Запускаем сайты по методу Growth Driven Design: больше конверсии и лояльных пользователей
Новый подход к веб-разработке.

Пользователи не станут ждать несколько лет, пока вы обновите сайт. Пересмотрите подход к разработке и займитесь его непрерывным развитием. Дизайн-студия «Магвай» рассказывает о новой для нашей страны западной методологии, внедрение которой в веб-разработку уже оценили наши клиенты.
Давайте подумаем, от чего зависит успешность сайта? И вообще, что такое успешность в контексте веб-разработки? Современный и удобный дизайн? Продуманная карта пользовательского опыта? Качественно свёрстанный и запрограммированный функционал? Быстрота и бесперебойность работы? Конечно, каждый из перечисленных пунктов. Но главный показатель успешности, несомненно, выполнение бизнес-задач, ради которых и создавался сайт.
Проект, особенно если это интернет-магазин, корпоративный сервис или стартап, разрабатывается долго. От идеи до запуска готового сайта может пройти год или даже несколько лет в зависимости от объёма работ и вовлечённости заказчика. За это время могут поменяться бизнес-задачи, концепция работы компании, портрет пользователя. И вот уже проект, изначально задуманный и разрабатываемый как успешный, к моменту запуска становится не совсем актуальным, и для компании, и для целевой аудитории.
Что сделать, чтобы этого избежать? Этим вопросом задаются все веб-разработчики. Одним из решений стал созданный и запатентованный нашими западными коллегами метод работы Growth Driven Design.
Мы в «Магвай» взяли метод на вооружение. С момента внедрения этой методологии в нашей компании прошло не так много времени, но мы уже наглядно видим её эффективность: чеки пользователей растут, а показатели аналитики отображают рост конверсии. Пока многие кейсы под NDA, поэтому поделимся с вами рекомендациями, как использовать новый метод в разработке.
Традиционный подход к разработке сайта VS Growth Driven Design
Growth Driven Design (GDD) в переводе с английского означает «дизайн, направленный на постоянный рост». Зачастую этот подход соотносят с Data Driven, когда управленческие решения принимаются на базе больших данных. Основой GDD тоже являются не предположения, а конкретные цифры и наблюдение за пользователями.
Методология Growth Driven Design создана Люком Саммерфилдом и специалистами из Hubspot, команды крупной CRM-системы из США. Разработчики GDD провели опрос среди сотрудников 350 компаний, обновляющих сайты по внедрённому ими методу. В каждой компании было зафиксировано увеличение числа посетителей, лидов и выручки уже за первые полгода. Если говорить в цифрах, то это:
-
рост числа посетителей сайта на 14%;
-
увеличение объёма лидов на 16,9%;
-
повышение доходов компании на 11,2% в среднем;
-
сокращение времени, требуемого на разработку сайта (первую версию можно получить уже спустя 2 месяца).
С точки зрения бизнеса любой сайт должен успешно решать стоящие задачи и приносить прибыль. UX-дизайнеры напоминают о важности качества пользовательского опыта и эстетической составляющей. И, конечно, технически всё должно работать корректно.
Даже качественно проведённая предпроектная аналитика может не сразу выявить слабые места сайта. Зачастую они обнаруживаются уже после запуска проекта на основе данных веб-аналитики. И становится понятно, что нужны доработки (масштабные или не очень).
Хорошо бы, чтобы после этого сайт обновлялся сразу. Но пока у маркетинга появится время, пока руководство компании утвердит доработки и бюджет, пока найдутся или освободятся разработчики… Дело может сильно затянуться, предложенные изменения могут морально устареть ещё до реализации, а в это время бизнес каждый день будет недополучать прибыль.
Работая по методу Growth Driven Design, разработчики отходят от редких масштабных обновлений сайта.
Сайт не воспринимается как идеальный продукт. В отличие от классического подхода, где процессы разработки привязаны к бюджету и дедлайнам, а бизнесу сразу нужен конечный продукт, в GDD сайт рассматривается как база, которая систематически и последовательно дорабатывается. Он гораздо быстрее выходит на рынок, буквально через 2–3 месяца.
