Некоторые думают, что юзабилити-тестирование — это что-то очень сложное, почти магия. Но юзабилити всегда начинается с простого: здравого смысла, логики, последовательности. И проверить мобильное приложение на наличие такого юзабилити может сам заказчик и, конечно, разработчик.
Что нужно для начала тестирования
-
Техническое задание. Чтобы понимать, каким приложение должно быть.
-
Сценарии использования приложения. Чтобы понимать, каким хочет видеть приложение пользователь.
-
Прототип или готовое приложение. Чтобы было, что проверять.
5 главных вопросов юзабилити
Ответы на эти вопросы покажут: насколько приложение удобно (да и вообще пригодно для использования). На этом этапе нет нужды обращаться к конечным пользователям, вполне сойдёт собственный опыт.
1. Понятна ли основная функция приложения с первого взгляда на главный экран
Что является основной функцией? Это то, за чем пришёл пользователь в мобильное приложение. Визуально и функционально это может быть кнопка, дашборд, график, карта, меню и другие элементы.
Здесь важно продумать сценарий использования приложения пользователем — и решить, что именно он ожидает увидеть, открыв приложение. Ради чего он нажал на иконку?
Всё просто, если подключить здравый смысл.
Но не всё так прямолинейно.
В мобильном приложении для интернет-магазина основной функцией будет совершение покупки. Но размещать на главном экране кнопку «Купить» преждевременно. Это лишь конечная цель пользователя — сначала он хотел бы выбрать товар. Поэтому пользователь ожидает увидеть на главном экране что-то наподобие кнопки «Выбрать», которая ведёт в каталог. Либо несколько кнопок, так называемых «конверсионных путей», которые ведут в подразделы каталогов (например: Мужчинам, Женщинам, Детям).
В этом случае цель приложения составная. Поэтому на главный экран помещаем кнопку с первым шагом к цели.
Хорошо продуманный путь пользователя покажет правильную последовательность экранов. Каждый последующий экран должен приближать пользователя к цели. Не нужно искусственно уменьшать или увеличивать количество шагов.
Соблюсти логику движения поможет правило «один экран — одна основная функция». Остальные функции на экране должны быть менее заметными.
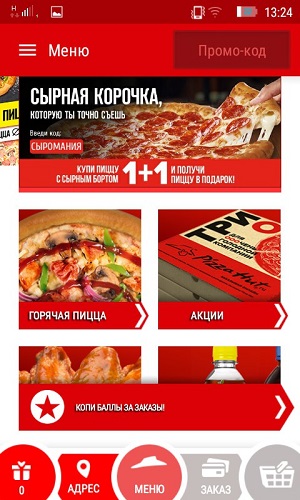
Вот, например, главный экран приложения, которое мы разработали для Pizza Hut. Цель пользователя — заказать пиццу. Поэтому на главном экране есть несколько кнопок, ведущих в разные разделы меню.

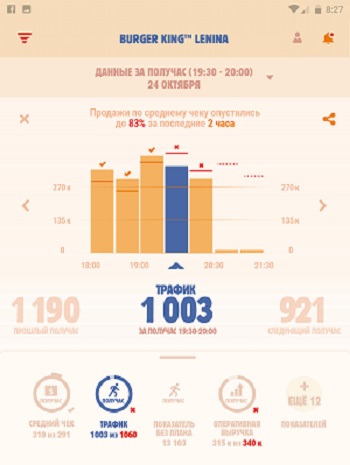
А вот главный экран приложения для менеджеров Burger King. Тоже сделали мы.

