Очень горячий Джедайст #74
Изнемогаем от жары на улице, и жара новинок в мире полезных инструментов и сервисов для дизайнеров. Потому что последних вышло ну очень много. Погнали!

Смотрим на обновы
Adobe XD получил небольшой набор обновлений:
-
появилась возможность создавать ссылки на выбранные монтажные области;
-
курсоры в совместном редактировании, которые позволяют увидеть, что делают другие дизайнеры в общем макете;
-
обновилось меню настроек языка и инструментов совместного доступа;
-
появилась бета-версия для устройств на Apple Silicon M1;
-
добавился шорткат для переключения состояний компонентов.
Photoshop получил удобное сохранение копии работы с помощью одноименной новой команды в меню «Файл». А ещё: улучшили умные нейронные фильтры.

Тест SEO 2 недели
В топ за 2 недели бесплатно. Предоплата не нужна.
Подключай тест-драйв SEO в PromoPult:
- Подберем ключевые слова.
- Выполним задачи по базовой оптимизации.
- Проставим ссылки с надежных сайтов.
- Создадим контент под информационные запросы.
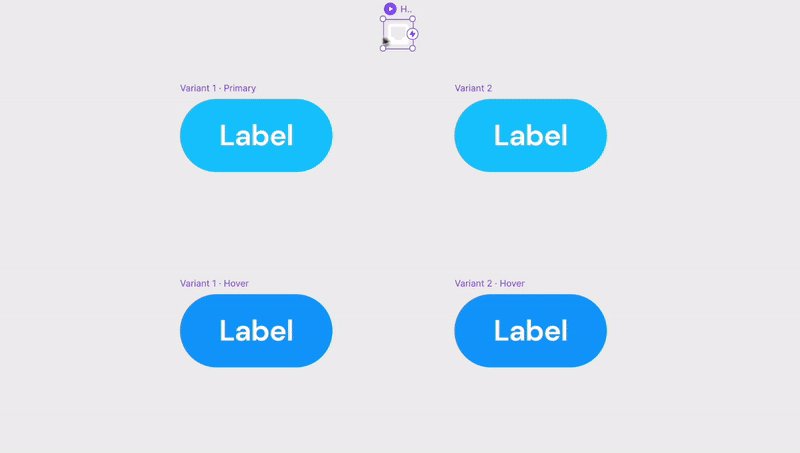
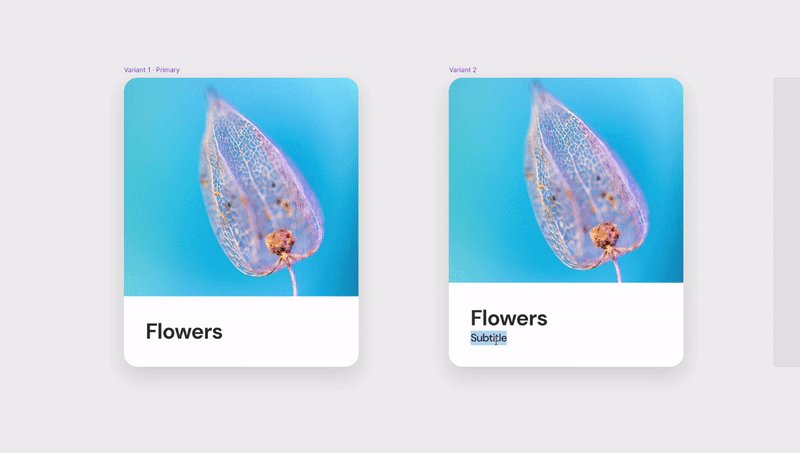
У Framer X тоже есть новости и вполне роскошные! На панели инструментов появилась папка Design System для создания новых компонентов и их управления для одного профиля. Добавили командную библиотеку — то же самое, только для нескольких пользователей.
Можно добавить любой смарт-компонент в библиотеку из холста компонентов, чтобы сделать их доступными для всей вашей команды. И наконец подкрутили редактирование вариативных компонентов. Теперь можно добавлять, удалять, дублировать, сортировать и перетаскивать слои в любом варианте вместо того, чтобы вносить изменения только в основной. Это полностью развязывает руки и упрощает использование системы компонентов. Ждём в Фигме!

Чуваки из Sketch выразили направление развития инструмента в фокусе внимания:
-
совместная работа в реальном времени, обеспечивающая контроль и конфиденциальность;
-
рабочие пространства, где люди и проекты существуют вместе;
-
коллаборация за пределами артбордов и в браузере.
Это всё, конечно, замечательно, но в Фигме уже есть. Какие новые преимущества даст Скетч, пока неизвестно.
Онлайн-платформа Core Studio позволяет дизайнерам и агентствам совместно с заказчиком работать над интерактивными брендбуками. Соло-тариф обойдётся от 25 $/месяц, а командный — от 45 $/месяц, есть двухнедельная пробная версия.