С этой точки зрения работа по GDD выгоднее для владельца сайта, чем традиционный подход:
-
на разработку проекта нужен меньший бюджет;
-
от старта и до релиза проходит гораздо меньше времени;
-
можно последовательно проверять гипотезы;
-
изменения происходят поэтапно после A/B-тестов, можно избежать больших и дорогостоящих ошибок.
Люк Саммерфилд заложил в основу GDD идею о том, что разработка должна быть непрерывным процессом. Это касается и сайта, и других точек касания с клиентами. Рынок динамично меняется, и при разработке цифровых продуктов это учитывается.
Идея «создать сайт раз и навсегда» уже не кажется жизнеспособной. Мы в «Магвай» считаем именно так. Разрабатывать посредственные проекты с желанием побыстрее заработать — не наш путь. Помимо материального вознаграждения, команду вдохновляет работа, которая реально полезна бизнесу.
Узнав об идеях Люка, мы решили как можно скорее внедрить GDD в работу. Загорелись пригласить в команду специалиста по этой методологии. И тут нам повезло!
Оказалось, что наш экс-дизайнер Анастасия Четвертухина стала специалистом по GDD. Прожив 9 лет в Канаде и освоив там работу по этому методу, Анастасия вернулась в Россию и теперь в составе команды «Магвай» внедряет GDD в России.
Как запустить ваш сайт по методологии GDD
Работа с целевой аудиторией — центральная часть подхода GDD. Непрерывный анализ поведения пользователей и постоянное тестирование помогают быстро и глубоко понять проблемы страниц сайта, разобраться с ожиданиями клиентов.
На каждом витке работы в фокусе внимания то, что важно для пользователей. Если команда выявила высокий показатель отказов на одном из шагов оформления заказа, то изменение этого процесса становится приоритетом.
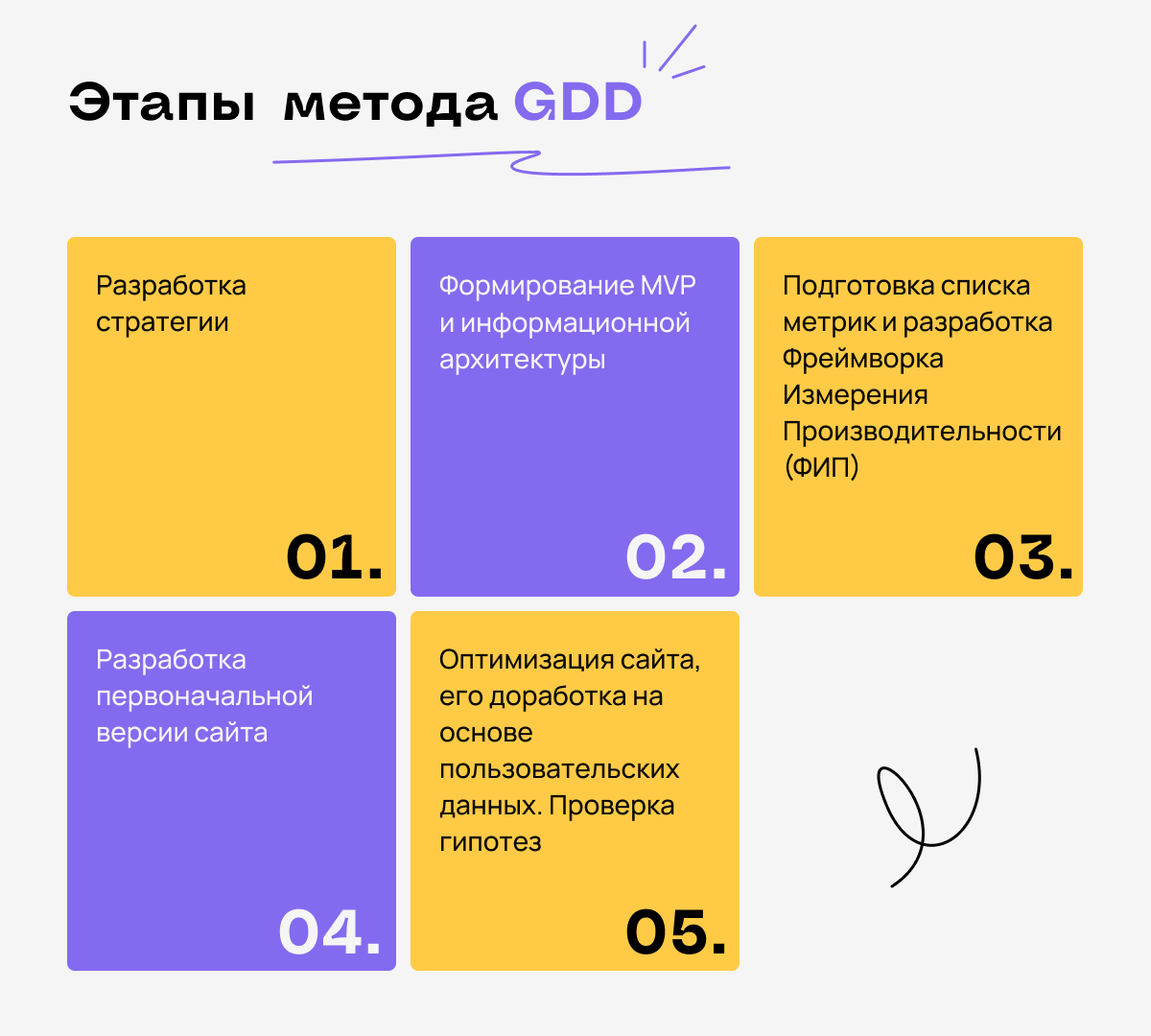
GDD включает 5 основных этапов.
-
Разработка стратегии.
-
Формирование MVP и информационной архитектуры.
-
Подготовка списка метрик и разработка Фреймворка Измерения Производительности (ФИП).
-
Разработка первоначальной версии сайта.
-
Оптимизация сайта, его доработка на основе пользовательских данных. Проверка гипотез.
Расскажем подробнее о каждом из этапов работы.
Этап 1. Разработка стратегии проекта и постановка целей
