Как собрать онлайн-курс под смартфон: 10 главных правил
Электронный курс для компьютера и телефона — два разных продукта. Контент, выпущенный под ПК, неуклюже выглядит в гаджете, даже если адаптируется под размер экрана. И здесь задачу не решить простым увлечением шрифта и картинок. Объясняет Светлана Ильина, руководитель корпоративного обучения iSpring.

Разберём основные правила для подготовки мобильного курса.
1. Разбейте курс на модули
Twitter и Instagram приучили человека к коротким информационным порциям — сейчас один сеанс работы с гаджетом длится в среднем 72 секунды. Цифру подтвердило исследование американской аналитической компании Nielsen Norman Group, специалисты которой изучили пользовательский опыт жителей 8 стран. Среди них США, Австралия, Китай и Великобритания.
Из исследования можно сделать вывод — большой формат не для мобильных устройств. Объёмные курсы лучше делить на маленькие съедобные кусочки — модули, чтобы пользователь учился на ходу в удобное время.
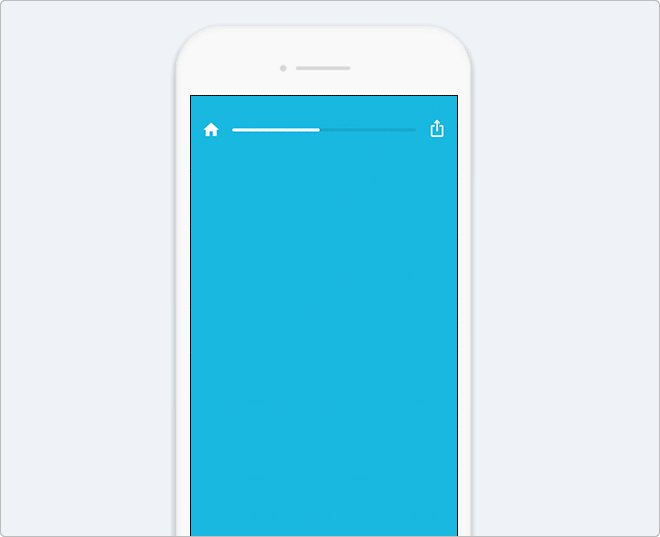
Модуль — маленький курс в составе большого. Он раскрывает одну тему, как раздел в книге.
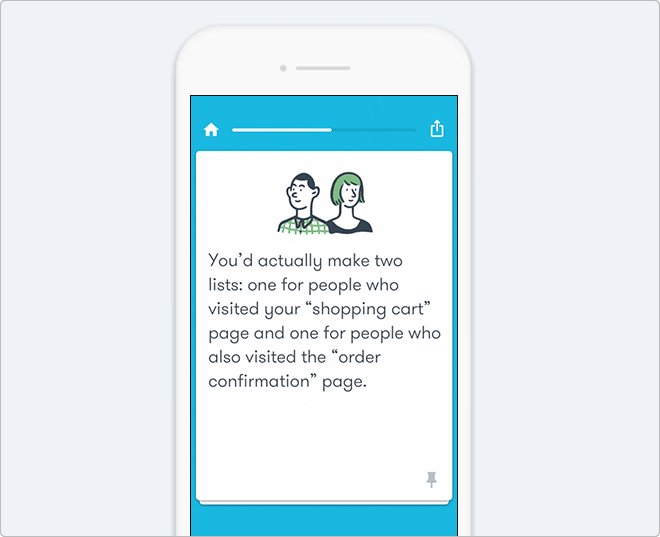
На модули программу обучения разбили авторы Google Primer — мобильного приложения по азам цифрового маркетинга.

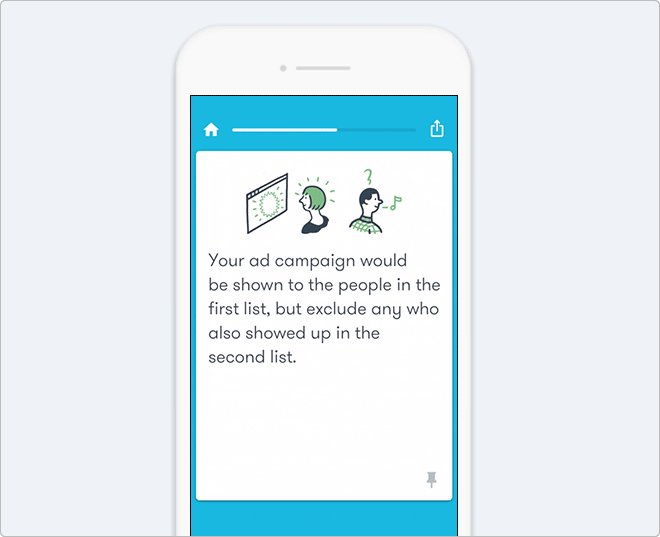
В Primer модуль — это колода из 5–7 карт. Источник: medium
В каждой колоде разобрано одно правило. За 2 минуты пользователь получает небольшую порцию знаний и тут же может закрепить их на практике.
В том, сколько должен длиться модуль, нет строгих законов. Главное — раскрыть тему и не утомить пользователя.
2. Сохраняйте учебный прогресс
Хорошее мобильное приложение запоминает, на каком месте остановился пользователь, и во время следующего сеанса предлагает продолжить путешествие.
Курс тоже умеет сохранять прогресс. Подходящий вариант для тех, кто не хочет делить контент на части.

Если прогресс сохраняется, курс можно изучить в несколько этапов — начать сегодня, а продолжить завтра с того места, на котором остановился
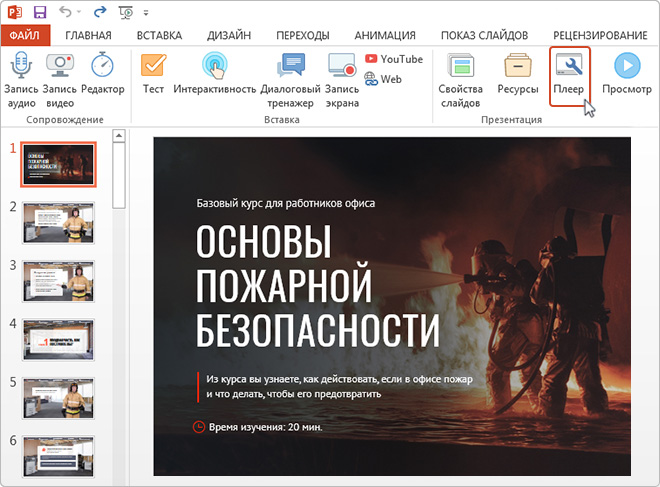
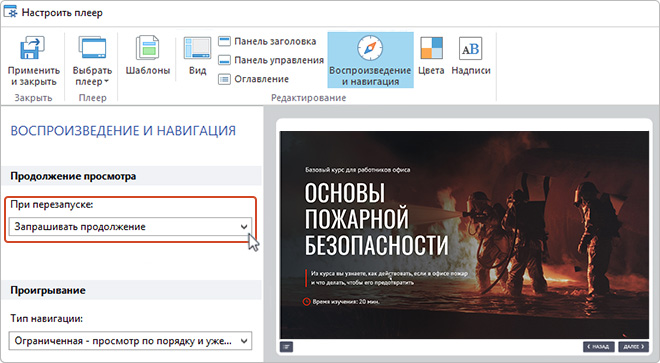
Чтобы курс сохранял прогресс, на панели инструментов iSpring Suite нажмите Плеер.

