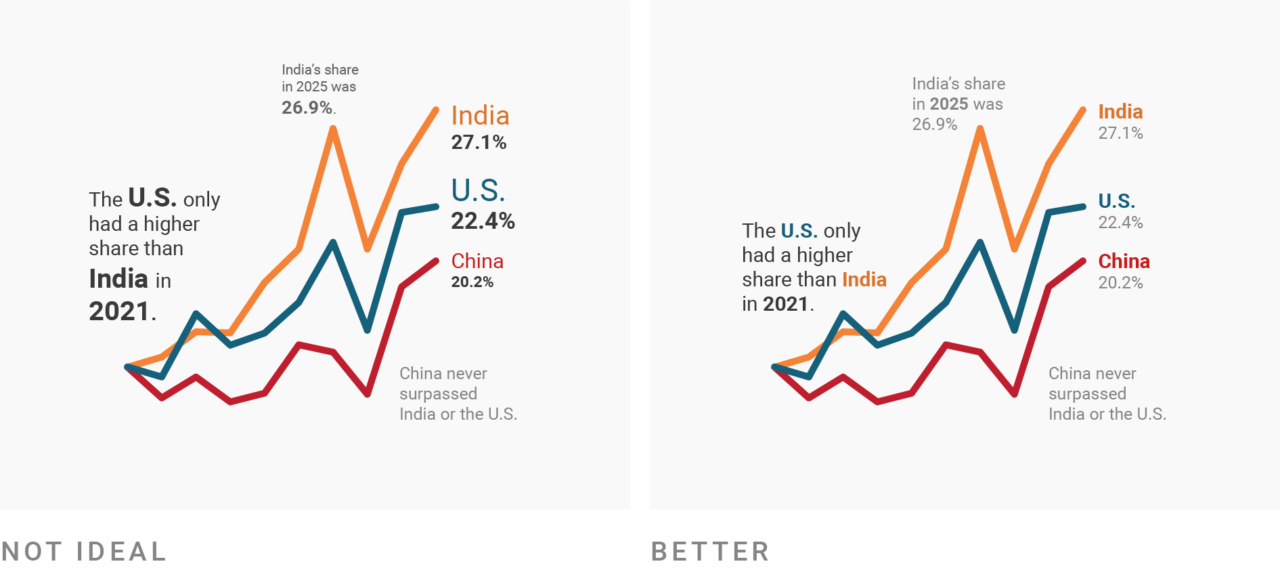
8. Ограничьте количество размеров шрифта в вашей визуализации. Множество разных размеров шрифта могут выглядеть хаотично. Для аннотаций и меток старайтесь использовать только два уровня иерархии, которые явно отличаются друг от друга — например, серый 12 пикселей и чёрный 14 пикселей. А аннотации подчеркните с помощью жирности.
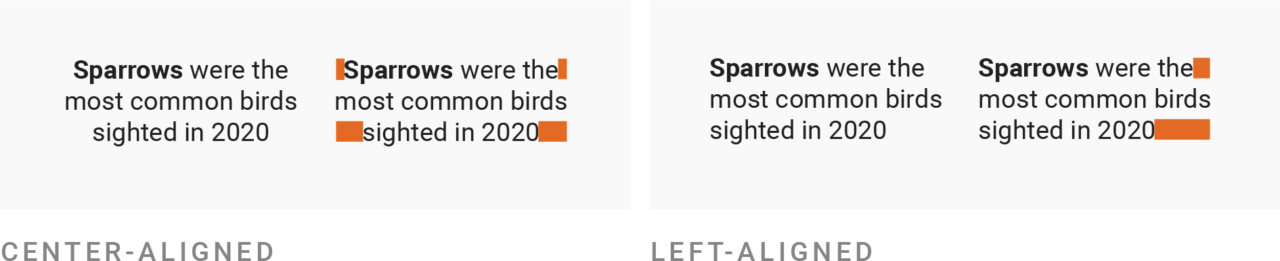
9. Не выравнивайте текст по центру. Выровненный по левому или правому краю текст выглядит аккуратнее, чем текст с выравниванием по центру.
Аннотации, выровненные как по центру, так и по правому краю, труднее читать, поэтому не используйте их для длинного текста — больше 10 слов. Иначе читатели дольше будут искать начало следующей строки, чем при чтении текста, выровненного по левому краю.
