Дизайн-системы: почему это плюс для продукта, но минус — для студии
Red Collar о том, что такое дизайн-системы, когда и где они нужны, а когда — лишь связывают руки талантливой команде.

Весь 2018 год дизайнеры шумят на тему дизайн-систем. Многие успели разложить инструмент на молекулы, поумничать, похайпить и даже предложить новые штуки по работе с дизайн-системами. Расскажем о, пожалуй, главном тренде года на пальцах и попробуем ответить на главный вопрос: нужна ли агентству собственная дизайн-система?
Что такое дизайн-система
Это визуальный язык, который технически описан с помощью кода и превращает всё строение в конструктор из блоков, которые гармонируют и взаимодействуют друг с другом. Проще говоря, оформление кнопочек на вашем сайте прорисовано и возведено в правило (можно делать так и не иначе). Больше того, в коде прописаны все важные правила: где эти кнопки находятся и как анимируются.

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.
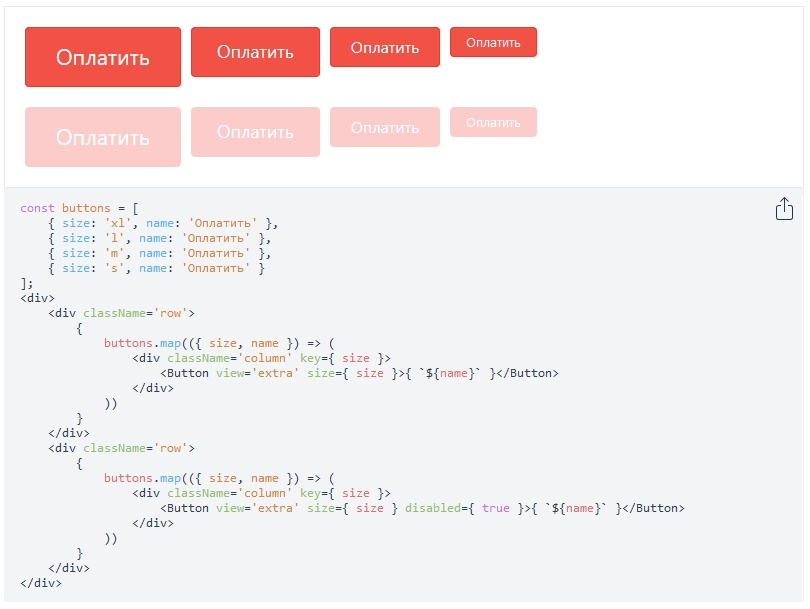
Пример компонента главной кнопки из дизайн-системы Альфа-Банка
Такой язык создают два типа специалистов: дизайнер разрабатывает сами элементы и их применение по определённым шаблонам, а фронтенд-разработчик занимается техническим воплощением. Например, кнопка «Оставить заявку» должна быть всегда снизу справа и при наведении курсора реагировать одинаковой анимацией.
Как создают дизайн-системы
Всё делается в Figma, Sketch или Adobe XD. Сначала собирается несколько страниц сайта, где ещё нет детальной проработки системы. Затем опыт этих страниц систематизируется: прописываются шрифты, все размеры, отступы и так далее. Наконец, на этой основе выстраивается дизайн-система и все остальные страницы по принципу атомарного дизайна.
Кстати, не факт, что то, что было на первых страницах, доживёт до финала в изначальном виде, — всё подвижно и прорабатывается под каждую задачу.
Какими именно инструментами и методами это реализовать, дело каждой команды. Но всё сводится к тому, что отдельно в редакторе создаётся страница, содержащая все минимальные части и компоненты, которые потом будут транслироваться на остальные страницы. Система с кодом пишется отдельно. Некоторые компании даже публикуют код в открытом доступе — например, как у Рамблера.
Для создания дизайн-систем не нужен специфический софт, но обновления и плагины для самых заметных инструментов помогут ускорить и упростить многие процессы.
Сделали — и всё?
Нет. Дизайн-система требует постоянной готовки. Любой бизнес развивается, появляются новые продукты, проводятся кампании. Для всего нужна реализация: обновления на старом сайте или создание новых разделов.
Чтобы после запуска дизайн-система не развалилась, а успешно переживала все необходимые обновления, нужна команда дизайнеров и разработчиков. Если имеющийся набор правил не годится для задачи, его надо переосмыслить, сломать, пересобрать и внедрить заново — под это и нужна команда.

