Дьявольски хороший Джедайст #66
Собрали не одну чертову дюжину свежих обновлений, новеньких инструментов, полезных ссылок и кайфовых экспериментов. Будет адски горячо (и интересно). Поехали!

О популярных инструментах
В Figma улучшили механизм упоминаний — инструмент подскажет сотрудников, с которыми недавно общались. Улучшили механизм описания библиотек и шаблонов. Стили теперь открываются в отдельном окошке, а похожие можно теперь группировать и переорганизовывать. А ещё ребята сделали свой форум вместо чатов в Spectrum.
Плагин Morph поможет применить эффекты скевоморфизма, неона, влита, матового стекла и отражений к любой фигуре, вектору или текстовому слою.
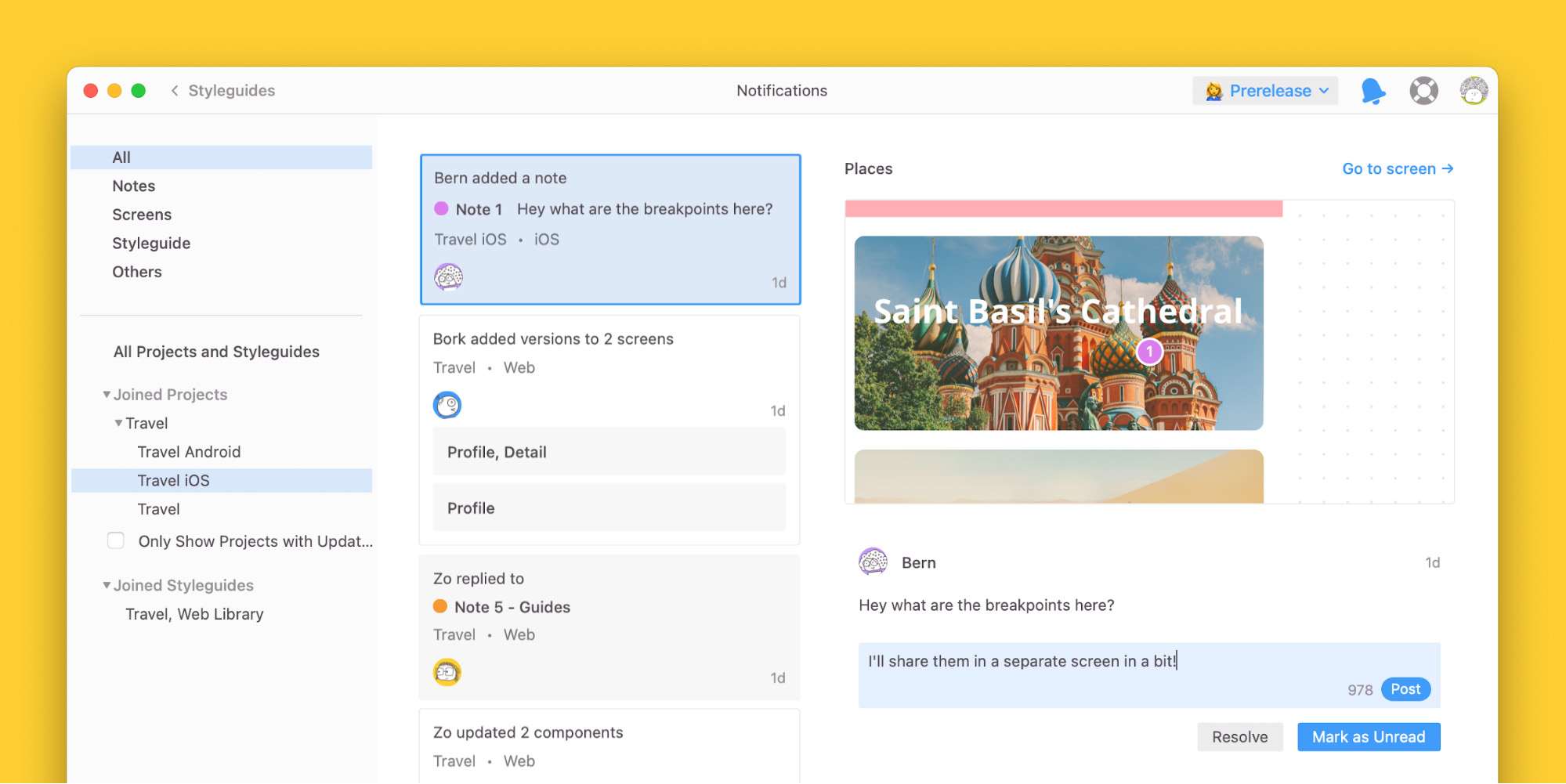
Zeplin (помните ли ещё такой?) объявил поддержку фигмовских вариативных компонентов, переделал работу с уведомлениями: пользовательские заметки отделились от изменений в макетах, появились фильтры и возможность быстрого ответа на комментарий. Появилась интеграция с автоматизатором Zapier, что поможет ускорить создание задачек в Джире или инициировать перевод контента на другой язык.
Sketch выпустил 71 бету. Внутри появилась совместная работа в рамках командной подписки с файлами из общего облака (о которой уже писали). Теперь инструмент Make Grid будет стараться учитывать и сохранять вообще все расстояния между выбранными слоями.
Добавили нативную возможность использовать файлы JSON в качестве источников данных. Добавленные файлы можно найти в разделе Linked Data→ Insert → Data menu.
Но все новинки меркнут перед новой настройкой в Sketch Canvas — возможность изменить поведение при удержании Command и прокручивании для увеличения или уменьшения масштаба.

