#DIЧ: Как сделать пользователя соавтором вашего сайта
Red Collar собирает лучшие дизайнерские проекты и раскрывает секреты их магнетизма. А сегодня ребята препарируют собственную работу.

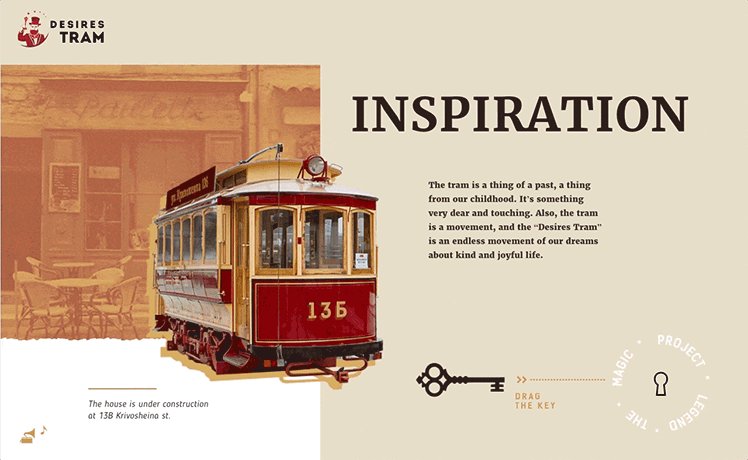
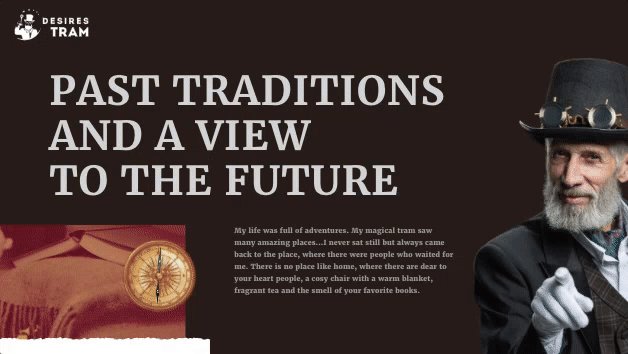
Погружать в сказку: tram-house.com
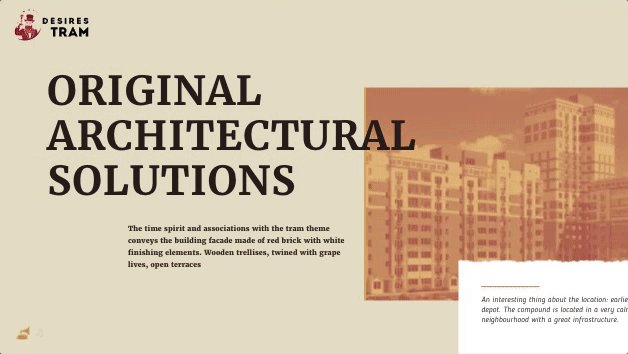
Desire tram — наш проект, англоязычный вариант главной страницы жилого комплекса «Трамвай желаний». Это необычные дома, в которых смешались архитектурные формы и решения из разных стран и эпох, стиль ретро и современный комфорт. Проект взял «Сайт дня» на CSS Design Awards и Awwwards, и два серебра на «Рейтинге Рунета».
Сразу снимем волнения и вопросы: на русскоязычной версии после промо (а при желании и во время) попадаешь на полноценный сайт с каталогом квартир и всей необходимой информацией.
Интерактивный сторителлинг
Презентация товара, рассказ о нём на нескольких статичных слайдах — всё это классика. Но это скучно. Приглашайте пользователя творить пространство вместе с вами, рассказывайте и интригуйте, делайте так, чтобы о продукте хотелось узнать. Превратите человека в соавтора веб-пространства. В локального digital-демиурга, который действует по вашему сценарию. Конфетками за выполненные задания будут новые приятные эмоции.