Вдохновляемся и узнаём новое
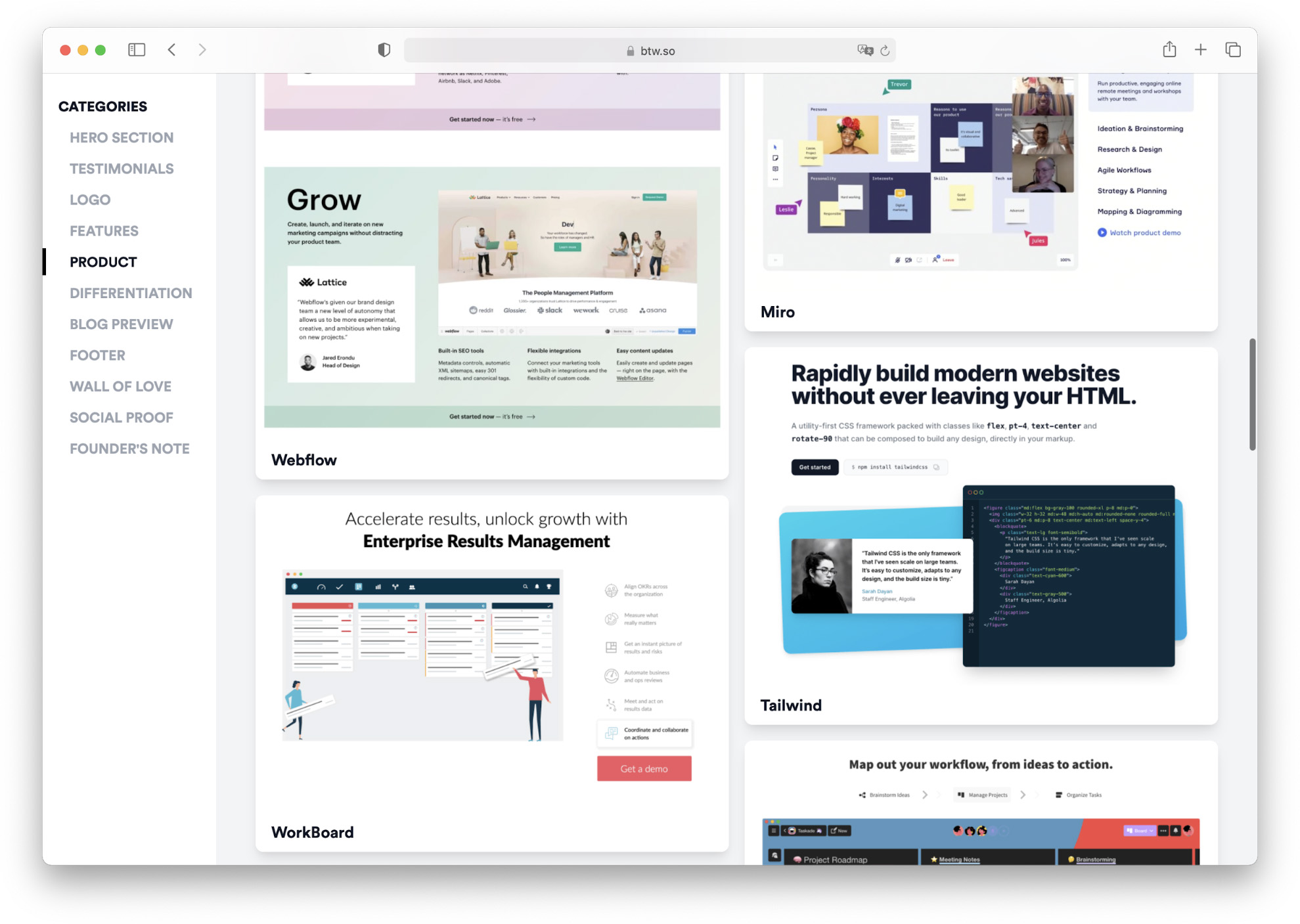
btw.so — не очень большая, но качественная коллекция элементов веб-сайтов: hero-экраны, описание фич, отзывы, превью блога, социальное доказательство и всё такое.
