Августовский Джедайст #58
Джедайст, в котором, вопреки августу, всё хорошо!

Куча обновлений Framer, набор тулзов, которые точно облегчат работу любому дизайнеру, целая подборка сервисов для красивой подачи ваших не менее красивых дизайнов, море контентных новинок, немного сервисов для вдохновения и образования, — всё это найдёте в свежем выпуске.
А ещё мы научим вас взламывать Medium. Подписывайтесь на канал, включайте ABBA, наслаждайтесь летом и джедайстом!
Рабочие лошадки
В Adobe XD появились папки в облаке, артборды под соцсети и вкладка на домашнем экране, открывающая раздел с обучающими материалами.

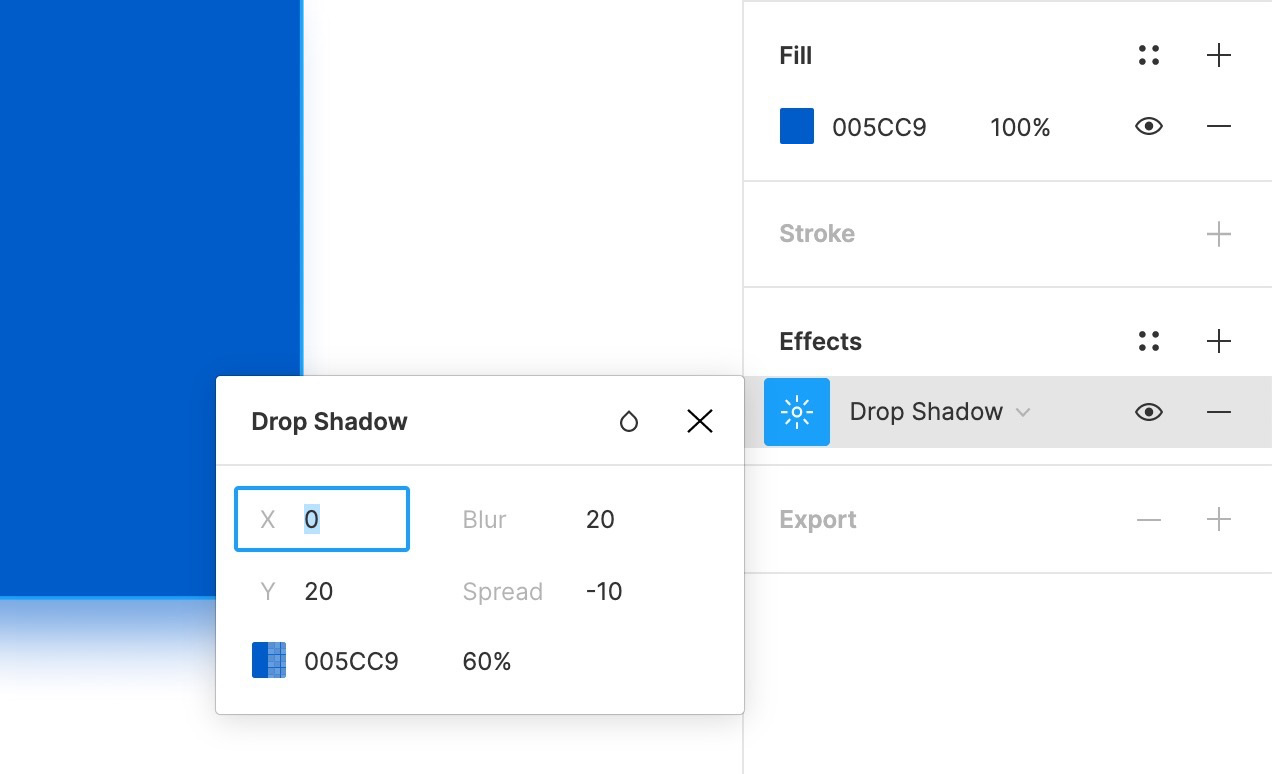
Свершилось! Тени в Figma получили параметр Spread. Теперь можно делать красивые тени без всяких ухищрений. Всё бы хорошо, но с шейпами и группами по-человечески не работает.
Но самый сок — возможность настроить несколько триггеров для одного объекта. Теперь можно прототипировать сразу несколько взаимодействий, скажем, ховер, перетаскивание и клик. А ещё добавили кастомные изинги для анимаций.
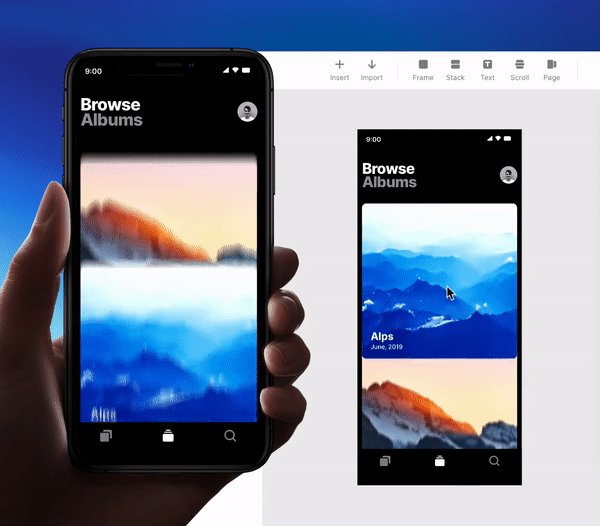
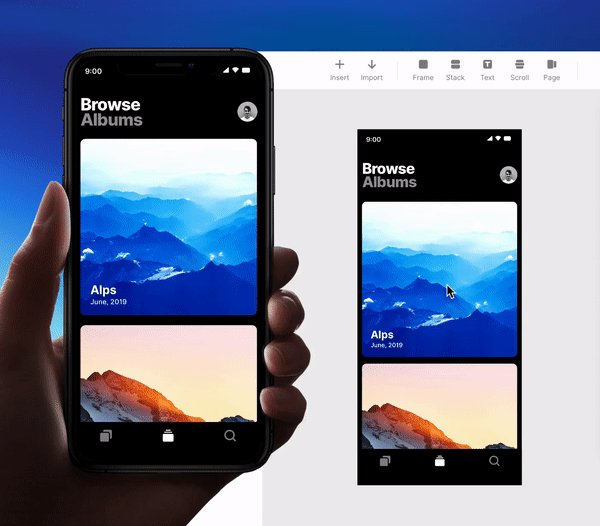
Framer тоже без дела не сидит: выпустили лайф-превью на мобильных устройствах и браузерах, добавили капитализацию, подчёркивание и зачёркивание в текстовых настройках, улучшили контроль конфиденциальности в передаче ссылок.
А ещё появились сетки и поддержка кастомных шрифтов.

Делаем круто на раз-два
Занятное решение на тему референсов — плагин-библиотека скриншотов Bibbble внутри Figma, содержащая кучу примеров самых разных блоков: хедеры, КТА, FAQ, шаги, контакты, команды.
Придумали вроде как для вдохновения, но на деле инструмент поможет ускорить создание грубых набросков в стиле прогрессивного джипега. Хотя всё равно проще такие вещи на бумажке калякать.
Strings позволяет копи-, UX- и другим райтерам редактировать тексты для приложений в привычной среде и на выходе автоматически генерирует необходимые пул-реквесты в гит.
За тысячу изменяемых строк придётся заплатить 79 $ в месяц, а за две — 129 $. Есть двухнедельная триал-версия.
