Red Collar: 20+ свежих инструментов для веб-дизайна
Лучшие сайты, плагины и апдейты последнего времени. Собрали в Red Collar, упаковали в Cossa.
Marvel и Invision — что нового?

Marvel открыл своё API для разработчиков. Это поможет автоматизировать работу с сервисом внутри компании и анализировать данные на базе нарисованных прототипов. Уже есть интеграции с Jira, Dropbox, Sketch. А ещё можно вставить свои прототипы в Niice — о нём расскажем дальше в выпуске.

Maze помогает в проведении тестирования на базе прототипов. Анализируйте тепловые карты, время на выполнение задач или проверяйте дизайнерские гипотезы. Работает с прототипами Invision, а теперь ещё и Marvel.

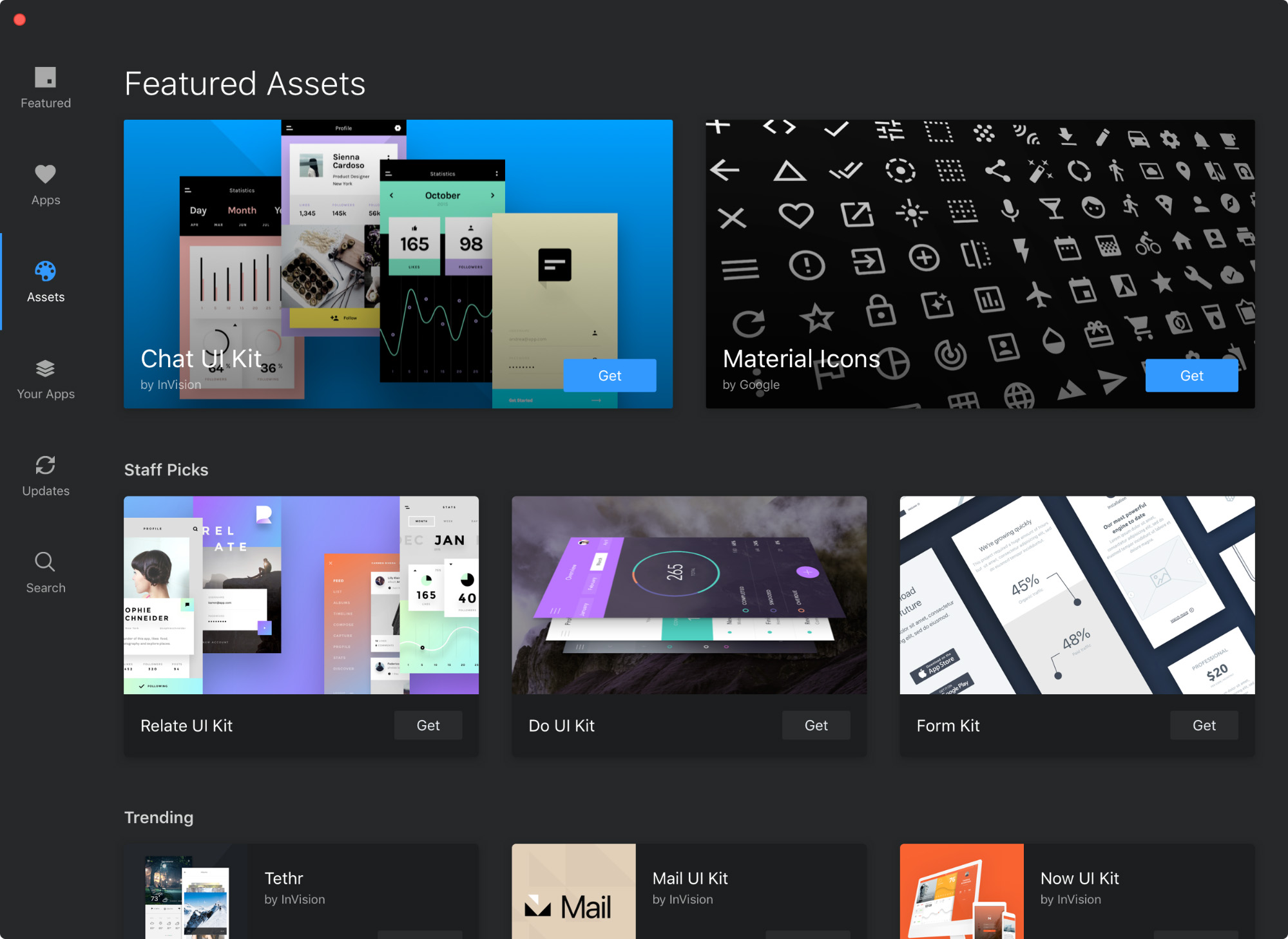
Сам Invision продолжает развивать коммьюнити вокруг нового продукта Invision Studio — и теперь открыл сайт, на котором пользователи делятся уроками, шаблонами и видео по использованию продукта.