Кроме того, на наш взгляд, необходимо вводить дизайн-принципы, которые помогут планомерно развивать систему, например, как у Альфа-Банка. Потому что, даже если придётся ломать систему из-за нововведений, сохранить её единообразие можно только придерживаясь определённых правил.
Ещё один неплохой пример дизайн-принципов у Интеркома: они всегда придерживаются стандартных подходов в разработке интерфейса, но за инновации на уровне продукта. И каждый раз, когда возникает вопрос как поступить, они обращаются к этому принципу.
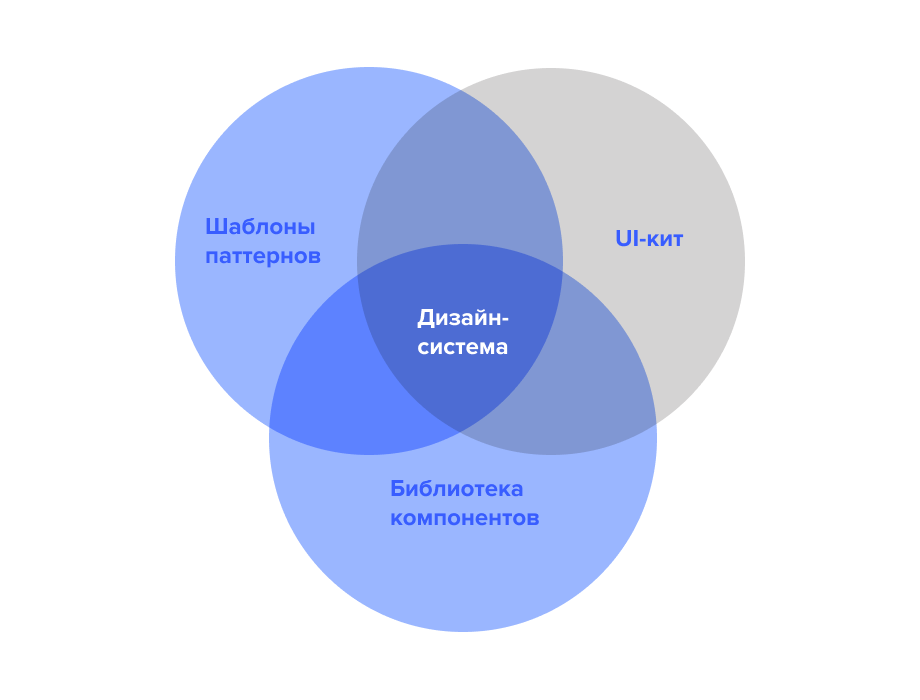
Почему UI-кит — это не дизайн-система
UI-кит часто путают с дизайн-системой. Но сам по себе UI-кит не описывает на техническом уровне то, как будет выглядеть готовый сайт или приложение. То есть это просто картинка в картинке. Плюс UI-кит ускоряет лишь работу дизайнеров, но не весь процесс для команды, тогда как дизайн-система нацелена именно на это.

Плюсы дизайн-системы
- Стандартизация дизайн-решений. Всё чётко описано — это позволяет добиться единообразия на всех уровнях: одинакового UX и ощущений на всех платформах. За счёт фиксации лучших паттернов происходит и стандартизация UI — пользоваться сайтом становится удобнее.
- Быстрое внедрение специалиста в живой проект. Предположим, есть один большой проект с UI-китом, а второй — с дизайн-системой. В первом случае дизайнеру показывают отдельные кнопки. Его задача — придумать, как их просочетать с остальным элементами дизайна. Тогда как во втором случае он получает готовый набор элементов. Остаётся собирать законченную страницу — и это, конечно, проще.
- Дизайн = вёрстка. Каждый раз, когда дизайнер передаёт свою работу на вёрстку, он должен описывать принципы, по которым всё собирается: отступы, цвета и прочее. Без чёткой системы что-то либо теряется, либо разработчики неверно трактуют ТЗ. Одна из задач дизайн-системы — ускорить процесс «дизайн + вёрстка». И никакого испорченного телефона.
- Узнаваемость бренда. Кроме фирменного цвета, tone of voice и прочих вещей, брендинг может закладываться даже на таком уровне, как место кнопки на сайте. И если ты крупный игрок с федеральной сетью магазинов, с дизайн-системой поддерживать такие вещи будет проще.
- Снижение издержек — скорость разработки и экономия на кадрах. После создания дизайн-системы новые страницы делаются быстрее: дизайнер и разработчик не тратят время на кнопки, которые уже сделаны. И для создания типовых страниц достаточно дизайнера-стажёра.
Минусы дизайн-системы
Глобальный минус — ограничение экспериментальной зоны. Дизайн-система — главная помеха поиску оригинальных и творческих решений.
Когда проект новый. На старте не бывает конкретного решения: у вас ещё нет ни данных об ограничениях, ни чёткого понимания ЦА — нет фундамента, на котором можно построить систему. Нужно сначала подтвердить работоспособность бизнеса в целом. Это как база — если в ней пробелы, использовать её как фундамент для столь тяжеловесного инструмента нельзя.
К тому же небольшие компании находятся в высококонкурентной среде. В таком случае визуальная стандартизация только навредит. Нужны оригинальные точечные решения, с помощью которых получится зацепить новую аудиторию.