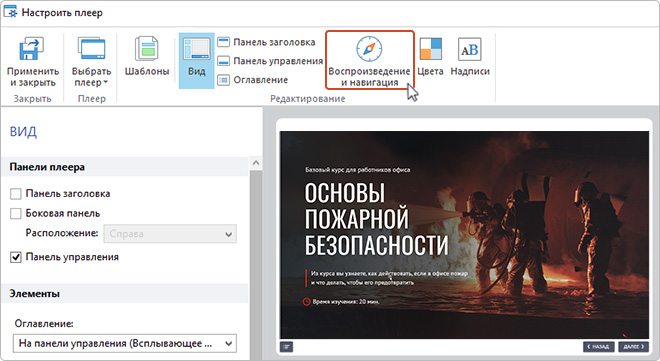
В появившемся окне выберите вкладку Воспроизведение и навигация.

В разделе Продолжение просмотра выберите Запрашивать продолжение при перезапуске.

3. Определите, как пользователи держат мобильное устройство
Люди по-разному берут в руки телефон — всё зависит от модели устройства, ситуации и задачи, которую нужно решить. Это доказало исследование Стивена Хубера. Дизайнер мобильных приложений компании Cummins провёл 1333 наблюдения за тем, как люди пользуются телефонами на улице, в аэропорту, кафе и других местах. Исследование показало:
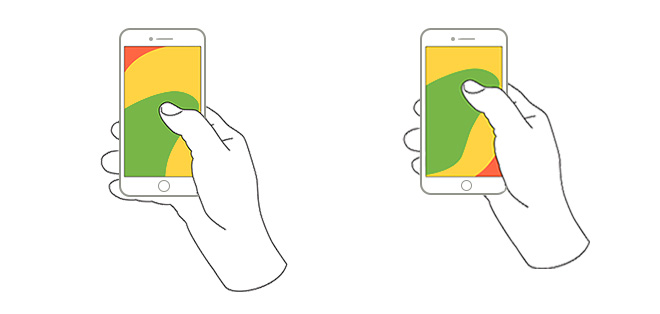
49% пользователей держат телефон в одной руке. Как правило, они просто прокручивают страницу на экране устройства и при этом занимаются другими делами: несут сумку, держат детей за руку или открывают дверь.

Зелёная область — пользователю удобно дотянуться до объекта. Жёлтая — придётся сделать усилие и вытянуть палец. Красная — нужно изменить положение рук. Источник: uxmatters.com
По такой карте касаний можно понять, в каких зонах не стоит размещать сервисное меню и ключевые навигационные элементы в курсе.
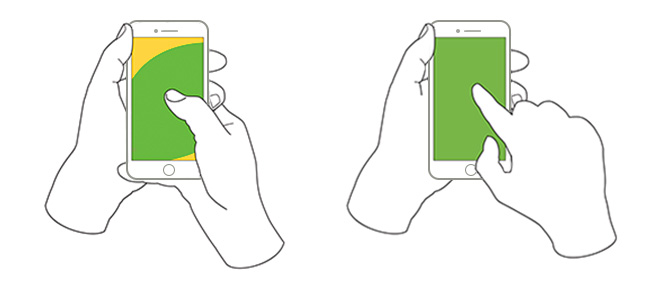
36% пользователей держат телефон в одной руке, а нажимают на экран другой. Так удобнее выделить объект на экране или перейти по ссылке.

При таком положении пользователю удобно работать со всей областью экрана: выделять объекты, переходить по ссылкам
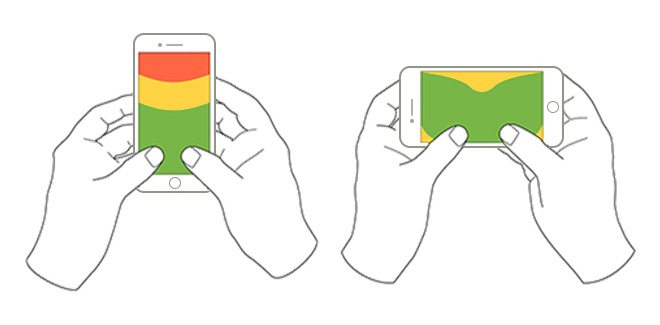
15% пользователей держат телефон в двух руках одновременно. Так удобнее набирать текст, показало исследование.

Двумя руками пользователю удобнее всего набирать текст
При создании мобильного курса определите, какие действия будет совершать пользователь:
- прокручивать страницу — подойдёт для статьи или лонгрида;
- кликать по объектам на экране — подойдёт для слайдового курса;
- прокручивать страницу, кликать на объекты, печатать текст — подойдёт для курса с тестом и диалоговым тренажёром.
От этого зависит под какое положение экрана проектировать курс: вертикальное или горизонтальное.
Чтобы не путать пользователя, в самом начале курса покажите, как нужно взять в руки телефон.
4. Поставьте всё важное в центр экрана
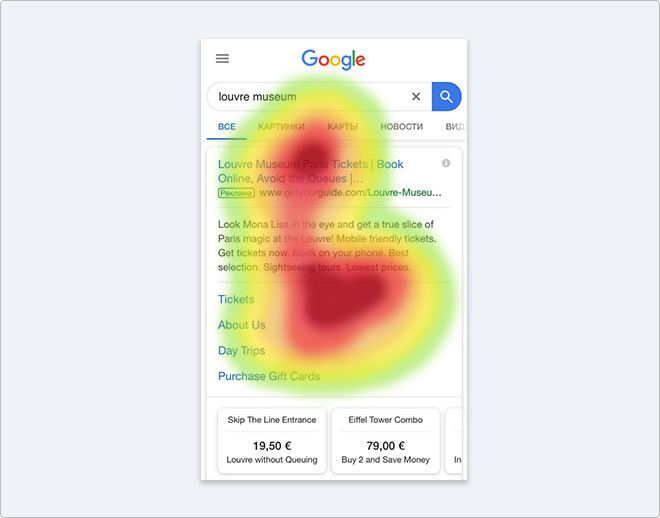
При чтении текста с мобильного устройства люди смотрят на экран строго по центру. Это подтверждают данные тепловых карт.

