Увеличение производительности и снижение затрат: как дизайн-система повышает эффективность разработки цифровых продуктов
Чем и кому полезна дизайн-система.
Привет, меня зовут Анна Гаврилова, я тимлид отдела дизайна в компании RDN Group. Основываясь на практическом опыте, я расскажу о том, что включает в себя дизайн-система, зачем она нужна, и в чём её преимущества.
Наша команда специализируется на разработке сложных и высоконагруженных решений для промышленных компаний: личных кабинетах, торговых площадках, порталах и интеграционных проектах. RDN Group — один из 30 партнёров 1С-Битрикс с расширенной компетенцией Enterprise. И, конечно же, на некоторых проектах мы разрабатываем дизайн-систему.
Эта статья для менеджеров проектов, маркетологов крупных компаний, IT-руководителей. Для тех, кто хочет понять, как работает дизайн-система.

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.
Начнём с базы
Дизайн-система — это не просто дизайн и красивые компоненты, это ещё и перевод всех компонентов в идентичный HTML-код.
Дизайн-система — это объединение, укрепление и анализ пользовательских паттернов, магия между разработчиками и клиентами, без изобретения колеса заново.
Дизайн-система как маяк для кораблей.
Плюсы для бизнеса: сокращается время работы сотрудников. После того как дизайн-система реализована как на компонентах, так и на фронте, вёрстка одной страницы у дизайнера занимает около 2 часов вместо 7.
Что касается фронта (сейчас немного птичьего языка). Если в Figma правильно настроены токены, которые позволяют сливать код сразу в джэйсон, то заполнение джейсона фронтом проходит быстрее: время разработки страницы сокращается с 5 часов до 1,5 часа.
Далее участие сотрудников может быть не только минимизировано, но и вовсе исключено. Например, сам бэк уже на готовом решении от фронта может сразу вставить компонент, и он будет работать на сайте.
Ещё один плюс в том, что дизайн-система включает свод правил, компонентов, переменных, стандартизацию элементов, наглядный вид документации. Наличие таких продуктов может сильно удешевить процесс разработки страницы в будущем, потому что не требуются новые разработки и отрисовки, с этим может справиться бэк-разработчик.
Дизайн-систему можно сравнить с картой, которая помогает ориентироваться в сложном и многоуровневом пространстве пользовательского интерфейса. С её помощью команда может быстро и эффективно перемещаться между различными элементами, выходить из сложных лабиринтов, понимать взаимосвязи компонентов и находить оптимальные решения для улучшения пользовательского опыта.
Где создаётся дизайнерское «полотно»
Основные компоненты хранятся в Figma, раньше могли храниться и в Photoshop. Фронт хранится на сервере, свёрстанные компоненты, которые расписаны и «отджейсонены».
На фронте документация связана с информацией, как правильно заполнить тот или иной джейсон в зависимости от ЦМС, от шаблонизатора, на котором это всё делается. Есть компонент и внизу описан код, как его лучше применять и вставить.

Сколько стоит разработка в часах и какой ресурс задействован
Разработка зависит от наличия брендирования, брендбука, личного кабинета, продукта, UI-кита, понимания пользовательских паттернов.
В среднем при работе на проекте с нуля требуется 200 часов дизайнера и от 400 часов фронтенд-разработчика. Количество часов может варьироваться в зависимости от масштаба проекта.
Прежде всего дизайн система необходима крупным диджитал-проектам: интернет-магазины, корпоративные сайты, корпоративные порталы, сервисы. Для какого-нибудь лендинга будет достаточно разработки UI. Дизайн-системы следует внедрять, когда у вас множество сервисов на одном сайте, много продуктов и услуг, нет библиотеки документов и нет брендбука компании.
В чём ценность дизайн-системы
Наличие клиентского брендбука. Поддержание бренда компании во всех продуктах и услугах. Компания будет поддерживать конкурентоспособность на рынке, имея свои отличительные черты, набор элементов, которые ассоциируются с брендом.
Быстрое создание новых продуктов. Благодаря готовому набору элементов, дизайнеры могут быстрее создать новый продукт, а ИТ-специалисты — внедрить его. Например, вёрстка одной страницы без дизайн-системы занимает 7 часов, с использованием готовых компонентов — до 2 часов.
Улучшение UI. Последовательность в дизайне повышает юзабилити, помогает людям интуитивно пользоваться продуктом и не вызывает лишних вопросов.
Экономия расходов. В долгосрочной перспективе дизайн-система позволяет сэкономить деньги, так как не придётся каждый раз разрабатывать новые элементы при создании продукта или услуги.
Проработка UX. Анализируются пользовательские паттерны. Позволяет протестировать удобство кнопок, компонентов.