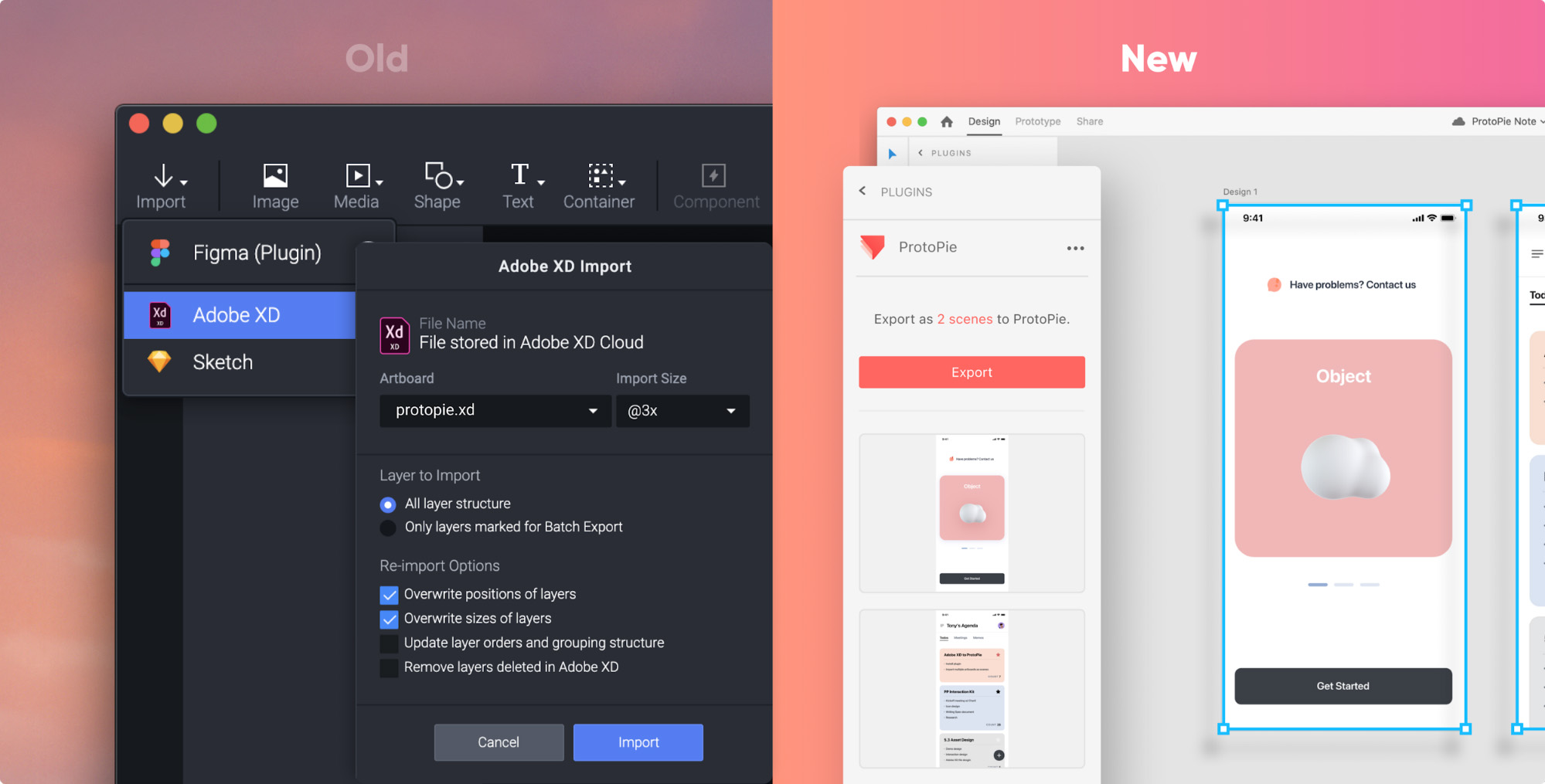
Любимый инструмент для прототипирования ProtoPie в версии 5.3 получил плагин для Adobe XD. Переосмыслили импорт — при переносе сразу нескольких артбордов сохраняется иерархия слоев и привязки. Можно выборочно переносить векторные и текстовые слои в SVG. А ещё команда выложила быстрый курс для погружения в работу с ProtoPie, где разбирают базовые и продвинутые техники в духе голосового прототипирования или «программирования» контролов.
А в самом Adobe XD научили автоматически анимировать пунктирные линии и сделали масштабирование макетов в приложениях для просмотра с телефона.

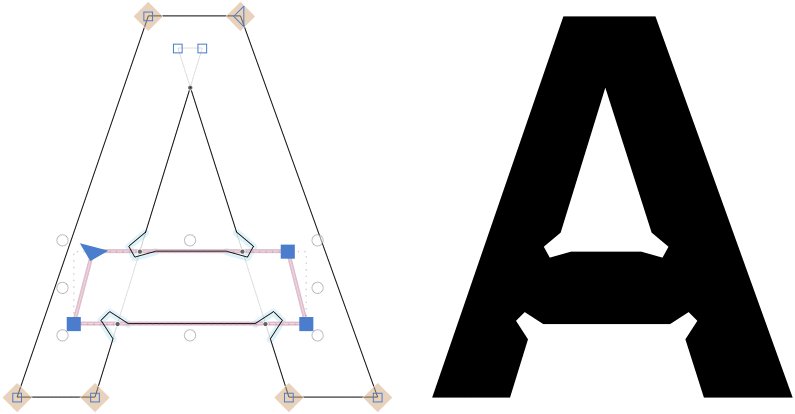
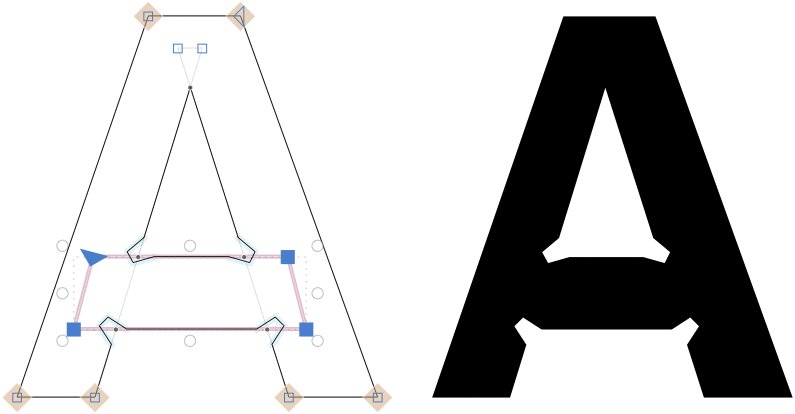
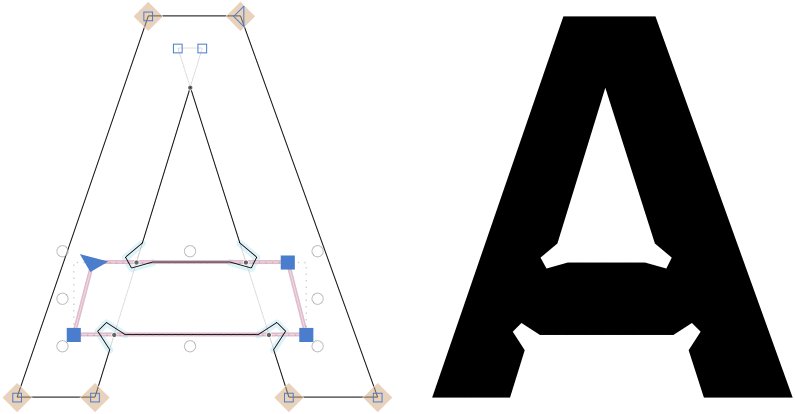
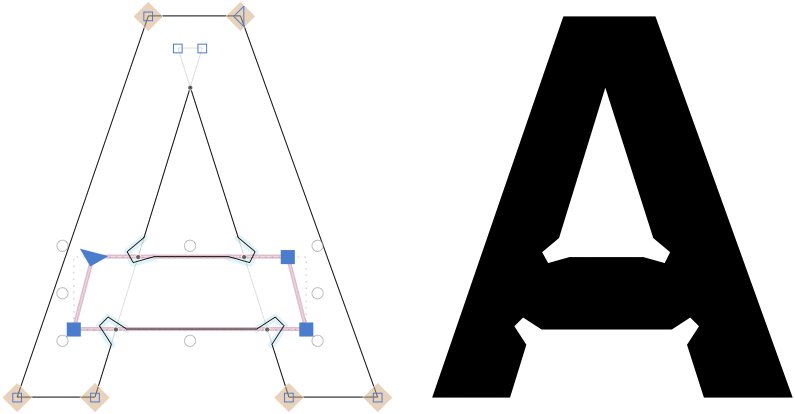
Нехило обновился редактор шрифтов Glyphs. В 3 версии появились обновлённое стартовое окно, асимметричные гладкие ручки в работе с пером, использование глифов в качестве компонентов. Настройка Show Extra Nodes покажет прогнозируемые точки пересечения, что поможет быстрее работать с микрорельефом. Появились segment components, которые синхронизируют нужные вам элементы между всеми глифами. Упростили выбор опорных точек, работу с множественными мастер-объектами. И это далеко не всё.