Данные тепловой карты: при чтении поисковой выдачи Google пользователи кликают по центру экрана. Исследование Google
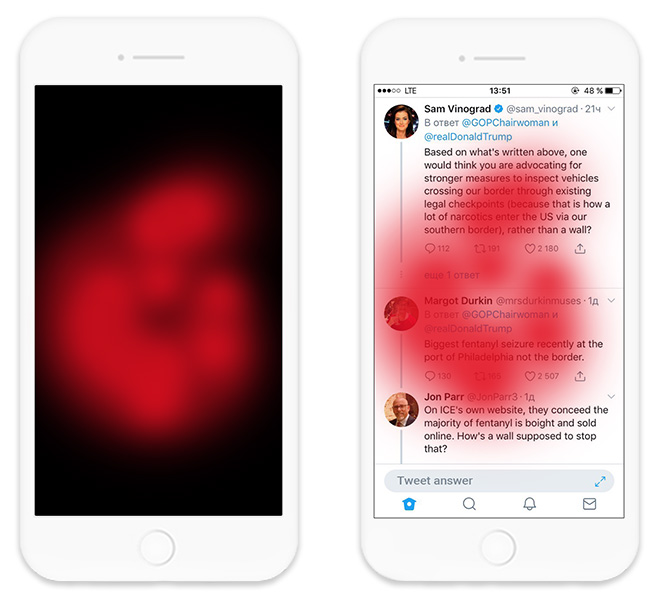
В большинстве случаев люди прокручивают контент до центра экрана и только потом кликают по нужному объекту — выбирают контакт в телефонной книге или сообщение в Twitter.

Тепловая карта новостной ленты в Twitter. Источник: uxmatters
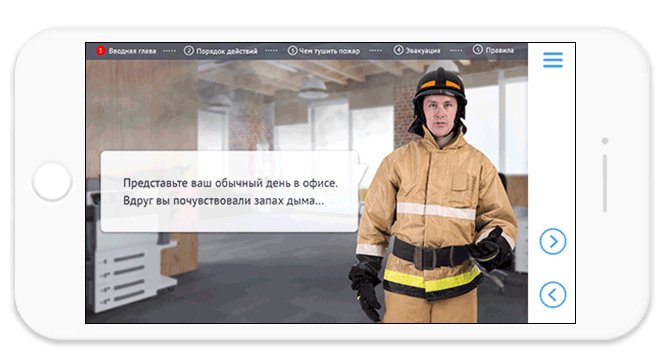
Расположите в центре экрана основное сообщение или кнопки, чтобы сразу сфокусировать внимание пользователей на важном.

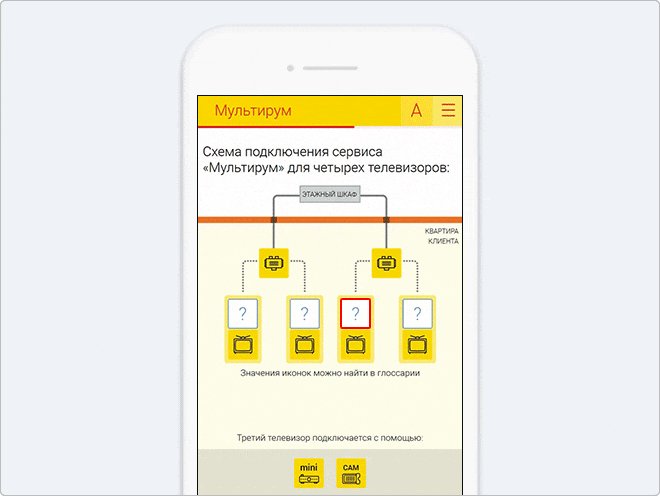
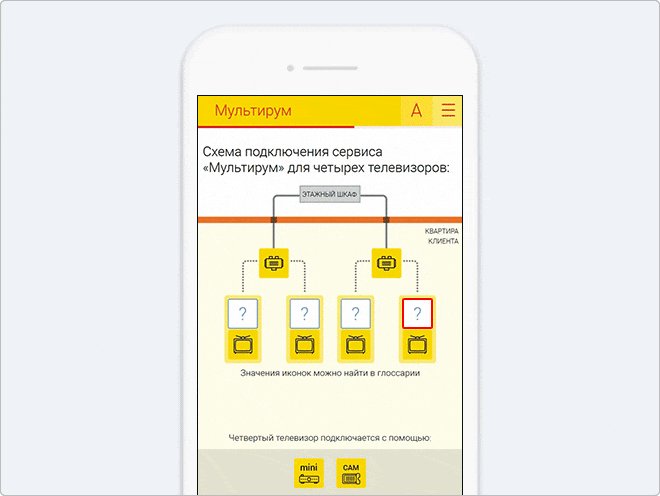
Фрагмент онлайн-курса «Дом.ру». Кликабельные кнопки находятся в центре экрана
5. Продумайте подсказки
В первый раз открыть мобильный курс, всё равно что оказаться в чужой стране — неясно куда идти. Чтобы пользователь не терялся вначале, проведите экскурсию — покажите все кнопки и объясните их значение.
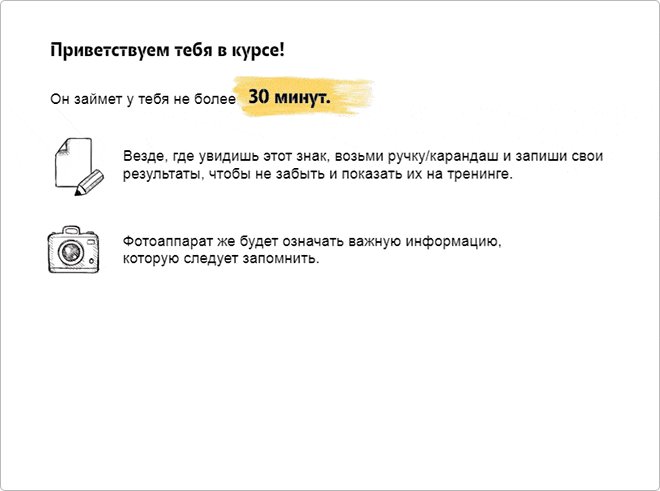
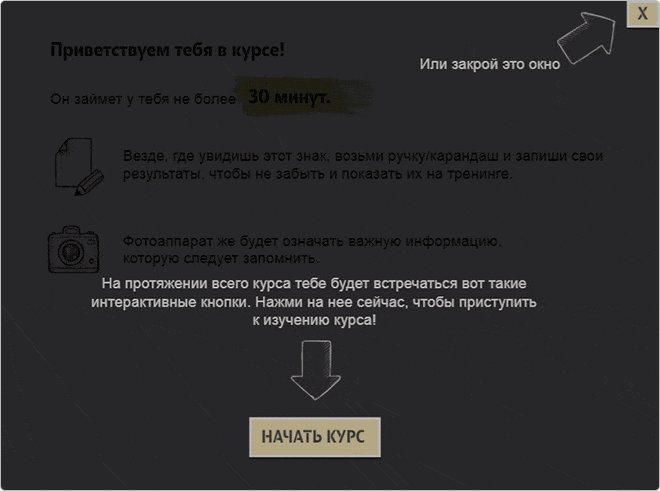
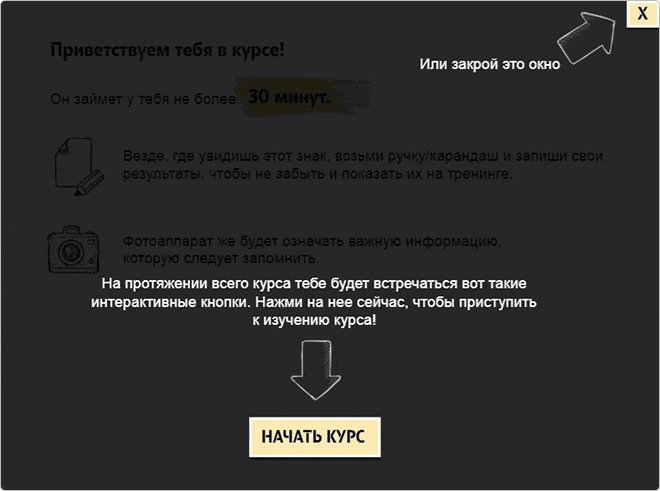
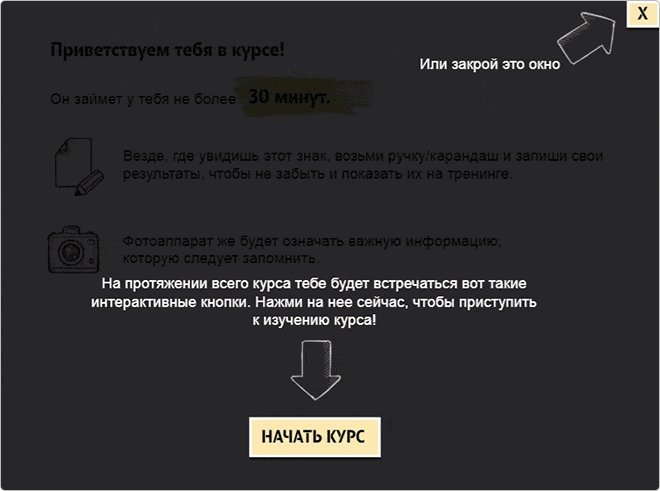
В компьютерных онлайн-курсах учеников часто знакомят с функционалом через подсказки на затемнённом экране — разработчики называют этот приём «оверлей».

