Продуктовый дизайн, который убивает продукт: о запрещённых приёмах
О запрещенных приёмах в продуктовом дизайне рассказал сооснователь и Сhief Рroduct Оfficer онлайн-маркетплейса для поиска репетиторов Preply Сергей Лукьянов.

Product designer — исследователь, социолог и маркетолог одновременно. Он отвечает и за пользовательский опыт, и за заработанные (или сэкономленные) бизнесом деньги. Работа над дизайном продукта начинается с глубокого исследования аудитории, её поведенческих паттернов.
На базе полученных результатов дизайнер генерирует решения. Но иногда эти решения бывают плохими. Очень плохими. О них и пойдет речь. Вот несколько дизайнерских приёмов, которые могут испортить впечатление даже о самой полезной разработке.
«Умный» дизайн vs. «заумный» дизайн
Часто так называемый «умный дизайн» становится слишком сложным, что в результате приносит вред UX. Продакт-дизайнеры обожают умный дизайн настолько, что порой делают его «заумным». Многие забывают о том, что большинство потребителей продукта не дизайнеры. Не всё, что попадает под категорию clever design, можно назвать эффективным дизайном: если решение идёт вразрез с доступностью, лёгкостью восприятия, понятностью и юзабилити, от него лучше отказаться.
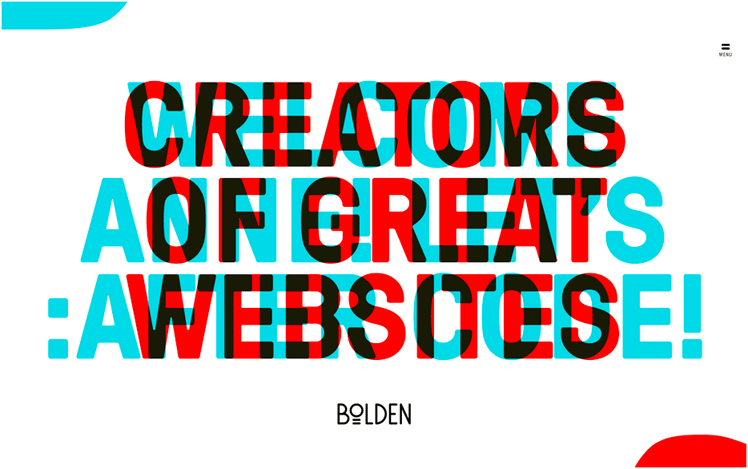
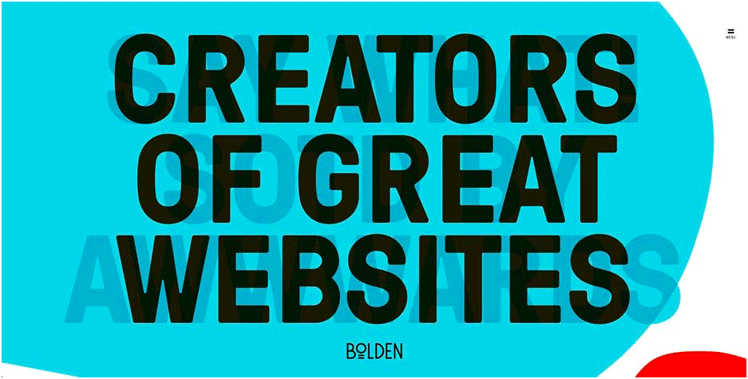
Возьмем для примера сайт Bolden.nl. С первого взгляда сложно понять, что домашняя страница сообщает посетителю. Месседж можно прочесть, подвинув курсор в угол страницы. Но до этого еще нужно додуматься, инструкции на сайте нет. Оригинальность убила читабельность заголовка и сделала сайт user-unfriendly.