Машины рулят
Дизайнер-разработчик Jordan Singer поэкспериментировал с оптическим распознаванием в браузере (при помощи Tesseract.js) и «сконвертировал» скриншот в послойный живой макет в Фигме. Обнаружение объектов даёт вам ограничивающие рамки и их координаты, а код плагина использует эти результаты для рисования на холсте.
Flat image → interactive layers ✨
— Jordan Singer (@jsngr) January 23, 2021
A Figma plugin to convert a flat image into text and shape layers on the canvas. pic.twitter.com/gQhpcu9UvD
Ещё более доступный 3D-редактор Womp предлагает работу по описанию — описываете, что хотите сделать, и инструмент выполнит действие. Обещают совместную работу над фигурками, готовую библиотеку материалов и фонов. Можно подписаться на бета-тест.
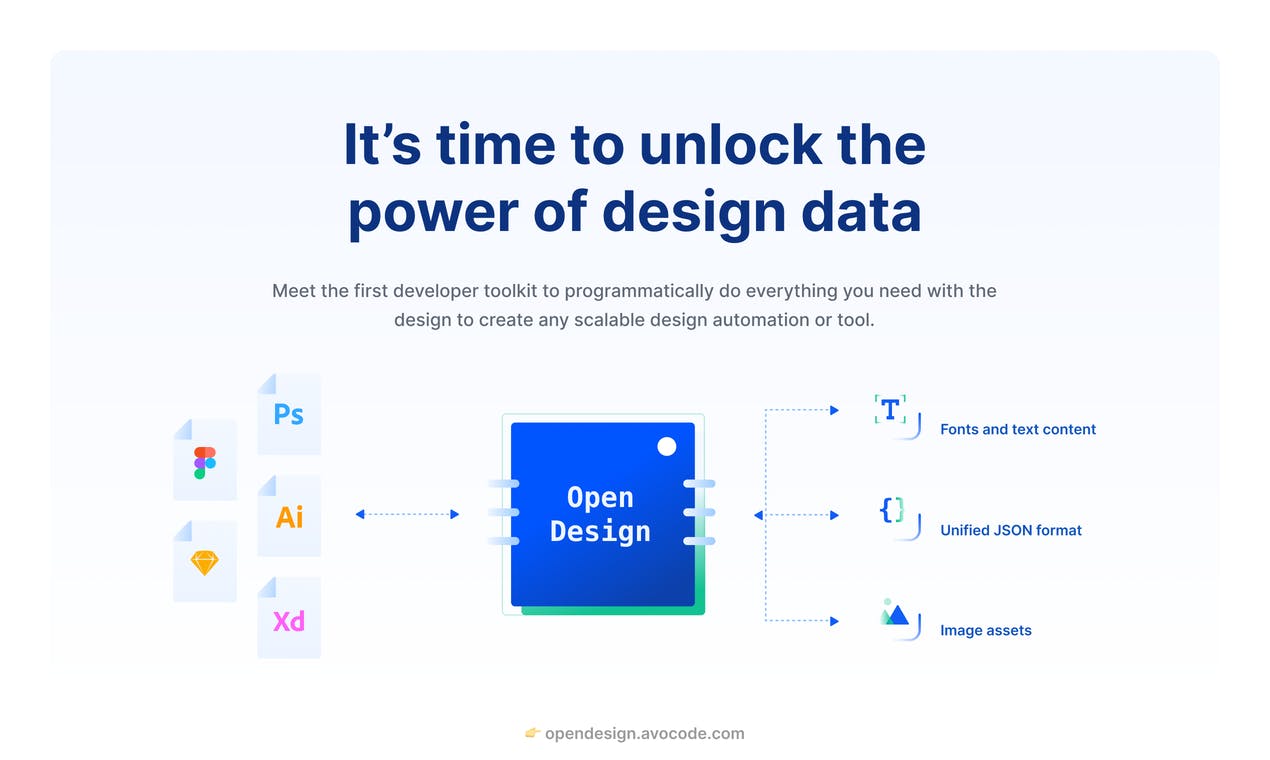
Если раньше изменения макета могли довольно легко транслироваться в обновления стилей компонентов только в одностороннем порядке, то проект Avocode Open Design