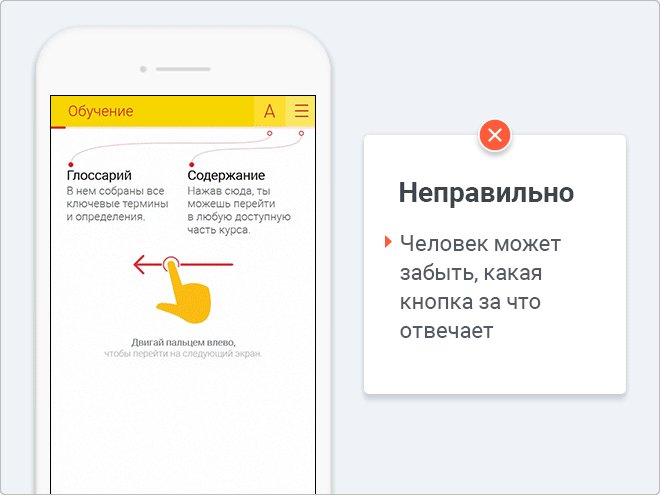
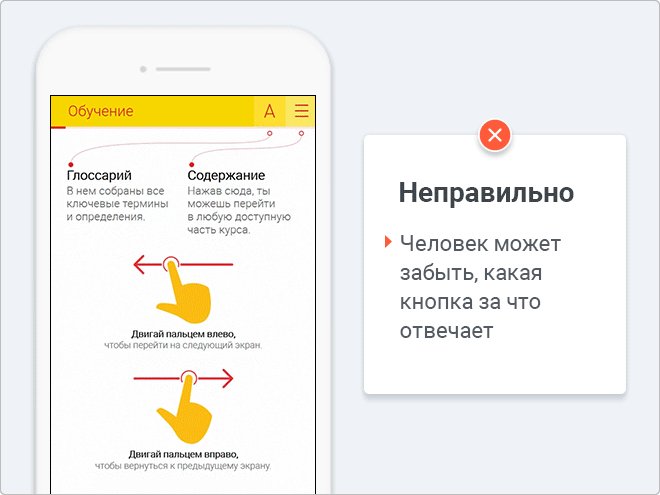
В мобильном курсе многие пропустят такое интро, приняв его за баннерную рекламу. Потому замените оверлей простым информационным слайдом.

