Мобильный UX: с чего начать
Как создавать удобный дизайн мобильных приложений основываясь на психологии, аналитике и HCI? Основами делится Светлана Моторкина, Design Lead в Friflex.

Объём мобильного трафика увеличивается с каждым годом. По данным отчёта DataReportal, 88,1% от общего числа интернет-пользователей в России заходят в сеть с мобильных устройств. Дизайн мобильных приложений перекликается с созданием мобильной версии сайта, но с более расширенным функционалом. Однако кроме уменьшенного масштаба экрана для создания удобного цифрового продукта необходимо учитывать и ряд других нюансов UX-дизайна.
Что такое UX-дизайн
UX (от англ. User Experience) — опыт пользователя. В контексте взаимодействия с цифровым продуктом это означает впечатления, которые пользователь получает от работы с конкретным интерфейсом: удаётся ли ему достичь цели, сколько времени занимает действие и насколько просто решить конкретную задачу.
Если для графического дизайна главное — визуальная привлекательность (цветовые сочетания, шрифты, упаковка диджитал-продукта), то в UX-дизайне важно управлять пользовательским опытом: исследовать проблемы клиентов, их интересы, способы потребления контента и пользовательские маршруты. Хороший опыт пользователя строится на доверии к цифровой системе и логичной цепочке взаимодействия с интерфейсом. UX-дизайн рождается на стыке психологии, аналитики, проектирования и принципах HCI (Human-computer Interaction), что позволяет спроектировать пользовательский опыт таким образом, чтобы человек получал максимально положительные эмоции при взаимодействии с цифровой системой.
Разработка
На этапе UX-разработки прогнозируется весь путь пользователя от регистрации до выполнения целевых действий и составляется User Journey. Чтобы создать продукт, который будут отличать не только новые дизайн-решения, но и уникальная модель использования, можно работать над следующими компонентами.
Процесс аутентификации
Пользователи не любят запоминать и записывать новые пароли для разных приложений. Поэтому чем быстрее и проще проходит процесс аутентификации, тем с большей вероятностью приложением будут пользоваться на постоянной основе. QR-код при переходе с мобильной в десктопную версию значительно упростил пользование WhatsApp.
Использование одноразовых паролей также делает жизнь проще и помогает усилить защиту двухфакторной аутентификацией. А биометрические пароли и платёжные системы ускоряют процессы даже в сравнении с QR-кодом и одноразовым паролем.
Следуя дальше по карте пути пользователя, начинайте работать над дизайном на основе реального контента. Обратное может привести к обилию lorem ipsum (фиктивному тексту заполнителю пустого пространства) и скрытого меню внутри гамбургер-меню.
Навигационные модели
Есть несколько распространённых типов навигации в мобильных и web-интерфейсах: гамбургер-меню, панели вкладок, кебаб-меню и другие.
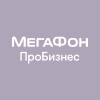
Одно из самых популярных решений сегодня — гамбургер-меню.
Он представляет скрытую навигацию. В числе плюсов данного типа — компактность и открытое место для заполнения страницы. Из минусов: увеличение времени на поиск нужной информации, низкая раскрываемость, отсутствие наглядности и высокая стоимость взаимодействия. Скрытые в гамбургер функции ухудшают юзабилити. Facebook, YouTube, Spotify давно отказались от данного типа в пользу панели вкладок.
По мнению пользователя, то, что не видно на экране, не существует и в приложении. Чтобы гамбургер-меню в интерфейсе приложения работало без вреда для UX, используйте дополнительную навигацию, выделяя основные функции на экране и скрывая остальные. Для повышения открываемости используйте кнопку CTA.
