Кейс: поэтапная разработка дизайна сайта с учётом SEO
Пошаговая методичка.

Kokoc Group и Cossa продолжают серию мастер-классов по интернет-маркетингу. Сегодня рассказываем, как мы разрабатывали дизайн интернет-магазина морепродуктов с учетом его дальнейшего продвижения в поисковиках.
Опытом делится Ольга Бояршинова, руководитель проектов WebProfy (Kokoc Group).
Этап 1. Допрос с пристрастием
Начали с брифа, в котором клиент указал необходимую информацию: от предпочтений по дизайну и задач, которые будет решать ресурс, до целей SEO-продвижения.
Выдержка из брифа интернет-магазина:
|
|
Вопрос | Ответ клиента |
|
|---|---|---|---|
| Какую задачу должен решать сайт? | Продажа товара конечному потребителю и розничным сетям через Интернет. | ||
| Предоставьте полную товарную матрицу. | Предоставим. | ||
| Кто будет заниматься наполнением сайта? | Собственными силами. | ||
| Укажите регион продвижения. | Москва и область. | ||
| Чего не должно быть на сайте, к примеру, цен, карточек товаров, адреса или телефона? | Ничего такого. | ||
| Необходима ли интеграция сайта с 1С? | На момент запуска интеграция с 1С не предусмотрена. | ||
| Какие категории цен необходимо реализовать? | Цена за упаковку и за 1 кг. | ||
| Какие варианты получения товара? | Курьер и самовывоз. | ||
| Существует ли возможность самовывоза? Если да, является ли пункт самовывоза складом? | Свой склад для самовывоза. | ||
| Как планируете осуществлять доставку товара: с помощью логистической компании или собственными силами? | Собственными силами. | ||
| Существуют ли в каталоге товары, требующие подтверждения менеджера перед оплатой? | Нет. | ||
| Сколько и какие аудитории есть у сайта? | У сайта две аудитории — физические лица и сетевые компании. | ||
| Укажите примеры сайтов, дизайн которых вам нравится и сообщите почему. |
https://www.fl.ru/users/maxshirko/viewproj.php?prjid=3316171&f=2 http://alterwood.com.ua/ |
||
| Каким должен быть дизайн? | Современный, лаконичный, тёплый, позитивный. Возможно, для каждого раздела каталога свой цвет. |

Эффективная и выгодная реклама с сервисом от МегаФона
Широкий выбор рекламных каналов, более 100 параметров по интересам, подробная аналитика и другие возможности уже ждут в Личном кабинете. А еще кешбэк 100% за запуск рекламы в первый месяц и еще 10% — каждый месяц.
Заполненный бриф для нас такой же юридический документ, как договор. На его основе мы создаем сайт, а клиент принимает работу.
Этап 2. Структура сайта
Прежде всего, необходимо создать структуру будущего сайта. Мы изучили пользовательский спрос и составили список запросов по тематике «купить рыбу», «купить филе», «купить стейк», «филе рыбы», «доставка раков».
Проанализировали топ-10 сайтов-конкурентов, обращая внимание на расположение элементов на главной странице, меню, подразделы и вид карточек товара.