Этапы разработки дизайн-системы
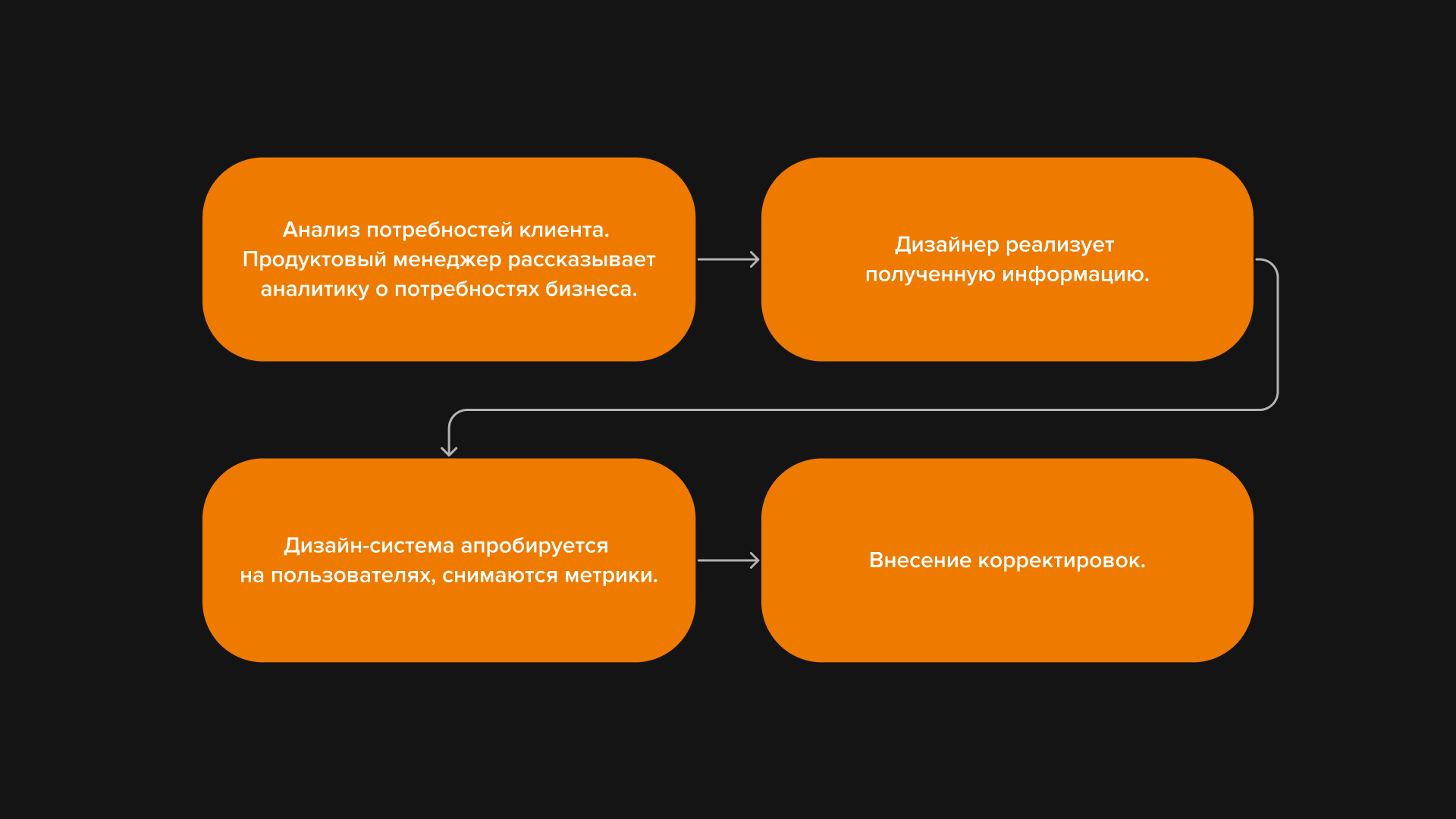
Разработка дизайн-системы идёт параллельно с созданием MVP проекта, после чего проводится сбор обратной связи, чтобы оценить UX, и вносятся корректировки.
Дизайн-система является живым организмом, который развивается и дорабатывается, пока существует проект. Как правило, дорабатываются самые сложные компоненты, которые могут коррелироваться с пользователями.
-
Анализ потребностей клиента. Продуктовый менеджер рассказывает аналитику о потребностях бизнеса.
-
Дизайнер реализует полученную информацию.
-
Дизайн-система апробируется на пользователях, снимаются метрики.
-
Вносятся корректировки.
«Строительные блоки» дизайн-системы
В своей работе мы используем атомарный дизайн. Это методология, которая представляет собой разбивку построения сайта от простейших компонентов к сложным с правилами и токенами.
Этап 1: атомы
Атомы — неделимые частицы. Используются для построения молекул.
