Сайт застройщика: как угодить клиентам и не обанкротиться

Многие девелоперы платят деньги за сайты, из-за которых потом все страдают: клиенты не знают, куда нажимать, маркетологи не могут обновить контент, а продавцам приходится описывать покупателям планировки по телефону.
Разбираем, какие требования к сайтам застройщиков уже сформировались на рынке и как можно сделать функциональный сайт с минимальными затратами.
Чего ждёт рынок и какие тренды задают топовые застройщики
Что происходит на рынке недвижимости: крупные игроки задают тренды сервиса, потребители принимают такой сервис за стандарт и остальным компаниям приходится либо повторять за лидерами, либо терять клиентов.
Сервис тесно связан с технологиями — это сайт, приложения, доступность через поисковые системы, отправка информации в мессенджеры или по электронной почте.
Мы проанализировали сайты застройщиков из ТОП-10 по объёму ввода жилья в 2019 году и выделили тренды, которые их объединяют.
Тренды на сайтах застройщиков
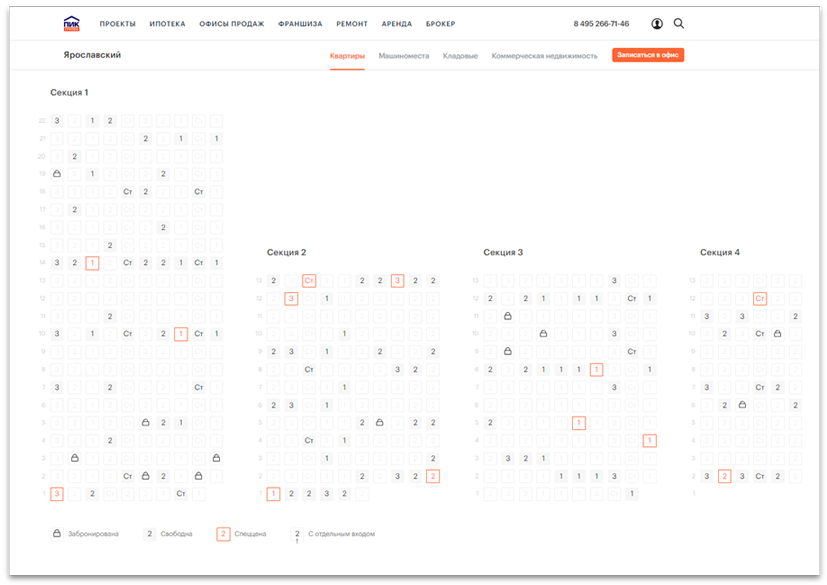
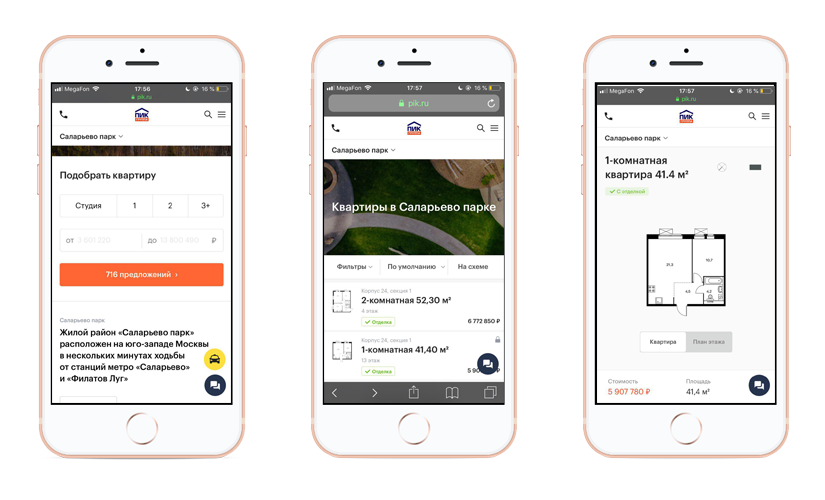
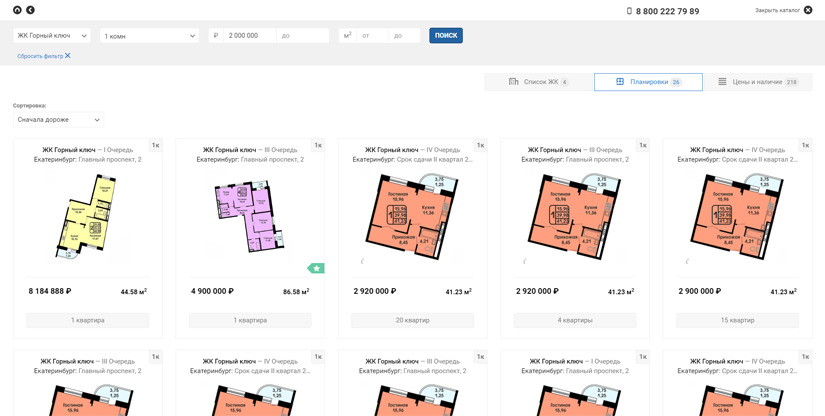
Представление на сайте всего ассортимента квартир в виде интерактивного фасада, поэтажных планов и шахматки.