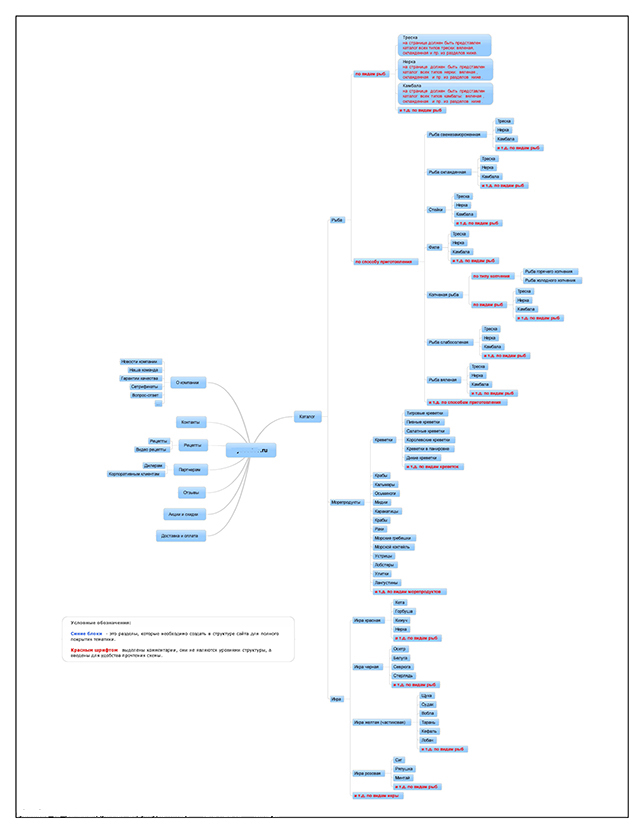
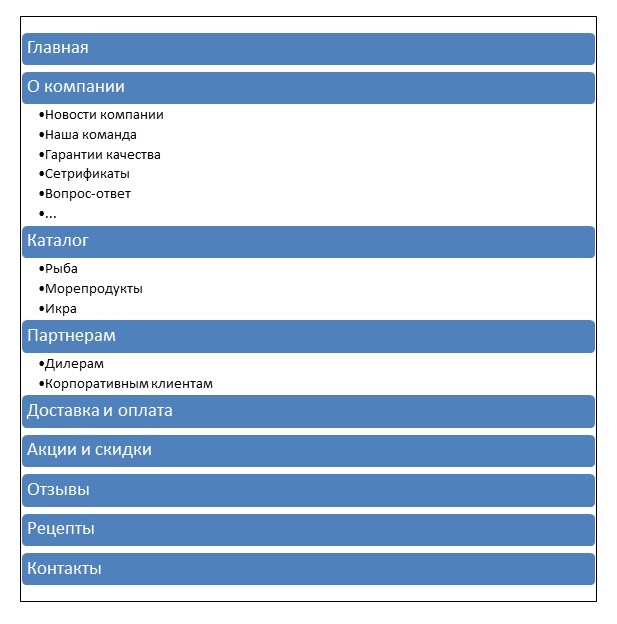
Получившаяся структура будущего сайта выглядела так:
В дополнение SEO-аналитики подготовили ряд рекомендаций, например:
1. URL-адреса должны строго соответствовать структуре сайта, включать латинские (не кириллические) символы и быть длиной не более 8-9 слов. Пример: http://site.ru/catalog/riba/file/treska/.
2. Главное меню лучше составить из основных разделов:

3. Чтобы соответствовать коммерческим факторам ранжирования, каталог и карточки товаров должны содержать фотографии с возможностью их просмотра и увеличения, основные характеристики (страна производства, способ фасовки и очистки), цену, кнопку «Купить».
4. Навигационное меню должно быть сквозным и располагаться на всех страницах сайта. Лучше выполнить его в виде раскрывающейся и сворачивающейся по клику на какой-либо раздел «гармошки».
5. Для увеличения среднего времени пребывания посетителей на сайте, снижения процента отказов и увеличения глубины просмотров страниц рекомендуется реализовать следующий функционал:
- личный кабинет;
- «заказать звонок»;
- поиск по сайту;
- обратная связь;
- онлайн-консультант;
- корзина и кнопка «Купить»;
- кнопка «Купить в 1 клик».
А также фильтр/сортировку товаров по различным параметрам:
- рейтинг товаров;
- отзывы о товарах;
- сортировка товаров по цене, наименованию и пр;
- быстрый просмотр карты товара из каталога;
- увеличенный просмотр товара на карте;
- вывод товаров в каталоге по заданному количеству, а также кнопка «показать все»;
- счетчик товаров (возможность положить в корзину несколько одинаковых товаров).
Создание SEO-структуры заняло около недели, после чего перешли к следующему этапу.