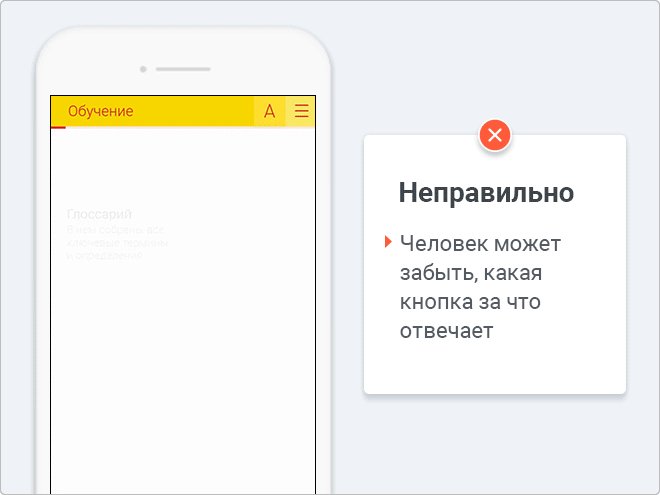
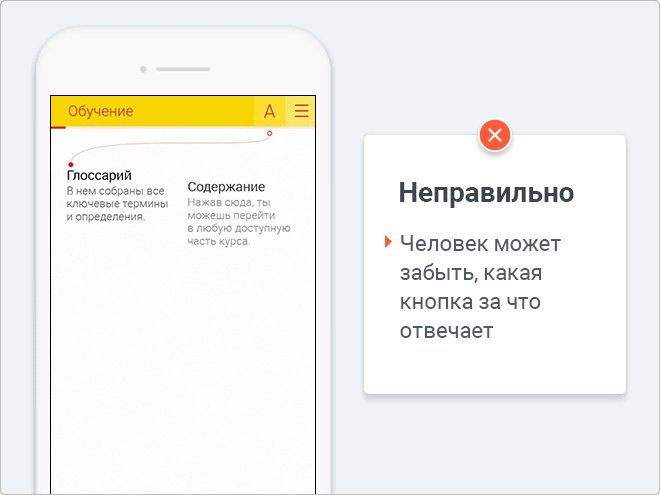
Минус приёма в том, что уже на следующем экране человек может забыть, какая кнопка за что отвечает
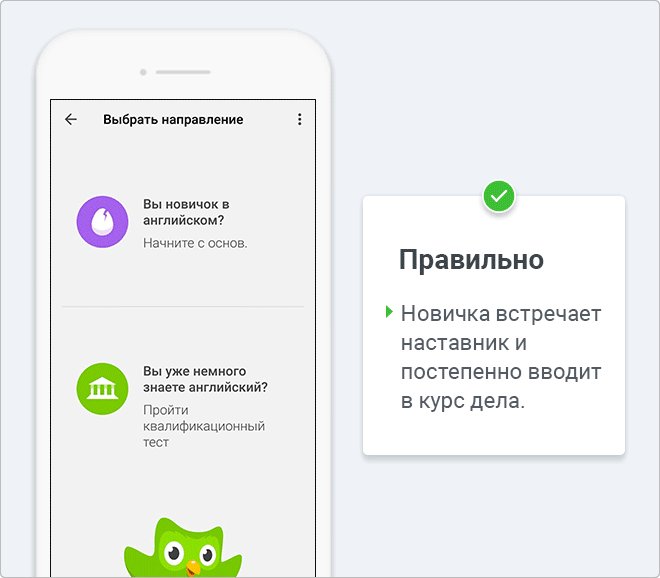
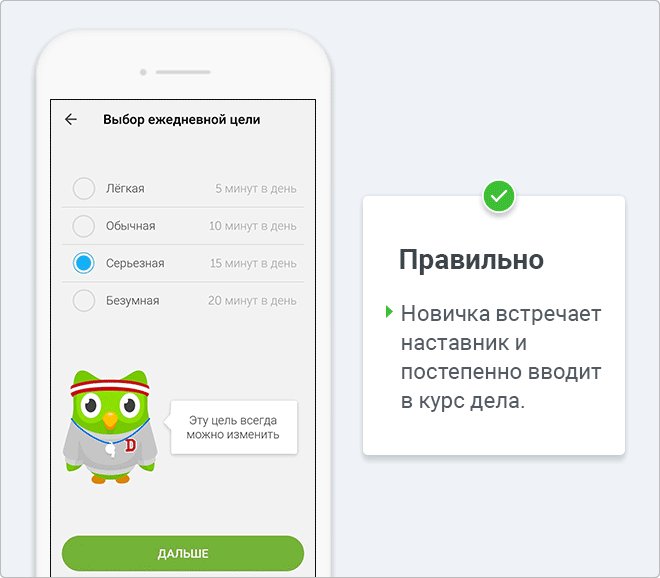
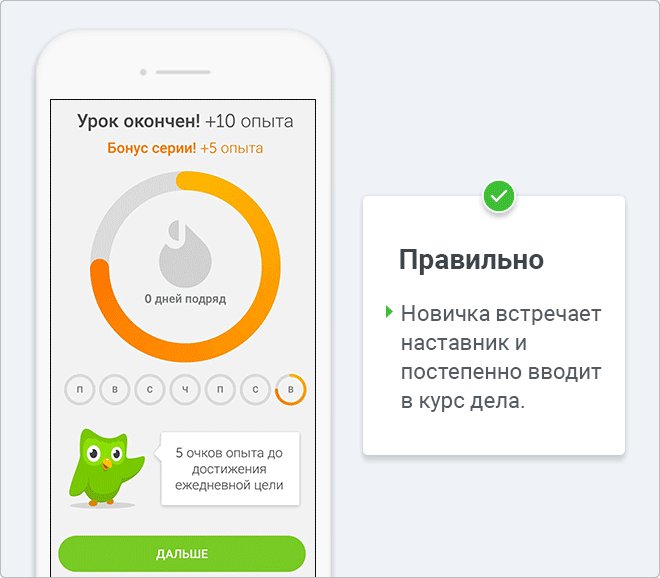
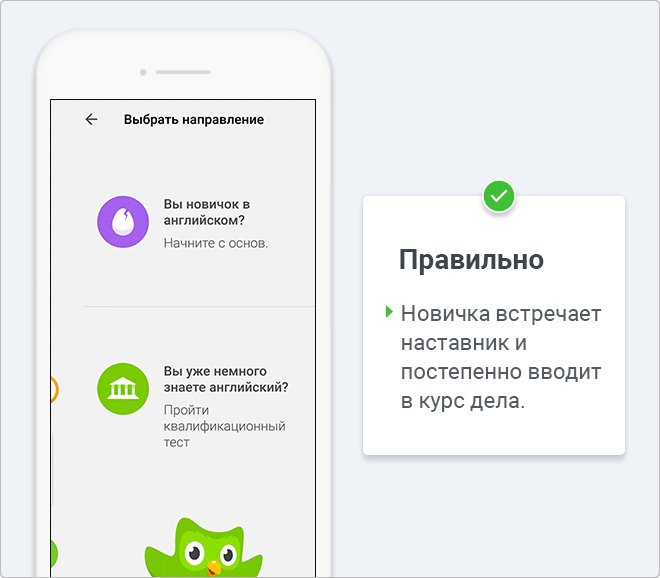
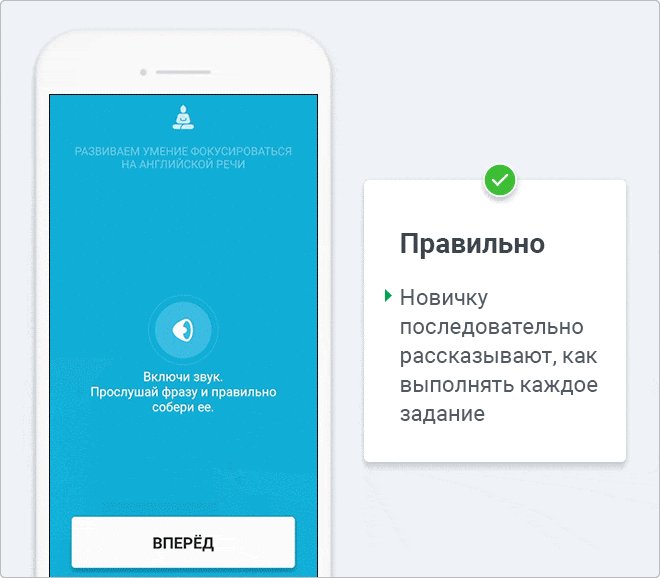
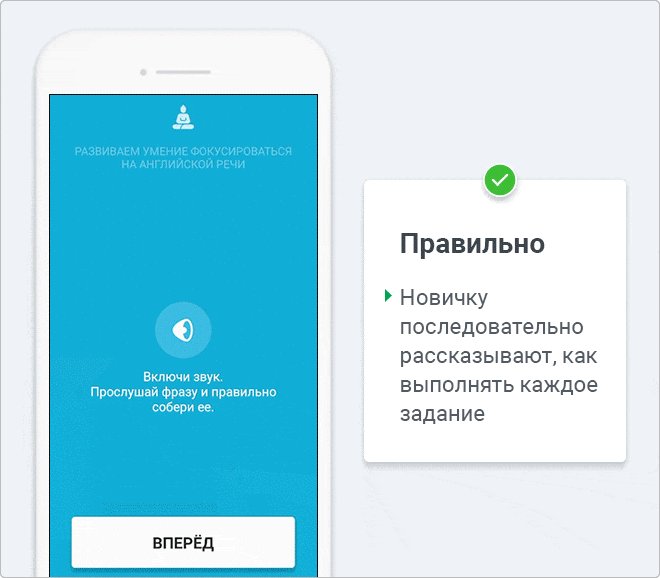
Вместо долгих разъяснений на старте давайте подсказки по ходу обучения. Так, например, в приложении по английскому языку Duolingo новичка в начале встречает наставник и постепенно вводит в курс дела.