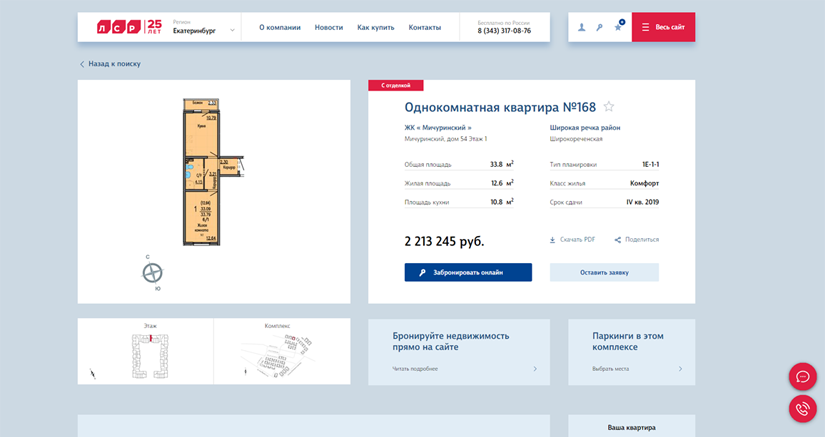
Отдельные карточки для каждой квартиры с визуализацией планировок и всеми данными по объекту: цене, метражу, классу, типу планировки, наличию акций, возможностью отправить заявку на конкретную квартиру или забронировать её.

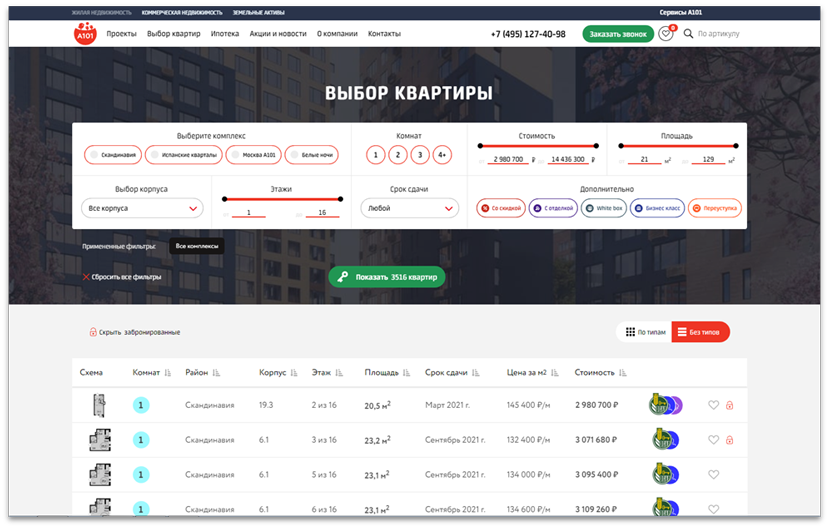
Сквозной поиск по объектам с системой фильтрации по цене, ЖК, классу, количеству комнат и другим параметрам.