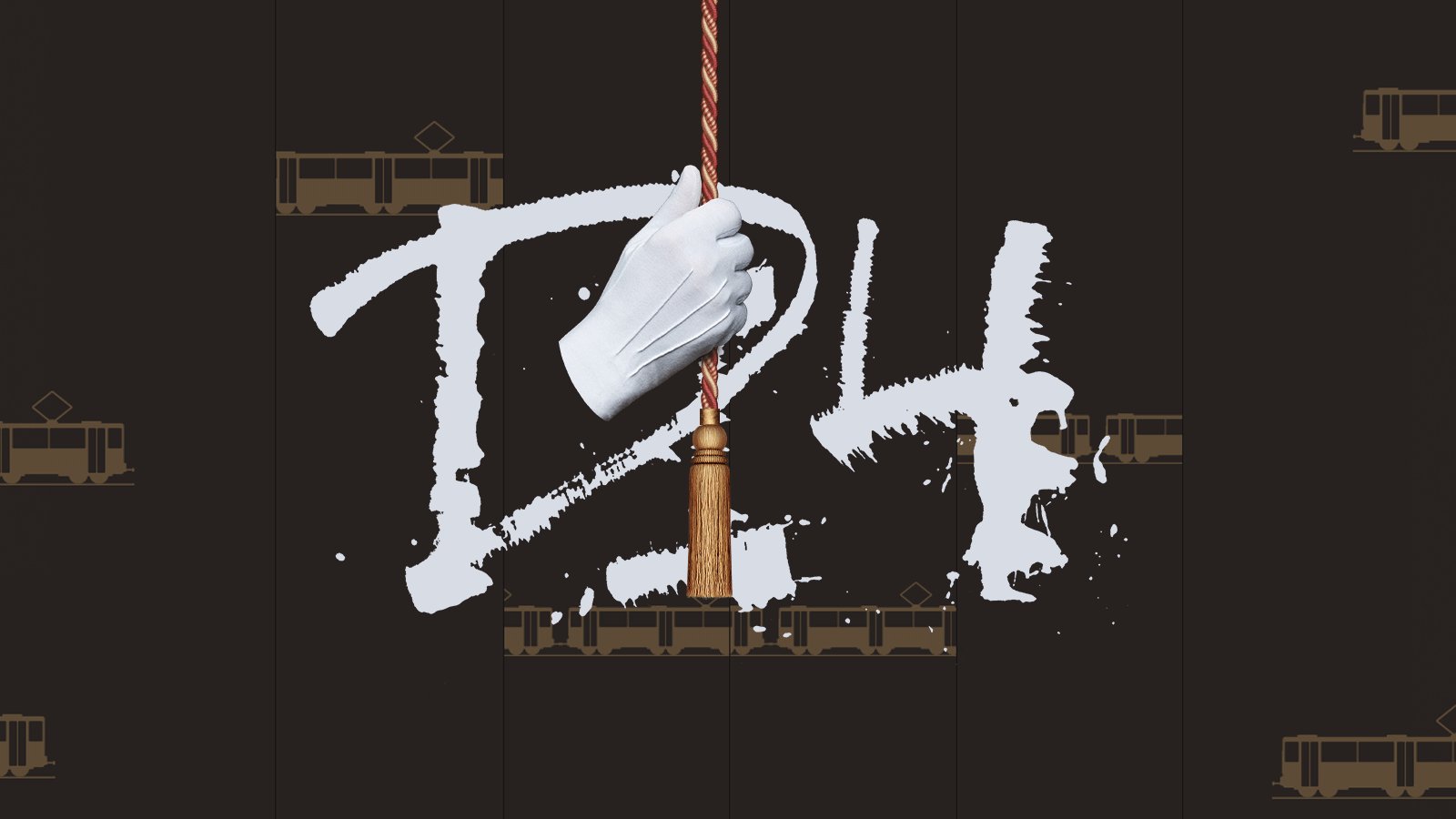
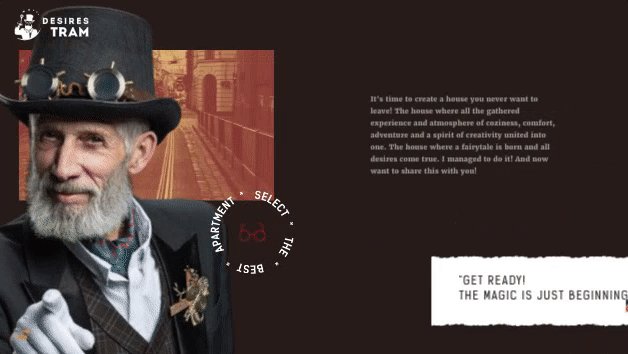
На промостранице в двух местах сделали интерактивные переходы между слайдами: чтобы увидеть продолжение, надо совершить простое действие. В одном месте вставить ключ в замочную скважину, в другом — дёрнуть за канат театральной портьеры. Указали направление движения точечным пунктиром, написали, что нужно сделать, и анимировали активные элементы, чтобы сразу очертить их траекторию.