А Invision Studio, в свою очередь, обзавёлся платформой для привлечения сторонних разработчиков. По сути, это набор инструментов для создания расширений и плагинов для IS, что позволит обогатить рабочий процесс внутри него и вывести взаимодействие на новый уровень. Sketch, держись! :—)
3 плагина для Sketch

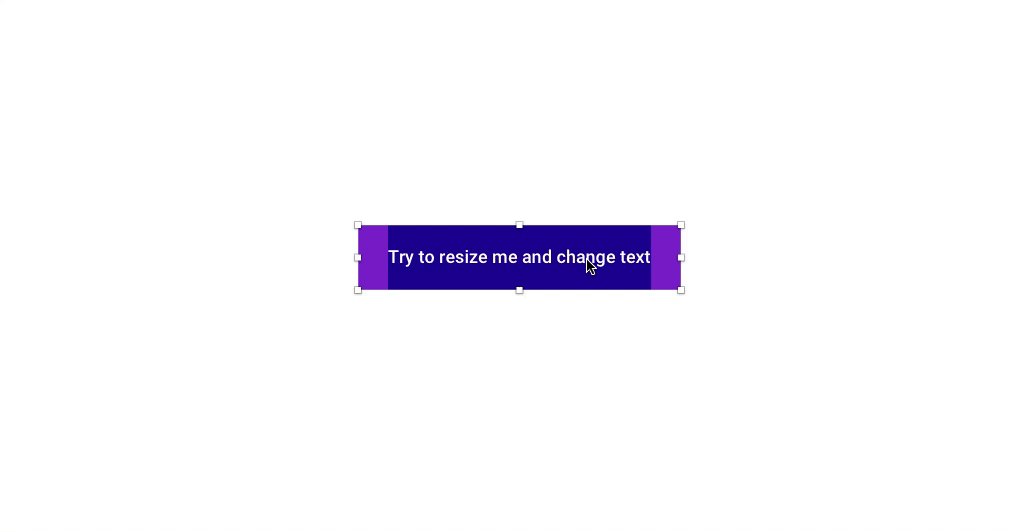