Анимация ради анимации
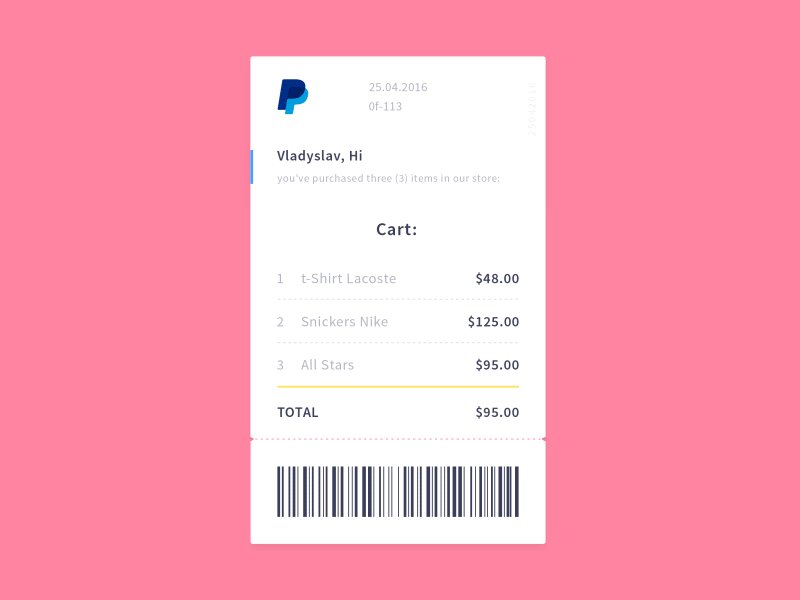
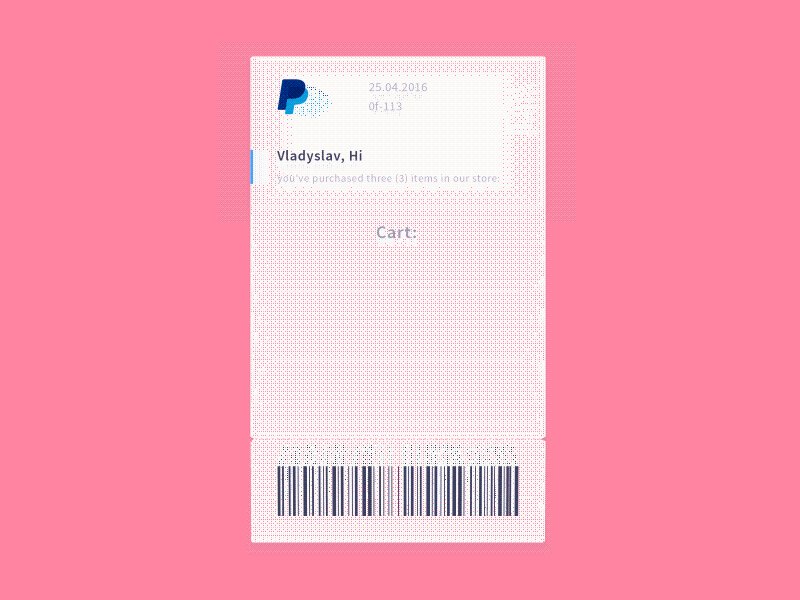
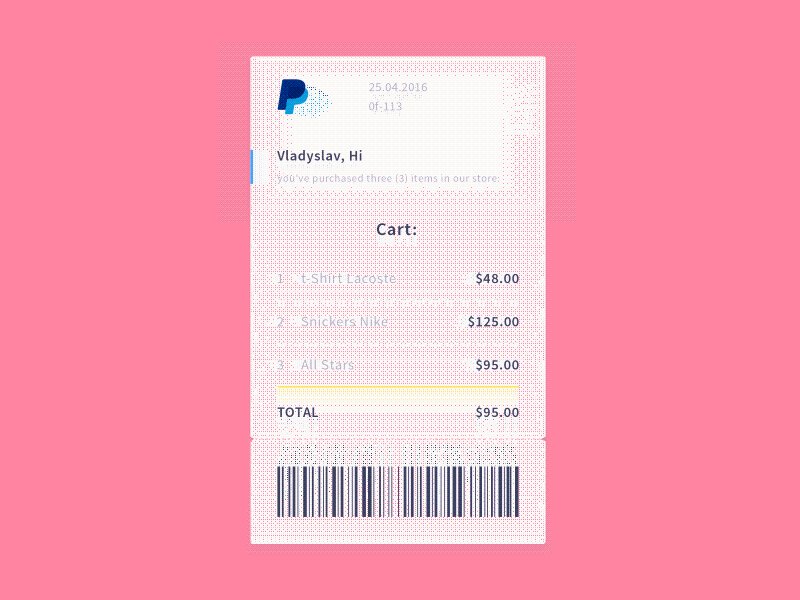
Анимация очень важна в интерактивном дизайне, но она должна служить какой-то конкретной цели. Анимация ради анимации — расхожая ошибка. Фанатизм может привести к тому, что потребуется время для прочтения месседжа. Например, так выглядит чек PayPal на Dribbble.com.