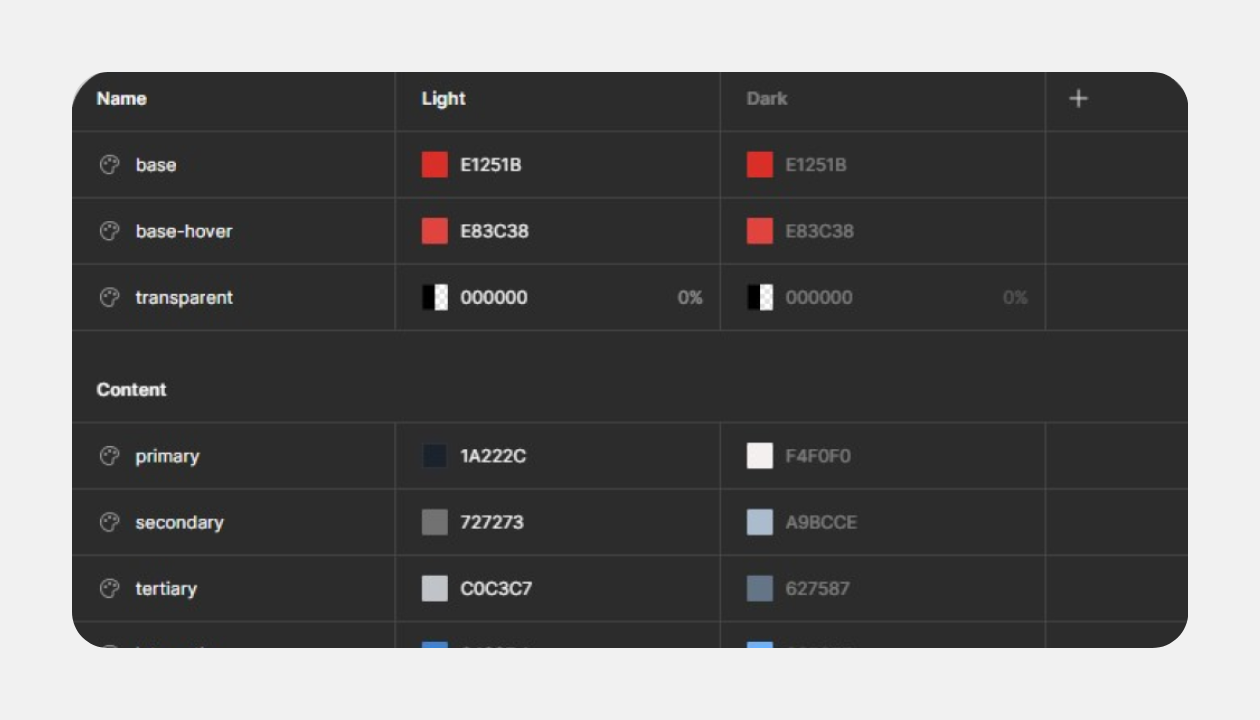
Color — проработка колористики сайта, ввод в переменные и внедрение нескольких тем и цветовых решений.
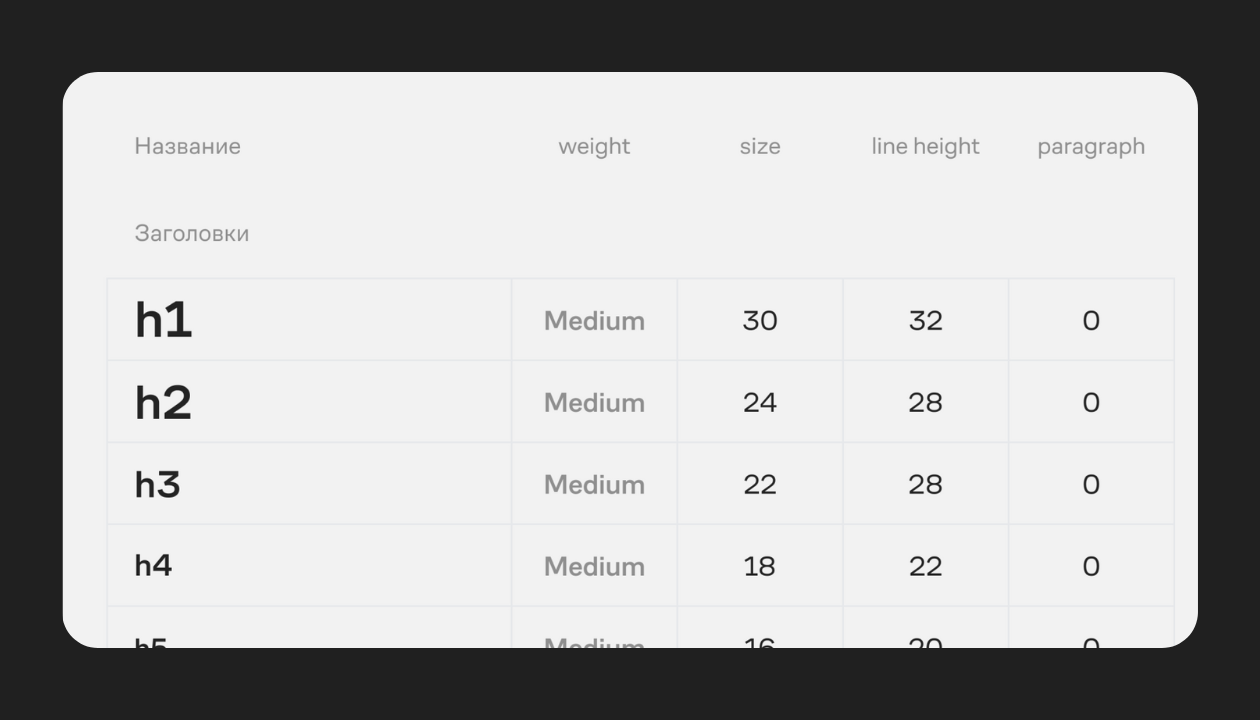
Text — унификация шрифтового оформления разнотипного контента.
