Ланч-тайм 292: краткий перевод свежих статей о digital
В номере: советы по созданию идеальной строки поиска и обратная сторона дизайн-систем.

Содержание
#903. Советы по созданию идеальной строки поиска
Tips for Designing The Perfect Search Box

Здесь собраны несколько советов по созданию строки поиска.
1. Сделайте её очевидной
Строка поиска всегда должна быть размещена там, где её будет легче найти пользователю: например, в верхней части приложения или веб-сайта. Не заставляйте пользователя искать окно поиска.
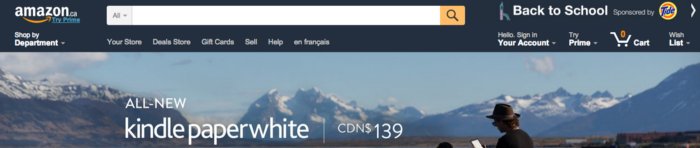
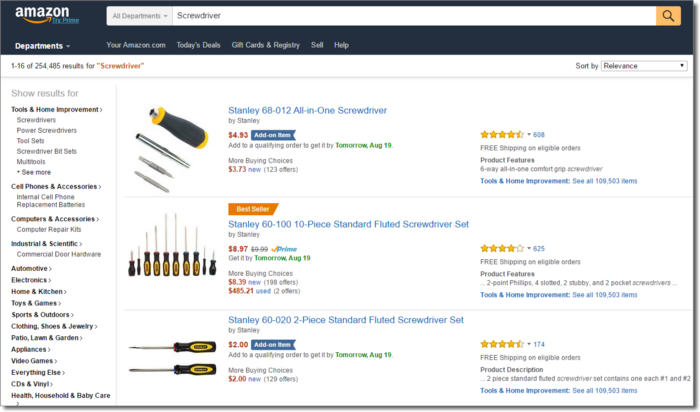
Отличный пример — строка поиска Amazon.

Если сделаете строку поиска слишком маленькой, пользователь может запутаться. Увеличьте строку поиска и задайте ей цвет, отличный от фона.
2. Сделайте её простой
Не используйте слишком много анимации. Просто добавьте поле ввода и кнопку поиска. Используйте значок увеличительного стекла для кнопки поиска, так как этот значок поможет пользователю легко распознать поиск.
Строка поиска Google — один из лучших примеров простого дизайна поиска.

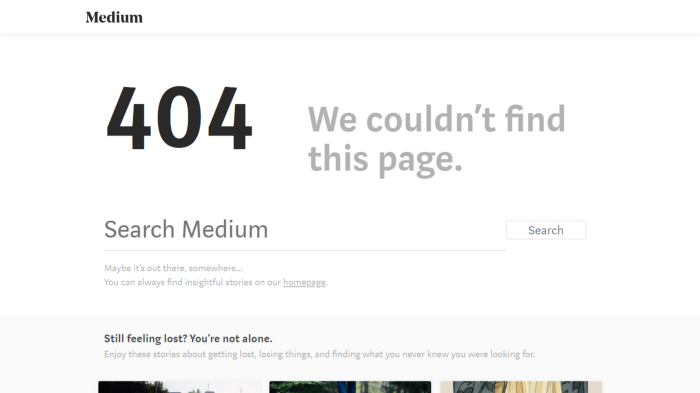
3. Покажите сообщение, когда ничего не найдено
Не оставляйте страницу пустой — это может быть сообщение об ошибке 404, предложение сбросить фильтр или выполнить поиск снова.
Этот небольшой шаг поможет пользователю попытаться найти то, что нужно, ещё раз, а значит улучшит пользовательский опыт.

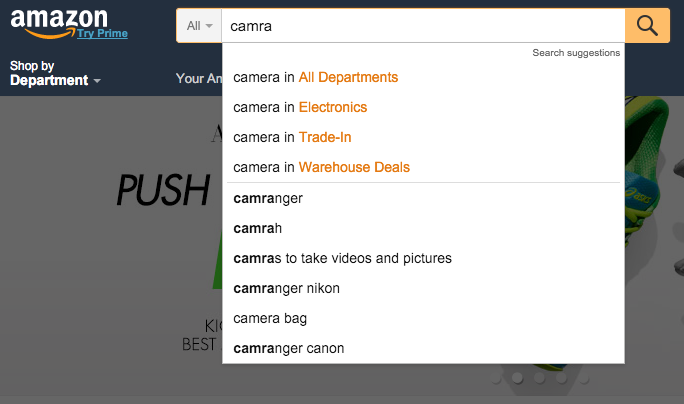
4. Поработайте над автозаполнением предложений
Так вы поможете пользователям подобрать наиболее точные ключевые слова, которые приведут к релевантным результатам.
Однако если предложения автозаполнения будут работать плохо, это запутает пользователя. Тестируйте.
Вот как Amazon предлагает функцию автозаполнения.