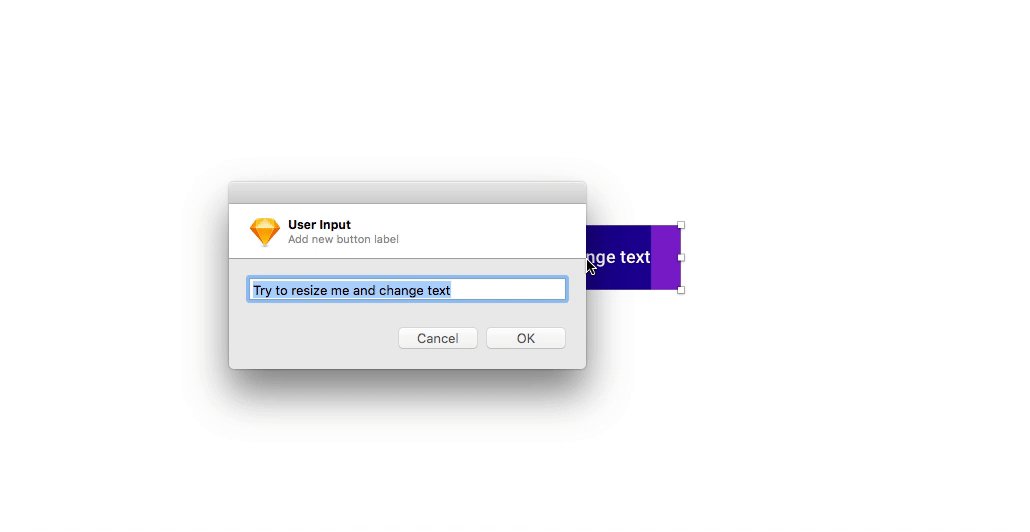
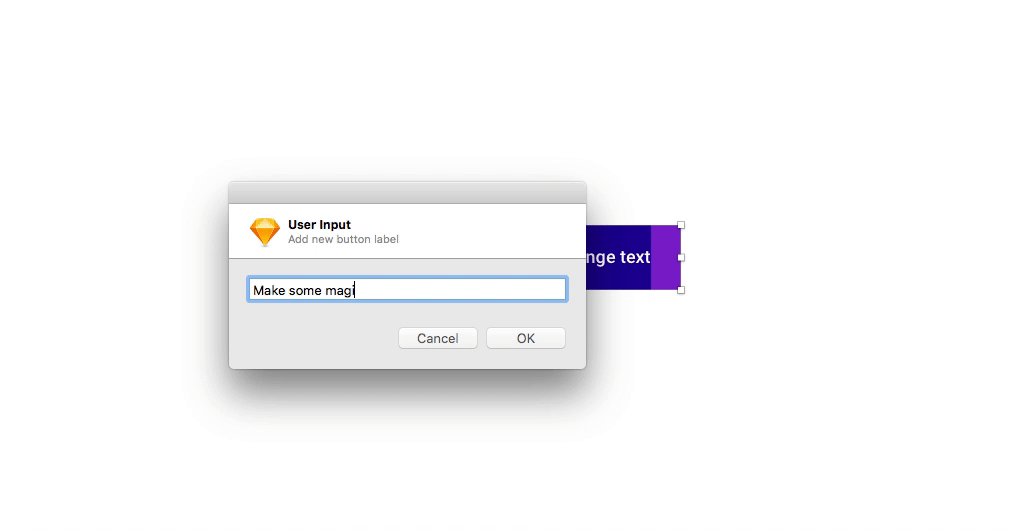
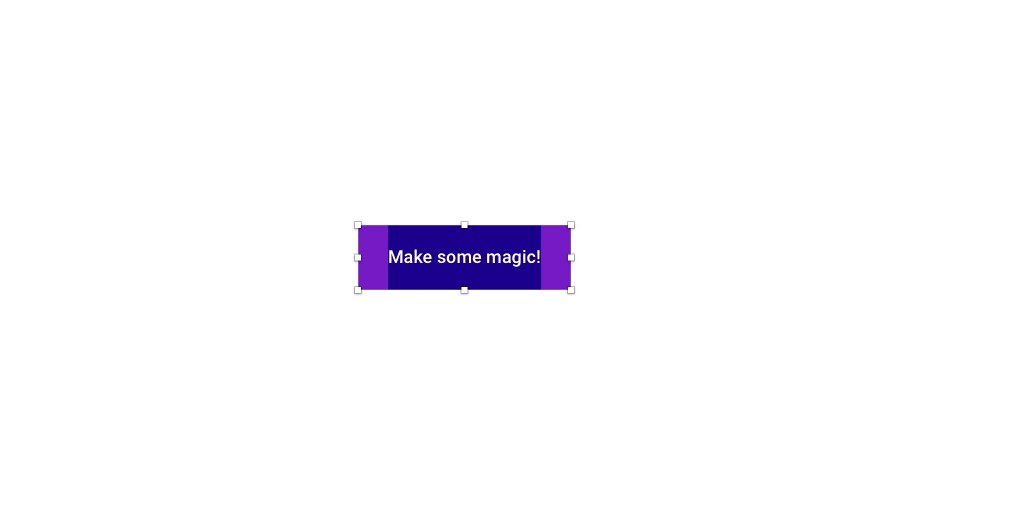
Как правило, при изменении текста внутри кнопки приходится заново подгонять её размер. Magic Buttons пытается решить эту проблему: вызываете плагин, вписываете новый текст — и кнопка автоматически пересчитывается. Magic!