Когда надо развивать проект. Дизайнер придумал что-то новое и крутое, но упёрся в границы дизайн-системы и понял, что да, можно сделать лучше, но ведь тогда систему надо ломать и переписывать огромное количество элементов. Думает: «Фиг с ним, и так сойдёт».
Многослойность и взаимосвязь всех элементов дизайн-системы отпугивает и ставит крест на многих изменениях. Нужна сильная команда, которая будет постоянно работать над дизайн-системой. Если её нет, всё быстро стухнет — и тогда разработка дизайн-системы теряет всякий смысл.
Почему это нужно продукту и чем плохо для студии
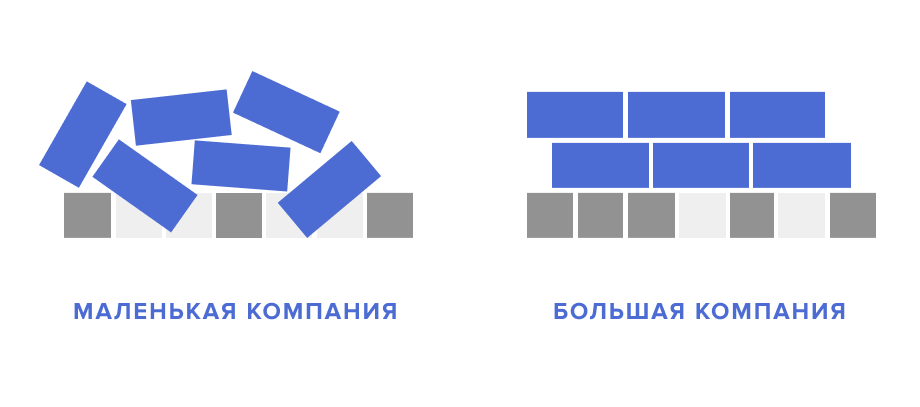
Когда компания разрастается, многие процессы становятся всё труднее контролировать. В том числе большой сайт с кучей страниц. Именно в этот момент стоит задуматься о дизайн-системе: с ней тратится меньше ресурсов, так как уже не надо придумывать низкоуровневые решения типа кнопки у всплывающего окна.
Помимо крупных компаний дизайн-системы пригодятся некоммерческому сектору — государственным сайтам. Они должны быть унифицированы для широкой аудитории пользователей, иметь понятные паттерны. К тому же дизайн-система должна удешевить стоимость производства, что также удобно для таких проектов.
А вот дизайн-, диджитал- и рекламным агентствам собственные дизайн-системы не нужны. Они неуместны, их можно только в стол положить. Ну, или на рынке пошуметь. У таких команд нет экспериментальной базы, чтобы проверить работоспособность дизайн-системы, развивать её и приносить пользу бизнесу. Это лишь красивая идея в вакууме.
Тогда как агентство — это в первую очередь про новый опыт и полигон для экспериментов. Это лаборатория новшеств. Что-то систематизировать здесь —значит сильно ограничить себя и рост всего проекта.
Главное — имидж
Помните, что при всей мощности и продуманности дизайн-систем, всё решают точечные подходы даже в рамках самого инструмента.
Например, у банка есть своя дизайн-система: круто разработали, успешно поддерживают. Но вот они вводят направление премиум-обслуживания, и тут система ничем не поможет. Образ и позиционирование в дизайне надо создавать с нуля — интересно, уникально, чтобы цепляло аудиторию. Никакой стандартизации.
Дизайн-система — это просто инструмент, как тысячи других инструментов, и да, он поможет крупным компаниям или продуктам быть лучше. Но не забывайте о том, что плох тот дизайн, который не эстетичен и не красив, каким бы функциональным и технически стройным он ни был.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.