Всего за минуту менеджер или руководитель может оценить показатели по ресторану и выполнение плана (числа на скриншоте к реальным показателям компании отношения не имеют).
2. Все ли кнопки имеют понятный пользователю дизайн и удобный размер
Приложение провалит любое юзабилити-тестирование, если кнопки будут:
-
Непонятны.
Чтобы сделать кнопку понятной, нужно пользоваться гайдлайнами (для Android и iOS отдельно). Представьте, что дорожные знаки стали бы рисовать дизайнеры, пытаясь сделать что-то уникальное. Многие водители почувствовали бы себя дураками, впервые выехавшими на дорогу. А это неприятное чувство, которое пользователь не захочет испытать второй раз. -
Неудобны.
Какие кнопки можно считать удобными? Опять помогут гайдлайны. Например, для смартфонов на iOS площадь кликабельных элементов должна быть не меньше 7×7 мм. -
Незаметны.
Это странно, но в некоторых приложениях кликабельные элементы не очевидны на фоне других. Фактически обнаружить такую кнопку можно лишь «методом тыка». Получается, что и нажать на кнопку можно случайно. Всё это затрудняет взаимодействие с интерфейсом.
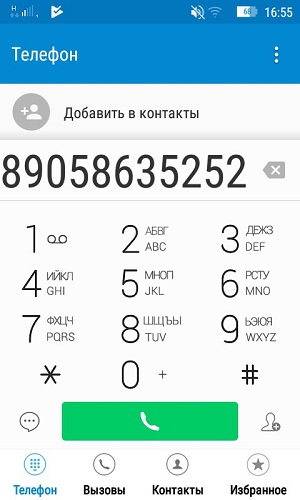
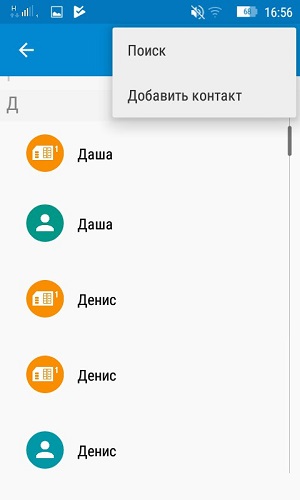
Посмотрите на экран моего смартфона. Куда нужно нажать, чтобы добавить контакт? (Кстати, адресная книга в смартфоне — тоже приложение).
Я набрала выдуманный номер и решила сохранить его. Жму «Добавить контакты».

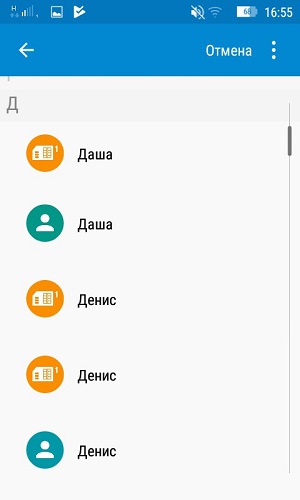
На следующем экране я увидела список моих контактов. Куда же жать?

Нажала на кнопку «Меню» в левом верхнем углу. Хотя на предыдущем экране я уже явно дала понять, чего хочу! Ну ладно.
Вот что увидела.

Дело в том, что я могу добавить номер телефона к уже существующему контакту. Но для меня как для пользователя это не очевидно, формулировки пунктов меню тоже не очевидны. Именно поэтому у меня в списке контактов случаются дубли. Я начинаю чувствовать себя дураком.
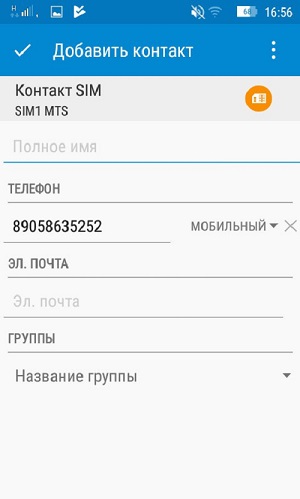
Нажимаю «Добавить контакт». И вижу это.