При выборе целей мы вспоминаем золотую классику — метод S.M.A.R. T. Цели должны быть конкретными, измеримыми, достижимыми, значимыми, ограниченными по времени. Чтобы правильно установить цель, ответьте на пять основных вопросов:
-
Что делать?
-
Как понять, что цель достигнута?
-
Может ли цель быть достигнута?
-
Что именно изменится, когда мы выполним поставленную цель?
-
Сколько времени на это потребуется?
Мы погружаемся в исследование пользователей и начинаем работать с методом персон. Структурируем информацию о пользовательской аудитории. Здесь мы проявляем эмпатию и создаём портреты пользователей, учитывая их запросы, потребности, цели. Команда лучше понимает, для кого разрабатывается сайт и как он должен выглядеть.
Делаем фундаментальные предположения. Например, мы можем зафиксировать, с каких устройств пользователи заходят на страницы ресурса, что ищут, какие проблемы решают, в какое время суток или при каких условиях.
Пример из практики «Магвай»
При запуске в работу нового для рынка продукта мы поняли, что заказчик ассоциирует себя с целевой аудиторией. Это в корне неверно, потому что целевая аудитория ≠ менеджмент компании, и если это не учитывать, сайт не будет удовлетворять запросам клиентов и работать на пользу бизнеса. GDD помогает нивелировать этот риск или выявить проблему на ранних этапах.
Наша команда помогла заказчику понять, что набор фич проекта определяется потребностями реального пользователя, и они могут не совпадать с видением компании. Мы выделили персон на сайте, а также разработали дорожную карту, позволяющую внедрить часть функционала и протестировать концепцию. Таким образом мы не только сэкономили бюджет компании, но и начали с главного.
Этап 2. Формирование MVP и информационной архитектуры
Прописываем необходимые для сайта элементы, например, отдельные страницы, единицы контента, функции. Также мы можем сделать ресурс полезнее для пользователей, запросив данные об обращениях в службу поддержки компании.
Вдохновившись, собираем все рабочие идеи внутри команды — организуем брейншторм. Сформированный банк идей пригодится при реализации проекта в будущем. Не забываем выставлять приоритеты: что сделаем в первую очередь, а что во вторую. Прописываем рабочие гипотезы о том, что привлечёт пользователей, на что они точно обратят внимание.