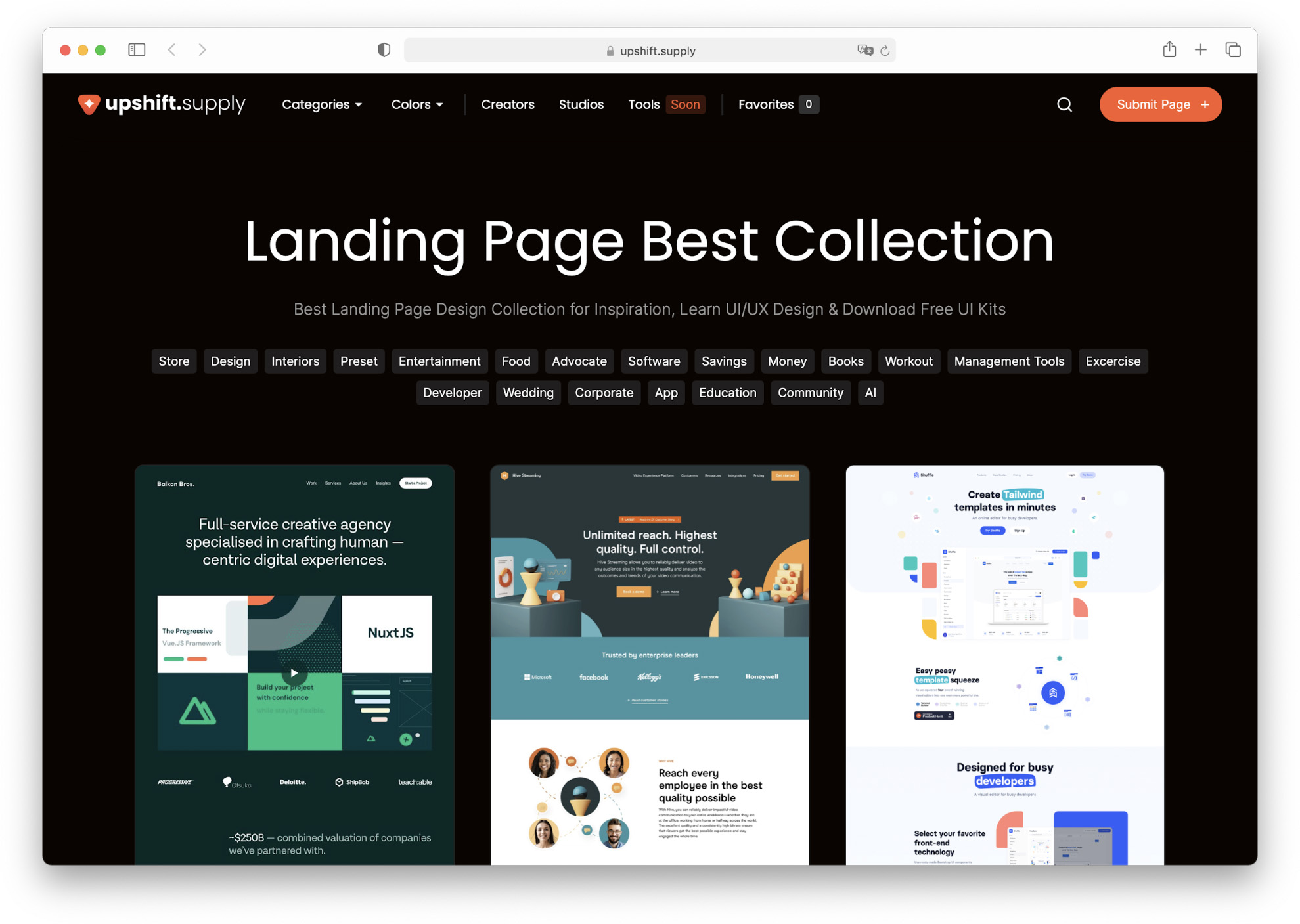
Ещё одна библиотека сайтов Upshift.Supply — такой аналог Lapa.ninja и Land-book. Из прикольного: сервис делит лендосы на “popular”, “amazing”, “best” и “great”.
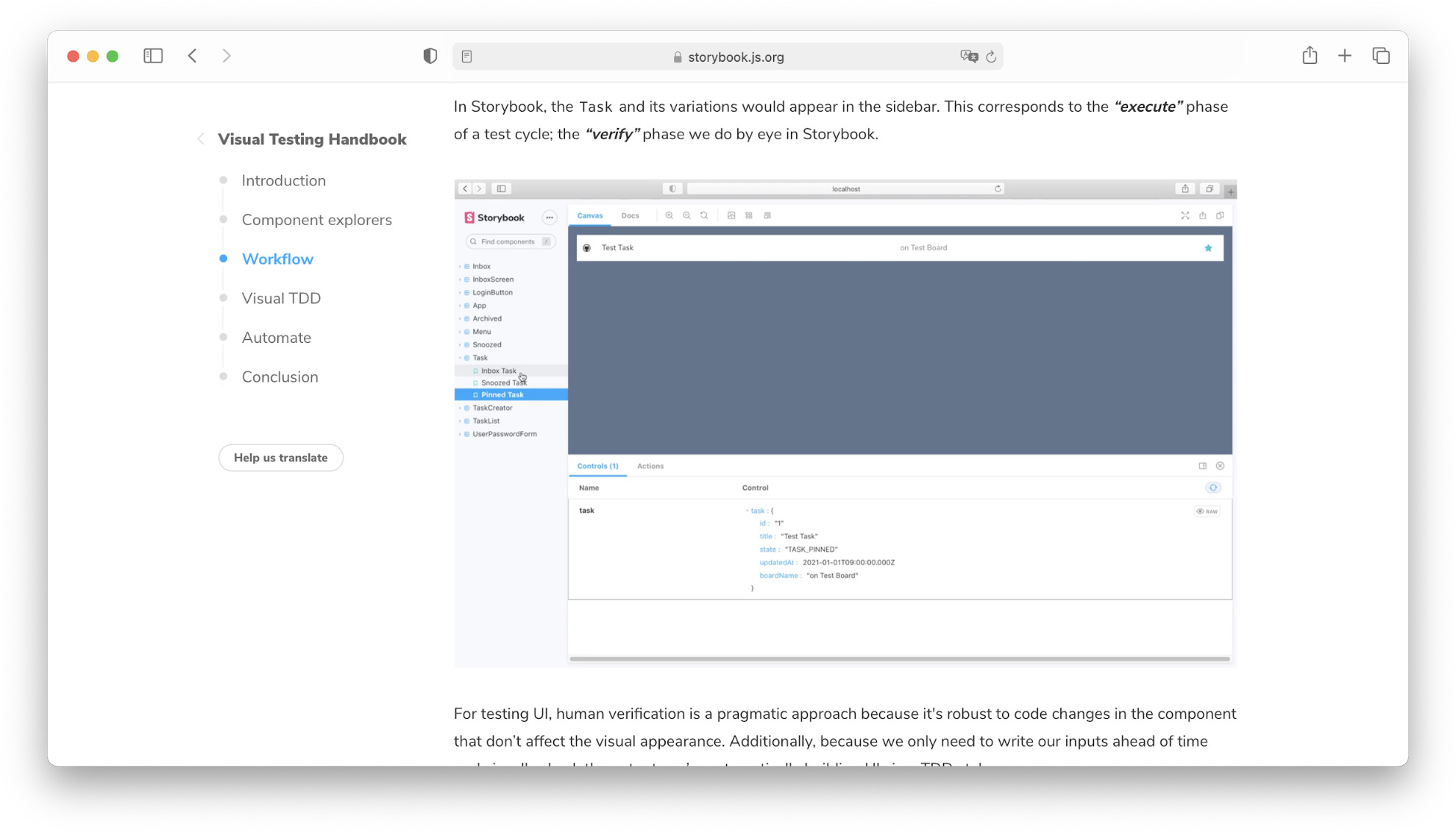
Гайд по визуальному тестированию из 6 частей от Storybook. Придётся чуть-чуть кодить на React, так что это довольно специфичная для большинства дизайнеров штука.
Документ в Notion о ресурсах для работающих в Figma. Статьи, разноуровневые обучающие видео, курсы и просто полезные ссылки — всё там.
Хорошая онлайн-книга про основы создания веб-интерфейса, покрывающая типографику, сетки, формы, отдельные контролы, цветовые схемы и базовые паттерны.