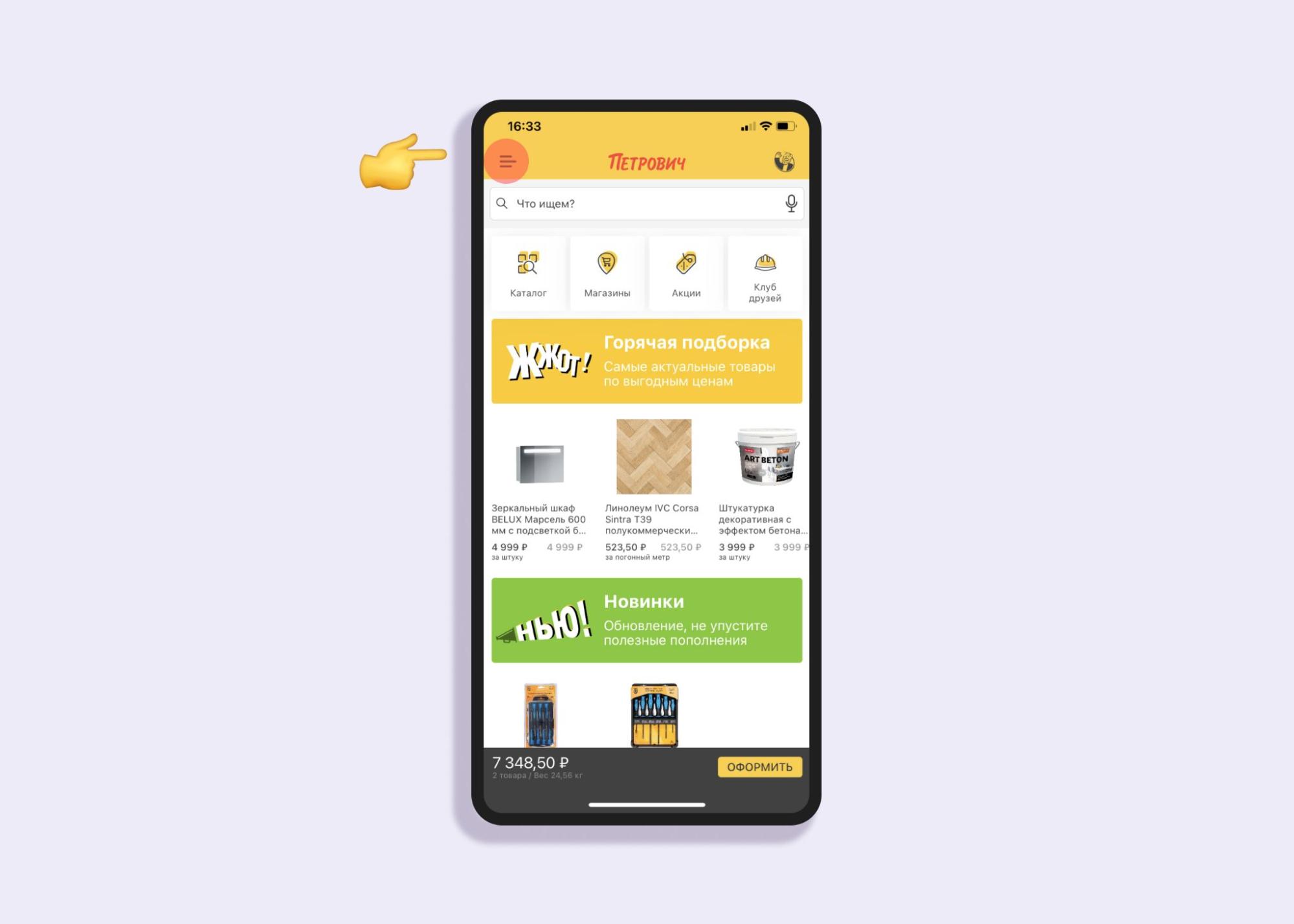
Кебаб-меню работает по тому же принципу раскрываемости, что и гамбургер. Относится к скрытому типу навигации.
Такая модель часто используется в приложениях почтовых ящиков. Она помогает структурировать информационную архитектуру мобильного контента, но не способствует упрощению взаимодействия с интерфейсом. Самая распространённая ошибка в кебаб меню — спрятанный внутри поиск. Функция поиска — ключевая навигационная опция. Лучше расположить её вверху экрана или добавить заметную ссылку на режим поиска.