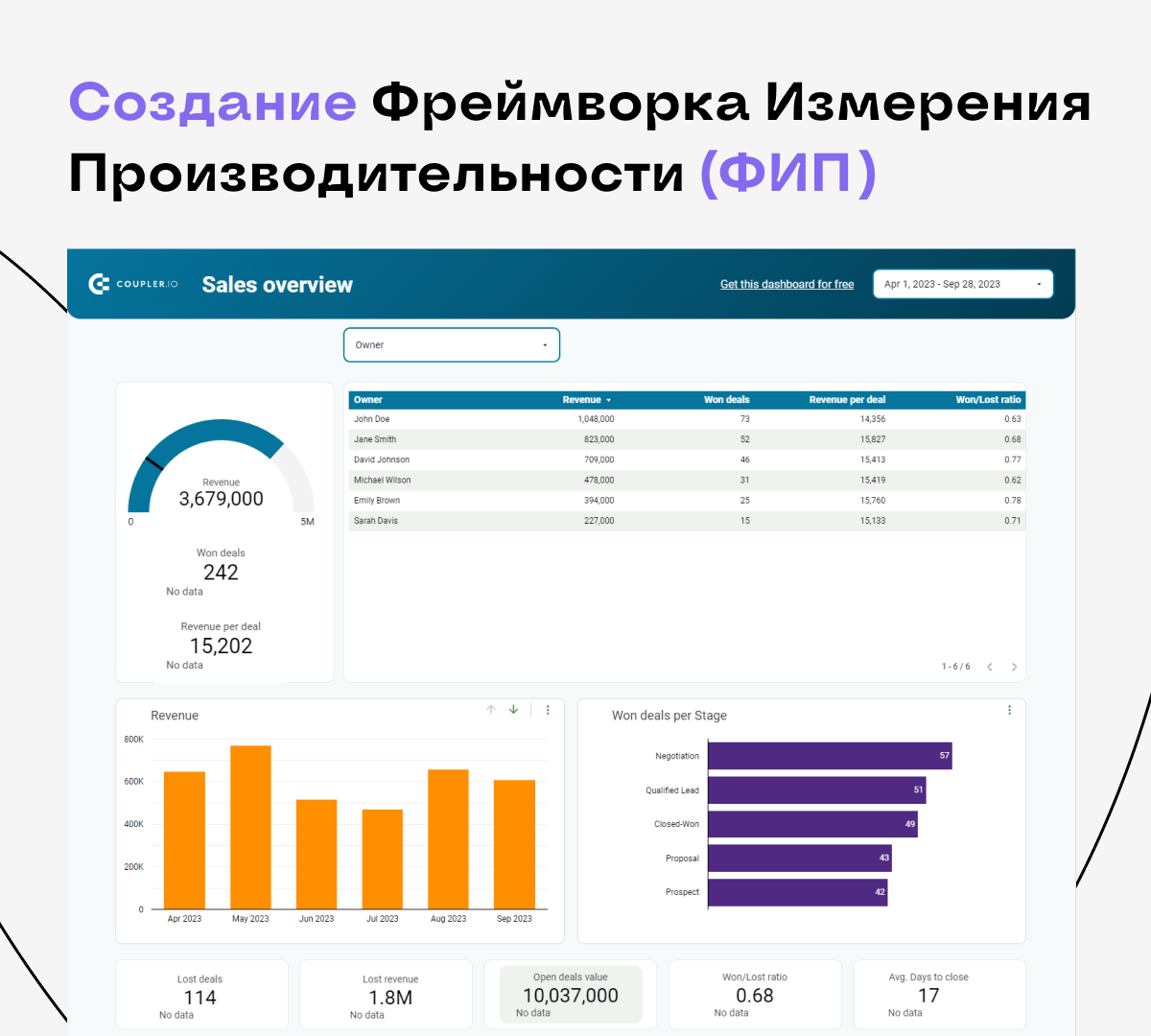
Этап 3. Составление списка метрик и создание Фреймворка Измерения Производительности (ФИП)
Создаём ФИП — дашборд для текущего проекта, на который выведены показатели сайта. По ссылке вы можете посмотреть примеры дашбордов, разработанных с помощью сервиса Looker Studio. Удобно использовать многостраничные дашборды. На первой странице идёт сводка, на следующих расписана производительность отдельных каналов, будь то email или соцсети. Отдельно — страничка с информацией по продажам.
Для дашборда составляется список метрик, которые будут системно отслеживаться в рамках проекта. Вместе с клиентом мы определяем, что важно наблюдать в разрезе конкретного бизнеса.