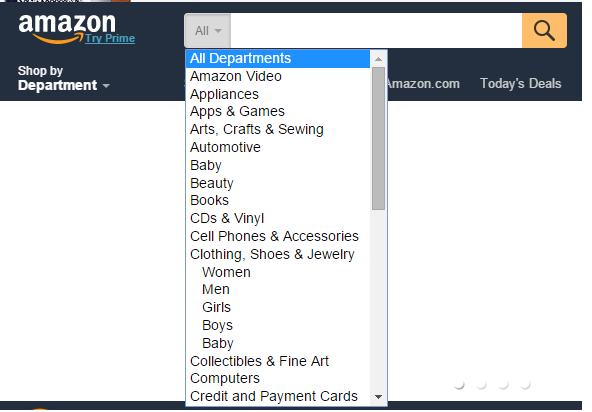
5. Обеспечьте опцию быстрой сортировки
Если ваш веб-сайт или приложение содержит различные типы продуктов и вещей, будет лучше показать опцию быстрой сортировки, которая показывает различные варианты в раскрывающемся меню.

Amazon использует вариант сортировки с раскрывающимся списком, который помогает пользователю выполнять поиск очень специфическим образом.
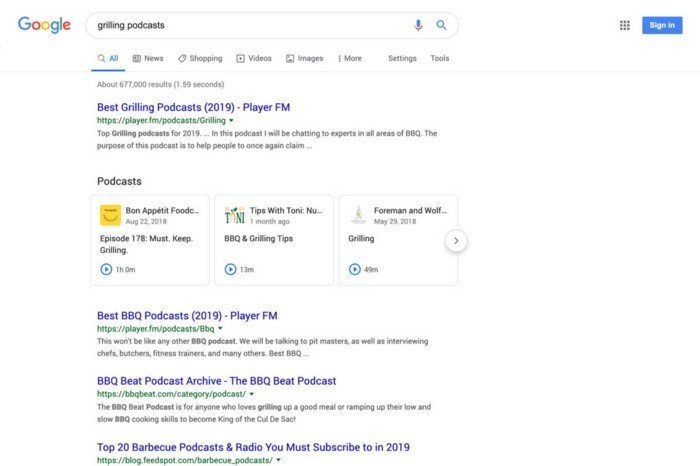
6. Показывайте пользователю запрос вверху
Всегда показывайте пользователю набранный им запрос в верхней части результата поиска. Он будет видеть, что ввёл, и в случае необходимости сможет легко уточнить или дополнить запрос, чтобы получить идеальный результат.
Google показывает набранный запрос вверху страницы, это помогает пользователю проанализировать результат своих действий.

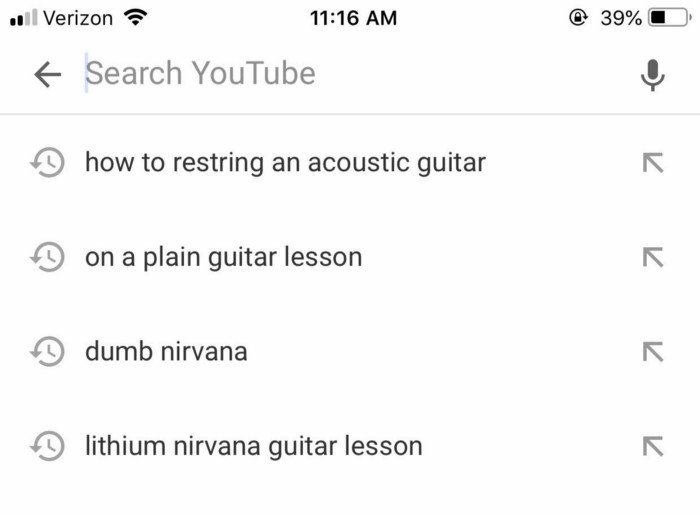
7. Показывайте историю поиска
Не забудьте показать историю поиска, которая подскажет пользователю, что он искал ранее. И сэкономит его время, потому что при необходимости не нужно будет повторно вводить один и тот же запрос.
Пример с историей поиска мы все видели на YouTube. И добавьте кнопку «Очистить историю» — это тоже хорошая штука.

8. Оптимизируйте результат поиска
Если пользователь не находит точных результатов своего поиска, это также снижает общее впечатление от сайта. Наиболее точный контент должен появляться вверху. Возможно, потребуется глубокое кодирование, но необходимо создать алгоритм, который показывает лучший результат.
И снова хороший пример от Amazon. Алгоритм поиска так умеет :—)

Вывод: не стоит делать ошибки в таких простых вещах, как поиск — это разочарует пользователя больше, чем если бы он не нашёл ничего.
Перевели, чтобы вы сэкономили 30 минут.
#904. Обратная сторона дизайн-системы