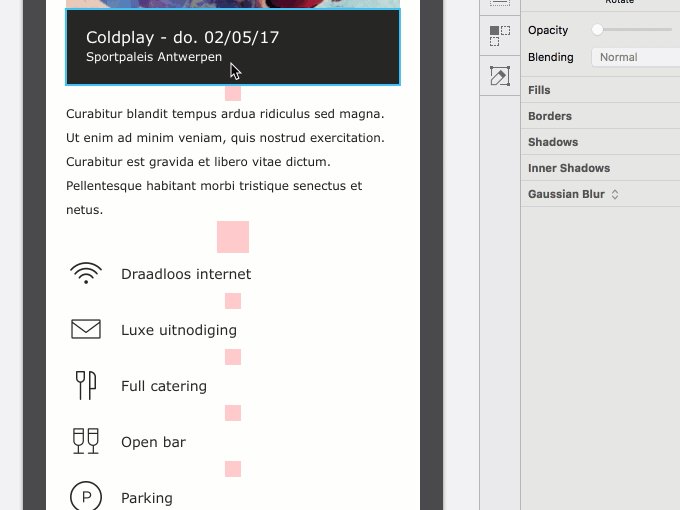
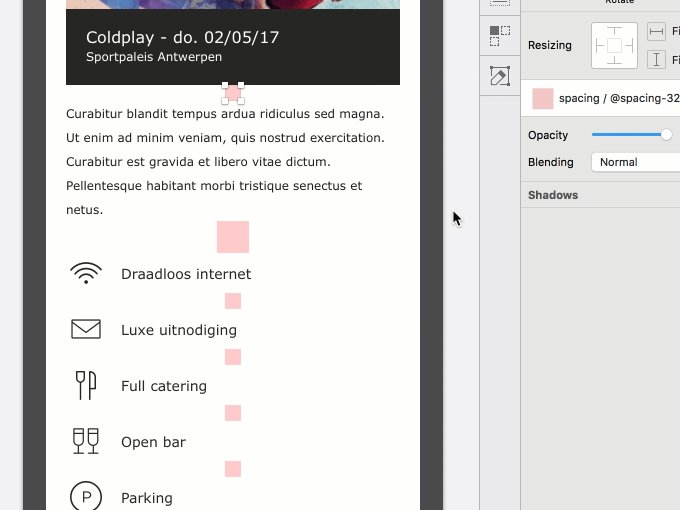
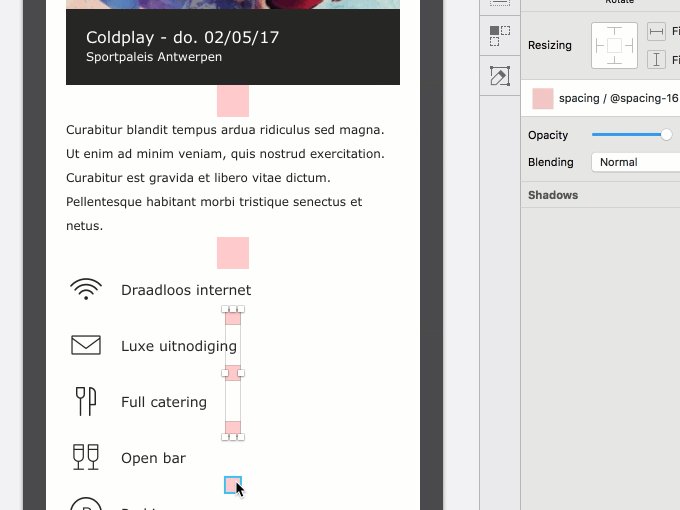
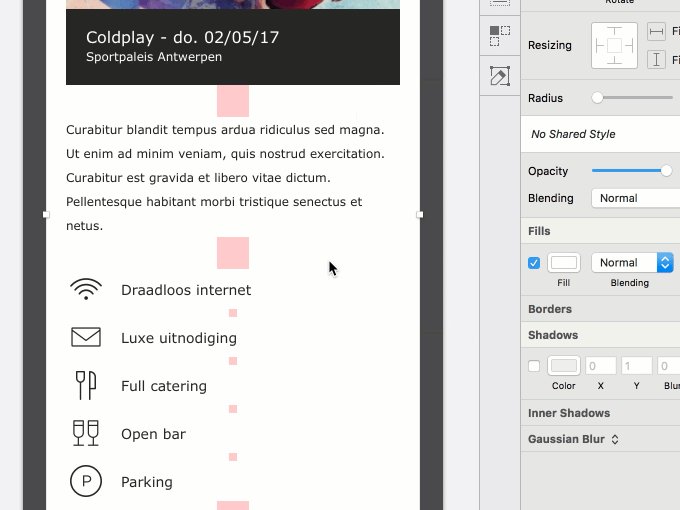
При создании макетов дизайнеры часто грешат рандомным выбором вертикальных отступов между блоками. Для систематизации процесса студия November Five сначала поделилась своей статьёй, в которой описывает решение проблемы, а затем на базе своего же метода выкатила плагин. Для максимального профита всё равно нужна Anima App. Плагин заменяет функцию reset to original size при смене одного символа на другой. Полезно для автоматического построения контролируемых отступов между блоками.