Анимация сделана со вкусом, но не очень понятно, зачем. Пользователю нужно потратить 3,5 секунды, чтобы узнать детали транзакции. В этом случае можно было ограничиться элегантным fade-in билета.
Неочевидные функции
Минимализм — это стильно, но дизайн не должен быть скудным. Секрет в том, чтобы убрать лишние элементы, а не все элементы вообще. Рассмотрим эту ошибку на конкретном примере.

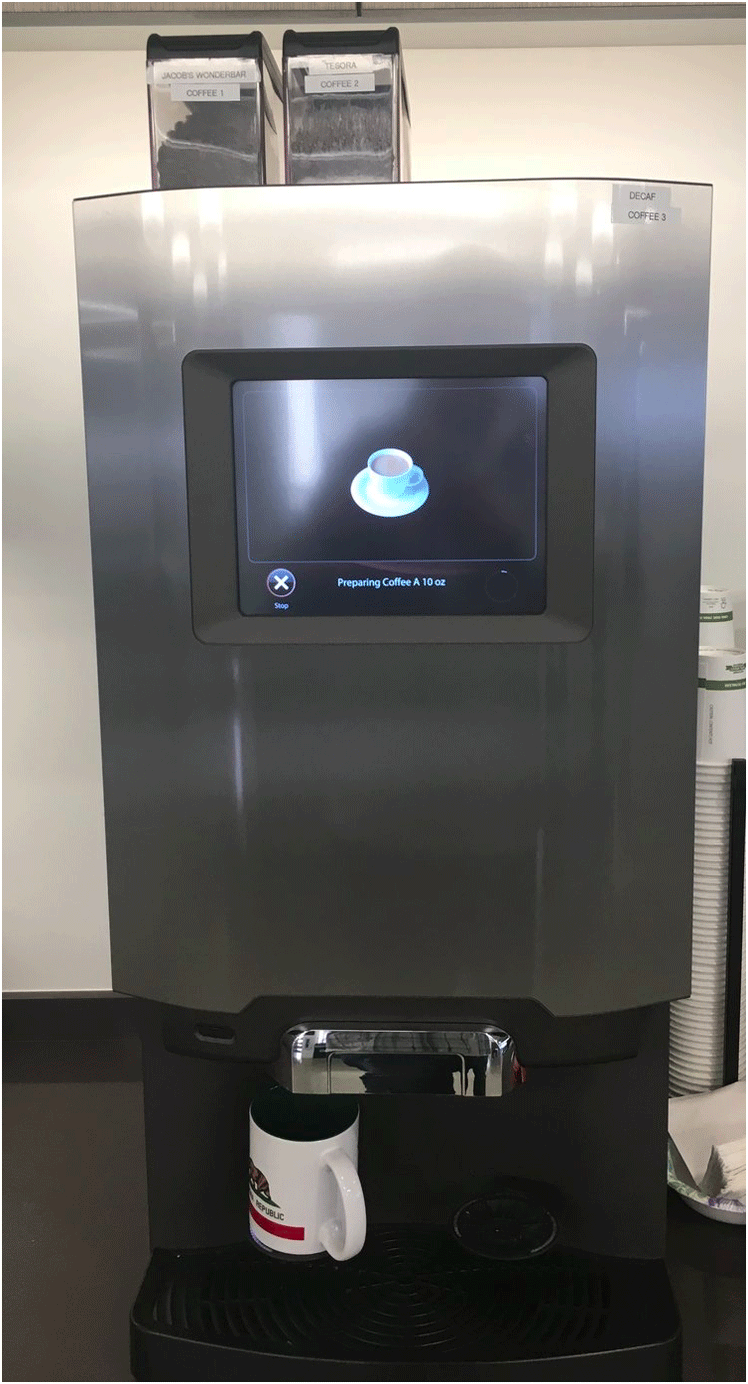
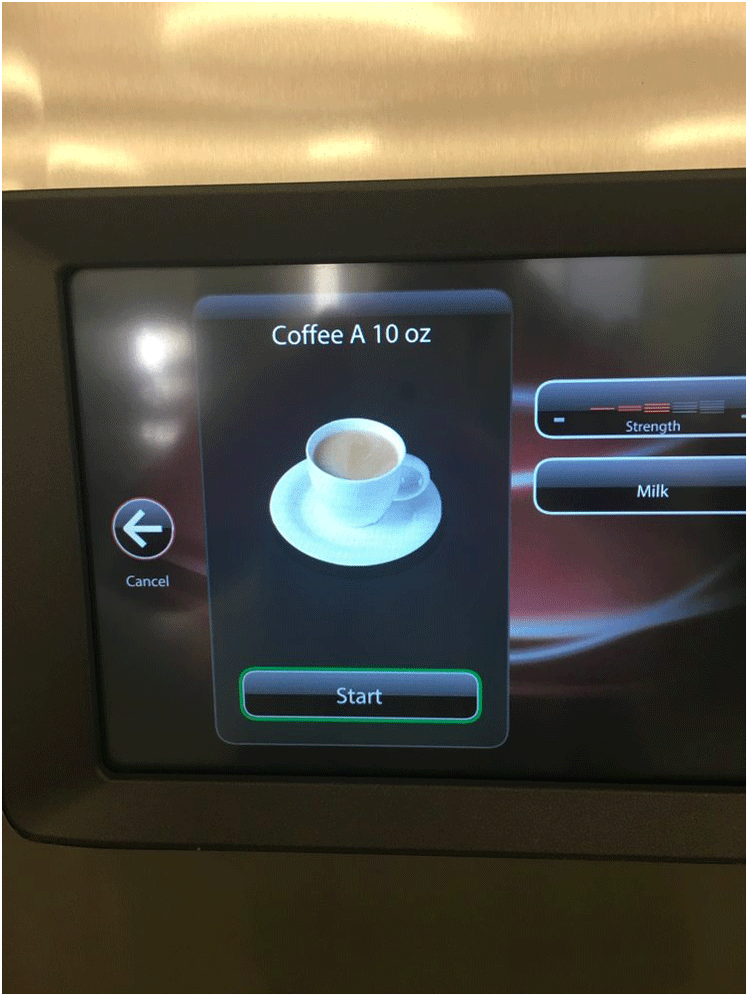
На фото — кофемашина. Аппарат выглядит лаконично. Проблемы начинаются тогда, когда человек решает, собственно, выпить