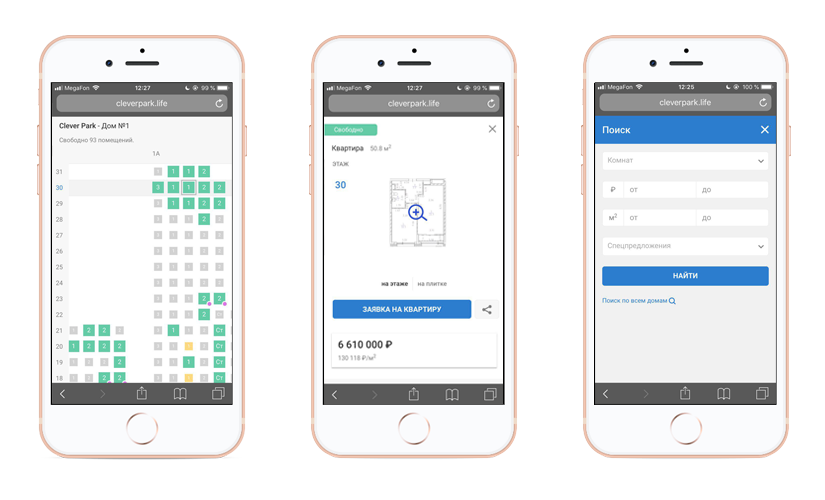
Мобильная версия сайта с сохранением функционала.

Что клиенты ожидают найти на сайте застройщика
- Рендер или интерактивный фасад дома. Люди хотят увидеть проект, даже если он находится на стадии котлована.
- Информацию об объекте и квартирах: где расположен, из чего построен, когда будет сдан, какие особенности у объекта, какие планировки, сколько стоят квартиры.
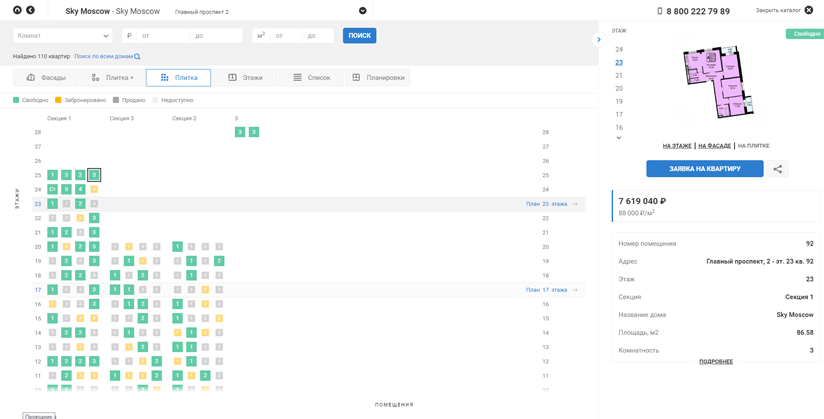
- Поэтажные планы, на которых можно выбрать квартиру на определённом этаже, посмотреть планировку и расположение свободных квартир.
- Планировки и данные по каждой квартире: цену, метраж, статус и прочие характеристики.
Как соответствовать ожиданиям клиентов?
Сделать удобный и адаптивный сайт с отдельными страницами каждого ЖК, интерактивными фасадами и каталогом квартир. Для этого девелоперы обращаются в веб-студии.
Какие проблемы несёт разработка сайта в веб-студии
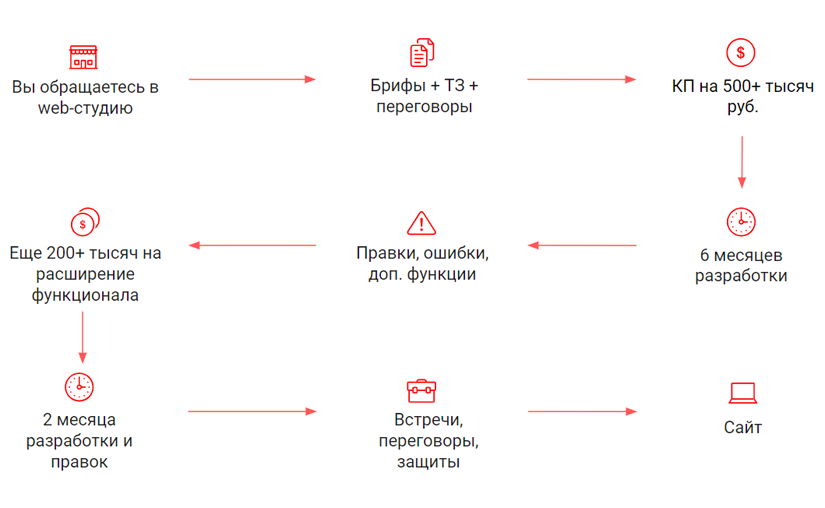
Разработка сайта с таким функционалом займёт 6–8 месяцев, и это довольно оптимистичный вариант. Много времени отнимут встречи, обсуждение условий и согласования документов, функций, прототипов, дизайна и контента.