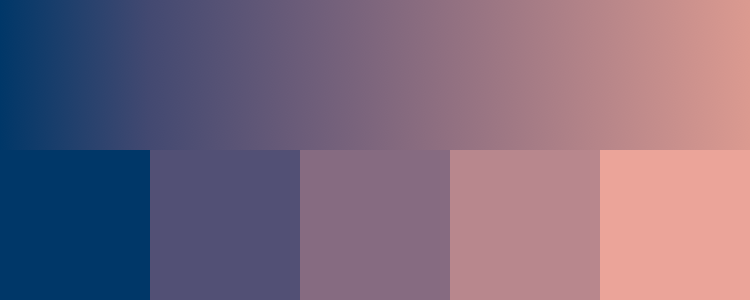
Часто при построении градиента от одного цвета к другому в середине цвет получается грязным и неприятным. Этот недостаток устраняет специально написанная библиотека: она пересчитывает переход в цветовом пространстве LAB. Плюс удобно интегрирована в плагин, который автоматически конвертирует цвета из LAB в RGB и разбивает сам градиент на несколько сегментов для плавности.
Figma, карты сайтов и дизайн-системы

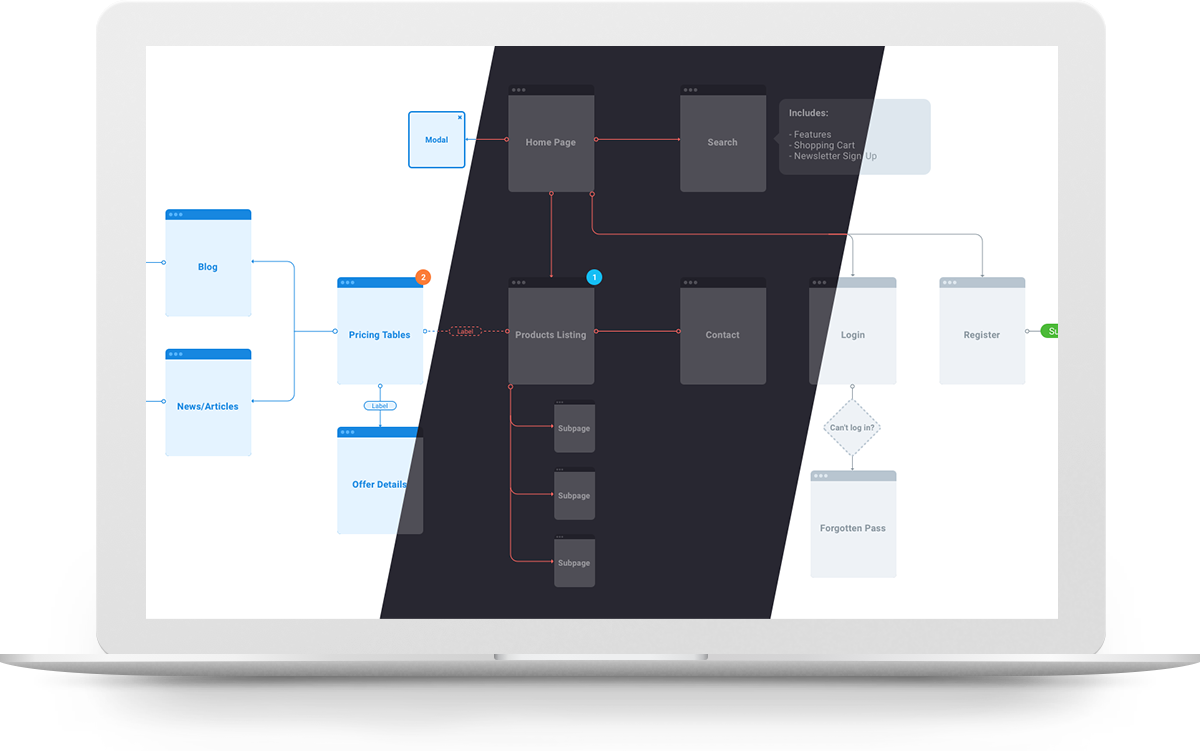
Мы уже рассказывали об интересном продукте для создания карты сайта — Overflow. Недавно у продукта появилась открытая публичная бета, советуем попробовать. А если опасаетесь использовать нестабильные версии продуктов, обратите внимание на библиотеку элементов Flowchart. Она поддерживает Figma и Sketch, и с её помощью можно эффективно собирать статичные карты сайтов или User Flow.