кофе. Хопперы наполнены двумя разными сортами. Но на самом деле есть третий хоппер, для приготовления напитка без кофеина. Как узнать пользователь должен узнать о его существовании — непонятно. Как приготовить напиток — тоже. Какой может быть пользовательский опыт с этой кофемашиной? Только негативный.
Непонятный интерфейс
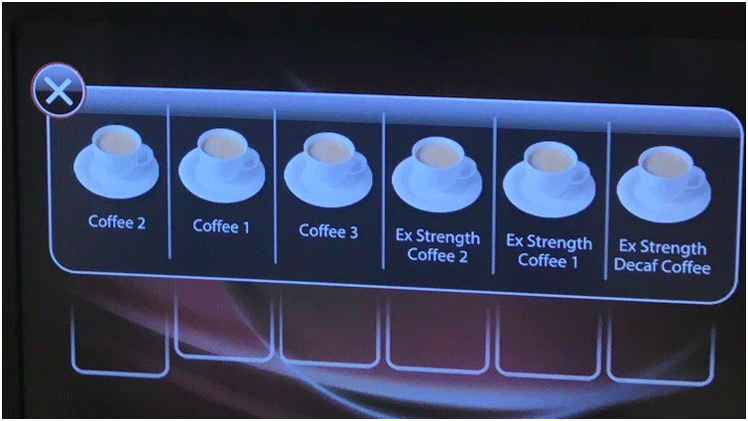
Продолжим рассматривать кофейный автомат из предыдущего пункта. Когда дело доходит до выбора напитка, на экране всплывает нешуточная головоломка. Кроме странной нумерации, вопросы вызывает ещё и порядок выведения.