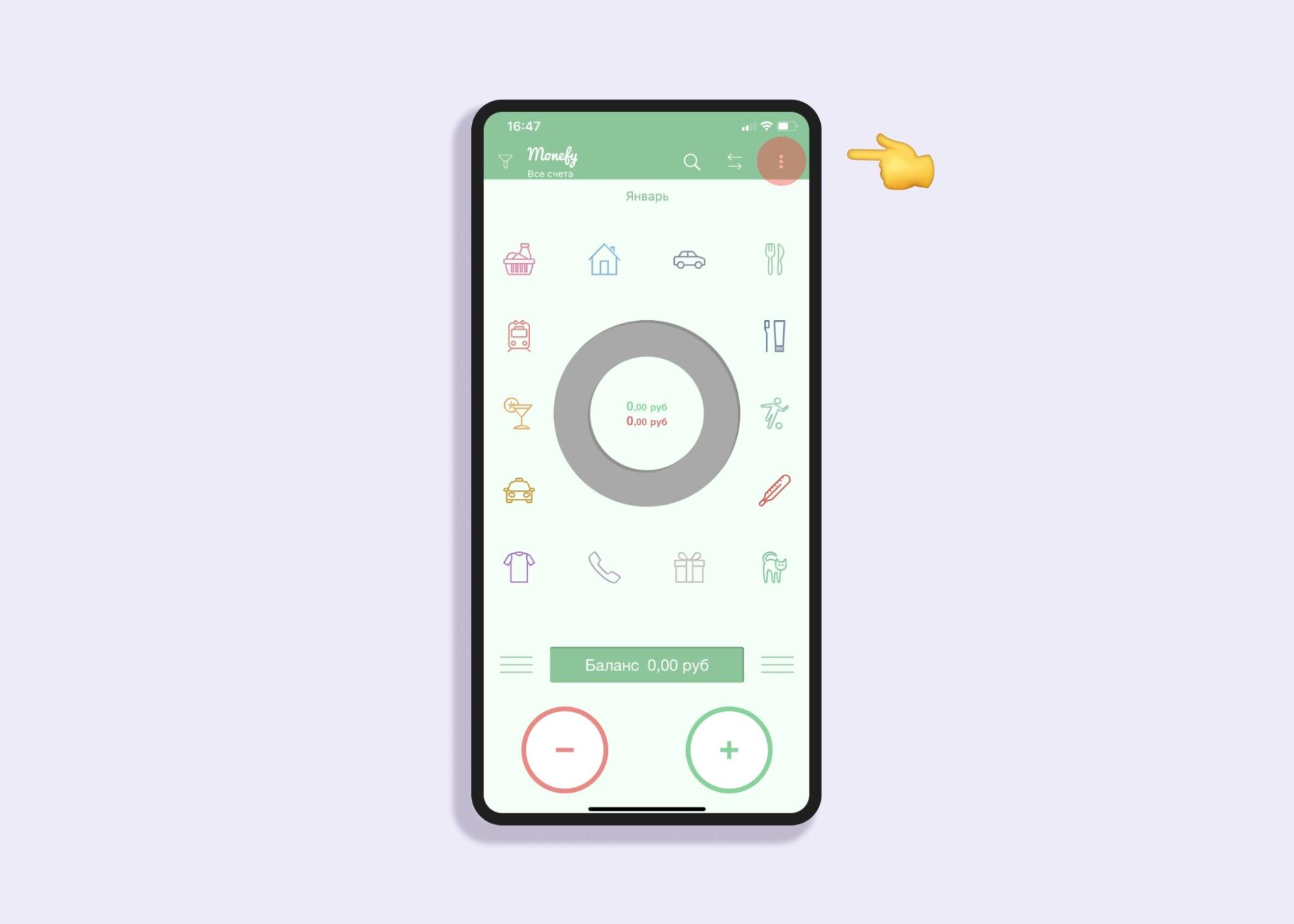
Пример открытой навигации — панель вкладок. Это удачная альтернатива гамбургер-меню.
Разделённые инфоблоки в отличие от web-версии в мобильных приложениях лучше располагать внизу. Такая структура помогает упростить пользовательский путь, так как до нижней панели вкладок можно легко дотянуться большим пальцем. Если пунктов меню значительно больше, чем может включить нижняя панель, сократите список до 4–5 главных, а остальные поместите в модальном или поп-ап окне. Кнопка «показать больше» сохранит расширенный набор опций и позволит не урезать меню.