Двойное восприятие
Sound design — элемент дизайна, который давно используется на международном рынке. Звук позволяет лучше спроектировать пользовательский опыт, благодаря которому человек глубже погружается в атмосферу сайта и продукта. Это сверх-экспириенс.
Ритмика вальса и хрустальный перезвон металлофона, плавные волны и волнующие подъёмы. Мелодия расслабляет и в то же время интригует, погружает в пространство. В моменты переходов есть дополнительные звуки, подтверждающие успешность действия: переборы струнных, звуки бар чаймса, хлопки птичьих крыльев, когда ныряешь в шляпу.
Надёжность в формах
Как размещать контент, чтобы он не только доносил информацию, но и работал на пользу образа бренда? Заключайте его в верные визуальные формы. Например, классические фигуры типа круга и квадрата ассоциируются со стабильностью и надёжностью. С этими формами можно делать слайдеры, анимации, паттерны — да что угодно! — и таким образом создавать правильное впечатление.
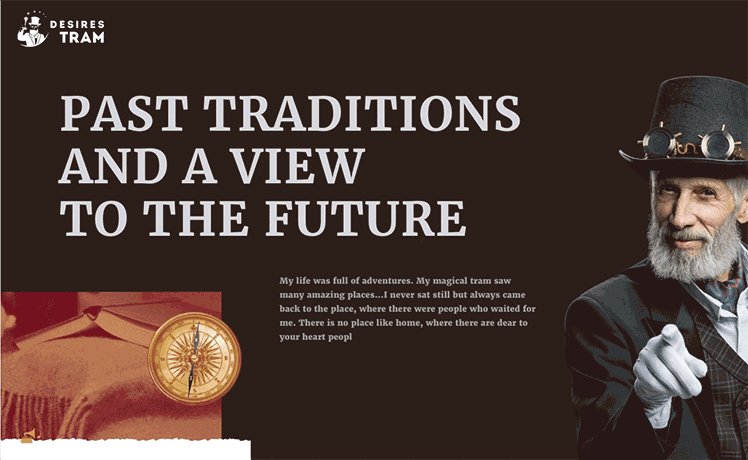
Мы применили этот подход, сделав текстовые блоки и узоры на прямоугольниках. Круглый компас и анимированные круговые надписи, напоминающие «печать» — дополнительный знак качества — тоже выбраны не случайно. Поскольку требовалось создать сказочную атмосферу, все блоки расположили не по сетке, а лишь по композиции. Этакий управляемый хаос.

Атмосферный калейдоскоп
Чтобы создавать приятные вещи, которые делают сайт впечатляющим и многоуровневым, не обязательно использовать сложный и тяжеловесный WebGL или гнаться за VR. Можно придумать много приятных деталей и в 2D, пошаманить, добавить звук — и получить невероятную штуку.
Например, один из переходов написан на Canvas API. Это анимированное тройное заполнение с эффектом калейдоскопа. По сути, здесь просто квадратная сетка, где каждый сегмент «заливается» против часовой стрелки. Первая заливка убирает пёстрые блоки, вторая переводит к панорамной атмосферной фотографии домов, третья выводит на следующий экран.

Сетка на экране
Трендовые вещи недолго будут популярными. Думайте наперёд. Совершенствуйте, анимируйте, соединяйте с другими фишками. Делайте это со вкусом — и получите отличный проект, который будет выглядеть невероятно круто и свежо много лет.
На двух экранах мы сделали вертикальную видимую сетку, которую сейчас можно встретить на каждом шагу. Но когда создавали сайт, такой дизайн только набирал популярность. Сразу решили разнообразить её трамваями разного размера, которые прячутся за вертикальными блоками, как за шторками.

P.S. Любите наркоманские сюрпризы? Тут есть выворачивающая органы пасхалочка. Пишите в комментах, если нашли ;–)
Цифровой видосий
Не просто клип, но продуманный стиль для Kamaliza, исполнителя из группы Olympic Ayres, который начал сольную карьеру. Авторы сделали серию миниатюрных виньеток. Футуристические кусочки снов и фантастических романов. По задумке некоторые моменты будут в будущем реализовываться в полноценные клипы со своей историей. Качественные иллюстрации проекта — на Behance.