способен сделать и обратный процесс простым. Тулкит превращает файлы Sketch, Figma, Photoshop, Illustrator и Adobe XD в стандартизированные объекты и ресурсы JSON для чтения, изменения и отображения дизайн-данных. Это позволяет легко синхронизировать дизайн-токены, выстроить флоу-локализации или конвертировать дизайнерские файлы из одного формата в другой. Пушка!
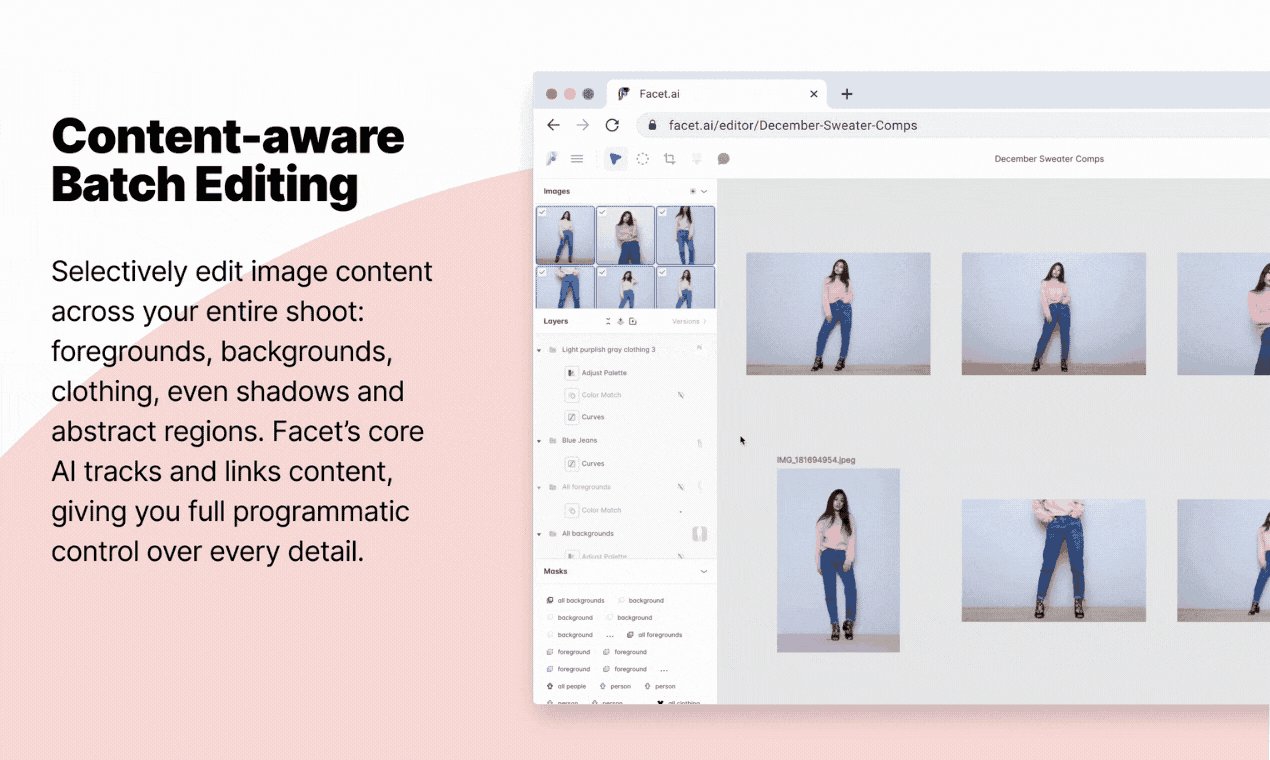
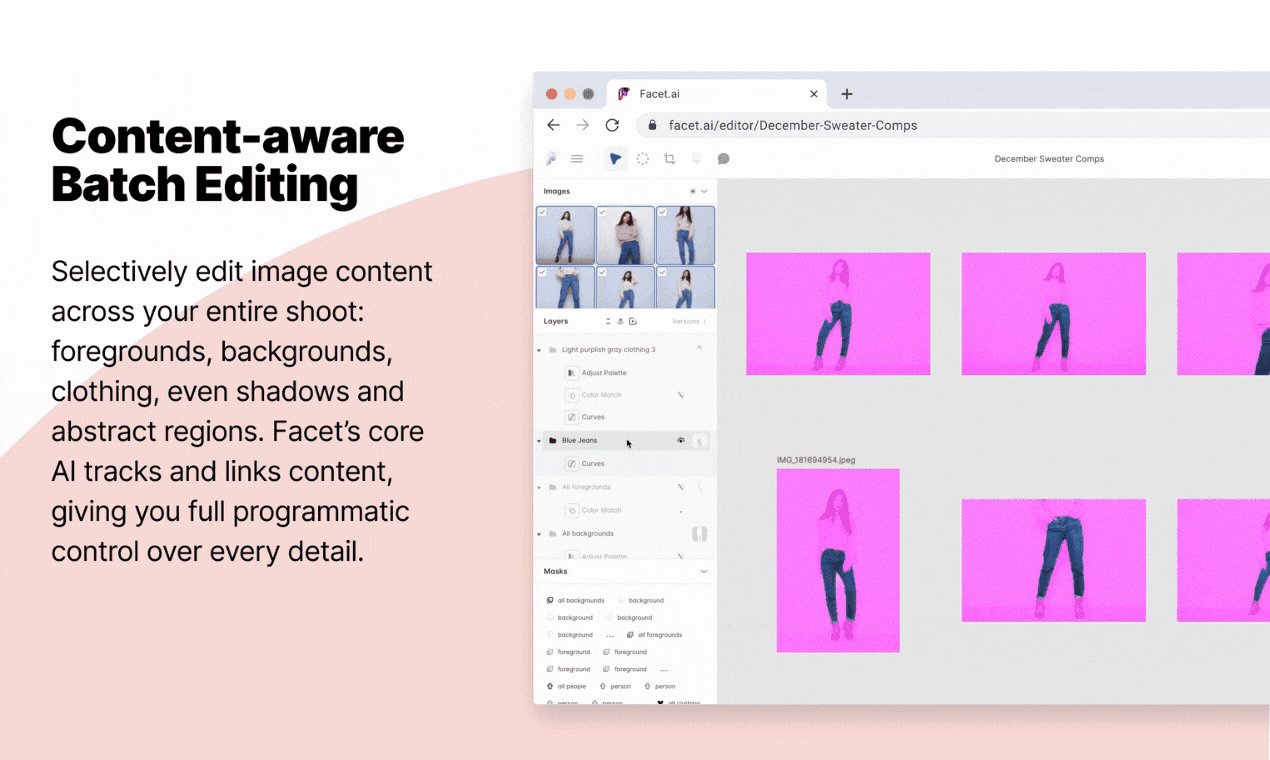
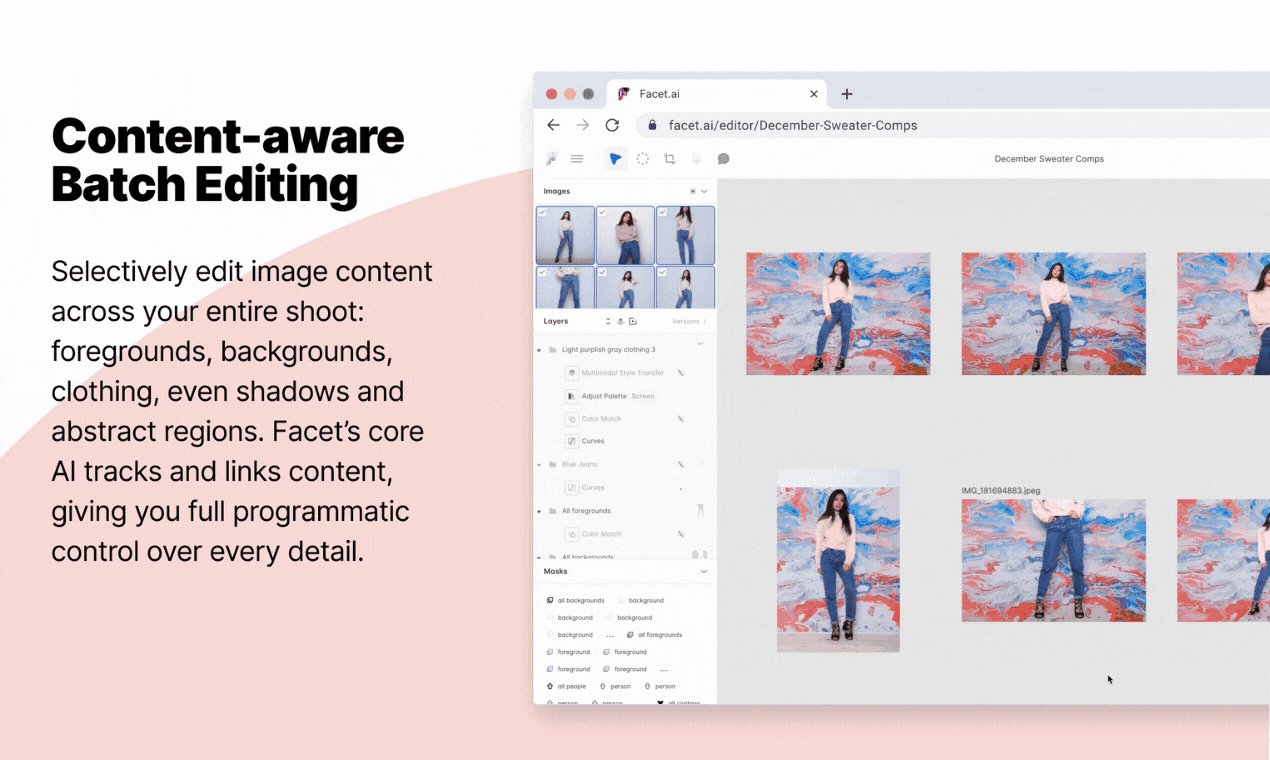
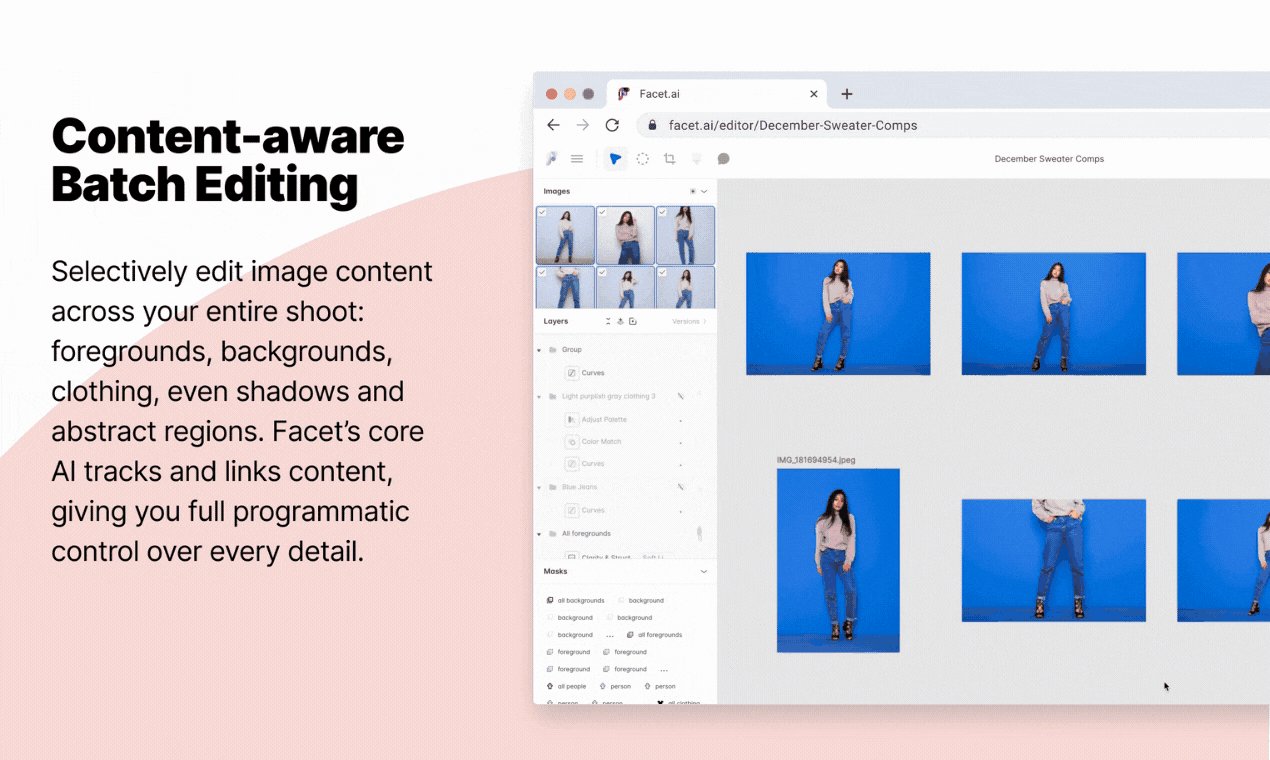
Продвинутый коллаборативный редактор Facet умеет семантически распознавать объекты на картинке и работать только с нужными, а ещё может переносить стиль из других изображений. Чтобы получить достаточный по функциональности бесплатный аккаунт, придётся подождать, а если хочется всего и сразу, то есть про-тариф за 12 $/месяц энтерпрайз-полный-фарш-решение за 25 $/месяц.

Псс, немного ноукода не желаете?