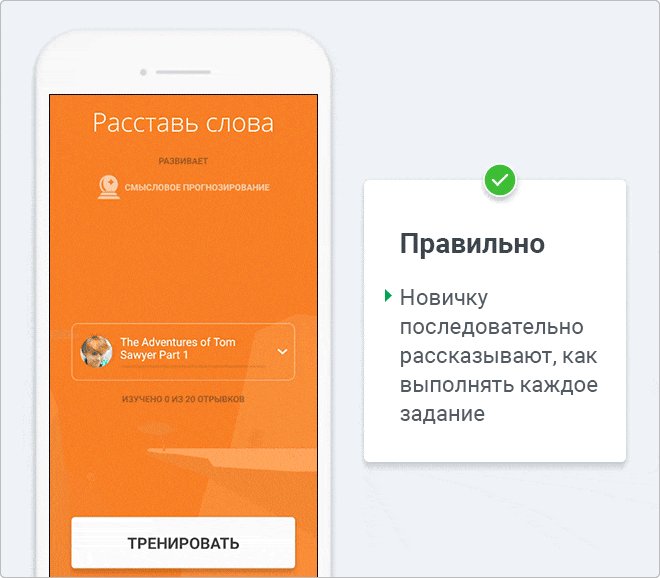
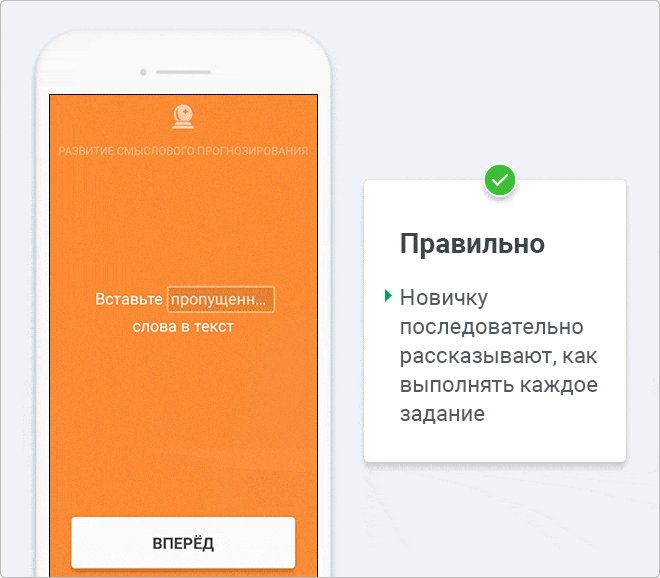
Разработчики Lingualeo встроили знакомство с курсом в процесс обучения — новичку последовательно рассказывают, как выполнять каждое задание.

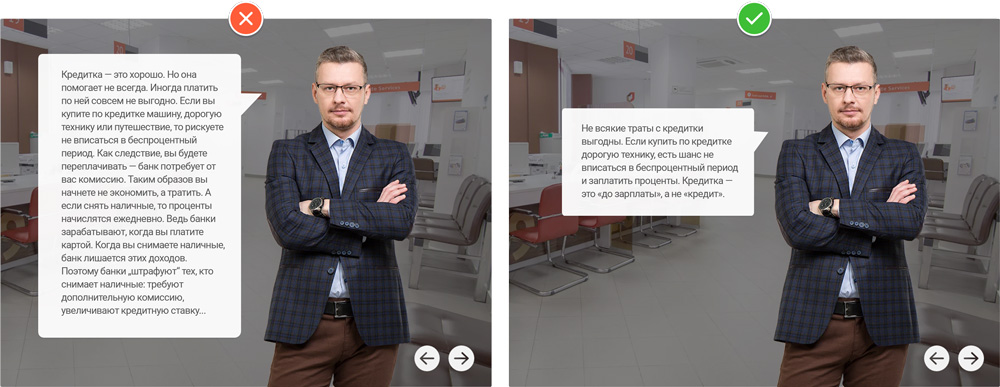
6. Сократите текст на слайде
Если на экране много текста, он становится мелким — его сложно читать. Убирайте лишние слова, разбивайте на части длинные предложения — строка должна быть не больше 40 символов. Следуйте правилу: один экран — одна законченная мысль.
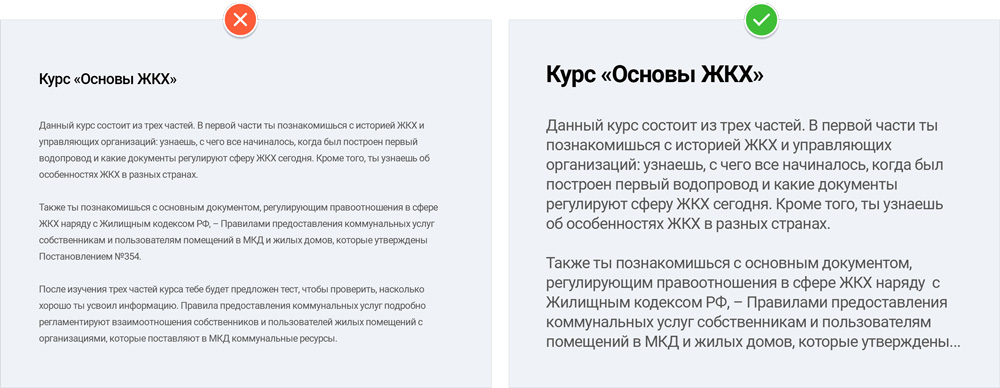
7. Используйте шрифт 16 кегля или больше
Если мы читаем статью в интернете, текст при желании можно увеличить, но в электронном курсе нет такой возможности. Поэтому пишите 16 кеглем и больше — буквы меньшего размера плохо читаются.
Важный момент: для курса лучше использовать шрифты без засечек. Для чтения с телефона удобнее Arial, Verdana и Trebuchet.
8. Добавьте в курс индикатор прокрутки
Человеку легче завершить начатое, когда понятно, сколько пройдено и сколько ещё осталось. Так в книге мы сразу видим количество страниц. В курсе это может быть индикатор прокрутки.
Индикатор прокрутки — полоска вверху экрана. По мере скролла она движется слева направо, показывая, в какой части курса находится человек и сколько осталось до конца.