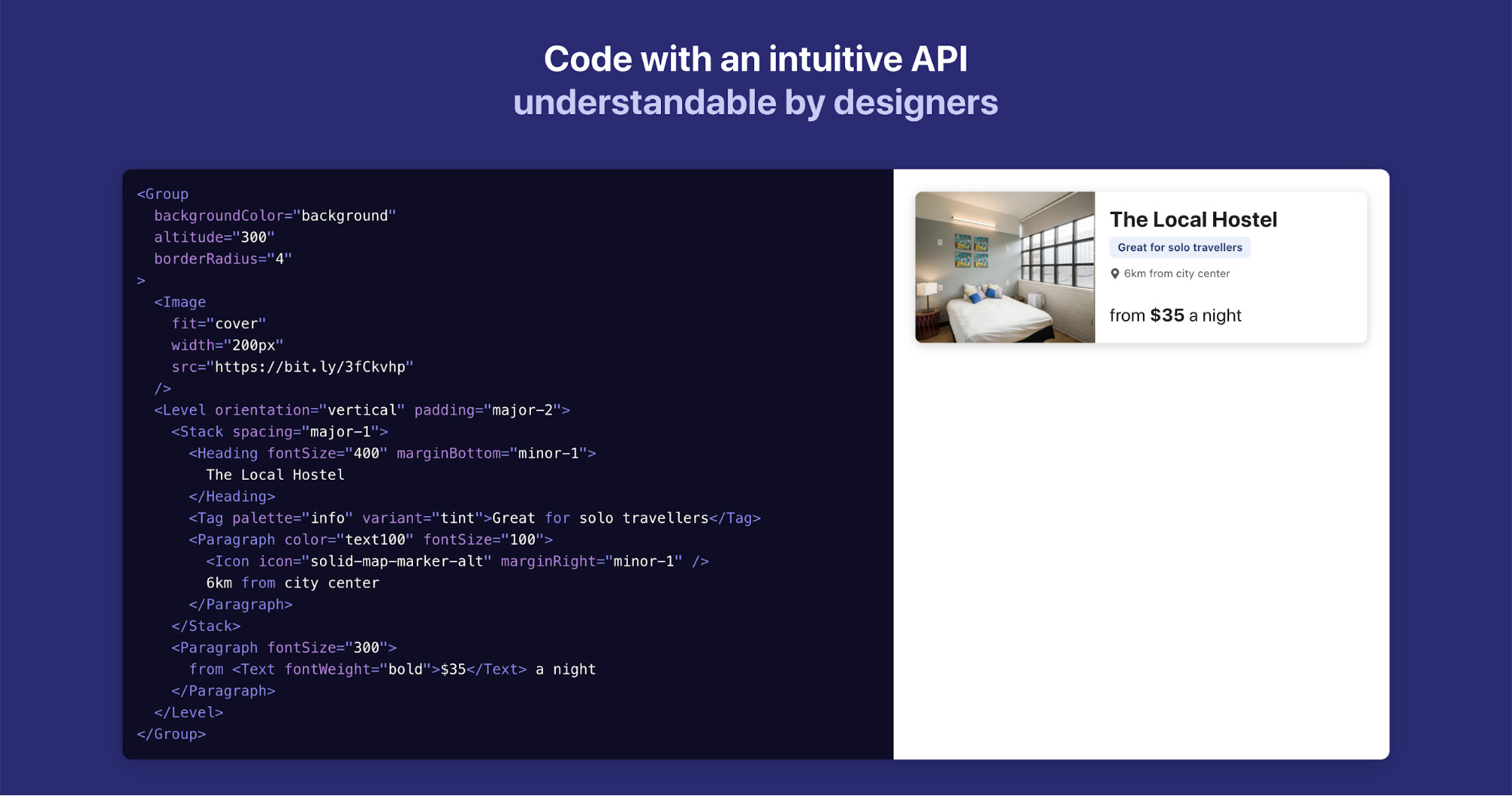
Визуальный конструктор для React Plasmic. Через него можно превратить импортированный из Figma и Sketch или нарисованный прямо в инструменте макет в рабочий презентационный компонент.
И статью почитайте.
Настраиваемый React UI-кит Bumbag поможет быстро собрать MVP или даже большое приложение. Внутри найдёте:
- больше 70 компонентов,
- применение тем как на уровне всего приложения, так и точечно, внутри компонента,
- цветовые темы,
- примитивы экранов.
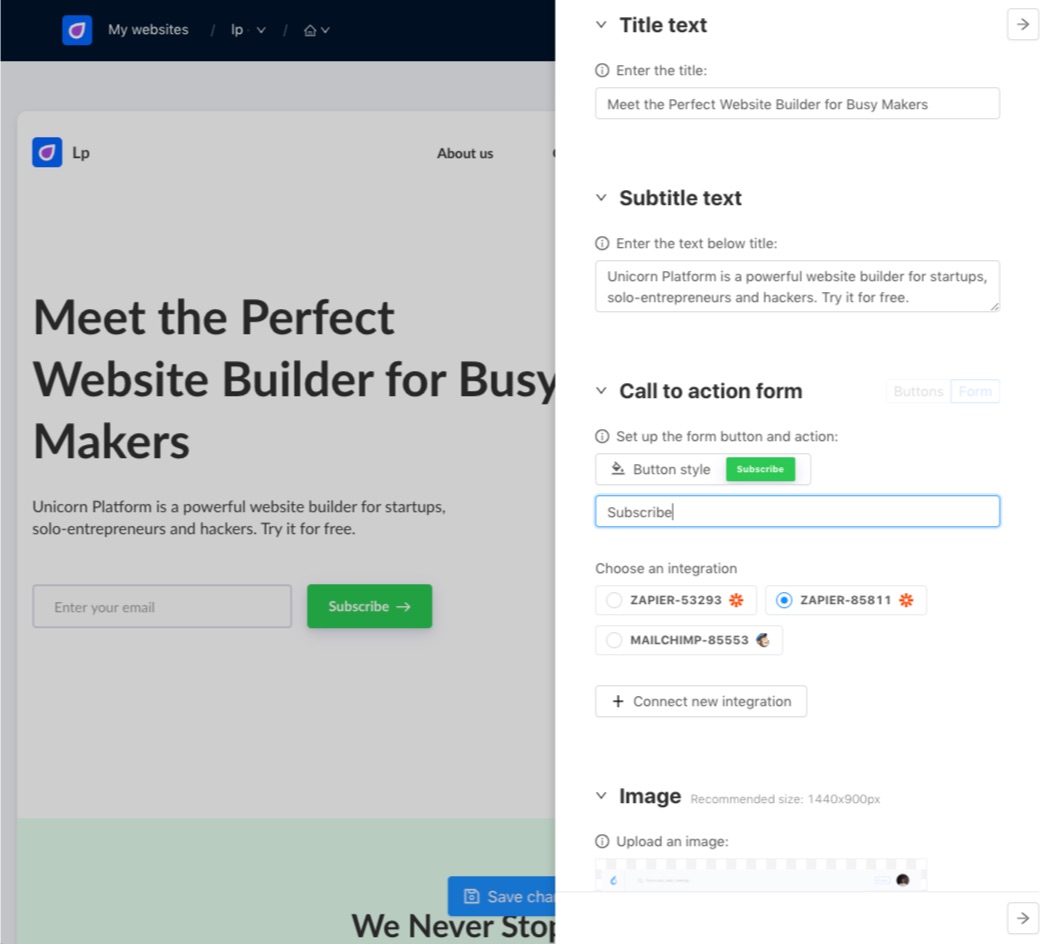
Обновился до третьей версии конструктор сайтов Unicorn Platform. Появились:
- реалистичные мокапы устройств прямо внутри инструмента,
- интеграции с Google Sheet и Stripe,
- кастомные шрифты и формы,
- альтернативы для изображений,
- экспорт HTML,
- куча подкапотных улучшений.