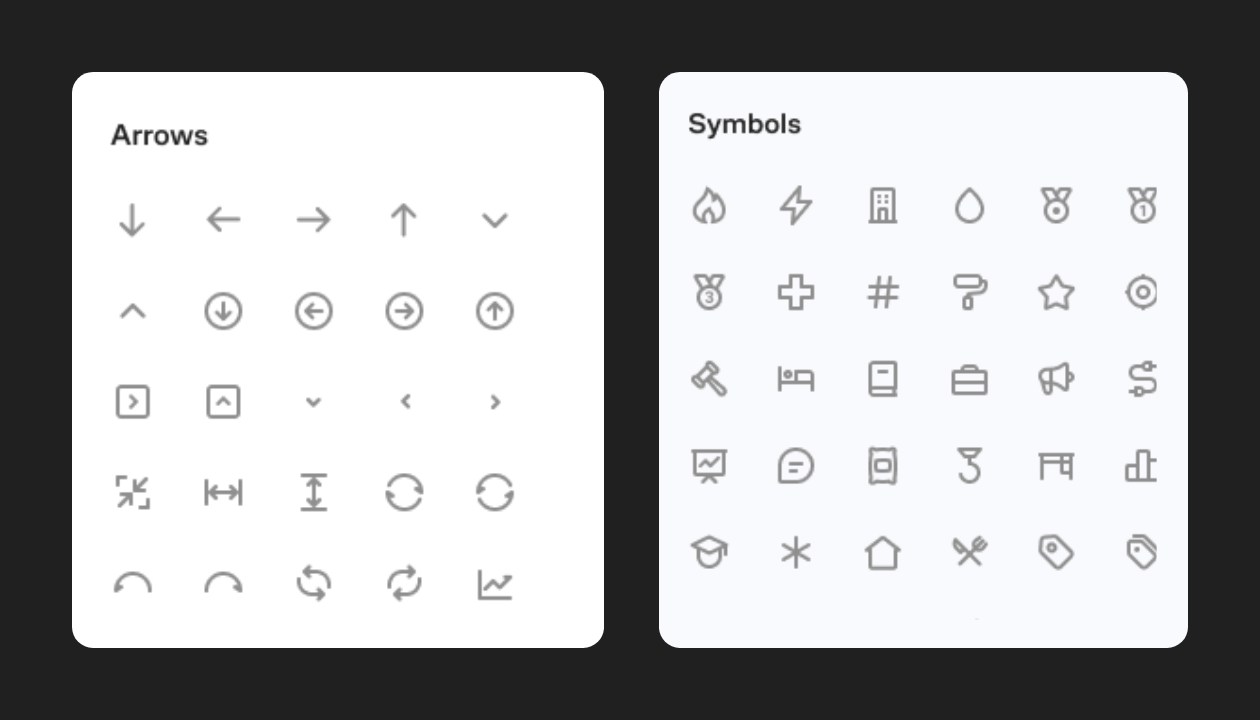
Icons — набор компонентных иконок с правилами построения под запрос клиента.
Этап 2: Молекулы
Молекулы — функциональные элементы, используемые для построения организмов и шаблонов. Строятся из атомов.
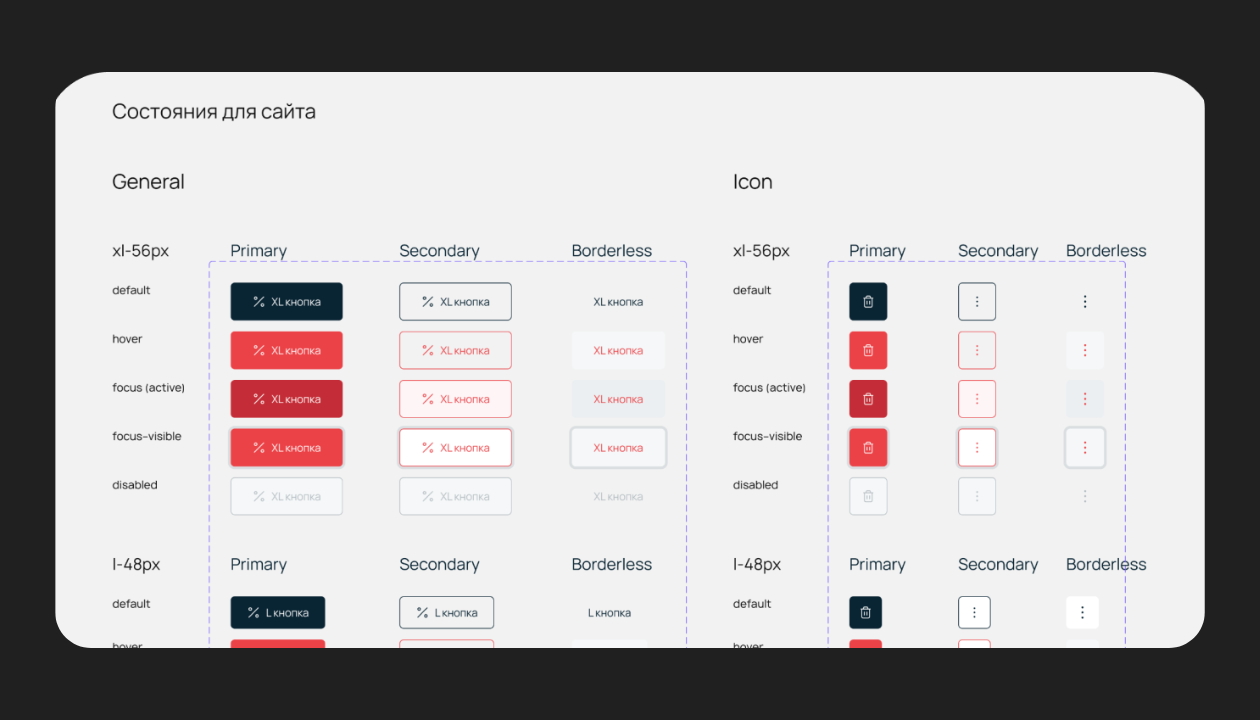
Buttons — это элемент управления, который призывает выполнить действия на странице.