Жесты
Свайп влево и свайп вправо стали визитной карточкой приложения Tinder. Уход от привычного передвижения с помощью жестов сделал пользовательский путь максимально простым. Отключив стандартные кнопки «вперёд», «назад» и добавив интуитивно понятные жесты, можно увеличивать информационную поверхность и добавлять больше контента на одну страницу. Tinder стал хорошим примером, как сделать интерфейс незаметным, но интуитивно понятным и удобным для пользователей.
Обратная связь
Отдельная кнопка «связаться с нами» в меню позволяет собрать инсайты о работе приложения и оберегает от негативных отзывов и оценок в открытом доступе стора. Пользователь может сообщить о проблеме, не покидая одного окна.
Советы по разработке интерфейса
Упрощайте
Мобильные приложения должны быть простыми в использовании. При проектировании сценария необходимо минимизировать разветвлённость выбора, оставляя пользователю только возможные релевантные варианты, так как чем более нагружен интерфейс, тем больше требуется времени на принятие решения и выполнения целевого действия.
Унифицируйте привычные иконки и значки
Для таких стандартных действий в приложении как отправка сообщений или переход на главную страницу уже существуют унифицированные значки, которые используются в большинстве других интерфейсов. Используйте знакомые паттерны дизайна, чтобы облегчить переход пользователя в новую цифровую систему.
Используйте индикаторы для визуализации длинных процессов решения задач
Психологический эффект Зейгарник доказывает, что человеческий мозг лучше запоминает прерванные, незавершённые действия. С помощью визуальных индикаторов можно мотивировать пользователей закончить отложенную задачу: в играх — перейти на следующий уровень, а в ритейл-приложениях — оформить покупку.
Рабочие инструменты UX-дизайнера
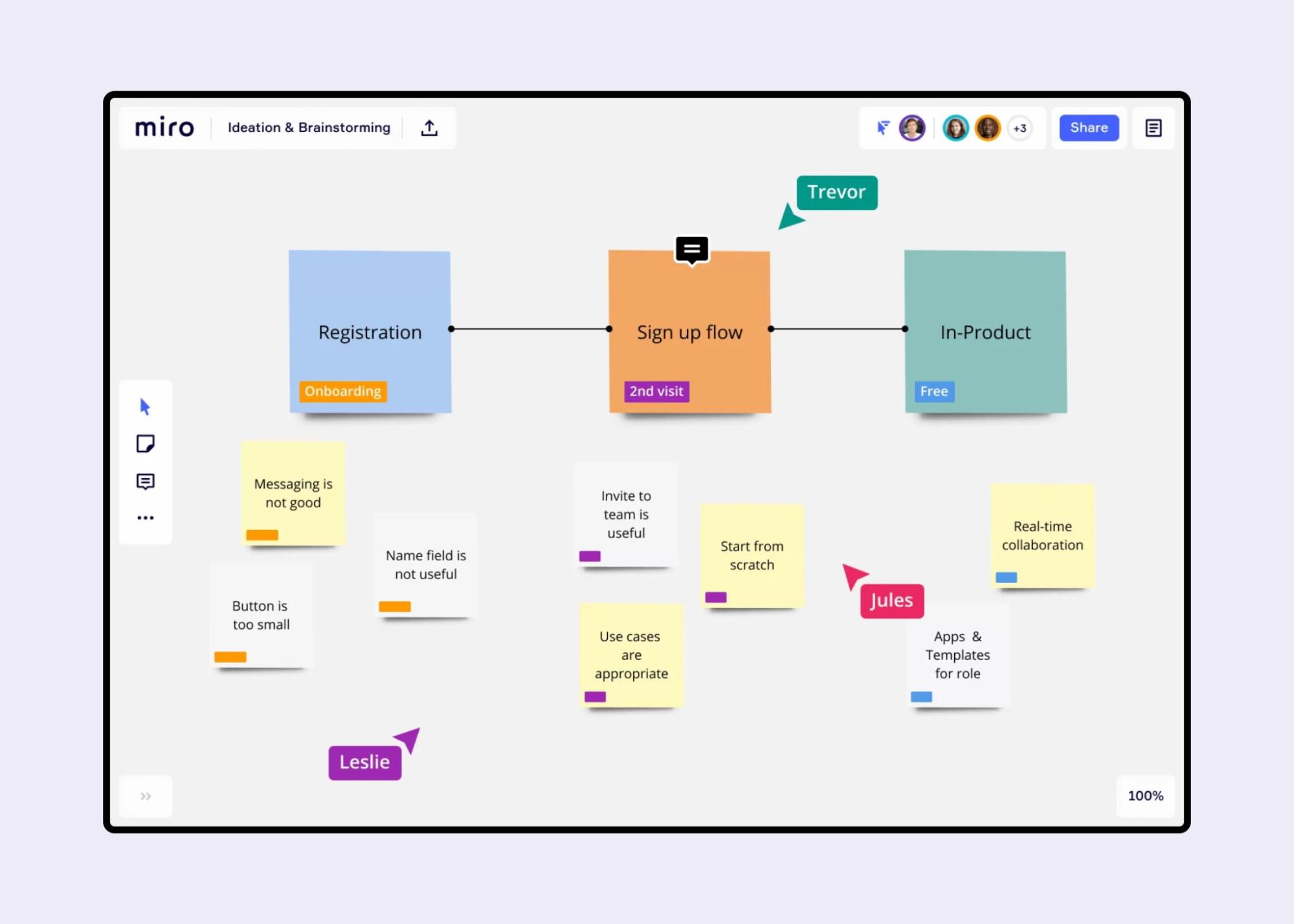
UX-дизайн во многом сопровождает дизайн-мышление. От процесса генерации идеи до создания прототипов и проведения сплит-тестов UX-дизайнер активно включён в работу по продукту. Для планирования, координации, обсуждения с помощью наглядных карт и диаграмм отлично подходит платформа интерактивной доски Miro.
