Статья из блога АРТИЗАН-ТИМ.
Ненайденные страницы — самая распространенная ошибка, с которой сталкиваются интернет-пользователи. Думаем, многие согласятся, что если бы чувствам присваивали числа, то разочарованию как нельзя лучше подошел номер 404. Столкнувшись с ошибкой Page Not Found, большинство людей предпочитает закрыть страницу и покинуть сайт. Разработчики давно смекнули, что лучшее, как можно выйти из этой ситуации — блеснуть остроумием.
Для многих сайтов 404 страница стало местом дурачества и креатива. Ее необычное оформление снижает градус пользовательского разочарования и поднимает настроение. В то же время это не решает главных проблем: как вывести пользователя из тупика и продолжить удерживать его на сайте. Здесь уже сложнее обойтись исключительно шутками, и лучше полагаться на знания, которыми наша команда с удовольствием поделится в этой статье.
Вместо скучных объяснений за отсутствие запрашиваемой страницы разработчики давно используют кастомный дизайн с юмором и забавным оформлением.

Иногда креатив оказывается на грани фола.

Код 404 и почему появляются страницы Not Found. Максимально коротко
Ошибка 404 — код ответа HTTP о том, что запрашиваемая страница не найдена. Он состоит из двух частей: 4 и 04. Цифра 4 означает, что проблема на стороне клиента. Комбинация 04 в протоколе HTTP конкретизирует саму ошибку: Not Found.
Это самая распространенная проблема, с которой сталкиваются пользователи. Код 404 может выдаваться по многим причинам, но наиболее частыми являются следующие ситуации:
- страницу удалили или перенесли;
- внесли изменения в URL;
- в написании ссылки допустили ошибку;
- сайт временно в оффлайне или навсегда прекратил свое существование.

Для небольших сайтов отслеживание некорректных ссылок не является проблемой. Иначе обстоят дела с крупными веб-проектами, у которых количество страниц исчисляется сотнями, а сама структура пребывает в постоянной динамике: создаются новые страницы, удаляются и перемещаются старые и т.д. В первую очередь это касается eCommerce-проектов с их сложной и разветвленной структурой. Отдельная головная боль для таких сайтов — отслеживание внешних ссылок, которые ведут на несуществующие страницы.
Вредят ли ошибки 404 вашему SEO?
Битые ссылки естественны для экосистемы веба. Интернет пребывает в постоянной динамике: в нем создается новый контент, а старый умирает, превращаясь в код ответа 404. Поисковые системы знают об этом и принимают в расчет при обходе сайтов. Наличие ненайденных страниц не является SEO-проблемой, но исключительно до тех пор, пока их масса не становится критичной. По мере накопления это превращается в техническую уязвимость, которая может привести к ухудшению индексирования и проседанию сайта в поисковой выдаче.

Отслеживание страниц отдающих неверные коды — важная составляющая обслуживания сайта. Выявление и удаление/исправление таких ошибок обязательно входит в программу технического аудита и мероприятий по поисковой оптимизации сайта. При работе с битыми ссылками мы рекомендуем не просто отслеживать факт их присутствия, а при помощи специальных вебинструментов анализировать откуда они берутся. Формирование ошибок с кодом 404 может быть как естественным процессом, так и целенаправленной атакой со стороны конкурентов.
Рекомендации по проектированию страниц ошибок
От технических аспектов вернемся к главной теме нашего разговора: как создать 404-ю страницу, которая способна улучшить пользовательский опыт (UX). Ее дизайн не должен ограничивается исключительно забавной картинкой. Кастомное оформление вызовет улыбку (что, конечно, хорошо), но в итоге пользователь все равно покинет сайт. Чтобы этого не произошло, предлагаем обратить внимание на следующие аспекты при проектировании 404-й страницы.
Сообщите, что произошло и почему. Без технических нюансовПользователю нужно объяснить, почему не отображается запрашиваемая страница. Понимая, что происходит, человек ведет себя более спокойно, и вероятность того, что он не покинет сайт в этом случае выше. Но не стоит углубляться в технические детали. Во-первых, потому что эта страница не должна быть загромождена контентом, в том числе текстом. Во-вторых, «ошибка 404» — уже сам по себе нарицательный термин, понятный подавляющему большинству пользователей. Многие компании даже не используют эти отпугивающие три цифры, а объясняют суть проблемы в нескольких простых словах.