Горстка полезных ссылочек
chaosMachine — генеративный веб-инструмент для картинок. Всего 2 кнопки — сгенерировать новое изображение и поиграться с текущим, а ещё можно текст вставить. Результат можно скачать PNG-шкой или в виде SVG. Получается порой что-то похожее на деятельность лебедевского Иронова, а иногда и достойно выходит. Опять же, пригодится для серий картинок (например, постов в социальных сетях) или айдентики.
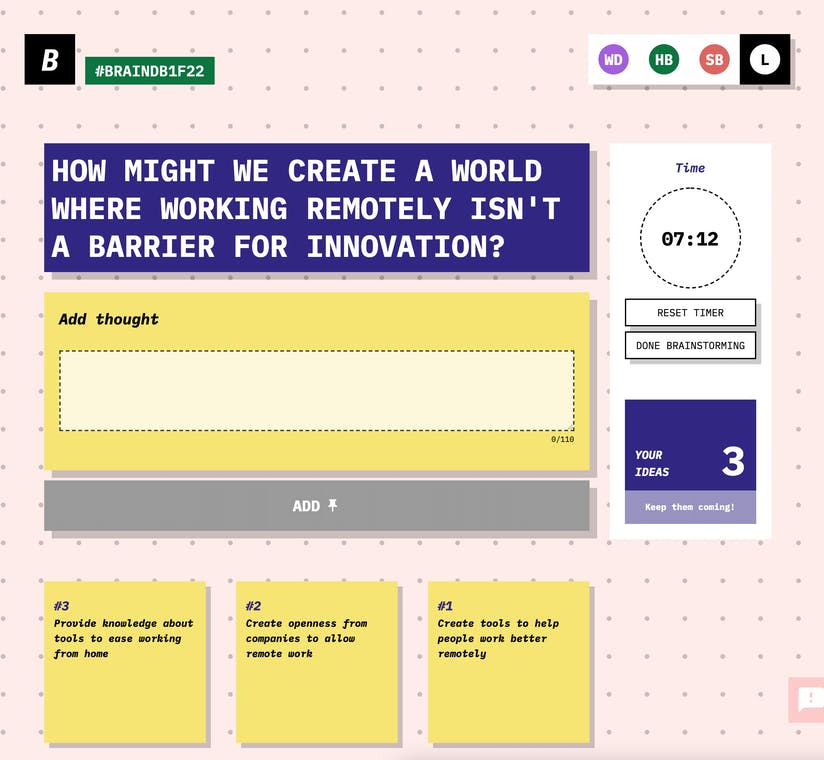
Brainstormer — онлайн-сервис для проведения удалённых мозговых штурмов. Бесплатно и без регистрации (что плюс).