Коммерческая разработка потребует не только вливания финансовых ресурсов, но и постоянного участия сотрудников со стороны застройщика: кто-то должен контролировать процесс, предоставлять разработчикам необходимые материалы и отвечать на вопросы.
Самый большой риск коммерческой разработки в том, что вы не знаете, какой продукт получите на выходе. Функции могут быть реализованы не до конца или работать не так, как вы на это рассчитывали, потребуются доработки и техподдержка — а это дополнительные затраты.
На рынке много примеров, когда на сайте застройщика есть система фильтрации по объектам, но работает эта система через раз, данные в ней слетают и тяжело обновляются, а пользователи не могут разобраться в элементах навигации разработанного каталога.
У коммерческой разработки есть главный плюс — это решение будет индивидуальным, его можно адаптировать под ваши потребности и бизнес-процессы. Но у большинства застройщиков нет таких уникальных потребностей, которые бы оправдывали затраты на разработку индивидуальных решений. У крупнейших застройщиков рынка они есть, но у них есть и ресурсы, чтобы потратить на разработку несколько лет и десятки миллионов рублей.
Индивидуальная разработка нужна для решения специфичных задач. Для большинства девелоперов достаточно существующих типовых решений: конструкторов сайта, виджетов и отраслевых расширений.
Как обойтись без разработки, сэкономить и выиграть в качестве
Собрать сайт на конструкторе. Для этого не нужно быть программистом, дизайнером или маркетологом — конструкторы развиваются, достаточно нажать на кнопку «создать сайт», выбрать отрасль «девелопмент» и конструктор автоматически сгенерирует вам посадочную страницу ЖК со всеми нужными блоками, картинками и даже вполне сносными текстами.
Этот сайт нужно будет наполнить контентом: написать свои тексты, добавить фотографии объектов, вписать адрес и загрузить документы. Но сделать это по готовому шаблону просто и вся работа над сайтом займёт у вашего сотрудника пару часов.
Мы и сами так делаем: сайт Profitbase собран на конструкторе Mottor. У нас целый штат разработчиков, мы могли бы написать свой сайт, но… зачем?
Обзор конструкторов для создания сайта
Выбирать конструктор сайта нужно по цене, функционалу, возможностям интеграций и сложности редактора. У компаний разные запросы к этим параметрам, потому что они индивидуальны и зависят от бизнес-задач.
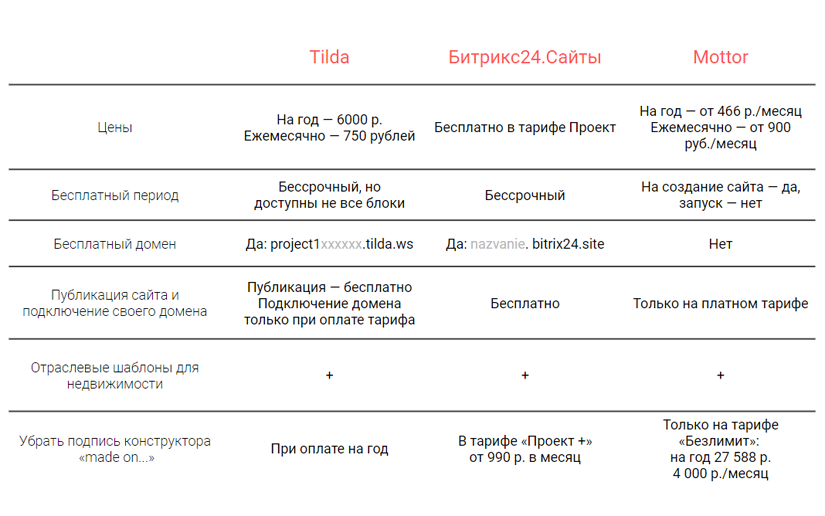
Мы собрали сводку по общим характеристикам трёх конструкторов сайтов, которые мы рекомендуем.