Этап 3. Контент-план
Подготовка контента — один из самых трудоёмких и длительных этапов разработки. Чем грамотнее будет наполнен сайт, тем проще его продвижение в поиске. Поэтому составление контент-плана начинается после создания структуры сайта, завершается после верстки и длится в целом несколько месяцев.
Мы разбили процесс на 4 этапа:
- подготовка контент-плана на основе утвержденной SEO-структуры и интерактивного прототипа сайта;
- подготовка текстов и изображений;
- проверка подготовленных материалов для наполнения сайта;
- внесение контента в систему управления разработанного сайта.
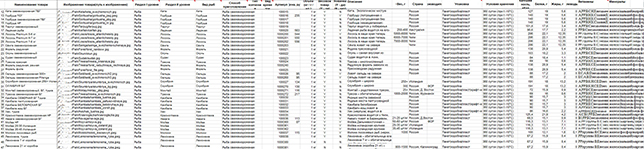
В формате Excel составили подробную таблицу, в которой описали шаблоны для каждого элемента контента и требования ко всем составным частям. К примеру, для текстовых полей в том числе указали необходимость названия услуги и ее описание, а для фотографий — правила именования файлов, минимальный размер, ориентацию, поля, «водяные знаки». Для проверки корректности заполнения плана использовали собственную программу «Инспектор контента».
Этап 4. Прототип
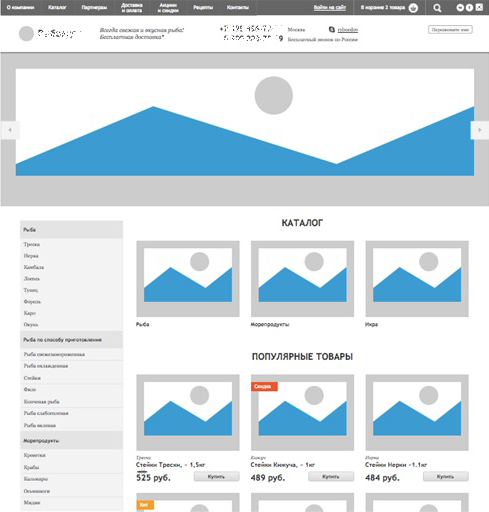
Прототип сайта постарались сделать максимально функциональным, чтобы заказчик мог понять, каким он будет, и при необходимости внес правки. Благодаря прототипу мы получили четкий план, как отрисовать и сверстать страницы.
На основе SEO-структуры в программе Axure RP создали 30 интерактивных страниц сайта, в том числе «Главную», «О компании», «Доставка», несколько разделов и карточек товара. Для этого использовали репозиторий (хранилище множества шаблонов): из разных частей уже имеющихся вариантов составили уникальный.
Создание прототипа заняло у дизайнера 32 часа. В итоге заказчик смог попробовать себя в роли посетителя сайта и пройти полный путь от главной страницы до покупки.