Свежие material-гайдлайны подъехали и для Figma — в виде платной UI-библиотеки. Всё подано крайне аккуратно, а процесс сборки макетов приложения можно развить до третьей космической скорости.

Тем, кто активно следит за развитием дизайн-систем, будет полезно добавить в закладки новый сайт Design Systems Repo. Здесь активно публикуются новые системы, видео с конференций и тематические статьи.
Интерактивные прототипы

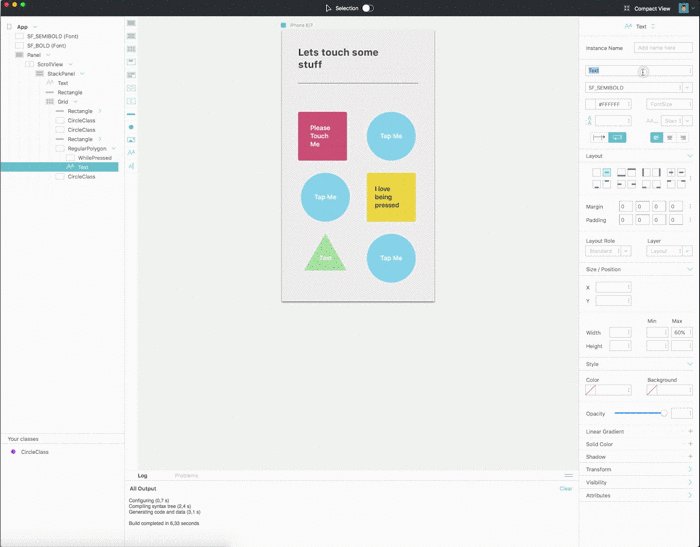
Fuse — набор инструментов для создания интерактивных прототипов с хорошим кодом для iOS и Android. Изначально ориентирован на тесную связку дизайнер-программист. Ребята анонсировали перевод всего сервиса в Open Source, что сулит отказ от платных тарифов. Порог входа для создания своего приложения (пускай и немного примитивного) снизился.