Компания Headlime, специализирующаяся на инструментах для копирайтинга, показала свой конструктор сайтов. Кратенько описываете свой продукт, Pages подберёт подходящие блоки-шаблоны с уже написанным текстом, из которых строите страничку. Осталось выгрузить HTML + TailwindCSS. Стоимость всего счастья начинается с 59 $/месяц, есть и пробный период.
Tails — уже просто чистенький и современный сайтбилдер на базе Tailwind. Простую страничку выйдет собрать бесплатно, а доступ к полной коллекции блоков открывается за 15 $/месяц.
Сreative thinking и заметки
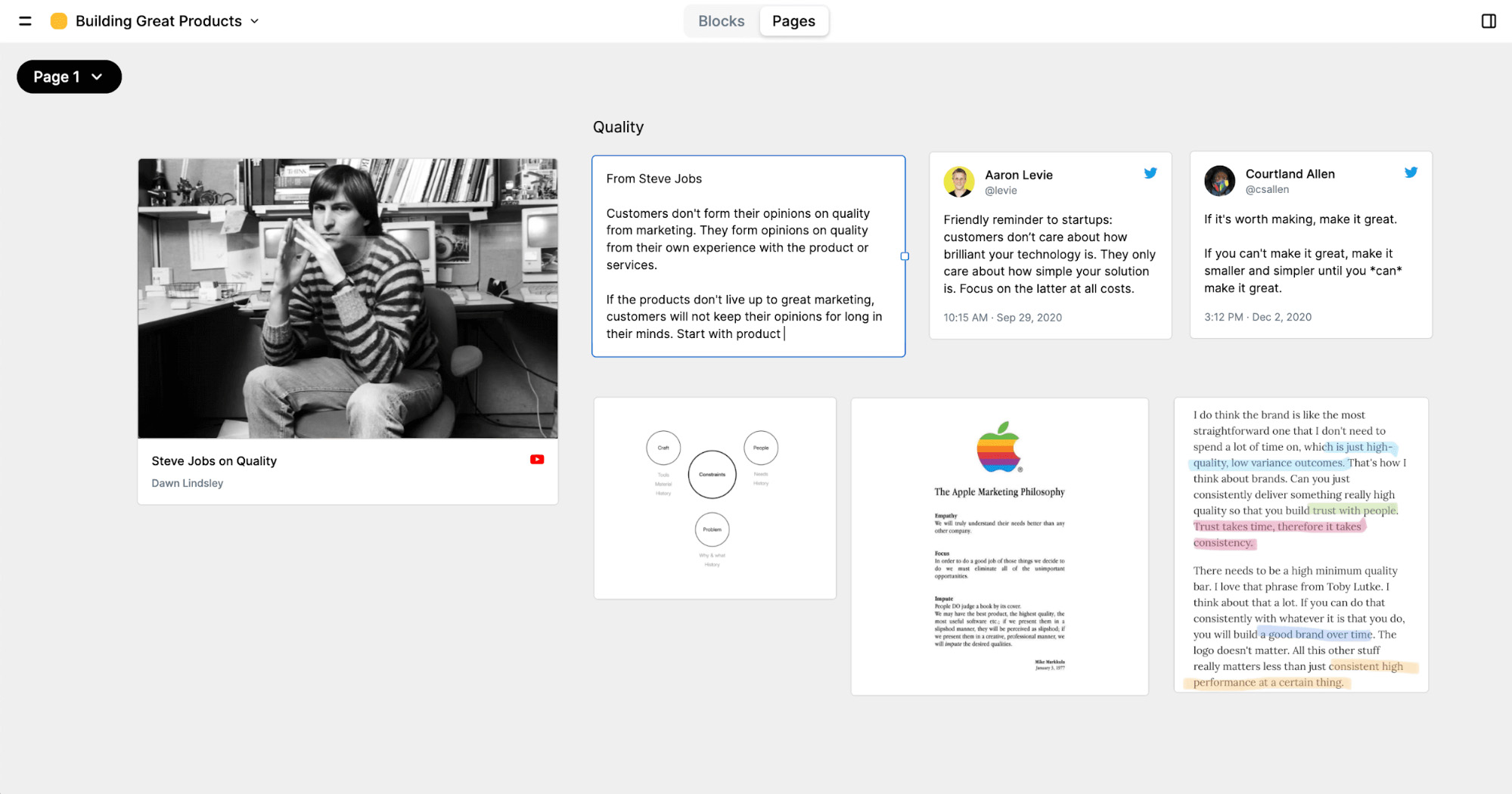
Инструмент для поддержки творческого процесса Mobbin — способ собирать, развивать и находить идеи в одном месте. Собирайте разные материалов: ссылки, видео, картинки, твиты, скриншоты и собственные записи — на бесконечном канвасе в духе Miro. Все подобные вложения автоматом заносятся в базу данных, и к каждому можно добавить дополнительную информацию: описания, теги, ссылки.