Выбрав тон общения с пользователем, и определившись с нужными формулировками, можно переходить к нюансам визуального оформления.
Соблюдайте единство стиляСоздавая дизайн страницы Not Found, ориентируйтесь на общий стиль сайта. Это очень важно, поскольку при выдаче ошибки у пользователя не должно возникать заблуждения, что он попал на другой ресурс. Это вовсе не значит, что страницу 404 нужно делать в строгом соответствии с корпоративным дизайном, но по ощущениям она должна быть в единстве с общим брендированием.
Предложите сообщить об ошибкеОбеспечьте способ проинформировать вас о проблеме. Самый простой вариант это сделать — добавить кнопку сообщения о битой ссылке. Наличие такого функционала позволит вам оперативно узнавать о внутренних недочетах сайта и своевременно принимать меры. Эту же опцию можно реализовать через автоматические уведомления, что на поверку оказывается еще более эффективным решением.
Сделайте ставку на интерактивностьВ интернете все любят интерактивность. Некоторые разработчики используют неуемную тягу нажимать на разные вещи при создании страниц ошибок. Сразу отметим, что подобного рода решения по понятным причинам больше актуальны для десктопных версий сайтов.
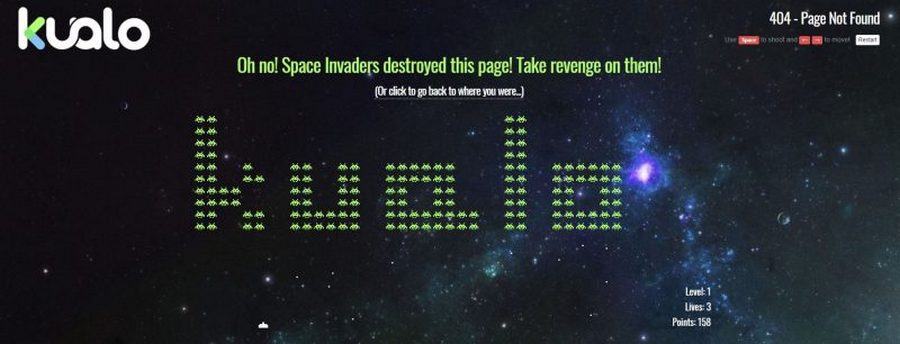
Нетривиальный пример использования интерактивности можно найти у хостера Kualo. Он превратил свои 404-е страницы в культовую игру Space Invaders.

Накопив определенное количество очков в «Космических захватчиках», провайдер предоставит скидку на свои услуги
А вот пример совершенно другого, но не менее мотивирующего формата интерактивности.

Попали на несуществующую страницу? Выбирайте, кого уволить
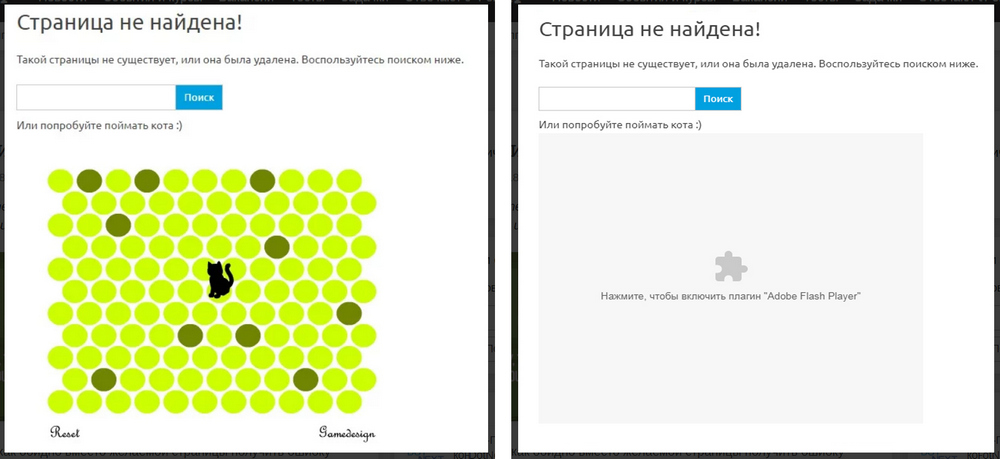
Если решили внедрять интерактивную версию страницы 404, имейте в виду, что бывают и такие просчеты.