Индикатор прокрутки помогает пользователю ориентироваться в курсе
9. Увеличьте размер интерактивных объектов
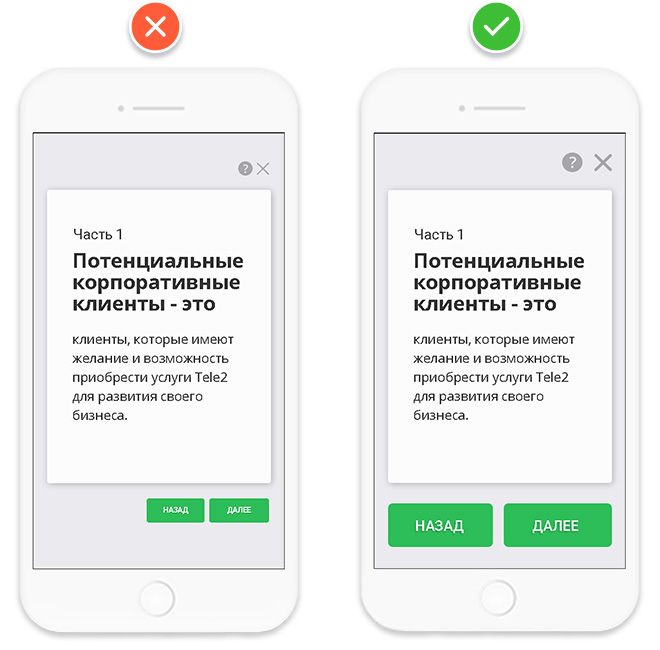
Делайте кнопки крупнее и оставляйте вокруг них больше свободного места, чтобы пользователь не нажал ничего лишнего.

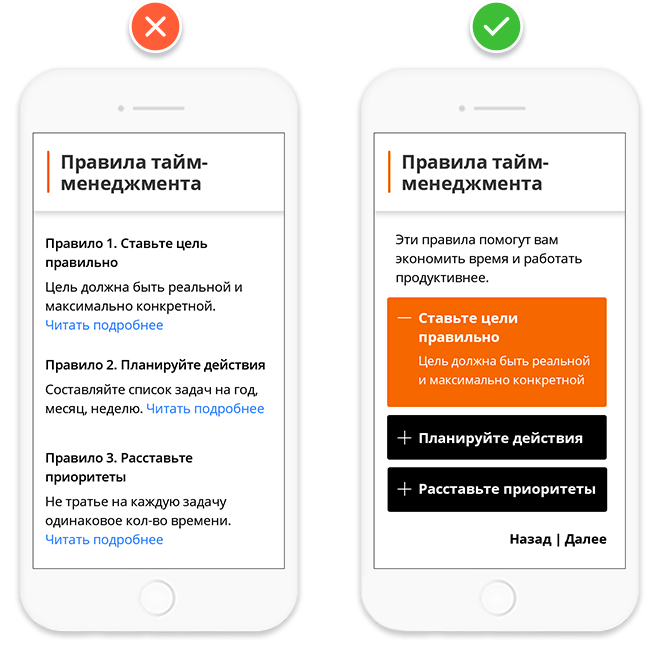
10. Откажитесь от гиперссылок
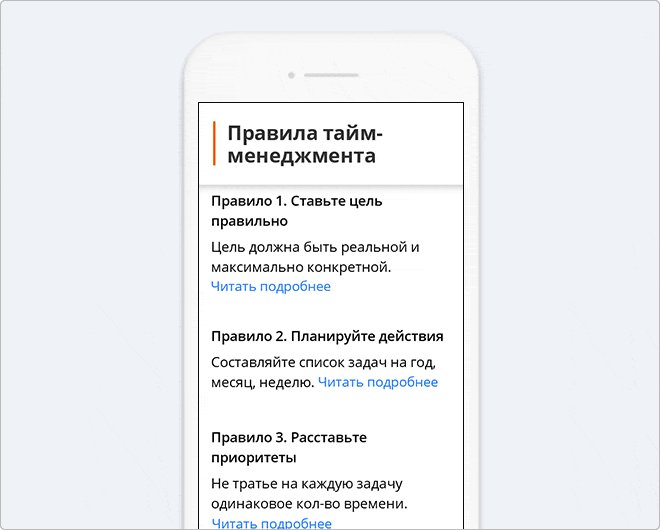
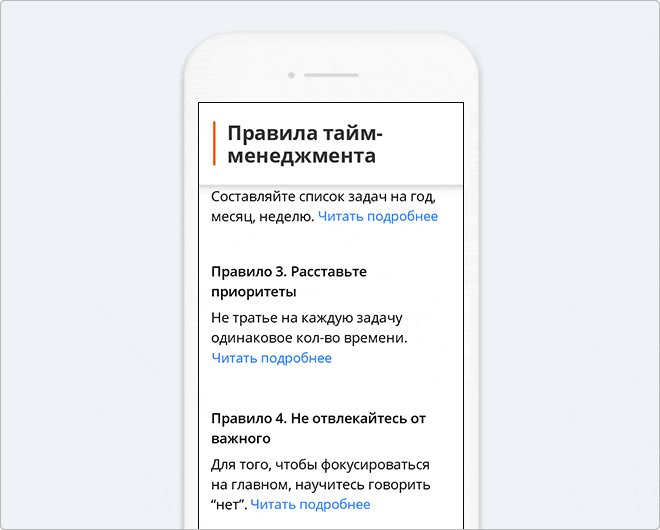
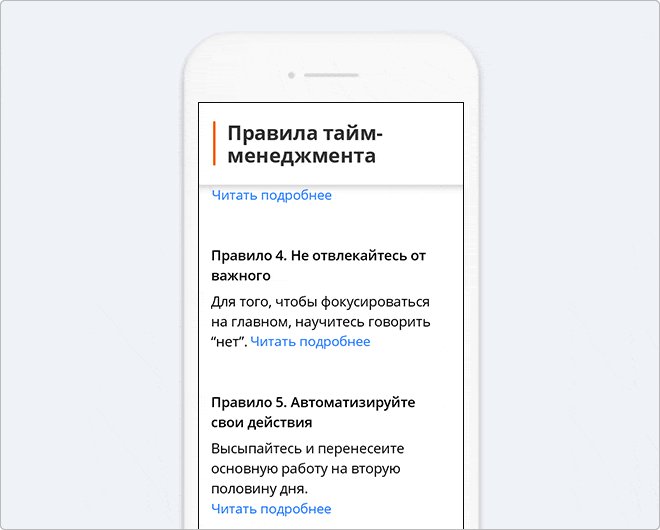
В компьютерных онлайн-курсах часто ставят гиперссылки на дополнительный материал. Если очень хочется узнать больше о навыках продаж — без проблем. Пользователь нажимает на ссылку и читает подробную статью по теме. Это удобно.