Аналогичное решение MyMind тоже работает по приглашениям. Ещё для creative thinking есть более продвинутый, но топорно выглядящий Roam от 15 $/месяц и десктопное приложение Obsidian с хорошим бесплатным тарифом и классным отображением графа заметок.
Бесплатный сервис Znap — это способ красиво организовать онлайн-контент на одной странице. Можно найти прорву применений — портфолио или итоговый артефакт с ссылками на документы и активы бренда, который отдаёте заказчику в рамках брендинга.

В помощь каждому дизайнеру (и не только)
Rive 2 позволит работать целой командой разом для создания анимированной графики, комбинировать анимации, экспортировать результат для веба, Flutter и мобильных приложений. Ценник за члена команды начинается от 14 $/месяц, а личное использование бесплатно.
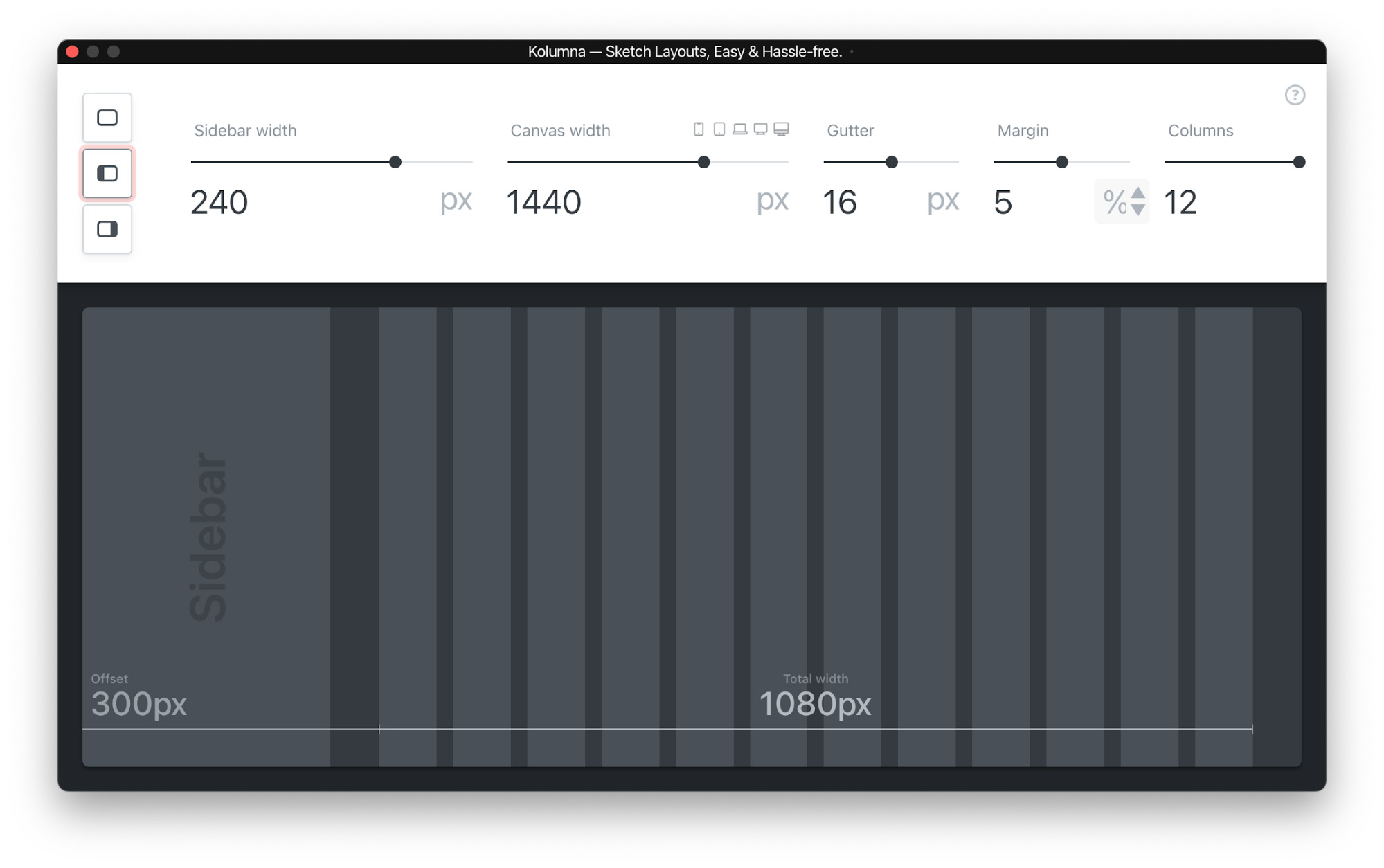
Простой калькулятор сеток для экранов с сайдбарами (и без них). Поможет не совершить ошибку, привязав ширину такой панели к многоколоннику. Есть 5 размеров экрана — под популярные устройства.
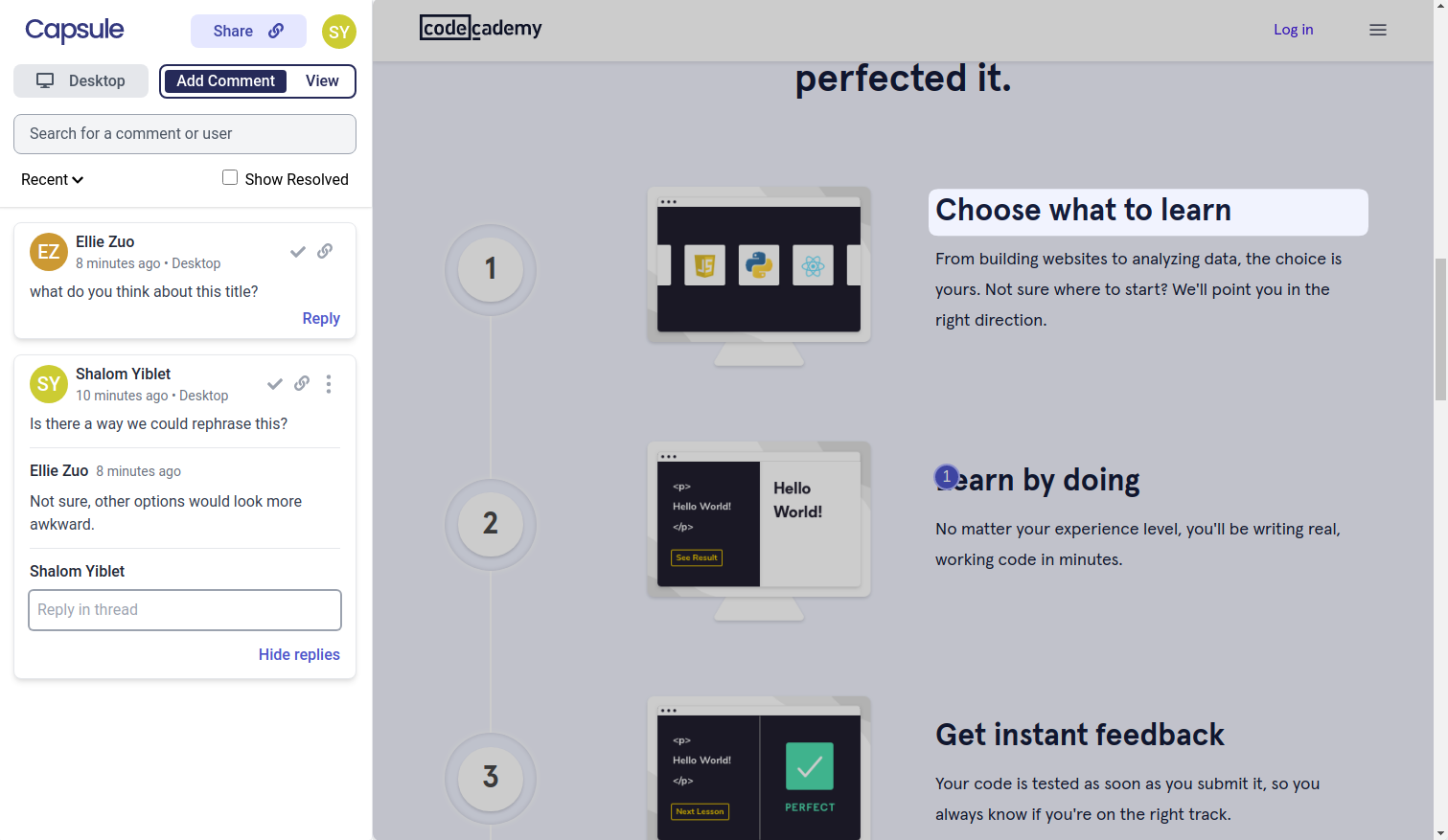
Capsule — бесплатное расширение для Chrome, которое сделает скриншот страницы, который можно прокомментировать и поделиться ссылкой с командой.
