Вокруг понятий UX и UI строится идея создания всех цифровых продуктов. Несмотря на основополагающее значение этих двух терминов многие разработчики и дизайнеры не до конца понимают их суть. О том, что стоит за концепцией UX/UI дизайна и в чем разница между этими фундаментальными понятиями — рассказывают специалисты ArtisanTeam.
UX и UI дизайн: объясняем на пальцах
Перед создателями любых веб-интерфейсов — сайтов, приложений, программ — стоит приоритетная задача: разработать цифровой продукт, который упростит жизнь пользователю — будет удобным, практичным и интуитивно понятным. Именно тут на авансцену выходят понятия UX и UI дизайн.
Представьте, что вы решили построить дом. Въезду в новое жилье будет предшествовать два глобальных этапа: само строительство и проведение отделки. Дом, созданный по самому безупречному проекту, окажется бессмысленным, если внутри будут голые стены, пыль и холод. Точно так и наоборот: хорошо меблированная комната с потолками 150 см окажется бесполезной для человека ростом 180 см. Через эту аналогию наглядно раскрывается суть наших двух понятий. UX-дизайнер отвечает за строительство условных стен, а UI-дизайнер — за внутреннюю отделку.

Что такое UX?
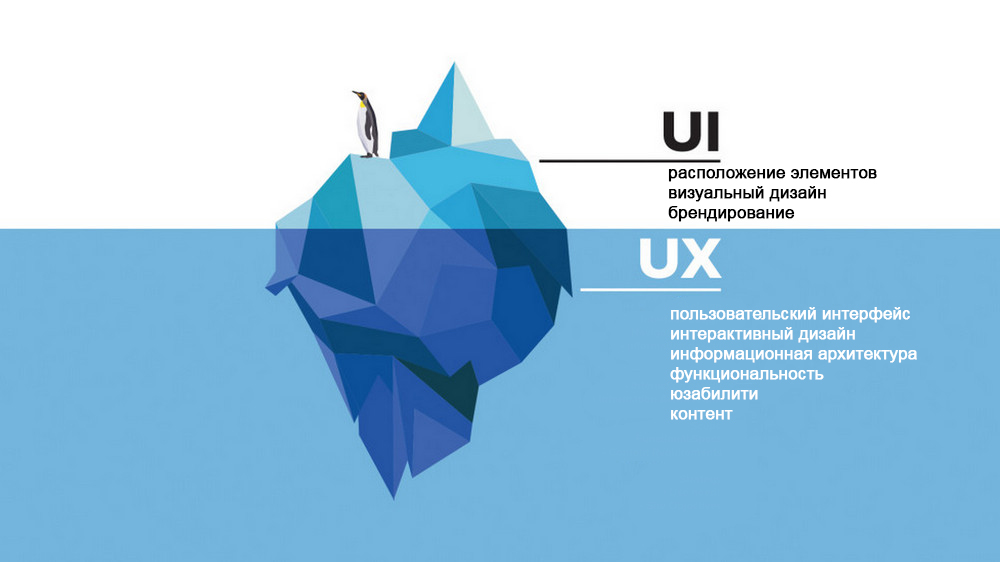
UX — это аббревиатура от User Experience буквально — «пользовательский опыт». UX определяет то, какое впечатление получает человек от взаимодействия с цифровым продуктом. Соответственно, UX-дизайн — это процесс глобального проектирования простых и приятных в использовании веб-интерфейсов. Специалистов этого направления еще часто называют UX-архитекторами или UX-инженерами, что на наш взгляд более емко отражает суть данного понятия.
Пользовательский опыт нередко сводят до простого термина «юзабилити». Это ошибка. Важно понимать, что UX — масштабное моделирование решений. UX предусматривает работу с информационной архитектурой, дизайном, контентом, юзабилити, как одной из составляющей общего целого, и т.д. Повторимся, речь идет о глобальном проектировании и реализации удобного интерфейса.

Задачи UX-дизайнера
Перечень обязанностей, возложенных на специалиста, поможет лучше разобраться с сутью этого понятия. Ключевые вопросы, решаемые UX-дизайном:
- Постановка целей и задач — чего команда хочет достичь разработкой того или иного веб-продукта. В рамках глобальной подготовки изучают конкурентов в своем сегменте, анализируют конкретную целевую аудиторию, разрабатывают стратегию развития продукта.
- Подбор нужных UX-инструментов для реализации намеченных целей.
- Создание продукта, который будет удобным, понятным и полезным для конкретной целевой группы.
- Анализ результата — соответствует ли интерфейс ожиданиям заказчика и пользовательской аудитории.
Таким образом, UX-дизайнер занимается не только созданием веб-продукта, но и его полным анализом как до, так и после внедрения. Хороший пользовательский опыт – это альфа и омега любого сайта. Он определяет все: от высоких конверсий, до успешного поискового продвижения, благодаря оптимизации поведенческих факторов.
Вам также может быть интересно:
Ревизия UX: что мешает карточке товара продавать?
Что такое UI?
UI (User Interface) буквально — «пользовательский интерфейс». Возвращаясь к вышеупомянутой аналогии — это внутренняя отделка дома. Если предельно просто, UI-дизайн отвечает за то, как лучше реализовать задумку UX-инженеров: выбрать оптимальный цвет и размер кнопок, продумать чекбоксы, разобраться со всеми полями, добиться хорошей читабельности текста и т.д. То есть — сделать интерфейс функциональным и приятным для глаз.
Правила UI дизайна
Вне зависимости от типа продукта — будь-то сайт, приложение или программа — интерфейс всегда подчиняется базовым UI-правилам, которые улучшают взаимодействие с пользователем:
- Правильная организация элементов интерфейса. Они должны быть грамотно структурированы и логично взаимодействовать между собой.
- Объединение элементов в группы. Все логически связанные компоненты интерфейса группируют по общим признакам — создают меню, формы и т.д.
- Выравнивание всех элементов. Комментарии здесь излишни. С плохо выровненным интерфейсом откажется взаимодействовать не только перфекционист, но и любой другой пользователь.
- Соблюдение единого оформления. Единый стиль делает веб-продукт удобным в использовании и, что немаловажно с точки зрения брендирования, запоминаемым и узнаваемым.
- Наличие свободного пространства. Пробелы и отступы между информационными блоками — жизненно важные элементы любого интерфейса. Свободное пространство дает глазам возможность зацепиться за содержание каждого блока и улучшить восприятие информации.
Соблюдение этих и других правил входит в перечень обязанностей UI-дизайнера.
Подводя итог
Хороший интерфейс — это не хаотичное нагромождение блоков и кнопок, а логически выверенная работа по организации всех элементов сайта/приложения/программы. Эти задачи возлагают на плечи UX и UI дизайнеров. Первые планируют, как пользователи будут взаимодействовать с интерфейсом, и какие шаги нужно предпринять для того, чтобы создать максимально удобный и понятный продукт. UI-дизайнеры в свою очередь отвечают за визуальное воплощение задумки UX-архитекторов: кнопки, чекбоксы, цвета, шрифты — это сфера их компетенции.
Работая над созданием веб-продукта, сначала уделяют внимание аспектам UX, а затем UI. Потому что перед тем как придумывать оригинальные кнопки, играть со шрифтами и другими фишками, нужно четко понимать логику интерфейса и то, как пользователь будет переходить от одного действия к другому. То, что выглядит красиво, но не работает — является примером хорошего UI и плохого UX. То, что функционально, но визуально неприглядно — результат отличного UX и недоработанного UI.
Вам также может быть интересно:
Как оформить страницу «Товар не найден», чтобы пользователь остался на сайте