Мы собрали отраслевые шаблоны, чтобы вы могли сравнить их без регистрации во всех сервисах. Это готовые шаблоны сайтов для отрасли девелопмента, мы ничего не меняли.
Шаблон сайта ЖК на Tilda
Шаблон сайта строительной компании на Битрикс24.Сайты
Шаблон сайта ЖК на Mottor
Если вы хотите попробовать собрать сайт — на Tilda, Битрикс24.Сайты и Mottor это можно сделать бесплатно, тарифы подключаются только при публикации.
Проведите эксперимент: выделите час и соберите одну страницу сайта на конструкторе. Если вы поймёте, что она уже лучше текущего сайта компании — есть смысл продолжать работу с конструктором.
Сделать сайт на конструкторе — отличное решение, чтобы получить удобный, современный и адаптивный сайт с минимальными затратами. На нём вы сможете презентовать объекты, их особенности и преимущества, рассказать о компании и об условиях покупки квартиры.
Но на нём не будет функционала для презентации ассортимента квартир: интерактивных фасадов и поэтажных планов, шахматки со свободными квартирами, каталога с карточками квартир и их характеристиками. Это отраслевой функционал, его к конструктору сайта нужно будет подключать дополнительно.
Отраслевой функционал сайта: работа с каталогом квартир
Каталог — это раздел сайта застройщика, где представлены все квартиры, которые он продаёт.
При разработке сайта в студии создание каталога занимает 60% всего бюджета.
У Profitbase есть отраслевое решение для сайтов застройщиков — Смарт-каталог. Это готовый каталог квартир, который встраивается в любой сайт, не важно, разработан он на заказ или собран на конструкторе сайтов.

В Смарт-каталоге мы собрали весь функционал, который нужен для презентации ассортимента квартир:
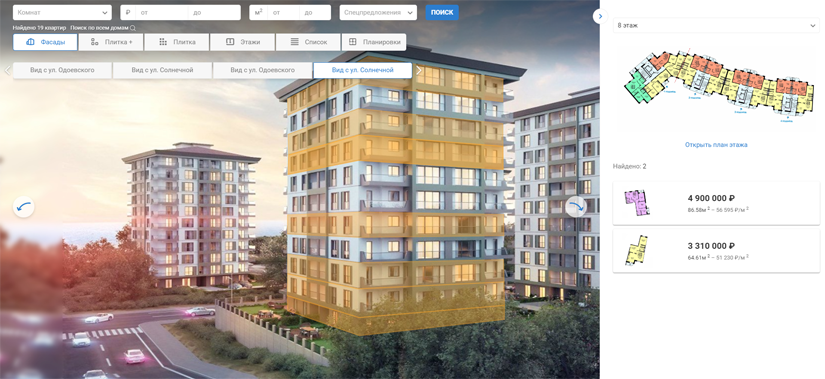
- Параметрический подборщик квартир по дому или по всем ЖК.