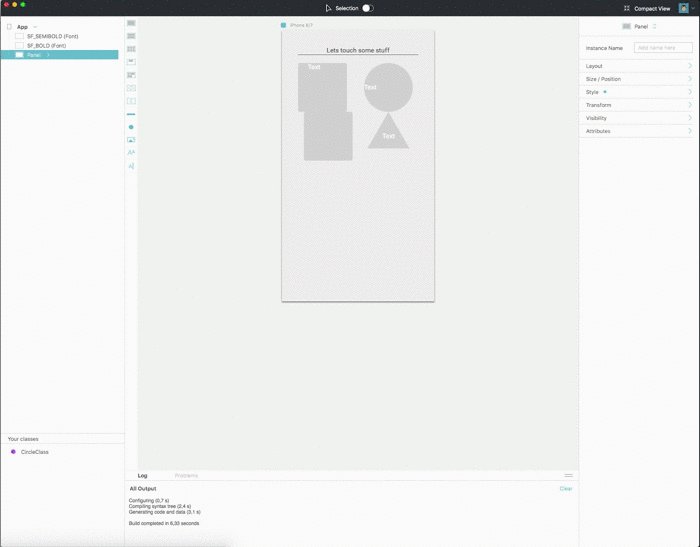
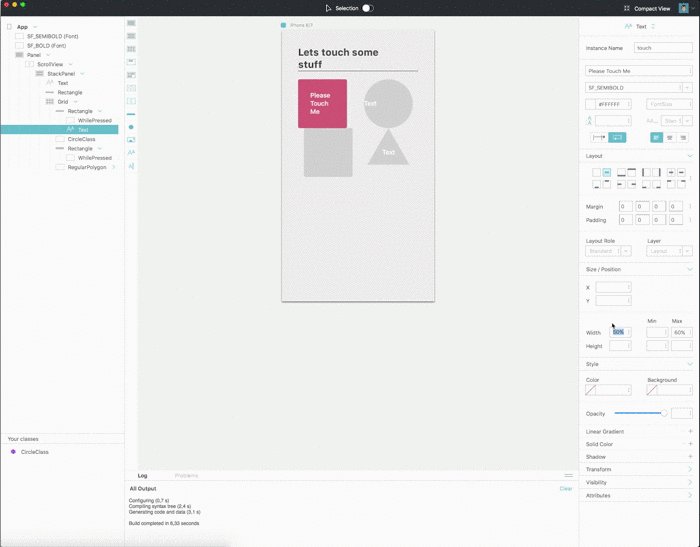
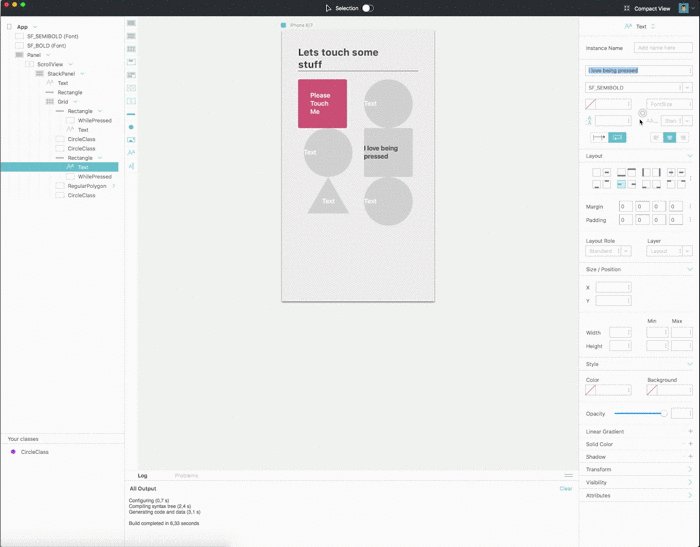
Hadron — приложение для визуального программирования (вёрстки) макетов. Сами разработчики заявляют, что это новая эра создания сайтов и приложений. Можно работать одновременно над несколькими проектами и на выходе получать готовый HTML/CSS. По сути, это такой себе WYSIWYG на максималках. Бегите записываться для раннего доступа к проекту.
Мудборды, бумага и Pixelmator

Бумага вечна. Она навсегда останется одним из самых важных дизайнерских инструментов, сколько бы модных и интересных digital-штук ни появлялось на рынке. Sketchize — это набор шаблонов для печати. Выбираете нужный смартфон, планшет или окно браузера, проставляете с точками или без, отправляете на печать и начинаете рисовать свой будущий проект.