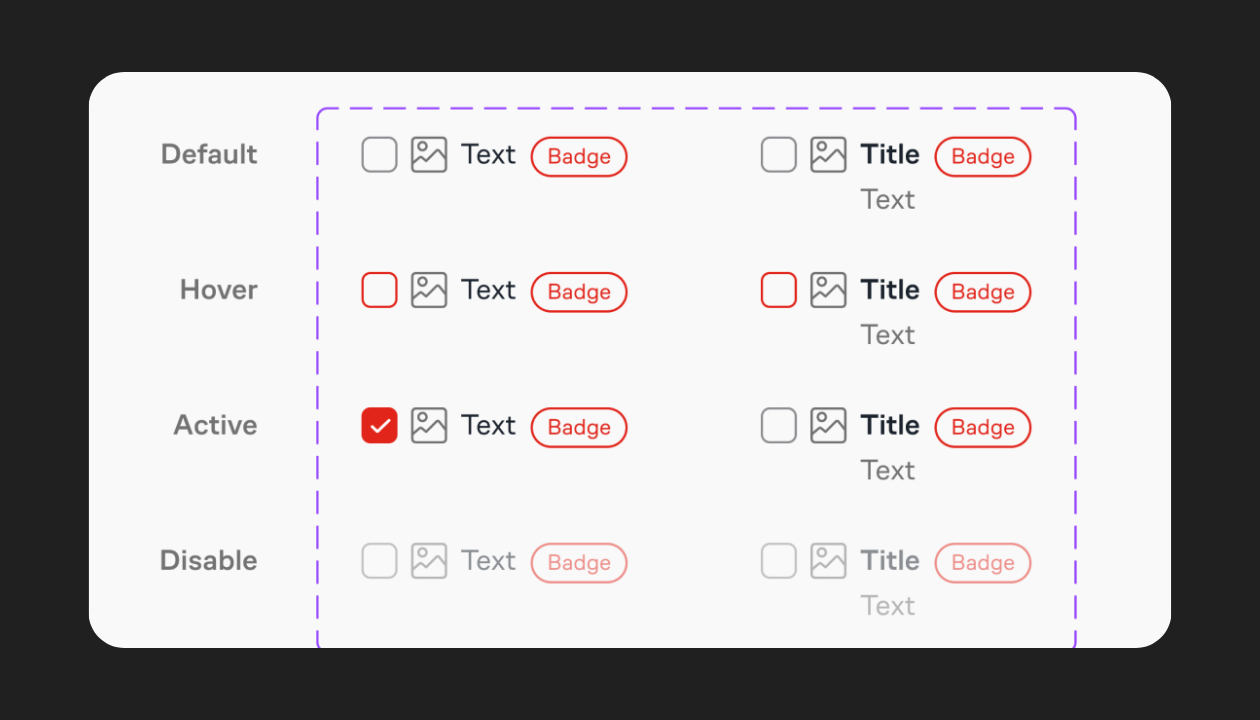
Checkbox, radio — элементы выбора вариантов.
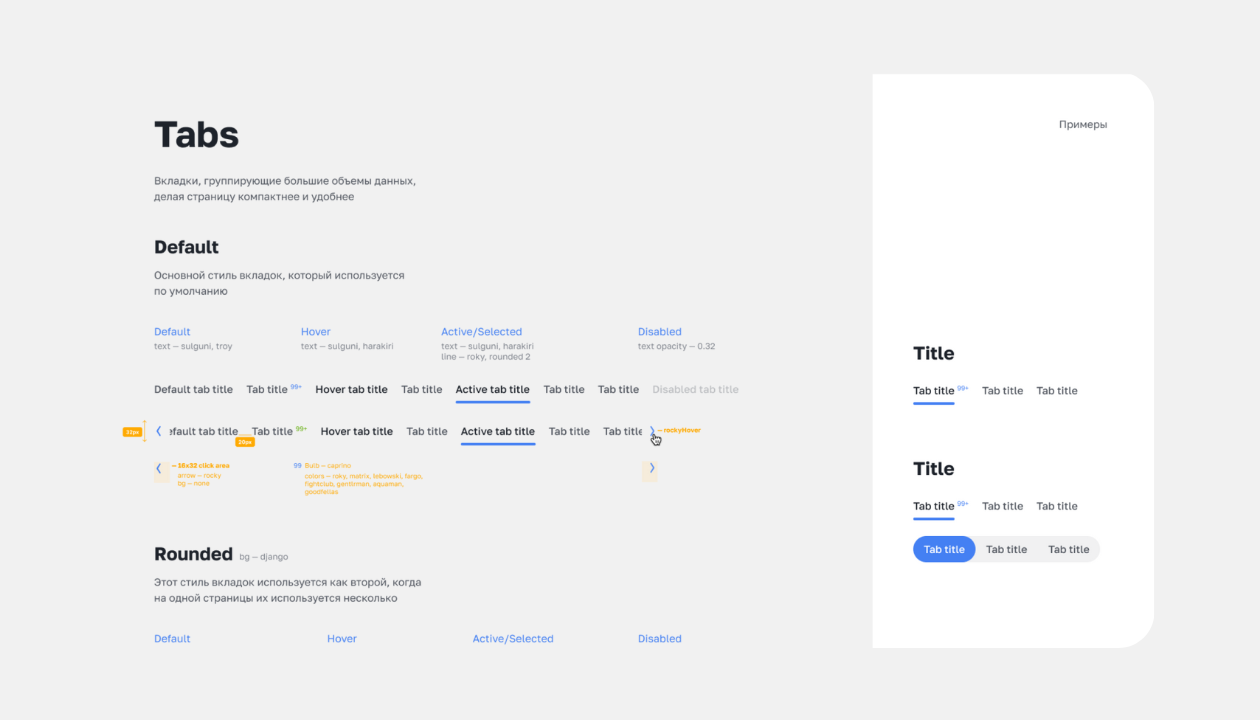
Tabs — навигационные элементы для переключения сгруппированного контента.