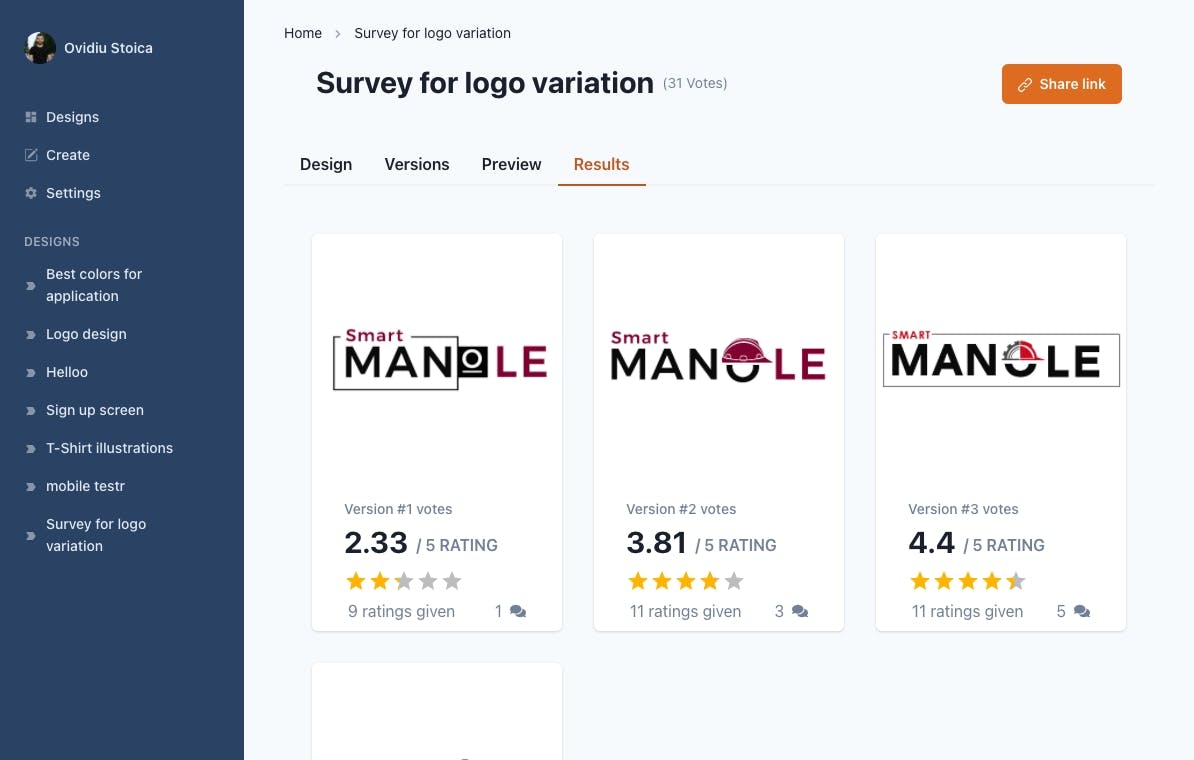
Когда есть несколько разных макетов, и большое количество людей, которым нужно их показать, Designvote придёт на помощь. Загрузите варианты и отправьте другим ссылку, чтобы на выходе получить общий рейтинг и комментарии для каждого решения.