ожидание — реальность
Когда человек знает что произошло, и почему сайт выдал 404 ошибку, он должен воспользоваться функционалом, который поможет выйти из UX-тупика и продолжить действия на сайте. На странице 404 эту проблему можно решить несколькими способами.
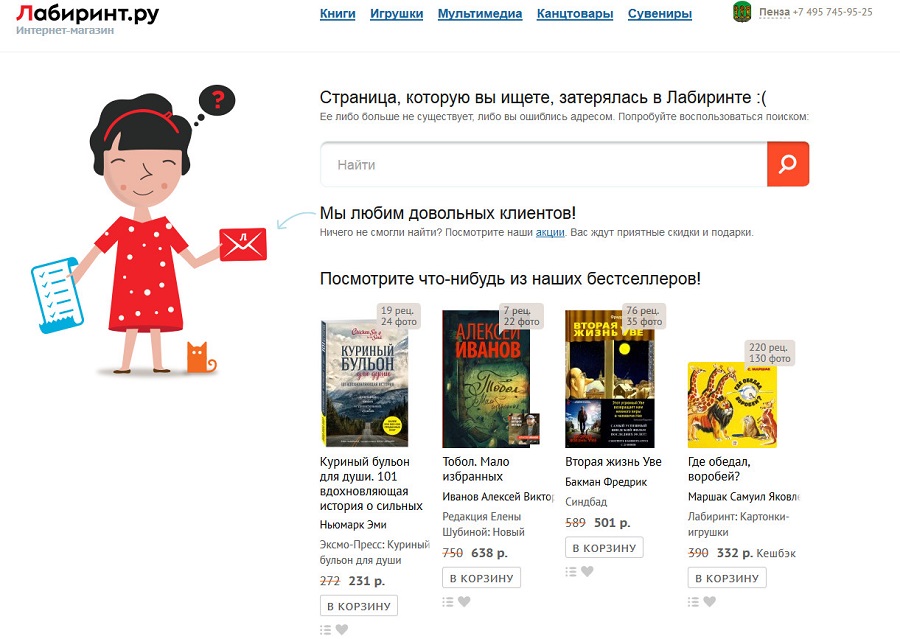
Предложите альтернативный контент. Пользователи оказываются на ненайденной странице, потому что они что-то искали. Помогите продолжить им их действия, разместив ссылки на потенциально интересный контент. Понять что нужно конкретному пользователю не так уж сложно. Он будет не далее чем в одном клике от того, что его заинтересовало. Интернет-магазины могут предлагать ссылки на товары из родительской категории или популярные продукты, информационные порталы — на топовые статьи в разделе.

Сделайте доступной строку поиска. Этот элемент может стать незаменимым помощником, особенно на сайтах с большим количеством страниц. Мотивированный пользователь всегда продолжит искать нужную информацию даже несмотря на 404 ошибку, и поисковая панель станет инструментом, которым он воспользуется с наибольшей вероятностью.

Поисковая строка в качестве основного навигационного элемента Page Not Found
Тут тоже ставка сделана на поисковую строку, но с большей долей юмора.

Плохая новость — мы не смогли найти страницу, которую вы искали;
Хорошая новость — мы нашли все ваши потерявшиеся носки.
Дайте полезные советы. Предложите пользователям проверить правильность написания адреса, перенаправьте в раздел FAQ или дайте ссылку на главную. Только не нужно перегружать страницу подобным функционалом: одного-двух элементов будет вполне достаточно.
Откройте доступ к основной навигации. Предложите посетить ключевые разделы сайта — это эффективное решение, чтобы вернуть потерявшихся пользователей к целевым действиям.

Вот как это сделал отец русского веб-дизайна
Важно! Внедряя опции, цель которых — помочь пользователю выбраться из тупика, сохраняйте чувство меры и не используйте все элементы сразу. Двух-трех предложенных решений будет вполне достаточно. Страницу 404 не следует делать похожей на обычный раздел сайта. Пользователь должен четко понимать, что он попал на несуществующую страницу. Ее загромождение текстом, ссылками, кликабельными блоками и другим содержимым создает обратный эффект.
О заглушках техобслуживания
В рамках основного разговора уместно затронуть еще одну близкую тему — оформление заглушек. Речь идет о страницах, которые единственными остаются активными во время проведения технических работ на сайте. Если страницы Not Found — постоянное состояние веб-ресурса, то заглушка техобслуживания носит временный характер. Казалось бы, с точки зрения пользовательского опыта неработающий сайт — абсолютно патовая ситуация. Но грамотно спроектированная заглушка может предложить выход и из этого тупика.
Здесь используют несколько отличные подходы в дизайне, нежели при создании 404-й страницы. Первое, что нужно сделать — кратко проинформировать пользователя, почему недоступен сайт, и указать являются ли технические работы запланированными или это форс-мажор. Второй обязательный момент — назвать ориентировочное время, когда сайт станет доступным. Но далеко не всегда есть возможность точно предсказать время решения проблемы, поэтому лучше предложить людям подписаться на корпоративные аккаунты в социальных сетях. Так они будут максимально оперативно проинформированы о запуске сайта.

Юмор, креатив и вежливость — все так же ваши верные помощники в коммуникации с пользователями.

Подведем итоги. Относитесь к Page Not Found, как к любой другой странице вашего веб-проекта. Правильный тон общения, кастомный дизайн и грамотная навигация — три кита, на которых строят концепцию 404-й страницы. Не забывайте о чувстве меры: минимум текста, два-три элемента навигации, креатив без избыточности. Убедитесь, что все хорошо работает не только с десктопа, но и оптимизировано для мобильных устройств. И последнее, несмотря на то, что нетривиальное оформление Page Not Found — повод выделиться и вызвать улыбку у пользователя, все же старайтесь делать так, чтобы эти страницы реже попадались на сайте.
Читайте также:
Как оформить страницу «Товар не найден», чтобы пользователь остался на сайте