Этап 3: Организмы
Организмы — группы функциональных элементов, используемые для типовых операций. Строятся из атомов и молекул.
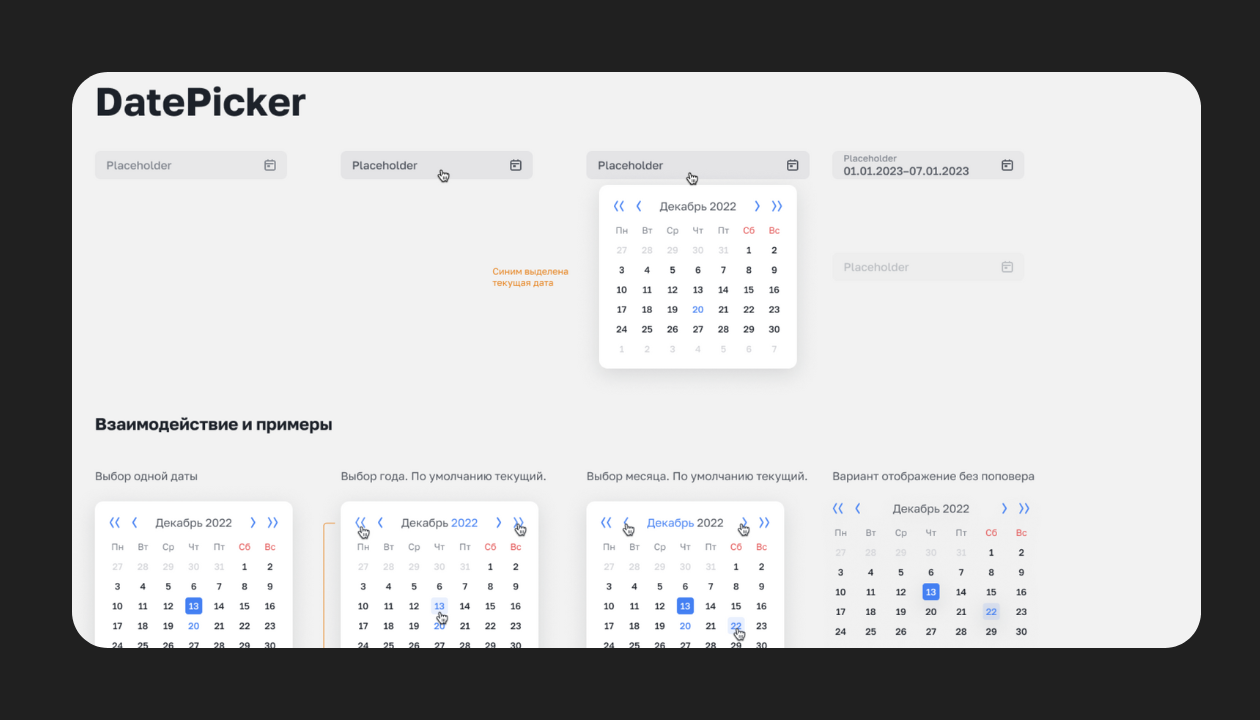
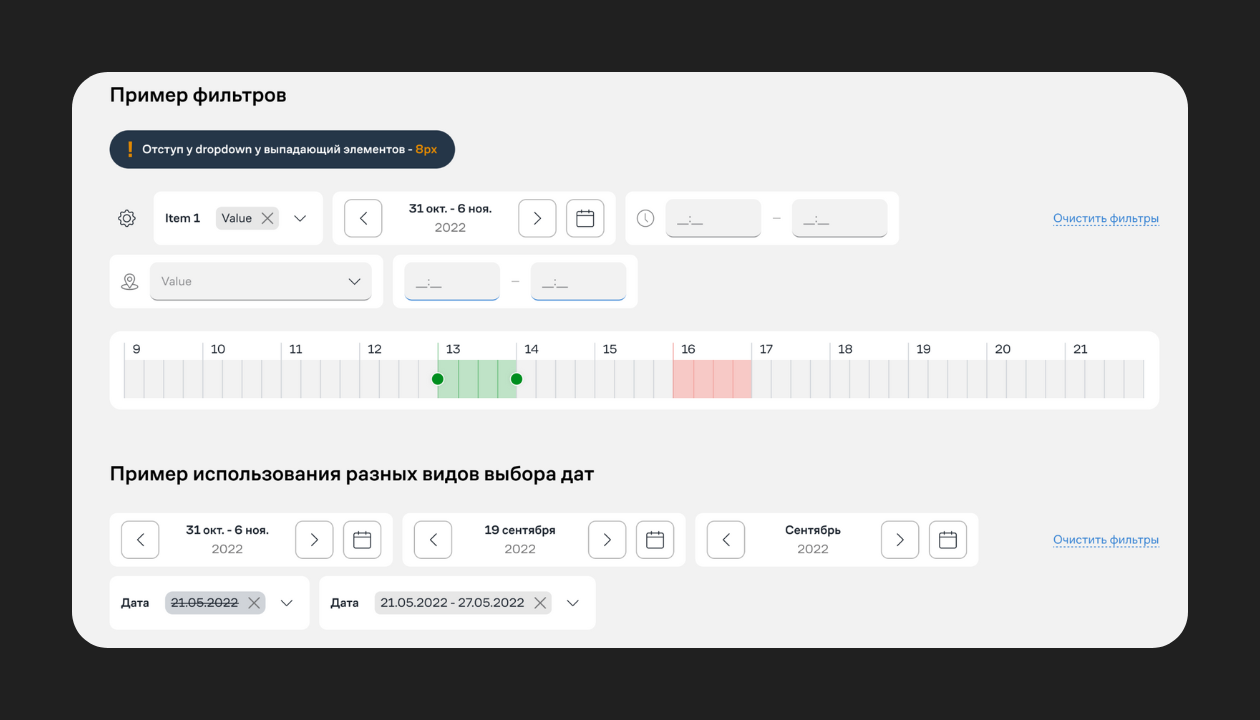
DatePicker — компонент для заполнения поля Дата с точностью до дня. Реализован с помощью выпадающего календаря, в котором можно выбрать год, месяц и число.