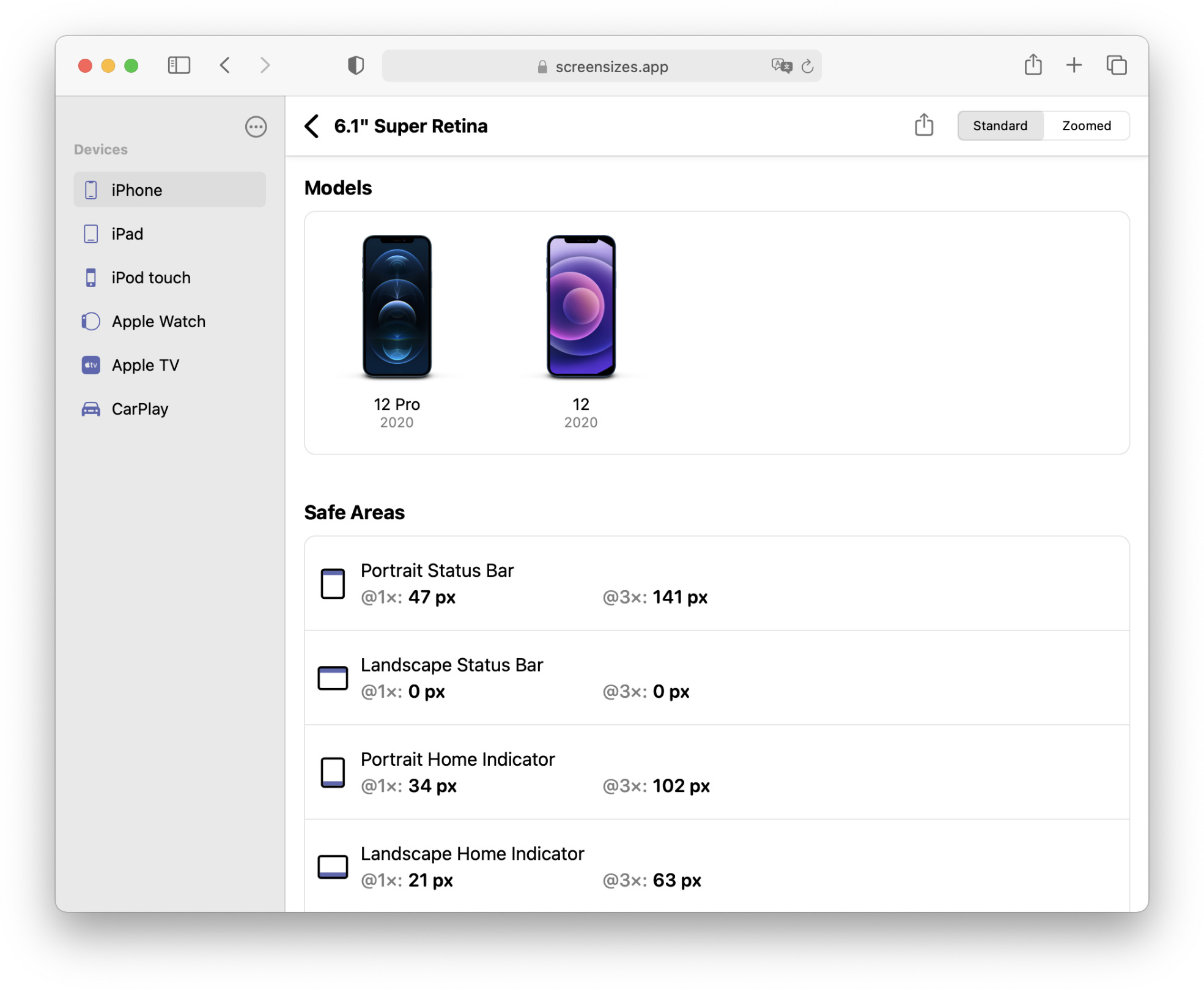
Сборник спецификаций для экранов Apple-устройств с перечислением безопасных зон и размеров виджетов.
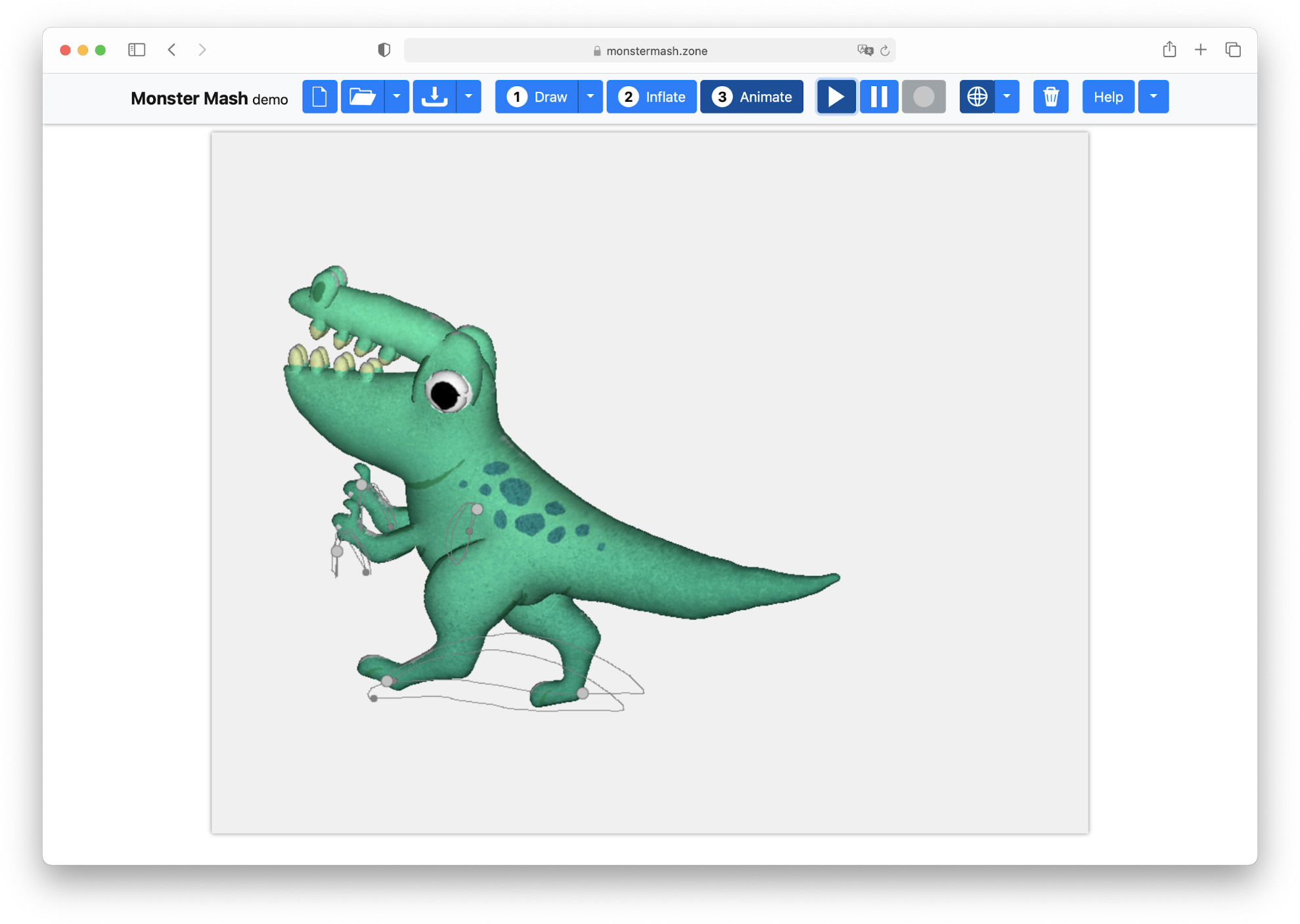
Забавный инструмент для анимации различных фигурок — рисуете контур по изображению, приложение его делает объёмным