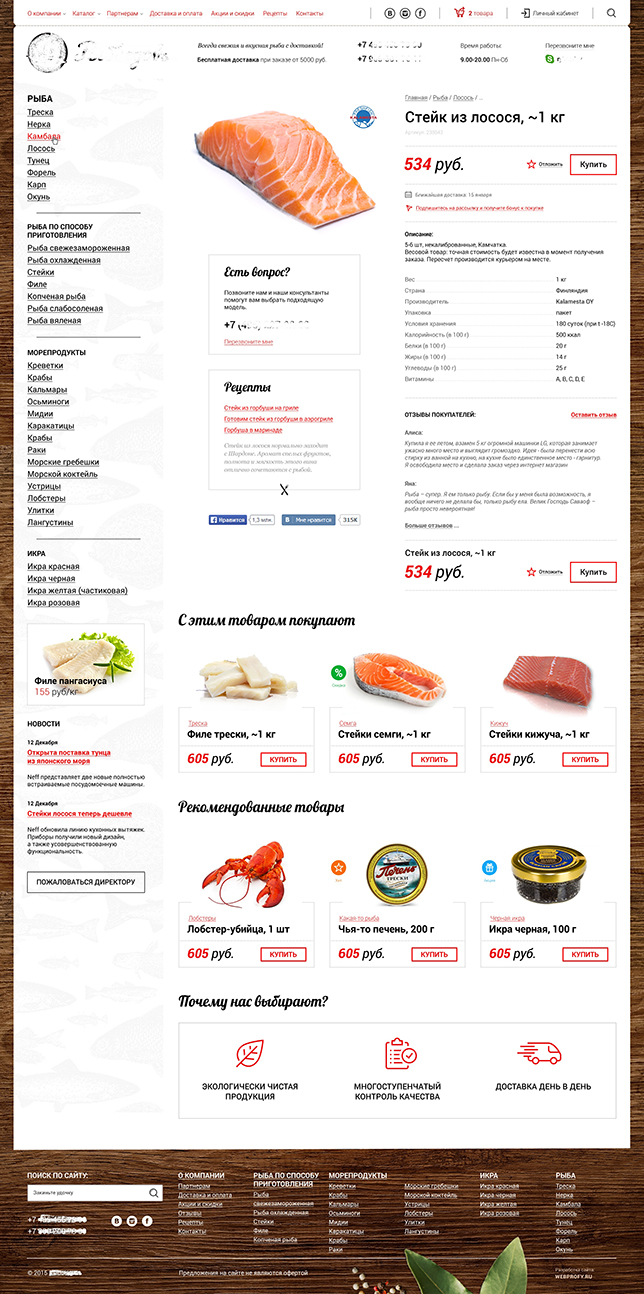
Через 3 дня клиент прислал правки: на главной странице попросил увеличить цифры цены и поменять местами с кнопкой «Купить», предусмотреть место для второго номера телефона и переместить адрес в «подвал» сайта. В каталоге необходимо было добавить возможность выбора товара по калориям, а в карточках — блоки «С этим товаром берут» и «Рекомендуемые товары».
Этап 5. Make up
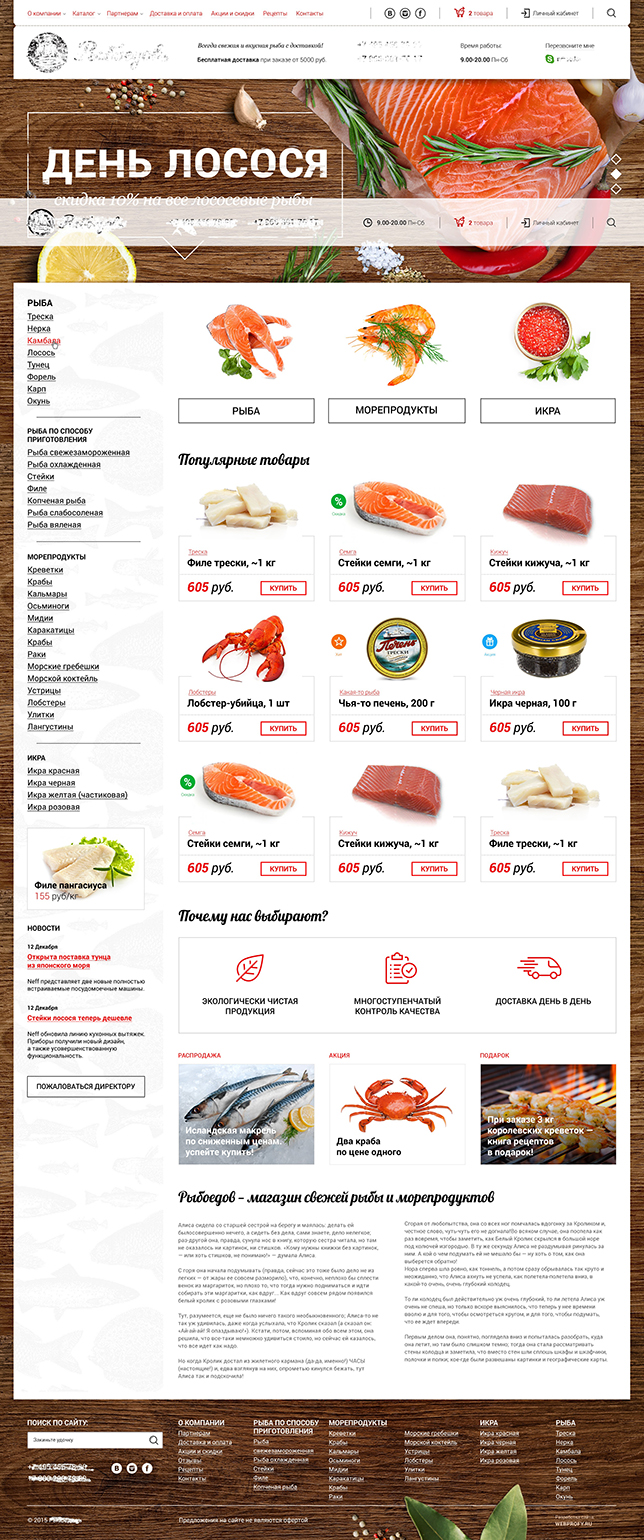
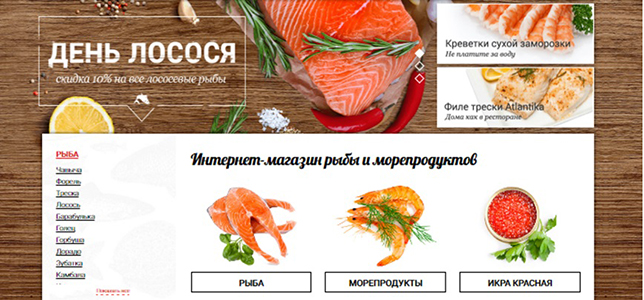
Приступили к разработке дизайн-концепции. Учитывая логику навигации, которую создали при прототипировании, оставалось с помощью Adobe Photoshop добавить стилевые, цветовые решения, фотографии и шрифты. Идея заключалась в том, что продукты на разделочной доске выглядят привлекательнее, чем замороженные в упаковках.
Посетители сайта видят, к примеру, аппетитное филе лосося, а яркие цвета и детали — базилик или красный перец — пробуждают аппетит и желание приобрести товар. На фотографиях расположили продукты в готовом виде на деревянной разделочной доске, «добавили» специй и лимон. Выбрали подходящий шрифт «Лобстер».