Но на этом дизайнеры не остановились На следующем этапе они заменили числительные индексы на алфавитные. Откуда взялся вариант A 10 oz? Ответа нет.

Красноречие примера настолько сильно, что добавить особо нечего, кроме, пожалуй, одного совета: не жалейте времени на анализ и тесты. Лучше потратить больше времени на процесс разработки, нежели выпустить продукт в таком виде. И не старайтесь включить в продукт все «фичи» одновременно. Старый добрый MVP с последующей доработкой ещё никому не мешал.
Погоня за трендами
Продукт должен выглядеть актуально, но на первое место всё-таки стоит выносить функциональность. Если трендовый элемент мешает решать проблему пользователя, вряд ли стоит его применять. В противном случае в погоне за хайпом можно нанести ущерб UX.
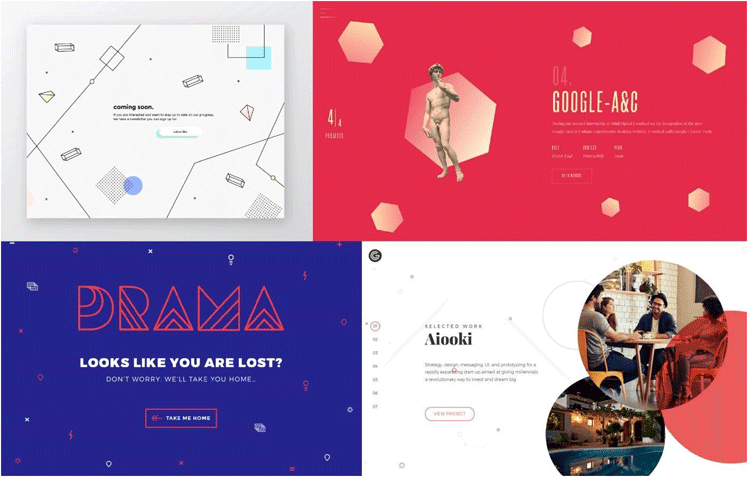
Например, в прошлом году в тренде были минимализм и нарочито мелкие элементы. Прежде чем использовать их в дизайне реального продукта, стоит дважды подумать.

Еще один трендовый приём — экспериментальная навигация. Но уверены ли вы, что пользователи оценят такое решение? Не всем интересны тенденции дизайна, кто-то просто хочет решить свою проблему, и это нормально.

Как избежать ошибок в дизайне продукта
Какая бы цель ни стояла перед дизайнером, первоначальная задача — предварительный рисёрч и составление плана процессов. Следующий момент — настройка эффективной коммуникации между продакт-дизайнером и инженерами и разработчиками программной составляющей. От того, как эти специалисты коммуницируют между собой, зависит функциональность и эстетичность продукта. Если взаимопонимания нет — пострадают в первую очередь пользователи.
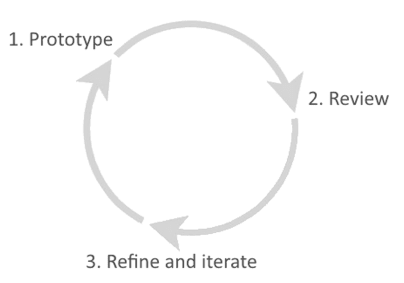
И не забывайте, что работа над дизайном продукта не может закончиться на первой версии. Совершенствование — процесс непрерывный и постоянный. После запуска продукта станут видны пробелы, которые были не так очевидны до вывода на рынок. Фидбек от реальных пользователей покажет, над чем нужно работать — как с точки зрения функционалальности, так и в оформлении.

Чтобы продукт выделялся на рынке, нужно не столько знать тренды и гнаться за оригинальностью, сколько понимать свою аудиторию. Если дизайнер искренне заботится о юзере, ошибок точно будет меньше. Но даже если они и возникнут — у вас всегда останется в запасе ещё один козырь: умение признавать собственные промахи и учиться даже на негативном опыте. И в этом главный секрет хорошего дизайна.
Читайте также:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.