Сервис скуп на замысловатые визуалы, но зато готовит адаптивные и быстрые лендосы.
Собираем фидбек
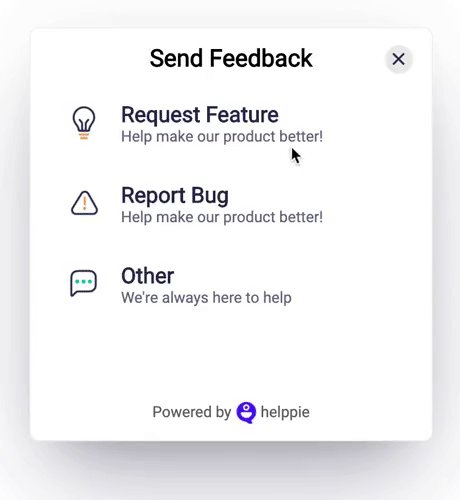
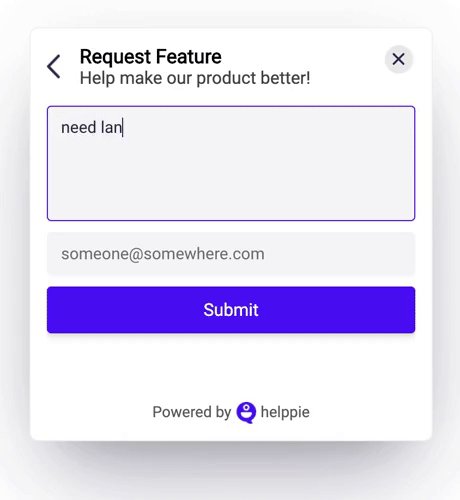
Виджет для сбора фидбека Helppie всколыхнул кусок стартаперского сообщества — сервис подозрительно сильно похож на Feedback Fish.
Впрочем, первый предлагает бесплатно собрать целую тысячу отзывов, вместо 25 у второго. Да и Helppie обойдётся в месяц на 1 $ дешевле, чем «оригинал» — 9 долларов вместо 10 (хехе).
Справедливости ради оставляем обе ссылки, но Helppie выглядит более выгодным предложением.

Презентуем проекты
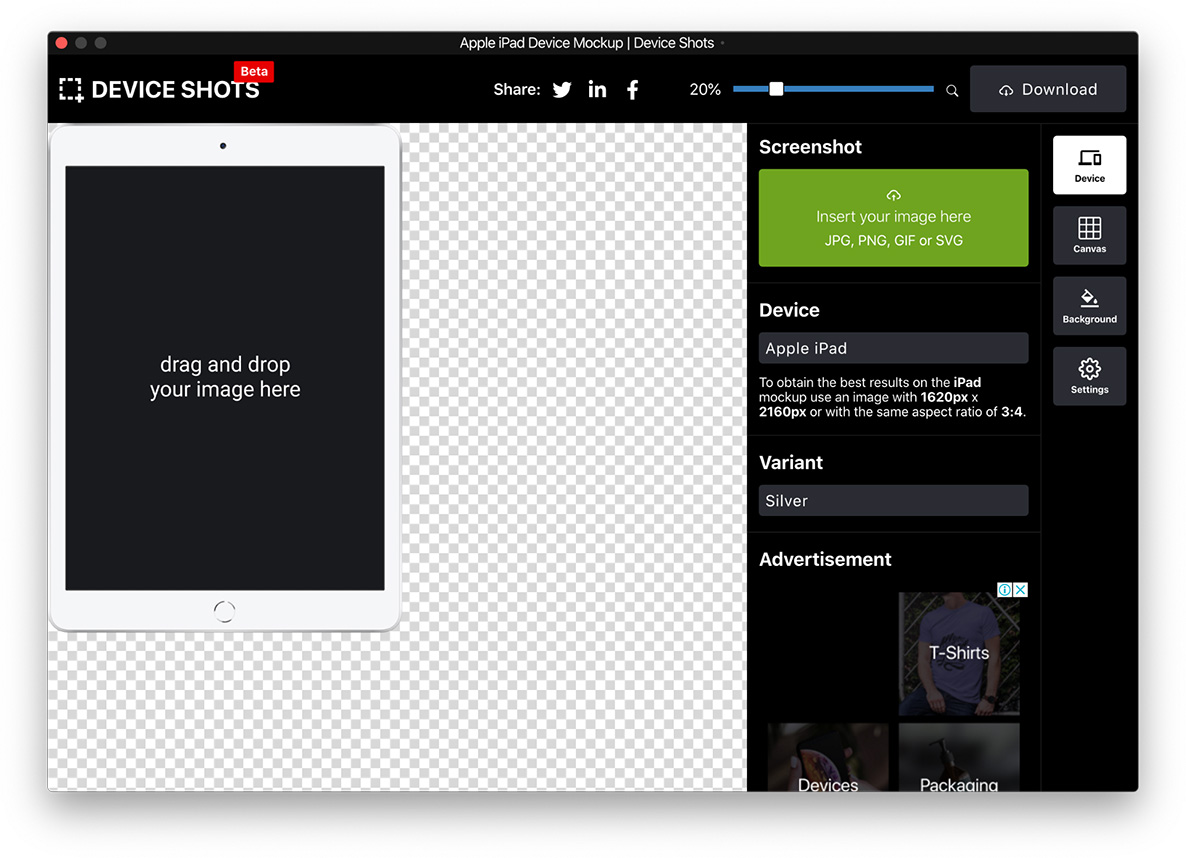
Device Shots поможет сделать картинку с вашим скриншотом для огромного количества девайсов: телефоны, причём и старые есть, планшеты, ноутбуки и мониторы, часы и даже устройства умного дома.
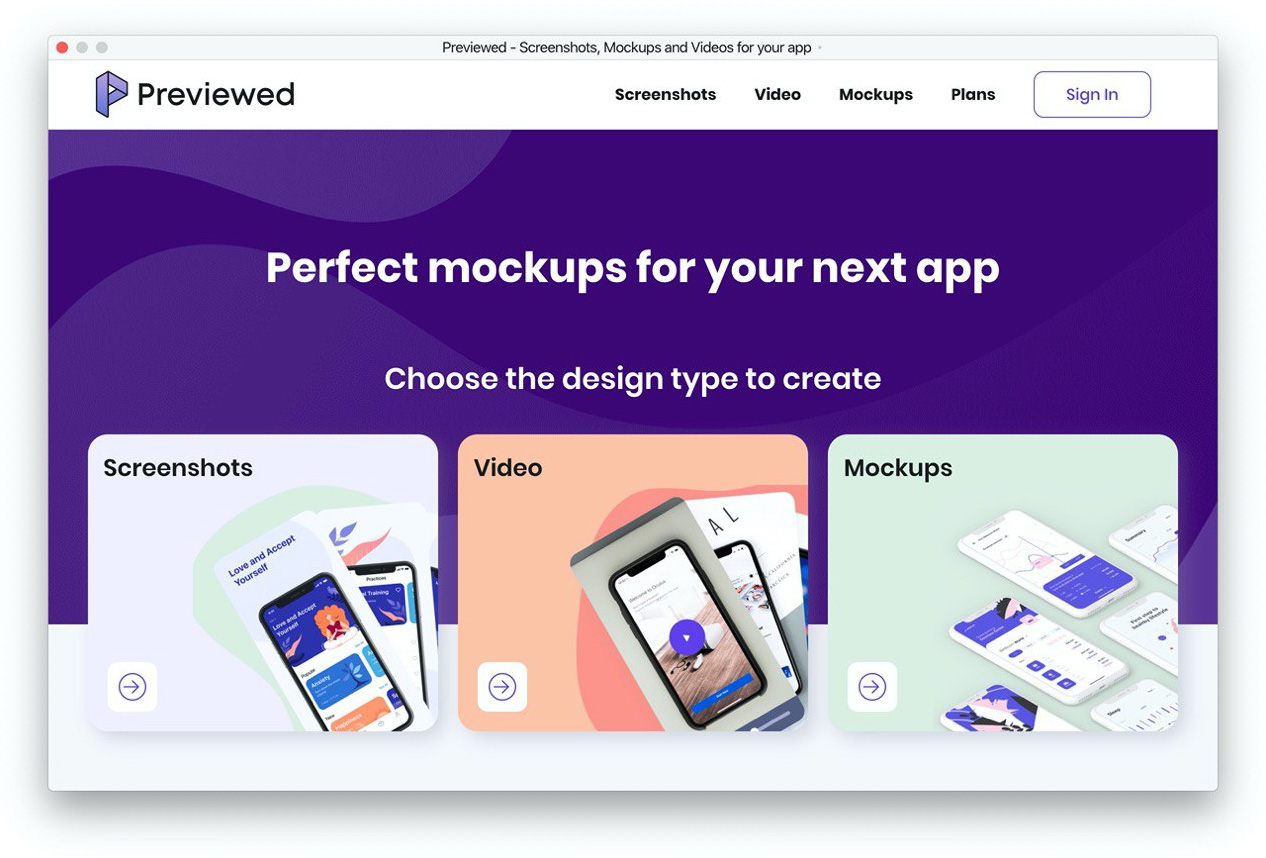
Previewed скорее ориентирован на маркетинг — внутри можно сделать подборку картинок для магазинов приложений, видеоконтент с записью экрана и большой набор статичных мокапов.