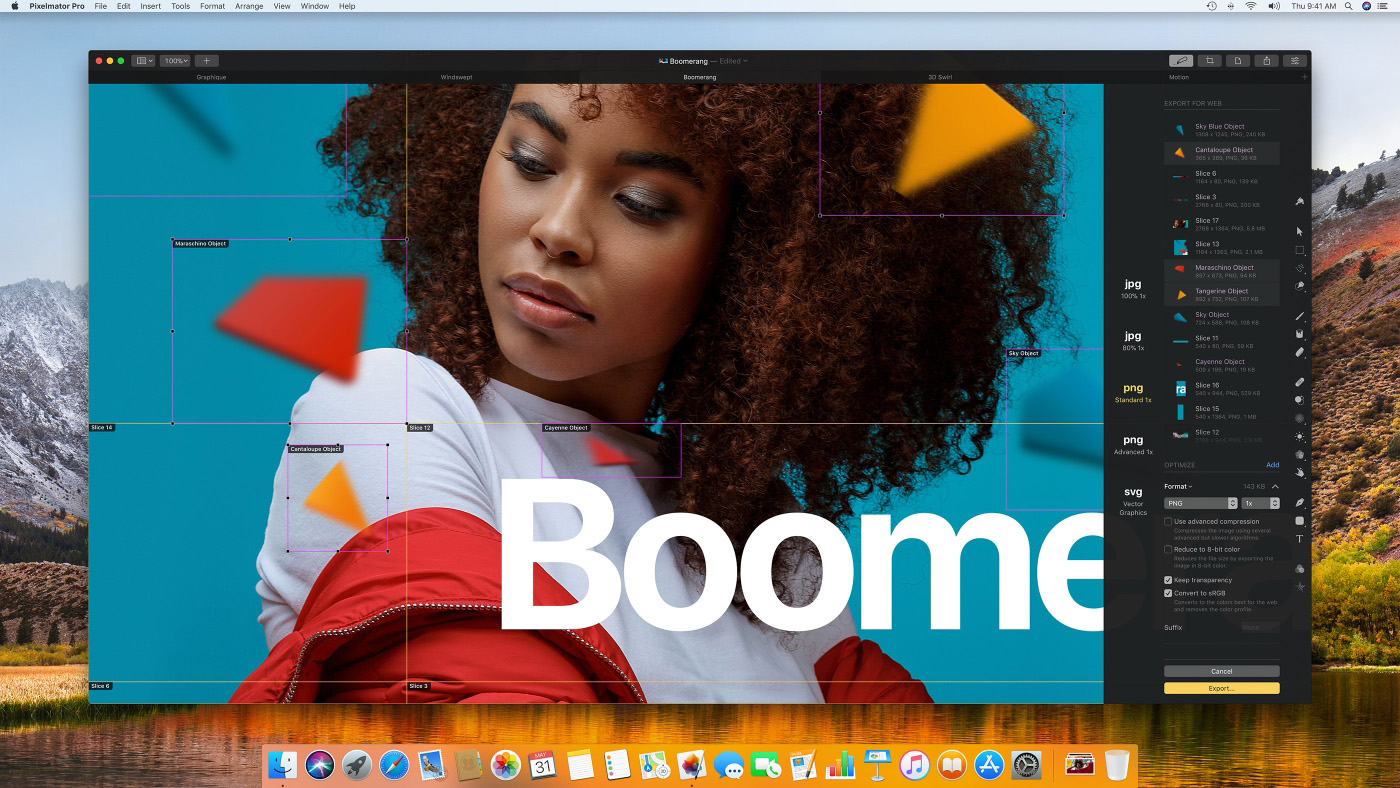
Pixelmator — мощная альтернатива фотошопу на macOS — обновилась до версии 1.1.
- Классная компрессия фотографий при подготовки изображений для веба.
- Лайв-превью всех изменяемых параметров из списка (шрифты, размеры, режимы смешивания...)
- Автоматическая установка баланса белого, яркости, насыщенности и экспозиции, построенная на машинном обучении.
Niice позволяет собирать мудборды по проекту для удобного обсуждения внутри команды. Теперь доски можно полностью кастомизировать, настраивать лейаут и дискутировать в реальном времени. Всё обёрнуто в красивый дизайн, чтобы процесс работы стал ещё приятнее.
На закуску
Screenspace — рай для создания презентаций. Позволяет создавать короткие 3D-ролики с отличной интеграцией мокапов с вашими макетами. Процесс создания ролика построен на переходах между ключевыми кифреймами, так что разобраться будет не сложно. Смотрите, как круто!
Ранее в сериале
Хотите выпускать на Cossa собственный дайджест? Пишите: news@cossa.ru