Чеклист из сотни разделённых по категориям критериев, который поможет ничего не забыть при аудите своего проекта. Удобно и для проектирования взаимодействия.
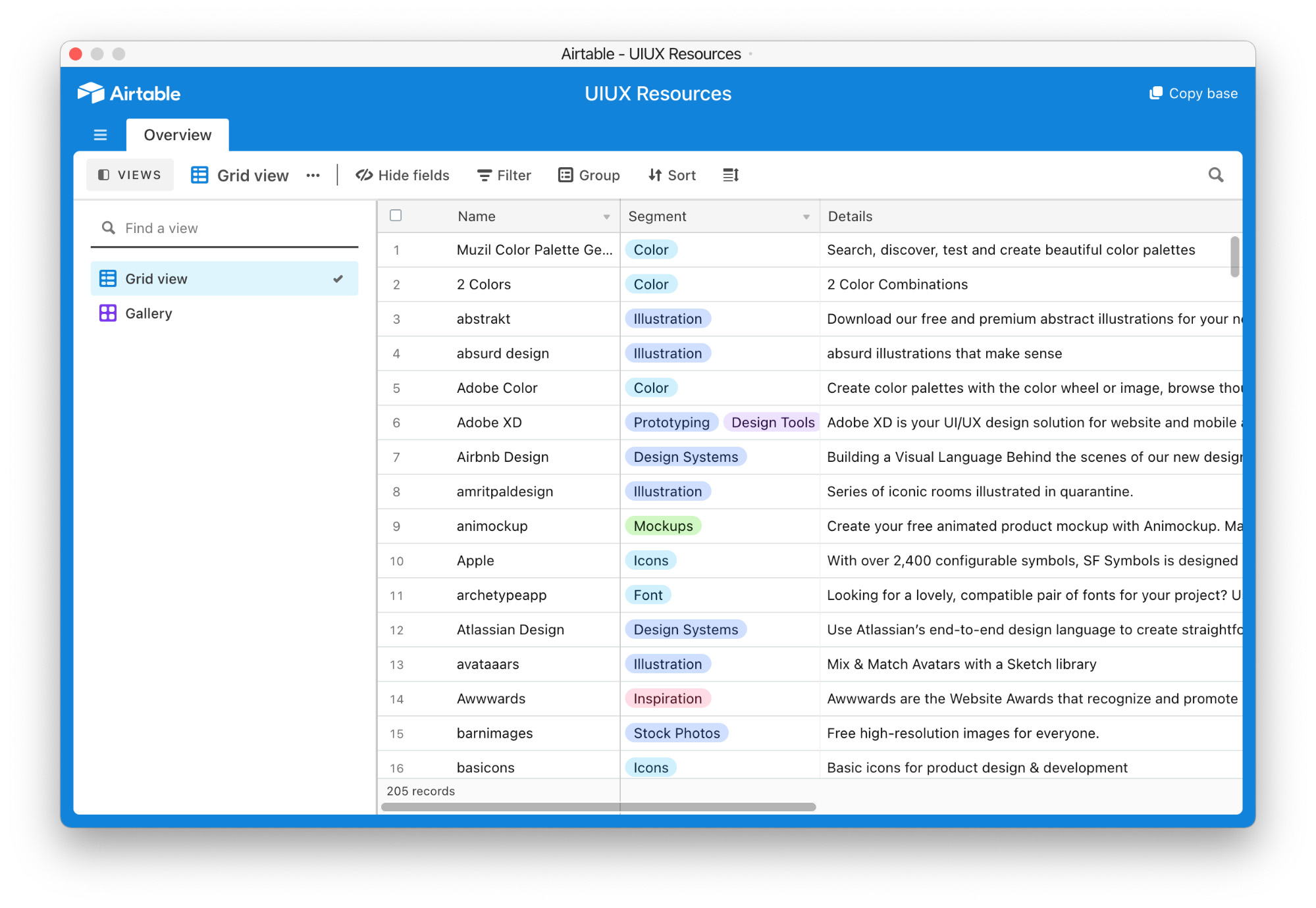
Подборка ресурсов для дизайна, отсортированная по разным темам: цвета и шрифты, вдохновение и поиск референсов, иллюстрации и мокапы, прототипирование и инструменты проектирования, иконки и фотостоки, дизайн-системы и дизайн-образование. Кстати в Airtable тоже можно систематизировать свою базу знаний.
Основанный на базе Chromium браузер Sidekick кайфовый по многим причинам:
- есть встроенная поддержка нескольких учётных записей для любого приложения;
- поиск по всем страницам и приложениям (Slack, почте, Notion);
- механизм сессий вместо кучи вкладок;
- улучшенное потребление памяти;
- можно делать конфигурации для конкретных рабочих ролей.
Бесплатно для личного пользования, тариф для маленьких команд выйдет в 8 $/месяц, а для больших — в 10 $/месяц за человека.
Знания, которые не умножают скорбь
Подборка интервью с дизайнерами фантастических интерфейсов для фильмов и игр, где создатели рассказывают о процессе работы и причинах таких решений.

15 самых популярных статей NNG за прошлый год. Найдёте там исследования отдельных контролов, помощь в решении продуктовых и бизнес-задач, обзор UX-деятельности и процессов. Возможно, это знак пойти и почитать, если ещё не сделали это.

Большущий список UX-инструментов, методов, процессов и выходных артефактов. Для каждого пункта есть 3–5 ссылок на полезные материалы, которые помогут разобраться в теме. Золото!