3 загрузки бесплатно, 10 — за 10 $, 30 — за 20 $, а безлимит обойдётся в 60 $.

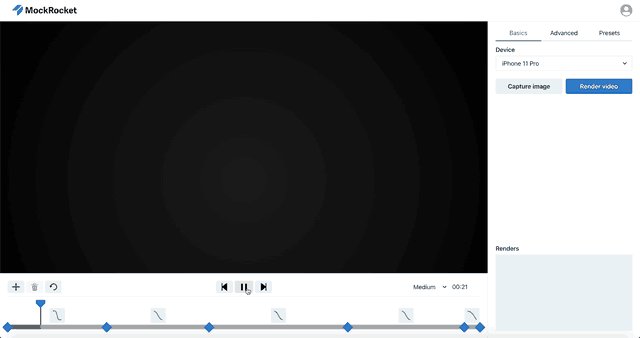
MockRocket позволит зарендерить анимированные 3D-мокапы, контролируя освещение, тени, отражения.
Обещают простое редактирование ролика и экспорт в 4К. Если интересно, записывайтесь на ранний доступ.

Работаем с картинками, иконками и цветами
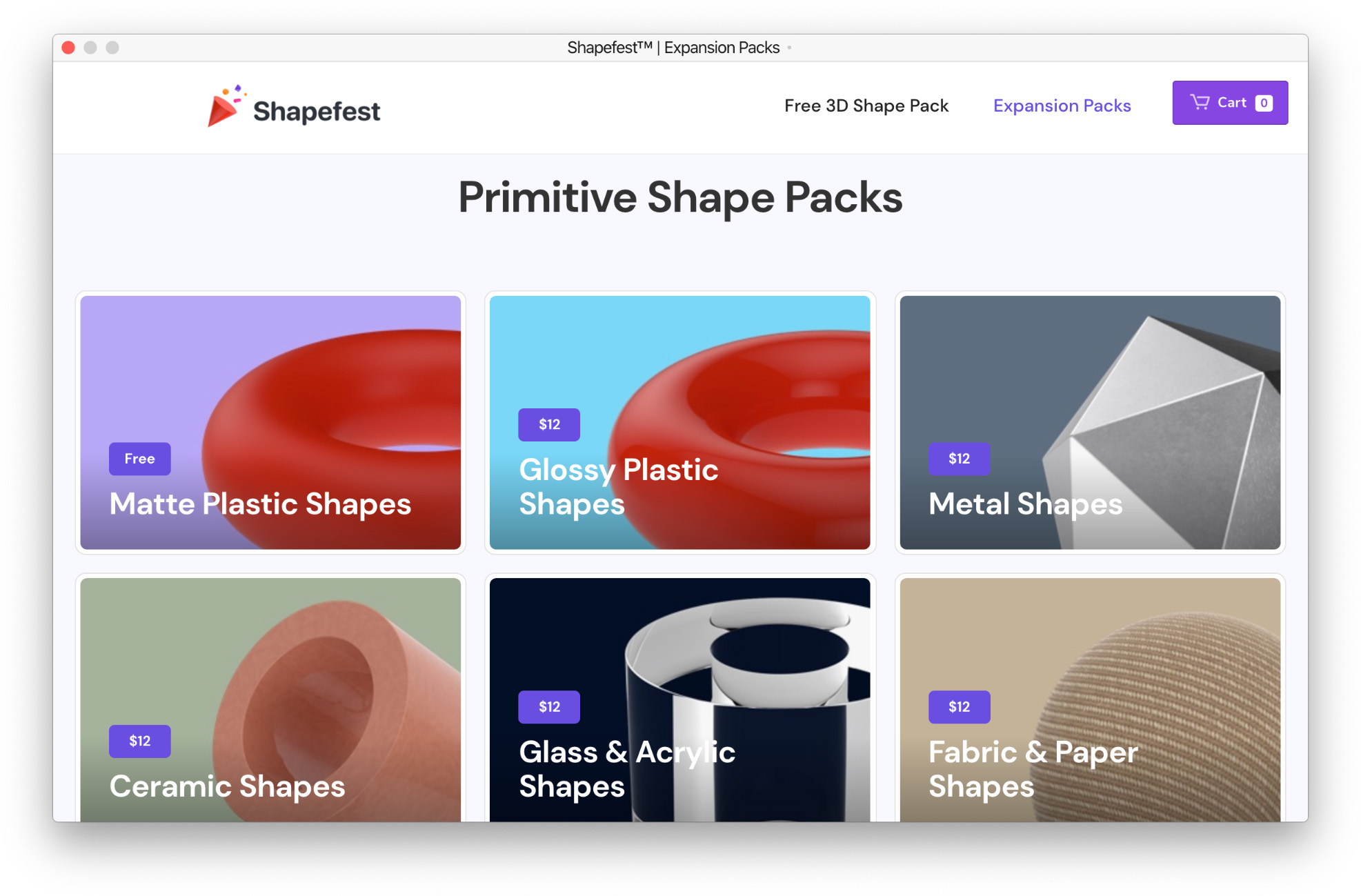
Shapefest предлагает целую кучу отренедренных 3D-примитивов и букв в виде PNG с прозрачным фоном.
16 проекций, 11 цветов, 6 материалов. Матовый пластик будет бесплатным, а за каждую другую придется платить — по 12 $ для шейпов и 18 $ для букв.