Процесс создания дизайн-концепции занял неделю: основную идею реализовал арт-директор, а детали дорабатывал дизайнер.
После согласования концепции с клиентом приступили к отрисовке главной страницы: отобразили все элементы, которые были в прототипе, включая отдельный макет с блоком акций (предложили несколько вариантов) и показали, как раскрывается меню по клику.
По аналогии отрисовали страницу каталога и карточки товаров — процесс занял 20 часов.
Добавили страницу стилей, где отрисовали все блоки, которые не вошли в основные макеты, к примеру, «Новости», «FAQ» и «Контакты».
Дизайн отправили на согласование клиенту и попросили отвечать не сразу, а подумать несколько дней: часто то, что в начале отвергается, вечером вызывает восторг.
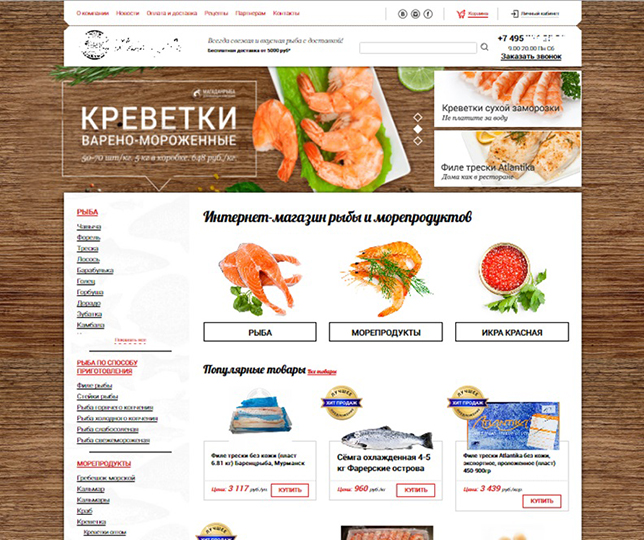
Заказчик попросил внести несколько изменений, в частности: разместить товары на главной в порядке 3×3, добавить в «шапку» информацию о бесплатной доставке заказа на сумму от 5000 рублей и указание «Акция» на превью карточек товаров.