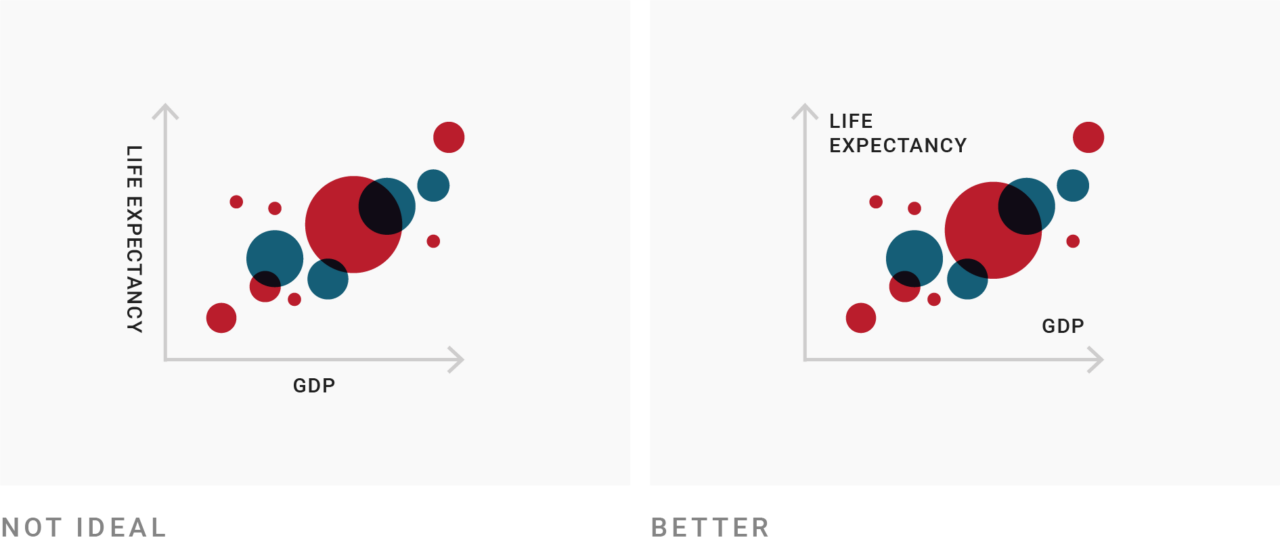
10. Не заставляйте читателей крутить головой. Найдите более удобные места для меток на осях диаграммы.
Часто метки осей можно кратко перефразировать, только не используйте слишком инсайдерские аббревиатуры. Убедитесь, что ваша диаграмма по-прежнему читаема для всей целевой аудитории. Если ваши метки всё ещё слишком длинные, рассмотрите возможность использования другого типа диаграммы:
11. Используйте контуры текста. Особенно если текст расположен на других элементах — даже на тонкой линии сетки. Ваш текст будет легче читать и приятнее восприниматься.
Отредактируйте текст так, чтобы его было максимально удобно читать и усваивать
12. Максимально упрощайте текст. А не просто копируйте и вставляйте официальное описание набора данных, который вы визуализируете. Опишите визуализацию так, чтобы её понял ваш друг или мама.
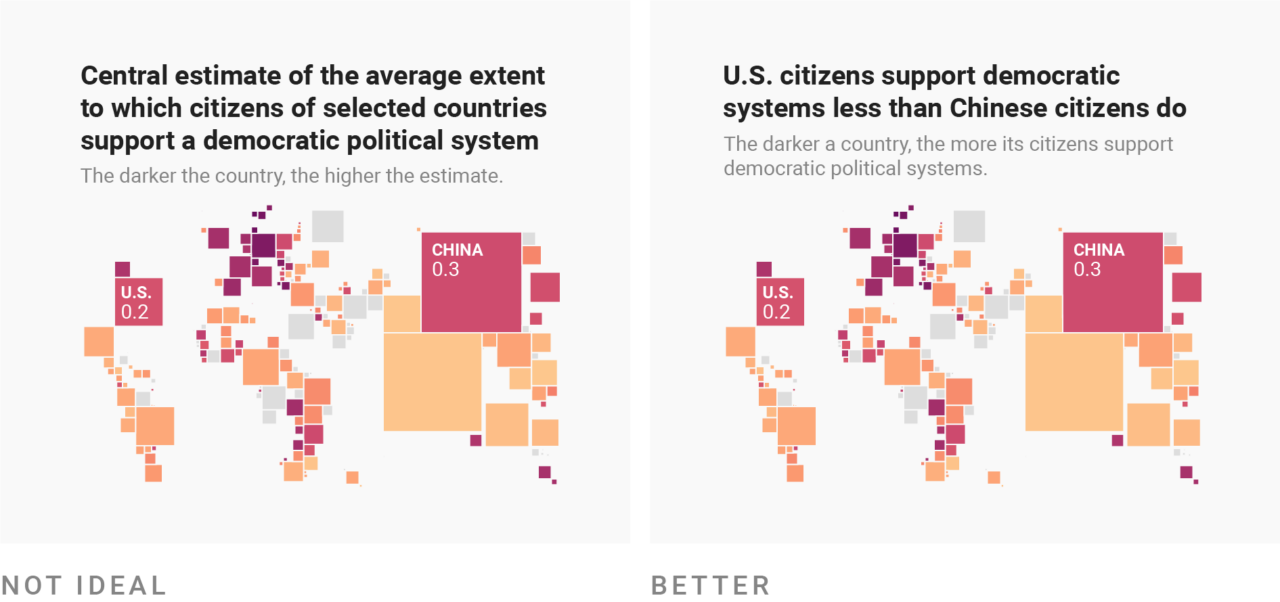
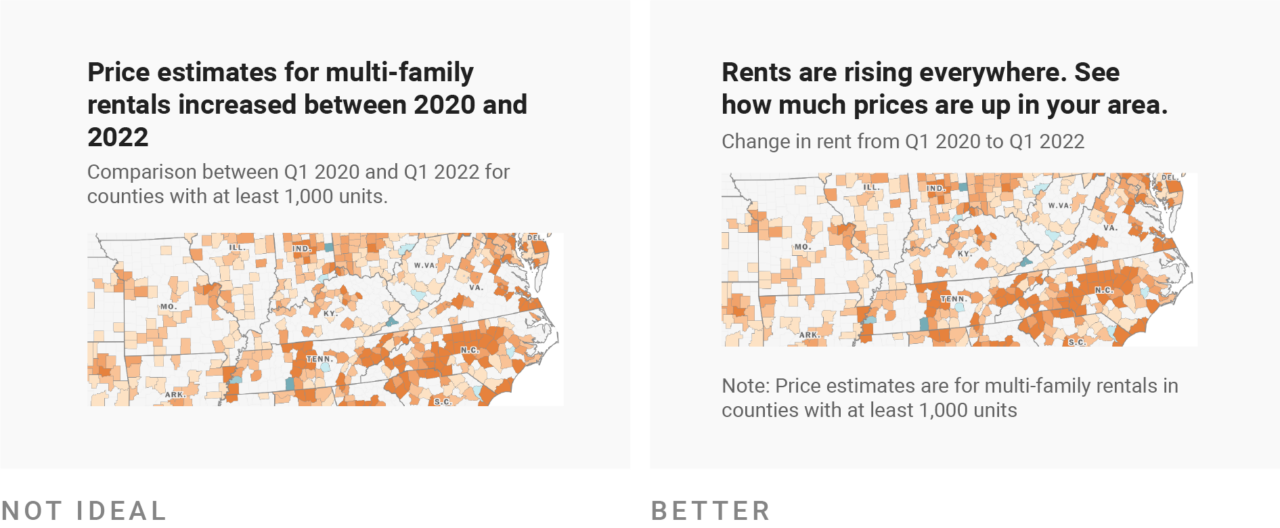
13. Доходчивость важнее точности формулировки. Для текста, который люди прочитают первым, используйте разговорные фразы. «Выше, чем когда-либо» в названии лучше, чем «пики», а «больше х, чем у» лучше, чем «х превосходит у». Сначала дайте основное утверждение — например, «Цены на аренду выросли повсеместно», а затем точное объяснение данных — «Оценка цен на аренду многоквартирных домов в округах с не менее чем 1000 квартир увеличилась в период с 1 квартала 2020 года по 1 квартал 2022 года».
14. Выберите подходящий числовой формат. Избегайте избыточной точности при отображении чисел. В любом случае лишь очень немногие запомнят число с большим количеством знаков после запятой (22,42%) или тысячных знаков (12 831), при этом именно эти данные могут сделать вашу визуализацию чрезмерно сложной на первый взгляд и, следовательно, непривлекательной для понимания.
Присылайте свои комментарии к ситуации на digital-рынке (короткие или развёрнутые, во втором случае сделаем вам полноценную колонку в статейной ленте Коссы):
Email: 42@cossa.ru
Телеграм: @cossawer
VK: vk.com/cossa

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.