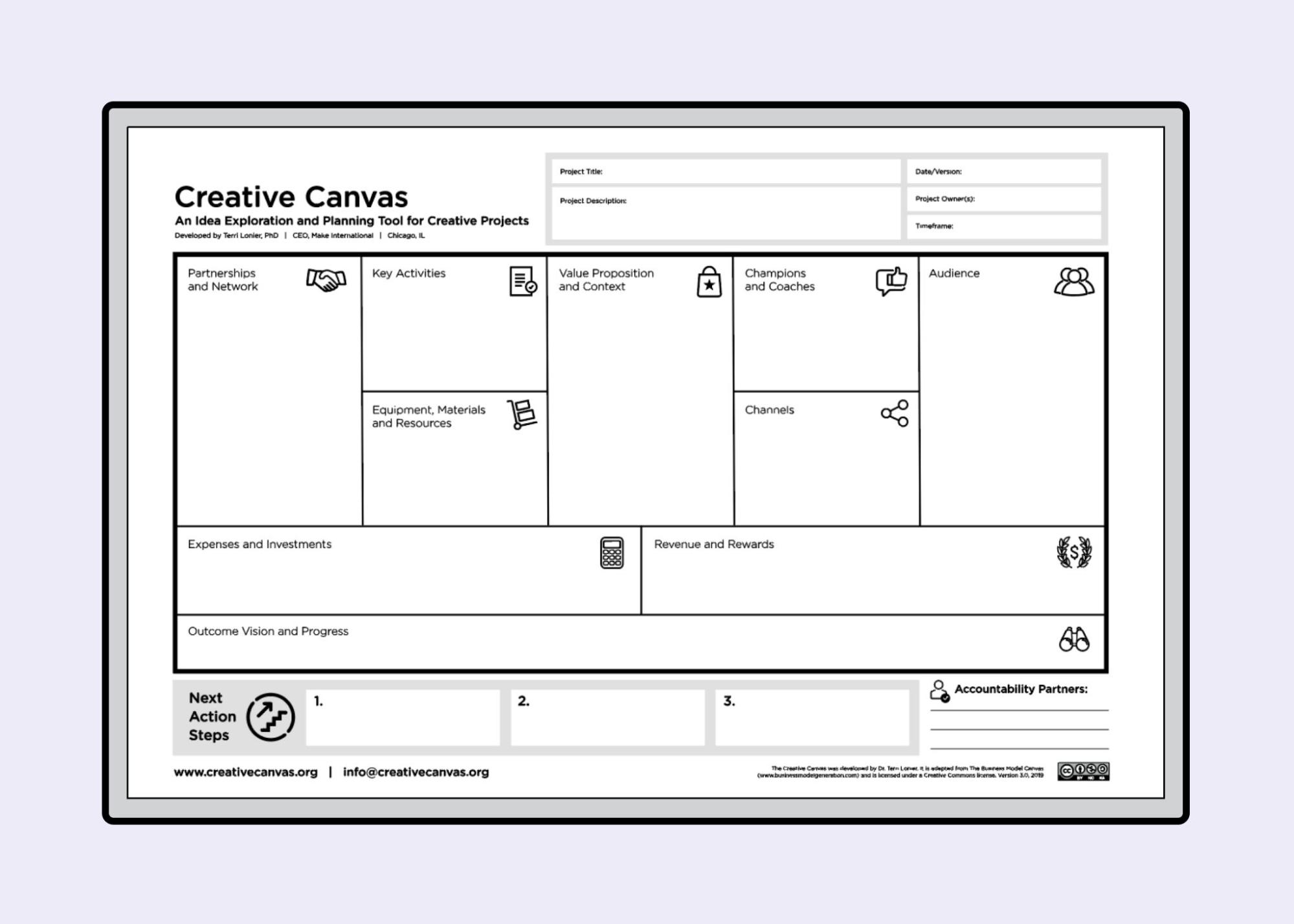
С ней можно создавать mindmap, CJM, User Story, спринты и многое другое. Хороший аналог Miro — Creative Canvas.
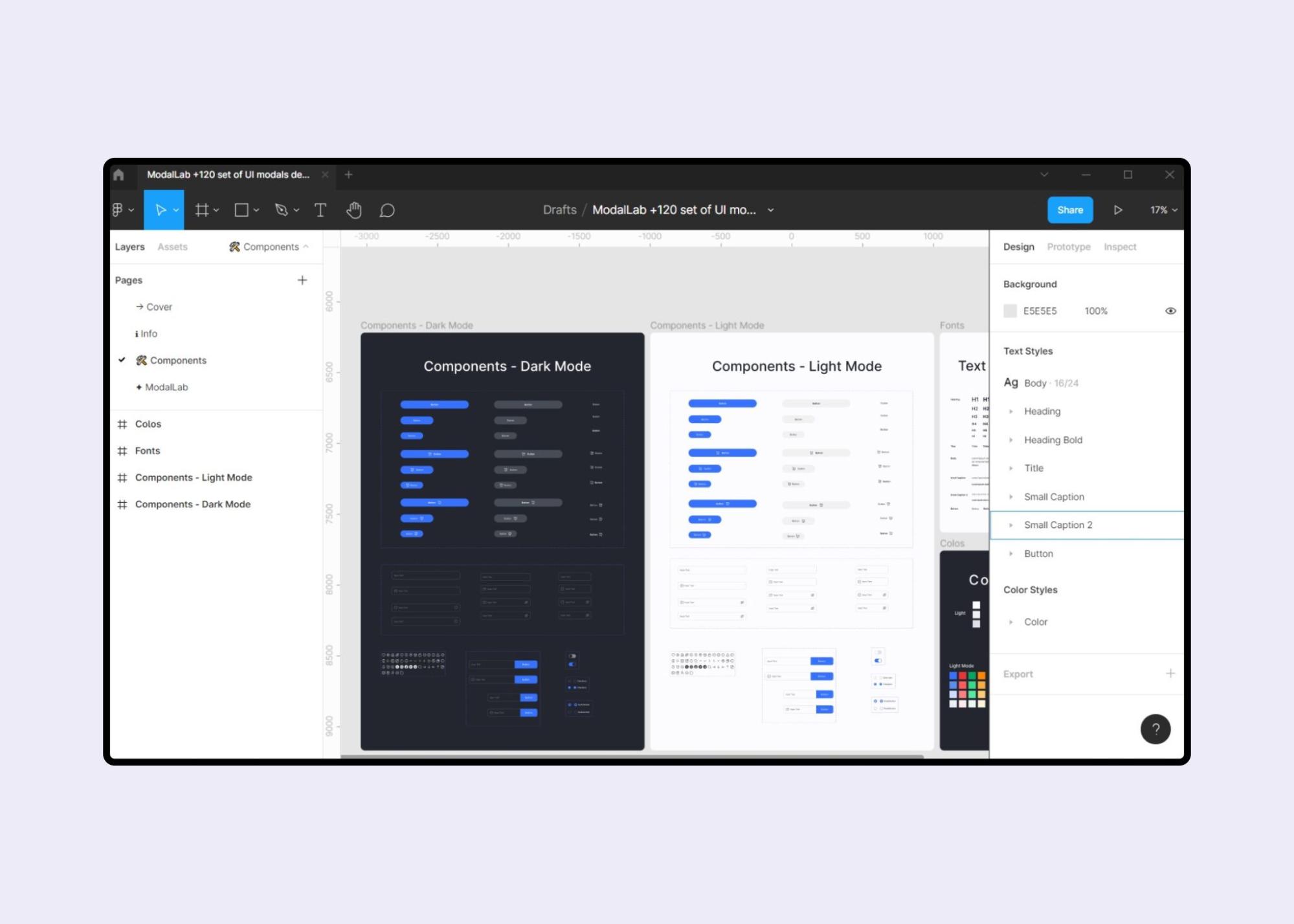
Для отрисовки интерфейсов в основном используется Figma или Sketch. Figma особенно популярна в дизайне мобильных приложений. Даже если проект состоит из 30 экранов, программа позволяет собрать их в одном месте и легко переключаться с одного на другой.
К плюсам Figma можно добавить:
-
нет привязанности к определённой ОС, так как это мультиплатформенное решение;
-
есть бесплатная версия с минимальным количеством ограничений;
-
автосохранение макета и история изменений в режиме реального времени;
-
командная библиотека и удобная работа с компонентами;
-
интерактивный прототип (проект можно показать клиенту по ссылке);
-
встроенные готовые шрифты Google Fonts.
Но есть и некоторые минусы работы программы.
Для работы необходим интернет. Figma предполагает работу в офлайн-режиме: документ обновится, когда подключение к сети возобновится. Но пока действия выполняются в автономном режиме, другие участники не увидят изменений в документе.