и анимирует. Прикольно побаловаться одному или с детьми. Умельцы даже перегоняют результат в Blender и там допиливают до весьма неплохих моделек.
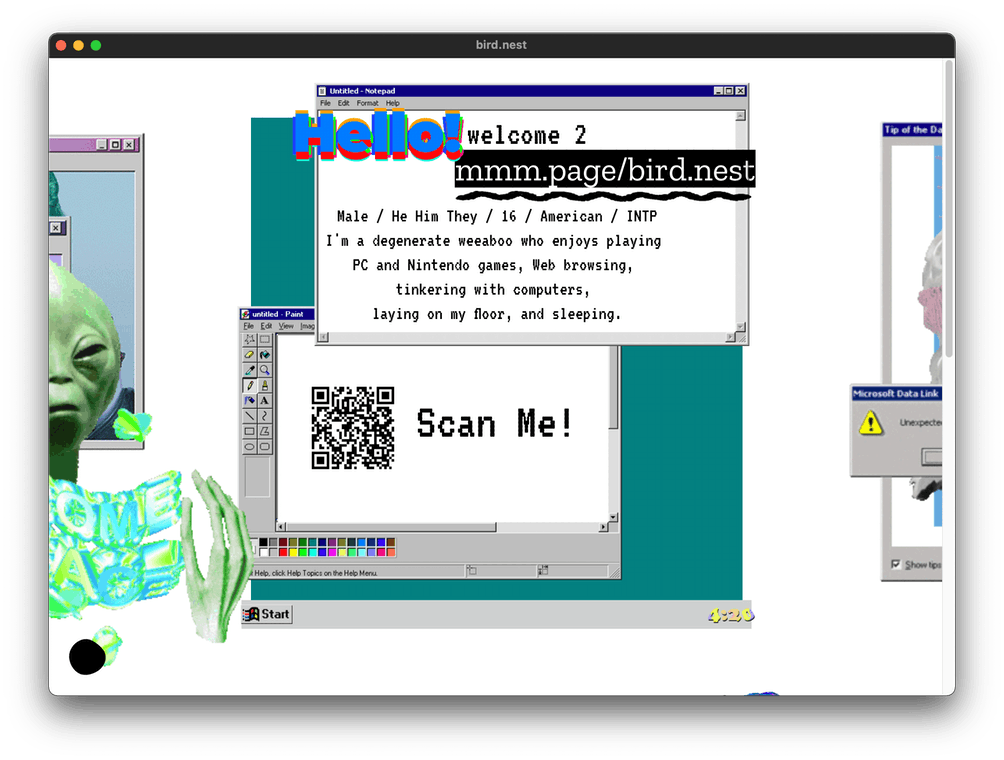
Чисто фановый конструктор сайтов — mmm.page — очень простой и наивно-бруталистский, но кому-то точно зайдёт.