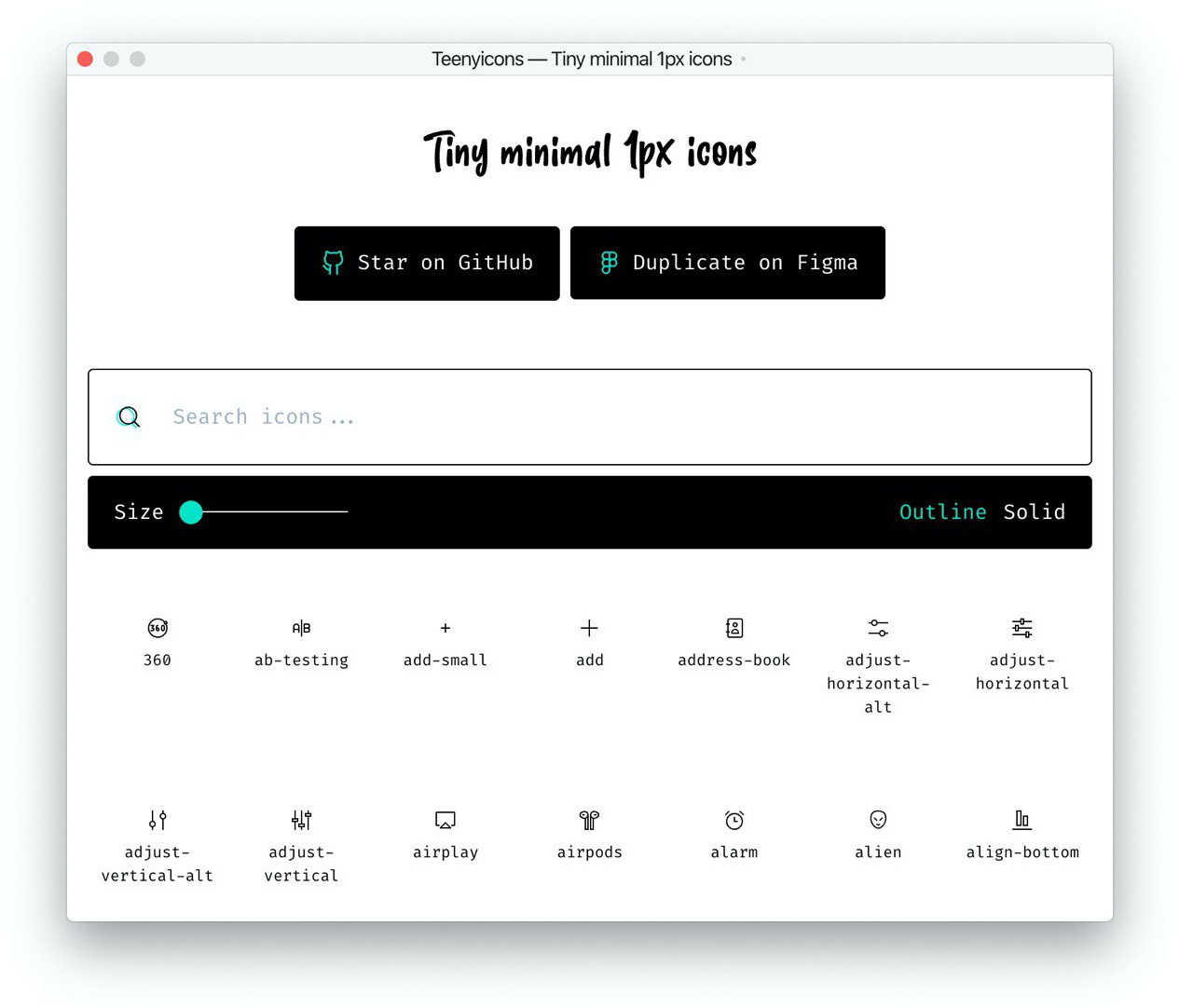
Teeny icons — набор аутлайновых и залитых маленьких иконок, вмещающихся в самые тесные места. Есть удобное копирование SVG-шкой.
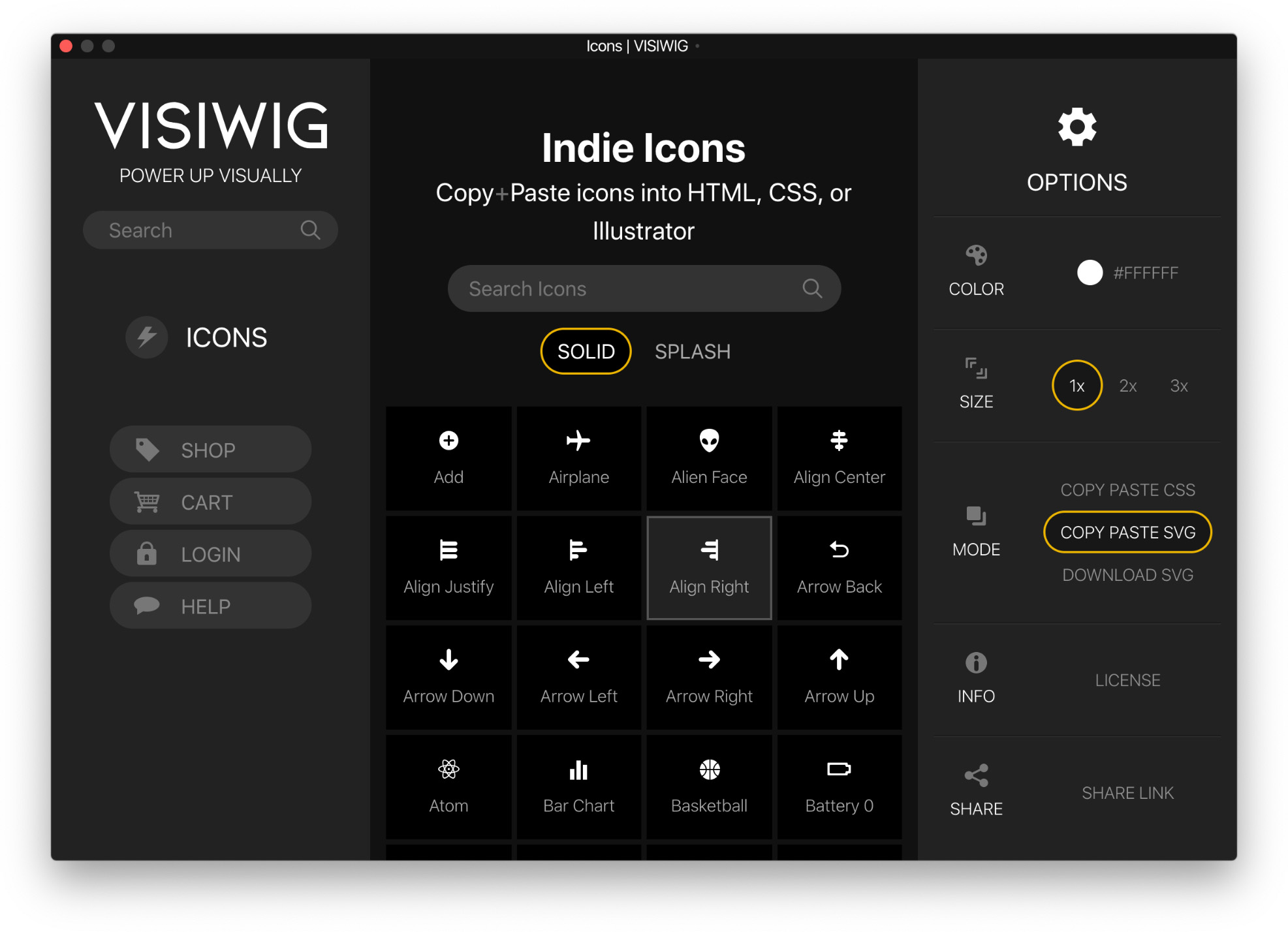
Indie уже предлагает бесплатные залитые и копирование в CSS. За линейные иконки с акцентом придётся заплатить 15 $.