При нехватке определённых функций нельзя добавлять плагины или создать скрипт.
Настраиваемые горячие клавиши. В Figma есть минимальный набор горячих клавиш, который значительно меньше, чем в продуктах Adobe.
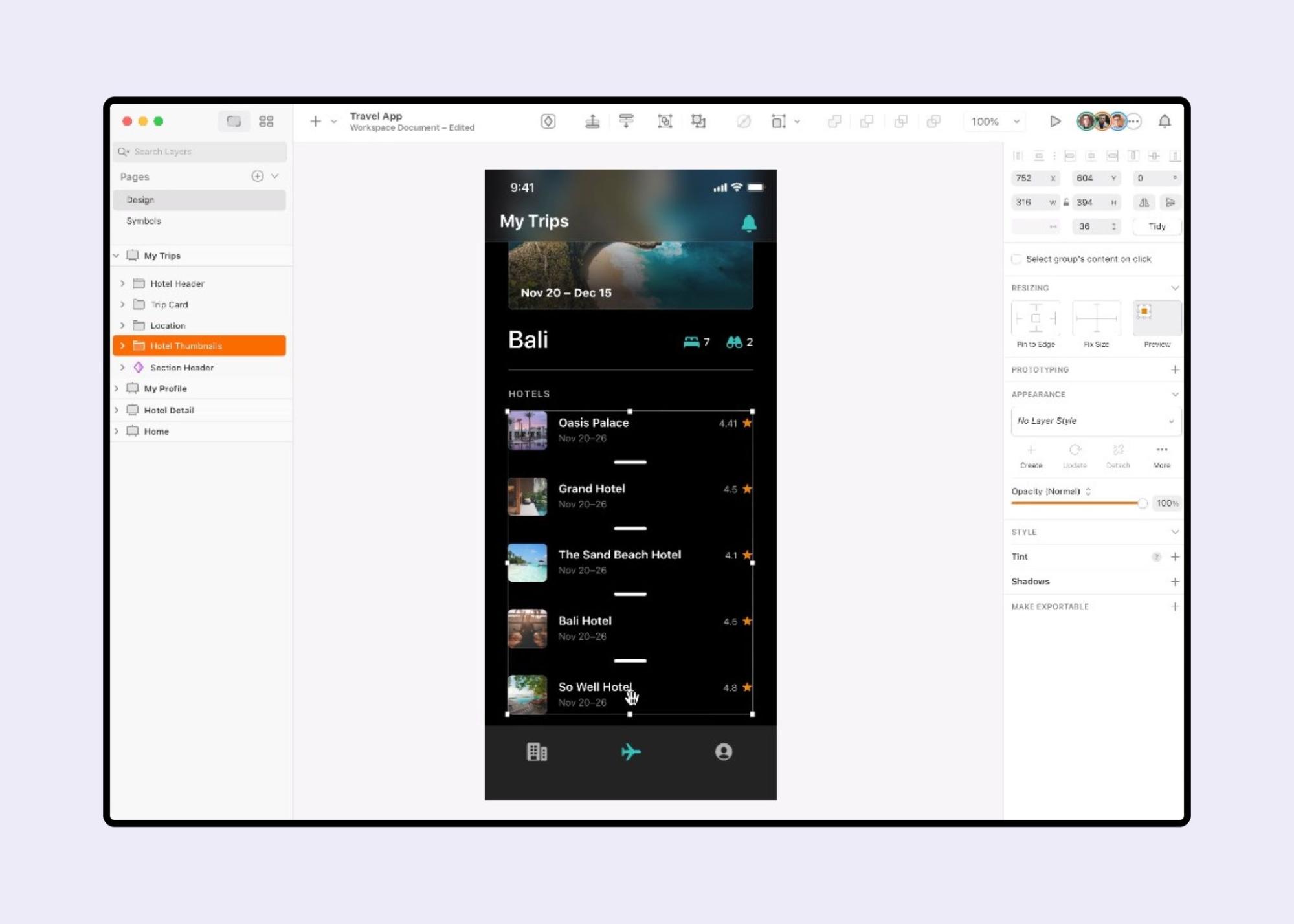
Для пользователей Mac вместо Figma можно рассмотреть Sketch.
Из плюсов Sketch:
-
большая библиотека плагинов и композитов;
-
простой экспорт кода и пресетов.
Минусы работы в Sketch:
-
нельзя создать интерактивный прототип (для анимации интерфейсов нужен инструмент Principle интерфейсов нужен инструмент Principle);
-
тормозит при работе с большими файлами (чем больше экранов, тем файл тяжелее);
-
нет функции совместной работы «в облаке».
Тренды в дизайне меняются очень быстро. Больше всего переменам подвержен графический дизайн: в начале предыдущего года актуальным был стекломорфизм, потом асимметрия, неон и футуризм. Короткие тренды в визуальных компонентах создают эффект новизны и помогают брендам стряхивать пыль, отвечая запросам времени.
В UX-дизайне тенденции имеют более продолжительный жизненный цикл, так как основываются на исследованиях, раскрывающих поведенческие привычки пользователей. Начав работу над UX, лучше опираться на проверенные на практике модели и не забывать, что чем проще и интуитивнее составлен мобильный интерфейс, тем больших бизнес-результатов можно добиться с его помощью.
Источник фото на тизере: Alexander Andrews on Unsplash
Рекомендуем:
- Какие тренды в дизайн-коммуникациях ждут нас в 2022 году? Рассказывает Павел Дергачёв, Redis Agency
- Основные digital-тренды в маркетинге 2022 года. Рассказывает София Кареева, May/Be Bureau
- 20 методов оценки UX продукта. Личный топ Ксении Стерниной, UXSSR
- 19 инструментов мобайл-разработчика. Личный топ Евгения Бойченко, «Лайв Тайпинг»
- Антитренды в веб-дизайне: оставьте это в прошлом
- Как адаптивный дизайн сайта влияет на SEO (и скоро будет влиять ещё сильнее)
- Как понять, что вы недооценили мобильный трафик и успеть исправить ситуацию
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.