Пишем секси-тексты
Гайд про интерфейсный текст с примерами и памяткой для самопроверки от Райффайзенбанка.

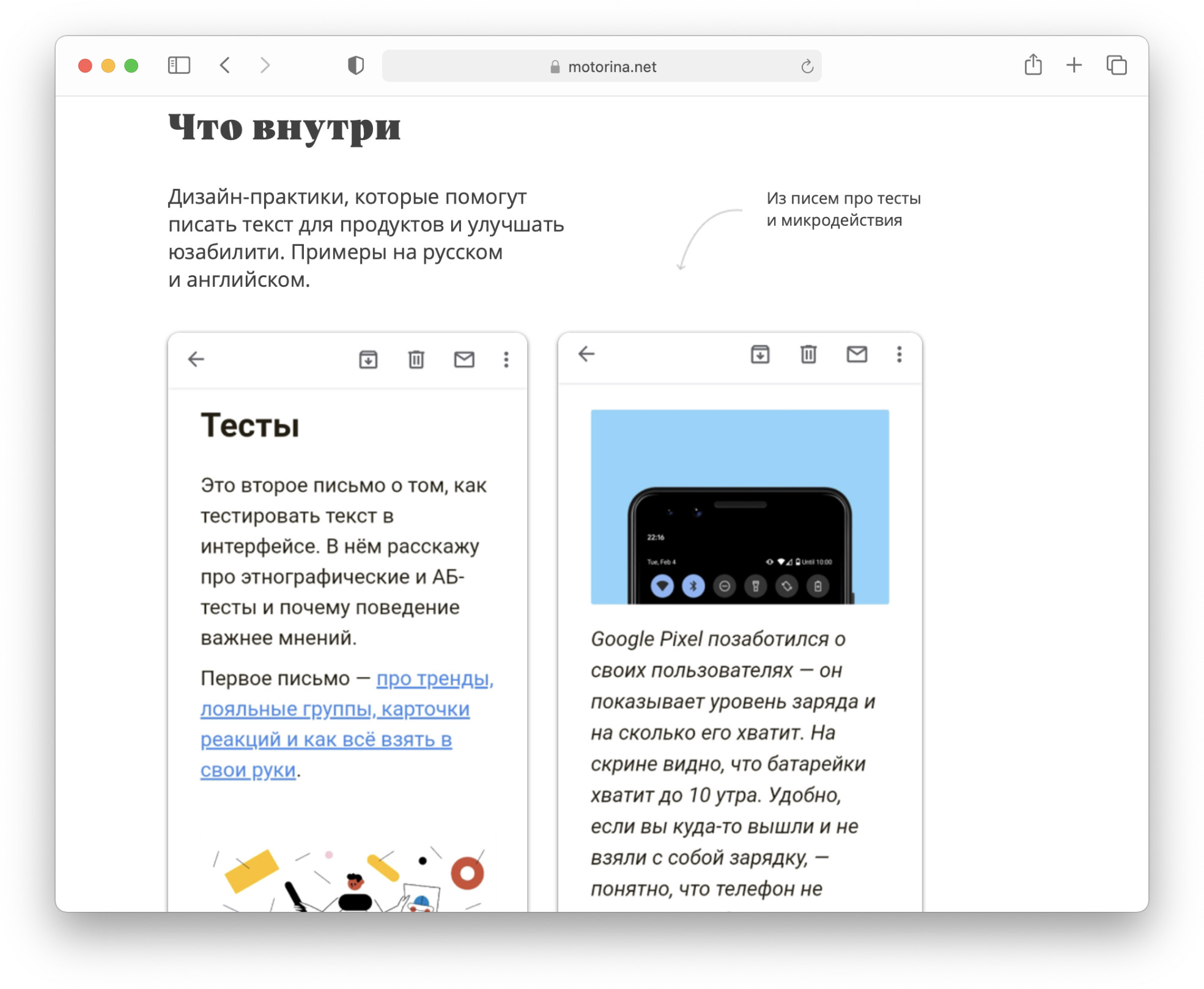
Классные материалы, расширяющие эти принципы, есть в рассылке за 16 $ и телеграм-канале Иры Моториной. Тоже хайли рекоменд.

Последний на сегодня ресурс про интерфейсную редактуру — канал «Текст в тексте». Один из его авторов также написал книжку «Этой кнопке нужен текст» — о роли писателя в команде, его месте в процессе разработки продукта и ещё немного про правила и ошибки в написании интерфейсных текстов.
Ранее в сериале:
- May Be #73 Джедайст with You: (Недо)убийца Miro от Figma, парочка генераторов картинок и не только, а ещё инструмент, подбирающий шрифты в зависимости от их настроения
- Тёпленький Джедайст #72: целая куча штук для создания крутых сайтов и рассылок и работы с картинками. А на десерт — немного материалов для прокачки в дизайн-процессе и шрифтов дизайне
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.