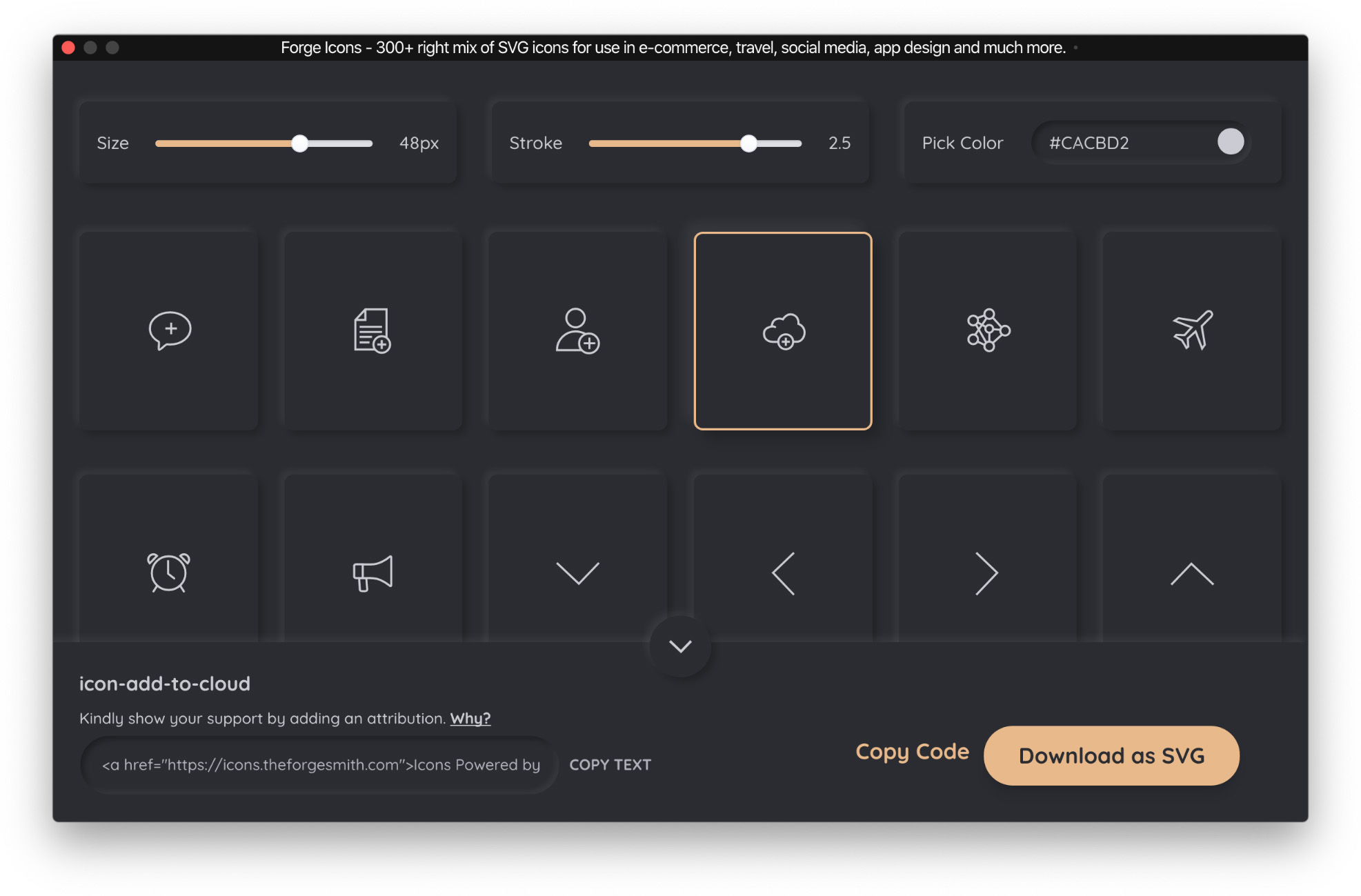
Ещё появился пак из 300 настраиваемых иконок Forge.
Коллекция из 220 системных иконок.
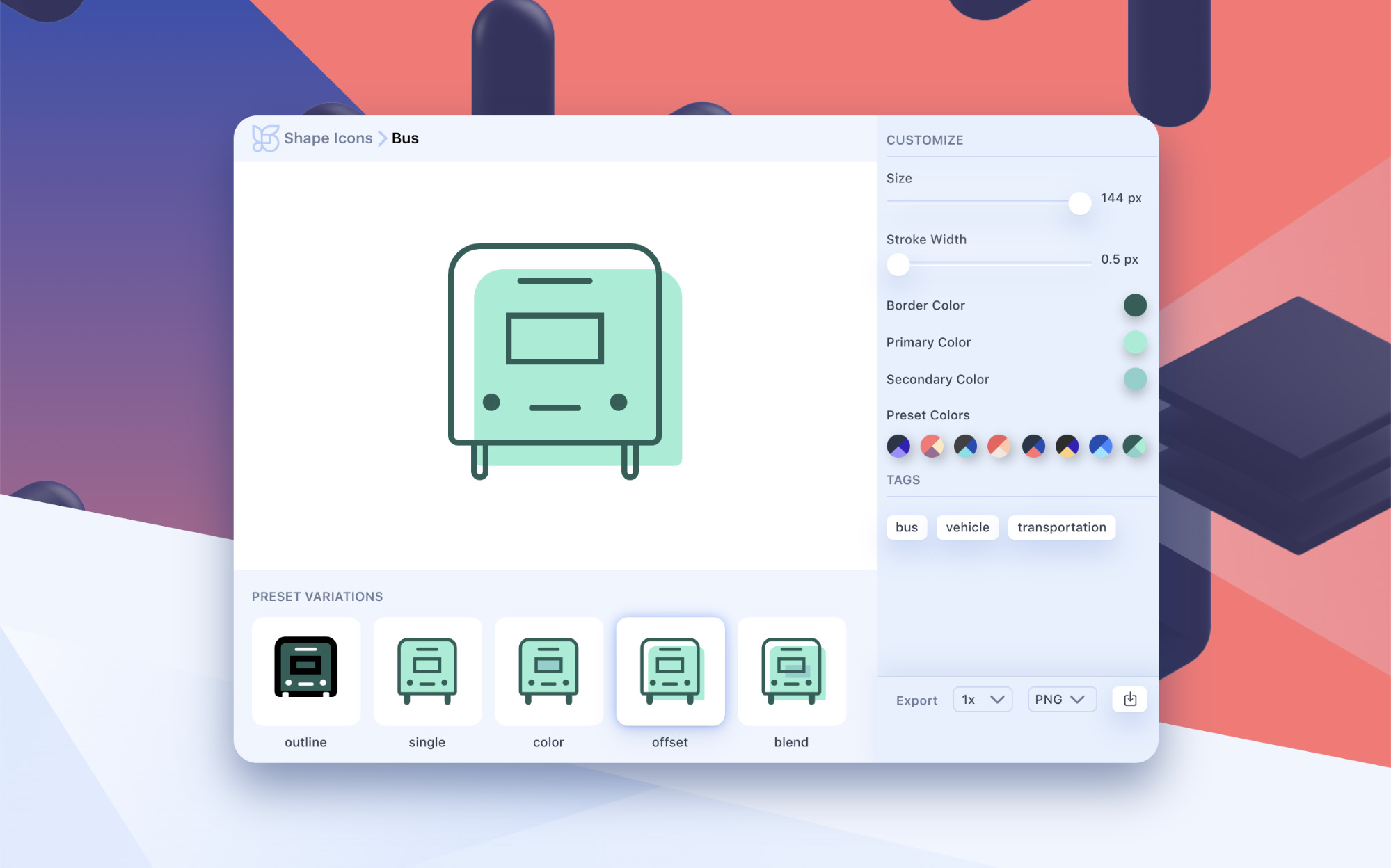
Библиотека Shape насчитывает 22 500 широко кастомизируемых иконок и иллюстраций. Бесплатно есть экспорт только в PNG.