Пример из практики «Магвай»
Команда предположила, что персональные рекомендации на страницах с товарами могут увеличить средний чек. Ок, выберем метрики, которые помогут это отследить:
-
прибыль компании за месяц;
-
средняя сумма корзины;
-
среднее число товаров в заказе;
-
показатель отказов на странице оплаты.
Далее отслеживаем показатели с помощью ФИП. В дашборде могут отображаться данные из нескольких источников. Например, для конкретного примера достаточно одного канала — Google Analytics. Он отображает информацию по четырём метрикам. А если бы мы изучали производительность какого-нибудь маркетингового email, использовали бы несколько каналов (подключили бы коннектор, чтобы изучить данные из email-сервиса, плюс задействовали GA).
В нашем случае команда проекта увидела рост прибыли интернет-магазина на 17,15% по сравнению с предыдущим кварталом. Количество транзакций возросло на 41,42%. Это произошло благодаря последовательному внедрению изменений. Мы начали с навигации, затем добавили изменения на странице продукта и страничке оформления заказа.
Мы бы пропустили эти цифры и не узнали о росте проекта, если бы не регулярный мониторинг и деликатное поэтапное внесение изменений на основе реакций пользователей. Благодаря этому мы наглядно видим, что правильно настроенный интерфейс располагает к себе целевую аудиторию.
Этап 4. Создание и запуск сайта
В отличие от традиционного подхода в рамках GDD мы не живём по принципу «Тише едешь — дальше будешь», а быстро запускаем сайт. Зачем делать сайт «в стол», если он уже имеет дизайн, который больше отвечает современным тенденциям, чем прошлая версия, и демонстрирует высокую производительность?
После запуска сайт сам подскажет, в каком направлении вести доработки. Со страниц собирается аналитика пользовательского поведения (много ли времени провели на сайте, что не дочитали, где совершили целевые действия) и статистика.
Иногда оказывается, что кардинальные перемены — не то, что нужно данному проекту.
 |
|
Анастасия Четвертухина
UX-аналитик «Магвай» |
«Часто мы видим у клиентов желание снести вообще всё и начать проект с нуля. Но у нас не такая задача. Мы хотим усилить их бизнес, разобравшись, что сделано правильно, а что стоит улучшить. Зачем ломать вещи, которые работают хорошо, если можно строить новые фичи вокруг них? Недавно отговорили клиентов от полной переработки структуры сайта, когда поняли, что многое хорошо работает. Зачем проделывать заново тот же путь? Это нерационально и затратно».
Этап 5. Тестирование и оптимизация сайта.
Тестируем первое впечатление пользователей о сайте. Собирая информацию о новом и нестандартном для рынка продукте, мы спрашивали пользователей: вы смотрели сайт в течение 15 секунд, что вам запомнилось?
Пользователи должны были рассказать, какие четыре слова остались у них в памяти. Тест подтвердил: акценты в дизайне расставлены правильно. Продукт запомнился по ключевым словам, которые мы стремились подчеркнуть. Если бы этого не случилось, мы бы знали, как доработать продукт, изучив обратную связь.
Полученные при тестировании данные и гипотезы используются при оптимизации сайта. Двигаемся поэтапно: осмысляем информацию, определяем приоритетные изменения и вносим их на страницы.
Важно понять, подтвердились ли гипотезы, оформить выводы и поделиться результатами работы с другими отделами. В методологии GDD перечисленные действия составляют цикл из шагов, повторяемых регулярно.
1 шаг — планирование.
2 шаг — построение (собственно, оптимизация).
3 шаг — изучение гипотез в действии.
4 шаг — передача знаний другим командам.
И кто всё это будет делать? Если у компании есть отдел, который включает дизайн, разработку, дата-аналитику, специалистов по email и SMM, то того, кто это курирует, вы можете перевести в стратегию работы по GDD.
Обычно содержать таких сотрудников дороже, чем привлечь специалистов ретейнер-студии со сложившимися процессами. Если на старте проекта команде достаточно одного сотрудника, который уверенно разбирается в методах GDD, то при развитии бизнеса его усилий уже мало.