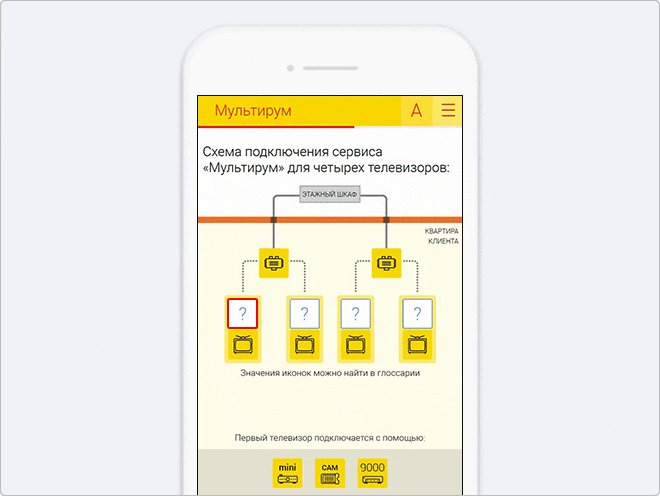
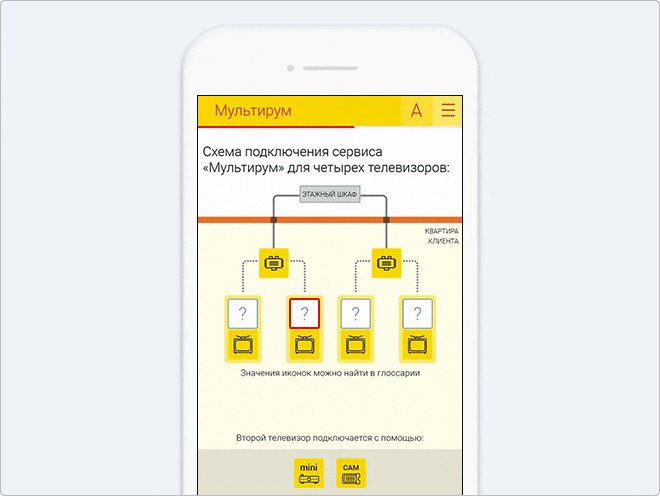
В мобильном курсе гиперссылки несут хаос. Например, пользователь рискует случайно нажать на ссылку, переключаясь с экрана на экран.

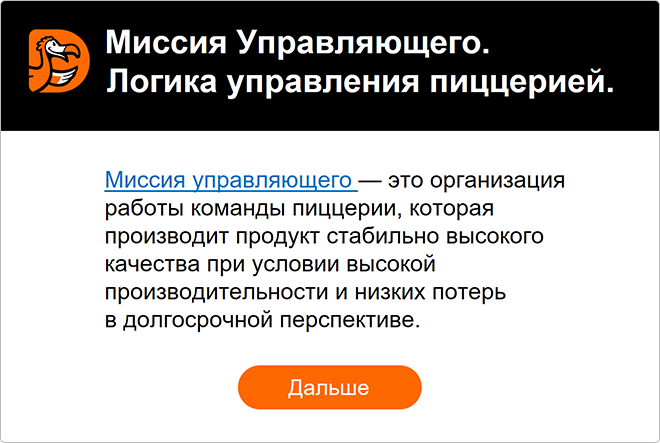
В мобильном курсе пользователь при скролле может случайно нажать на гиперссылку
Чтобы пользователь не терялся во время обучения, замените гиперссылки кнопками или вкладками с дополнительной информацией. Даже если человек быстро листает материал, он заметит кнопку и не станет на неё нажимать без необходимости.

Ещё одна сложность при работе над мобильным курсом — размер экрана, который меняется в зависимости от модели и типа устройства. Подстроить контент под каждый экран не реально — всё равно нужно на что-то ровняться. Мы проанализировали 9000 пользователей мобильного приложения iSpring Learn и составили топ-3 популярных устройства. Можете ориентироваться на одно из них при разработке курса.
|
|
Android | iOS |
|
|---|---|---|---|
|
|
1. Samsung Galaxy Tab Active (SM-T365) | 1. iPhone 7 |
|
|
|
2. Samsung Galaxy Tab A (SM-T285) | 2. iPhone 6 |
|
|
|
3. Samsung Galaxy J3 (SM-J320F) | 3. iPhone 6S |
|
Запомнить
- Делите курсы на маленькие блоки. Один сеанс работы с гаджетом длится в среднем 72 секунды.
- Если на экране много текста, он становится мелким — его сложно читать. Убирайте лишнее и пишите крупно. Оптимальный размер шрифта: 16 кегль и больше.
- 49% пользователей держат телефон вертикально в одной руке. Учитывайте это при создание контента под мобильный курс.
- Делайте кнопки крупнее и оставляйте вокруг них больше свободного места, чтобы во время обучения пользователь не нажал ничего лишнего.
- Большинство пользователей смотрят в середину экрана. Расположите основное сообщение или кнопки строго центру, чтобы сразу сфокусировать внимание на важном.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.