Расширенная версия коммерческой лицензией и полной библиотекой в Figma обойдётся в 59 $ за год или единоразово 109 $.

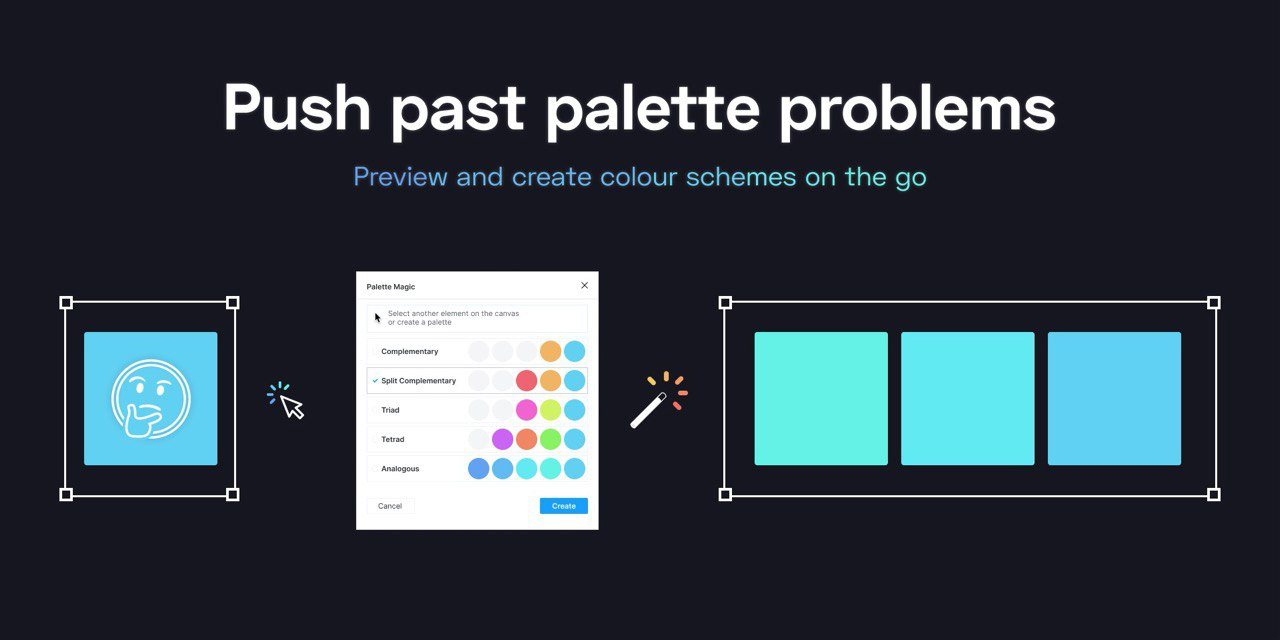
Фигмовский плагин Palette Magic призван хоть как-то заменить инструмент подбора цветовых сочетаний в иллюстраторе, который многим пришёлся по вкусу.
Функционально небогат — генерирует лишь 5 вариантов, но всё же лучше, чем ничего.

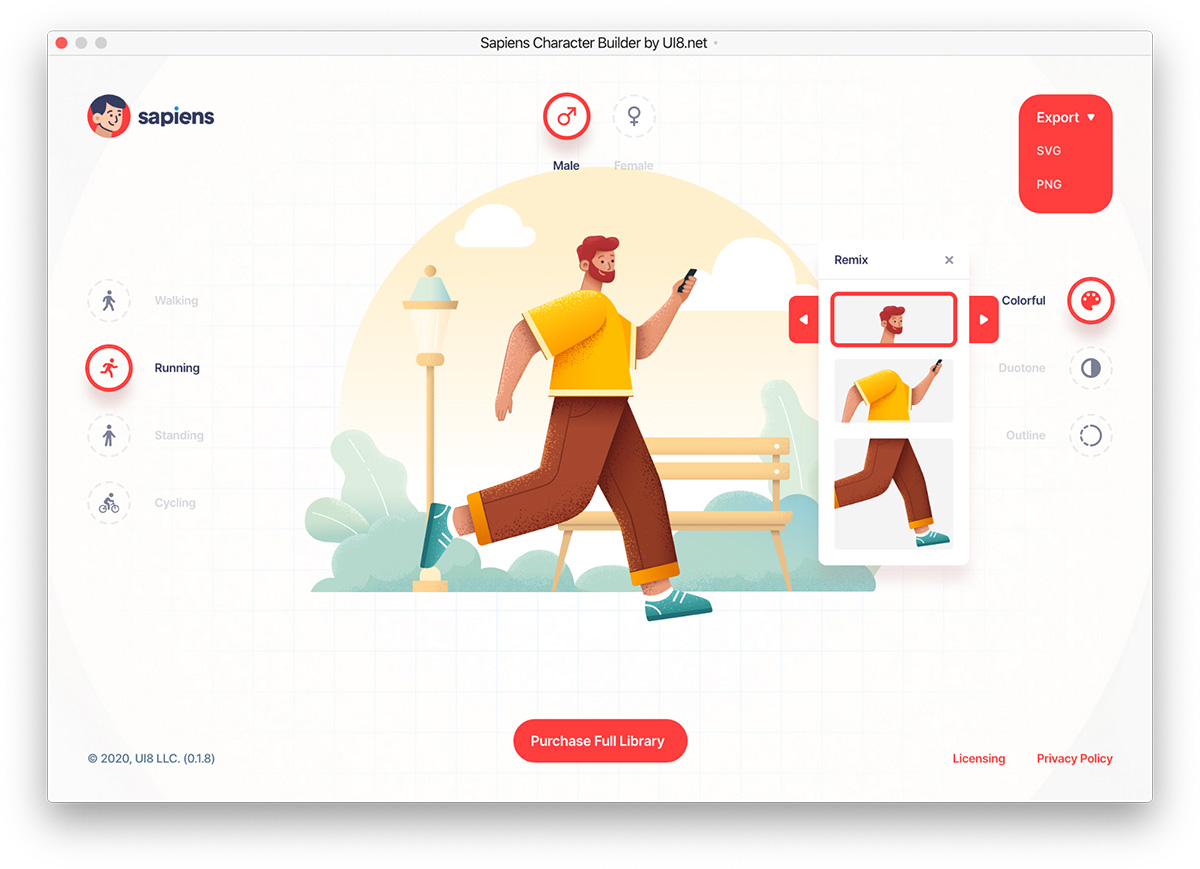
Милейший конструктор персонажей от UI8. 4 позы, 2 пола, много задников и одежды. Есть экспорт в SVG и PNG.

Всегда на волне
Любопытный еженедельный дайджест от Michael Andreuzza с новыми статьями для дизайнеров и разработчиков.