Чем создание сайтов по методу GDD отличается от MVP
Зачастую методологию GDD сравнивают с выпуском MVP-версий сайтов. Можно ли сказать, что это синонимы? Нет, не совсем.
 |
|
Анастасия Четвертухина
UX-аналитик Магвай |
«Странно сравнивать GDD и MVP. Как будто приравниваем ступеньку к лестнице целиком:) Безусловно, разработка MVP — часть GDD, особенно если мы говорим о новом продукте, стартапе. Мы начинаем с белой доски и составляем список фич для первого этапа. Всё остальное закладывается в road map на будущее».
Growth Driven Design — запатентованная методика разработки сайтов, сертифицированный подход. Если изучать этапы GDD, становится видно, что MVP действительно можно назвать частью метода. MVP помогает команде проверить гипотезы.
Процессы в рамках Growth Driven Design гораздо шире. И, что важно, они цикличны. Мы не разово делаем простой сайт, а обеспечиваем изменения на регулярной основе. Запустив сайт, исследуем его метрики, предлагаем гипотезы, вносим изменения, снова замеряем метрики, делаем выводы, дорабатываем. В приоритете — постоянное улучшение сайта и бизнес-показателей.
Клиент не ждёт отчёта за год, чтобы переделать страницы сайта и дизайн, а реагирует на точечные пользовательские запросы и реакции. Компании проще вносить изменения, небольшие и не настолько дорогие, как глобальная переработка. Сайт совершенствуется и быстрее приносит прибыль.
GDD как методология уже несколько лет популярен в Канаде и в других западных странах. На российском рынке это ещё новое направление, поэтому оно вызывает недоверие у бизнеса. Однако мы убеждены, что принципы метода нужно брать на вооружение уже сейчас.
 |
|
Анастасия Четвертухина
UX-аналитик Магвай |
«Hubspot — эксперты мирового масштаба в своей области. Их экспертиза имеет реальный вес. Вся Северная Америка уже использует их инструменты, вот и GDD не вызывает сомнений. Этот подход к планированию проекта не привязан к географии, это просто логика и оптимизация ресурсов разработки».
Внедрение GDD положительно отражается на объёме трафика, количестве посетителей сайта и продажах. Особенно это заметно при работе с интернет-магазинами, где можно вдумчиво отследить конверсии. Вы контролируете всё, вплоть до ошибок при оплате заказов и заполнении форм. Если мы хотим, чтобы при просмотре ресурса пользователь совершил целевое действие онлайн, можем считать это конверсией и отслеживать её.