В дизайн-системы влюблены многие. Этот тренд из популярной идеи превратился в полноценное движение. Но все молчат о минусах. Кажется, что и критика была нервно-приглушённой и осторожной. Давайте посмотрим.
Определение дизайн-системы
Корень проблемы с дизайн-системами можно найти в их определении.
«Дизайн-система — это единый источник истины, объединивший все элементы, с помощью которых команда сможет спроектировать, реализовать и развивать продукт». Собственно, это всё, что вам нужно знать о дизайн-системах :–)
Это попытка взять существующие инструменты и практики, такие как руководства по стилю и шаблоны, и добавить к ним менее осязаемые концепты, такие как ценности и способы работы, и, объединив, представить их в виде системы дизайна — как законченный процесс от начала до конца. Это ошибка. Само словосочетание «дизайн-система» должно вызывать тревогу.
В то время как одни дизайнеры (предположительно меньшинство) будут отвечать за создание принципов и процессов, другим отдадут шестигранный ключ системы проектирования и поручат механическую роботизированную сборку. Вряд ли это кого-то вдохновит.
Дизайн-системы превращают дизайн в чеклист
В поддержку дизайн-системы говорят, что с её помощью процесс дизайна упростится, ускорится и станет доступным для тех, кто не занимается дизайном. В попытке каталогизировать и рационализировать всё и вся происходит атомизация и систематизация дизайнерского процесса таким образом, чтобы он казался понятным, и, что тревожно, был действенным для любого, независимо от его дизайнерской компетенции.
Это обесценивает дизайн и навыки дизайнеров.
На дизайн-системы уходит куча времени
На создание дизайн-систем уходит много времени и усилий, плюс постоянная работа над её поддержкой, обновлением и развитием. Чем крупнее и комплекснее дизайн-система, тем сложнее быстро сослаться на нужную её часть и поддерживать актуальность. Необходимо тратить время не только на обновление системы, но и на извещение вовлечённых в процесс команд обо всех изменениях.
После того, как дизайн-система запущена и работает, дизайн вовлекается в разработку. Внесение изменений в дизайн-систему может превратиться в непростые дело, поскольку процесс может зависеть от людей, совершенно далеких от дизайна. Когда дизайн объединяется с кодом, это замедляет и даже препятствует внесению изменений в продукт, поскольку теперь для поддержки и развития системы необходима разработка.
Это правда, что дизайн-системы позволяют вам работать быстрее в едином контексте — особенно когда вы движетесь в неправильном направлении. Как только вы, наконец, подготовите свою дизайн-систему, то сможете решить любую задачу по дизайну до конца дня. Но, упрощая процесс дизайна и ускоряя его, дизайн-системы убирают из процесса важный момент, который необходим для того, чтобы подвергнуть сомнению предположения, лежащие в основе самой задачи, осмыслить новые возможности или даже просто спросить, а нужна ли эта новая функция или экран вообще.
Дизайн-системы игнорируют контекст
Дизайн-система отвлекает от основного ориентира любого дизайнера: от контекста.
Теперь, когда существует система, на дизайнеров будет оказываться давление, чтобы они анализировали всё по её правилам и собирали воедино решения из доступных ресурсов внутри системы. В сочетании с пониманием, что система дизайна существует для ускорения работы, контекстные исследования и эксперименты в серых областях на ранних этапах процесса будут зажаты культурой, чрезмерно ориентированной на производительность.
Сама цель системы — охватить все базовые моменты. Но этот подход приводит к посредственным результатам в дизайне, поскольку в любой заранее определённой системе всегда будет отсутствовать критичный ингредиент контекста. Вынесение компонента из контекста, замена его рядом правил и множеством переменных создаёт ложную иллюзию, что теперь этот компонент можно применять без учёта нового контекста. Вдобавок к этому, пытаясь охватить все возможные варианты решений, дизайн-система безнадёжно раздувается в попытке задокументировать и охватить все возможные стили и компоненты, даже те, которые могут никогда не понадобиться.
Широко распространённое мнение о том, что дизайн-система должна постоянно развиваться, само по себе является признанием того, что она никогда не будет достаточно адекватной для решения реальных проблем, с которыми она сталкивается. Это часто преподносится как предостережение, но на самом деле показывает ошибочное и неуместное мышление. Если что-то всегда нуждается в обновлении, когда оно применяется на практике, как на это можно положиться?
Дизайн-система — это творчество в смирительной рубашке
Дизайн-системы ассоциируются с последовательностью и удобством, и гораздо в меньшей степени — с творчеством и мастерством. В погоне за единообразием создаётся слишком много ненужных правил, которые ограничивают творческое мышление ещё до того, как придёт его черёд. В погоне за скоростью теряется целый рабочий процесс, необходимый для развития дизайнерского мастерства.
Дизайн-системы создаются из лучших побуждений, и нет ничего плохого в амбициозности их целей. Но, расчленяя процесс создания дизайна на стандартные пошаговые правила, они ограничивают свободу творчества.
Одна из основных причин внедрения дизайн-системы — желание достичь согласованности. Но при этом дизайнеры вязнут в деталях компонентов, упуская из виду более крупные проблемы дизайна продукта. Пользователям неважно — одинаковы ли все границы радиуса у ваших кнопок. Но они быстро откажутся от вашего продукта, если вам не удастся решить основные проблемы взаимодействия.
Вывод: коммуникация важнее документации, ремесло важнее удобства, творчество важнее единообразия, связанность важнее согласованности, и контекст важнее всего.
Перевели, чтобы вы смогли сэкономить времени с часок.
Новый год близко! Всем праздничного настроения :–)
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.