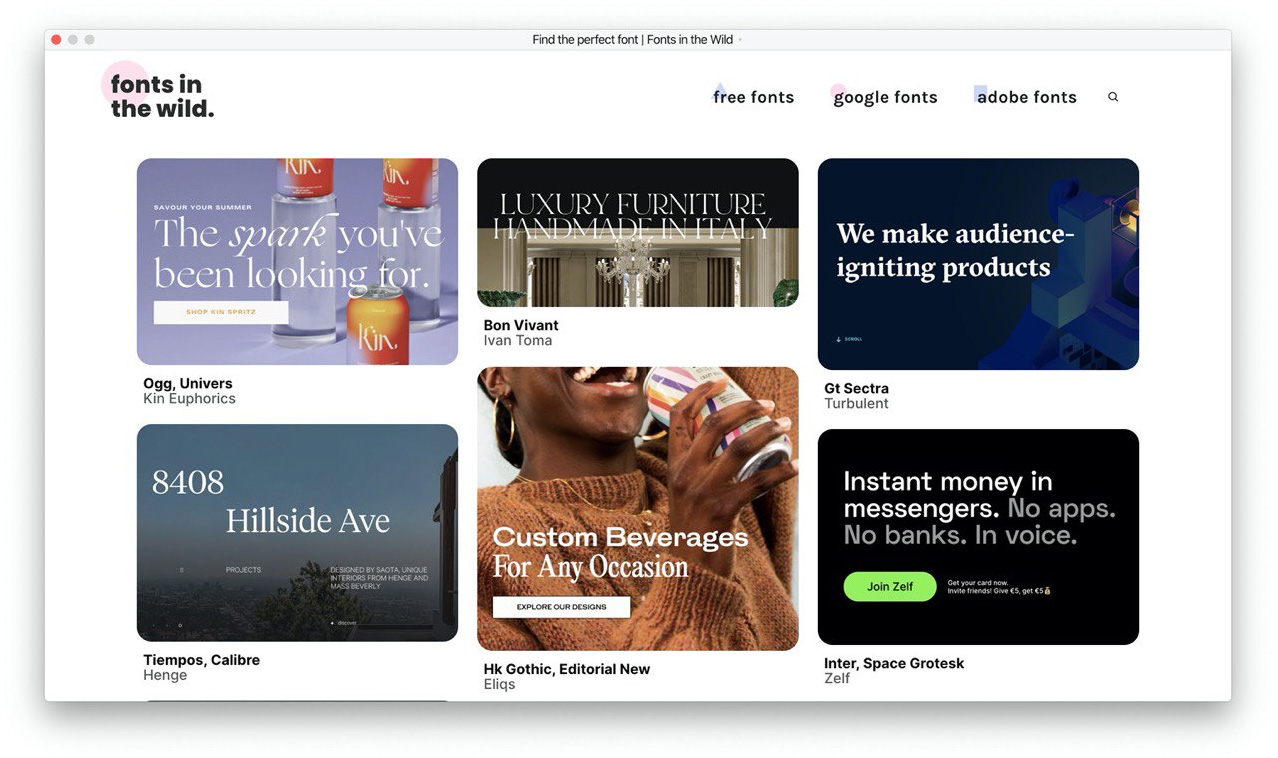
Fonts in the wild — похожая на Pintrest подборка визуалов с самыми разными шрифтами. Есть фильтры по происхождению (гугловские, адобовские и другие бесплатные), подборки похожих картинок. Маловато контента, но это пока.
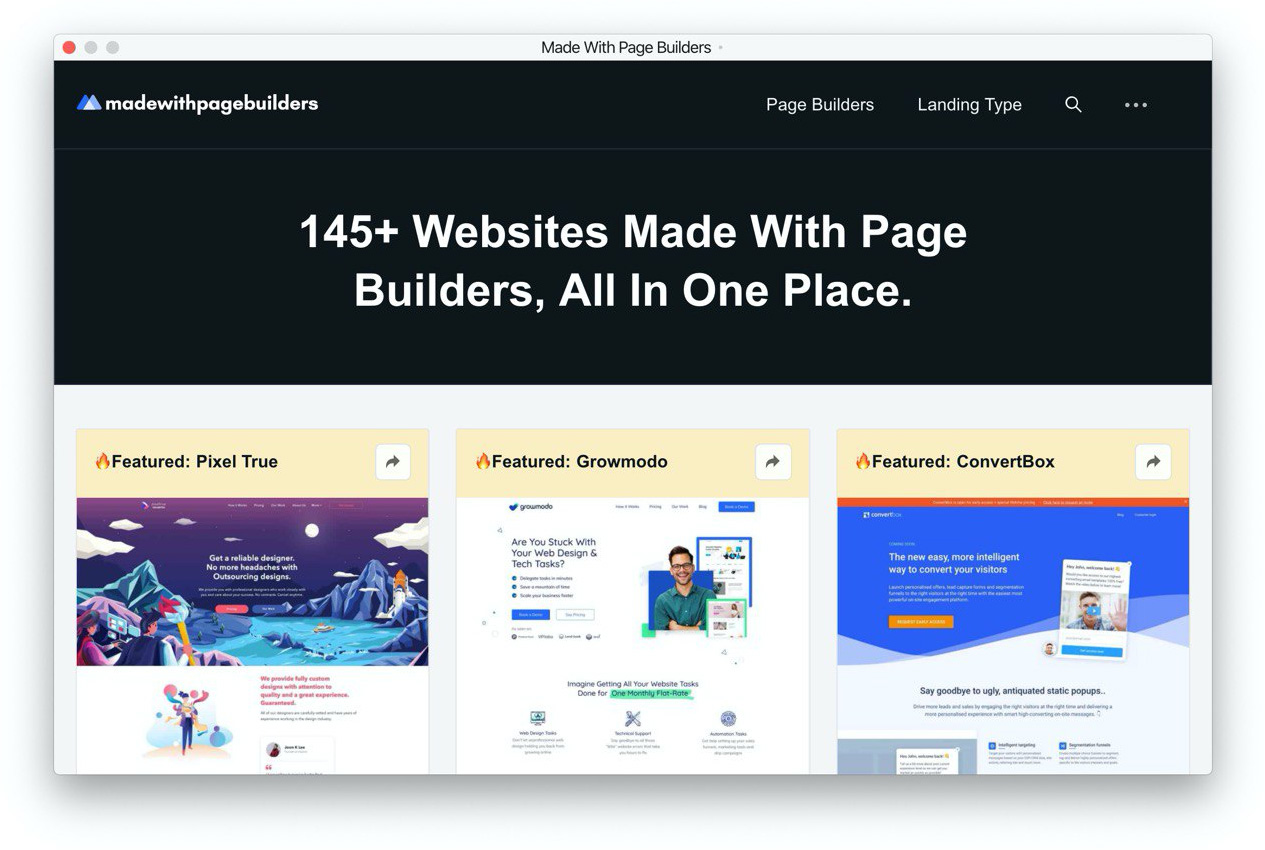
Однажды дизайнер Chris Schwartze не смог найти библиотеку красивых сайтов, сделанных на ноукод-билдерах, и сделал свою.
Чувак регулярно обновляет галерею madewithpage.builders и рассказывает, какие плагины и дополнительные инструменты используются в работе над каждым сайтом. Однозначно в инспирейшн.

В Webflow University есть миллион всяких курсов — тут тебе и CSS-гриды, и обычная работа с CSS, и анимации на вебе и в After Effects + Lottie, и дизайн, и SEO. Плюс удобная навигация по отдельным урокам.
Если охота вкатиться в Webflow, самое то для начала, да и остальным тоже подойдёт. Там ещё занятный блог есть — добавьте в закладочки.
Факаем сосайти
Если вас, так же как пол-интернета, бесит ограничение Medium на количество прочтений, то вот два ресурса:
-
Medium X — расширение для Chrome, Firefox и Edge (помните такой?) с тремя темами и экспортом страницы в PDF/Word. За улучшения системы комментов и экспорта придётся платить 4 $ в месяц.
-
Medium Unlimited будет уже работать только под Chrome и Firefox. И его придётся устанавливать вручную (на самом деле очень просто, не бойтесь).

В DEADSIGN перевели первую статью из трилогии о людях с дальтонизмом и цветовой слабостью.
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.