Какие инструменты используются в GDD
Каждая студия подбирает свои специальные инструменты для обработки данных и внедрения GDD. Это зависит от особенностей компании. Условно все подходящие программы и сервисы можно поделить на несколько групп по функциональностям.
Инструменты для разработки
Для этого часто используют систему управления контентом «1С-Битрикс: Управление сайтом» или WordPress. А создатели метода вообще рекомендуют авторскую платформу, Hubspot.
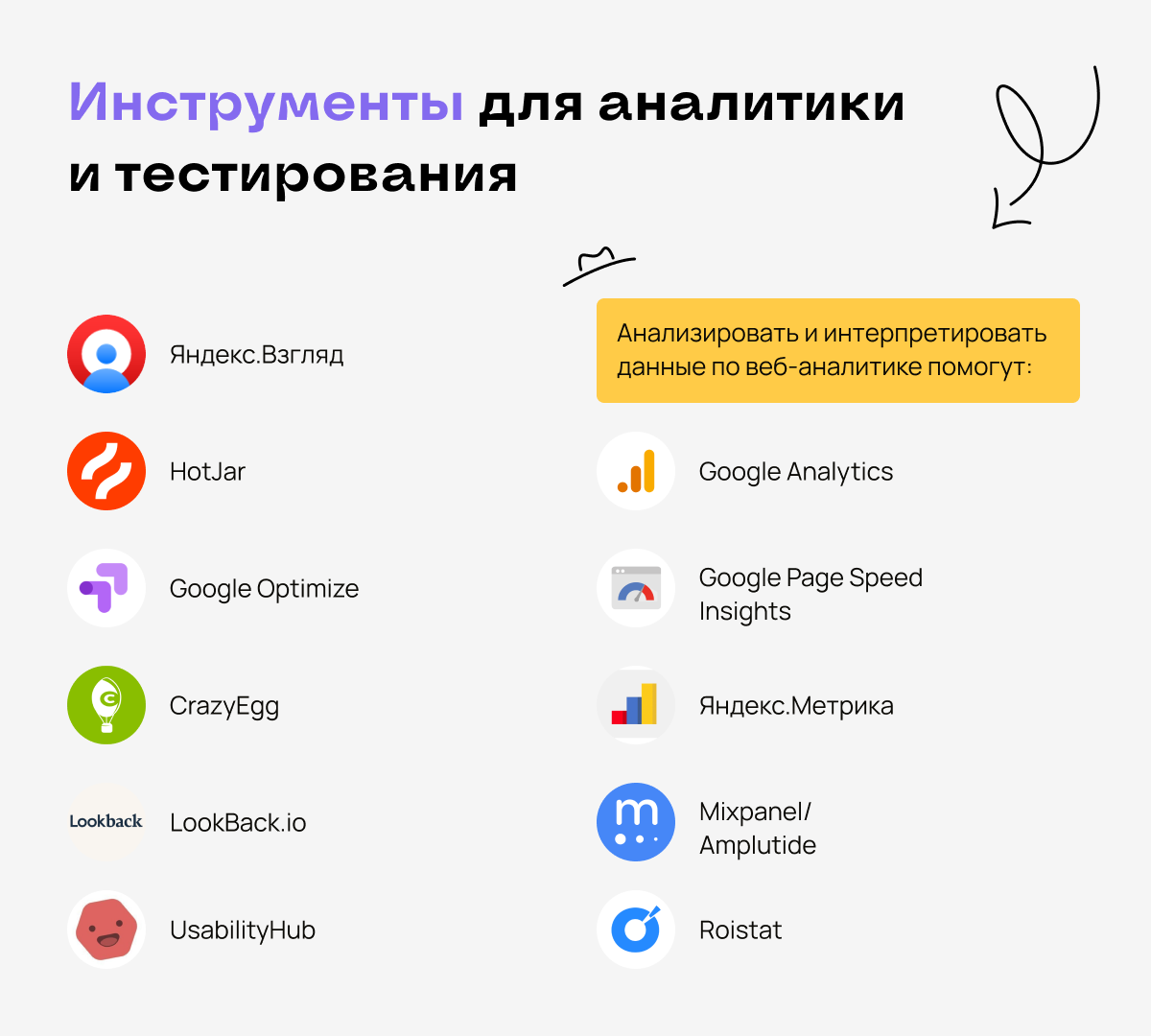
Инструменты для аналитики и тестирования
Информация и анализ — основа для GDD. Сервисы для работы с аналитикой должны помогать проведению опросов среди пользователей, мониторингу отзывов и реакций, отслеживанию всего, что касается взаимодействия с ресурсом. Какие инструменты помогут это сделать: Яндекс Взгляд, Hotjar, Google Optimize, CrazyEgg, Lookback.io, UsabilityHub.
Анализировать и интерпретировать данные по веб-аналитике помогут: Google Analytics 4, Google Page Speed Insights, Яндекс Метрика, Mixpanel/Amplitude, Roistat.
Управление проектом
Как правило, команда проекта использует таск-трекер или канбан-доску, на которой можно ставить задачи и видеть их статус. В последнее время у российских компаний список трекеров немного сократился. А вот инструменты, которые помогут эффективнее управлять проектом: Trello, Jira, Asana, GanttPRO, Todoist. А ещё это сервисы Kaiten, WEEEK, EvaTeam, YouGile, Мегаплан, Liana, Битрикс24 и Yandex Tracker.
Эффективно управлять проектом помогают и облачные диски, например, Google Drive и Яндекс Документы. Там можно хранить информацию от клиента, документы, отчёты, результаты исследований. Каждый член команды может быстро получить доступ к рабочим материалам (например, проверить статистику прошлого месяца) с любого девайса.
Другим инструментом коммуникации по проекту служат мессенджеры. Важно выбрать тот, который нравится и подходит большинству членов команды. Подойдёт как привычный WhatsApp или Telegram, так и чатик внутри CRM-системы.
А когда мы уже закончим работу над сайтом?