- 6 видов отображения, включая планировки и интерактивные фасады.
- Карточка квартиры с характеристиками и планировкой.

- Форма для заявки на определённую квартиру.
- Мобильная версия каталога, адаптированная для небольшого экрана.

Смарт-каталог встраивается в сайт в виде фрагмента кода, это делается за пару кликов. Чтобы наполнить каталог квартирами достаточно таблицы с данными о квартирах и планировок квартир, а чтобы сделать интерактивный фасад — нужно просто загрузить рендер или фото объекта.
В Смарт-каталог можно добавить поэтажные планы, 3D-планировки и VR-туры по квартирам.
В каком случае нужен Смарт-каталог?
- Вы хотите сделать сайт с каталогом квартир быстро и недорого.
- У вас есть общий сайт, но нет каталога квартир.
- Каталог на вашем сайте старый, сложный, некорректно работает и вы хотите его заменить.
Оформление и навигацию внутри Смарт-каталога нельзя изменить под себя, но он полностью соответствует трендам рынка и постоянно развивается. Если появится новый актуальный способ презентации квартир — он появится в этом решении и вам не нужно будет снова идти к разработчикам.
Внедрить Смарт-каталог можно за 1—2 дня, включая наполнение экспозиции квартир.
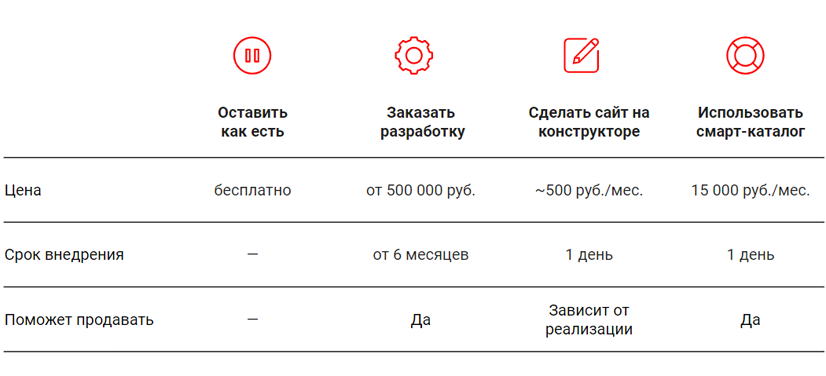
Сравнение решений

Вы всегда можете оставить тот сайт, который уже есть. Если он функционирует и соответствует всем требованиям рынка — это прекрасно. Если он хорошо презентует компанию и ЖК, но на нём нельзя подобрать квартиру — подключите к нему Смарт-каталог.
Если с текущим сайтом всё плохо — попробуйте собрать новый на конструкторе. Ваши маркетологи смогут за день собрать прототип, понять, какого контента не хватает и запросить его у подрядчиков: дизайнеров, фотографов или архитекторов. Возможно, на сбор сайта уйдёт пара недель или месяц, но это это будет гораздо быстрее и дешевле, чем заказывать коммерческую разработку.
К конструктору сайтов вы тоже можете подключить Смарт-каталог, тогда у вас получится полноценный функционирующий сайт, на котором можно узнать о ЖК, выбрать квартиру и отправить на неё заявку.
Конструктор сайтов + Смарт-каталог Profitbase позволяют сделать сайт просто и быстро, при этом со всем необходимым функционалом. Эти решения продуманы и проверены за вас, пользователи смогут с ними разобраться и покупать квартиры, а маркетологи — работать.
Тогда зачем платить больше?