Ввожу имя человека и создаю новый контакт. Куда жать, чтобы сохранить?
Ответы оставляйте в комментариях.
3. Может ли пользователь легко вернуться на предыдущий экран
Пользователи Android ищут кнопку возвращения на предыдущий экран в верхнем левом углу. Если разработчик решит разместить кнопку в нижнем левом или в правом углу, это будет непривычно.
Худшее решение — вообще лишить пользователя такой кнопки (например, заставляя раз за разом возвращаться в меню).
Для того, чтобы понять, как пользователю будет удобнее, не обязательно штудировать статьи о юзабилити и гайдлайны (на самом деле обязательно). Как минимум возьмите самые популярные приложения и посмотрите интерфейс для каждой платформы. Что у нас самое популярное? Мессенджеры и соцсети. Возьмите и сделайте так же (что касается навигации).
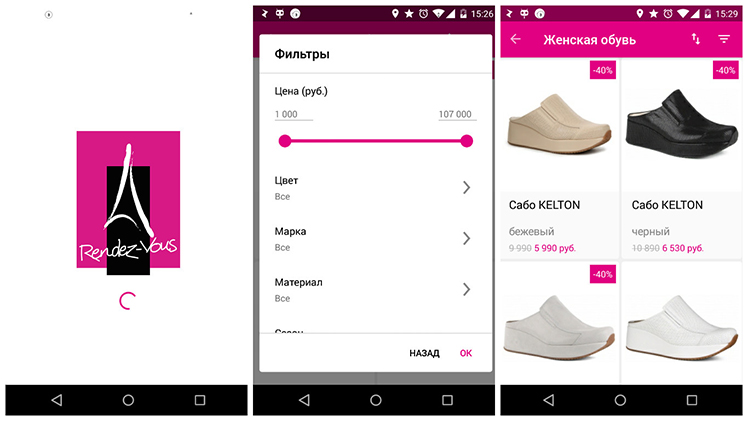
4. Может ли пользователь воспользоваться поиском и фильтром, если список слишком длинный
Если в приложении пользователь натолкнётся на длинный список товаров, картинок, файлов, сообщений, то нужно предоставить пользователю инструмент, который поможет найти то, что нужно.
С другой стороны, важно понимать, что фильтр уместен, когда у позиций поиска есть категории и различные свойства. А также если пользователи точно не знают, что ищут. В противном случае фильтр может лишь затруднить поиск.
Например, фильтр не нужен в списке городов, но нужен в каталоге обуви.

Также нужно убедиться, что поиск и фильтр работают качественно. Например, стоит учесть, что пользователи могут делать ошибки в словах. Нет ничего печальнее, когда по запросу поиск не выдаёт нужный результат, хотя в приложении он есть. В этом случае поиск работает против поиска. Вот такой парадокс!
5. Сохраняются ли данные при выходе из приложения
Представьте, вы заполняете корзину, потом решаете поразмыслить и выходите из приложения. И вот вы решились оформить покупку, входите в приложение, а корзина пуста. Самые стойкие заполнят корзину вновь, другие плюнут и уйдут к конкурентам.
То же касается непредвиденных сбоев. После сбоя введённые данные должны сохранятся.
Если приложение будет отвечать хотя бы этим простым правилам юзабилити, пользователи уже будут благодарны.
Что делать с результатами тестирования
Если вы провели тест самостоятельно, отдайте результаты разработчикам. Разработчики помогут расставить ошибки по приоритету.
Например:
- Эти ошибки должны быть исправлены незамедлительно.
- Эти ошибки должны быть исправлены до определённого срока.
- Эти ошибки требуют более детального тестирования. Нужно назначить тест.
В общем, тестирование ради тестирования — пустая трата времени. Поэтому после тестирования важно разработать чёткий план по устранению найденных недочётов. Также не лишним бывает обратиться к независимой команде разработчиков для взгляда со стороны.
Подытожим
Первые правила юзабилити:
-
Основная функция приложения понятна с первого взгляда.
-
Все кликабельные элементы понятны, удобны, видны.
-
Пользователь может быстро вернуться на предыдущий экран.
-
Пользователь быстро находит нужную информацию в списках.
-
При выходе из приложения данные сохраняются.
Список можно продолжать и углубляться в подробности. Если вам есть что добавить, пишите в комментариях.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.