Лайк/дизлайк: ‘17 Bánkitó Cultural & Music Festival, Identity
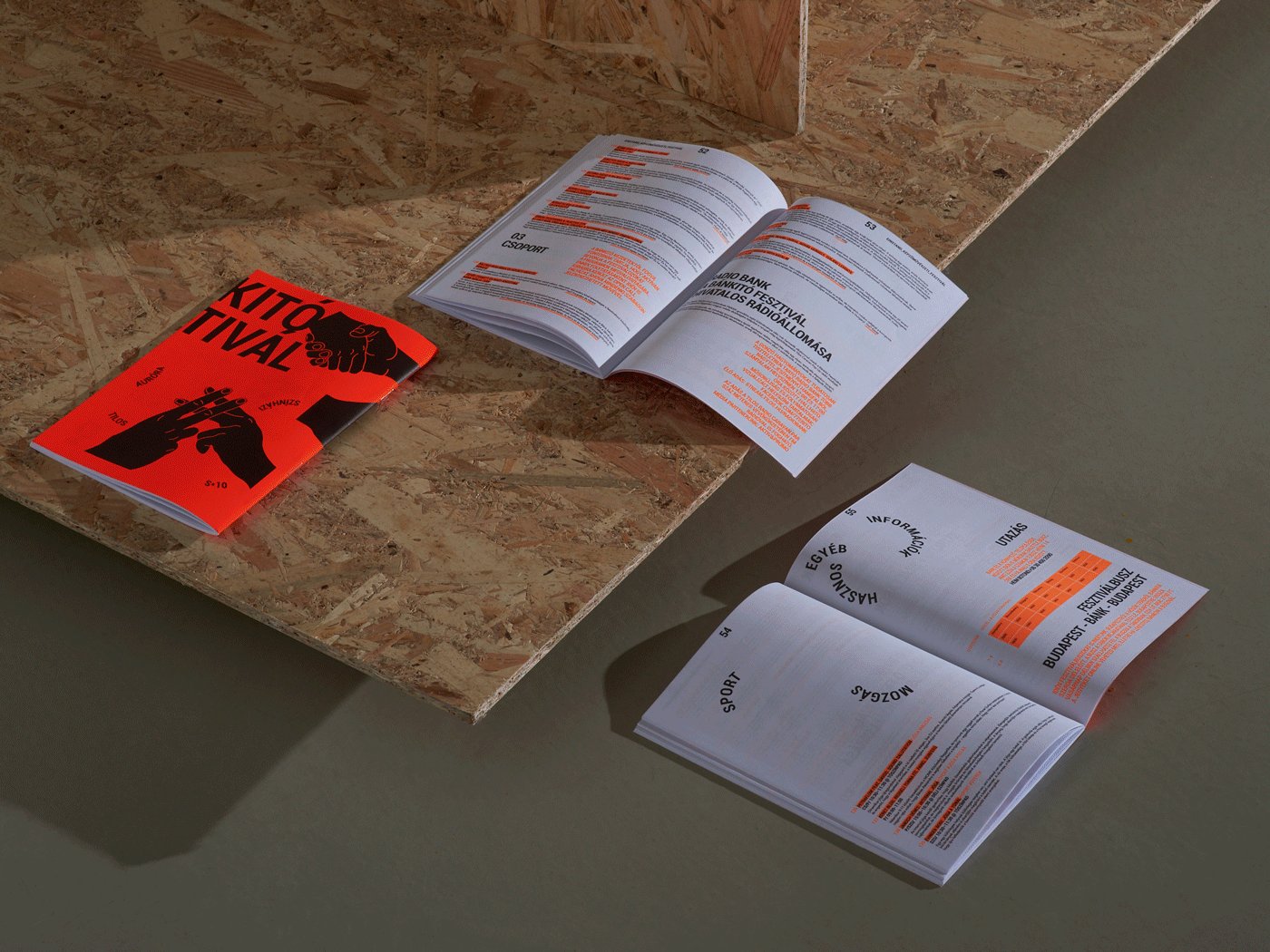
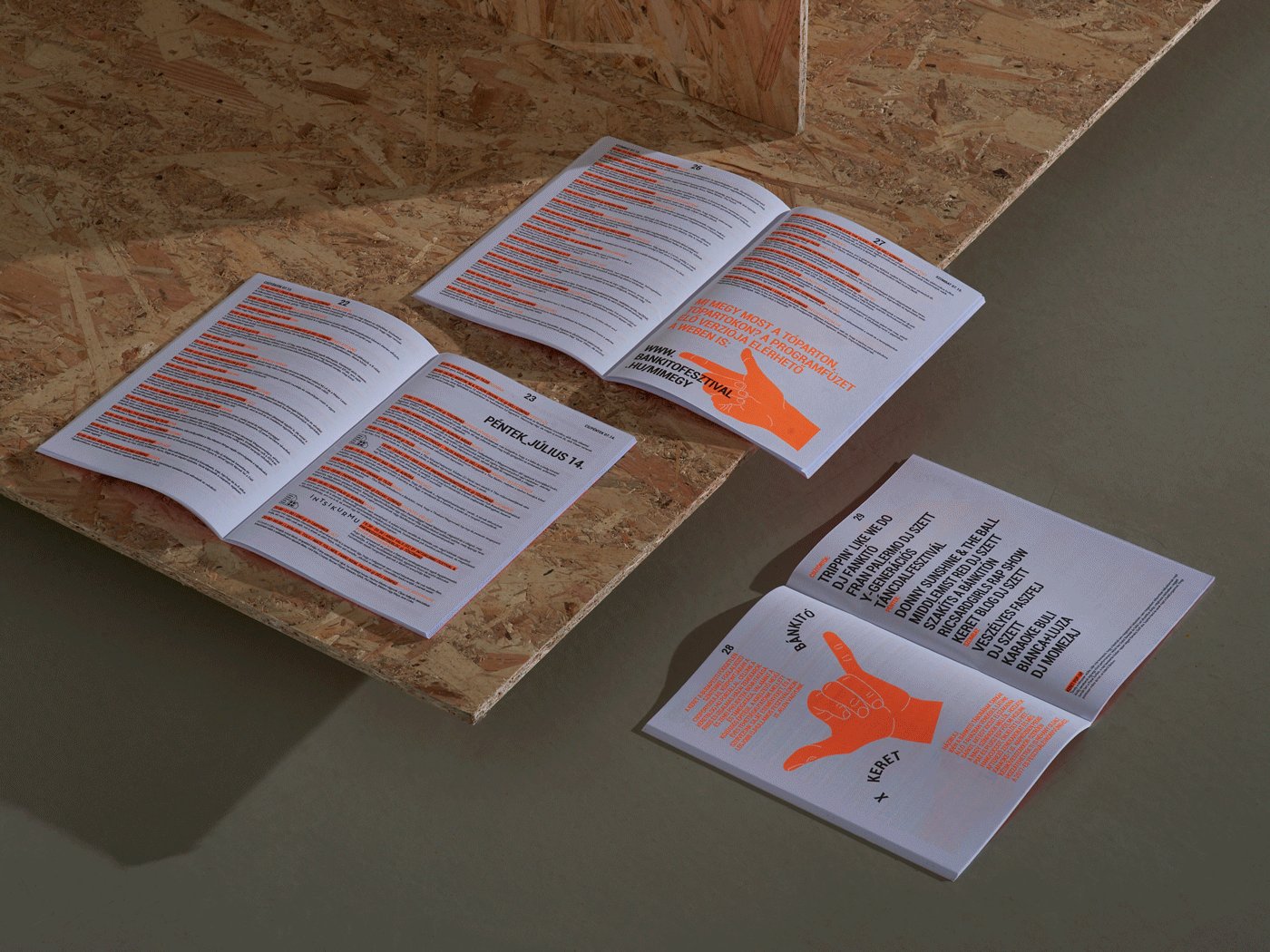
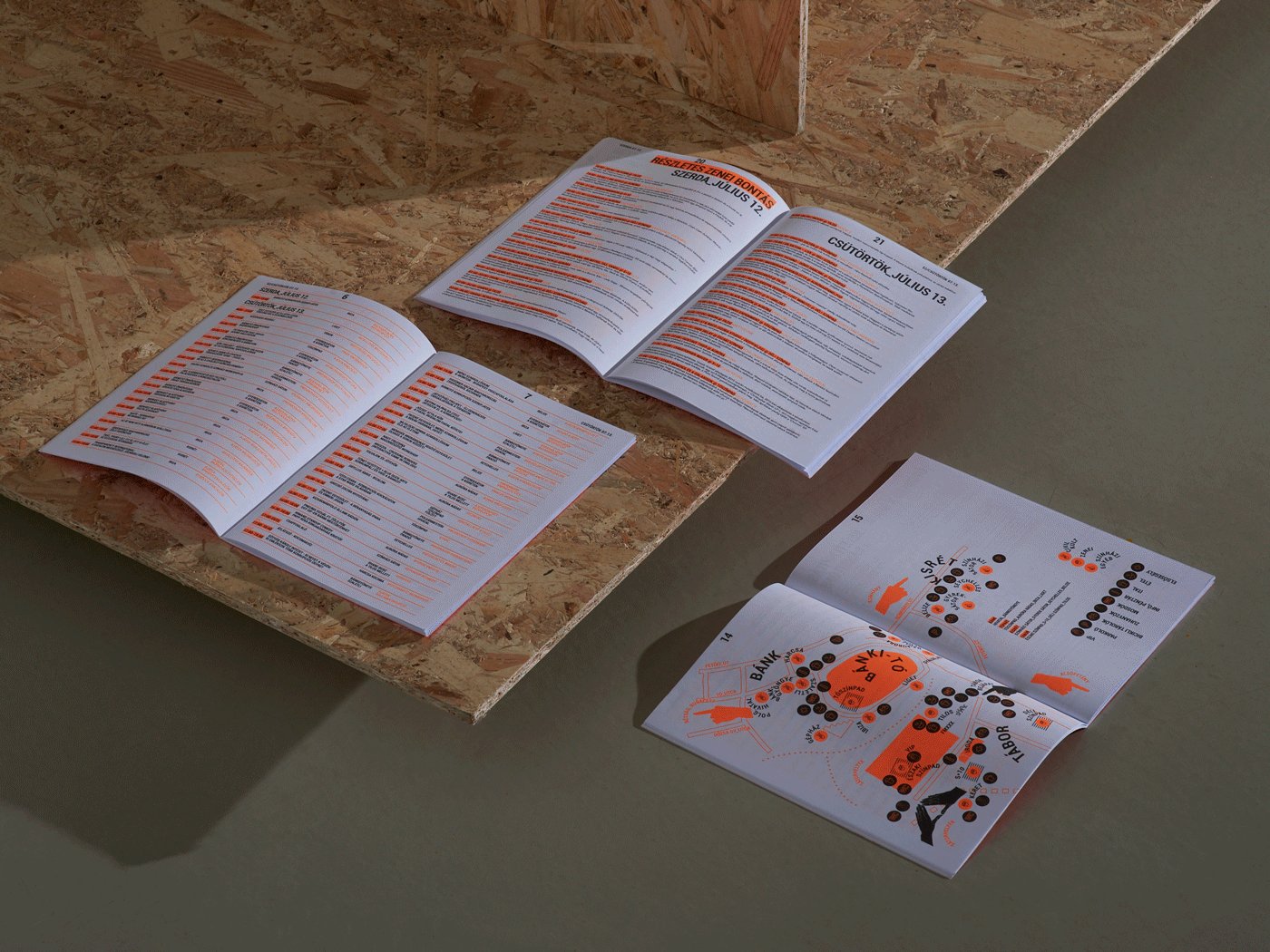
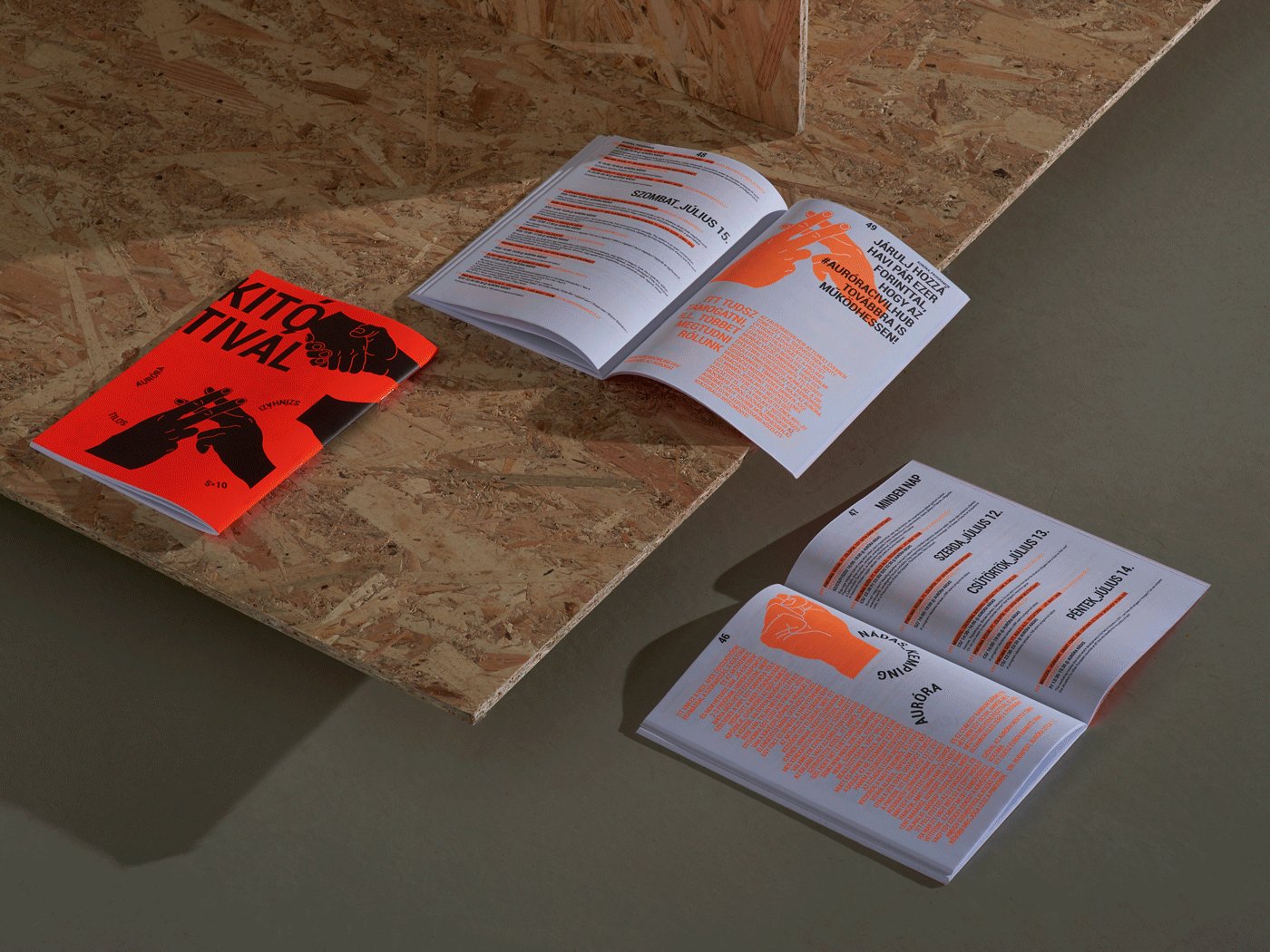
Фестиваль Bánkitó каждый год берёт острую социальную тему и громко размышляет о ней вслух вместе с музыкантами, театралами и активистами. В 2017 году такой темой стала коррупция и всё, что ей потворствует. Фирменный стиль создали Réka Neszmélyi.
Если у вас социальные темы, то пробуйте брать знаки единства и взаимодействия. Нечто массовое, символичное, объединяющее. При этом не избитое типа планеты, а то, что популярно сейчас. Сложно, но возможно.

Один из основных коннектов людей происходит через руки. Классические эмодзи лайка и дизлайка всемирно известны благодаря социальным сетям, узнаваемы и понятны. Команда продвигала одно сообщение в своей айдентике: «Не ок». А также с помощью рук развила тему, изобразив знак решётки из скрещенных пальцев и поднятый вверх кулак — знак сплочённости и боевого духа.
Deadsign переводит
«Принципы мобильного дизайна» от Стивена Хоубера (Steven Hoober), выведенные из личного опыта. Текст о том, что этика стоит на первом месте. О том, что дизайну вредит авторитаризм. Наоборот — чем больше опытных людей смогут высказаться о проекте, тем лучше он получится.

Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.