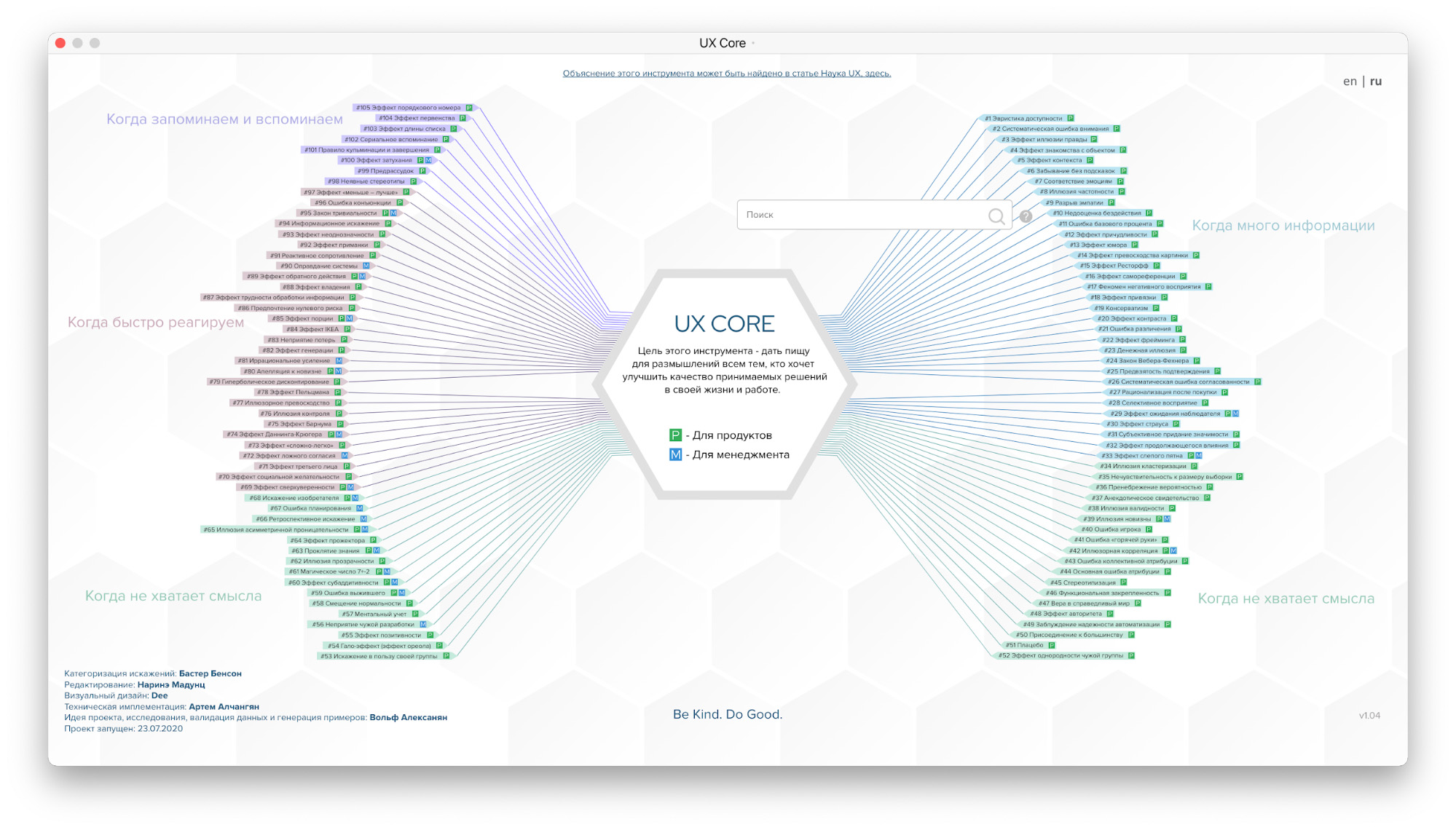
База данных со 150 когнитивными моделями, принципами и установками Brainiac. Подписка на обновления обойдётся от 97 $/год. Если не охота тратить деньги, то можно глянуть русскоязычную схемку — там 105 примеров.
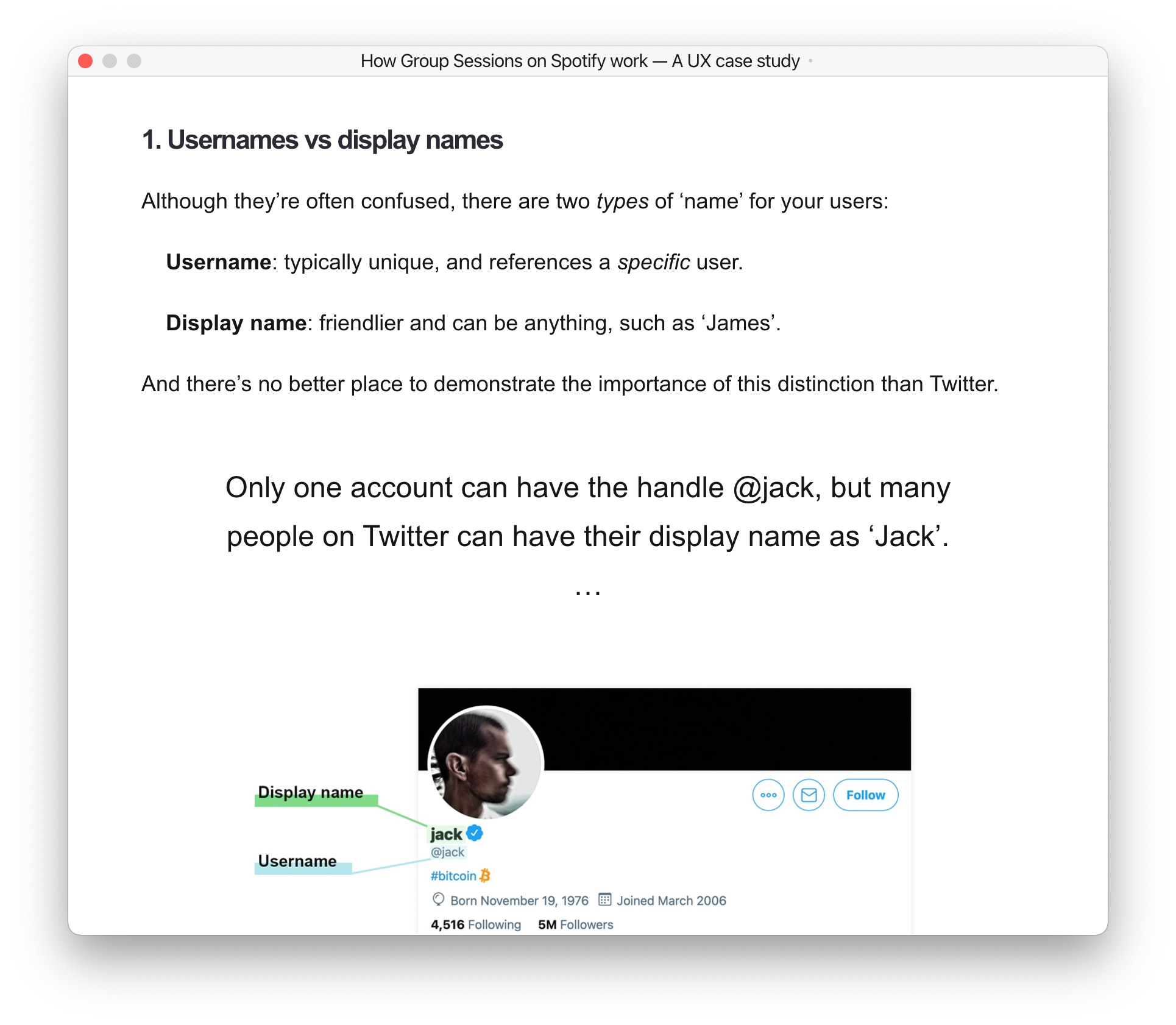
Built for Mars — это коллекция исследований, в которых разбираются ошибки, даются советы по их исправлению и подсвечиваются удачные приёмы в юзерфлоу популярных приложений.
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.