Приступили к верстке страниц сайта, используя HTML5, CSS3, SCSS, gulp, JS +ES6 +jQuery. Через неделю получили готовые макеты с картинками, анимацией, которые запрограммировали и в результате получили готовый сайт с полноценным функционалом: к примеру, возможностью расчета стоимости товара на калькуляторе и помещение его в корзину.
Этап 6. Тесты
Для проверки качества каждый промежуточный этап работ по созданию сайта проверяется на соответствие брифу, предыдущим этапам, правилам разработки прототипа, дизайна, HTML-верстки и привязки макетов к сайту.
Перед тем как отдать готовый сайт заказчику, провели финальное тестирование. Первым «запустили» тимлида (руководителя программистов), потом к делу подключились дизайнер и менеджер проекта.
Команда просмотрела каждую страницу сайта, обращая внимание на работу функционала: от просмотра страницы до отправки товара в «Корзину». Проверили на соответствие прототипу, дизайн-концепции, корректность отступов, цветов и шрифтов. После этого передали сайт на тестирование клиенту. Готовый ресурс, согласованный с заказчиком, опубликовали на хостинге и открыли пользователям интернета.

Этап 7. Последний рывок
Вернули сайт в руки SEO-шников, которые провели полный комплекс первичной оптимизации: скорректировали структуру и мета-теги, «причесали» семантическое ядро, расширили каталог и написали тексты.
После индексации изменений провели работу по анализу поискового индекса на технические страницы и дубли. Проблем не обнаружилось, сайт индексировался корректно и быстро. Подобные проверки проводили ежемесячно, в том числе и после изменения алгоритмов поисковика.

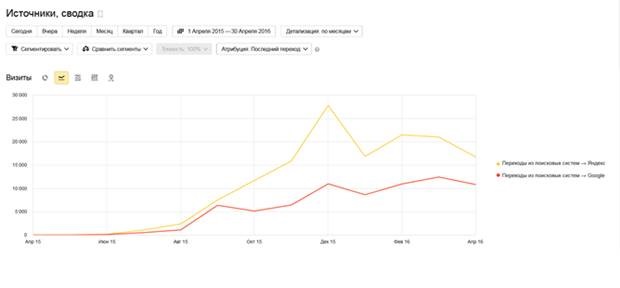
В результате через два месяца с момента индексации трафик сайта превысил 11 000 уникальных посетителей в месяц, а еще через 4 месяца — более 32 000 посетителей, что отличный результат для нового ресурса.
Читать по теме:
- Кейс: новый сайт в ТОП «Яндекса» за полтора года
- Как интернет-магазин в 3 раза увеличил доход от рекламы в соцсетях
- Кейс: как сделать контекстную рекламу самым эффективным digital-каналом для фармацевтической компании
- Кейс: как снизить стоимость контекста в недвижимости
- Детские игрушки: как вырастить трафик интернет-магазина в 16 раз за 5 лет
- Кейс: увеличение оборота интим-магазина в 3 раза за счет подключения СPA-сетей
- Кейс: как увеличить трафик для интернет-магазина бытовой техники в 4 раза
- Кейс: как привлечь 600 дешёвых заявок из интернета на тест-драйв автомобилей
- Шоппинг-терапия: рост числа заказов в магазине электроники из маркет-плейсов
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.