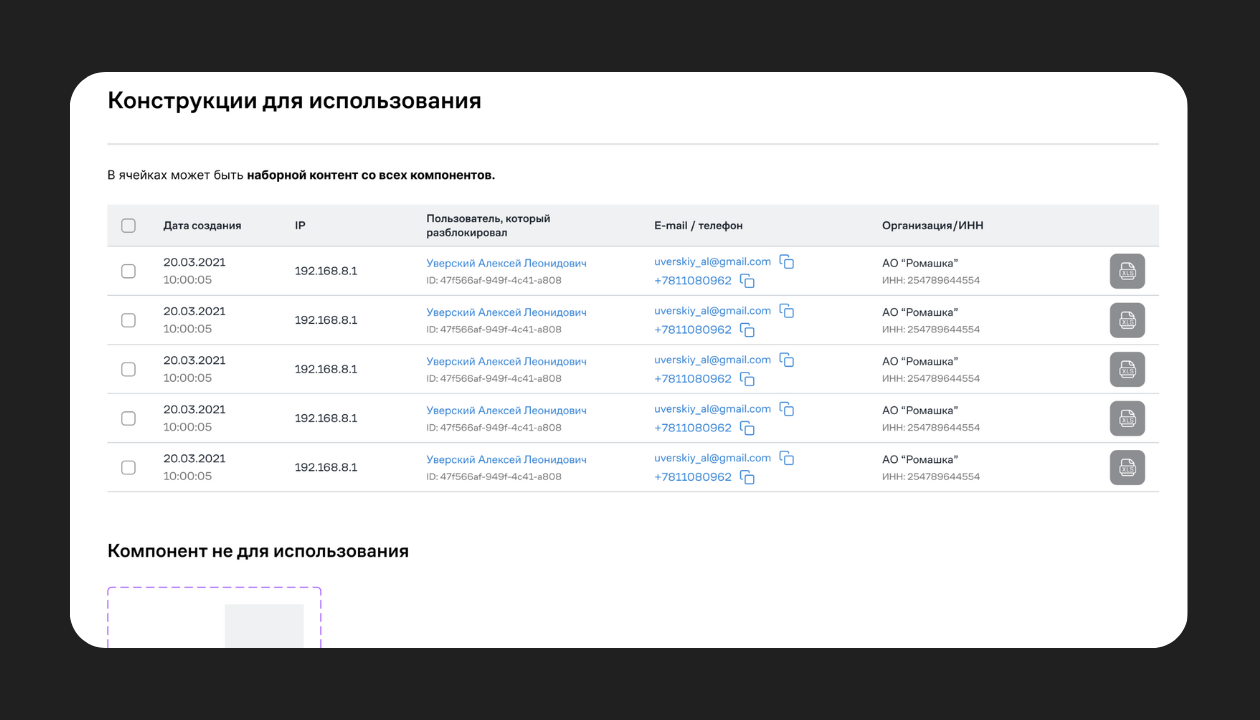
Tables — компоненты ячеек для таблицы с наборным контентом.