Возможно, вас напугает ответ! Никогда:) Первоначальная версия сайта — база для дальнейшей доработки. В рамках GDD нет цели скорее закончить работу. Вместо этого мы ориентируемся на показатели продаж, результаты, обратную связь пользователей.
Отслеживаем тренды рынка, изменения бизнеса, действия конкурентов. Работаем с картой пути клиента: вдруг он ушёл с сайта без покупки из-за неудачного дизайна форм обратной связи?
Когда сайт работает без сбоев, команда проекта может заниматься интеграцией email-рассылок, доработкой программы лояльности. Каждый месяц проверяется статистика, исследуются отчёты о производительности.
Команда GDD следит, как повышаются продажи, оценивает другие бизнес-показатели. Оценить изменения на сайте помогут и бенчмарки. Они дают понимание средних показателей успешности инструментов маркетинга по отраслям, сегментам, географии. Бенчмарками могут выступать показатели конкурентов. Исследуя их, мы понимаем, насколько быстрее и лучше надо быть нам.
Чек-лист для тех, кто планирует разработать сайт по GDD
Определитесь, необходим ли метод GDD вашему проекту. Обратитесь за консультацией, чтобы понять, есть ли смысл внедрять GDD именно вам. Например, GDD не нужен сайтам, задуманным как формальная визитка, потому что здесь нет конверсий, которые нужно оптимизировать. Но даже при этом мы рекомендуем использовать базовый дашборд и мониторинг производительности и скорости сайта.
Начинайте собирать данные с помощью веб-аналитики уже сейчас. Если необходимо доработать действующий сайт, нам потребуются данные Яндекс Метрики или Google Analytics 4. Сделайте записи пользовательских экранов (например, через Вебвизор в Яндекс Метрике или сервисы типа hotjar.com).
Минимальный период, на основании которого можно качественно провести аналитику — один месяц. Если появятся проблемы с настройкой аналитических сервисов, обращайтесь к нам за консультацией.
Проведите маркетинговое исследование и исследование конкурентов. Результаты будут полезны для команды разработки. Важно понимать, нужен ли продукт на рынке, для кого, каким должен быть. Как выглядят сайты сильных игроков рынка, какие задачи закрывают. Вся эта информация влияет на дорожную карту проекта.
Составьте список того, что уже сделано для доработки и продвижения сайта. Мы хотим понять предысторию проекта. Результаты оптимизации продукта, тестирования фич, данные о рекламных кампаниях помогут оценить ваш текущий опыт и учитывать его при изменении продукта.
Расскажите подробнее про инхаус-команду. Важно уже на старте понимать, на какие HR-ресурсы мы опираемся, разрабатывая продукт. С кем будем сотрудничать по проекту, к кому сможем обращаться. Также это поможет реалистично планировать работы в рамках проекта. Так, если у клиента нет возможности фотографировать продукт, то ежедневный постинг reels и изображений не войдёт в стратегию продвижения. Если некому писать новости, нам незачем предлагать этот функционал.
Помните о важности регулярных отчётов и прозрачности процессов. Отчёты о ходе работ проходят каждый квартал, а лучше — каждый месяц. Они не должны обсуждаться формально или превращаться в кампанию по презентации успешного успеха, а должны быть разговором про реальные достижения и неудачи. Это помогает расставить приоритеты, решить, над чем экспериментировать.
Для нас регулярные презентации-совещания — диалог, где обсуждаются результаты работы, клиент делится планами развития. Так мы координируем будущие шаги по проекту. Это работа на благо общих интересов, которая поднимает дух команды.
Представить, что процесс доработки сайта не заканчивается, — сложно. Бизнесу непривычно каждый месяц выделять бюджет на доработки. Да и изменения не всем по вкусу: в компании могут работать консервативные сотрудники.
Однако кейсы зарубежных компаний показывают, что эта игра стоит свеч. Продажи и лояльность потребителей выходят на новый уровень. Качество сайта и пользовательского опыта заметно растут, при доработке сайта учитывается работа отделов продаж и маркетинга.
Студия «Магвай» уже опробовала методологию Growth Driven Design на практике и готова подтвердить, что она успешно работает. Подход к разработке становится более осознанным и гибким, учитываются возможные изменения бизнес-процессов и рынка. Мы будем рады сопровождать вашу компанию в этом пути. Если вы готовы к изменениям, обращайтесь за консультацией!