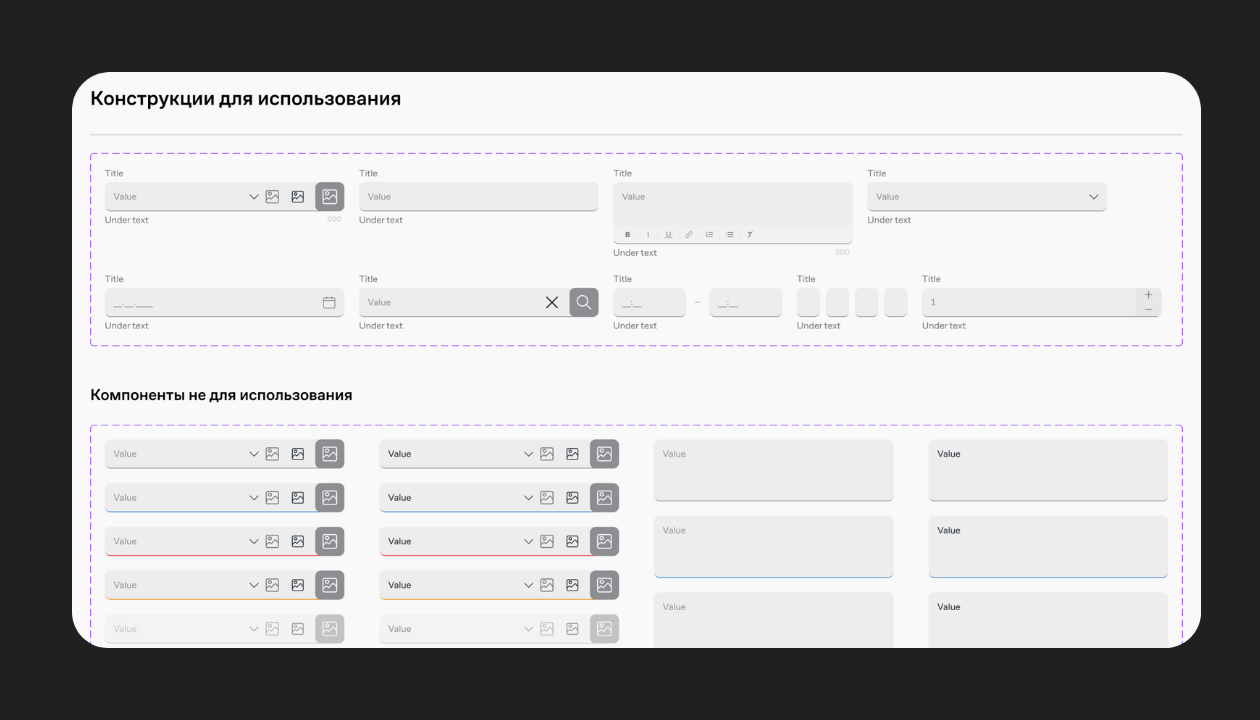
Fields — поля для свободного ввода любых текстовых и числовых данных, выбор возможных вариантов.
Этап 4: Шаблоны
Шаблоны — готовые решения, которые отвечают какой-либо функции. Строятся из всех ранее созданных элементов.
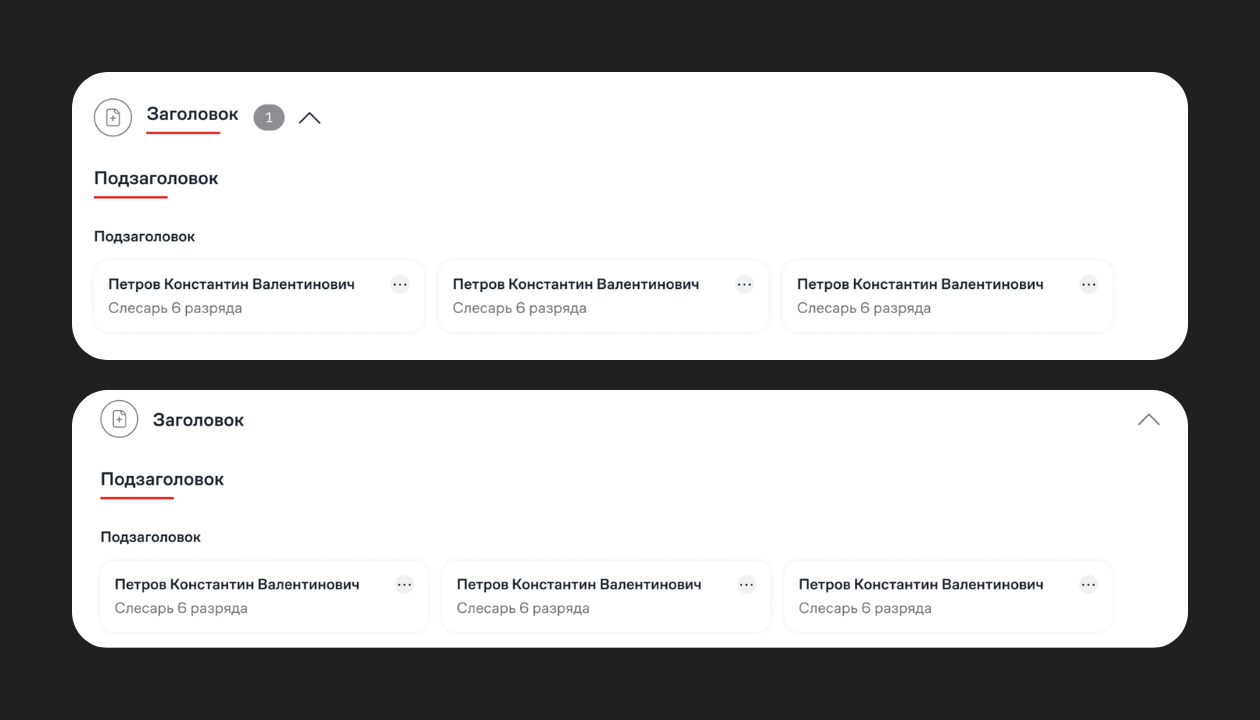
Accordion — компонент для показа и скрытия дополнительного контента.
Может быть 2 видов.
-
Аккордеон активируется через кнопку.
-
Аккордеон активируется через заголовок.
В контентных частях у обоих видов аккордеона могут содержаться любые элементы.
Filters — компоненты разных видов фильтрации.
Дизайн-система — ресурсоёмкий, тонкий инструмент, который помогает обеспечивать эффективную и согласованную работу над проектом. Она полезна как для дизайнера, так и для фронтенд- разработчика. Дизайн-система позволяет создавать продукт, который удовлетворит потребности пользователя. Это важно для компаний, которые хотят оставаться конкурентоспособными на рынке и не терять клиентов. Применение дизайн-системы способствует ускорению работы над проектом, улучшению качества дизайна и достижению общих целей команды.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.